




如果你过去是一个“PPT小白”(尤其是设计方面),或者说你有一定的经验,但是始终还处于Word搬家、内容非常乏味水平,对这部分内容一定要好好学习。
在一个非常注重颜值的时代,PPT演示怎么能变得让人更愿意去看、愿意去听,就显得非常重要。内容演示的四化原则可以简单理解成对PPT进行“瘦身”“美颜”的过程。
开始之前,我们先进行一个小练习。大家对图5-1所示的内容尝试加工,重新做一张幻灯片。这样做的目的是便于你的讲解,也便于听众更好地记忆它。

图5-1 小练习
看过内容后可以发现,这其实就是一个简单的Word搬家,那么在这种情况下你去讲解,就像是变成了一个读词器,听众也不愿意听。
那么怎么去对内容进行“瘦身”呢?一个办法就是我们要学的内容演示的四化原则。
表述概念化的意思就是把核心要点变成一个更短、更容易去记忆和讲解的词语。
在进行表述概念化处理前,先把原文字拿出来,如图5-2所示。
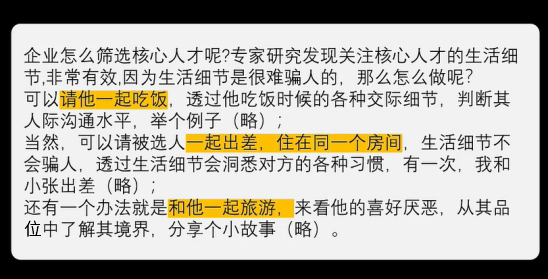
然后对文字里面的细节进行标注,如图5-3所示,标黄的地方其实就是里面的核心要点。

图5-2 原文字

图5-3 重点标黄
接下来,对表述进行概念化转换,“请他一起吃饭”可以变成“吃一顿”,“一起出差,住在同一个房间”可以变成“住一回”,“和他一起旅游”可以变成“玩一把”。这里用“吃一顿、住一回、玩一把”仅仅这9个字,其实就把这3段话全部总结出来了。
◎ 关键要点: 高度概括关键字词。
人的大脑更喜欢图形图像,所以要尝试把这种文字性的概述与图形结合起来。如图5-4所示,我们单看这个界面,“吃一顿、住一回、玩一把”还是比较单调的。
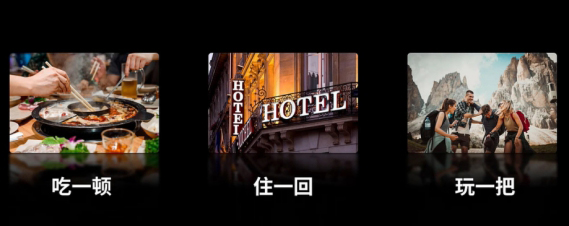
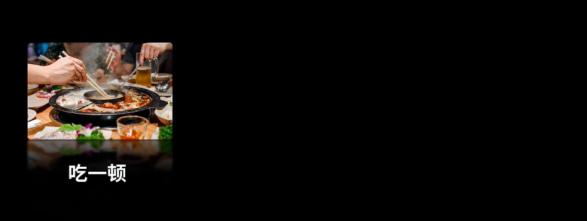
如图5-5所示,加上一些具体事件的图片,观察看当前这张幻灯片的时候注意力会更加集中,也更加形象地表达了当前的文字内容。但需要注意的是,图片表达的含义一定要与文字信息匹配,这是一个前提。

图5-4 表述概念化后的界面

图5-5 添加图片后的界面
除了借用实景图片进行图形化处理,还可以添加如图5-6所示的图标。这也是图形化处理的一种选择方式。
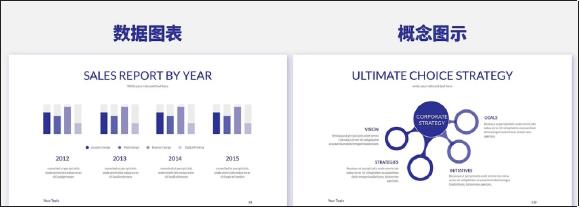
另外还有两个需要注意、非常常用的图形化处理方式:如图5-7所示,一个是数据图表,另一个是概念图示。

图5-6 添加图标

图5-7 数据图表和概念图示
通过这个数据图表,相信大家更容易理解所要传达的信息。这类图表类型多样,常用的有柱状图、条形图、折线图等。关于概念图示,这里需要稍微解释一下。概念图就像是WPS里的智能图表,在Office的PPT里称为Smart Art。这种图示通常能够表达一些流程、一些要素、一种层级关系,后面专门会学习到它的一些制作方法。
实景的图片、图标、数据图表、概念图示就是图形化处理中最为典型的表达方式。
◎ 关键要点: 为每个概念匹配一张恰当的图片。
图形层次化特别有利于帮助用户在做演讲、做汇报时把握节奏的关键点。
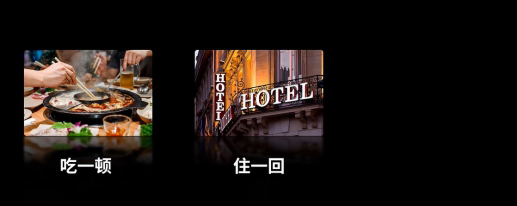
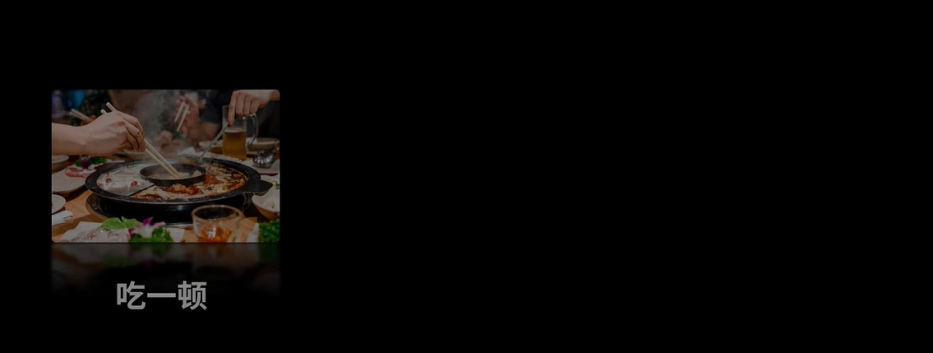
例如笔者要讲一个内容,那么在讲的时候一定不要全盘托出,否则观众的视线会被分散。如果换成一次出现一个,如图5-8~图5-10所示,采用了一个简单的逐个出现效果,这样在讲一个内容的时候其他内容没有出现,观众的注意力是在这一个点上,接着讲第二个点的时候,观众的注意力会跟着走。

图5-8 第1个出现

图5-9 第2个出现

图5-10 第3个出现
◎ 关键要点: 图形逐渐出现,以便引导注意力。
刚刚的逐渐出现效果是比较僵硬的。换言之,这种效果可以达到逐个出现的目标,但是效果不太高级或者说效果缺少一点灵动感。层次动态化可以解决这个问题。
例如,我们仍然会让界面有层次,单击出现第一个,如图5-11和图5-12所示,这时可以发现界面会有一个简单的动画出现效果,这样能让观众在视觉体验上更加舒服,体验感更好。

图5-11 动态效果过程1

图5-12 动态效果过程2
◎ 关键要点: 动态不要杂,以轻柔、统一为主。