




制作“沁园春·雪”一词的展示页面,页面包括页头、正文、页脚三个部分。页面各部分应包括如下内容。
页头包括标题和副标题。
正文包括词(词的内容、作者、创作年代)、译文和注释。
页脚包括创作背景、内容来源。
最终页面效果如图3-3所示。

图3-3 “沁园春·雪”的页面效果
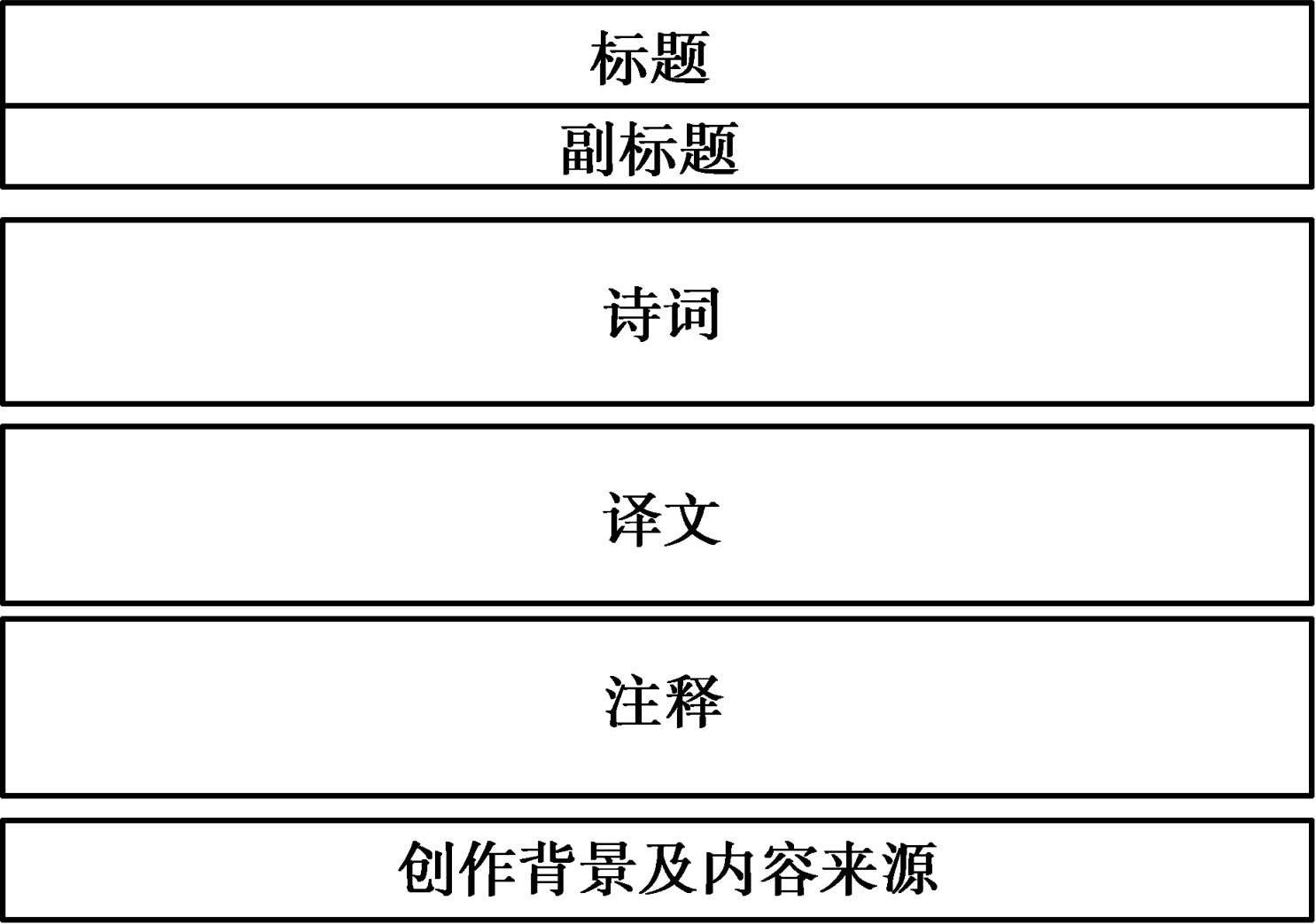
根据展示页面的最终效果,设计页面结构如图3-4所示。

图3-4 页面结构
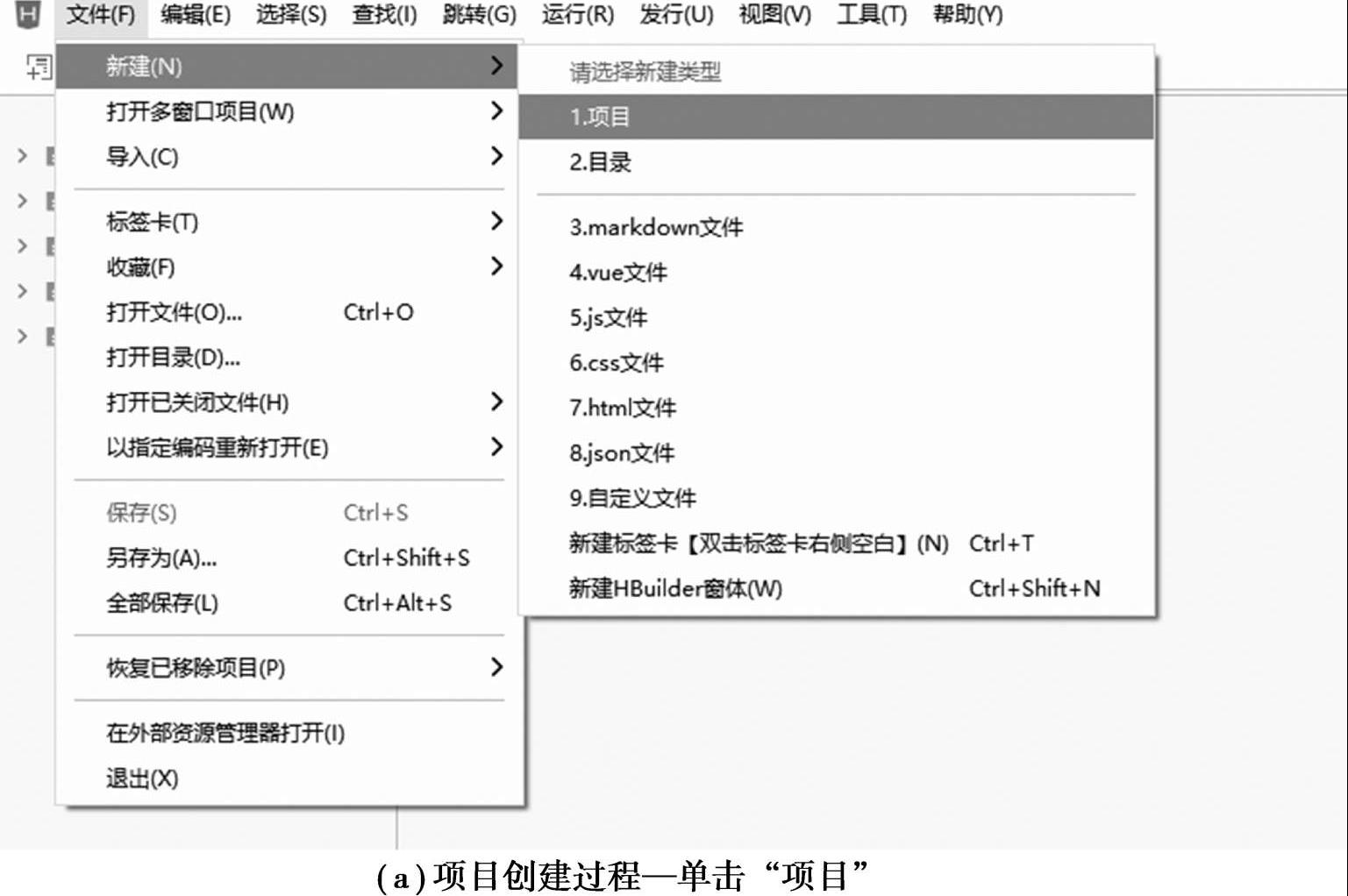
①打开HBuilder X,依次单击菜单“文件→新建→项目”。
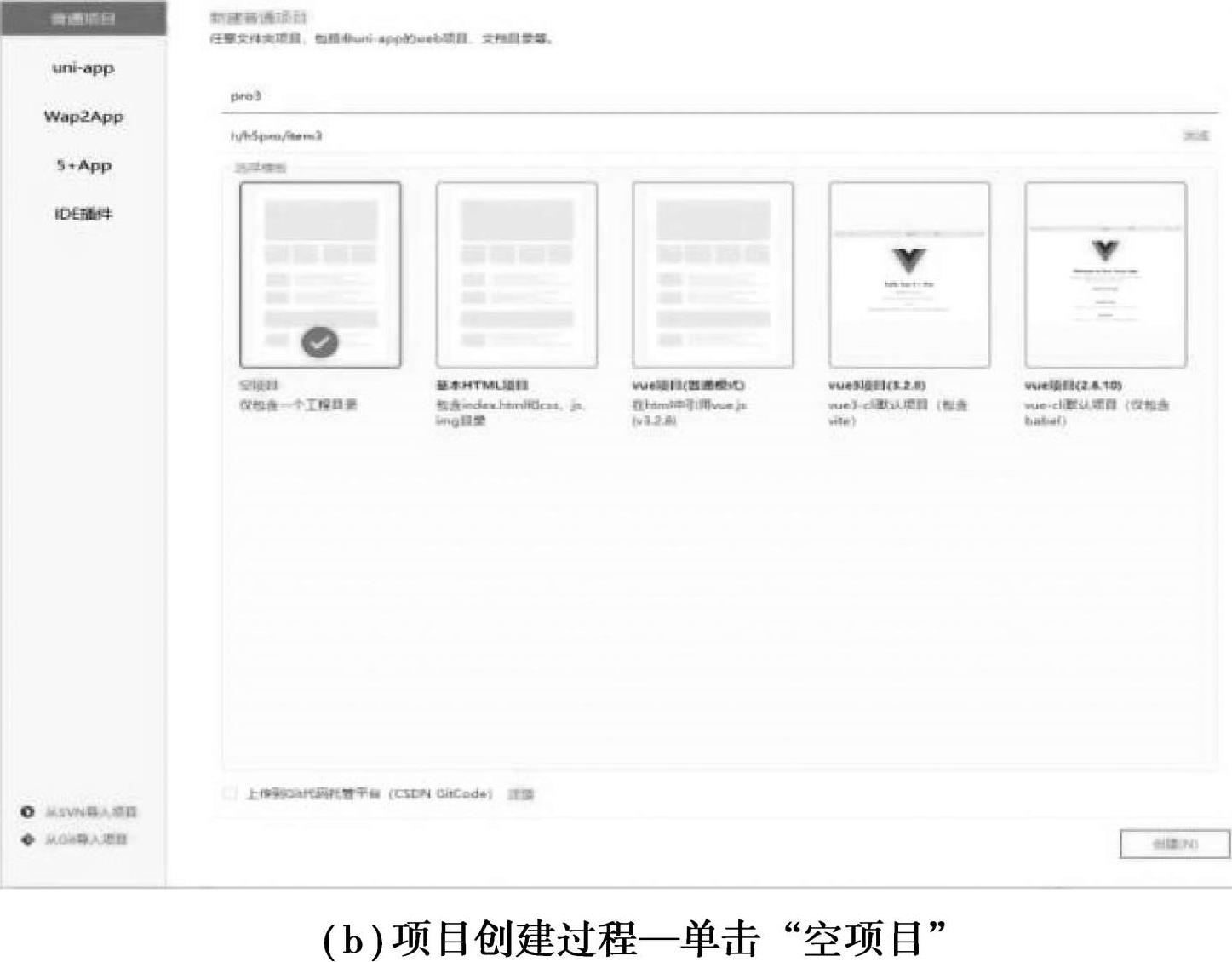
②在弹出的新建项目对话框中选择普通项目,然后输入项目名称,最好使用英语,这里将项目名称设置为“pro3”。
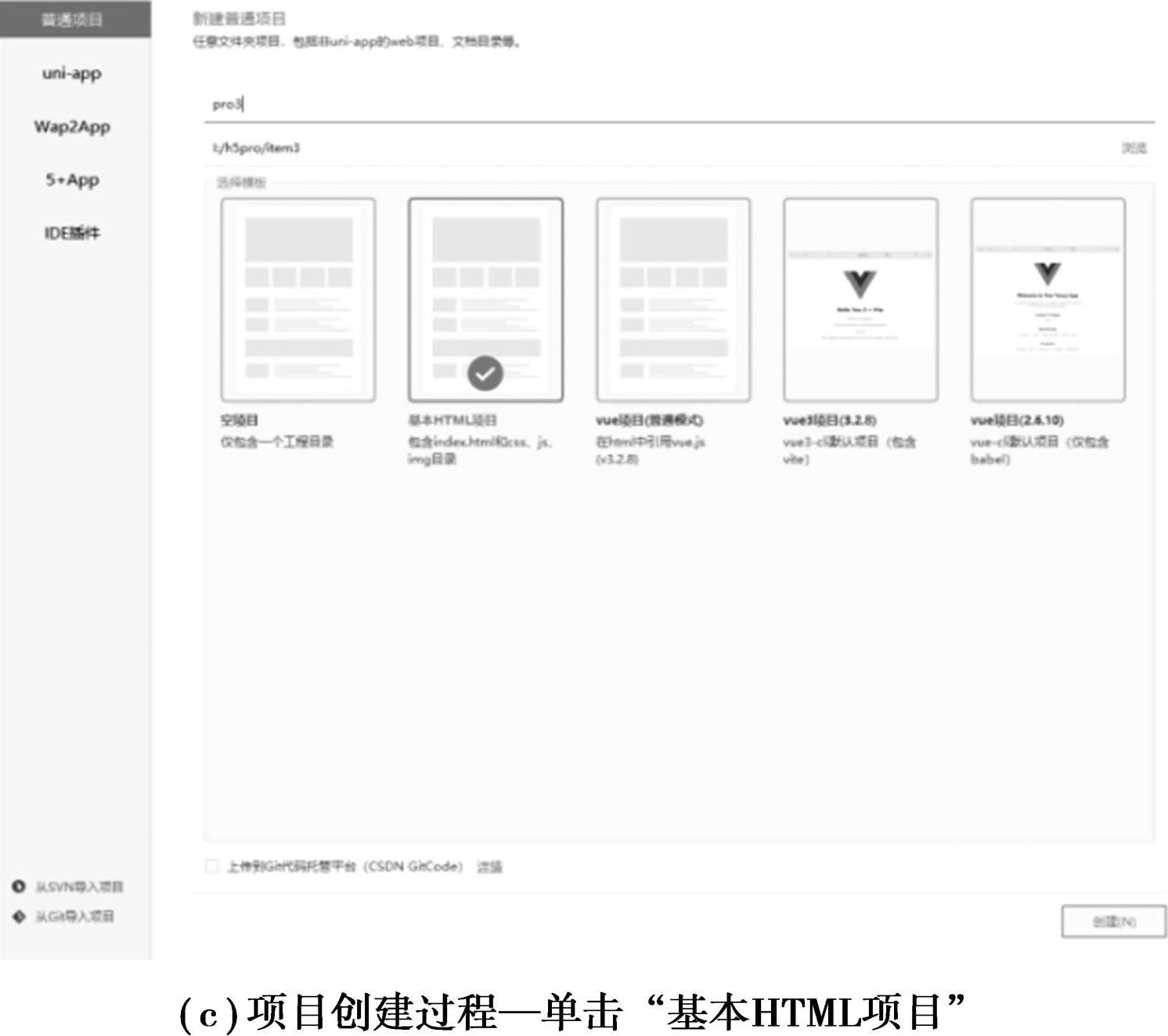
③选择“基本HTML项目”,基本项目将包含“index.html”文件和css、js、img目录。
项目创建过程如图3-5所示。



图3-5 新建项目过程
①打开素材“项目三文本。txt”文件,全选文件中的文本,并将它们复制粘贴到<body>标记中。

注:以上代码示例中,<body>标记对中的一部分文本内容已省略。
②将“毛泽东诗词《沁园春·雪》赏析”这段内容复制粘贴到<title>标记对之间,作为网页的标题。其中圆点符号(·)可以通过电脑安装的输入法找到,将它插入词牌名和词的标题之间。

③将“沁园春雪”设置为h2,同样添加圆点符号(·)。保存代码后,在浏览器查看效果。

④使用<hr>标记将词的作者、创作年代、正文、译文、注释、创作背景、内容来源说明隔开,即在相应位置添加<hr>标记。保存代码并在浏览器查看效果。

⑤将译文、注释、创作背景设置为h4标题,并加粗倾斜,使之与正文区别。保存代码并在浏览器查看效果。

⑥为词的作者、创作年代、正文、译文、注释、创作背景、内容来源说明添加段落标记<p>,保存代码并在浏览器查看效果。

注:以上代码示例中,<p>标记对中的部分文本内容已省略。
⑦在需要断行的位置添加<br/>标记,同时在需要空格间隔的地方插入中文空格“&emsp;”和英文空格“ ;”。建议在词牌名和词标题中间的圆点两侧加入英文空格,在段首加入两个中文空格,达到首行缩进的效果。添加操作可以使用复制粘贴的方式进行。

至此,基本效果已经实现。