




<progress>元素的使用方法非常简单,使用max属性设置进度范围,使用value属性值表示当前进度,就会显示对应的进度效果,例如:

此时效果如图3-38所示。

图3-38 <progress>元素的基本效果
如果我们没有设置value属性,则进度条进入不确定态,样式表现为循环等待状态。操作系统不同,浏览器不同,等待效果的样式也会有所不同,例如在Chrome 118 Windows系统下,会看到一个胶囊一样的小色块反复横移,如图3-39所示。

图3-39 <progress>元素的不确定态效果
此状态会匹配CSS:indeterminate伪类,我们可以据此对<progress>元素的不确定态进行样式自定义,这在下一节会有说明。
DOM对象属性
<progress>元素有4个专属的DOM对象属性,分别是max、value、position和labels。其中:
· max指最大值。若缺省,则进度值范围是0.0~1.0;若设置成max="100",则进度值范围是0~100。
· value表示当前进度值。
· position是只读属性,表示当前进度比例,计算值等于value/max,如果是不确定态,则position属性的值是-1。
· labels也是只读属性,得到的是指向该<progress>元素的<label>元素合集。例如,有如下所示的HTML代码:

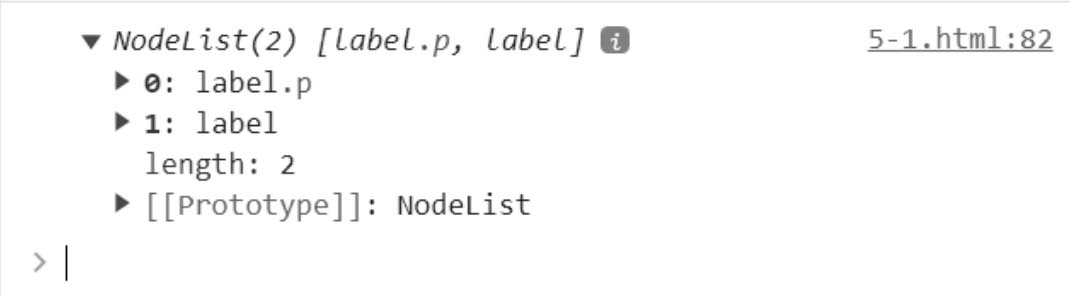
执行下面的JavaScript代码后,可以在控制台看到图3-40所示的运行结果。

图3-40 <progress>元素的labels属性运行结果