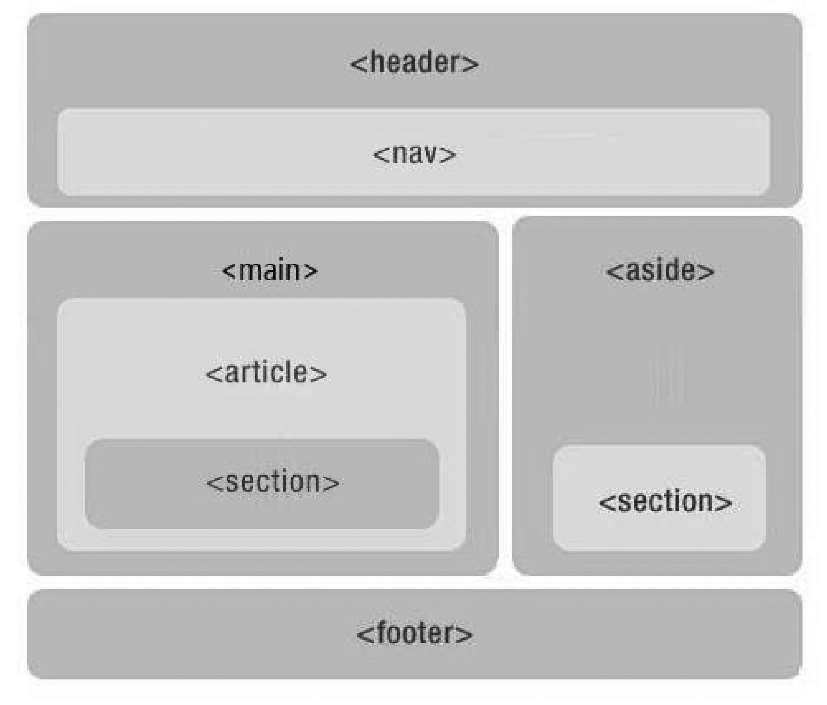
内容结构标签是只能在<body>内使用的标签,用来规范文本格式和布局网页结构。它虽然不会在浏览器的页面中显示出来,但是可以使浏览器和搜索引擎理解文档的结构和布局,也可以使文档看起来层次清晰,便于编辑和修改。这些结构标签有:<header>(页眉标签)、<nav>(导航标签)、<main>(主要内容标签)、<article>(独立内容标签)、<section>(区块内容标签)、<aside>(周边内容标签)、<footer>(页脚标签)、<hgroup>(标题分组标签)、<figcaption>(分组标题标签)、<div>(块标签)和<span>(行标签)。html文档中内容结构标签标准的使用方法如图2.6所示。

图2.6 html文档中内容结构标签标准的使用方法
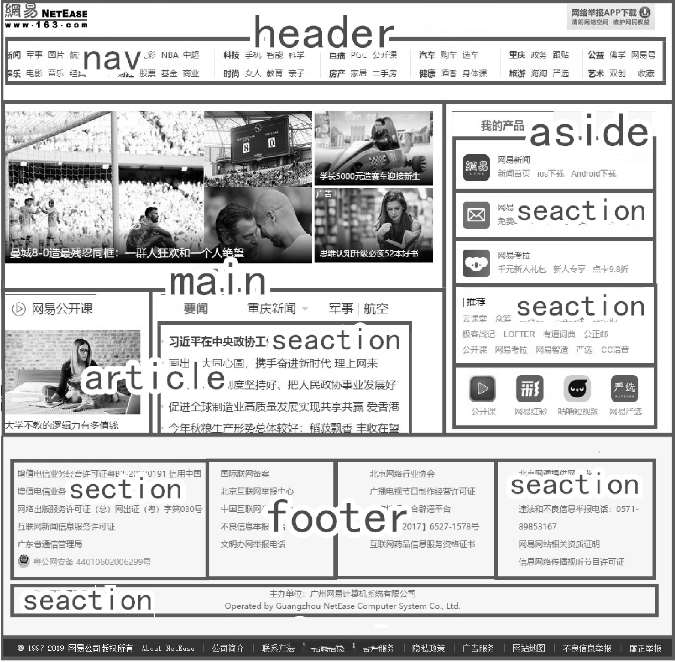
内容结构标签在网页代码中的运用如图2.7所示。从图中可以看到内容结构标签把网页划分为上中下三个区域。上部区域使用<header>标签划分,中区域使用<main>标签和<aside>标签划分,下部区域使用<footer>标签划分。每一个区域内又使用了相关的内容结构标签进行细分。

图2.7 内容结构标签在网页代码中的运用图
该标签用于定义文档头部的区域和位置。当它放置在<body>标签内的上部位置时,称作页眉,页眉内部通常包含网站图标、网站名称、网站导航、站内搜索等内容;当它放置在其他内容结构标签内的上部时,称作区域的头部。

①<header>标签通常嵌套在<body>标签或者其他内容结构标签内的上部使用。不要将<footer>标签写在<header>标签的前面,即使写在<header>标签的前面,它依然会按<header>标签在前、<footer>标签在后的顺序在浏览器中显示。
②<header>标签内通常嵌套内容结构标签或者文档内容标签,但是不能嵌套<main>标签。
③文档里可以有若干个<header>标签,但不要平级使用。

浏览器中显示的效果如图2.8所示:

图2.8 案例代码显示效果

制作简易的网页导航栏
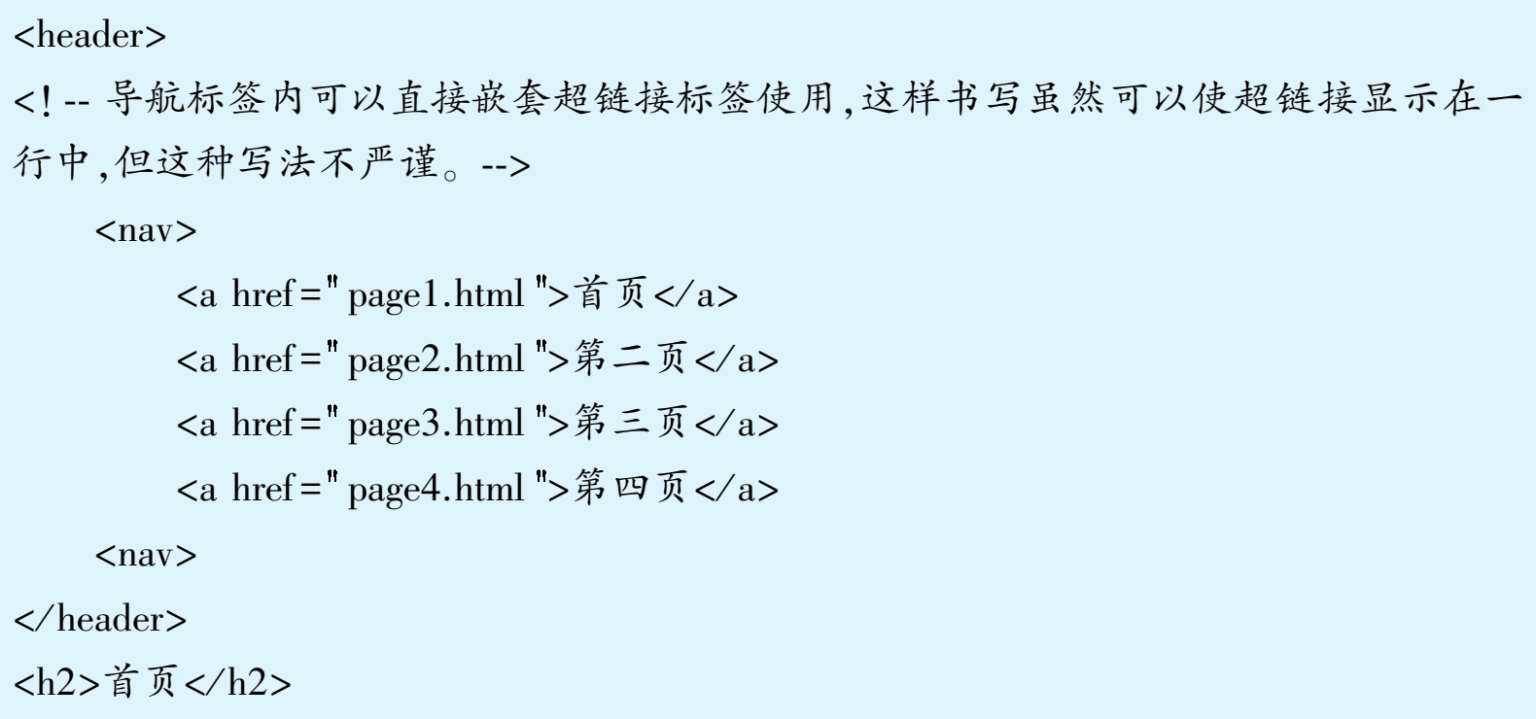
该标签用于定义文档导航的区域和位置。网站中的导航应该能清晰反映出网站与网站、网页与网页、网页与各种资源之间的关系。<nav>导航标签在页面中的位置可以划分为:顶部导航,比如图标导航、菜单导航、下拉框导航、辅助导航、搜索导航、伸缩条导航等;主体导航,比如分页导航等;侧边导航,比如扩展菜单导航、在线帮助导航、弹出导航、垂直条导航、栏目导航、分类导航等;底部导航,比如联系信息导航等。

