头部功能标签是只能在<head>内使用的标签,它的内容主要是给浏览器和搜索引擎看的。除了标题标签和<link>标签引入的图标外,其他标签都不会在浏览器界面中显示。这些标签有:<title>(标题标签)、<base>(链接基准标签)、<meta>(信息标签)、<style>(内嵌样式标签)、<script>(内嵌script脚本标签)和<link>(引用标签)。其中,除标题标签是头部标签中必须使用且只能使用一次的标签外,其他头部内使用的标签都可以带有不同的属性值多次使用。它们的书写次序通常由标签和标签的属性值决定。
该标签给文档定义一个可视化的标题,标题名称会显示在浏览器的标题栏中。它有助于用户的阅读、浏览器的收藏和提升网页在搜索引擎中的排名。它的使用方法是:
①<title>标签必须嵌套在<head>标签内使用。
②<head>标签中必须且只能使用一组<title>和</title>标签。
③<title>标签内通常书写文字内容。
标题的命名要能体现出网页的内容和便于理解。可以使用关键词命名,也可以使用关键的内容命名。但命名要尽量简短,长度最好不要超过20个字节,这样有利于用户的阅读和搜索引擎的抓取。标题确定后也不要频繁更改,频繁更改会影响搜索引擎的收录。
该标签的作用是:
①为浏览器提供网站相关的信息,使浏览器能正确显示页面的内容。
②为搜索引擎和网络服务提供网站相关的信息,便于搜索引擎抓取和收录页面,提高网页在搜索引擎中的自然排名,提高网站的曝光度,增加网站的访问流量。
①<meta>为空标签。
②<meta>标签必须嵌套在<head>标签内使用。
<head>标签内可以有若干个带有不同属性值的<meta>标签。
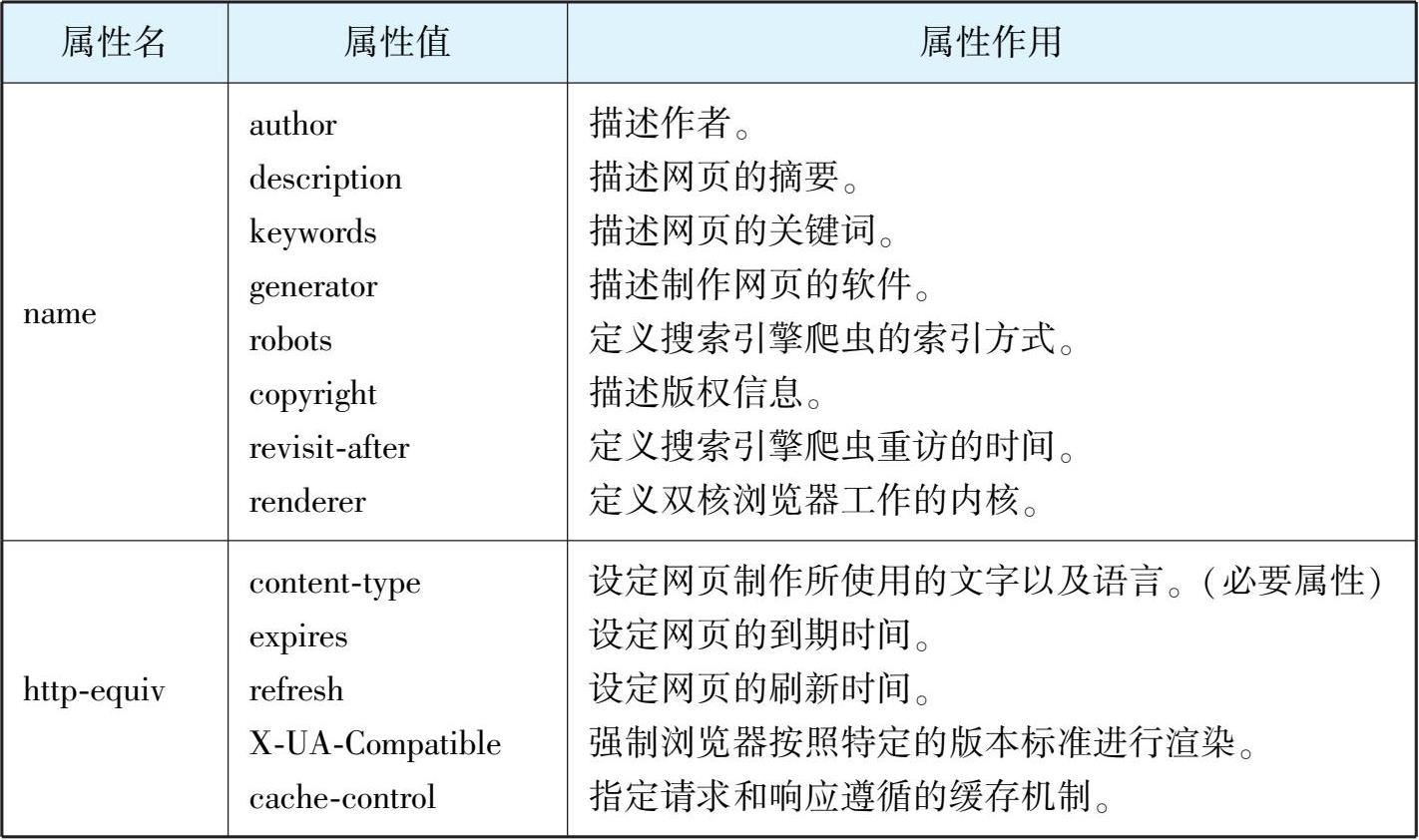
<meta>标签属性较多,它常用的两个属性,见表2.1。
表2.1 <meta>标签常用属性

