




在自动化测试中定位下拉框控件的场景很常见。WebDriver提供了多种定位下拉框的方式,如引入Select类和元素二次定位等,本节进行下拉框实战。
定位下拉框控件前,首先要引用Select类,该类提供了3种方式,即value、text和index。下面介绍value方法的使用,如图2.17所示。

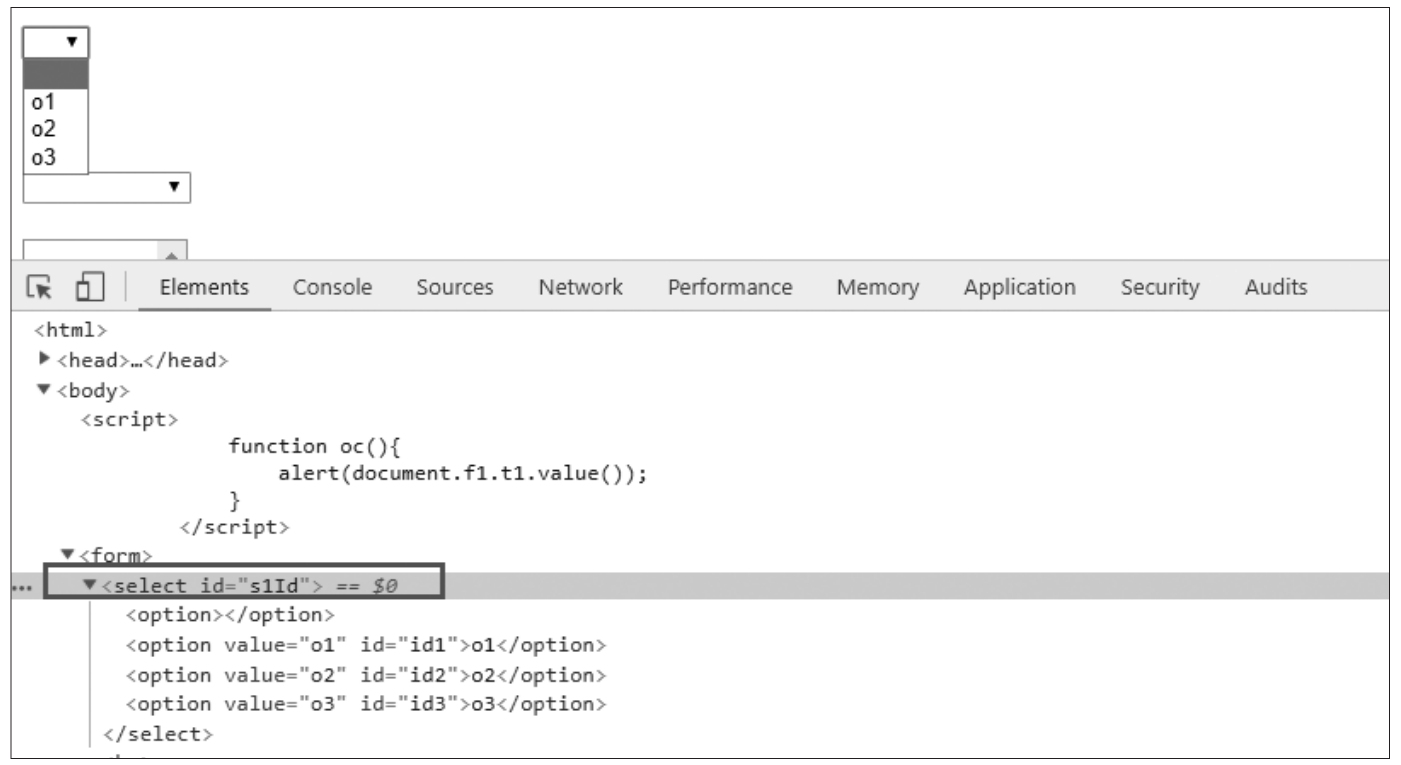
图2.17 下拉框案例界面
示例如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
from time import sleep
dr = webdriver.Chrome()
url = dr.get("file:///D:/xialakuang.xhtml")
element = dr.find_element(By.ID,"s4Id")
Select(element).select_by_value("o1")
通过id定位到下拉框Select标签控件,将element对象传入Select类中,使用Select类下的value方法定位value值等于o1的元素,如图2.18所示。

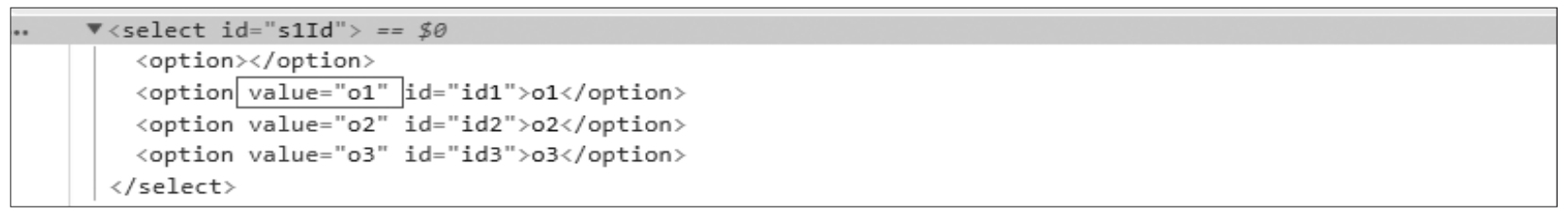
图2.18 下拉框value案例界面
通过Select类下的index方法来定位下拉框中的值,示例如下:
from selenium import webdriver
from selenium.webdriver.common.by import By # 引入By类
from selenium.webdriver.support.ui import Select # 引入Select类
from time import sleep
dr = webdriver.Chrome()
url = dr.get("file:///D:/xialakuang.xhtml")
element = dr.find_element(By.ID,"s4Id")
Select(element).select_by_index(1)
select_by_index(1)表示定位到第二个option标签,1表示索引位为1 的option标签。索引位默认从0开始。结果如图2.19所示。

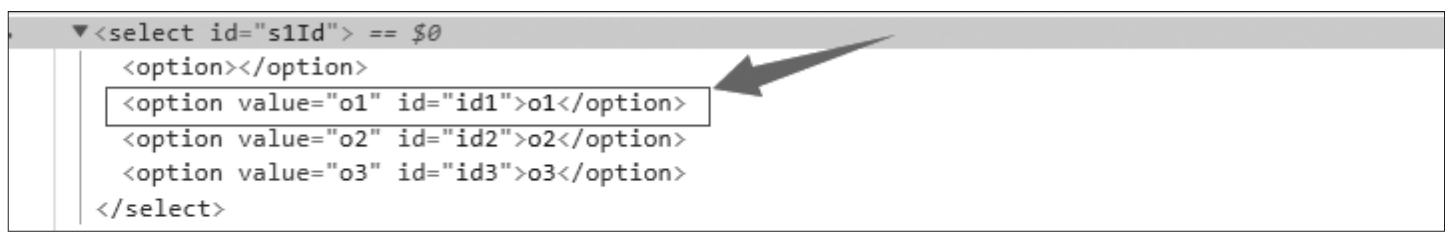
图2.19 下拉框index案例界面
visible_text文本属性一般是通过获取元素本身的文本描述来定位的,示例如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
from time import sleep
dr = webdriver.Chrome()
url = dr.get("file:///D:/xialakuang.xhtml")
element = dr.find_element(By.ID,"s4Id")
Select(element).select_by_visible_text("o3")
select_by_visible_text("o3")表示定位下拉框中options标签中文本描述为o3的元素。结果如图2.20所示。

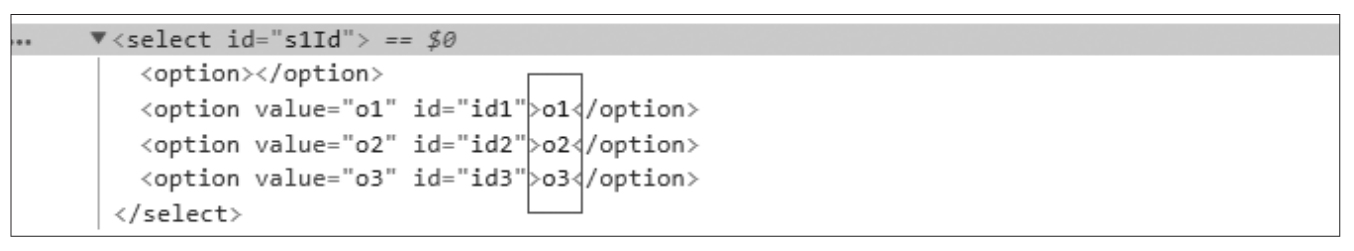
图2.20 下拉框visible_text案例界面
除Select类定位下拉框外,也可以通过二次定位操作下拉框。二次定位可以理解为将两步元素定位合并为一步实现,示例如下:
from selenium import webdriver
from time import sleep
dr = webdriver.Chrome()
url = dr.get("file:///D:/xialakuang.xhtml")
dr.find_element_by_id("s4Id").find_element_by_xpath("//*[@id='id2]').click()
find_element_by_id("s4Id")通过id定位到Select标签,find_element_by_xpath("//*[@id='id2']")通过xpath方法定位Select标签下id属性值为id2的元素。
注意:使用二次定位方法操作下拉框内的元素时,必须增加click单击事件才会生效。