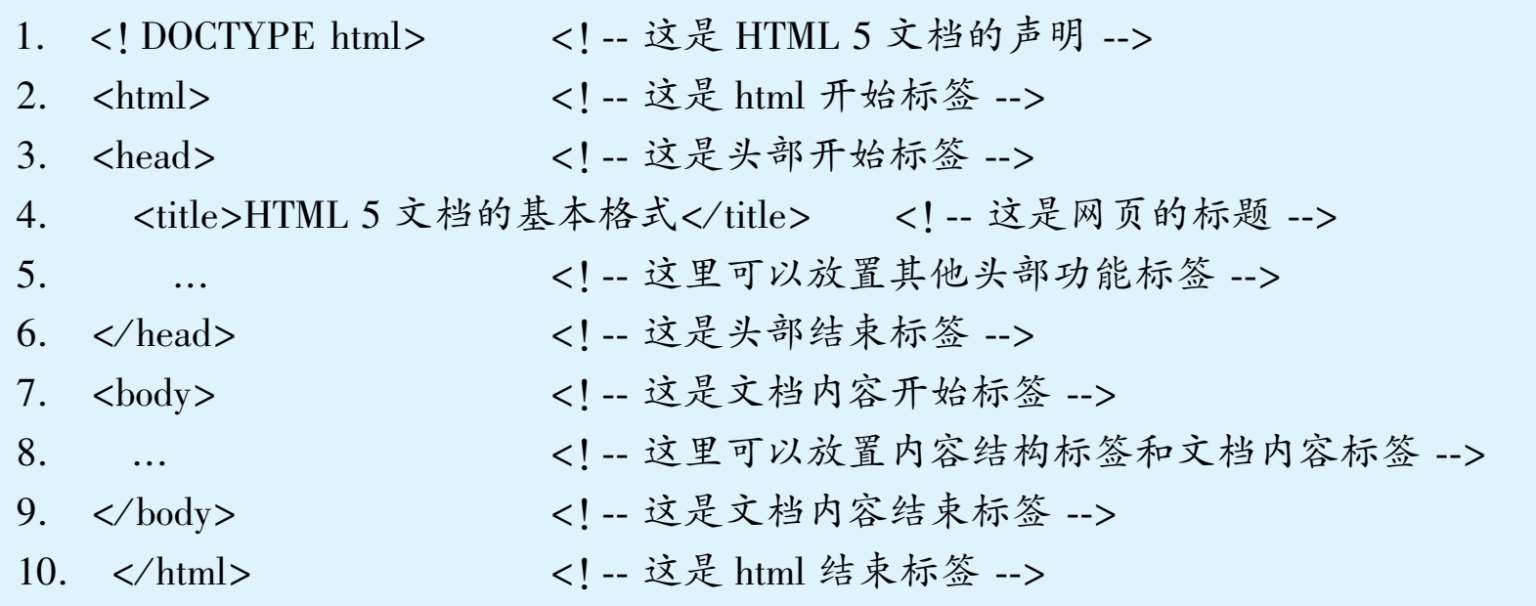
文档结构标签是构成HTML5文档必不可少的标签。虽然它在浏览器中基本不会显示出可视化的内容,但是它可以告诉浏览器和搜索引擎网页文档的结构和内容。一个基本的HTML5文档包括<! DOCTYPE html>声明标签、<html>文档标签、<head>头部标签、<title>标题标签和<body>内容标签。
该标签用于告知浏览器编写HTML文档的版本,使浏览器能正确显示网页文档的内容。它的使用方法是:
①在HTML5中声明标签只有这一种格式。
②声明标签必须写在文档的第一行,也就是写在<html>标签的前面。
该标签告知浏览器<html>标签内包裹的是HTML格式的文档,并且限定html文档的开始点和结束点。它的使用方法是:
①不要将html标签写在<! DOCTYPE html>声明标签之前。
②文档里只能有一组<html>和</html>标签。
③<html>标签内要嵌套<head>标签和<body>标签。
④<html>标签内可以使用HTML的全局属性。全局属性是每个HTML标签都可以使用的属性,它的属性值较多,可以根据需要选择使用。例如:<html lang="zh-cmn-Hans">,lang属性向搜索引擎表明页面使用的语言,添加此属性会对浏览器翻译网页的内容和阅读屏幕的内容起到指导意义。其中,lang属性名是英文“ language”的缩写,属性值“ zhcmn-Hans”代表简体中文。
该标签供浏览器和服务器识别网页文档的信息、链接外部资源、设置网页标签中的标题和图标的区域。它的使用方法是:
①<head>标签放置在<html>标签内,<body>标签之前,并且要与<body>标签保持在同一个层级中。
②文档里只能有一组<head>和</head>标签。
③<head>标签内只能嵌套头部功能标签。
④<head>标签中必须且只能使用一组<title>和</title>标签。
该标签用于书写显示在浏览器页面中、供用户浏览、填写和操作的内容区域。它的使用方法是:
①<body>标签必须放在<head>标签之后,并且要与<head>标签保持在同一个层级中。
②文档里只能有一组<body>和</body>标签。
③<body>标签内通常嵌套内容结构标签和文档内容标签。

小结案例
制作一个标准的HTML5结构文档,具体代码如下: