




本节将介绍Django框架应用程序开发的大致流程,包括如何通过命令行构建最基本的Django框架应用程序、如何选择Django框架应用程序的开发平台(IDE)和Django框架应用程序基本配置等。
安装好Django开发环境后,我们就可以通过命令行构建Django应用程序了。通过命令行构建Django应用程序的关键,是使用一个Django框架自带的管理工具——django-admin.py,这是一个Python脚本文件。
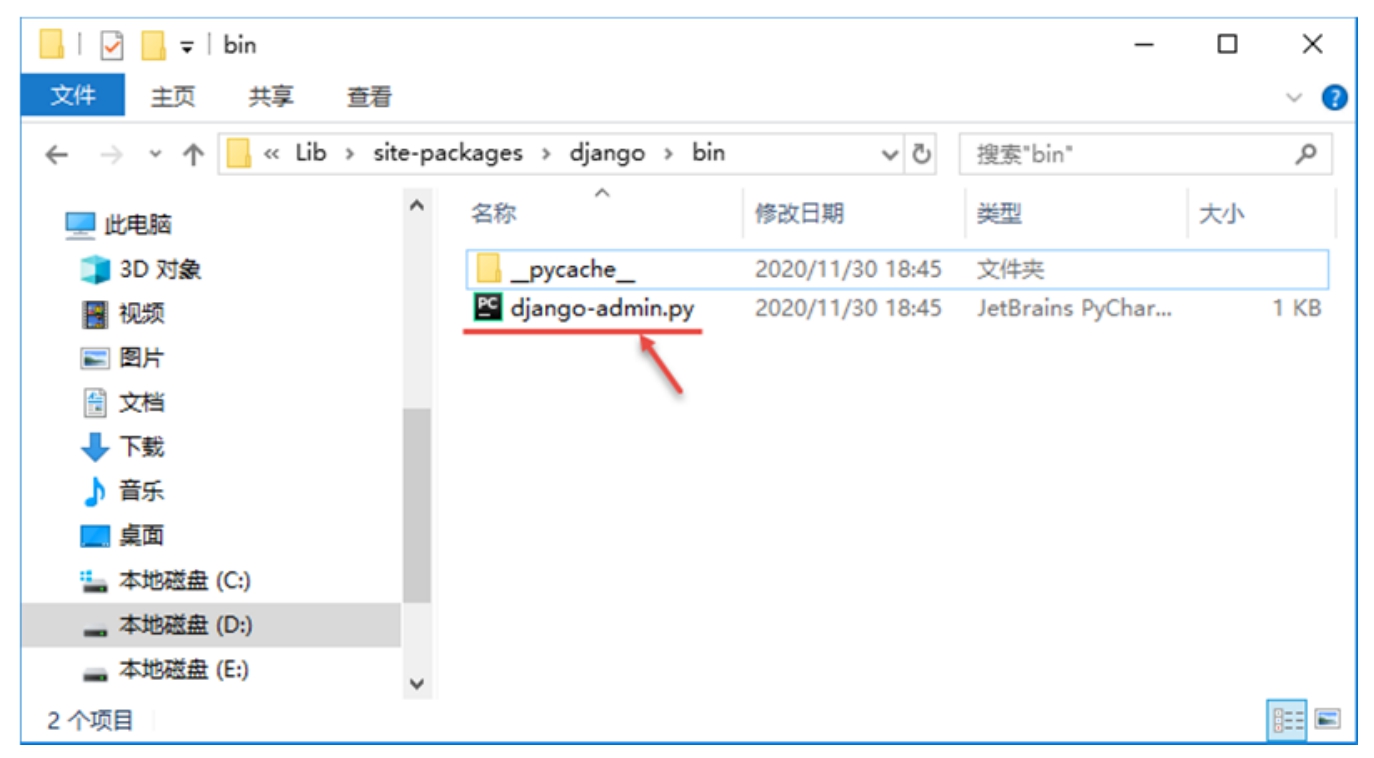
那么,这个django-admin.py管理工具在操作系统中的保存路径是什么呢?请读者再查看一下图1.20,它就在django目录下的bin目录中,具体如图1.25所示。

图1.25 django-admin.py管理工具
图1.25中的django-admin.py脚本文件表示的就是Django框架管理工具。默认情况下,通过pip工具自动安装Django框架管理工具时,django-admin已经被添加到系统的环境变量PATH中了。
下面开始通过命令行构建Django应用程序,具体操作步骤如下:
步骤01 通过django-admin管理工具在命令行创建Django应用程序,命令如下:
django-admin startproject ProjectName
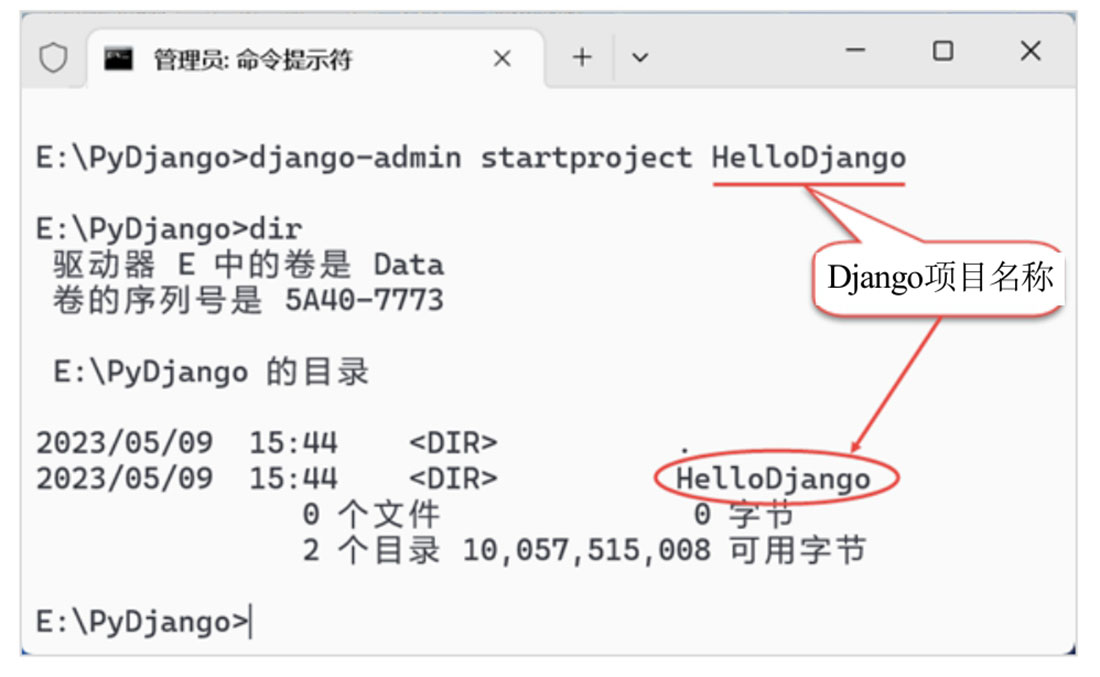
其中,参数startproject是django-admin.py工具自带的命令,用于创建用户自定义项目;参数ProjectName是用户自定义项目名称。通过在命令行运行上述命令创建Django应用程序,效果如图1.26所示。
在图1.26中可以看到,目录中已经有了通过django-admin命令新创建的Django项目(HelloDjango)。

图1.26 通过django-admin命令创建Django应用程序
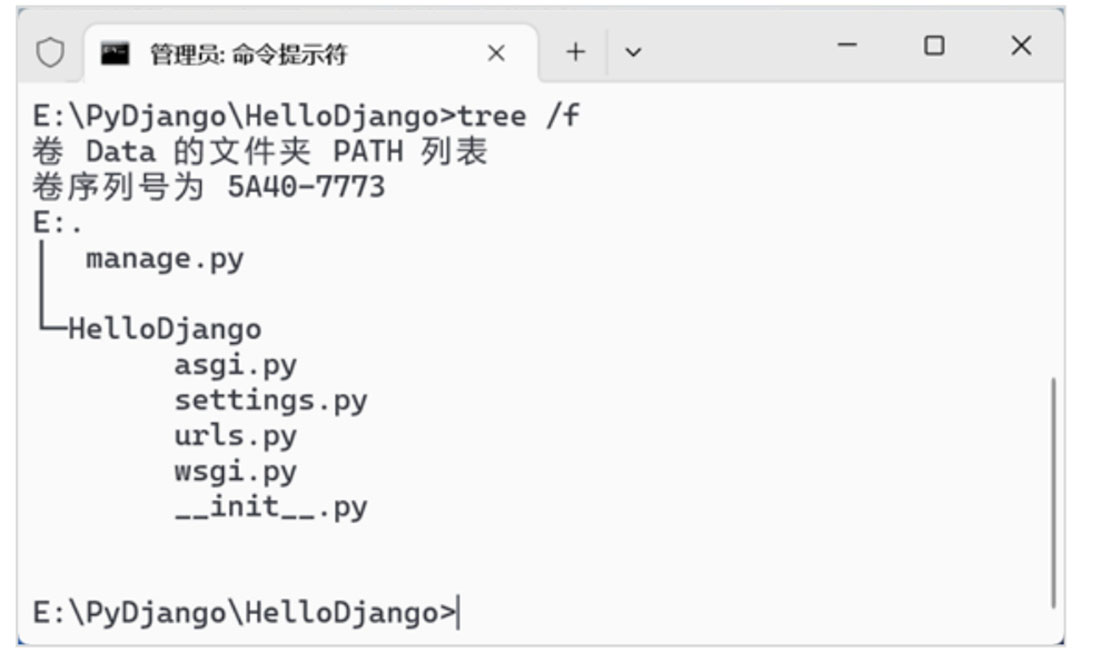
步骤02 通过命令行进入该项目并查看目录下的文件,具体如图1.27所示。

图1.27 通过DOS命令tree查看新创建的Django项目
在图1.27中,通过DOS命令tree查看到了新创建的Django项目HelloDjango的文件清单。下面,我们具体介绍一下这些项目文件的作用。
· manage.py:一个Django命令行工具,可让设计人员以各种方式与Django项目进行交互。
· HelloDjango:Django项目容器。
· HelloDjango/asgi.py:一个ASGI兼容的Web服务器的入口,方便运行Django项目。
· HelloDjango/settings.py:Django项目的配置文件。
· HelloDjango/urls.py:定义了Django项目的URL声明,一份由Django驱动的网站目录。
· HelloDjango/wsgi.py:定义了一个WSGI兼容的Web服务器的入口,支持运行Django项目。
· HelloDjango/__init__.py:一个Python空文件,通知Python解析器当前目录是一个Python包。
步骤03 通过命令行窗口进入HelloDjango项目的根目录,输入以下命令来启动Web开发服务器:
python manage.py runserver 0.0.0.0:8000
其中,“0.0.0.0”表示支持其他终端连接到开发服务器;“8000”(默认端口号)为开发服务器的端口号,如果省略则表示端口号为“8000”。另外,上述命令可以使用下面的简写方式:
python manage.py runserver
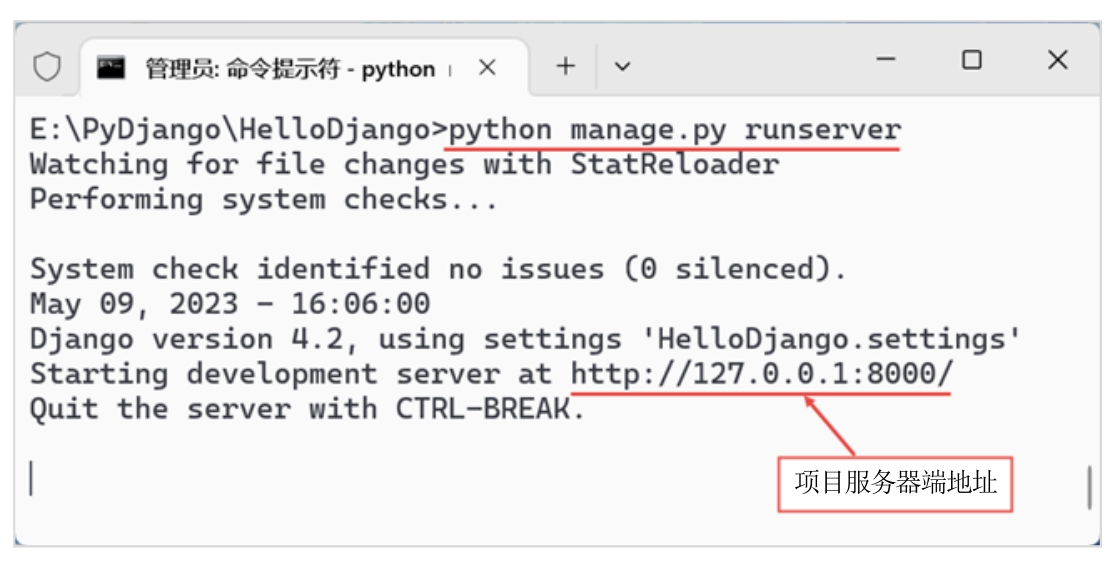
进入Django项目的根目录,运行上述简写命令,Django框架会以127.0.0.1:8000(ip:port)这个默认配置启动开发服务器。命令行的运行效果如图1.28所示,命令行日志信息表示Django开发服务器已经在“http://127.0.0.1:8000”启动了。

图1.28 启动Django开发服务器
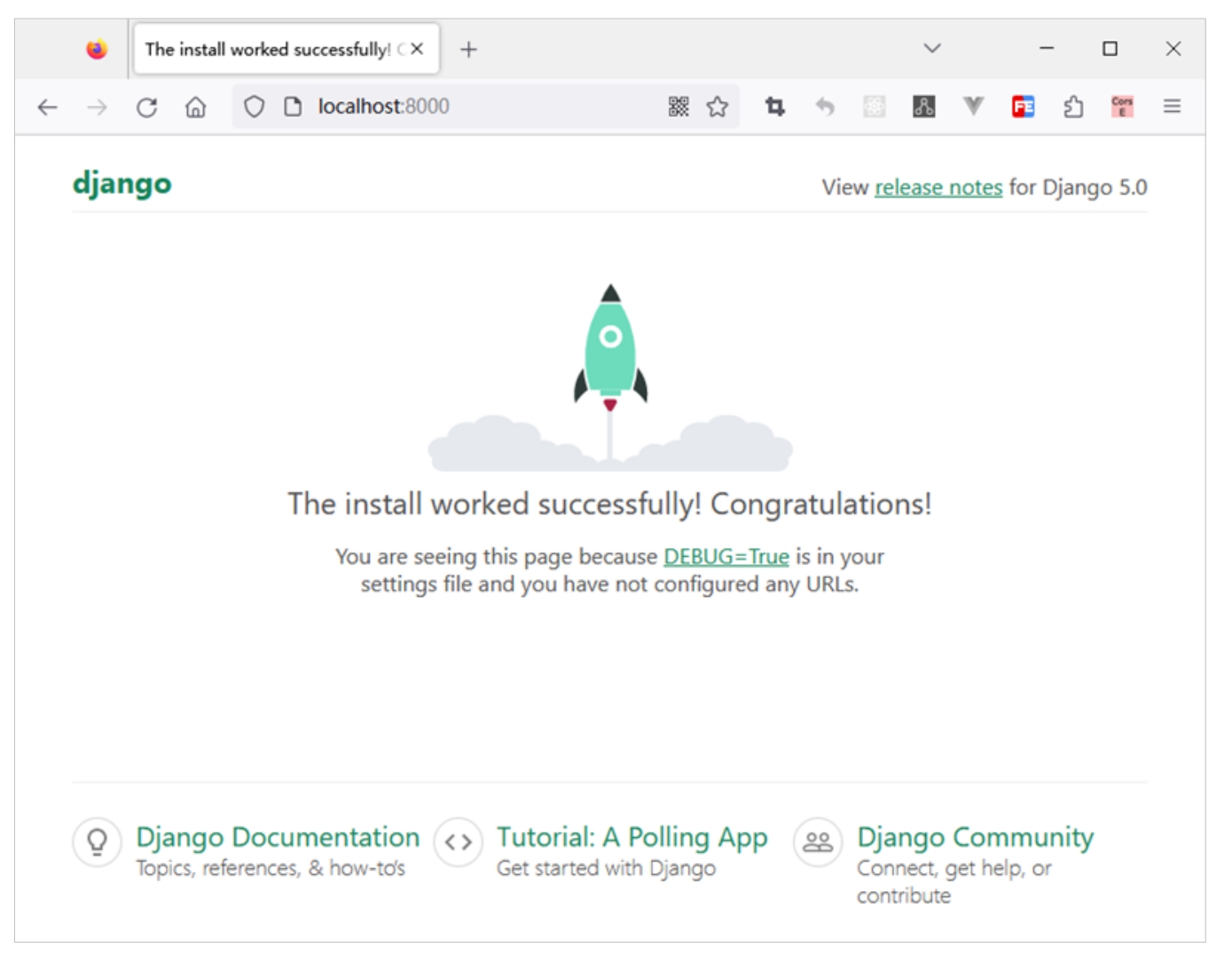
步骤04 打开浏览器(FireFox)并输入日志信息中的服务器地址及端口号(http://127.0.0.1:8000)。如果浏览器页面效果如图1.29所示,就说明Django应用程序已经成功运行了。

图1.29 测试Django应用程序
学会使用命令行工具开发Django应用程序是基础,不过更多的时候还是要借助平台开发工具。目前,最好的Django应用程序开发工具就是jetBrains公司推出的PyCharm平台了。
借助PyCharm开发平台,可以极大提高开发Django应用程序的效率,同时可以使用到很多非常实用的第三方插件。不过读者也要清楚,PyCharm开发平台所实现的功能,在底层也是借助Django命令行工具完成的。
PyCharm开发平台有专业版(Professional)和社区版(Community)两个版本。专业版开发平台是要付费的,不过有30天的试用时间,并且提供了对Django的支持;社区版是免费的,但是不支持Django。我们需要使用专业版PyCharm平台开发Django应用程序,具体操作步骤如下:
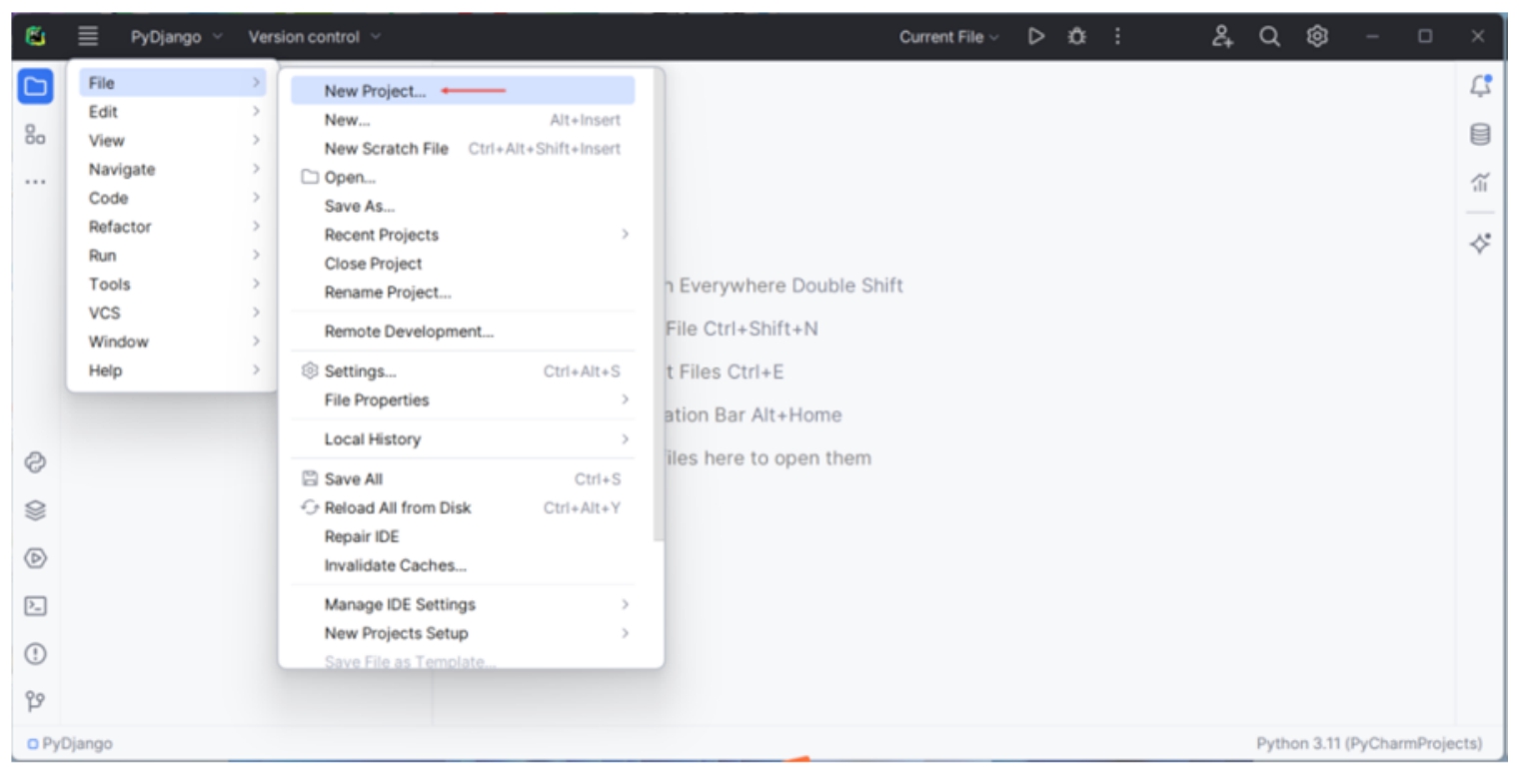
步骤01 打开PyCharm Pro专业版开发平台,通过文件菜单(File)的新建工程(New Project)选项创建Django项目,如图1.30所示。

图1.30 通过PyCharm开发Django应用程序(1)
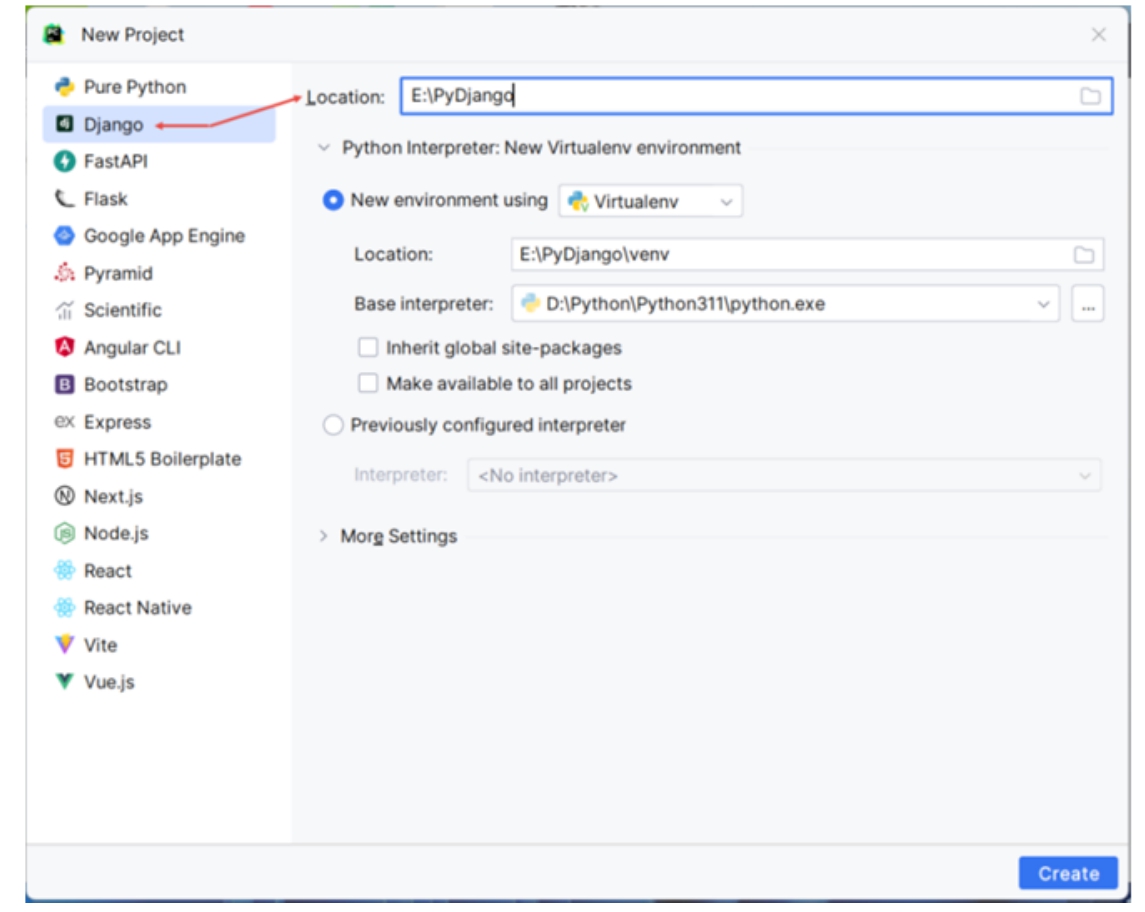
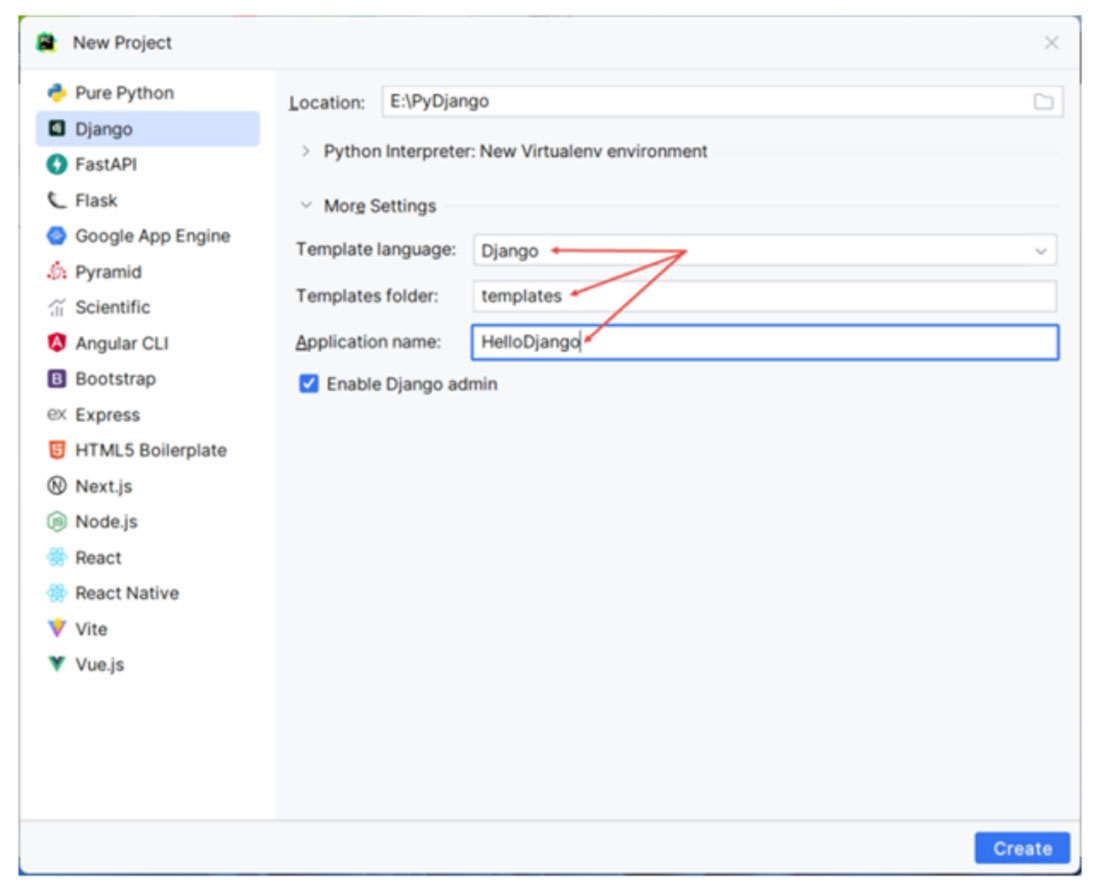
步骤02 在New Project界面左侧选择Django,在Location中设置好Django项目路径,如图1.31所示;打开More Settings,设置Template language为Django,Template folder为templates,Application name为HelloDjango,如图1.32所示。

图1.31 通过PyCharm开发Django应用程序(2)

图1.32 通过PyCharm开发Django应用程序(3)
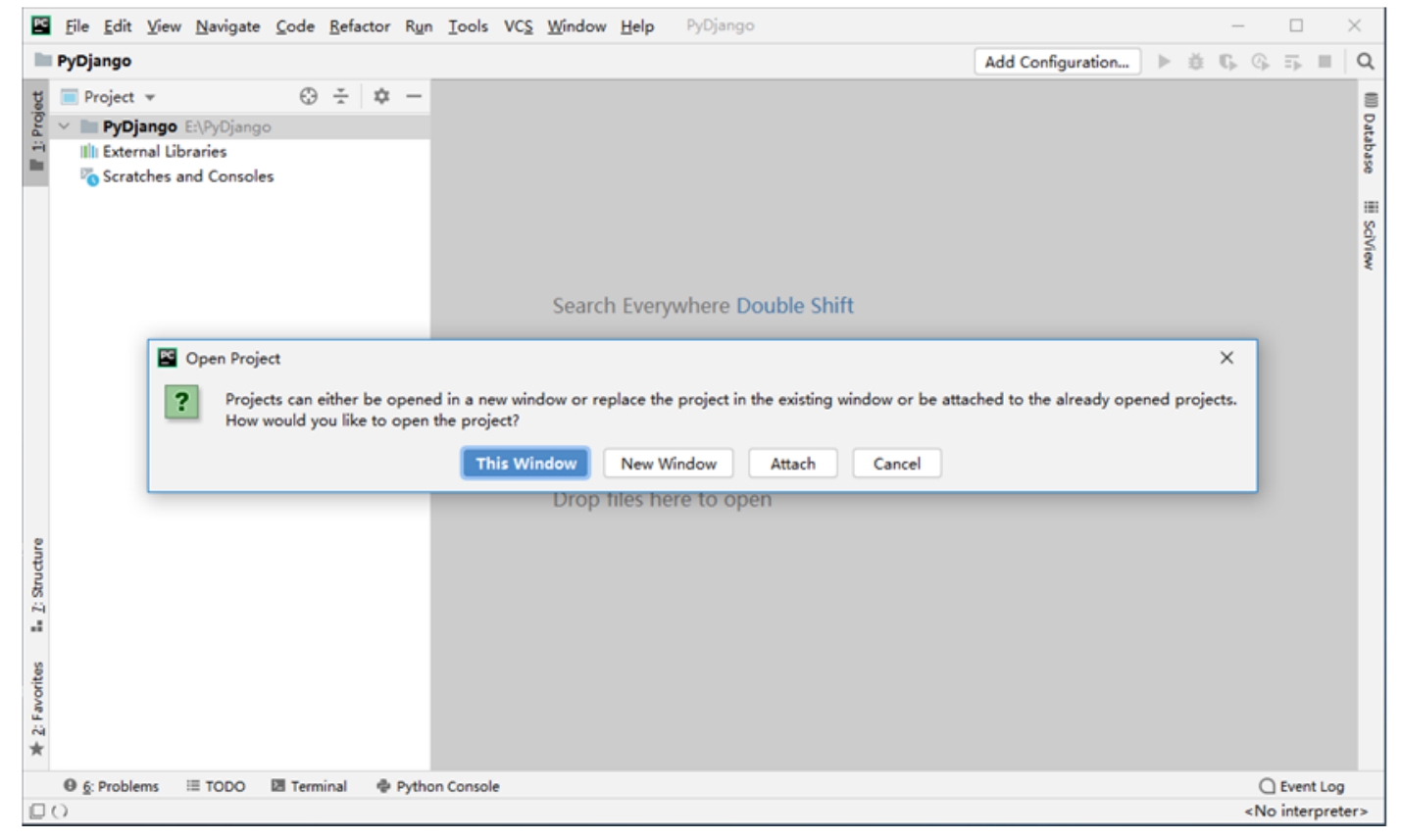
步骤03 单击Create按钮创建项目,在弹出的对话框中单击“This Window”按钮,如图1.33所示。

图1.33 通过PyCharm开发Django应用程序(4)
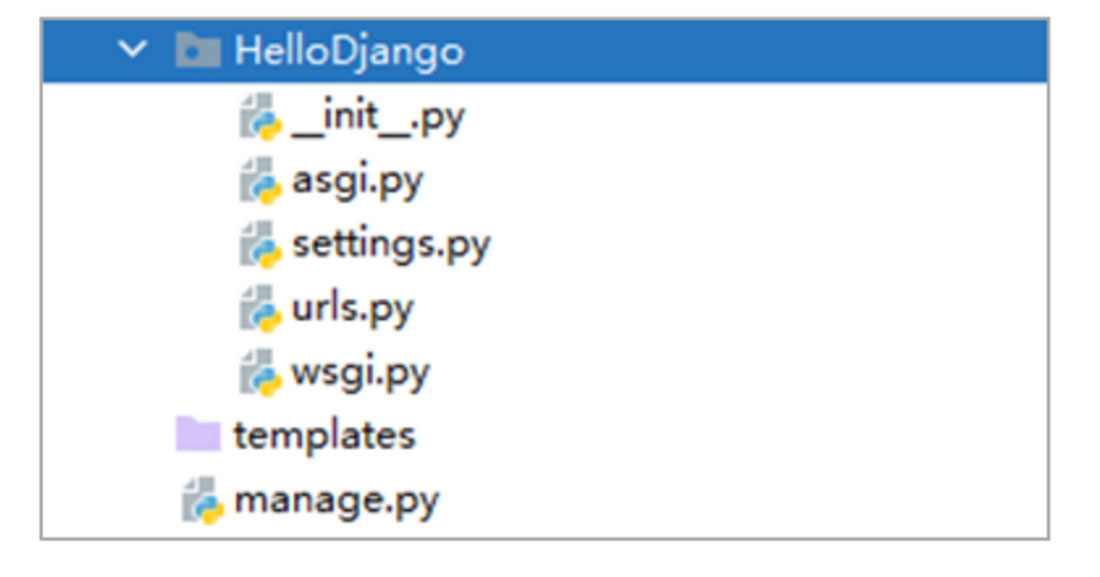
步骤04 耐心等待一会儿,PyCharm平台会为设计人员自动创建好Django应用程序框架和文件,如图1.34所示。

图1.34 通过PyCharm开发Django应用程序(5)
由上图可知,HelloDjango应用程序中的文件与之前通过命令行工具(django-admin.py)创建的结果是一致的。
现在我们已经拥有了一个完整的Django应用程序框架和文件,下面就在此基础上添加一些简单的Django代码,体验一下Django应用程序的具体开发过程。
步骤01 添加视图页面。
在HelloDjango项目下的HelloDjango目录中新建一个views.py视图文件,并输入如下代码:
【代码1-1】
01 from django.http import HttpResponse
02 def sayHello(request):
03 return HttpResponse("Hello Django!")
【代码分析】
· 在第01行代码通过调用django.http模块导入了HttpResponse对象(请求与响应)。
· 在第02、03行代码定义了一个Python函数(sayHello)。
· 第03行代码通过调用HttpResponse对象返回一行文本信息。
步骤02 配置URL路由。
打开HelloDjango项目下的HelloDjango目录中的urls.py路由文件,添加如下代码绑定URL路由与视图页面:
【代码1-2】

【代码分析】
· 第03行代码导入了【代码1-1】定义的视图页面(views.py)。
· 第07行代码通过调用路由方法(path())将视图页面(views.py)匹配到路由路径(/hello/)。
步骤03 测试视图页面。
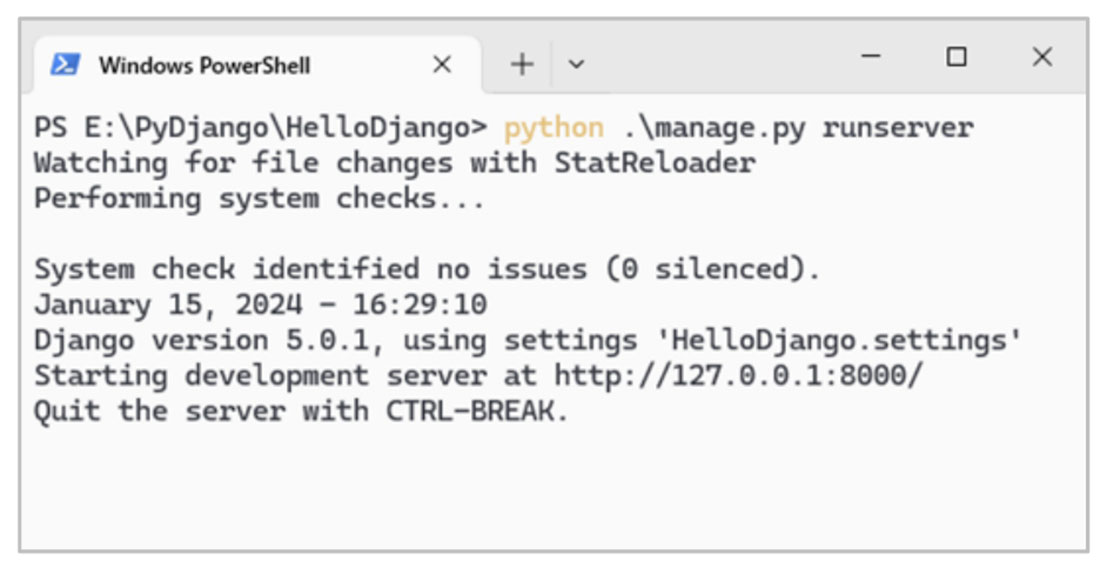
首先通过PyCharm平台启动Web开发服务器,具体效果如图1.35所示,日志信息提示开发服务器(http://127.0.0.1:8000/)已经成功启动了。
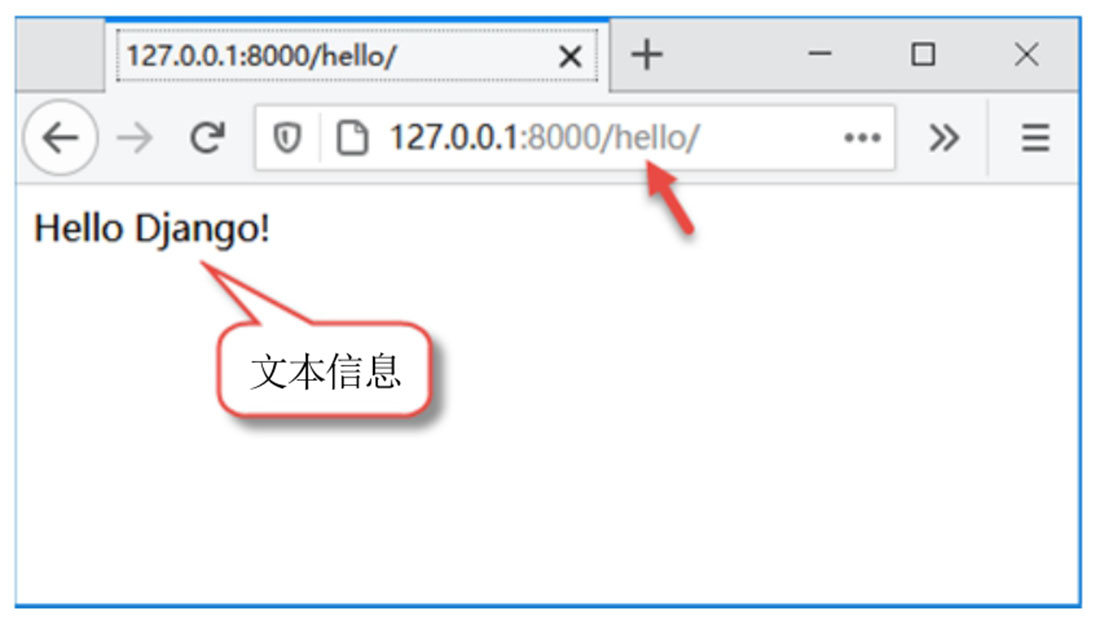
然后,打开浏览器(FireFox)并输入地址http://127.0.0.1:8000/hello,页面效果如图1.36所示。

图1.35 测试Django应用程序视图页面(1)

图1.36 测试Django应用程序视图页面(2)
页面中成功显示了【代码1-1】中所定义的文本信息,说明视图页面(views.py)通过URL路由(urls.py)已经被成功解析了!