




长话短说,讲三个你可能不知道的关于href属性的细节知识。
1.自动绝对地址
如何使用JavaScript代码将一个相对地址转换为绝对地址?
方法一是使用new URL()方法,语法示意:

设置base参数为你希望的域名,此时就会自动返回绝对地址,例如:

不过此方法只能用在不需要考虑IE浏览器的产品中。
方法二是使用<a>元素的href属性(<form>元素的action属性亦可)。
代码示意:

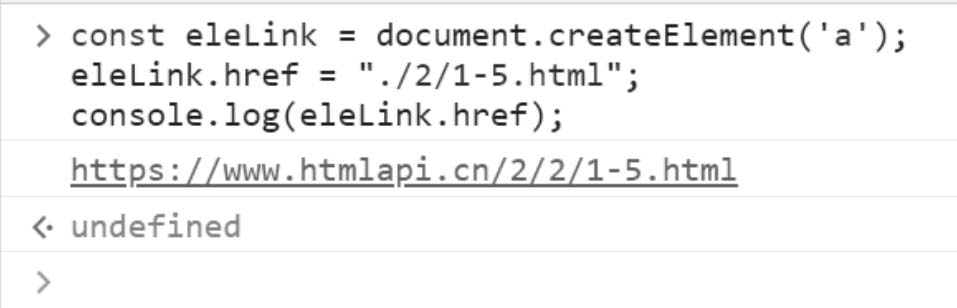
运行结果如图2-10所示。

图2-10 href属性直接返回绝对地址运行结果
也就是说,当href属性值直接访问的时候,浏览器会自动将其转换为绝对地址。
但上面的实现有一个不足之处,就是补全的域名只能是当前页面所在的域名地址,如果希望指定域名,怎么办呢?
可以使用<base>元素临时指定,代码实现示意:

上面的代码,无论在哪个网站运行,其输出结果都是稳定的。
href方法的优点就是兼容性非常好,哪怕是IE8浏览器也是支持的,以及href方法不用担心解析报错(非法的url字符串使用newURL()方法解析的时候,会报Uncaught TypeError错误)。
另外,想要了解更多<base>元素的知识,可以阅读下一节的内容。
2.锚点定位
锚点定位的本质是页面滚动,而与滚动相关的CSS特性非常多,若要深究,篇幅定会冗长,所以这里不做展开,只讲和href属性相关的那点知识。
href的属性值如果以“#”开头,则点击此链接就会触发锚点定位。
例如:

点击“查看案例”字样的链接,浏览器会自动查询页面中有没有id属性值是'example'的元素(在过去,还会匹配name属性值是'example'的链接元素)。如果有,则会通过改变滚动距离的方式,让该元素定位到浏览器的上边缘(默认位置,可以通过CSS属性修改为下边缘或垂直居中);如果没有匹配,则不会有锚点定位,唯一的变化是浏览器的URL地址的hash值会变成#example。
但我想讲的内容不是上面这个前端开发人员都知道的知识,而是下面的内容:

当href属性值是#top的时候,点击该链接会让页面滚动到顶部,其效果等同于href="#",这是个很有趣的细节知识。
当然,如果页面中存在id="top"的元素,那么此时还是优先定位这个元素,而不是滚动到顶部。
3.无障碍访问
<a>元素自带多个无障碍访问特性,例如,能够使用Tab键聚焦,可以按回车键触发点击行为。
但很多人并不知道,这些无障碍访问行为的存在,全部都是因为有href属性。
一个链接元素,如果没有href属性,那么,这个元素是不能被键盘访问的,也不能匹配像:any-link这样的CSS选择器,此时,其行为表现本质上和<span>一样,就是个普通的内联元素。
因此,在日常开发中,当<a>元素被当作按钮使用的时候,会有如下所示的href属性值设置:

href="javascript:"看起来不参与任何行为,实际上保留了当前元素的可访问性,是不能删除的。