




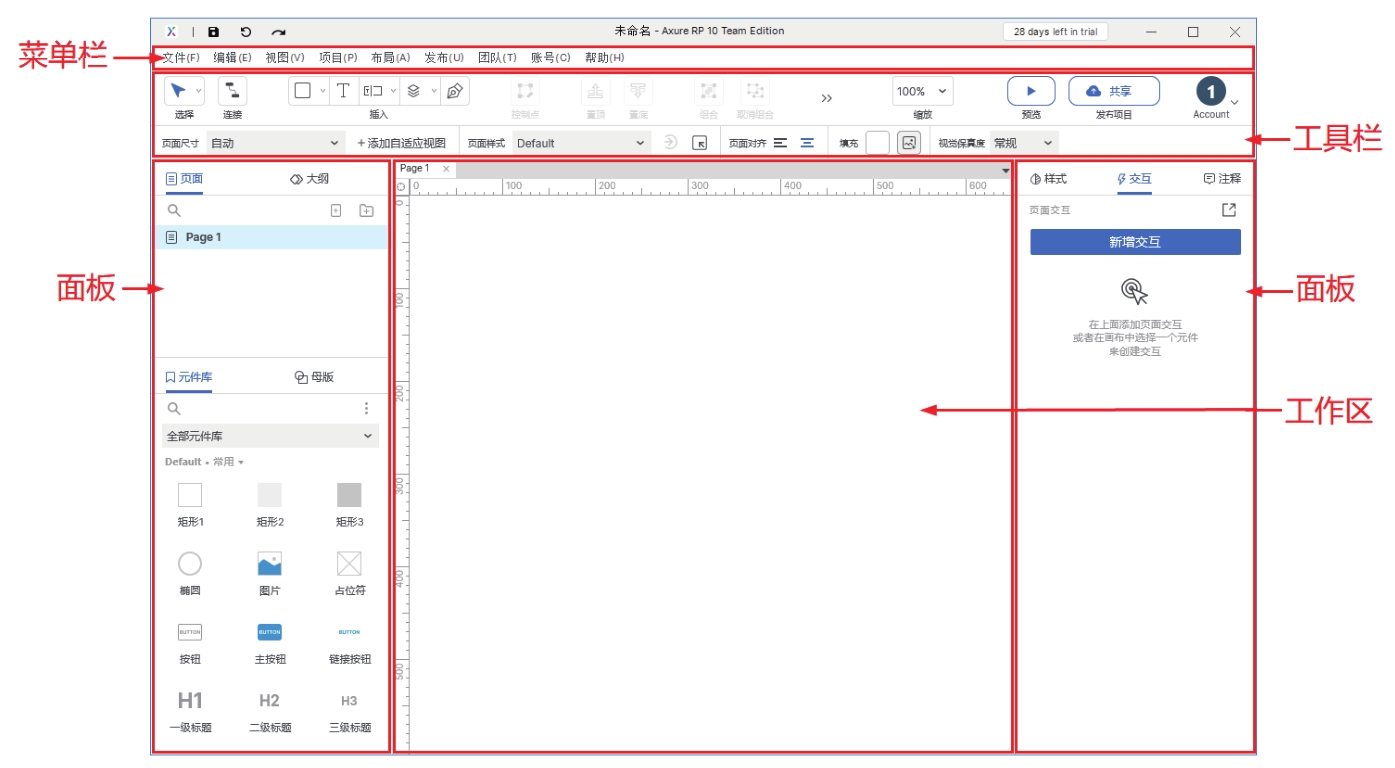
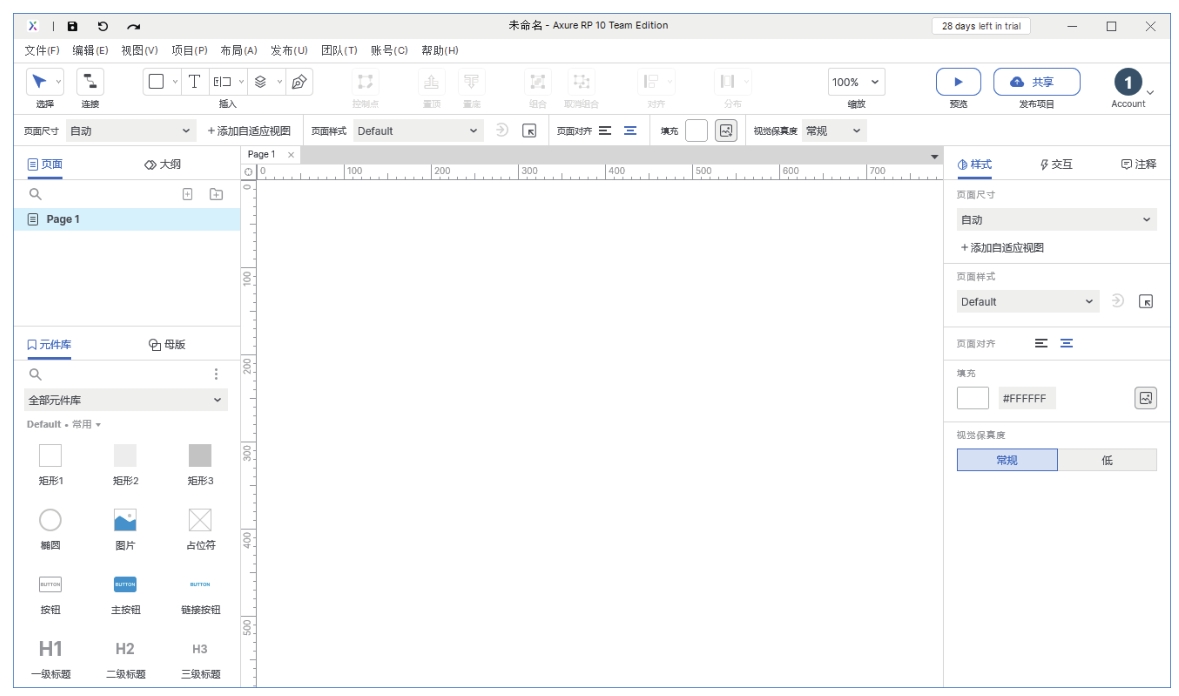
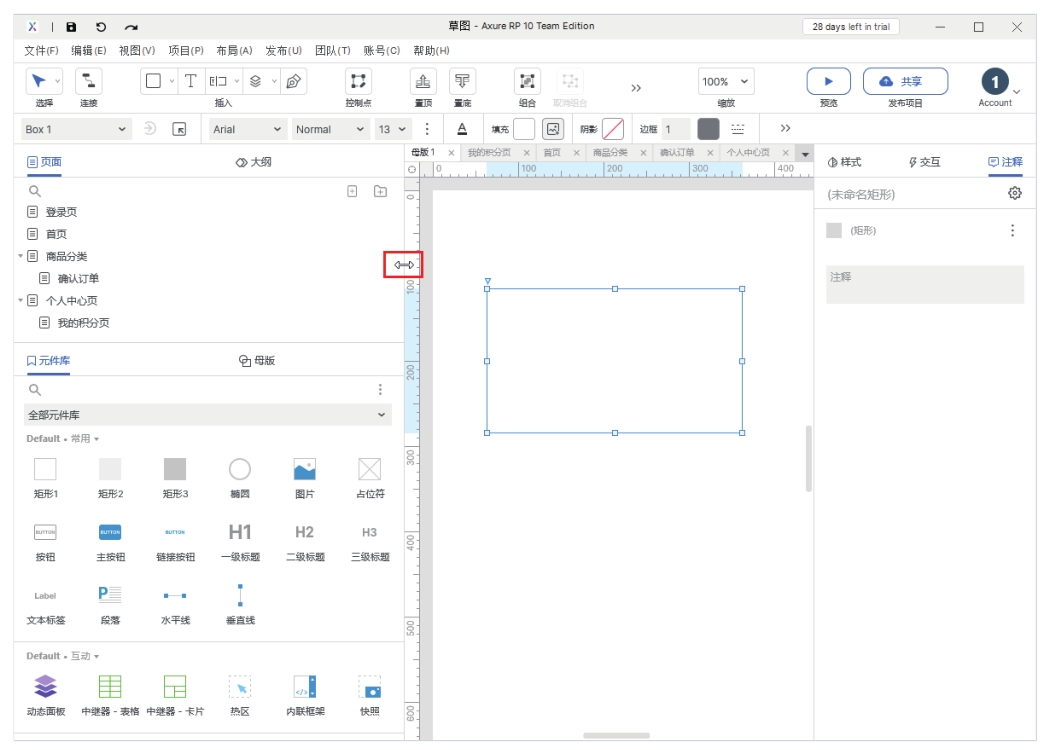
