




在开发智汇企业官网首页的过程中,我们主要应用Vue.js框架。这里将本项目所用的Vue.js核心技术点及其具体作用简述如下:
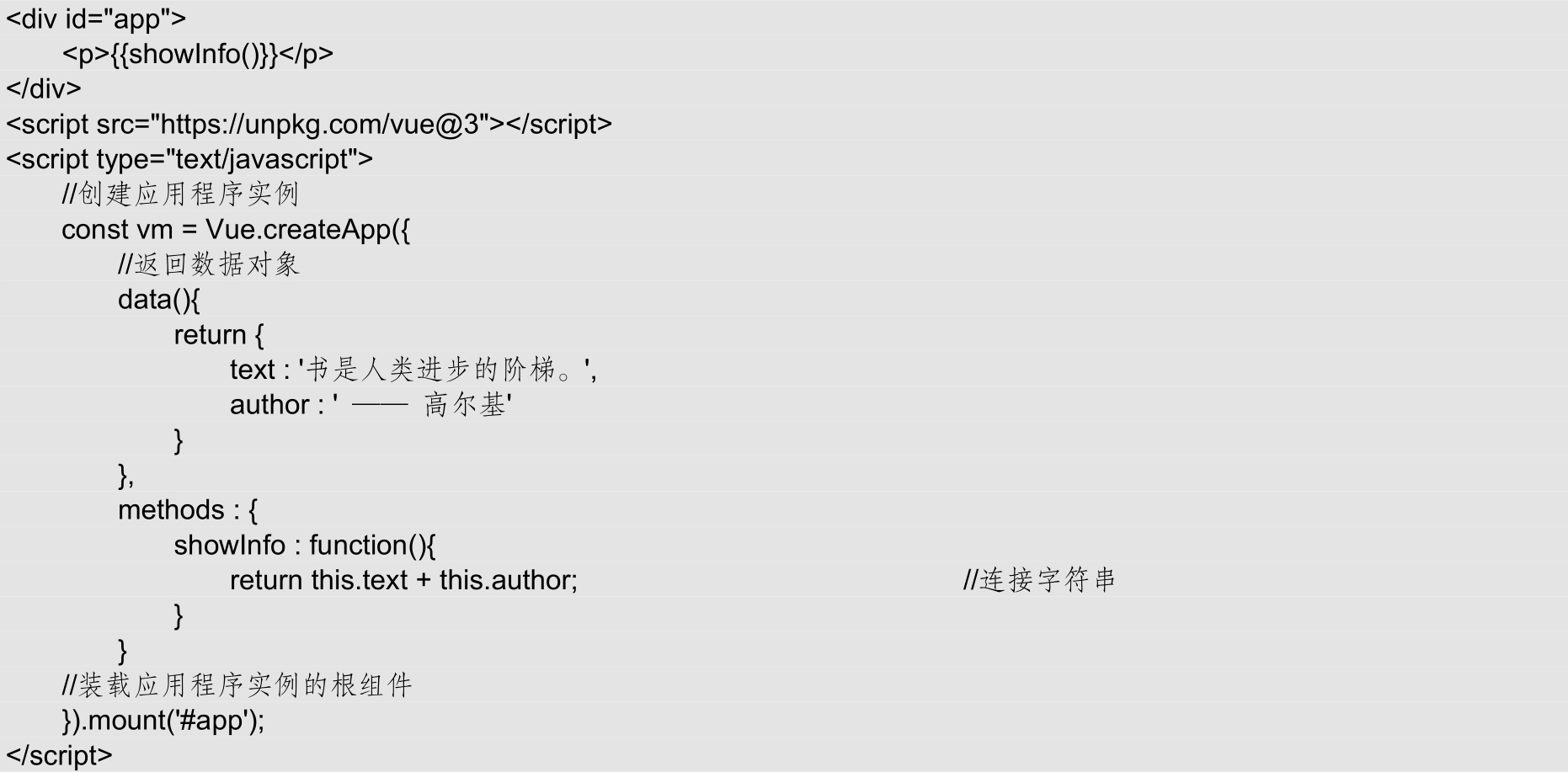
 选项对象:每个Vue.js的应用都需要使用createApp()方法创建一个应用程序的实例对象,并将其挂载到指定的DOM元素上。createApp()是一个全局API,它接收一个根组件选项对象作为参数。这个选项对象包括数据、方法等选项。在开发该项目时,我们将需要使用的数据定义在data选项中,将实现某个功能的方法定义在methods选项中。示例代码如下:
选项对象:每个Vue.js的应用都需要使用createApp()方法创建一个应用程序的实例对象,并将其挂载到指定的DOM元素上。createApp()是一个全局API,它接收一个根组件选项对象作为参数。这个选项对象包括数据、方法等选项。在开发该项目时,我们将需要使用的数据定义在data选项中,将实现某个功能的方法定义在methods选项中。示例代码如下:

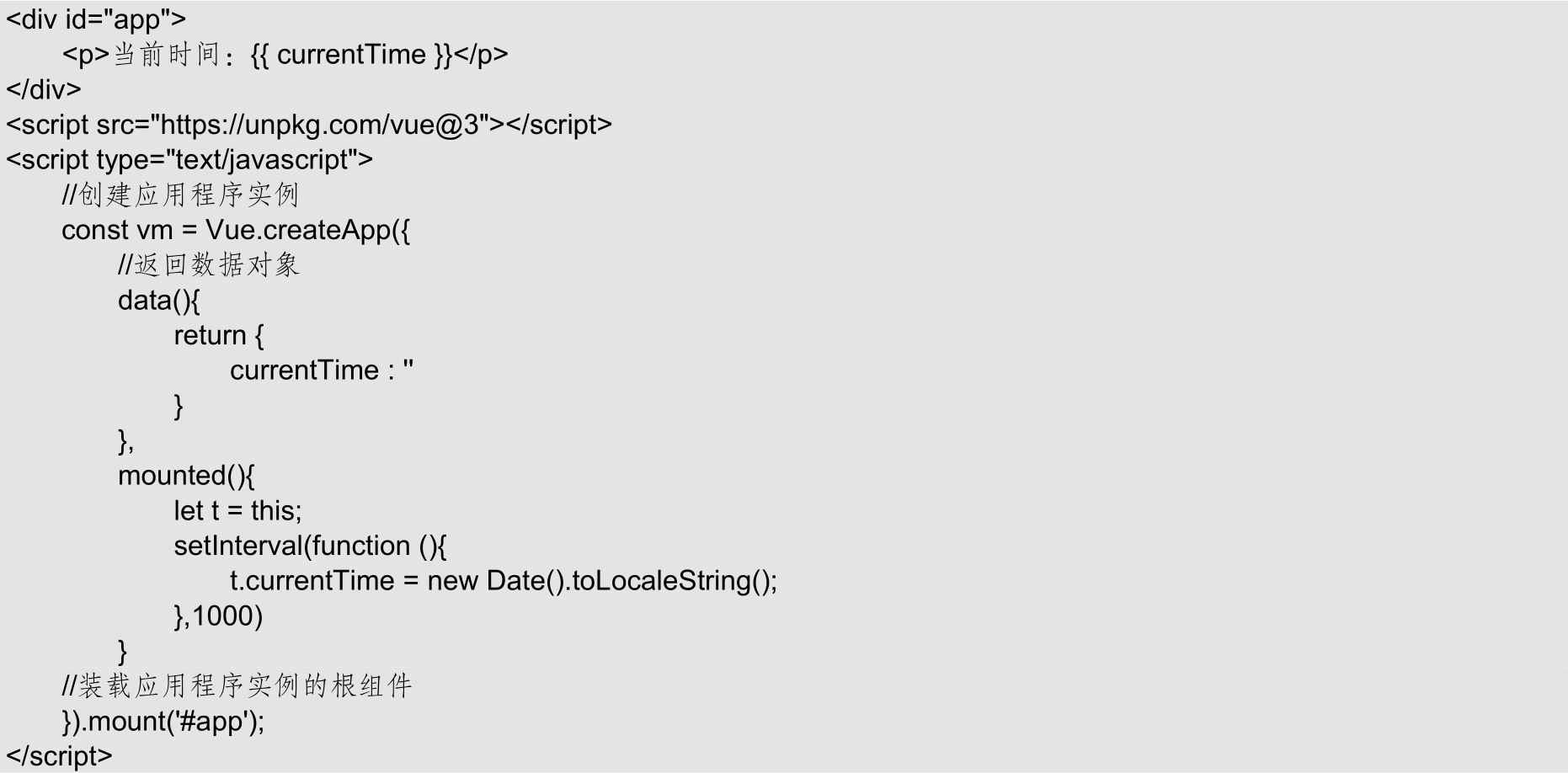
 生命周期钩子函数:在创建每个应用程序实例时都会有一系列初始化步骤。例如,创建数据绑定、将实例挂载到DOM以及在数据变化时触发DOM更新等。在这个过程中,程序会运行一些叫作生命周期钩子的函数,这些钩子函数允许开发者定义业务逻辑。其中,mounted()钩子函数的示例代码如下:
生命周期钩子函数:在创建每个应用程序实例时都会有一系列初始化步骤。例如,创建数据绑定、将实例挂载到DOM以及在数据变化时触发DOM更新等。在这个过程中,程序会运行一些叫作生命周期钩子的函数,这些钩子函数允许开发者定义业务逻辑。其中,mounted()钩子函数的示例代码如下:

在开发该项目时,我们将实现最新消息向上滚动效果的方法放置在mounted()钩子函数中,这样在文档渲染完毕后就可以立即展现最新消息向上滚动的效果。
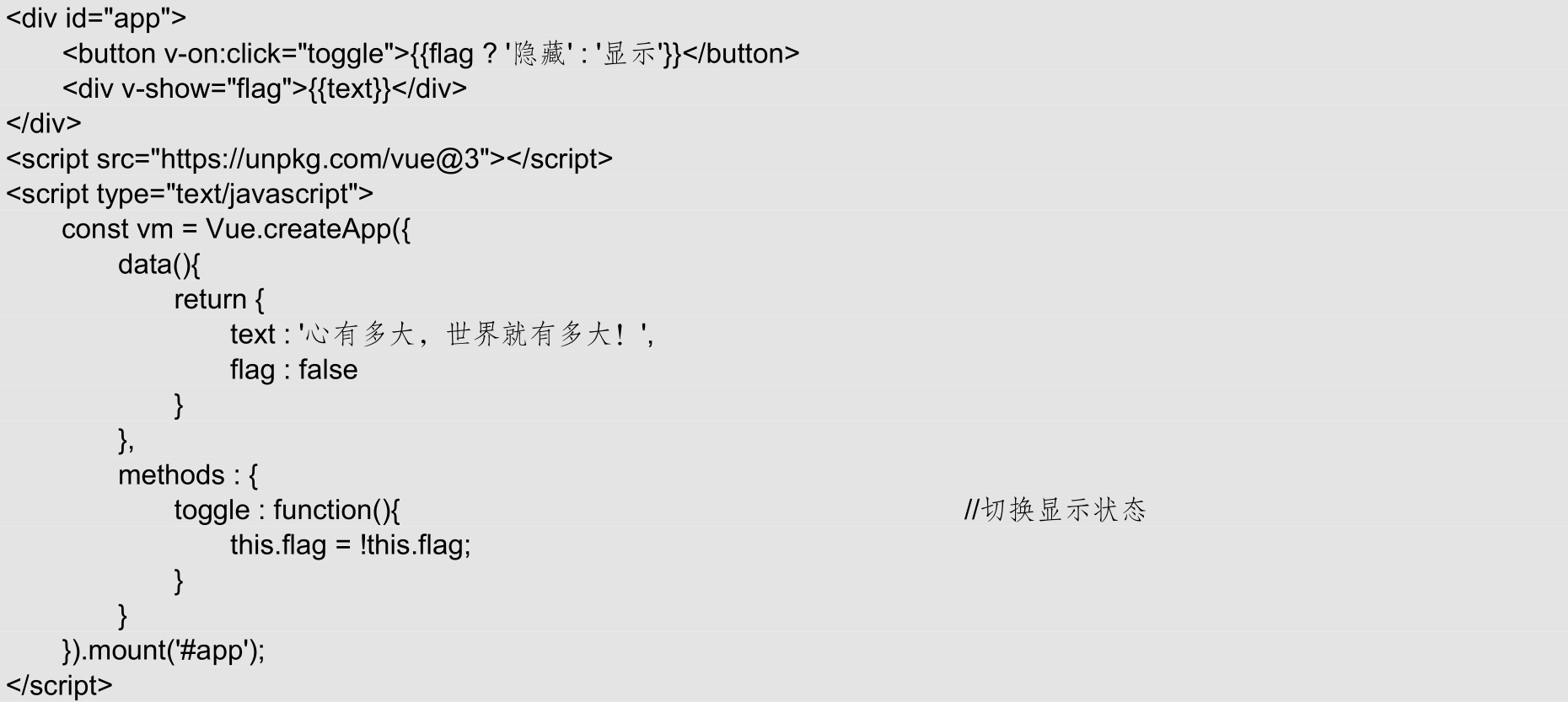
 事件处理:在Vue.js中,监听DOM事件需要使用v-on指令。v-on指令后面可以跟任何原生事件名称。通常,事件名称后面会指定一个方法,该方法包含了触发事件时要执行的JavaScript代码。示例代码如下:
事件处理:在Vue.js中,监听DOM事件需要使用v-on指令。v-on指令后面可以跟任何原生事件名称。通常,事件名称后面会指定一个方法,该方法包含了触发事件时要执行的JavaScript代码。示例代码如下:

在该项目中,当用户单击“产品检索”按钮时,会触发click事件。随后,该事件会调用search()方法,该方法会通过检索关键字对产品列表进行过滤,从而实现检索商品的功能。
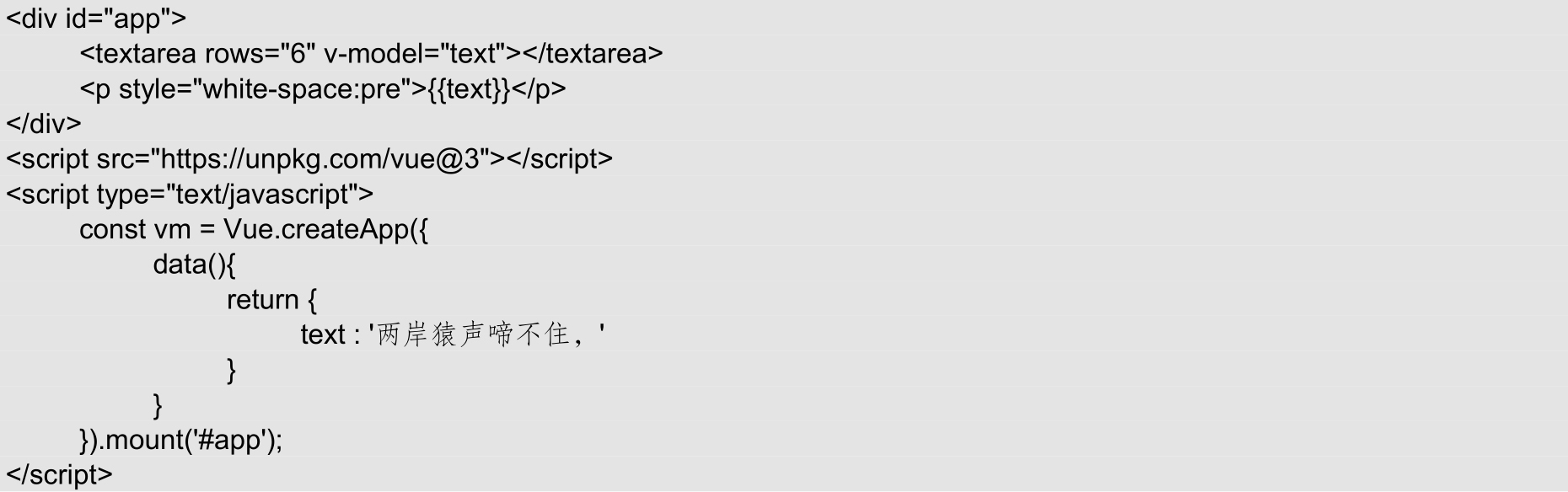
 表单元素绑定:在Vue.js中,对表单元素进行双向数据绑定需要使用v-model指令,在修改表单元素值的同时,Vue实例中对应的属性值也会随之更新。示例代码如下:
表单元素绑定:在Vue.js中,对表单元素进行双向数据绑定需要使用v-model指令,在修改表单元素值的同时,Vue实例中对应的属性值也会随之更新。示例代码如下:

在该项目中,使用v-model指令将文本框和表示检索关键字的keyword属性进行绑定,当文本框中的内容发生改变时,绑定的属性值也会随着变化。
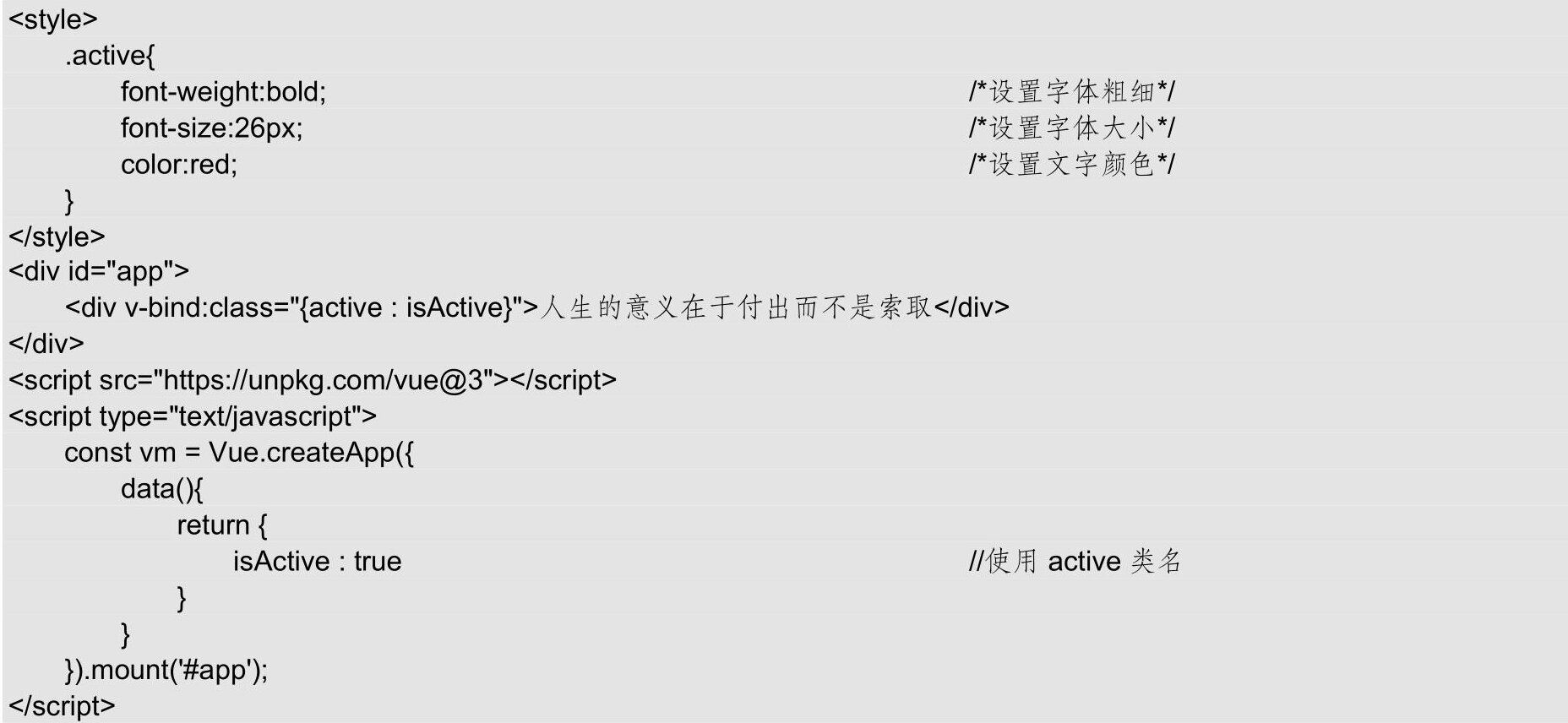
 样式绑定:在Vue.js中,对元素样式的绑定就是对元素的class和style属性进行操作。其中,class属性用于定义元素的类名列表,而style属性则用于定义元素的内联样式。要实现对这两个属性进行数据绑定,需要使用v-bind指令。示例代码如下:
样式绑定:在Vue.js中,对元素样式的绑定就是对元素的class和style属性进行操作。其中,class属性用于定义元素的类名列表,而style属性则用于定义元素的内联样式。要实现对这两个属性进行数据绑定,需要使用v-bind指令。示例代码如下:

在该项目中,我们对导航栏中每个菜单项的class属性进行样式绑定,以实现当用户单击某个菜单项时,该菜单项会高亮显示的效果。
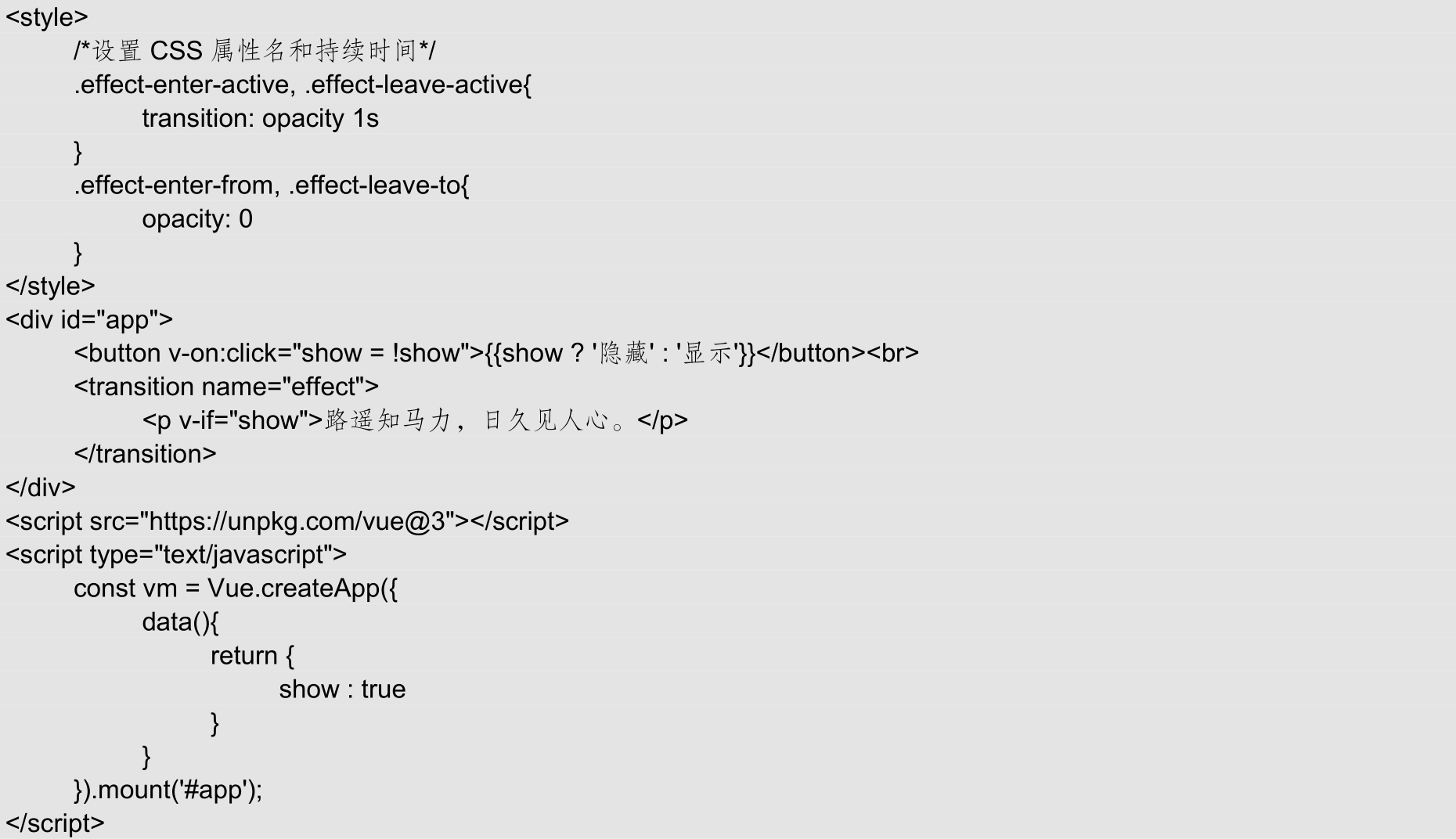
 CSS过渡:CSS过渡其实就是一个淡入淡出的效果。当插入或删除包含在<transition>或<transition-group>组件中的元素时可以定义过渡效果。示例代码如下:
CSS过渡:CSS过渡其实就是一个淡入淡出的效果。当插入或删除包含在<transition>或<transition-group>组件中的元素时可以定义过渡效果。示例代码如下:

在该项目中,使用<transition-group>组件实现切换活动图片时的过渡效果。
《Vue.js从入门到精通》一书详细地讲解了有关选项对象、生命周期钩子函数、事件处理、表单元素绑定、样式绑定等基础知识,对这些知识不太熟悉的读者,可以参考该书相关章节进行学习。