①<nav>标签嵌套在<body>标签内或者其他内容结构标签内使用。
②<nav>标签内通常嵌套<ul>列表标签和<a>超链接标签制作导航栏。
③文档里可以有若干个<nav>标签,但不要直接嵌套自身使用。

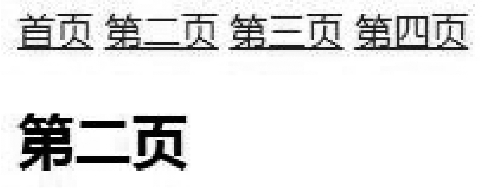
浏览器中显示的效果如图2.9所示。

图2.9 案例代码显示效果
把使用案例的文档保存为page1.html,并且将<title>标签的内容书写为“首页”,之后再复制三个page1.html文件的副本在同一个文件层级中,并且依次重命名为page2.html、page3.html和page4.html如图2.10所示。

图2.10 4个html文件的命名
重命名好文件后,分别打开这些文件,将<title>标签和<h2>标签中的“首页”文字替换成与文档名对应的文字,例如第二页、第三页和第四页,其他标签保持不变,之后保存。任意在浏览器中打开一个制作的文件,在点击导航栏的超链接时,网页之间就能互相跳转,并且也能看到页面中文字的变化。
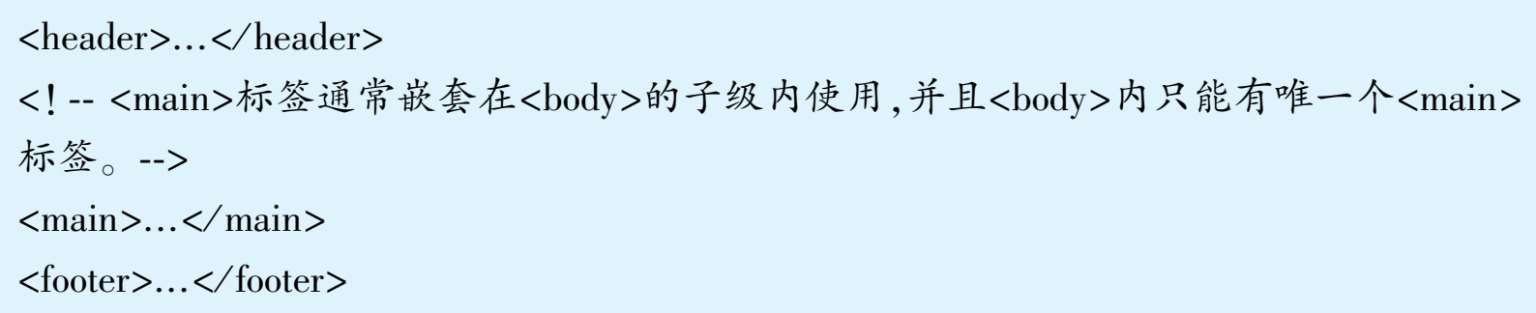
该标签用于定义文档主体的区域和位置。

①<main>标签只能嵌套在<body>标签内使用,并且一个文档中只能出现一次。
②<main>标签内通常嵌套内容结构标签或者文档内容标签,它不能嵌套自身使用。

浏览器中显示的效果为如图2.11所示。

图2.11 案例代码
该标签用于对文档中独立的、完整的内容进行区块分割,表示自己相对文档的内容是一个独立的区域,比如:定义文章、论坛帖子、博客条目、用户评论等的区域,甚至可以是应用程序和插件的区域。

①<article>标签通常嵌套在<body>标签内或者其他内容结构标签内使用。
②<article>标签内通常嵌套<section>区块内容标签或者文档内容标签,但是不能嵌套<main>标签。
③文档里可以有若干个<article>标签,可以平级使用,也可以嵌套自身使用。
④虽然<article>标签内的内容相对独立,但最好把相关的内容同层级并列放在一起。这样可以使文档结构清晰,例如:正文之间、评论之间可以使用<article>标签来划分区块。