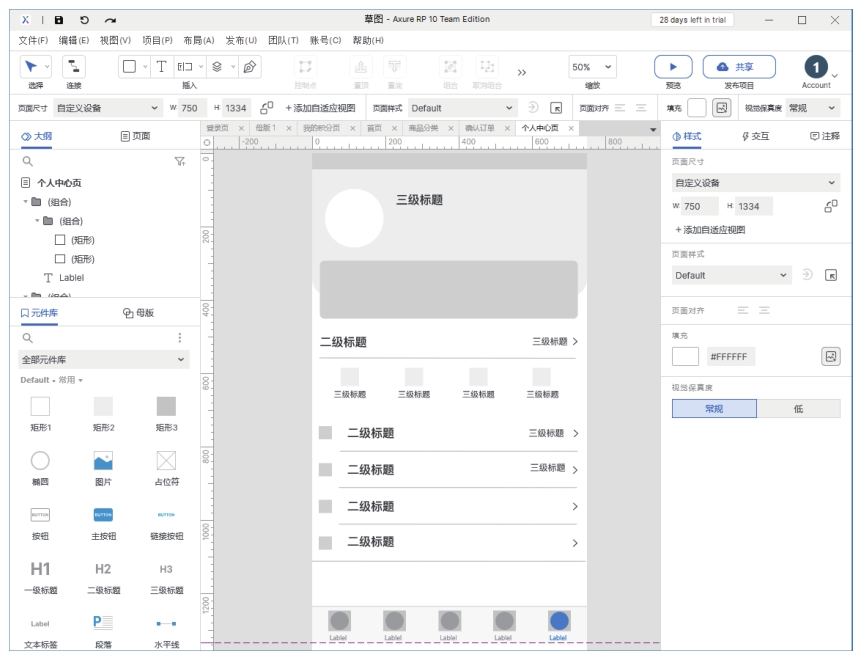
相对于Axure RP 9来说,Axure RP 10的工作界面发生了较大变化,精简了很多区域,操作起来更简单、更直接,方便用户使用。Axure RP 10工作界面中的各个区域如图1-23所示。

图1-23 Axure RP 10工作界面中的各个区域
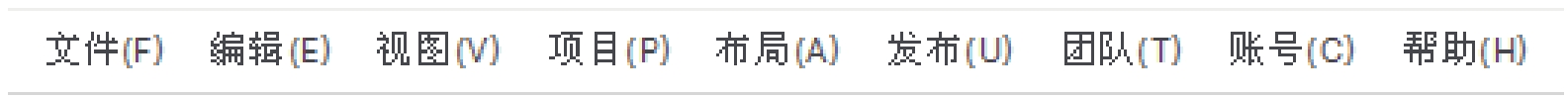
菜单栏位于工作界面的上方,按照功能划分为9个菜单,每个菜单中包含相应的操作命令,如图1-24所示。用户可以根据要执行的操作的类型,在对应的菜单下选择相应的命令。

图1-24 菜单栏
1.“文件”菜单
该菜单下的命令可以实现文件的基本操作,如新建、打开、保存和打印等,如图1-25所示。
2.“编辑”菜单
该菜单下包含软件操作过程中的一些编辑命令,如复制、粘贴、全选和删除等,如图1-26所示。

图1-25 “文件”菜单

图1-26 “编辑”菜单
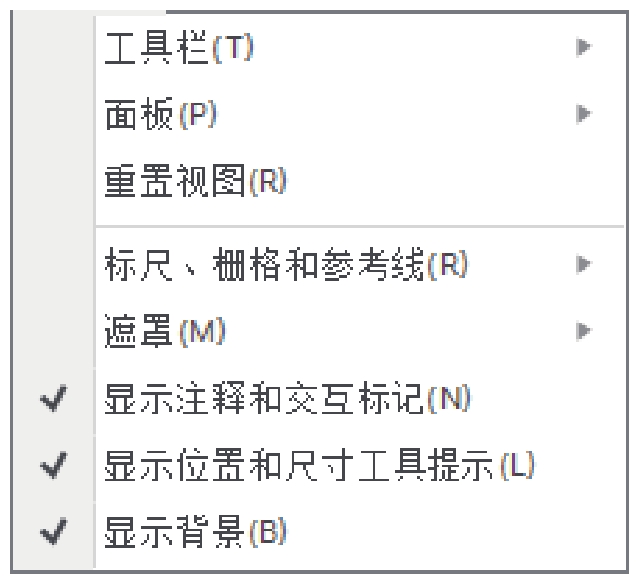
3.“视图”菜单
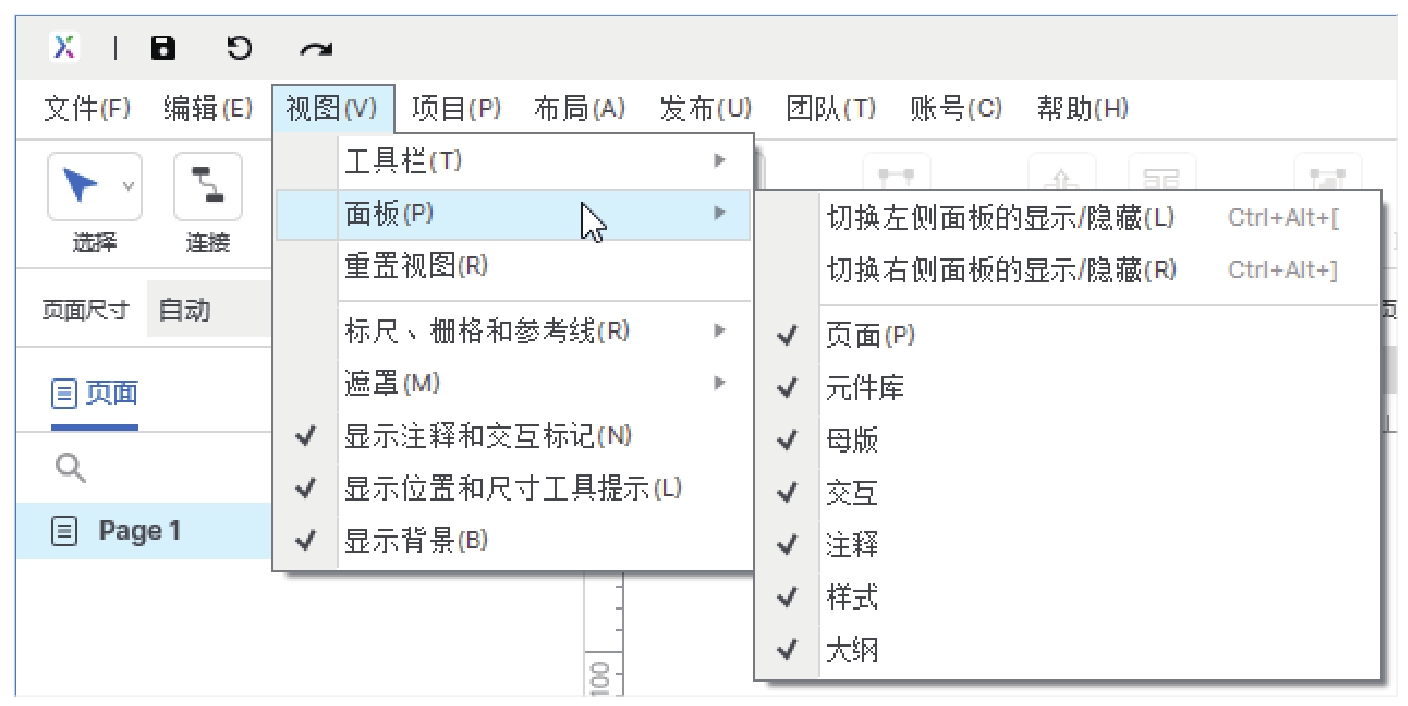
该菜单下包含与软件视图显示相关的所有命令,如工具栏、面板和显示背景等,如图1-27所示。
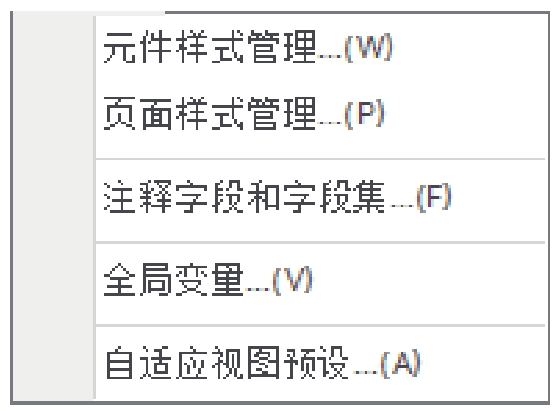
4.“项目”菜单
该菜单下主要包含与项目有关的命令,如元件样式管理、全局变量和自适应视图预设等,如图1-28所示。

图1-27 “视图”菜单

图1-28 “项目”菜单
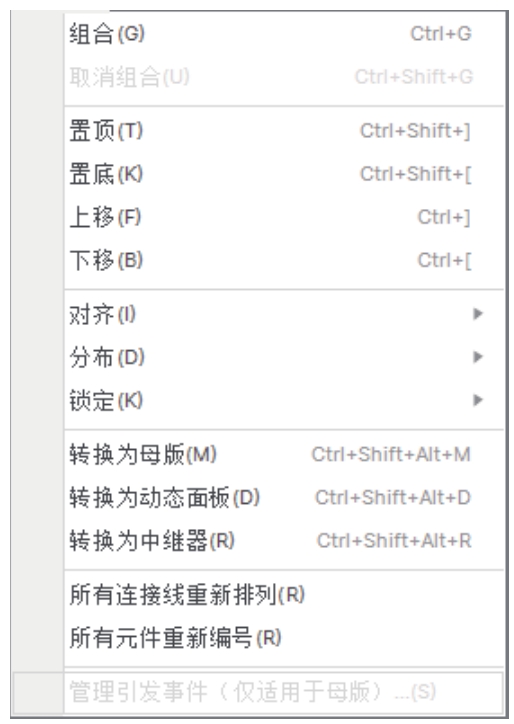
5.“布局”菜单
该菜单下主要包含与页面布局有关的命令,如对齐、组合、分布和锁定等,如图1-29所示。
6.“发布”菜单
该菜单下主要包含与原型发布有关的命令,如预览、预览选项和生成HTML文件等,如图1-30所示。

图1-29 “布局”菜单

图1-30 “发布”菜单
7.“团队”菜单
该菜单下主要包含与团队协作相关的命令,如从当前文件创建团队项目等,如图1-31所示。
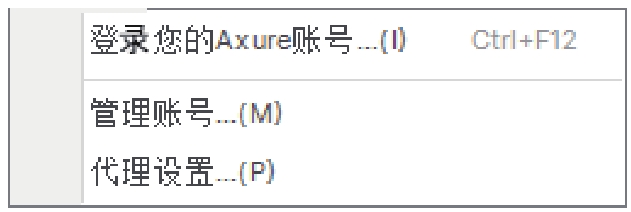
8.“账号”菜单
该菜单下的命令可以帮助用户登录Axure的个人账号,获得Axure的专业服务,如图1-32所示。
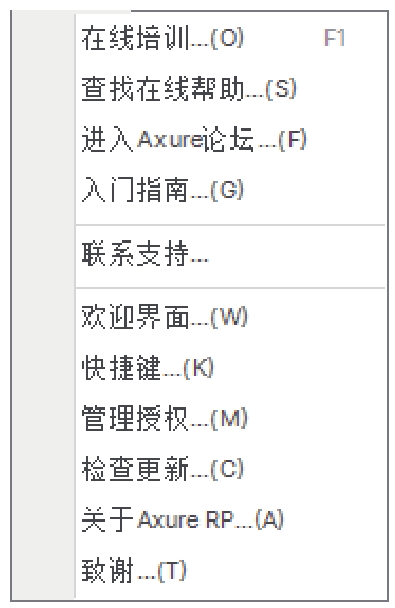
9.“帮助”菜单
该菜单下主要包含与帮助有关的命令,如在线培训、查找在线帮助等,如图1-33所示。

图1-31 “团队”菜单

图1-32 “账号”菜单

图1-33 “帮助”菜单
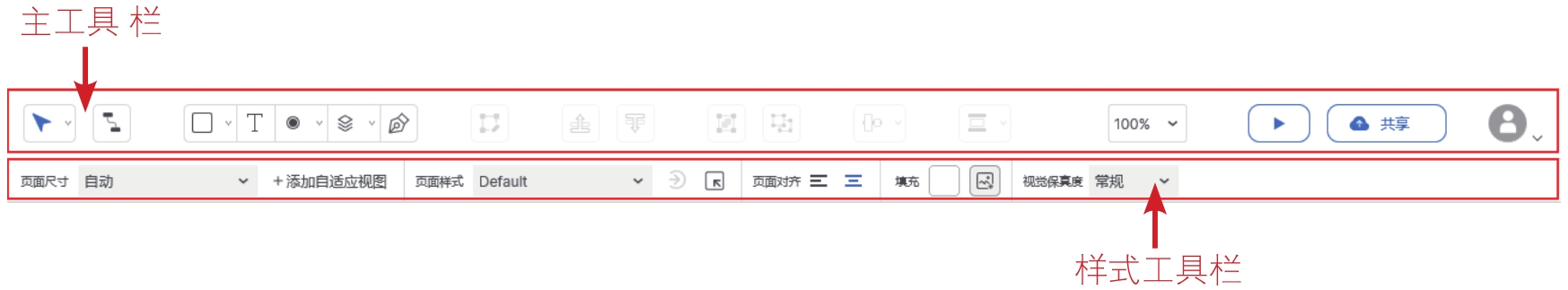
Axure RP 10中的工具栏由主工具栏和样式工具栏两部分组成,如图1-34所示。下面针对主工具栏进行简单介绍,关于主工具栏的具体使用方法,将在本书后文中进行详细讲解。

图1-34 工具栏
 选择
选择
 :用户可以使用“选择交叉
:用户可以使用“选择交叉
 ”和“选择包含
”和“选择包含
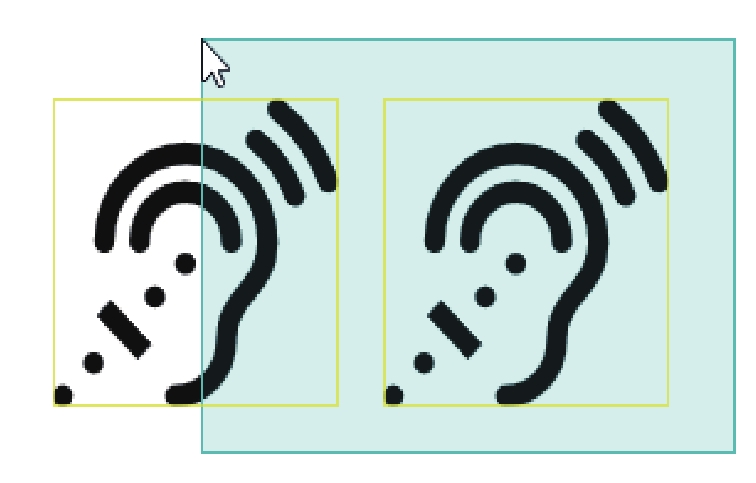
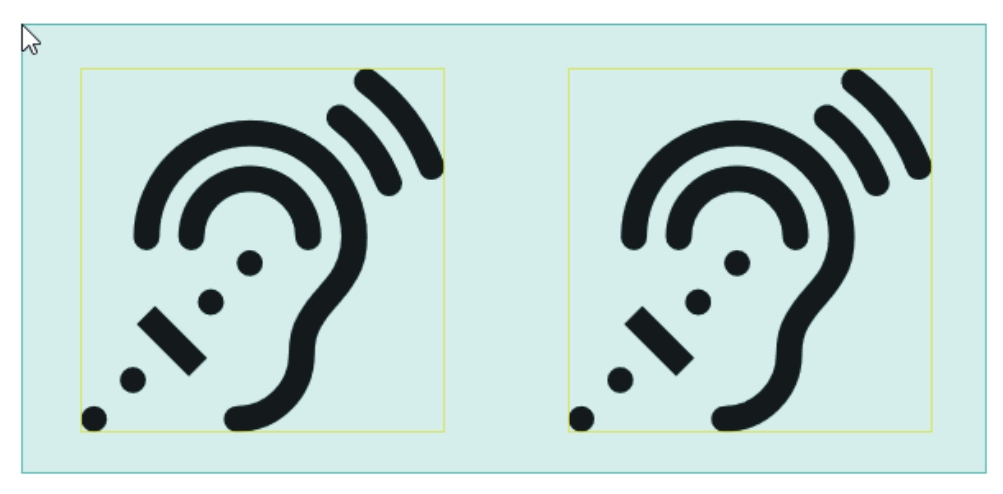
 ”两种选择模式选择对象。在“选择交叉”模式下,只要选取框与对象交叉即可被选中,如图1-35所示。在“选择包含”模式下,只有选取框将对象全部包含时才能被选中,如图1-36所示。
”两种选择模式选择对象。在“选择交叉”模式下,只要选取框与对象交叉即可被选中,如图1-35所示。在“选择包含”模式下,只有选取框将对象全部包含时才能被选中,如图1-36所示。

