




早期的网页开发都是由后台工程师完成的,但随着网站的功能越来越强大、网站结构越来越复杂和开发周期越来越短,后台工程师已无力完成前端开发的任务,前端开发的工作逐渐被分离出来,于是便产生了前端开发工程师。网页前端开发通常是由多工种合作完成的,它又可细分为UI设计师、交互设计师和前端开发工程师。UI设计师主要的职责是设计网站的可视化视觉界面;交互设计师主要的职责是设计网址的流程和互动的功能;前端开发师主要的职责是将交互设计师和UI设计师制作出来的效果图转换成可以使用的网页文件。网页文件通常使用HTML、CSS、JavaScript等前端开发语言以及结合其他网页技术实现,用它们制作的文件主要运行在浏览器中,不过有些移动端软件的页面也可以使用它们来制作。
网页前端开发主要有三门基础的语言,分别是用来制作网页结构的HTML5,用来制作网页外观样式的CSS3,用来制作网页效果和交互的JavaScript。当学完这三门基础语言之后,如果还想提升自己的工作能力和提高工作的效率,还可以继续学习如:JQuery、Bootstrap、Json、Ajax、Angular、Less、Node.js、es6、webpack、git、vue、React、mongo DB等与网页前端开发相关的内容。本教材主要讲解的内容是网页前端开发的HTML5和CSS3。
网页前端开发是网页前端界面设计师和后端程序设计师之间实现从网页效果图到可以运行的网站的桥梁。一个清晰、合理的开发流程有助于提高网页开发的效率。在整个开发过程中,通常由产品经理负责开发的全部流程,并且在开发的每个环节中都要评审产品的可行性和建立产品的开发文档,为下一步的开发提供依据和存档。它的开发基本流程如下所示:

制作准备阶段的工作主要是调试设备与开发环境,查看项目开发前的产品的文档,比如:安装编译软件、常用内核的浏览器、上传文本的软件;阅读项目需求文档、用户手册和项目设计规范;制定项目的开发文档,收集和归类将要用到的素材。
效果图分析阶段的主要工作是分析设计师做出的网页效果图如何使用开发语言合理、高效地制作出来。不同的开发者对页面布局的结构划分、标签和样式的选择会略有不同,但是最终在浏览器中显示的效果应该相同。而不同的页面布局与结构划分、不同的标签与样式书写,都会导致网页文档开发进度和执行效率的不同。通常使用从整体到局部的方式来开发网站。比如:首先选择网页的布局形式,再划分网页的结构与区域,之后再选择书写网页内容的标签,再在内容标签上添加样式。
制作产品的原型阶段主要的工作是使用网页前端开发语言制作出网页的文件。前端开发工程师通过设计师制作出的高保真网页效果图作为开发网页文件的依据,制作出在浏览器中运行的网页代码文件。
测试与调整产品阶段主要的工作是找出产品存在的缺陷和问题并加以修改和优化,直到代码没有问题为止。因为在这个阶段修改和调整产品的成本都是最低的,所以这个阶段通常要反复评审和修改产品,以实现产品的最佳功能。当所有的工作都基本完成后,就可以进入产品的测试阶段。
当测试和修改完成后,就可以发布产品了。在产品的运行中,还要对产品不断进行完善、添加和删减,也就是产品的迭代。这就是整个网站前端开发的流程。
网页前端开发对开发工具的依赖度并不是很高,只要是文本编辑软件都可以进行开发,但是使用一款合适的编译软件可以达到事半功倍的效果。市面上网页前端开发的工具很多,各有优点,可以根据个人使用的习惯和工作的需要选择。常用的开发工具有Dreamweaver、Notepad ++、Atom、HBuilder、WebStorm、Visual Studio Code、wampServer、Sublime Text等。下面简单介绍一下常用编译软件的特点。
Dreamweaver的特点是编辑可视化,不像其他的开发软件都是使用代码编写,它比较适合设计人员使用;Notepad++的特点是支持27种编程语言,并且可以完美地取代记事本;ATOM的特点是一个跨平台的文本编辑软件,它集成了文件管理器,并且支持宏;HBuilder的特点是编码速度快,有语法提示和代码块等功能,可以大幅提升开发效率,并且兼容Eclipse的插件;WebStorm的特点是继承了IntelliJ IDEA强大的JavaScript开发功能;Visual Studio Code的特点是自带GUI的代码编辑器,并且完善了对Markdown的支持,还新增PHP语法高亮显示;WampServer的特点是整合Apache Web服务器、PHP解释器以及MySQL数据库的软件包,可以大大节省开发人员配置环境花费的时间;Sublime text的特点是支持绝大多数主流的编程语言,软件体积小,反应速度快,简单易用,拥有强大的可扩展性能,可根据需要安装不同的插件,并且还有绿色版
 。目前最新的版本是Sublimetext 4。
。目前最新的版本是Sublimetext 4。
本教材选用Sublime text 4编辑器进行开发,下面介绍一下这个软件的基本使用方法。
安装好Sublime text 4后,在桌面上双击启动图标就可以启动软件,启动图标如图1.21所示。

图1.21 Sublime text4
的启动图标
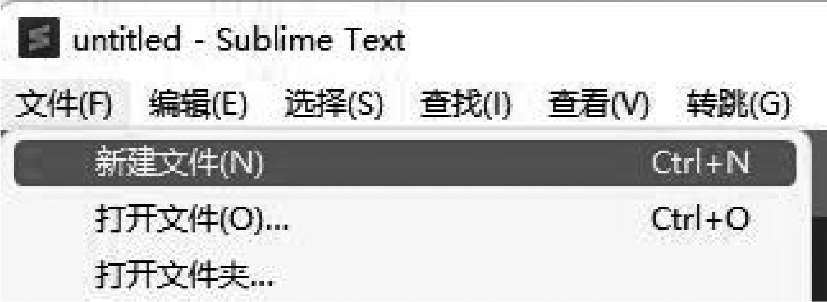
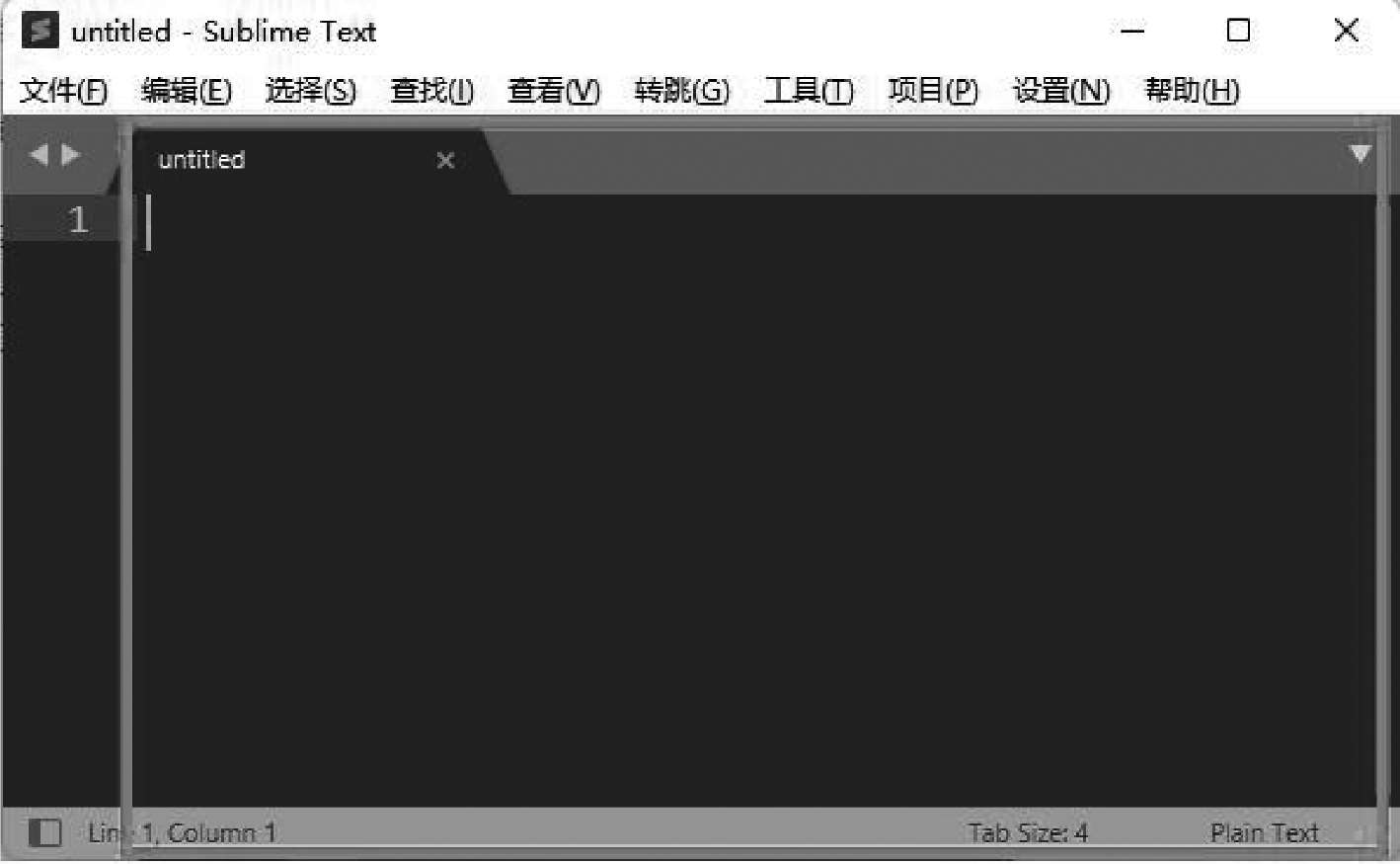
和其他文本编辑软件新建文件方法相似,点击菜单栏中的文件,选择如图1.22所示的“新建文件”(快捷键为Ctrl+n)后,就会新建一个文件窗口。这个窗口就是书写代码的地方,如图1.23所示。

图1.22 新建文件

图1.23 新建文件的窗口
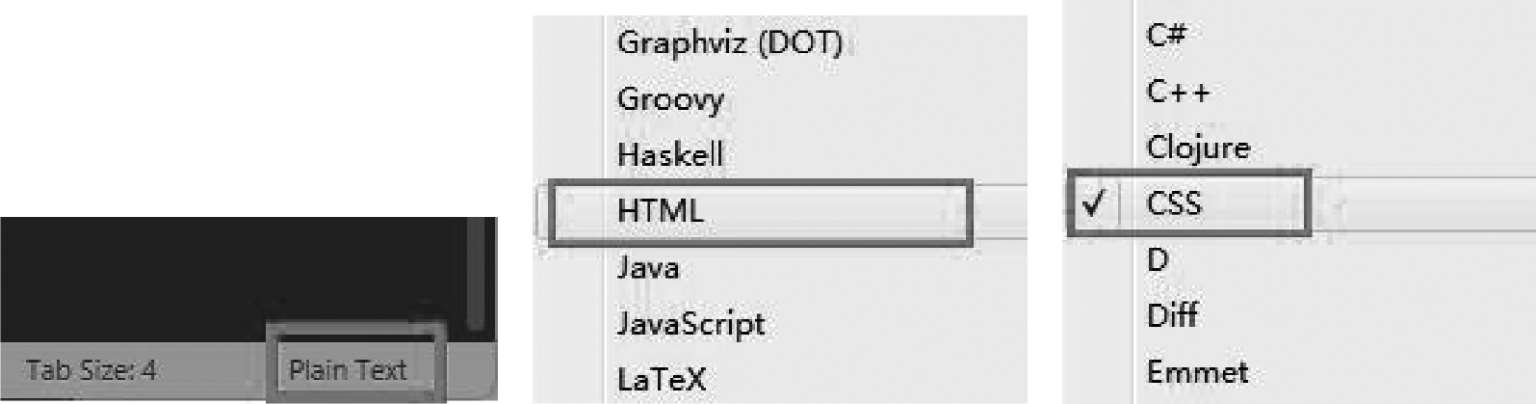
在写代码前,首先要设置编写代码的类型。如果不设置代码的类型,软件将不会提供代码的快捷输入方式。设置方法为:点击窗口的右下角的plain text,系统会弹出各种编程语言,这里选择HTML即可。同样的,在编写外部CSS样式时,选择CSS即可。如图1.24所示。

图1.24 设置编写代码的类型图
Sublime Text可以使用快速方法编辑html文件,但是这里要注意不同版本的Sublime Text快捷输入方式有些不同。下面介绍一些Sublime Text 4中常用的快速编辑方法。
(1)快速建立html文件的结构
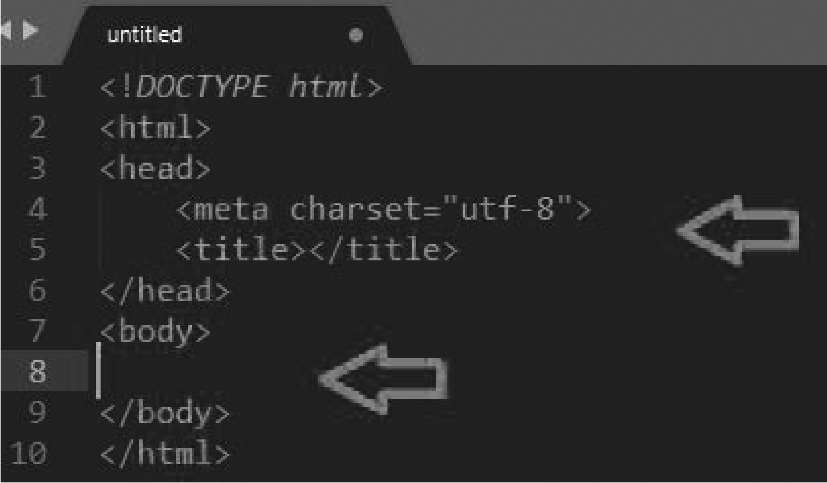
在窗口中的第一行输入小写英文html后,按tab键,软件会自动生成html的标准结构代码。从图1.25可以看出,软件每一行显示一条html代码,代码前都标有序列号,以方便定位和查找代码的位置。编写代码的地方主要是在<head>标签内和<body>标签内,如图1.25中箭头处所示。
(2)快速添加标签
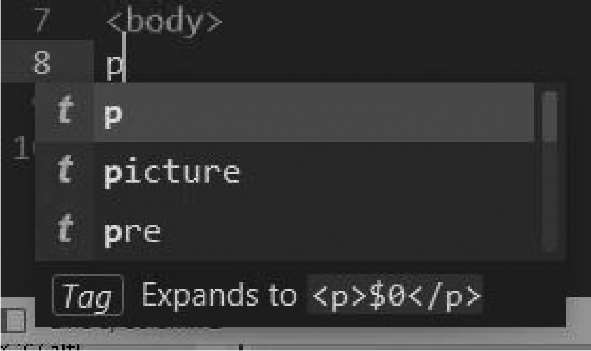
在文档内输入标签名后,按Tab键,软件会弹出相同字母开头的标签,供开发人员选择使用。使用上下键选择需要的标签名后按回车键确定、按Tab键确定或者鼠标点选确定都可以。例如:在<body>标签内输入字母p后,按Tab键会出现选择列表,p标签就在第一个,所以再按Tab键会就可以自动生成一行段落文字标签。快速添加标签,如图1.26所示。

图1.25 快速建立html文件

图1.26 快速添加标签
(3)给代码添加层级
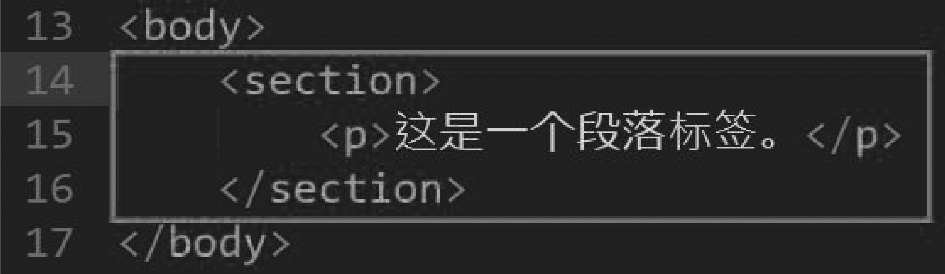
在<head>标签内和<body>标签内书写代码时,最好写出代码的层级关系,也就是按层级书写代码,这样不仅查看方便,也方便后期的修改。在调整单行标签层级时,将光标放到要调整层级的标签前,按Tab键即可添加左侧缩进符;在调整多行标签层级时,用光标框选中要调整的标签,按Tab键即可多行添加左侧缩进符,如图1.27所示。注意:不要使用空格符调整层级,因为空格符添加的符号含义是分隔符,它会改变元素之间的间距。
(4)快速给标签添加id和class属性
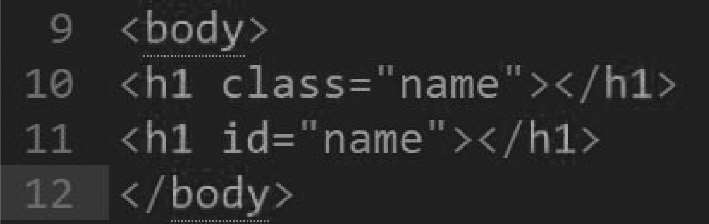
输入标签名后继续输入符号“#”和id名称或者英文点号“.”和class名称后,按Tab键,软件会自动生成带有id属性或者class属性的标签。例如:输入h1. name或者h1#name后,按Tab键,会自动生成一行带有id属性或者class属性的标题标签。快速添加id或者class属性,如图1.28所示。

图1.27 代码层级

图1.28 快速添加id或者class属性
(5)给相邻的多行竖列中同时添加相同的内容
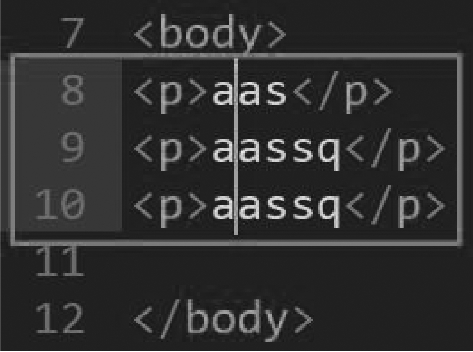
用鼠标单击要添加内容的位置,按下Shift键和鼠标右键,并且竖向拖动鼠标,经过之处可以插入多行光标,之后进行多行输入。例如:用鼠标单击第8行的标签内容后,按Shift键和单击鼠标右键,并且向下拖动光标到第10行,就可以在第8行到第10行之间输入相同的内容了。同时编辑多行中竖列的内容,如图1.29所示。