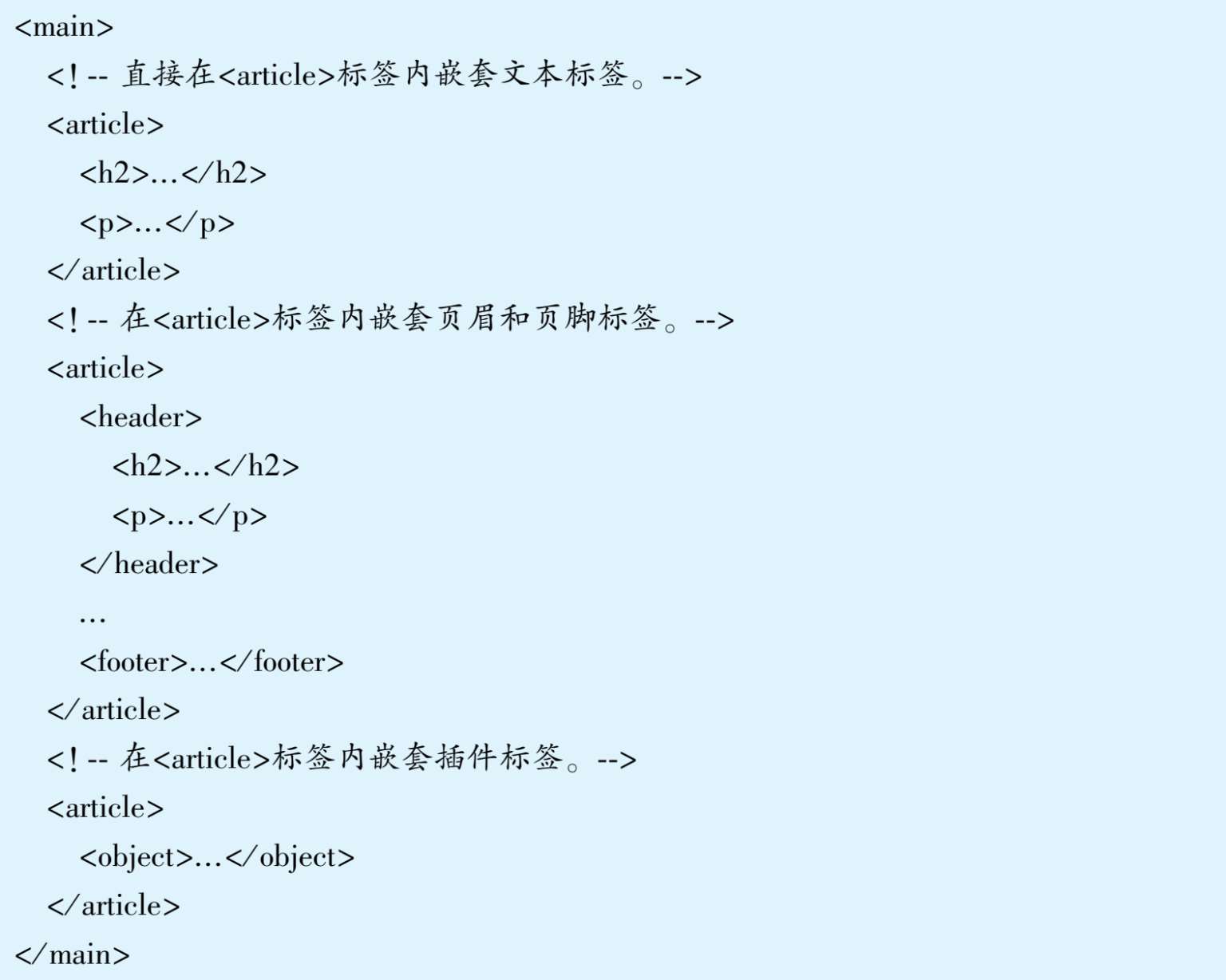
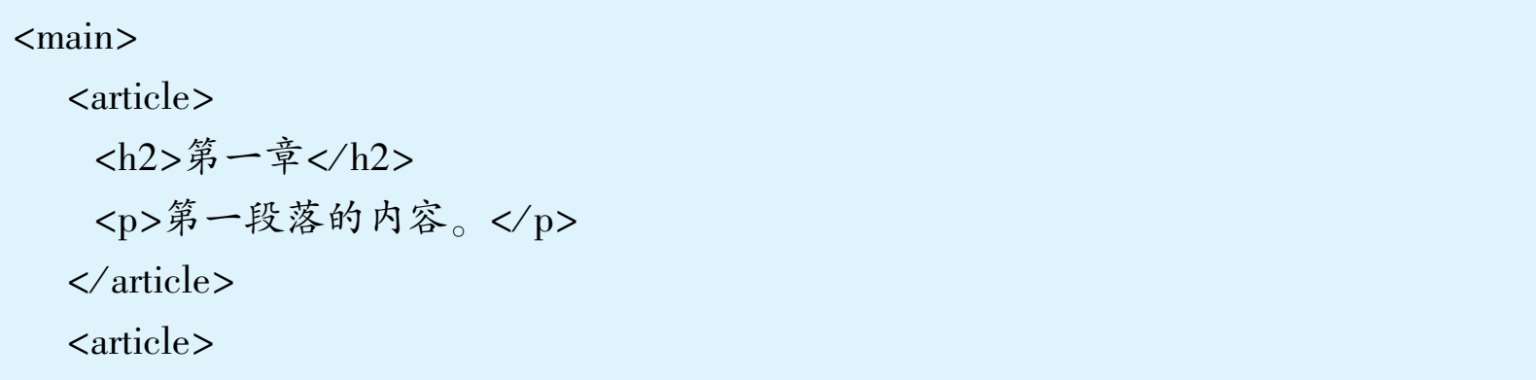
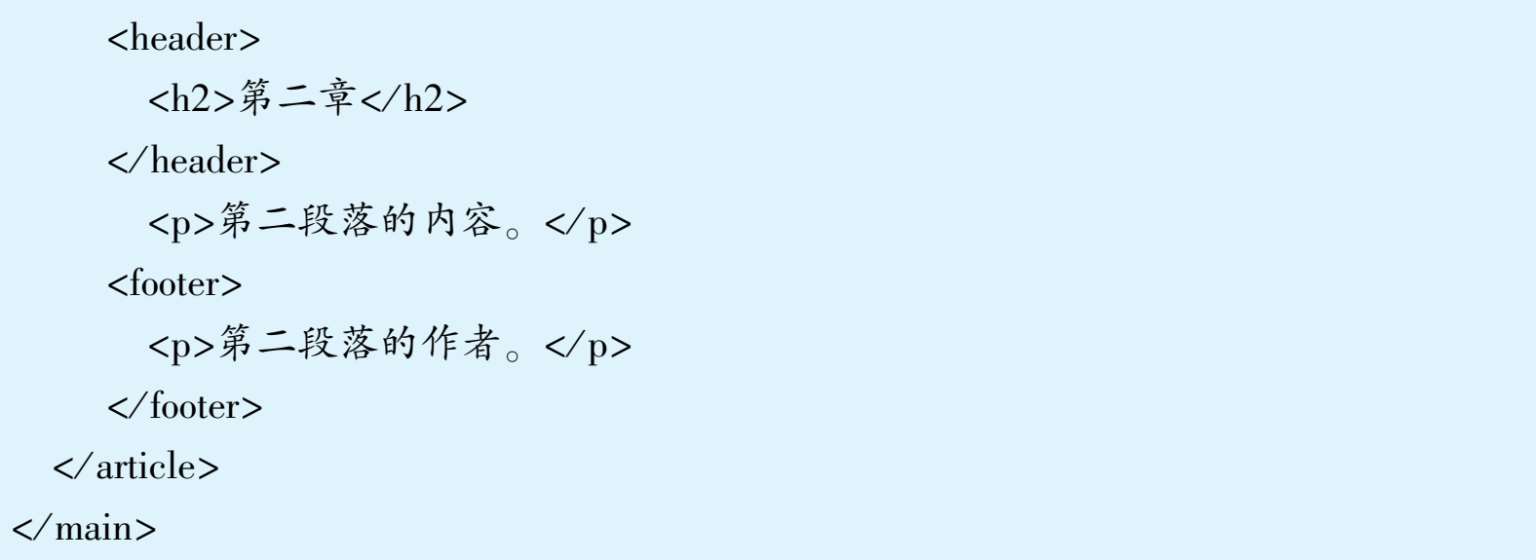
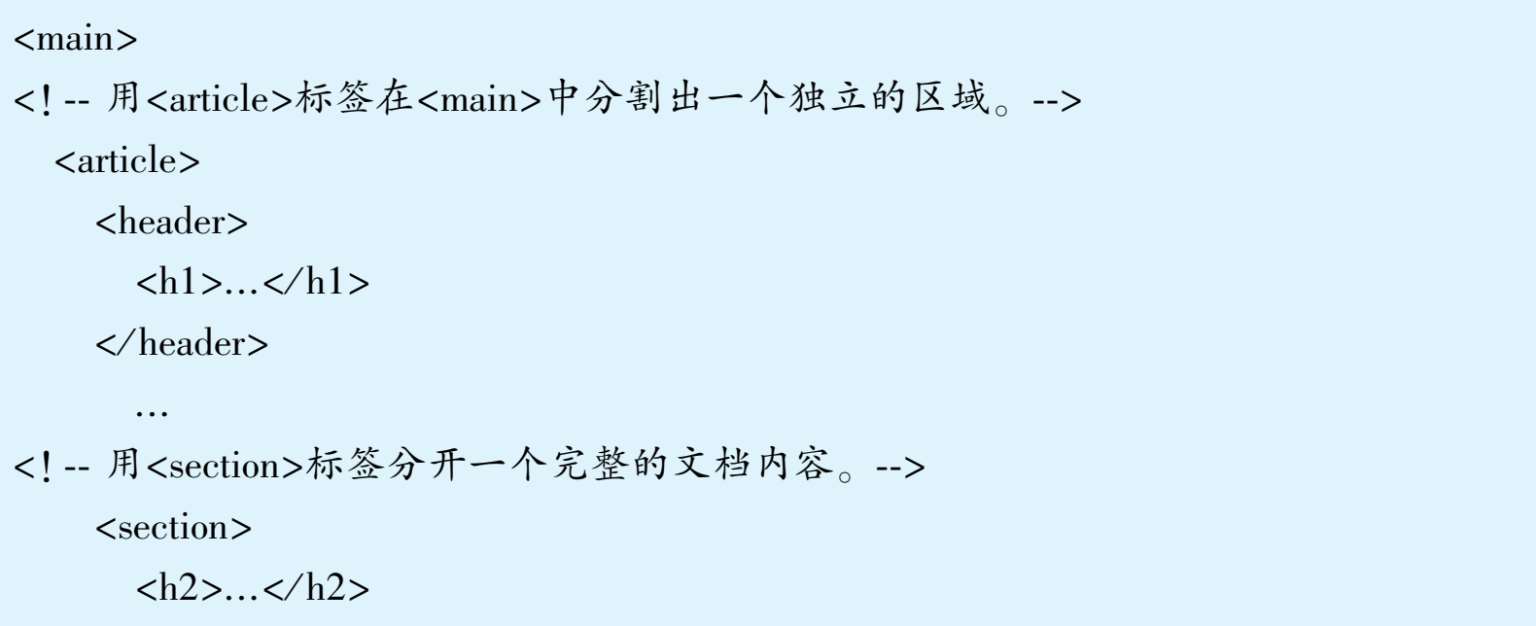