图1-35 选择相交

图1-36 选择包含
 连接
连接
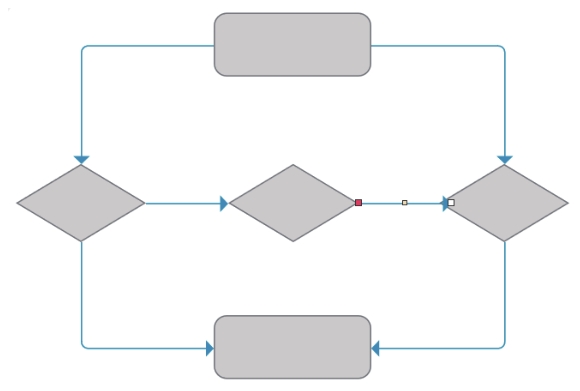
 :使用该工具可以将流程图元件连接起来,形成完整的流程图,如图1-37所示。
:使用该工具可以将流程图元件连接起来,形成完整的流程图,如图1-37所示。
 插入
插入
 :该工具组中包括基本形状、文本、表单文件、动态元件和钢笔5个图标,图标右侧有三角形图标时,表示该图标下还有其他工具。单击该三角形图标,即可打开如图1-38所示的下拉列表框。选择任意一个选项,即可将其插入到原型中。使用“文本工具”可以在原型中输入文本;使用“钢笔工具”可以在原型中绘制自定义图形。
:该工具组中包括基本形状、文本、表单文件、动态元件和钢笔5个图标,图标右侧有三角形图标时,表示该图标下还有其他工具。单击该三角形图标,即可打开如图1-38所示的下拉列表框。选择任意一个选项,即可将其插入到原型中。使用“文本工具”可以在原型中输入文本;使用“钢笔工具”可以在原型中绘制自定义图形。

图1-37 连接流程图元件

图1-38 下拉列表框
 控制点
控制点
 :使用“钢笔工具”绘制图形或将元件转为自定义形状后,使用该工具可以调整图形锚点,获得更多的图形效果。
:使用“钢笔工具”绘制图形或将元件转为自定义形状后,使用该工具可以调整图形锚点,获得更多的图形效果。
Tips
关于“钢笔工具”的使用将在本书的4.7节中进行详细讲解。
 置顶
置顶
 :当页面中有两个以上的元件时,可以通过单击该按钮,将选中的元件移动到其他元件顶部。
:当页面中有两个以上的元件时,可以通过单击该按钮,将选中的元件移动到其他元件顶部。
 置底
置底
 :当页面中有两个以上的元件时,可以通过单击该按钮,将选中的元件移动到其他元件底部。
:当页面中有两个以上的元件时,可以通过单击该按钮,将选中的元件移动到其他元件底部。
 组合
组合
 :同时选中多个元件,单击该按钮,可以将多个元件组合成一个元件。
:同时选中多个元件,单击该按钮,可以将多个元件组合成一个元件。
 取消组合
取消组合
 :单击该按钮可以取消组合操作,组合对象中的每一个元件将变回单个对象。
:单击该按钮可以取消组合操作,组合对象中的每一个元件将变回单个对象。
 缩放
缩放
 :在该下拉列表框中,用户可以选择视图的缩放比例,以查看不同尺寸的文件效果。缩放比例范围为10%~400%。
:在该下拉列表框中,用户可以选择视图的缩放比例,以查看不同尺寸的文件效果。缩放比例范围为10%~400%。
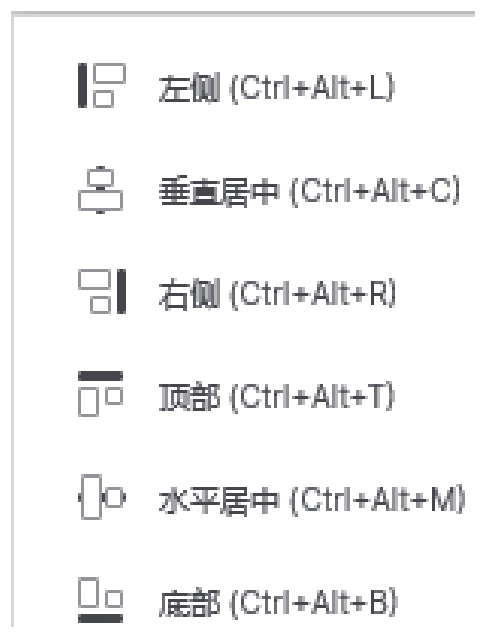
 对齐
对齐
 :同时选中2个以上元件,可以在该选项中选择不同的对齐方式对齐元件,如图1-39所示。
:同时选中2个以上元件,可以在该选项中选择不同的对齐方式对齐元件,如图1-39所示。
 分布
分布
 :同时选中3个以上元件,可以在该选项中选择水平分布或垂直分布,如图1-40所示。
:同时选中3个以上元件,可以在该选项中选择水平分布或垂直分布,如图1-40所示。

图1-39 对齐方式

图1-40 分布方式
 预览
预览
 :单击该按钮,将自动生成HTML预览文件。
:单击该按钮,将自动生成HTML预览文件。
 共享
共享
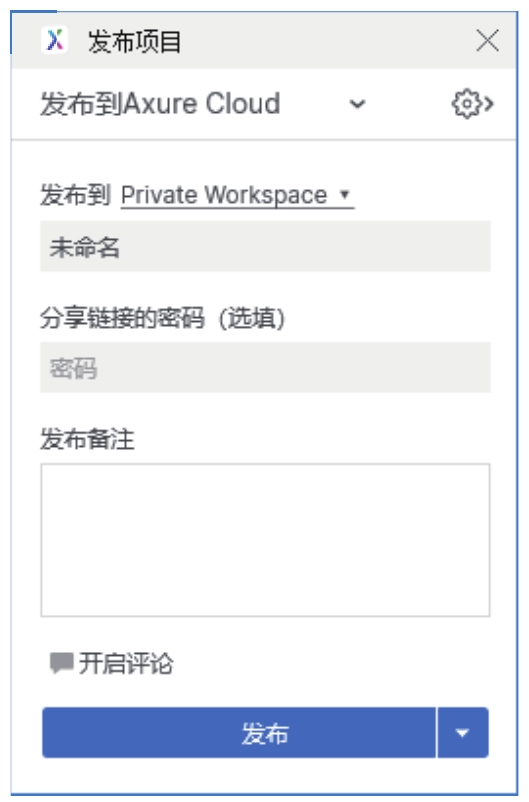
 :单击该按钮,将弹出“发布项目”对话框,输入相应的信息后单击“发布”按钮,会自动将项目发布到Axure云上,并获得一个Axure提供的地址,以便在不同的设备上测试效果,如图1-41所示。
:单击该按钮,将弹出“发布项目”对话框,输入相应的信息后单击“发布”按钮,会自动将项目发布到Axure云上,并获得一个Axure提供的地址,以便在不同的设备上测试效果,如图1-41所示。
 登录
登录
 :如果用户已经登录,单击该按钮将打开“管理账号”面板,如图1-42所示。如果用户未登录,将弹出“创建账号”对话框,用户可以选择输入邮箱和密码登录或者注册一个新账号。登录后能获得更多官方的制作素材和技术支持。
:如果用户已经登录,单击该按钮将打开“管理账号”面板,如图1-42所示。如果用户未登录,将弹出“创建账号”对话框,用户可以选择输入邮箱和密码登录或者注册一个新账号。登录后能获得更多官方的制作素材和技术支持。

图1-41 “发布项目”对话框

图1-42 “管理账号”面板
在Axure RP 10的工作界面左上角,除了Axure RP 10的图标,还有“保存”“撤销”“重做”3个常用的操作按钮,如图1-43所示。

图1-43 操作按钮
 保存
保存
 :单击该按钮,即可保存当前文档。
:单击该按钮,即可保存当前文档。
 撤销
撤销
 :单击该按钮,将撤销最近的一步操作。
:单击该按钮,将撤销最近的一步操作。
 重做
重做
 :单击该按钮,将再次执行前面的操作。
:单击该按钮,将再次执行前面的操作。
Axure RP 10共为用户提供了7个功能面板,分别是页面、大纲、元件库、母版、样式、交互和注释。默认情况下,这7个面板被分为两组,分别排列于工作区的两侧,如图1-44所示。

图1-44 面板组
 页面
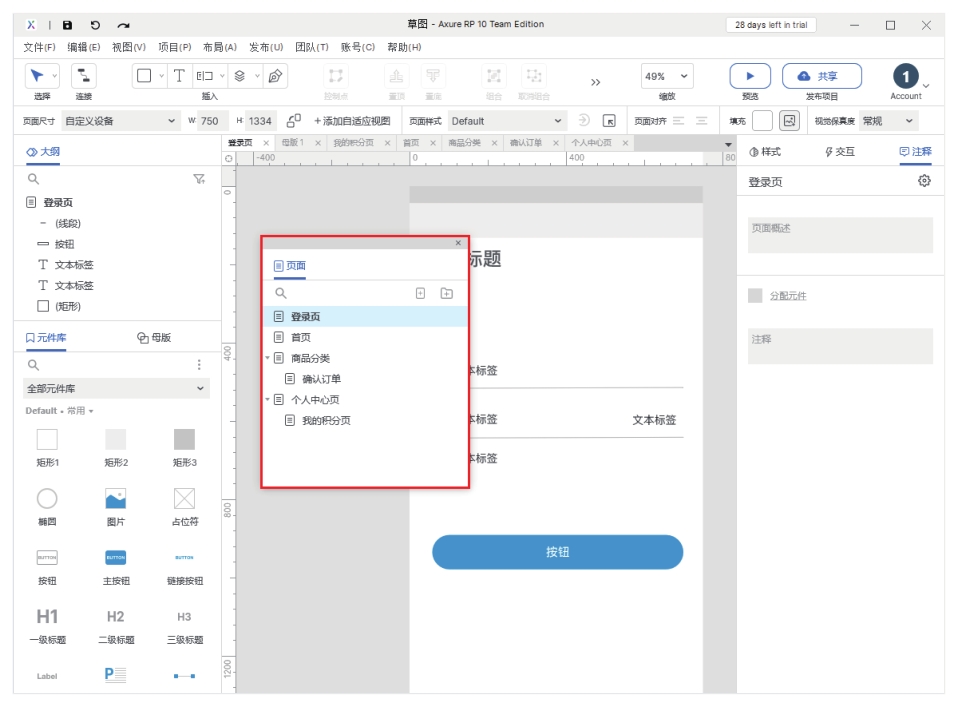
:在该面板中可以完成有关页面的所有操作,如图1-45所示,如新建页面、删除页面和查找页面等。
页面
:在该面板中可以完成有关页面的所有操作,如图1-45所示,如新建页面、删除页面和查找页面等。
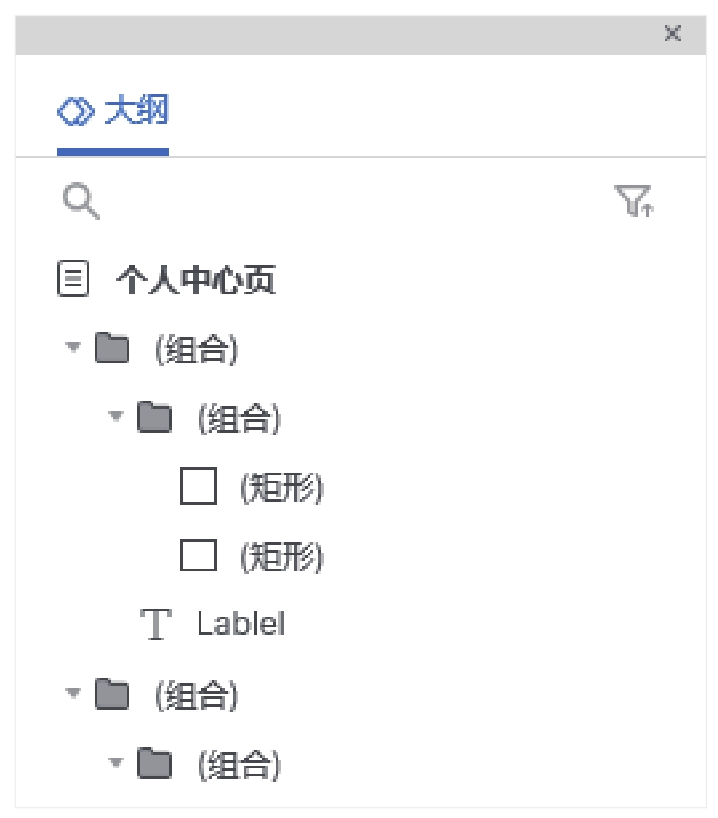
 大纲
:该面板中主要显示当前面板中的所有元件,如图1-46所示。用户可以很方便地在该面板中找到元件,并对其进行各种操作。
大纲
:该面板中主要显示当前面板中的所有元件,如图1-46所示。用户可以很方便地在该面板中找到元件,并对其进行各种操作。

图1-45 “页面”面板

图1-46 “大纲”面板
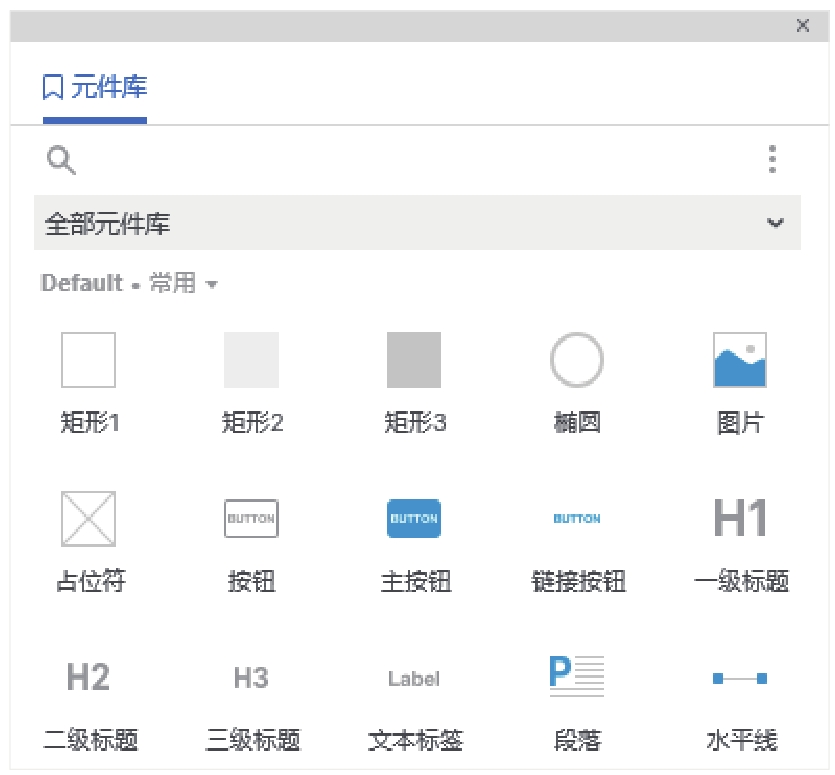
 元件库
:该面板中包含Axure RP 10中的所有元件,如图1-47所示。用户还可以在该面板中完成元件库的创建、下载和载入操作。
元件库
:该面板中包含Axure RP 10中的所有元件,如图1-47所示。用户还可以在该面板中完成元件库的创建、下载和载入操作。
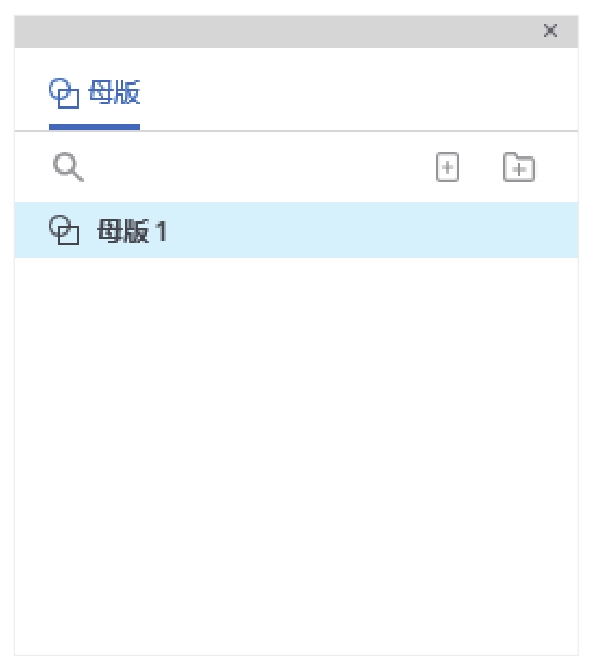
 母版
:该面板用来显示页面中所有的母版文件,如图1-48所示。用户可以在该面板中完成各种有关母版的操作。
母版
:该面板用来显示页面中所有的母版文件,如图1-48所示。用户可以在该面板中完成各种有关母版的操作。

图1-47 “元件库”面板

图1-48 “母版”面板
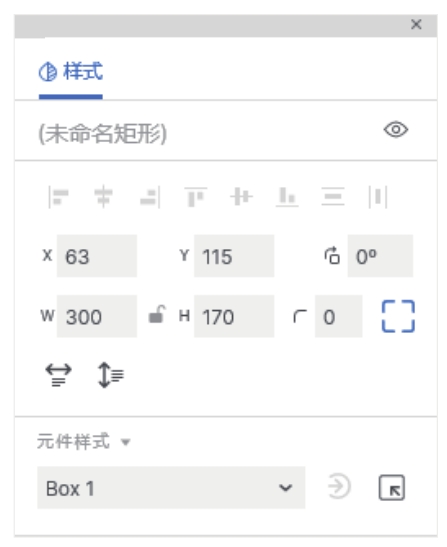
 样式
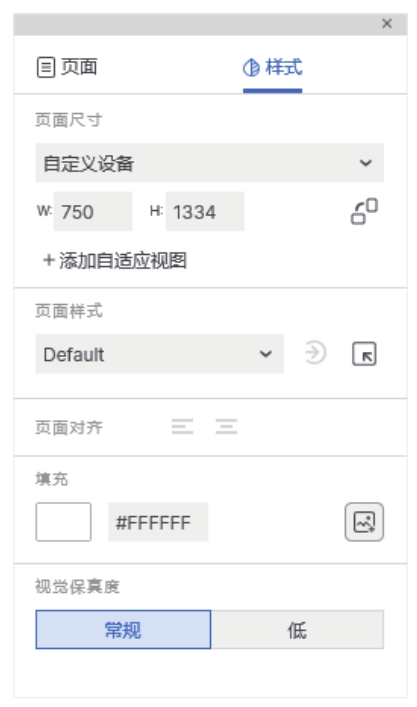
:该面板的内容会根据当前所选内容的不同而发生改变,如图1-49所示。大部分元件的效果样式设置都在该面板中完成。
样式
:该面板的内容会根据当前所选内容的不同而发生改变,如图1-49所示。大部分元件的效果样式设置都在该面板中完成。
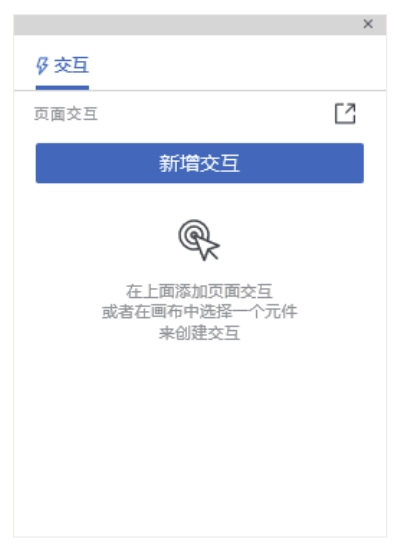
 交互
:用户可以在该面板中为元件添加各种交互效果,如图1-50所示。
交互
:用户可以在该面板中为元件添加各种交互效果,如图1-50所示。
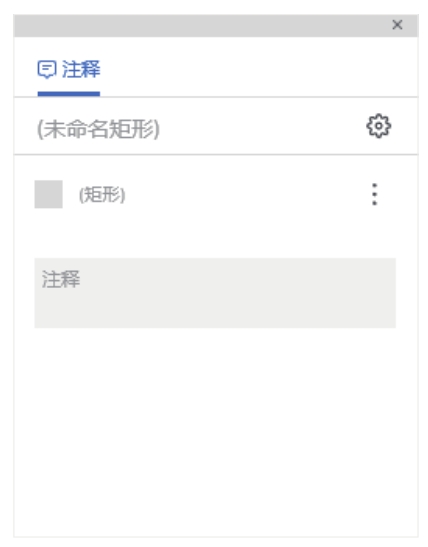
 注释
:在该面板中可以为元件添加说明,帮助用户理解原型的功能,如图1-51所示。
注释
:在该面板中可以为元件添加说明,帮助用户理解原型的功能,如图1-51所示。

