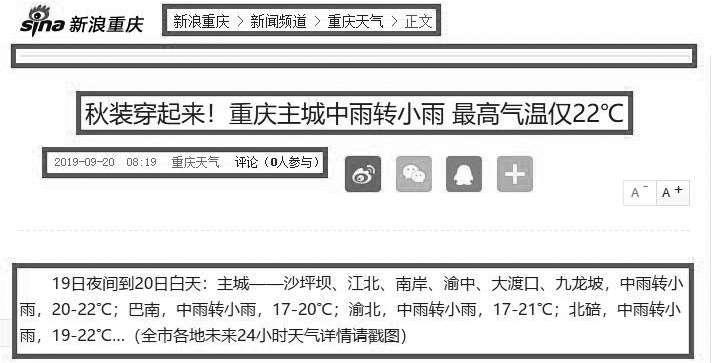
文本标签是用来定义文档中段落结构或者文本语义的标签。例如图3.5所示方框内为网页中常见的文本形式。

图3.5 网页中的文本
文本标签包括:<h1>到<h6>(标题标签)、<p>(段落标签)、<br>(换行标签)、和<hr>(水平线标签)<span>(行内标签)。
该标签用于在文档中给段落文字添加一个标题。它一共有六种不同形态的标签,分别是:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>。其中,h前的数字越小,浏览器中显示的文字字号越大,被搜索引擎认为的重要性也越高。

①一个文档里只能有一个<h1>标签,其他的h标签可以多次使用。
②在编写标题时,应按照标题的重要性选择合适的标题标签。
③标题标签是一种带有样式的标签,它会更改字体的大小和粗细,所以不要使用标题标签来定义文字的大小和粗细。如果要定义文字的大小和粗细,请使用CSS样式。
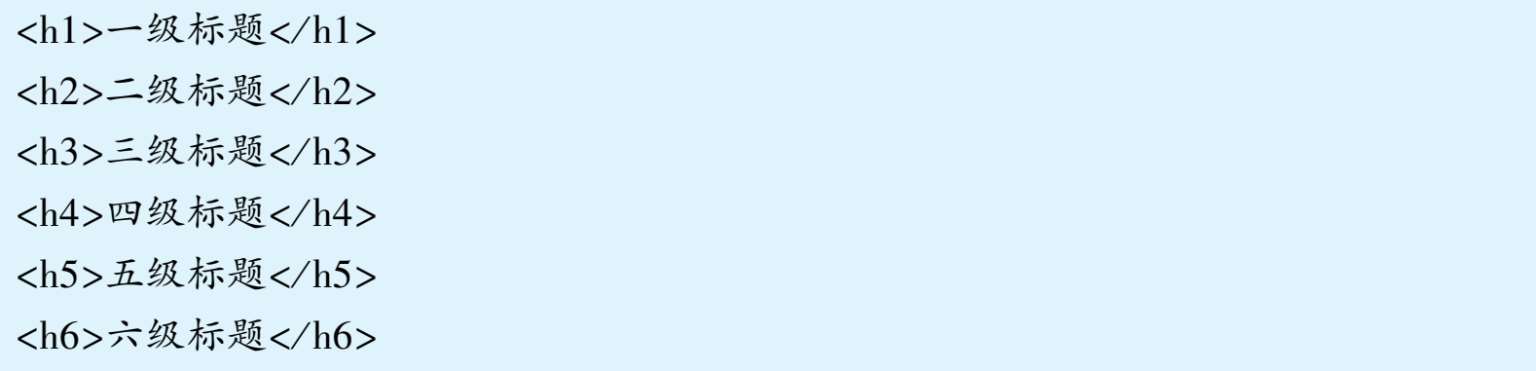
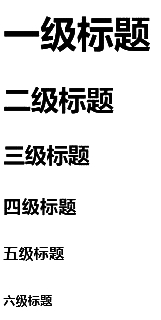
标题标签在浏览器中显示的效果如图3.6所示。

图3.6 显示效果
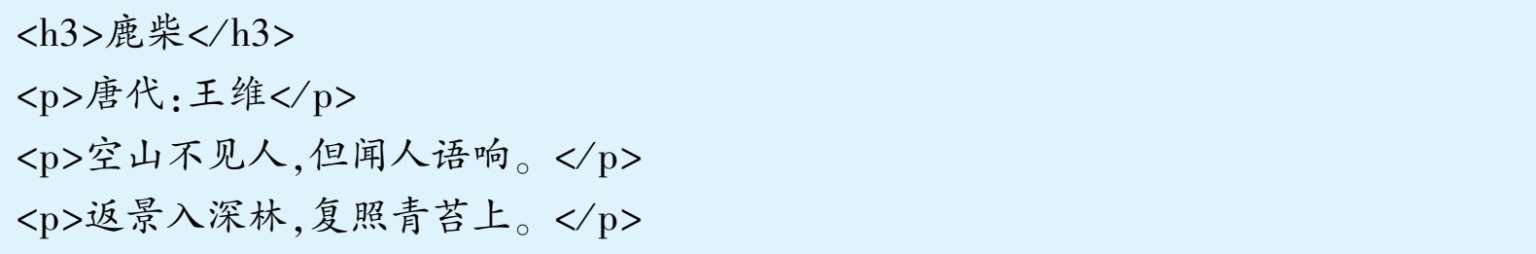
该标签用于在文档中添加段落文字。它是一个带有默认文本属性的块元素,段落中的文字和段落之间的默认行间距值都为16px。当文本的字符数超过浏览器显示窗口的宽度值或者设定的宽度值时,文本会自动换行。

①<p>标签内只能嵌套行内元素或者书写文字内容。
②一段文字要使用一个<p>标签包裹。

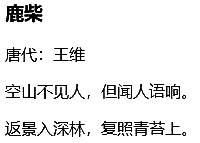
浏览器中显示的效果如图3.7所示。

图3.7 显示效果
该标签用于在文档中插入一条水平分隔线,在浏览器中显示为一条水平分隔线,但它并不会从语义上分割段落。水平线也可以使用CSS的边框线来绘制。
使用案例:

浏览器中显示的效果如图3.8所示。

图3.8 显示效果
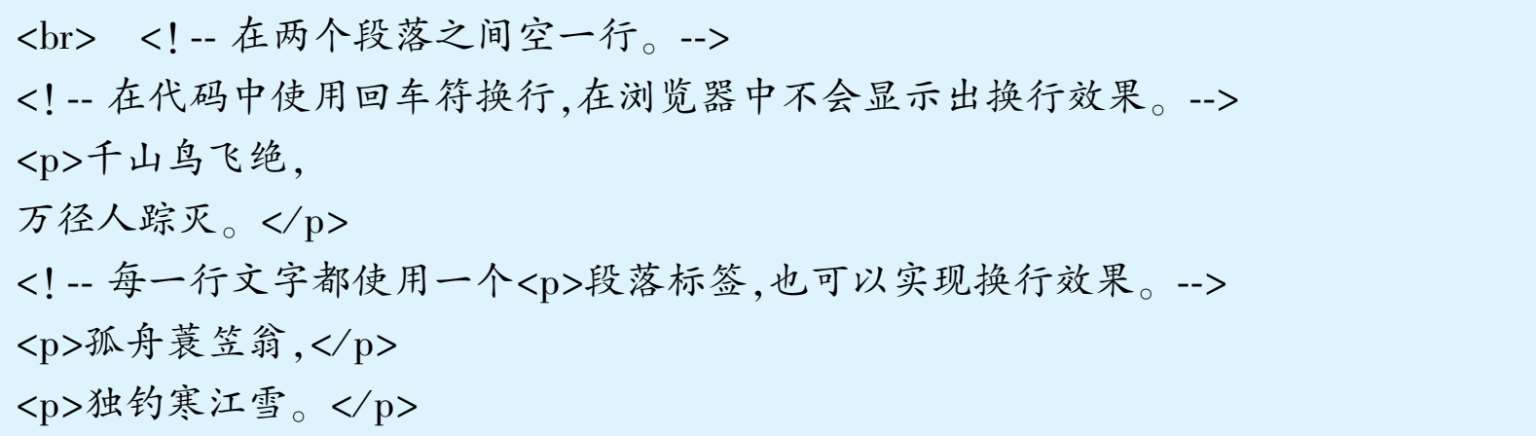
该标签用于使文本强行换行,也就是使插入换行标签后面的文本另起一行显示。它在浏览器中显示为换行效果,但并不会从语义上分割段落。如果在代码中直接使用回车键换行,那么只能在代码中看到换行的效果,而不会在浏览器中看到换行效果。如果不使用换行标签,那么文本的宽度将按浏览器显示窗口的宽度值或者设定的宽度值显示。在文本中,也可以使用<p>标签包裹文本实现换行,但是<p>标签包裹的文本会从语义上分割段落,还会带有<p>标签默认的行间距属性,所以在使用时最好根据实际的需要来选择合适的标签实现换行的功能。
使用案例:


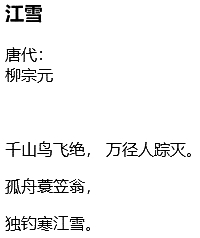
浏览器中显示的效果如图3.9所示。

图3.9 显示效果
特殊字符用于解决文档中符号不能正确显示的问题。例如:当文档中的字符与标签相同时,字符会按照标签执行,而不是按文本显示出来;当在文档中输入多个空格号时,在浏览器中只会显示出一个空格,因为浏览器认为空格的含义为文本的分隔符。为了解决这种问题,可以在文档中使用特殊字符替换这些显示错误的字符。常用的特殊字符集见表3.2。
表3.2 常用的特殊字符集

使用案例:

浏览器中显示的效果如图3.10所示。

图3.10 显示效果
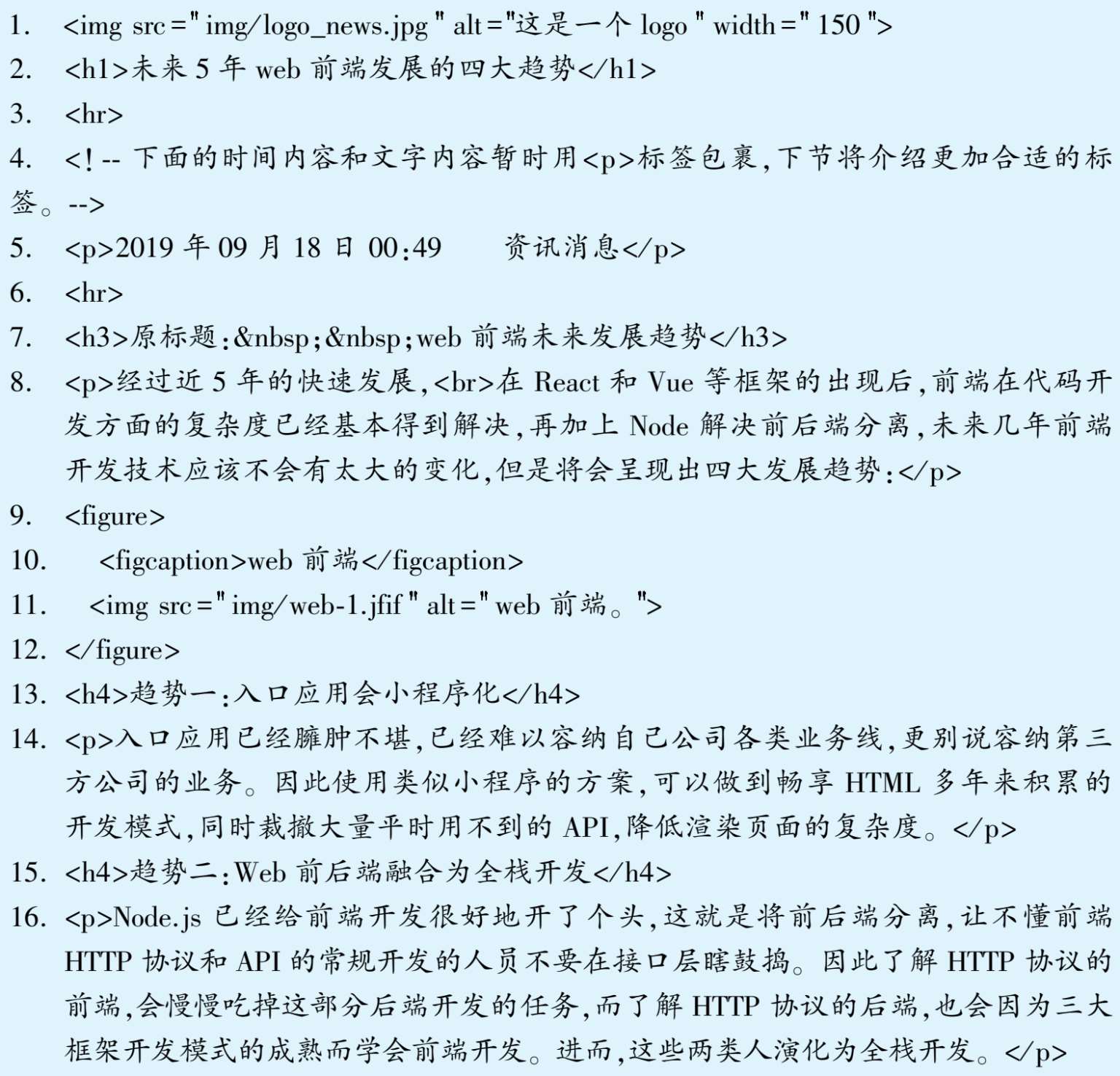
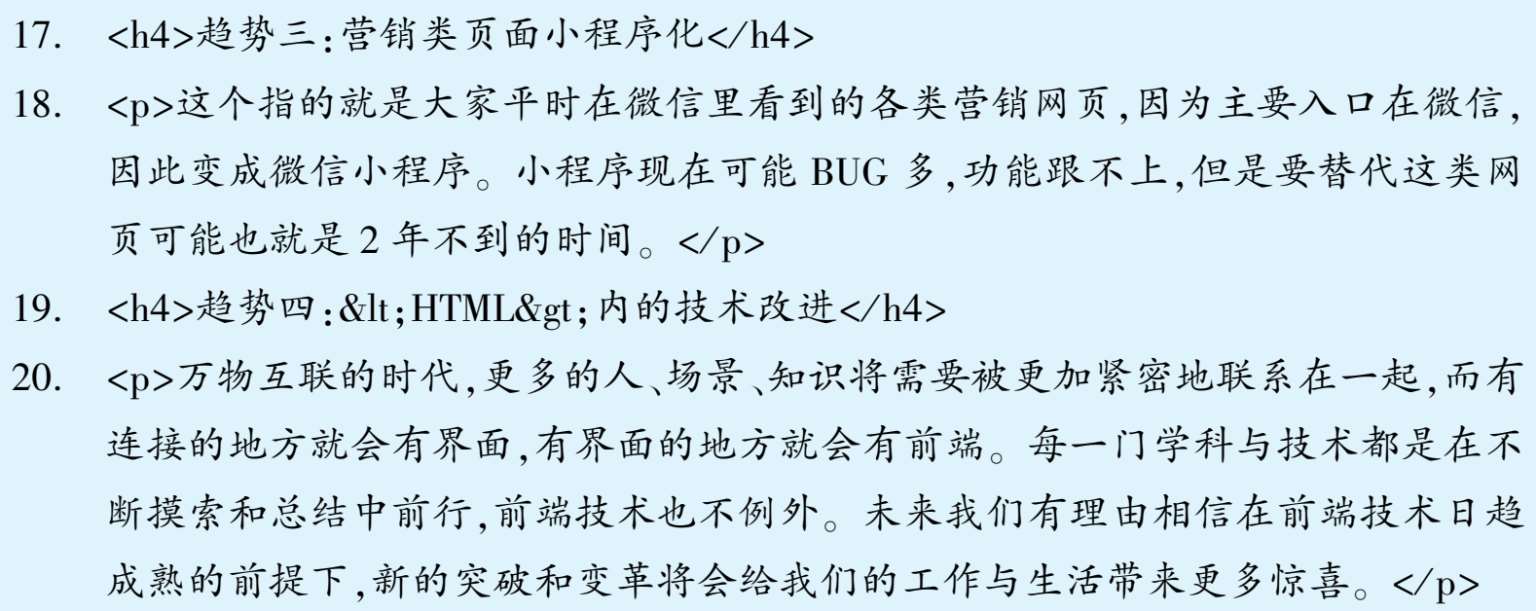
按照图3.11所示,使用文本标签制作出这个网页的HTML5文档。

图3.11 显示的效果
此案例使用的图片素材有:名称为logo_news.jpg的图片,宽高值为273px和79px。名称为web-1.jfif的图片,宽高值为650px和400px。图片素材如图3.12所示。

图3.12 logo_news和web-1图片
从效果图可以看出页面的结构由图片、标题和段落内容组成,按照自上而下的顺序依次排列。图片使用<img>标签引入单张的logo_news图片。分组图片使用<figure>标签插入图片的标题和web-1图片实现。标题使用<h1>标签到<h3>标签,分别定义文章内的正文标题和文章内的小标题。段落内容使用<p>标签。
根据上面分析的结果使用相应的标签制作网页的文档,书写在body内的代码如下: