




图像标签是用来定义文档中图片结构和位置的标签。例如图3.1所示方框内为网页中常见的图像形式。

图3.1 网页中的图片
常用的图像标签有:<img>(图片标签)、<figure>(流内容分组标签)、<figcaption>(分组标题标签)标签和<canvas>(绘制图形标签)。其中,<canvas>标签只是图形容器,要使用JavaScript脚本才能在文档中绘制图形。这里主要介绍<img>和<figure>标签。
该标签用于在文档中插入一个图片。常插入的图片格式有png、gif和jpg等。

①一个<img>标签可以插入一张图片,当连续插入多个图片时,最好不要在代码中使用换行符。因为换行符代表占位符,它会使每个图片之间产生一个空格的间距,并且会在浏览器中显示出这个空格,从而改变图片在页面中的间隔。更不要使用CSS修改这个间距,会产生更多意想不到的显示问题。例如:

浏览器中显示的效果如图3.2所示。

图3.2 案例代码效果
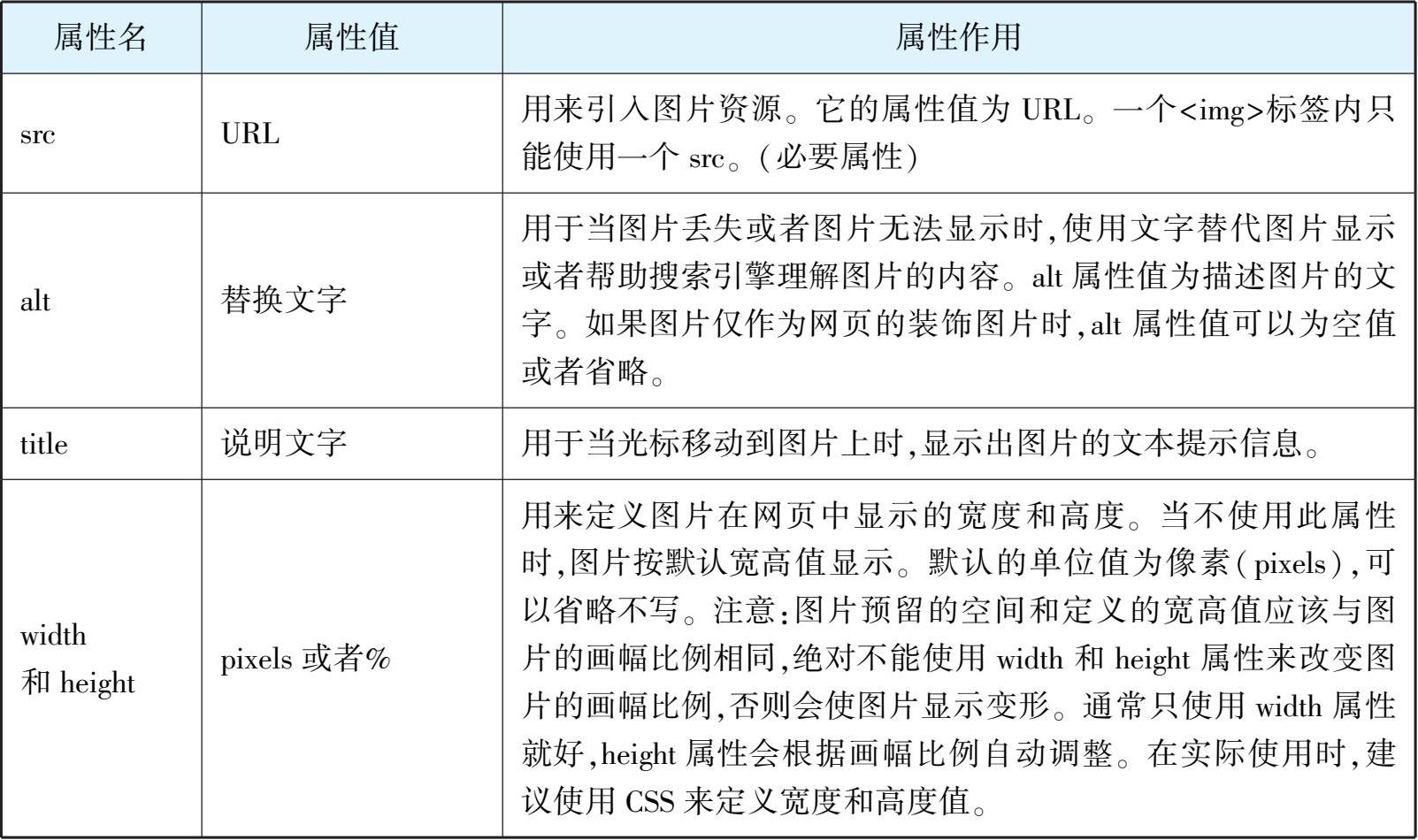
②<img>标签常用的属性见表3.1。
表3.1 <img>标签常用属性


浏览器中显示的效果如图3.3所示。

图3.3 显示效果
该标签用于将文档中内容相关的、可以独立的流内容
 划分在一组。在浏览器中显示为带有边距的一块相对独立的区域。
划分在一组。在浏览器中显示为带有边距的一块相对独立的区域。

①<figure>标签通常嵌套在内容结构标签内部使用。
②可以使用<figcaption>标签在<figure>标签内添加且只能添加一个标题。<figcaption>标签是一个标准标签,只能放置在<figure>标签内的第一个或者最后一个子元素的位置上,标题文字默认居左显示。
③<figure>标签内通常嵌套流内容,例如图片、图表、照片等。

浏览器中显示的效果如图3.4所示。

图3.4 显示效果