




测试工作的重要性不言而喻。Node.js内嵌了对于测试的支持,那就是assert模块。
assert模块提供了一组简单的断言测试,可用于测试不变量。assert模块在测试时可以使用严格模式(strict)或遗留模式(legacy),但建议仅使用严格模式。
之所以区分严格模式和遗留模式,是由JavaScript的历史原因造成的。有关“JavaScript严格模式”方面的内容,可以参阅笔者的博客https://waylau.com/javascript-use-strict-mode/,在此不再赘述。总而言之,严格模式可以让开发人员发现代码中未曾注意到的错误,并能更快更方便地调试程序。
以下是使用遗留模式和严格模式的对比。

相比于遗留模式,使用严格模式唯一的区别就是要多加“.strict”。
另外一种方式是,在方法级别使用严格模式。如下面遗留模式的例子:

等同于下面使用严格模式的例子:

这里新建一个名为“assert-strict”的示例,用于演示不同断言使用的场景。


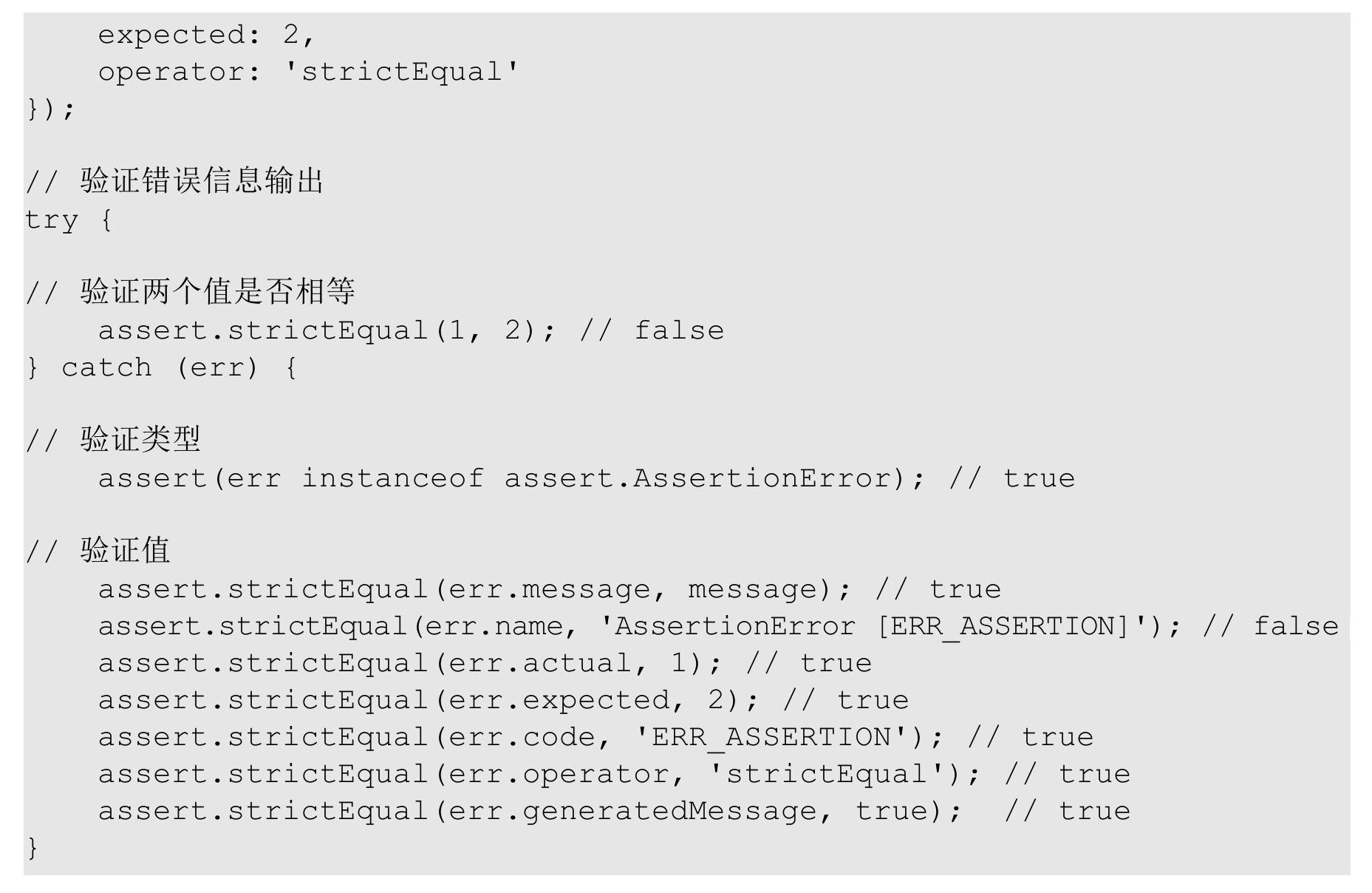
其中,strictEqual用于严格比较两个值是否相等,在上面的例子中,“strictEqual(1,2)”的结果是false。可以比较数值、字符串或对象;“assert(err instanceof assert.AssertionError);”用于验证是否为AssertionError的实例,上面例子的结果是true;AssertionError上并没有对name属性赋值,因此“strictEqual(err.name, AssertionError[ERR_ASSERTION]);”的结果是false。
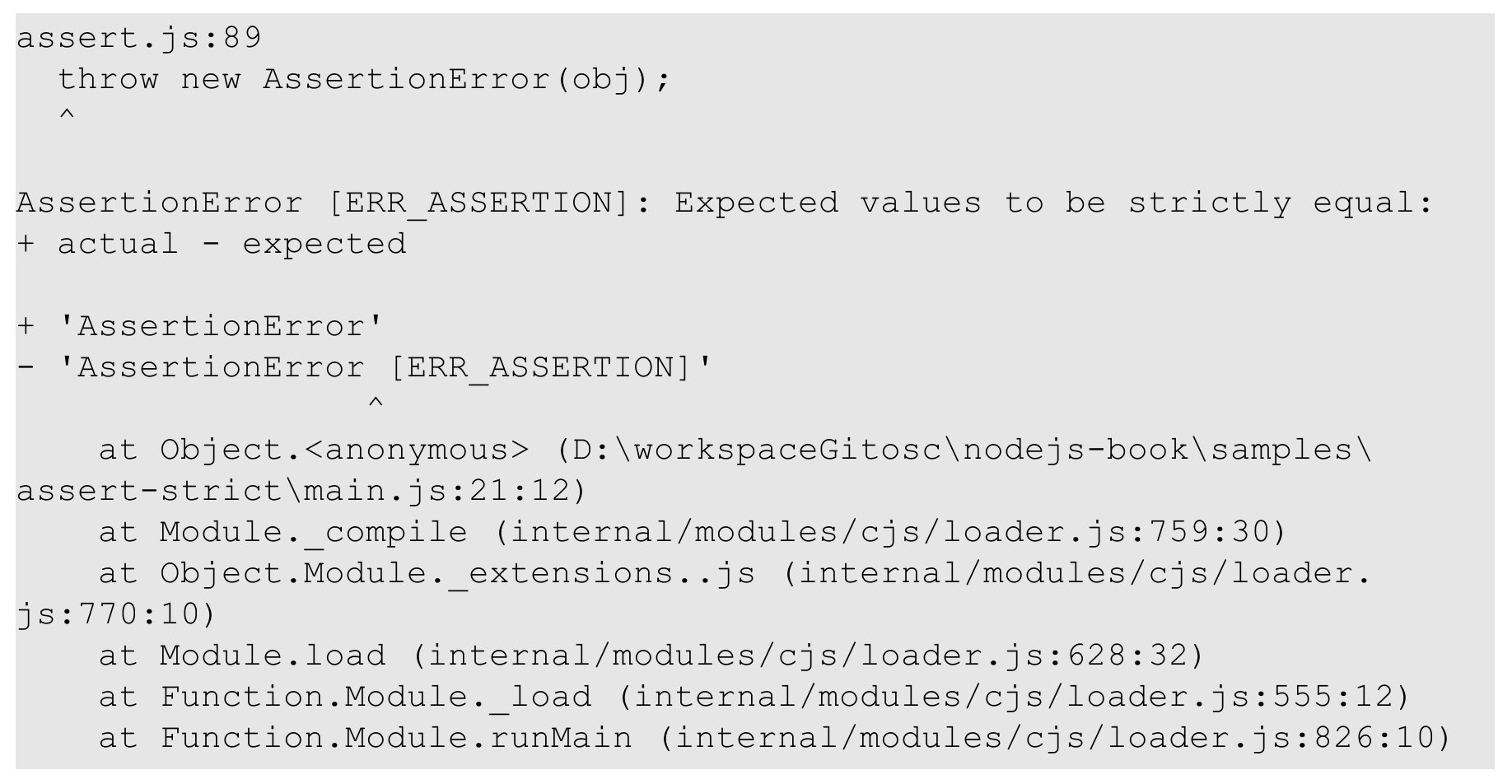
以下是运行示例时控制台的输出内容。


从输出中可以看到,所有断言结果为false(失败)的地方都打印了出来,以提示用户哪些测试用例是不通过的。
在上述例子中,通过“new assert.AssertionError(options)”的方式实例化了一个AssertionError对象。
其中,options参数包含如下属性。
·message:如果提供,则将错误消息设置为此值。
·actual:错误实例上的actual属性将包含此值。在内部用于actual错误输入,如使用assert.strictEqual()。
·expected:错误实例上的expected属性将包含此值。在内部用于expected错误输入,如使用assert.strictEqual()。
·operator:错误实例上的operator属性将包含此值。在内部用于表明比较的操作(或触发错误的断言函数)。
·stackStartFn:如果提供,则生成的堆栈跟踪将移除所有帧直到提供的函数。
AssertionError继承自Error,因此拥有message和name属性。除此之外,AssertionError还包括以下属性。
·actual:设置为实际值,如使用assert.strictEqual()。
·expected:设置为期望值,如使用assert.strictEqual()。
·generatedMessage:表明消息是否为自动生成的。
·code:始终设置为字符串ERR_ASSERTION以表明错误实际上是断言错误。
·operator:设置为传入的运算符值。
assert. deepStrictEqual用于测试实际参数和预期参数之间是否深度相等。深度相等意味着子对象可枚举的自身属性也通过以下规则进行递归计算。
·使用SameValue比较
 (使用Object.is())来比较原始值。
(使用Object.is())来比较原始值。
·对象的类型标签应该相同。
·使用严格相等比较来比较对象的原型。
·只考虑可枚举的自身属性。
·始终比较Error的名称和消息,即使这些不是可枚举的属性。
·可枚举的自身Symbol属性也会比较。
·对象封装器作为对象和解封装后的值都进行比较。
·Object属性的比较是无序的。
·Map键名与Set子项的比较是无序的。
·当两边的值不相同或遇到循环引用时,递归停止。
·WeakMap和WeakSet的比较不依赖于它们的值。
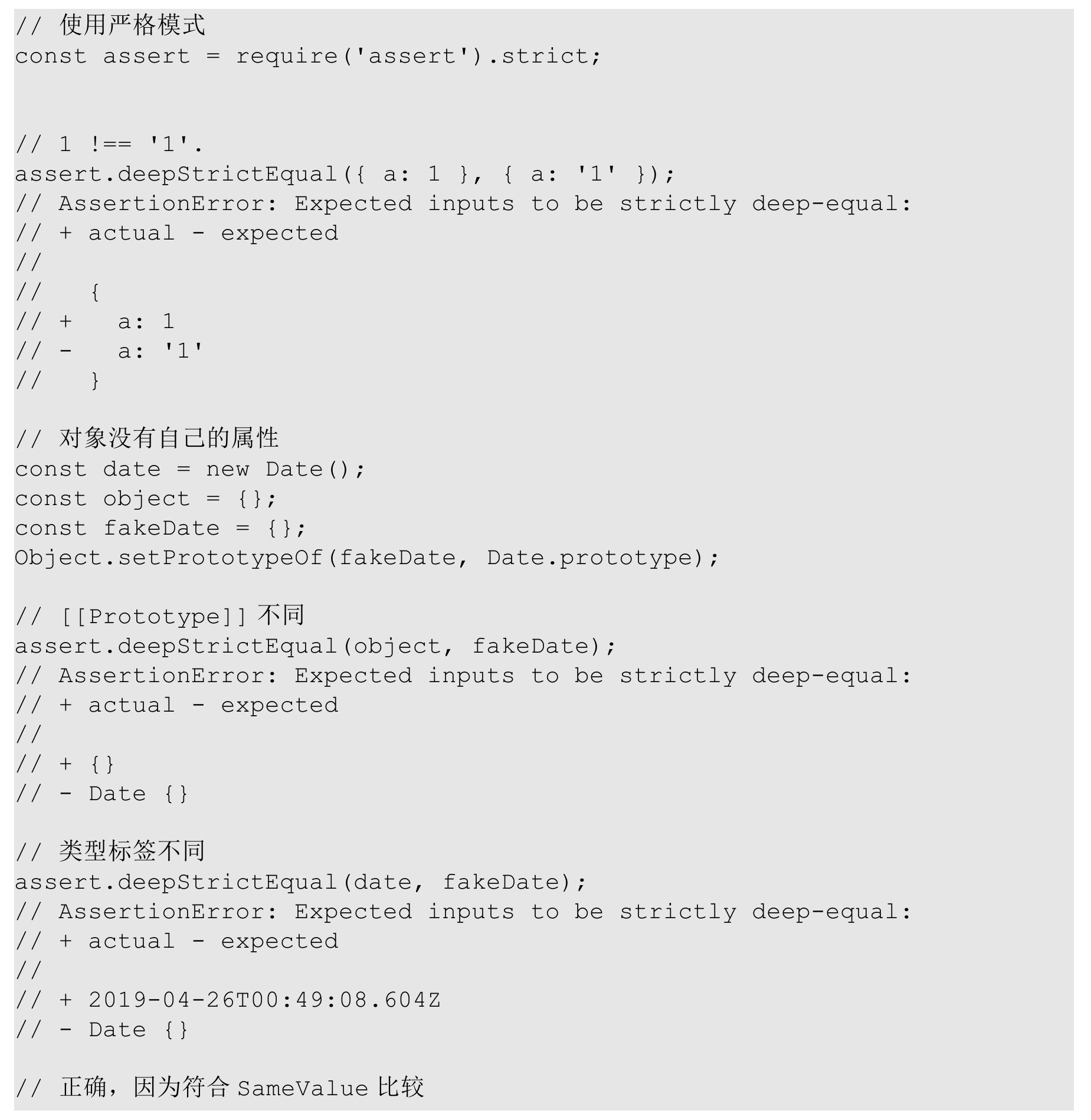
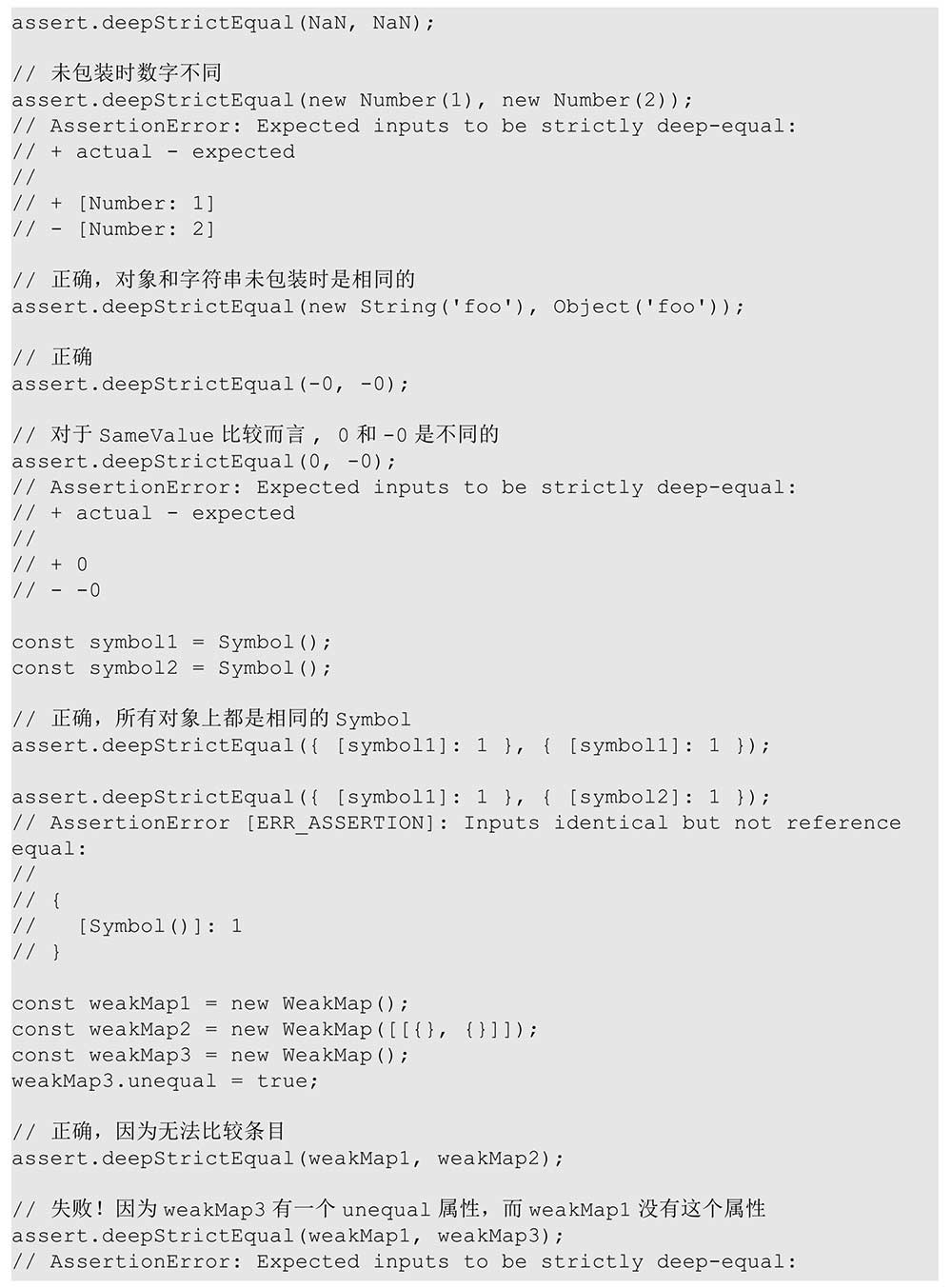
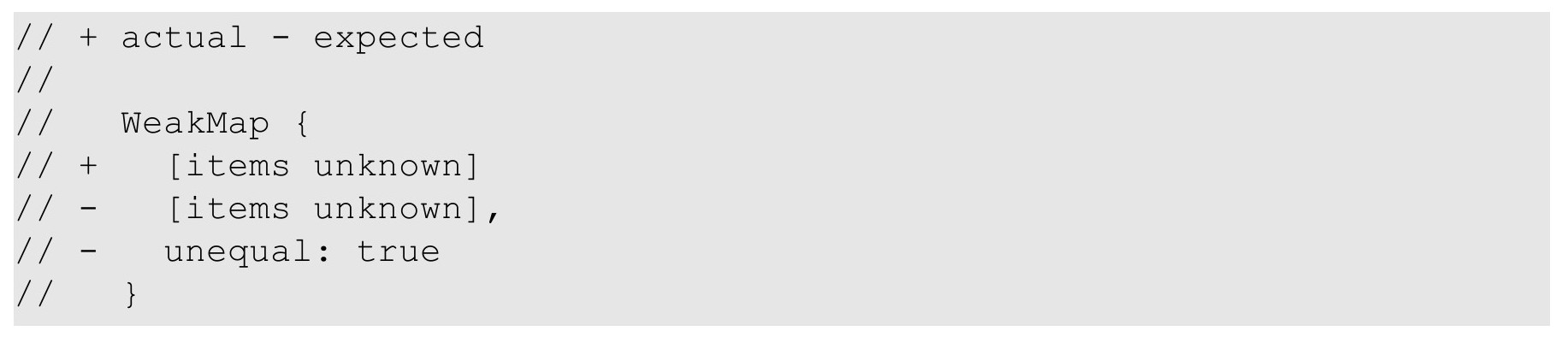
以下是详细的用法示例。



本节例子可以在“deep-strict-equal/main.js”文件中找到。