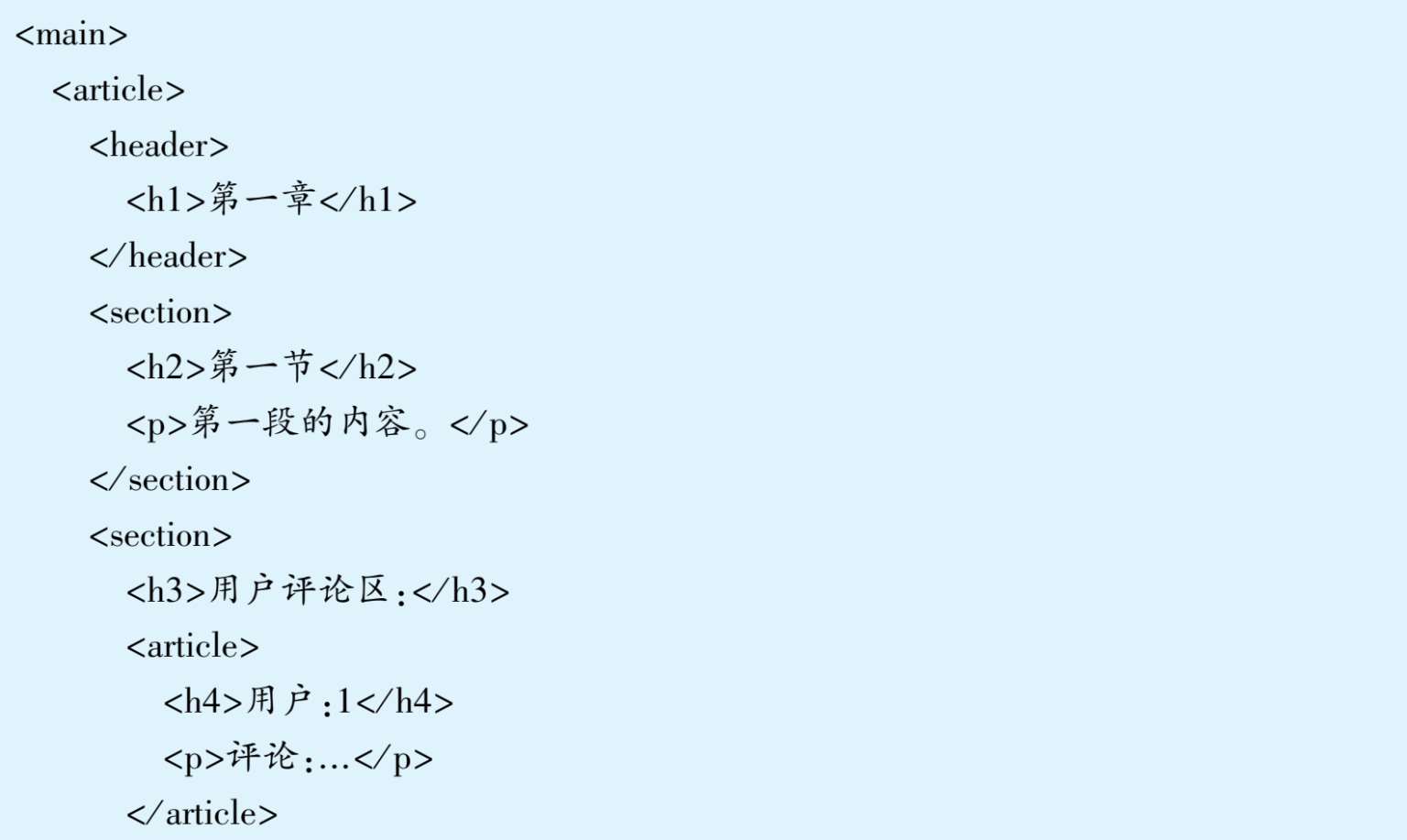
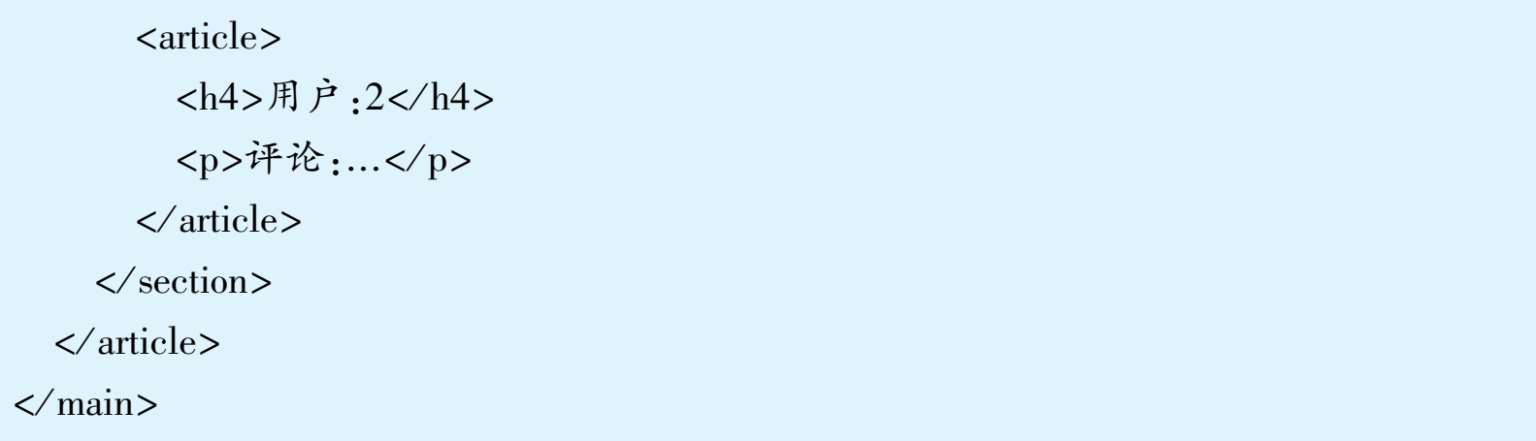
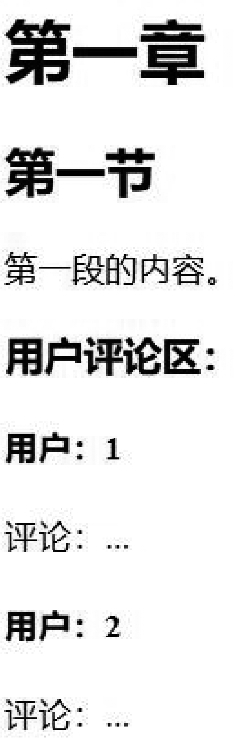
浏览器中显示的效果如图2.12所示。

图2.12 案例代码显示效果
该标签用于对文档中一个完整的内容区域进行再分割,表示自己是完整内容结构中一个相对独立的区域。它也用来取代以前版本中的<div>标签。比如:划分文章的章节、文章的目录、文章的评论、对话框中的标签页、文档中有编号的部分和页眉中的分块等。


①<section>标签通常嵌套在<article>标签或者内容结构标签的内部使用。
②<section>标签内通常嵌套内容结构标签或者文档内容标签,但是不能嵌套<main>标签。
③文档里可以有若干个<section>标签,可以平级使用,也可以嵌套自身使用。


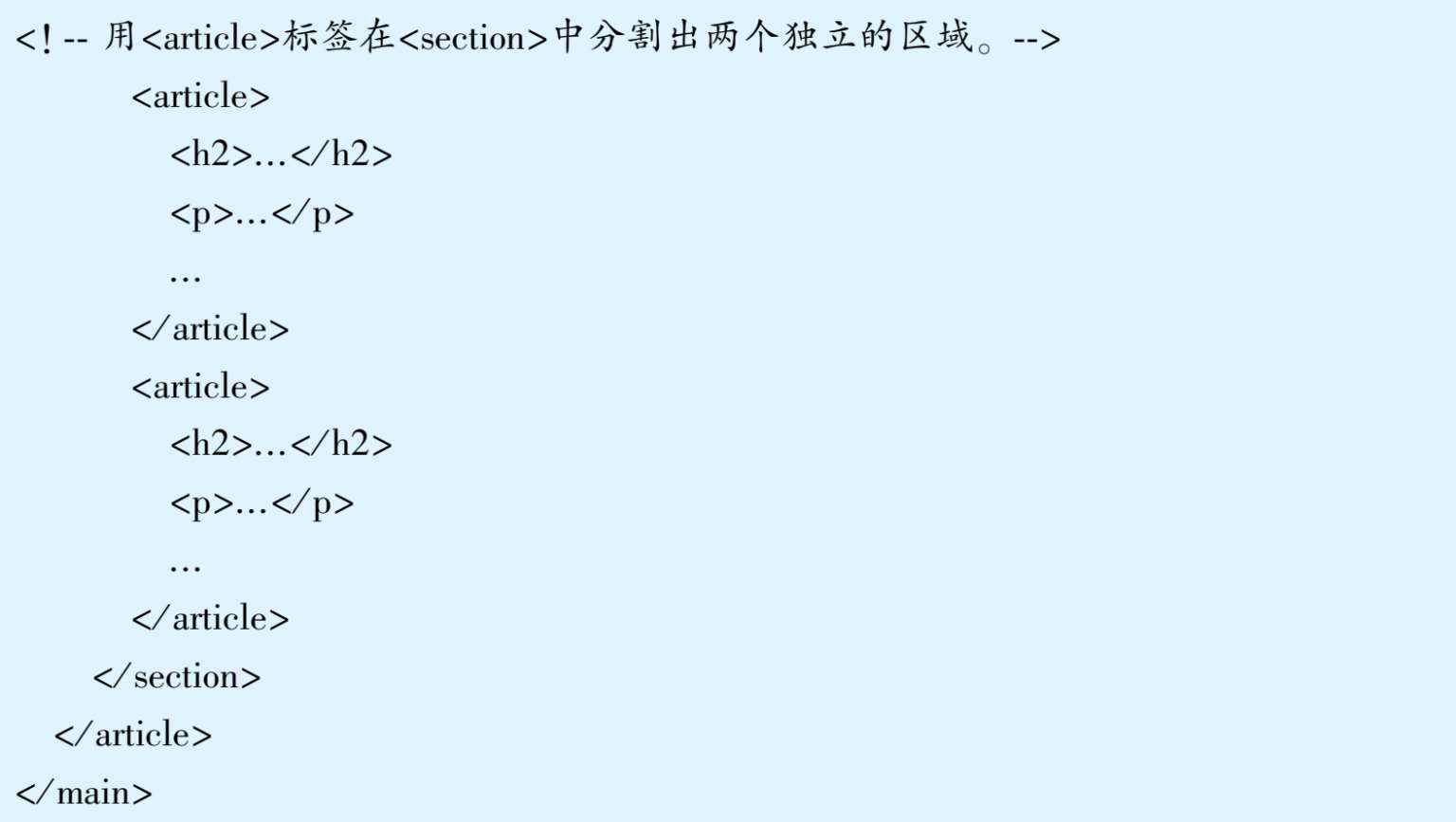
浏览器中显示的效果如图2.13所示。

图2.13 案例代码显示效果
该标签用于定义文档内容之外的区域和位置。当它使用在<article>标签内部时,定义的内容为与<article>有关的附属信息,例如相关的目录、索引、资料、名词解释和作者介绍等;当它使用在<article>标签外部时,定义的内容为与<article>无关但与页面或者站点全局有关的附属信息,例如侧边栏、友情链接、其他文章列表、广告宣传等。


①<aside>标签嵌套在<body>标签或者内容结构标签的内部使用。
②<aside>标签内通常嵌套内容结构标签或者文档内容标签,但是不能嵌套<main>标签。
③文档里可以有若干个<aside>标签,但不要直接嵌套自身使用。

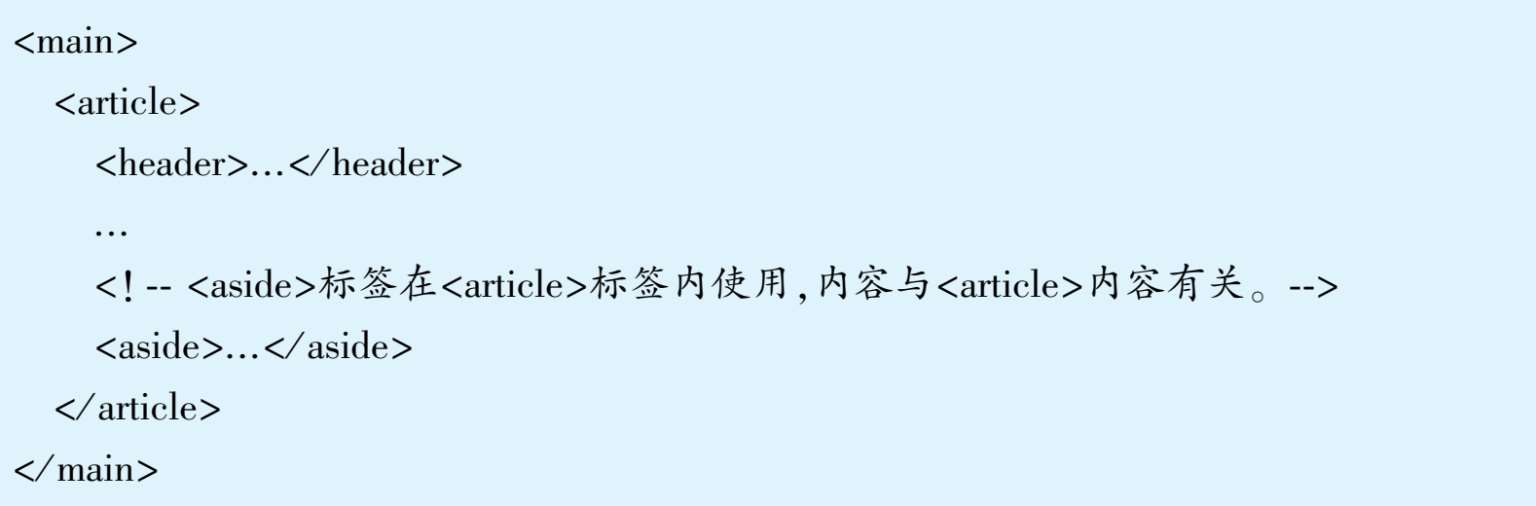
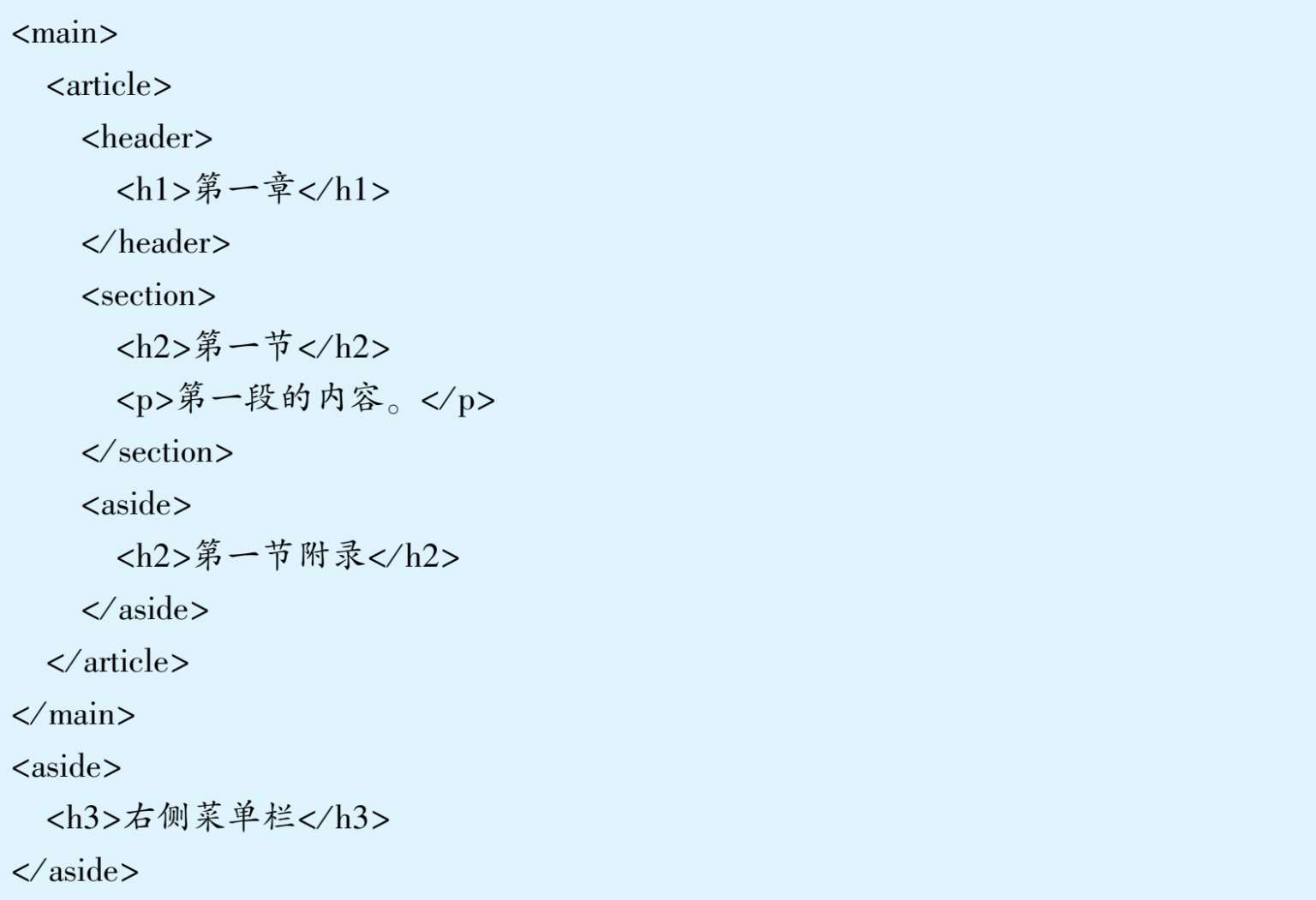
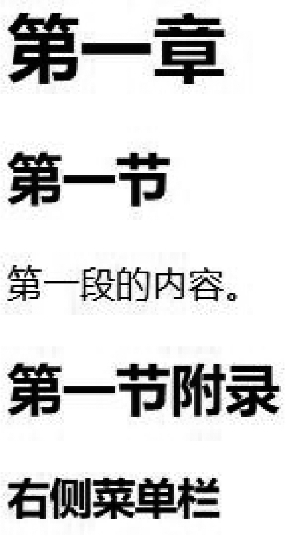
浏览器中显示的效果如图2.14所示。

图2.14 案例代码显示效果
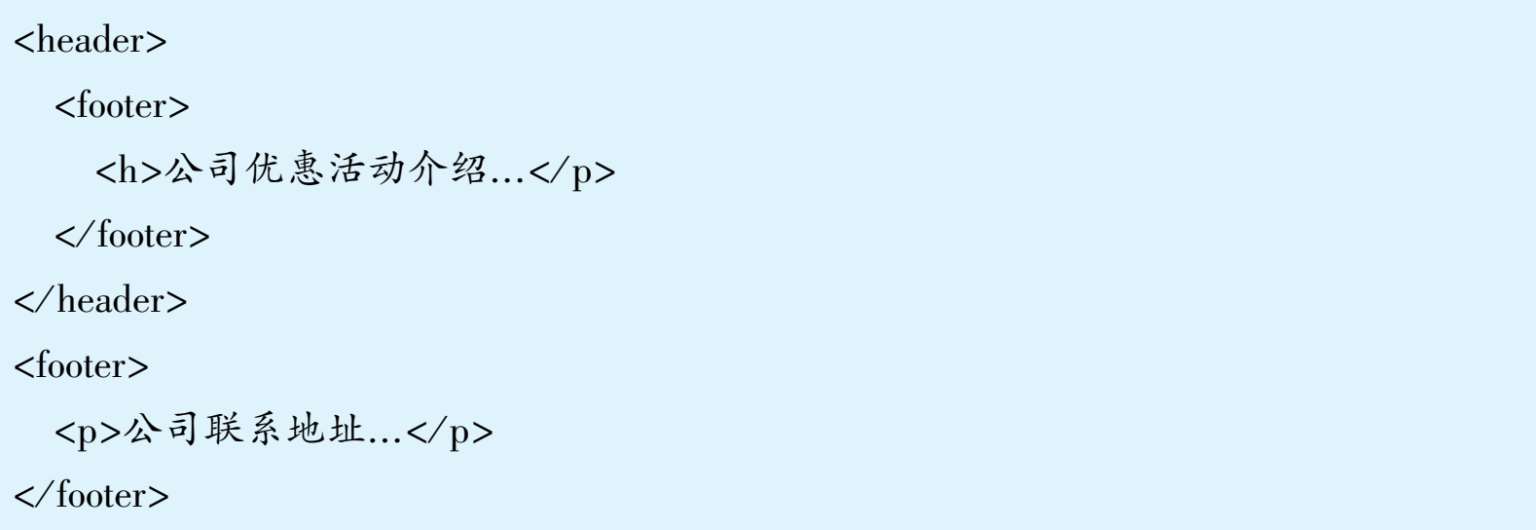
该标签用于定义文档底部的区域和位置。当它放置在<body>标签内的底部位置时,称作页脚,页脚内部通常包含友情链接、网站版权、网站地图、联系信息等内容;当它放置在其他内容结构标签内的底部时,称作区域的底部。

①<footer>标签通常嵌套在<body>标签和其他内容结构标签内的底部使用。不要将<footer>标签写在<header>标签的前面,即使写在<header>标签的前面,它依然会按<header>标签在前、<footer>标签在后的顺序在浏览器中显示。
②<footer>标签内通常嵌套内容结构标签或者文档内容标签,但是不能嵌套<main>标签。
③文档里可以有若干个<footer>标签,但不要平级使用。

浏览器中显示的效果如图2.15所示。

图2.15 案例代码显示效果
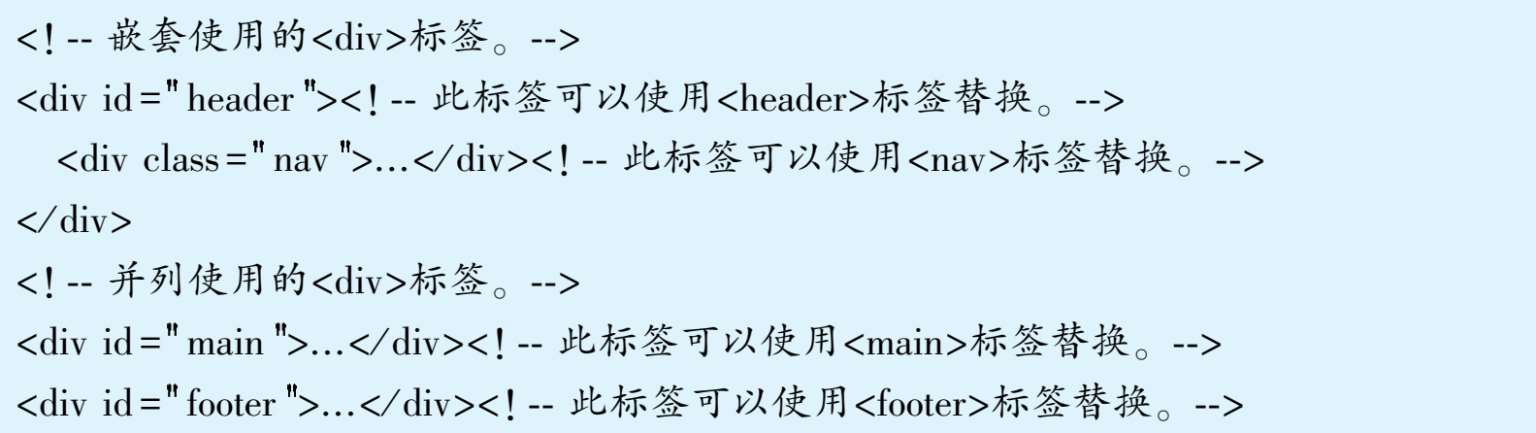
该标签用于对文档中的内容进行无语义化的区块分割。它是html 5以前版本用来定义文档结构的标签,它如同万能的html块标签,但需要使用id或者class属性来自定义块标签的语义。这种自定义语义的标签无法被搜索引擎识别和理解,所以不建议在html 5中使用,可以使用<section>标签来替代它。

①如果没有适合的、能表达出元素语义的标签,再考虑使用它。
②<div>和</div>标签内通常嵌套文档内容标签。
③文档里可以有若干个<div>标签,可以平级使用,也可以嵌套自身使用。
④它通常要使用id或者class属性来自定义标签的语义。
该标签用于对文本中的内容进行无语义化的行内分割。它是html 5以前版本用来定义文本结构的标签,如同万能的html行内标签,但需要使用id或者class属性来自定义行内标签的语义。这种自定义语义的标签无法被搜索引擎识别和理解,所以在html 5中,如果没有适合的、能表达出文本语义的标签,再考虑使用它。


①<span>和</span>标签内部只能嵌套行内标签或者书写文字内容。
②文档里可以有若干个<span>标签,可以平级使用,也可以嵌套自身使用。
③它通常要使用id或者class属性来自定义标签的语义。
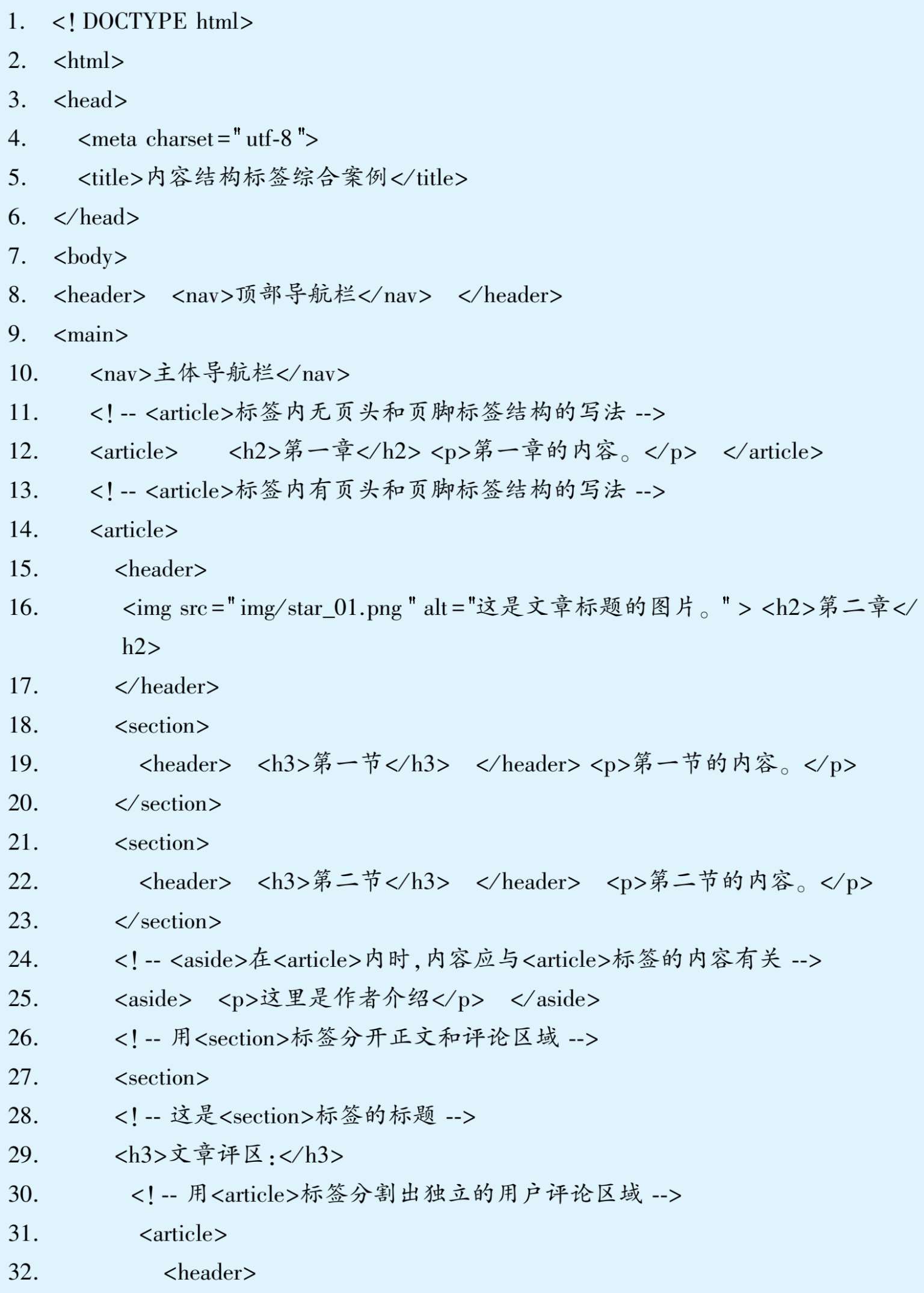
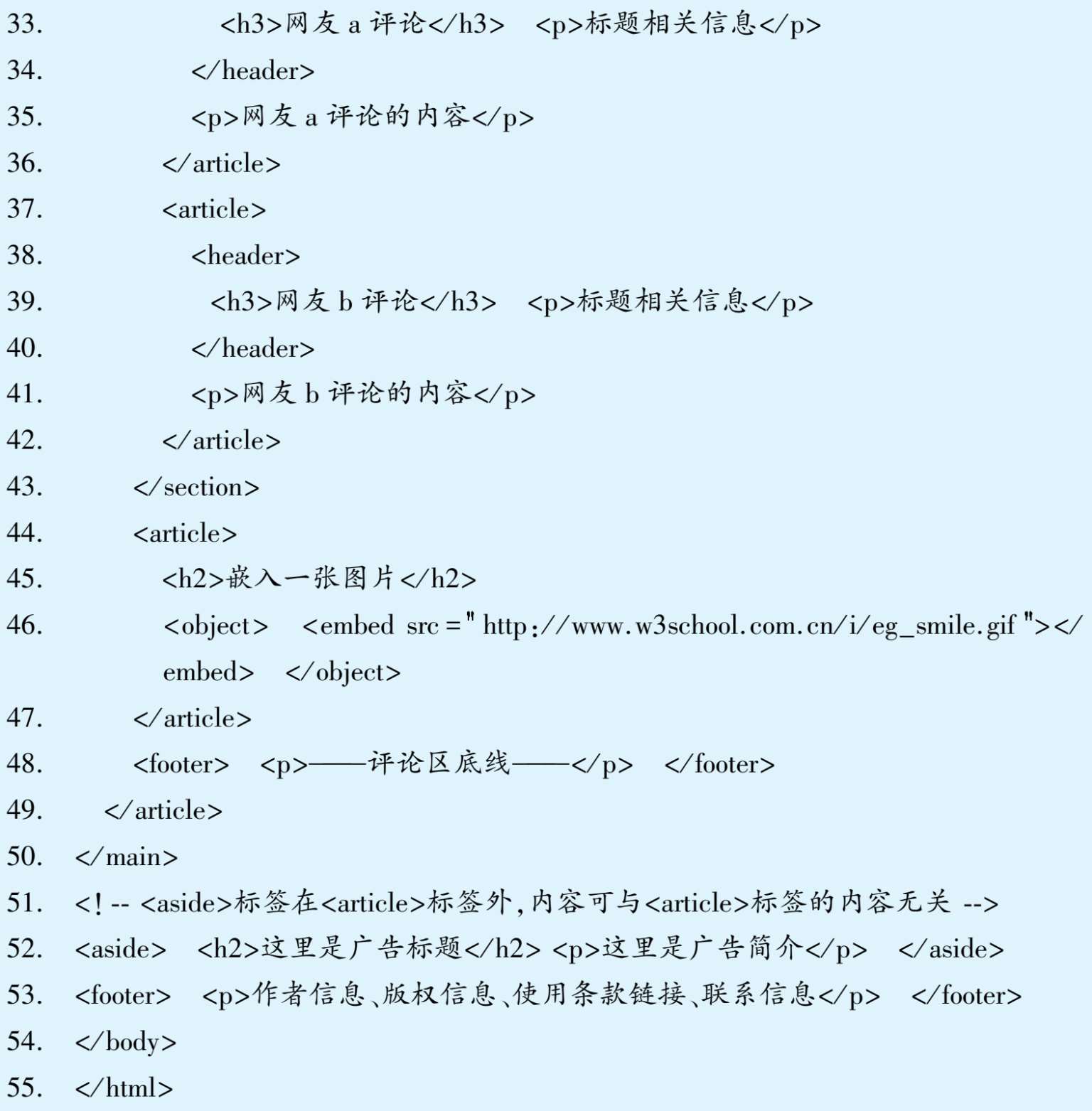
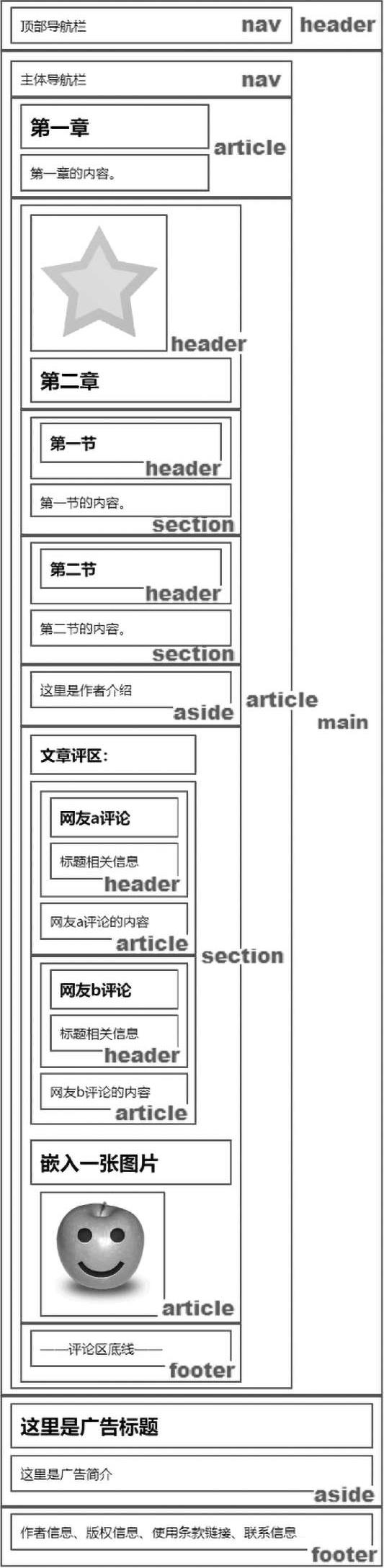
按照图2.16和图2.17所示,使用内容结构标签制作这个网页的HTML5结构文档。

图2.16 文档效果图

图2.17 文档标签结构分块图
制作HTML5文档的具体代码如下所示: