




设计PPT封面时,需要注意以下几点。
(1)主题明确:封面应直接反映PPT的主题。如果主题是关于公司的新产品发布,那么封面上就应该有新产品的图片或者相关元素。
(2)简洁清晰:封面的设计应简洁,避免过于复杂的设计。太多的元素可能会分散观众的注意力。保持设计的清晰和简洁可以使主题更加突出。
(3)色彩搭配:色彩的选择也非常重要。颜色应与主题相协调,并能够吸引观众的注意力。同时,颜色不应过于刺眼或暗淡,以免影响观众的观看体验。
(4)标题和文字:封面上的标题和文字应清晰、易读。标题应简短明了,能够准确反映PPT的主题。文字部分应足够大,以便在观众离屏幕较远时也能看清。
(5)布局合理:封面的布局应合理,确保所有元素都在适当的位置,没有重叠或混乱的感觉。一般来说,标题应放在封面的顶部,而公司的标志和主题应放在中部或底部。
(6)使用高质量的图片和图形:图片和图形的使用可以使封面更具吸引力。尽量使用高质量的图片和图形,如果有必要,可以使用专业的图形设计软件来创建图形。
(7)避免过于个人化的设计:尽管个人的设计风格可能会对封面产生影响,但封面的设计应尽可能避免过于个人化的风格。这样可以让更多人接受并理解封面传达的信息。
(8)一致性:在一系列的PPT中,封面设计的一致性是非常重要的。这有助于建立品牌的认知度和一致性,并使PPT看起来更加专业。
封面设计的要点如下。
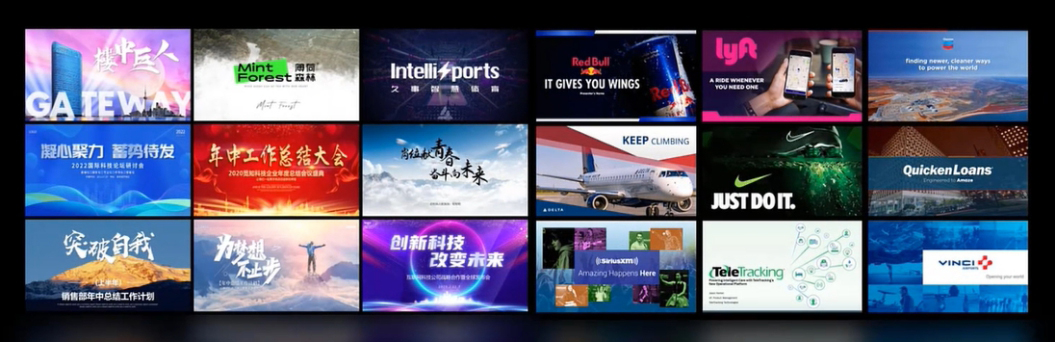
首先请大家思考一下,封面设计的要点有哪些?即一个封面通常由哪些要素组成。如图12-1所示,这些都是帮企业设计的封面,也有很多全球顶级公司设计的封面。

图12-1 封面展示
从这些封面中可以看出,封面设计至少包含3个要素:主题设计、视觉设计和布局设计。通过总结可以得知,从主题到视觉再到布局,其实就是设计制作封面的整个流程,从上到下,首先确定主题,然后匹配适合的图形图像素材,最后再根据素材和主题来进行布局。至此,读者应该对封面设计有一个框架的概念了,下面讲解具体怎么操作,并逐个介绍设计要点,让大家即学即用。
主题是封面上最显眼的信息,主题的设计可以从以下几个方面入手。
◎ 01 主副标题搭配
一个合格的封面主题,通常是由主副标题结合而成的,如图12-2所示,这些主题都是主副标题结合的形式。
通过图片展示的主副标题结合,可以看出主标题一般比较虚,通常引用一些比喻、对偶、衬托、对比等修辞手法,这样的标题显得更生动,具有动感,不呆板、不枯燥,可以给人一种遐想的空间。副标题往往比较注重实,主要以直接叙事为主,用来补充说明。一个吸引人的主题,是这个封面设计成功的一半。
确定标题之后,接下来进行字体的选择,不同行业的PPT存在着差异化,也就是俗称的风格。
◎ 02 字体的选择
字体的选择需要大家记住:字体设计很复杂,安全匹配是基础,所以匹配是首当其冲。
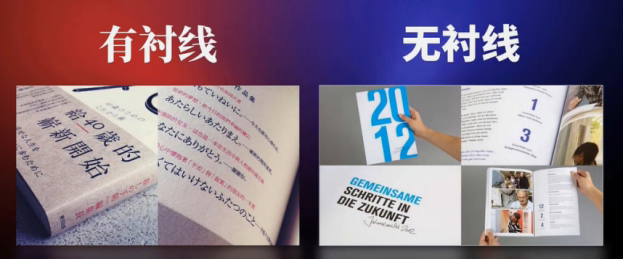
先来看一看最常见这两种字体:有衬线、无衬线,如图12-3所示。

图12-2 主副标题结合展示

图12-3 字体展示
衬线字体:如图12-4所示,可以看到不管是汉字还是英文字母,凡是转角或者结尾的地方,都有明显的额外装饰,粗细不同。
接下来给大家推荐两个常用的衬线字体,一个中文,一个英文:中文的字体为思源宋体,英文的字体为TIMES NEW ROMAN。思源宋体需要自己去安装,字体文件已经放在了素材库。
注意:安装时需要把办公软件都关掉。英文的字体是微软自带的,可以直接使用。
衬线字体主要用在杂志封面上,无论是汉字还是字母,如图12-5所示,衬线字的特点已经写在图片上了,同时可以看出它非常适合用在一些偏时尚、优雅和学术这种主题的PPT封面。
注意:由于衬线字体的结构比较复杂,PPT里太小的文字不太适合大量使用,一般用在一些比较显眼的标题或者重要的短句上。

图12-4 有衬线字体

图12-5 有衬线字体的特点
接下来再看几个案例。如图12-6所示,这个封面用一个比较偏时尚风格的内容,可以看出衬线字体(无论是汉字还是字母),都非常搭配。
如图12-7所示,这是一个介绍下午茶的封面,这种字体看起来比较优雅,衬线字体的匹配度也非常高、非常耐看。

图12-6 案例封面1

图12-7 案例封面2
如图12-8所示,这种是学术类的封面,是一个培训课件,衬线字体会给人一种非常专业、可信赖的感受。
无衬线字体:如图12-9所示,用红线标注的地方,没有过多装饰,无论是汉字还是字母,从头到脚都是齐平的,从第一笔到最后一笔,都是一样粗细。

图12-8 案例封面3

图12-9 无衬线字体
同样,也推荐中英文两个无衬线的字体。
中文的字体为思源黑体,安装方法和前面讲的思源宋体一样。英文的字体有两个推荐:Arial & Calibri。Arial字体更加硬朗大气,Calibri字体更加圆润柔和,这两个字体都是微软自带的,不需要额外安装。
无衬线字体“轻松、易读、设计”的特点如图12-10所示。
轻松:因为画笔简单流畅,给人一种放松的感觉。
易读:这个字体无论大小几乎都可以用。设计:大量设计类的作品都会用到无衬线字体,尤其是标题会非常醒目,如果大家留意身边的交通导视牌或者商店的门头招牌,几乎用的都是无衬线字体。
无衬线字体在PPT的各种类型上可以通用。所以当不确定应该使用哪种字体时,可以直接选择无衬线字体。
接下来看一看第三种字体:书法体。
书法体如图12-11所示。可以发现越来越多的大型发布会,尤其是一些党政风格的PPT,都会用到书法体。书法体可以彰显大气,充满文化和动感。
接下来推荐两种可以免费商用的书法字体:云峰飞云体、演示夏行楷。书法体确实从视觉冲击力上更有特点,但对于我们真正有挑战的,不是在选择什么类型书法上面,而是怎样摆放才好看。

图12-10 无衬线字体的特点

图12-11 书法体
◎ 03 三种书法体的摆放方法
第一种:波浪形,其特点是一上一下一大一小,如图12-12所示。
第二种:外扩型,这是典型的大型会议和重要场合的标题样式,特点是中间小,两端大,如图12-13所示。从视觉上给人更加宽广的感受。

图12-12 波浪形

图12-13 外扩型
第三种:交错型,其特点是上下交错,左右补空,如图12-14所示。一般就是两行文字上下的这种交错,然后可以用一些英文在空白处装饰。这样的摆放可以提升画面感和设计感。

图12-14 交错型
注意:书法体一般字间距都比较大,为了灵活地控制大小和位置,可以采用一个文本框一个字的方法。
◎ 04 文字的加工
字体选择好以后,就可以开始对字体进行加工了。
字体加工的首要原则:字体加工不复杂,文字突出是关键。
标题字号的大小:如图12-15所示,封面标题字号的大小可以直接参考这张图,从44号到72号,调整字体大小时,可以根据字数的多少灵活调整,字数少就可以适当扩大,字数多就可以适当缩小,但基本在这个范围内。
注意:当封面设计完成后,可以把封面图放到手机中,然后把手伸直拿着手机,看看能不能一眼就看到这个标题,如果可以就是对的;如果看不清楚,则说明字号太小,这是一个比较直观的感受。
字体颜色:对于字体颜色来说,颜色不是重点,突出对比才是关键。
如图12-16所示,从3张封面图可以看出,深色的底就用浅色和更亮的文字,反过来,浅色的底就用深色的字,目的就是为了突出对比。

图12-15 字号大小

图12-16 字体颜色实例
如图12-17所示,挑战一下,快速找出文字对比不合格的封面。

图12-17 挑战图片展示
很显然第一个是不合格的,因为浅色的底还用的是浅色的字,后排观众根本看不清。字体颜色处理好后,还有最后一步,就是字体的样式。
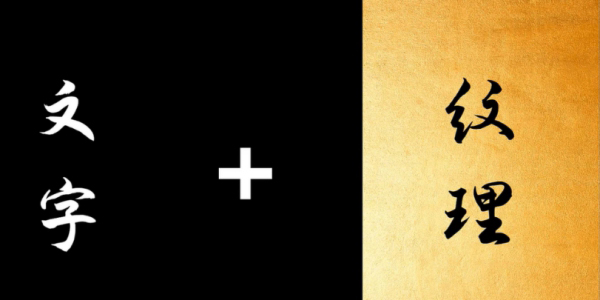
样式:样式就是给文字纹理,图12-18所示为处理前的文字,图12-19所示为处理后的文字。
在很多党政风格的PPT中,都能看到这种纹理的字。
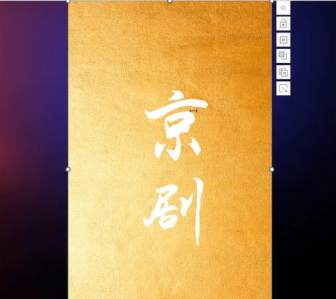
样式的使用方法:其实就是文字加上纹理,如图12-20所示,右边的这张图称为纹理图。给大家推荐一个可以快速找到纹理图的素材网站:花瓣网。在素材网站找到并复制素材,然后粘贴到PPT中。首先将素材置于底层,也就是放在文字的下方,如图12-21所示。

图12-18 文字处理前

图12-19 文字处理后

图12-20 纹理图

图12-21 将纹理图置于文字下方
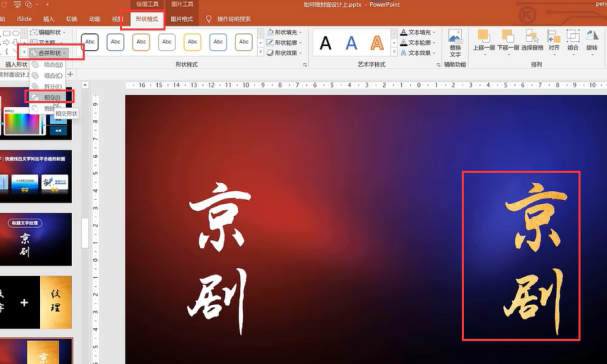
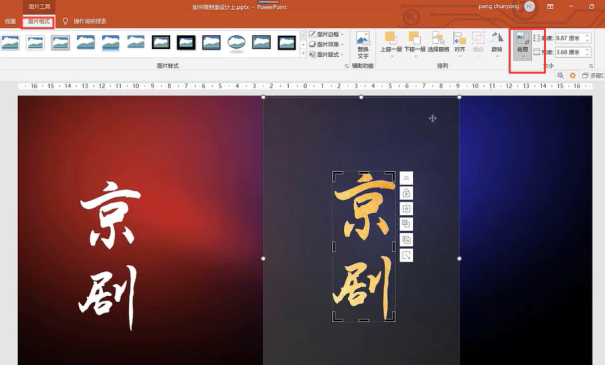
然后依次选中图片和文字,在PPT中选择“形状格式/合并形状/相交”命令,就可以得到金箔纹理的效果了,如图12-22所示。
如果觉得金箔纹理的位置还需要调整,可以再次选中文字,此时可以看到这个文字已经不是文字了,它已经通过合并形状变成了一张图片,所以也没法编辑内容,但可以修改图片。选中文字,在“图片格式”中单击“裁剪”按钮,可以再次调整这张金箔的大小和位置,运用这个方法,一直调整到自己满意为止,如图12-23所示。

图12-22 制作完成的效果

图12-23 裁剪工具
想要文字有质感,就要学会文字和纹理的结合。接下来学习第二个重要的板块——视觉。
关于封面的视觉,有以下4个方法需要大家注意。大家可以简单理解为,封面上除了文字之外看到的图形图像,需要记住3个关键的要点。
第一,图文要匹配,也就是图片要传达的信息一定是与主题相符合的。
第二,文大于图,一般情况下,不要让图像信息盖过主题的文字。
第三,滤镜效果,不要让图片影响文字信息的传达,因为有图片就会干扰到文字内容,可以使用滤镜功能,让图文更好地融合。
◎ 01 图文匹配
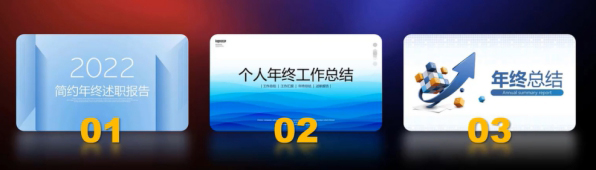
图文匹配的核心就是素材,用来传达主题价值情绪,如图12-24所示。

图12-24 挑战图片展示
答案是03,但是01和02好像也可以用,所以大家需要记住,山川大海最通用,快速传达是关键。所以,在不知道选择什么样素材的情况下,山川大海其实是万能的,这里提醒大家注意:在寻找图片素材时,关键词非常重要,而这个关键词就是主题想要表达的情绪。
无论是封面,还是将来的内容页,或者说在一些重要的强调页、总结页上面,主题要表达的情绪就是关键词。
◎ 02 文大于图
文大于图其实很好理解,在封面上一眼看上去,主题一定要非常清晰,就像图12-26的封面主题一样,在技术上如何实现呢?接下来就是本课最重要的地方——滤镜。
◎ 03 滤镜
如图12-25所示,这是没有加过滤镜的画面,主题似乎还不够突出,好像和图片融到一起了。加上滤镜后,主题明显变得更突出了,如图12-26所示。

图12-25 没加滤镜前

图12-26 添加滤镜后
如图12-27所示,文字几乎被深色的地方覆盖了,没办法识别。加上滤镜后,就变得一目了然了,如图12-28所示。

图12-27 没加滤镜前

图12-28 添加滤镜后
如图12-29所示,文字在画面中间,已经被图片干扰了。加上滤镜后,主题瞬间更突出了,如图12-30所示。

图12-29 没加滤镜前

图12-30 添加滤镜后
由此可以看出,滤镜的作用真的很大。下面学习如何添加滤镜。单色滤镜非常简单,就是一种颜色,并且为这个颜色设置了透明度。如图12-31所示,打开准备好的素材文件,很明显,这个文字被图片所影响。即使把文字修改为深色也还是会有影响,如图12-32所示。

图12-31 素材图片

图12-32 文字改深色
此时可以使用滤镜,只需要3步。
第一步,打开“插入”菜单里的形状,创建矩形,将边框设为无轮廓。
第二步,在右键快捷菜单中打开设置形状格式,找到颜色,利用取色器吸取Logo的颜色。
第三步,调整透明度,只要文字清楚呈现即可。
滤镜是一个非常重要的实操技能,一定要多加练习。
◎ 04 布局
布局就是封面上文字和图片之间的排布。主题居中会显得更大气。
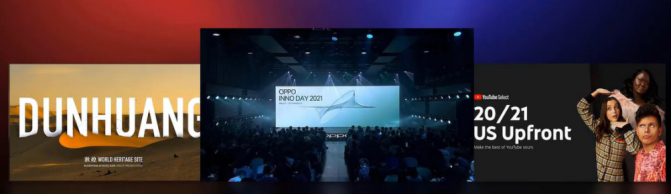
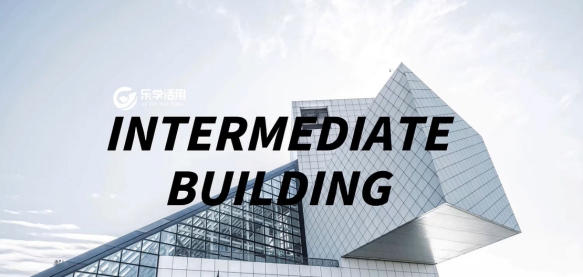
如图12-33所示,城市主题居中,非常大气。如图12-34所示,敦煌选择使用了英文,放在中间,效果非常大气。

图12-33 主题居中案例1

图12-34 主题居中案例2
左右对齐的布局方式更有利于图文的结合。
如图12-35所示,文字靠左,右边是图片。如图12-36所示,文字靠右,也很高级。

图12-35 左右对齐案例1

图12-36 左右对齐案例2
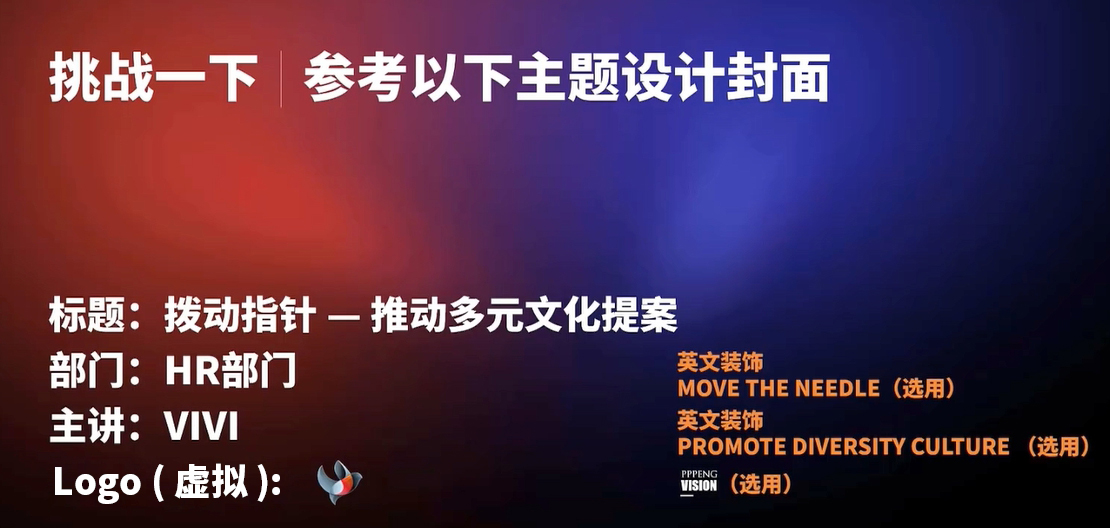
这些封面的版式大家完全可以直接使用。最后带领大家来完成一个封面制作的全流程,巩固本课所学的知识和技能,如图12-37所示。

图12-37 封面设计素材要求
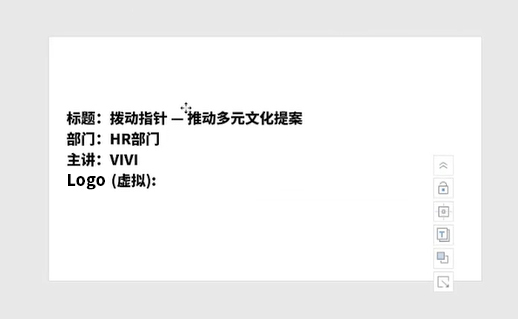
可以看到,标题已经提供给我们了,拨动指针是主题,推动多元文化提案是副标题。需要注意的是Logo,最重要的提示可能就是颜色参考,这个Logo是由灰色和红色组成的,这可能是封面色彩方向的一个参考,旁边的英文提示是选用,可以拿来做装饰。先把文字复制到一张新建的页面上,颜色统一为黑色,如图12-38所示。
主题是和文化相关的,字体的选择,有衬线、无衬线、书法体都可以选择,为了让视觉更有张力,这里选择书法体,如图12-39所示。

图12-38 复制文字并统一颜色

图12-39 调整文字
主标题由于只有4个字,因此选择了一大一小的排列方式。文字调整好后,就要开始搜索素材了。搜索之前需要分析一下主题,很明显是推动多元文化提案,这次PPT的主要内容又是HR部门的,可以找一些与团队文化有关的素材图片。
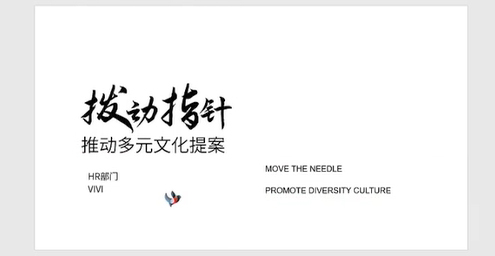
图像视觉完成后,把文字的颜色位置调整好,这样PPT的封面就设计完成了,如图12-40所示。

图12-40 设计完毕后的PPT封面