(1)name属性
name属性用来定义和描述网页内容的相关信息,它要和content属性一起使用。name属性值用来描述meta的功能,content属性值用来描述name属性值的具体内容。
基本格式:

name属性的属性值众多,下面主要介绍几个常用的name属性值:
● keywords属性值用来给网站添加关键字,以提高搜索引擎对网站的收录和自然排名。content属性值为关键字,关键字通常由能够代表网站内容的几个字或者词组组成,可以写若干组,每组中间用英文逗号“,”分开。例如:

● description属性值用来描述网站的内容,以提高搜索引擎对网站内容的理解。content属性值为内容描述,内容描述通常由能够代表网站内容的短语或者句子组成,可以写若干个短语或者句子,中间用英文逗号“,”分开。例如:

● renderer属性值用于指定浏览器使用何种引擎渲染页面。content的属性值为引擎名称的代号。例如:

(2)http-equiv属性
http-equiv属性用来给浏览器传送一些网页文档的信息,以帮助浏览器正确地显示网页内容或者设置网页的状态。它要和content属性一起使用,http-equiv属性值用来描述meta的功能,content属性值用来描述http-equiv属性值的具体内容。
基本格式:

http-equiv属性的属性值众多,下面主要介绍两个常用属性值:
● content-Type属性值用来告知浏览器网页文档使用的字符集,当浏览器解析的字符集编码方式和文档内的文字一致时,才能正确显示出文字的内容。content的属性值为字符编码。它可以书写为:

但是在HTML5版本中简化了它的书写方式,可以直接书写为charset="字符集"。

常用的字符集有:UTF-8(万国码字符集,推荐使用),GB2312(简体中文常用字符集)、GBK(简体中文全部字符集)、Big5(繁体中文字符集)等。
● refresh属性值用来在指定时间后刷新页面或者跳转到指定的页面。content的属性值为时间值(单位为秒)和URL(将要跳转到的网址),中间使用英文分号“;”分开。如果不写URL,只写时间值代表指定时间后刷新页面。例如:


该标签为网页内所有的引用地址(href)和资源引入地址( src)设置基准地址,它可以改变文档的相对路径的位置。设置过基准地址的HTML文档,计算机会将基准地址和相对地址相加为一个绝对地址,这样可以减少地址的重复书写。但是如果网页内有个别的地址使用了绝对地址,会导致基准地址与绝对地址叠加的错误产生。
该标签为网页内所有的引用地址(href)和资源的引入地址(src)设置默认的打开目标方式,以减少打开方式的重复定义。这种功能通常在带有href和src属性的标签上使用。比如:<meta>、<link>、<a>、<img>等标签。其使用方法是:
①<base>是空标签。
②<base>标签必须嵌套在<head>标签内部使用。
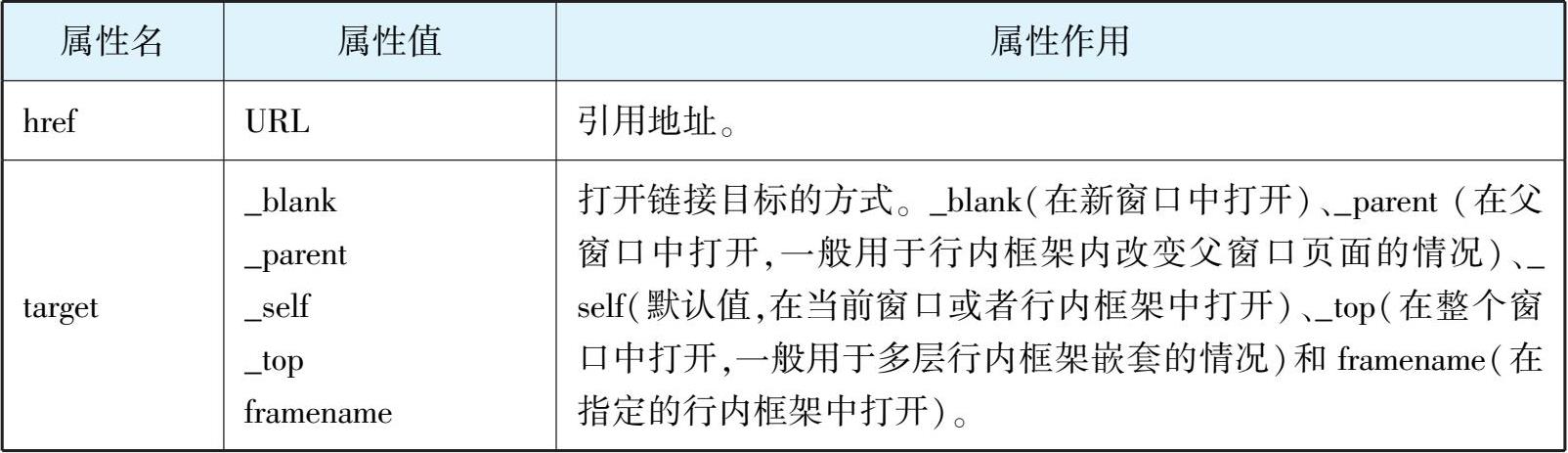
<base>标签有两个常用的属性,见表2.2
表2.2 <base>标签常用属性

定义href属性时,网页内所有的相对地址都会被添加上基准地址。例如:

代码说明:
定义<base>标签的基准地址为“http://www.w3school.com.cn”,<img>图片标签的src引入的相对地址是“ i/eg _smile. gif”,那么<img>图片标签的实际地址为“ http://www.w3school.com.cn/i/eg_smile.gif”。
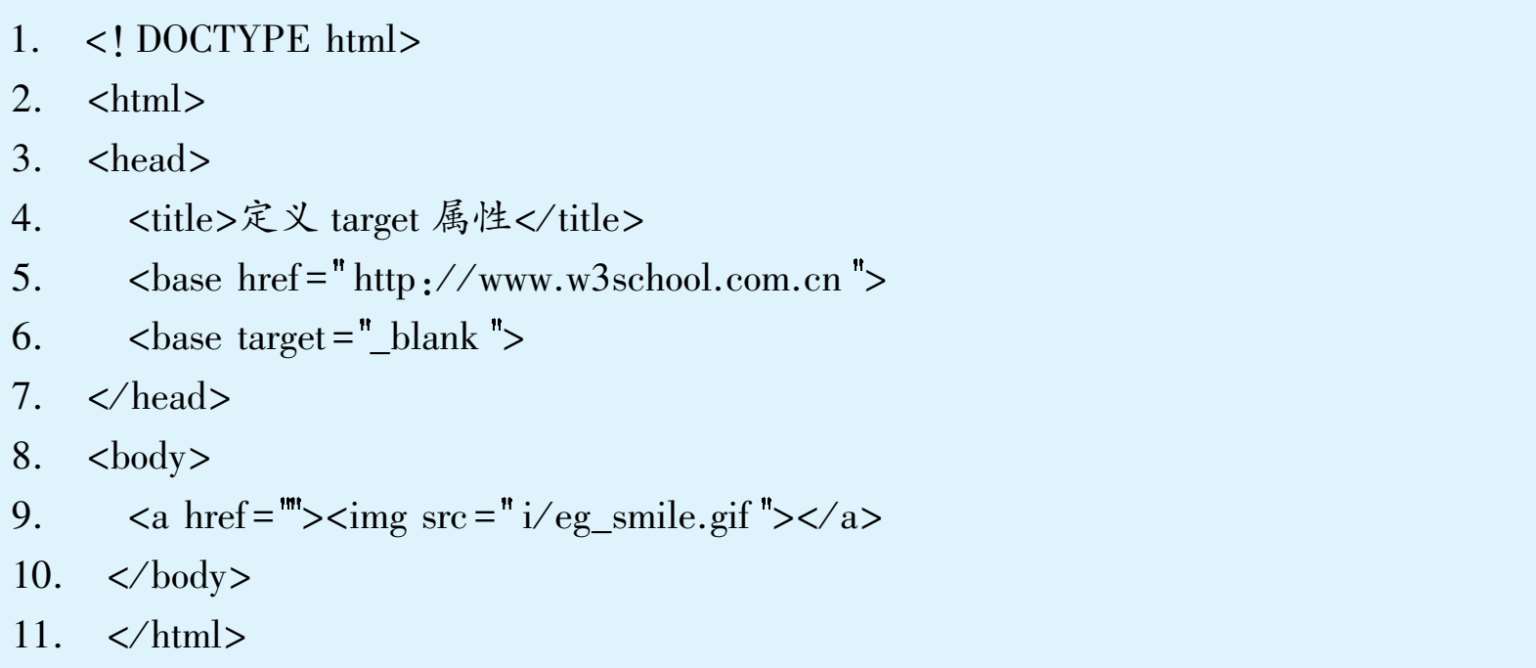
定义target属性时,网页内所有打开链接目标的方式都会被重新定义。例如:

代码说明:
定义<base>标签打开目标的方式是_blank(在新窗口中打开),那么网页中所有的打开方式都会改变为_blank。两个<base>标签的属性值也可以合并书写在一行,例如:

该标签的作用是给当前的HTML文档添加内部表单样式。在CSS3的章节中会详细讲解。
该标签的作用是给当前的HTML文档添加JavaScript脚本,使网页可以与用户交互。这不是本书讲解的内容,所以从略。
该标签引入文档外的资源到本文档中,使文档的功能更加丰富、更加强大。

①<link>为空标签。
②<link>标签必须嵌套在<head>标签内部使用。
③<head>标签内可以有若干个带有不同属性值的<link>标签。
<link>标签有以下几个常用的属性,见表2.3。
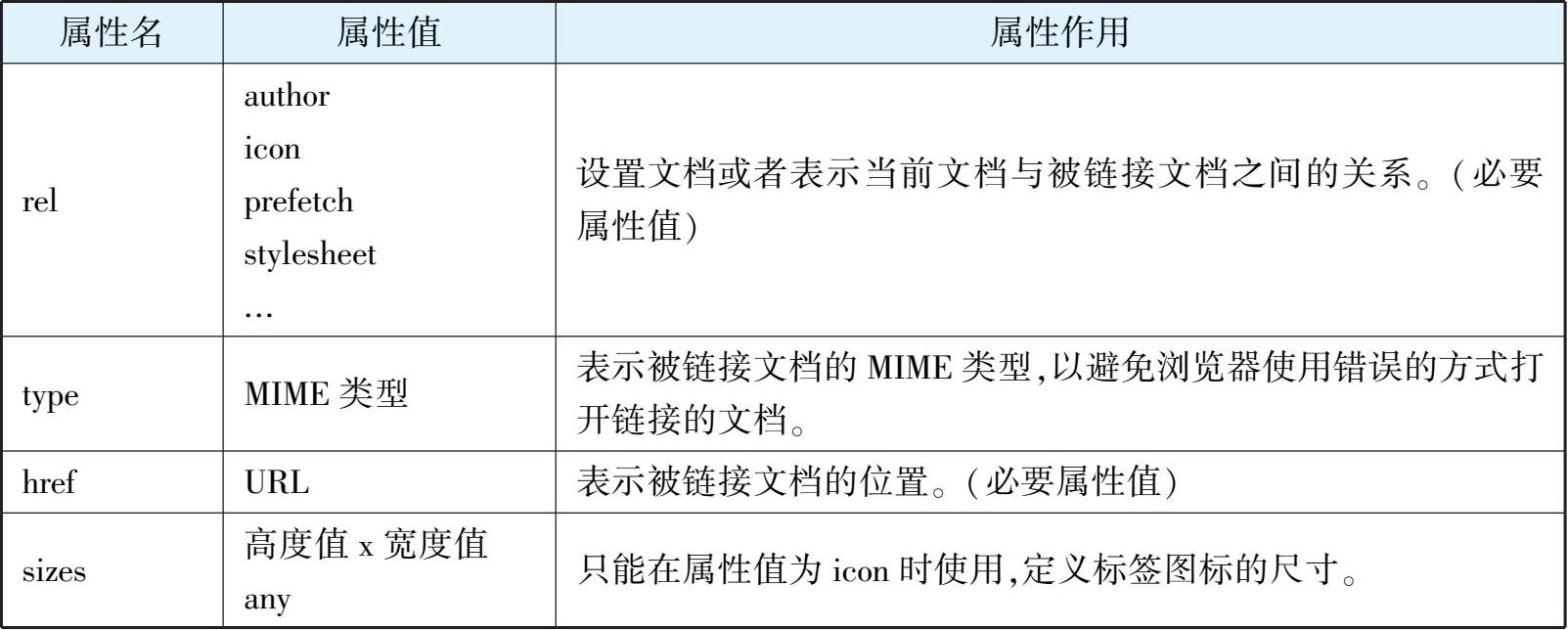
表2.3 <link>标签常用属性

