




<a>元素还自带上报能力。只要设置了ping属性,当用户点击此链接元素的时候,浏览器就会自动发送一个POST请求给ping属性设置的地址。
例如,页面中有如下HTML代码:

此时,点击“按钮1”和“按钮2”,浏览器就会给'/assets/example.jpg?...'地址发送POST请求。
有专门的演示页面,可以通过在浏览器中输入地址https://www.htmlapi.cn/2/1-6.html或扫码访问来体验。

打开上述页面的控制台,切换到网络面板,然后点击页面中蓝色的按钮元素,如图2-6所示。

图2-6 按钮点击操作示意
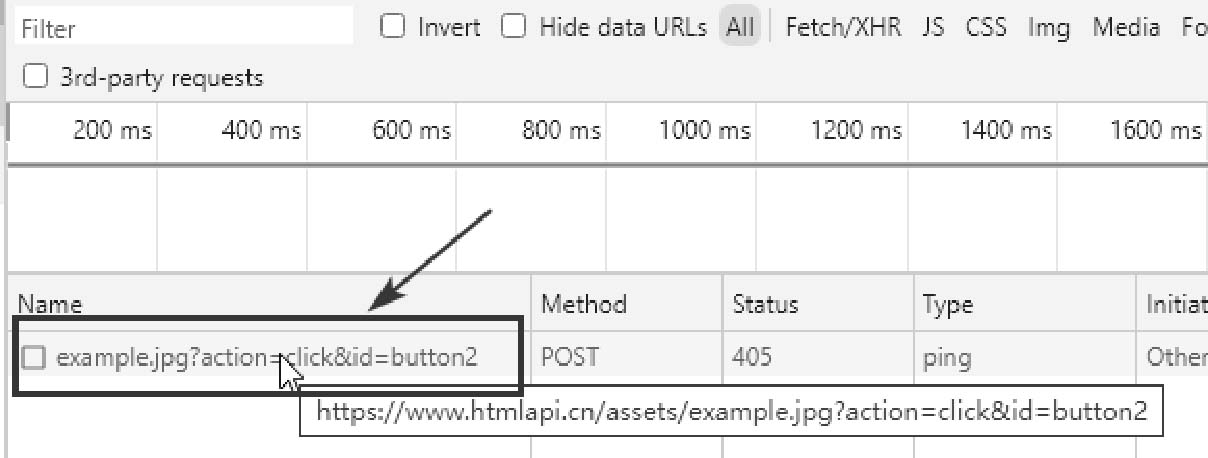
此时就可以看到POST请求发出了,如图2-7所示。

图2-7 页面请求发出示意
因为图片无法接收POST请求,所以被服务器阻止了,实际开发中肯定会使用一个专门接收POST数据的地址。
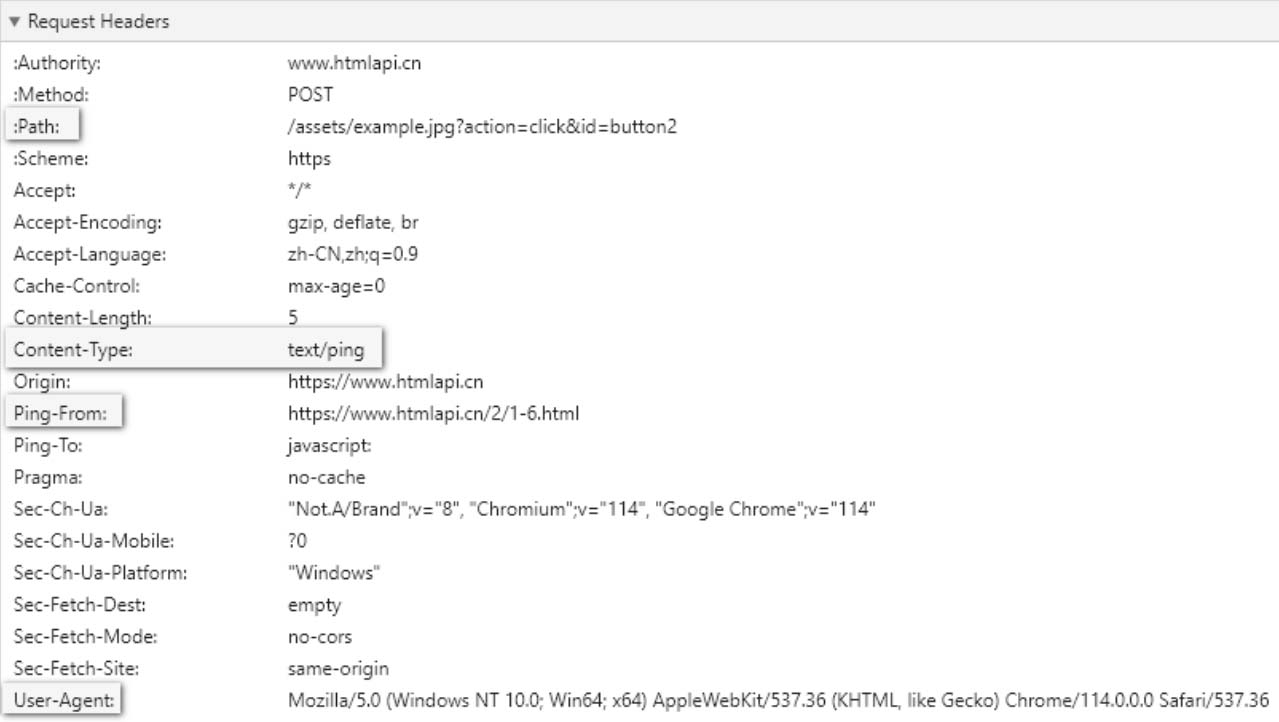
虽然请求被阻止,但是请求头信息依然可见,重点关注图2-8所示的高亮部分。

图2-8 ping属性发出去的POST请求头信息
可以看到ping请求的content-type是text/ping,包含了用户的User-Agent、浏览器和操作系统信息、目标来源地址等信息,非常方便开发人员追踪收集的数据。
1.ping属性的优势
· 无须JavaScript代码参与,网页功能异常也能上报。
· 不受浏览器刷新、跳转或关闭的影响,也不会阻塞页面后续行为,这一点和navigator.sendBeacon()方法类似,可以保证数据上报的准确性。
· 支持跨域。

· 可上报大量数据,因为是POST请求。
· 语义明确,使用方便,灵活自主。
2.ping属性的劣势
· 只能支持点击行为的上报,如果是(重要元素)进入视区或者类似弹框显示的上报,则需要额外触发元素的click()行为。
· 只能支持<a>元素和<area>元素,在其他元素上设置ping属性没有作用,这就限制了其使用范围。
· 只能是POST请求,目前主流的数据统计还是基于日志中的GET请求,不能复用现有的数据采集与统计基建。
· “出身”不好,身为HTML属性,天然受某些开发者无视,难以得到有效传播。
· 属于新特性,IE浏览器并不支持。
3.适用的场景
ping属性上报有其独到之处,可以用在需要精确知道数据但不需要交互反馈的场景中。
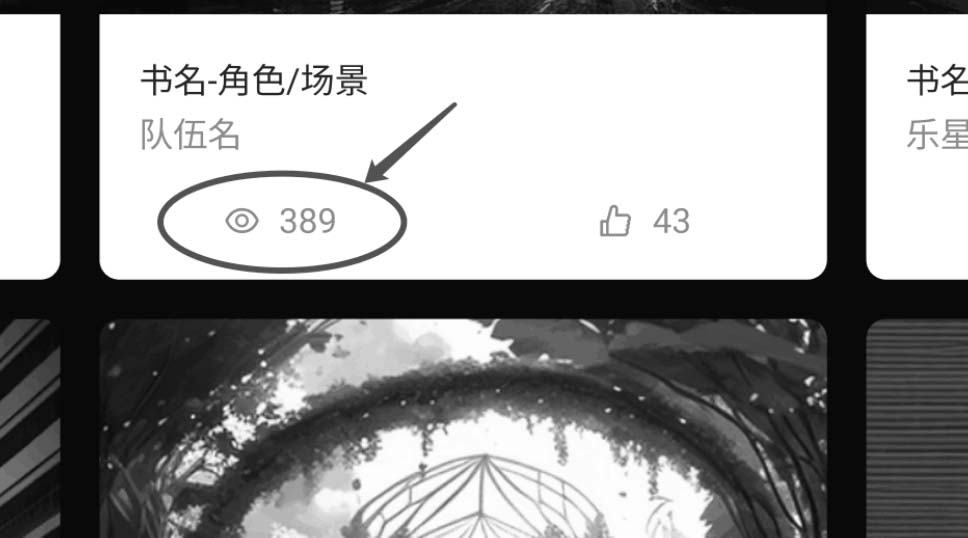
例如,如果某作品列表页面需要显示被观看的次数,如图2-9所示,则特别适合使用ping属性,直接在列表的外面嵌套一层<a>元素,再将ping属性的值设为POST请求地址就可以。

图2-9 某作品列表页面显示观看次数效果示意
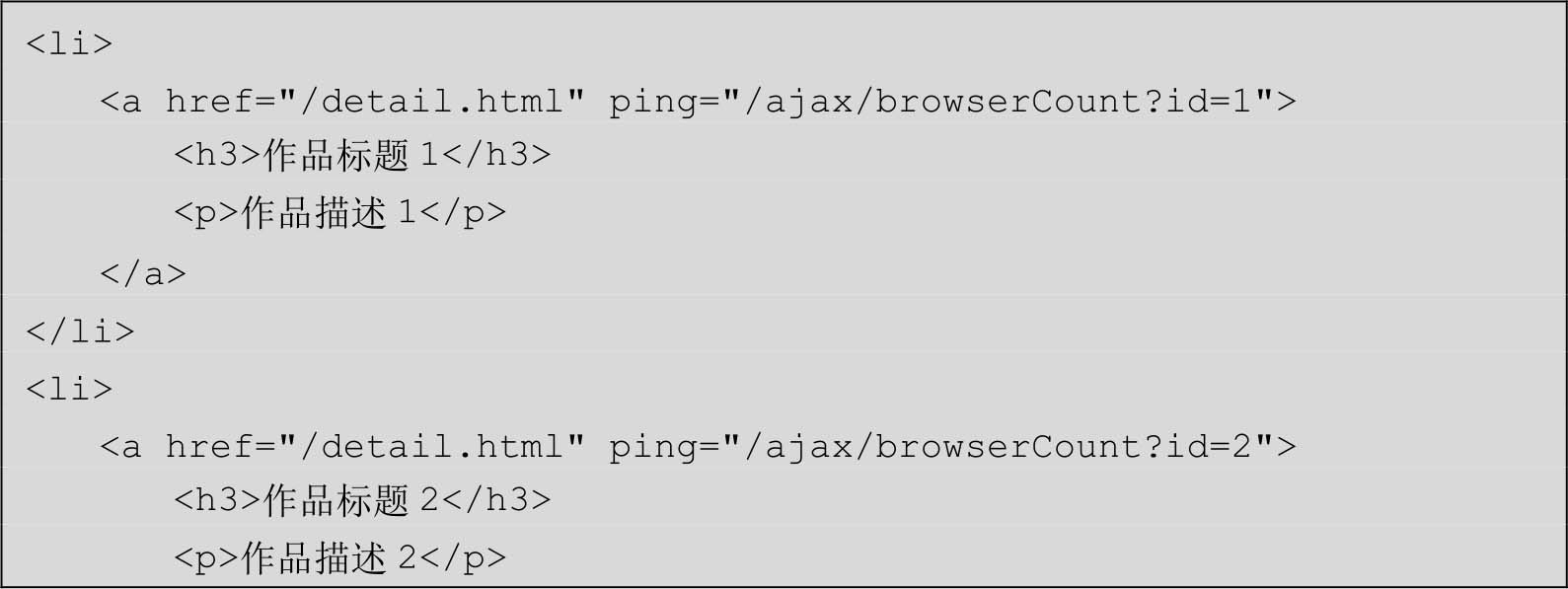
无须额外使用JavaScript绑定点击事件并使用Fetch API发送POST请求,使用一个HTML属性就搞定了,例如:


又如,需要快速进行AB测试的场景。
对于同样两张广告图,各自有50%的概率显示,分别预埋ping属性,然后处理POST请求,就能快速知道哪张广告图的点击效果好,无须专门负责大数据的同事帮忙,前端工程师自己就能搞定这件事情,比较容易出绩效。
这是低成本的杠杆技能之一,同时由于使用成本低,日后技术策略调整也会非常方便。
对于复杂的大规模的系统上报,ping属性方法并不合适,还是使用传统的JavaScript发送请求的方式吧。
总之,HTML提供了这样便捷的能力,能否活用相关技术并在项目中大放异彩,还要看个人的意识和技术嗅觉。