图1.29 同时编辑多行中竖列的内容
(6)查找替换文档中的内容
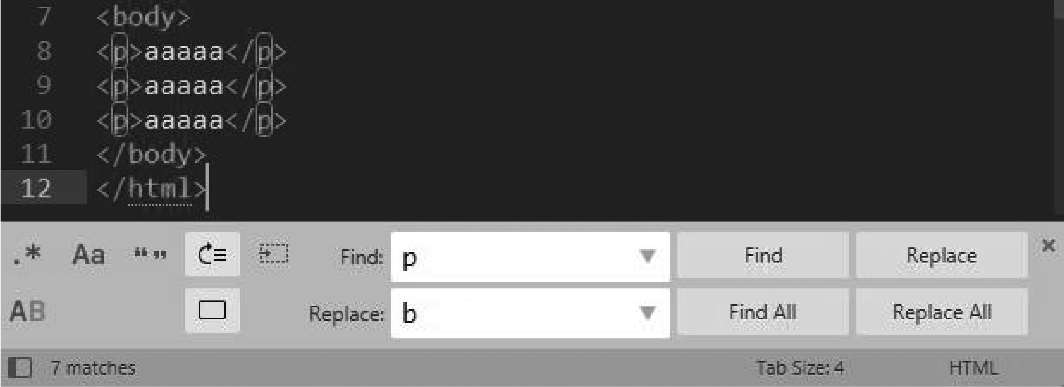
按Ctrl+H快捷键后,在软件的窗口下方会弹出查找替换窗口,在查找栏输入要查找的内容,在替换栏输入要替换的内容,点击替换按钮即可替换内容。例如:在查找栏输入p,在替换栏输入b,点击全部替换按钮后会替换全部的内容。查找替换文档中的内容,如图1.30所示。

图1.30 查找替换文档中的内容
(7)其他一些常用的快捷键
还有一些和Windows一样的常用快捷键,比如:复制(Ctrl+C)、粘贴(Ctrl+V)、撤销(Ctrl+Z)、恢复撤销(Ctrl+Y)、保存(Ctrl+S)和查找关键字(Ctrl+F)等。
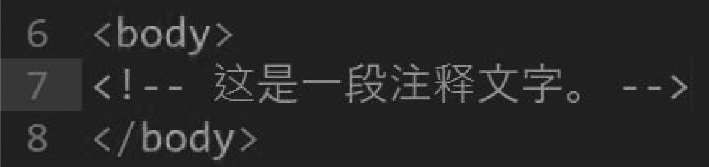
用鼠标点击要添加注释符的位置后按Ctrl+/键,软件会自动生成单行注释符。用鼠标框选中要注释的内容之后按Ctrl+/键,软件会自动生成多行注释符。例如:在<body>标签内框选中这行文字后,按Ctrl+/键,这行文字会自动变成注释文字。快速添加标签,如图1.31所示。

图1.31 快速添加标签
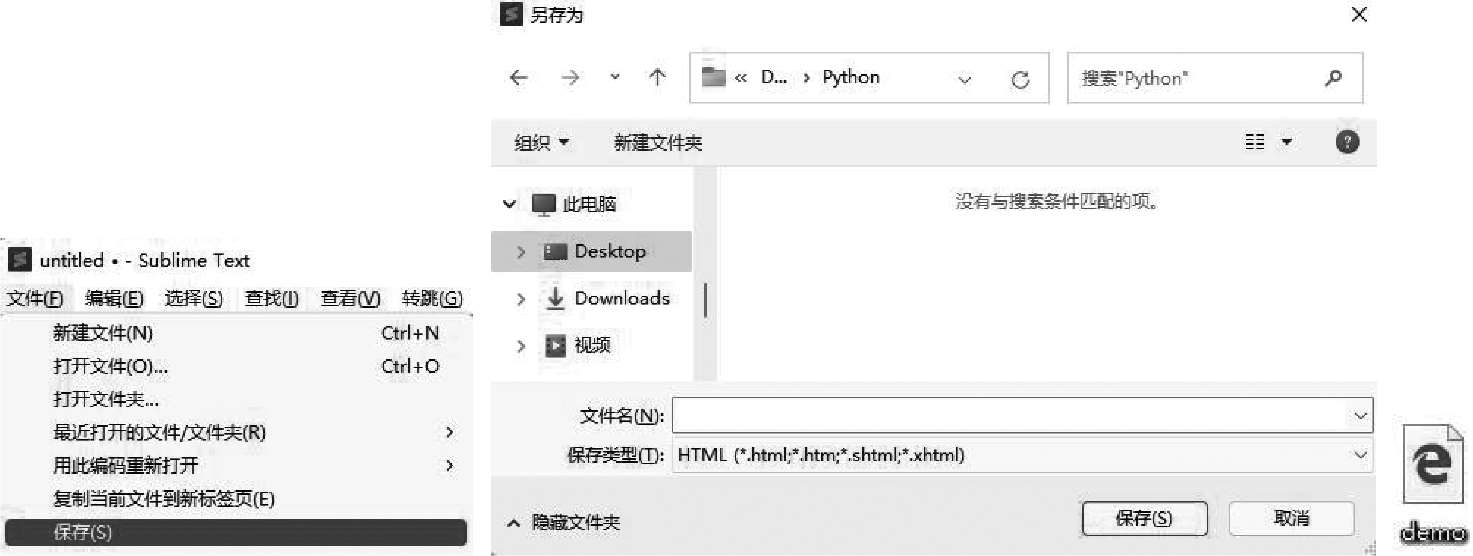
编辑代码完成后,点击菜单栏中的保存选项会弹出一个保存窗口。在这个窗口中输入文件名,并且选择保存文件的位置,点击确定就保存好了。这里不用再选择保存类型,因为在编写代码窗口中已经选择过了。例如:文件名输入demo,路径选择保存在桌面上。然后点击确定保存。这时桌面上就会有一个后缀为.html的demo文件。html文件显示的图标与关联的浏览器有关,不同的浏览器显示为不同的图标。保存html文件,如图1.32所示。

图1.32 保存html文件
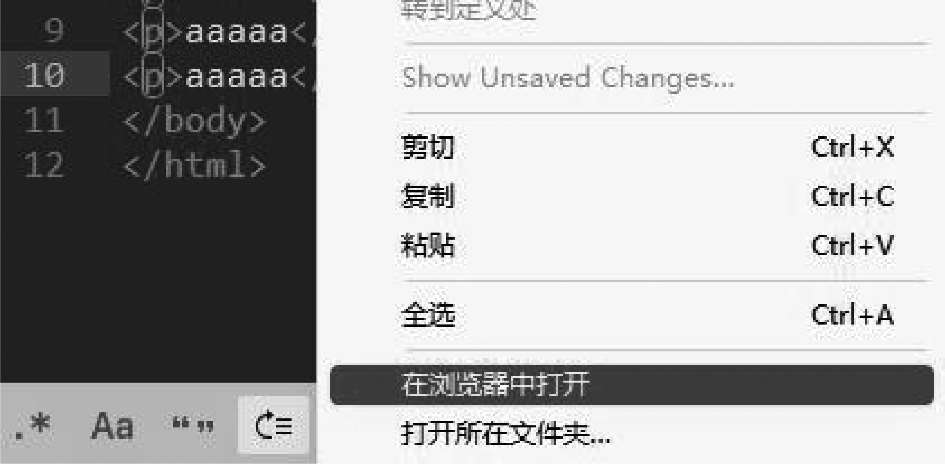
Sublime Text只提供编辑代码的环境,但是不提供运行代码的环境。要查看代码的效果需要将代码在浏览器中打开。可以双击文件打开,也可以将文件拖动到浏览器中打开,还可以在Sublime Text的编辑窗口中右键弹出的菜单栏中选择“在浏览器中打开”选项打开文件。注意:一个文件可以同时在多个浏览器中打开,修改原文件后先要保存,再在浏览器中查看文件,查看时要刷新浏览器中的内容,否则不会显示当前编辑文件的效果。在Sublime Text中打开文件,如图1.33所示。