其中,rel属性用来设置或者表示当前文档与被链接文档之间的关系,它要和href属性一起使用。常用的属性值有:dns-prefetch、stylesheet、icon等。
● dns-prefetch属性值用来优化载入速度。当加载网页时,它预先加载<link>标签里的href属性值的链接,将链接的DNS解析为IP地址,并存入本地系统的缓存中,以减少对DNS的请求次数和用户等待的时间。它没有type属性,通常书写在<meta charset="字符集">的后面。例如:

● stylesheet属性用来引入文档之外的样式表。它有type属性,属性值为MIME类型
 。例如:
。例如:

● icon属性用来给浏览器的标签中添加图标。它有type属性,属性值为MIME类型。它还有sizes属性,用来定义图标的尺寸,属性值为高度值×宽度值,单位可以忽略不写,常用的图标尺寸有16×16、32×32、64×64和128×128。图标尺寸还可以使用any属性值,它为默认值,可以省略不写,表示图标尺寸自适应屏幕的大小。例如:


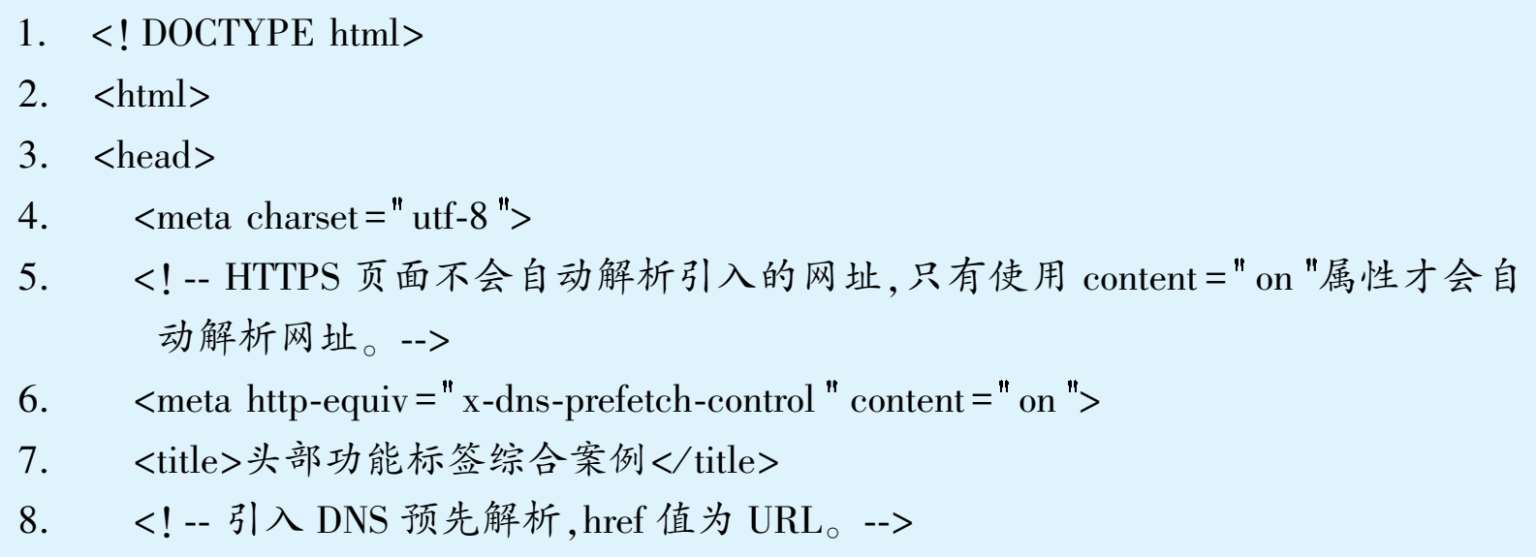
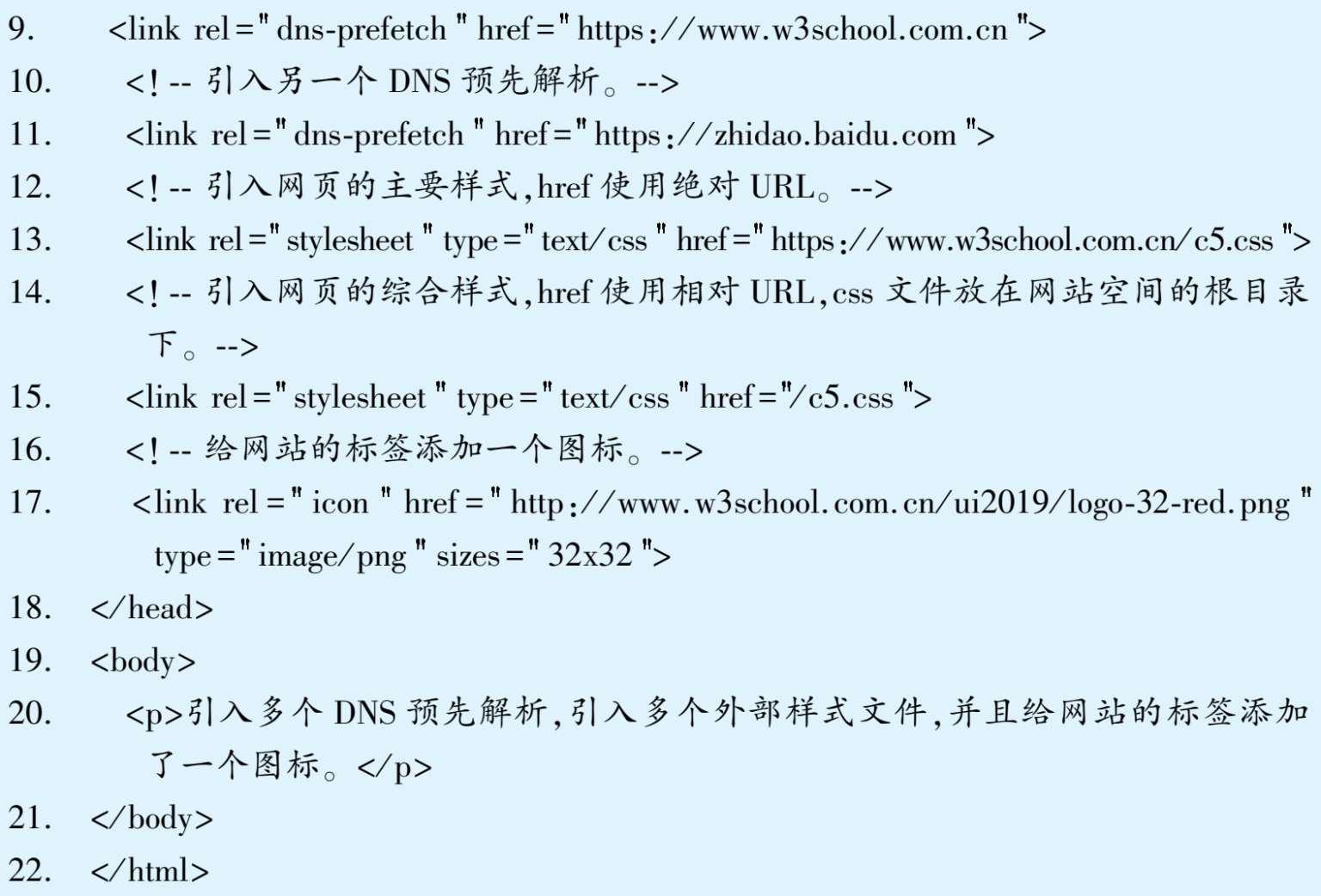
小结案例
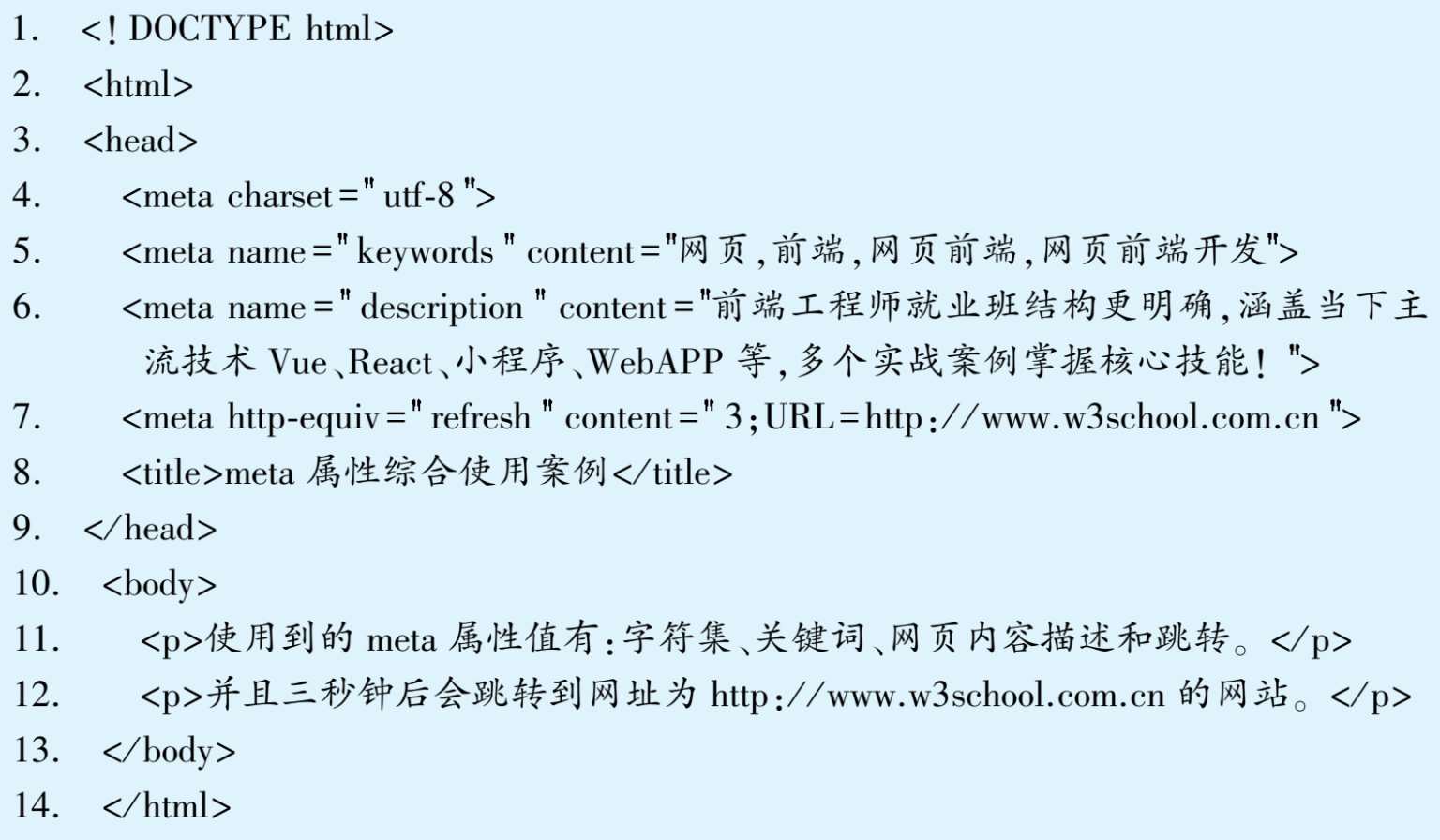
制作一个HTML5文档的头部文件,具体代码如下: