




虽然<dialog>元素强大好用,但是对于一些需要敏捷交互的场景,它就显得有些笨重,例如当要实现点击按钮预览图片的效果时。
如果用<dialog>元素实现,那么我们需要给按钮绑定点击事件,将图片元素放在<dialog>元素之中,最后还需要专门写一个弹框关闭的方法。
在移动端开发中,由于屏幕尺寸有限,很多交互效果都是通过弹层实现的,其中有个重要的行为就是点击空白区域隐藏弹层,而<dialog>元素的模态层点击是没有隐藏行为的,因此预览图片的效果并不适合使用<dialog>元素实现。
基于种种现实的需求,一个全新的HTML属性出现了,这个属性就是popover,目前已经被各大现代浏览器支持,并且是一个全局HTML属性。所谓全局HTML属性,就是所有元素都可以设置的属性,例如id、class或性能监控相关的elementtiming属性。
有了popover属性,我们只需要使用简单的CSS和HTML代码,就可以在不使用任何JavaScript代码的情况下实现任意的基于屏幕定位的弹层效果。
1.popover属性的基本使用
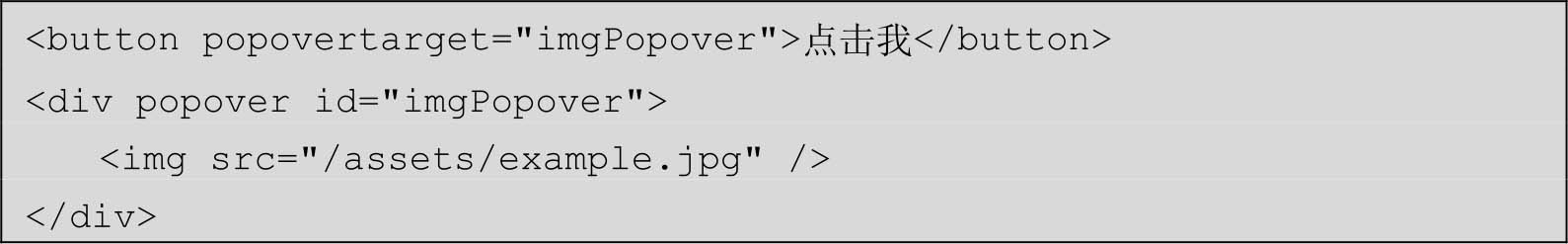
popover属性的使用极为简单,使用一个简单的案例就一目了然:

给需要弹出的元素设置popover属性,给触发显示的按钮元素设置popovertarget属性,其值等同于弹出元素的id属性值即可。
此时,点击该按钮,图片就会以弹出框的形式出现,其默认样式和<dialog>元素极为相似,都有个粗的黑色边框,如图3-24所示。

图3-24 popover属性显示图片效果

你可以通过在浏览器中输入地址https://www.htmlapi.cn/3/2-5.html或扫码访问来体验。
虽说相似,但仔细一看,在具体的细节上还是有差异的,包括:
· popover弹层的内间距更小。
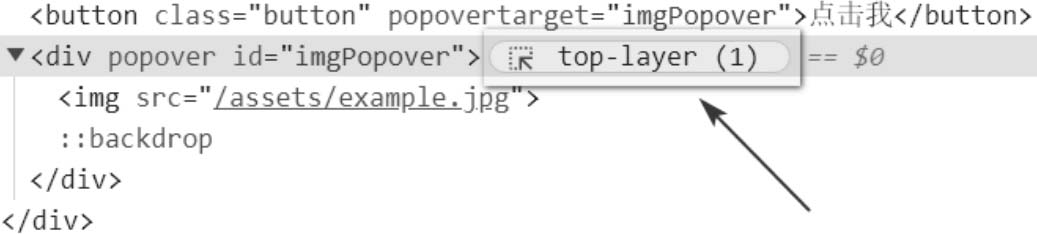
· popover弹层默认窗体居中,且popover弹层元素是顶层元素,如图3-25所示。

图3-25 popover弹层元素顶层特性
· popover弹层默认的模态背景是透明且可穿透的,如果希望有黑色半透明背景,则需要使用::backdrop伪元素自定义,例如:

· popover弹层内容之外的区域点击后会自动关闭当前弹层,无须额外的DOM事件支持,注意,此行为是可以自定义的。
2.原生弹层相关的属性和方法
除popover属性外,还有一些相关的属性和方法。
首先介绍一下全局属性popover的语法及几个全局的、和弹层显隐相关的API。
popover属性支持两个值,分别是'auto'和'manual',表示弹层的隐藏是自动触发的还是手动执行的。
如果设置popover="manual",则弹层的隐藏需要手动执行,此属性值多用在多个弹层同时出现的场景下。
弹层的显示与隐藏除通过特定的元素外加特定的属性触发外,还可以使用下面这三个全局方法。
· HTMLElement.hidePopover()
· HTMLElement.showPopover()
· HTMLElement.togglePopover()
看API名称就可以知道什么意思了,因此,不展开介绍。
接下来介绍触发弹层显示的几个HTML属性,注意,下面这两个HTML属性只能用在<button>元素和<input>元素上。
· popovertarget:指向目标弹层元素的id属性值。如果希望知道目标弹层元素的DOM对象,可以访问当前元素对象的popoverTargetElement属性获取。
· popovertargetaction:支持'hide'、'show或'toggle'这三个值,表示点击按钮后,弹层是显示还是隐藏,对应的DOM对象属性是popoverTargetAction。
最后,我们还可以使用CSS:popover-open伪类匹配显示中的弹层元素(不包括强制设置display:block)让弹层显示的情况,以及使用beforetoggle和toggle事件感知弹层显隐状态的变化。
3.popover属性模拟移动端下拉框
了解了popover的特性和语法,接下来就是实践环节了,看如何模拟一个在移动端很常见的、如图3-26所示的下拉框效果。

图3-26 popover属性模拟移动端下拉框效果
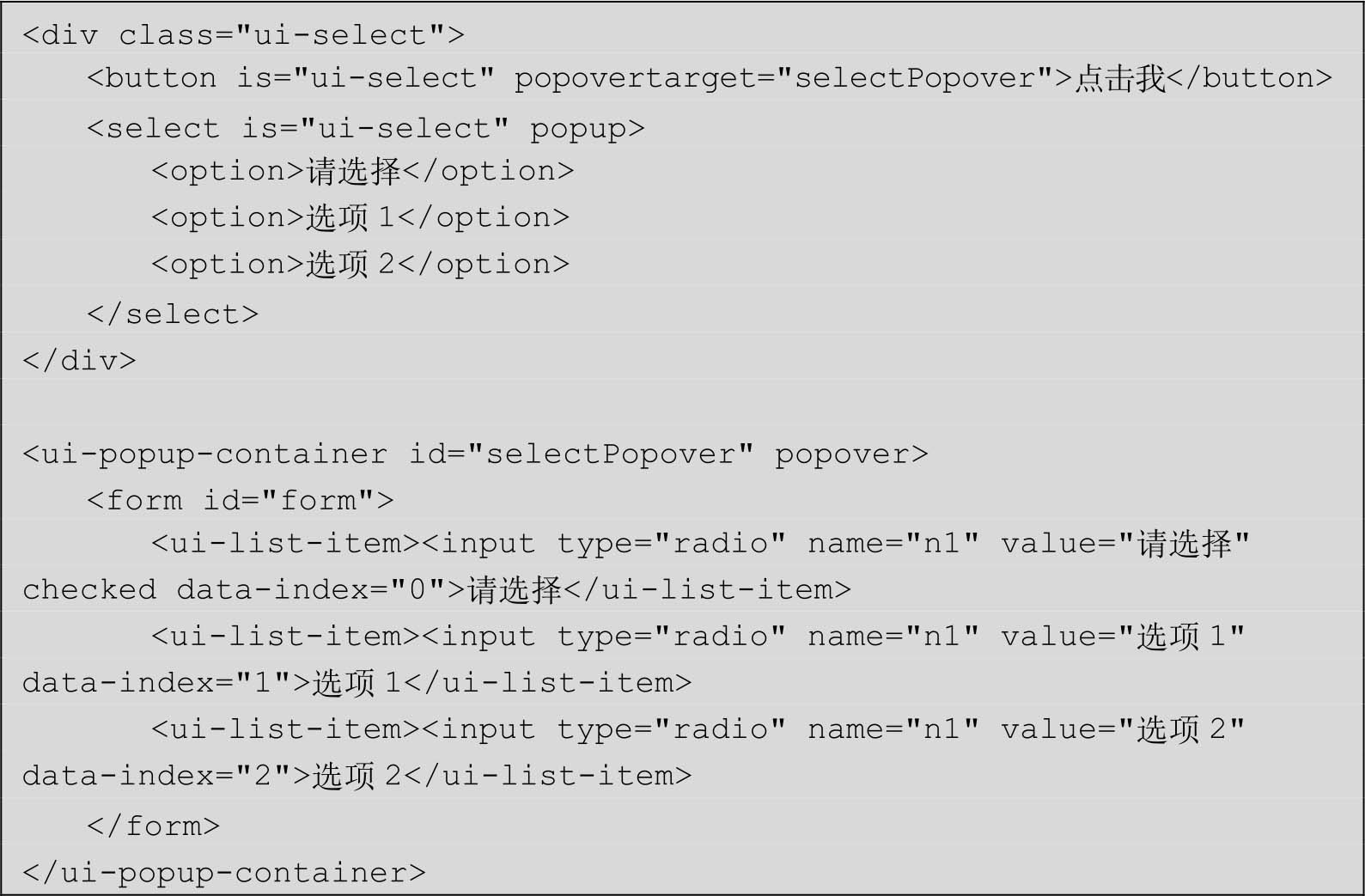
在过去,这种效果需要耗费大量的JavaScript代码,而如今,主要的工作则是在CSS样式的设置上,包括将默认的居中效果改为居底,以及设置黑色半透明背景色。假设HTML结构如下:

其中,上半部分HTML是原生下拉框,通过覆盖一个透明度为0的按钮来触发弹层的显示,下半部分则是弹层部分,使用radio类型的选择框模拟选择行为。
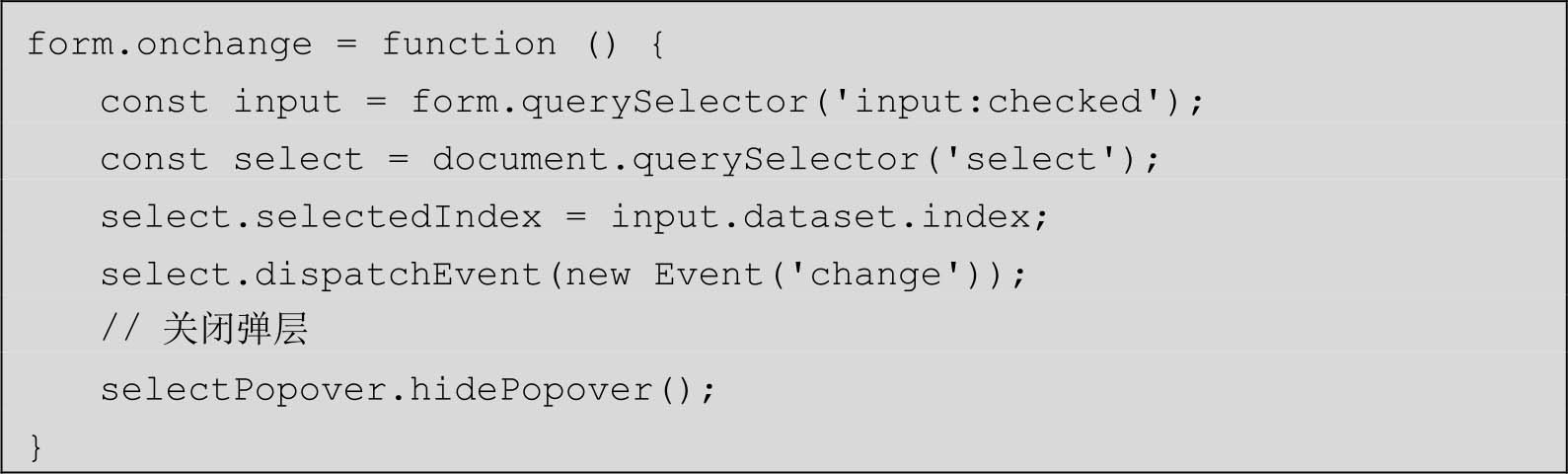
接下来只需要下面几行JavaScript代码就足够了:

和过去的实现相比,简单了不知道多少个数量级,并且语义良好,性能优异,是绝对的最佳实践。
对了,差点忘记了,最终的效果你可以通过在浏览器中输入地址https://www.htmlapi.cn/3/2-6.html或扫码访问来体验。