图1.33 Sublime Text中打开文件
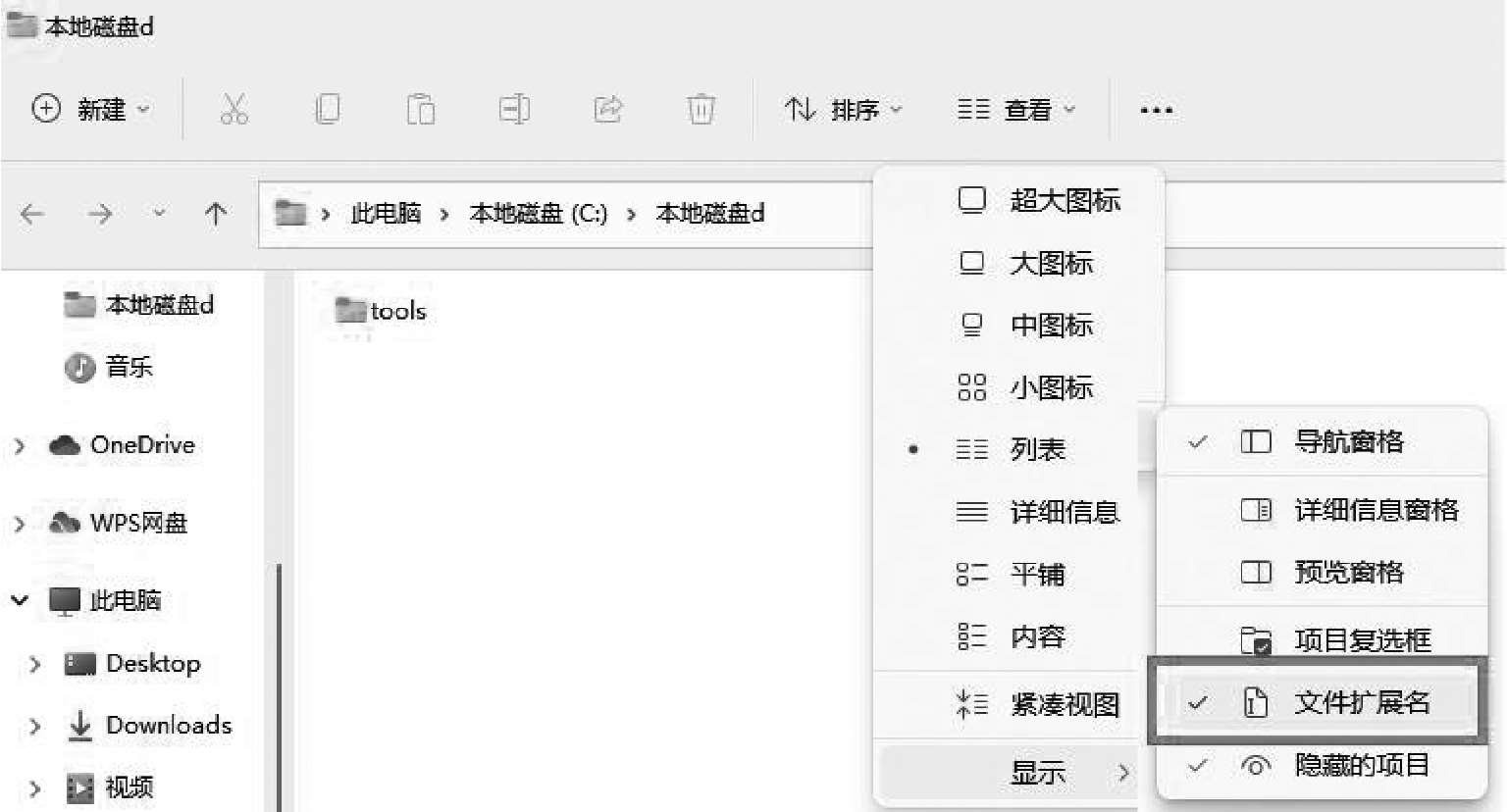
作为一个程序员,掌握文件的全部名称是很重要的,它有助于识别文件的类型。如果桌面上只显示出了文件名而没有后缀名,说明系统没有打开文件名后缀的显示。这里以Win11系统为例,说明如何显示文件的扩展名。首先,在桌面上找到“计算机”图标,双击打开文件夹窗口。其次,在打开的文件夹窗口的菜单栏中找到“查看”。之后,在查看菜单中找到“显示”选项中的“文件扩展名”选项,点击此选项即可。设置文件扩展名显示,如图1.34所示。

图1.34 设置文件扩展名显示