图1-49 “样式”面板

图1-50 “交互”面板

图1-51 “注释”面板
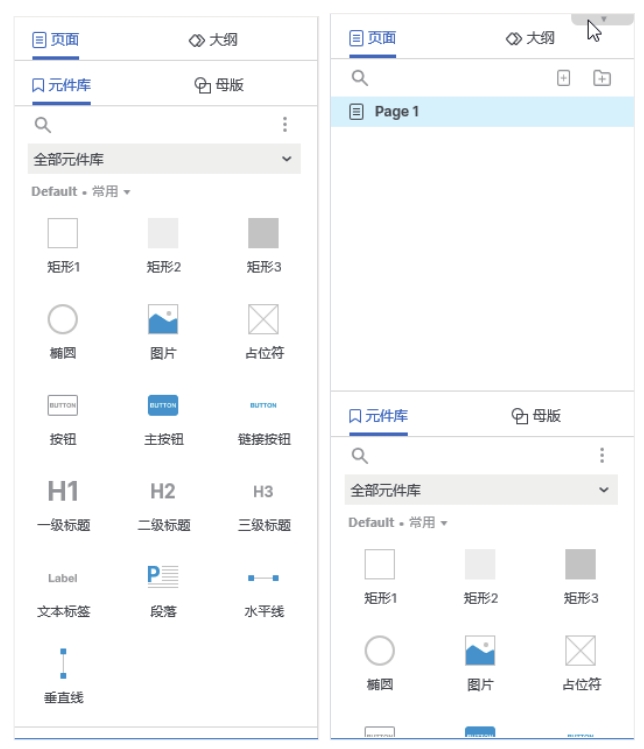
在面板名称上双击或者单击面板右上角的“折叠”按钮,即可实现面板的展开和收缩,如图1-52所示。这样可以在不同情况下最大化地显示某个面板,便于用户操作。拖曳面板组的边界,可以任意调整面板的宽度,获得个人满意的视图效果,如图1-53所示。

图1-52 展开和收缩面板

图1-53 拖曳调整面板宽度
将鼠标指针移动到面板名称处,按住鼠标左键并拖曳,即可将面板转换为浮动状态,如图1-54所示。拖曳一个浮动面板到另一个浮动面板上,即可将两个面板合并为一个面板组,如图1-55所示。用户可以根据个人的操作习惯自由组合面板,以获得更易于操作的工作界面。

图1-54 拖曳创建浮动面板

图1-55 组合面板
单击浮动面板或面板组右上角的“×”图标,可以关闭当前面板或面板组。拖曳面板或面板组顶部的灰色位置到工作界面的两侧,可将该面板或面板组转换为固定状态。
关闭后的面板如果想要再次显示,可以执行“视图>面板”命令,在打开的子菜单中选择想要显示的面板即可,如图1-56所示。

图1-56 执行命令显示面板
用户有时会需要更大的空间显示产品原型,可以通过执行“视图>面板>切换左侧面板的显示/隐藏”或“视图>面板>切换右侧面板的显示/隐藏”命令,隐藏左右两侧的面板,效果如图1-57所示。再次执行相同的命令,则会将隐藏的面板显示出来,如图1-58所示。

图1-57 隐藏两侧面板

图1-58 显示两侧面板
Tips
用户可以通过按【Ctrl+Alt+[】组合键,快速显示或隐藏左侧面板;按【Ctrl+Alt+]】组合键,快速显示或隐藏右侧面板。
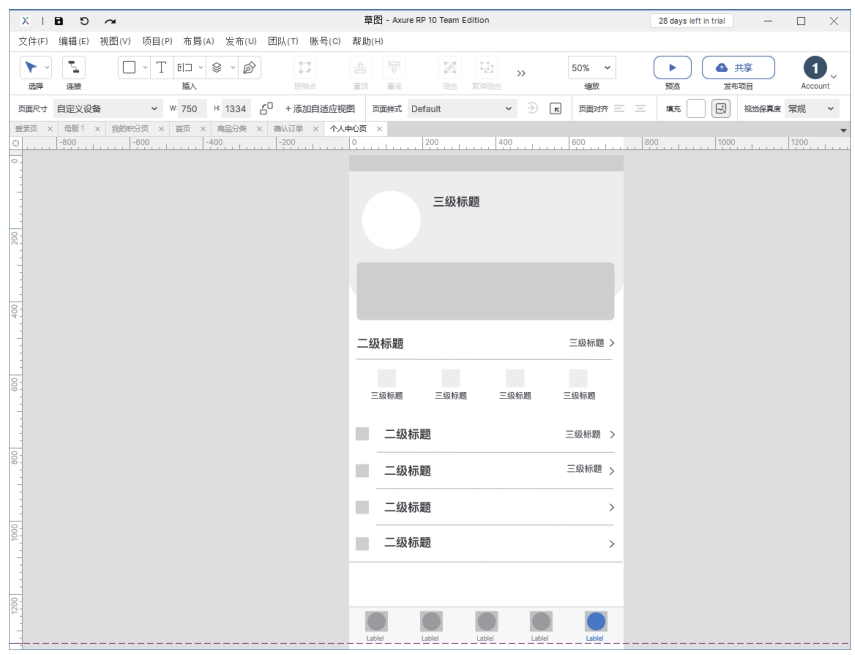
工作区是Axure RP 10创建产品原型的地方。当用户新建一个页面后,在工作区的左上角将显示页面的名称,如图1-59所示。如果用户同时打开了多个页面,则工作区将以卡片的形式把所有页面排列在一起,如图1-60所示。

图1-59 页面的名称

图1-60 同时打开多个页面
Tips
单击页面名称,即可快速切换到当前页面。通过拖曳的方式,可以调整页面显示的顺序。单击页面名称右侧的“×”图标,将关闭当前页面。
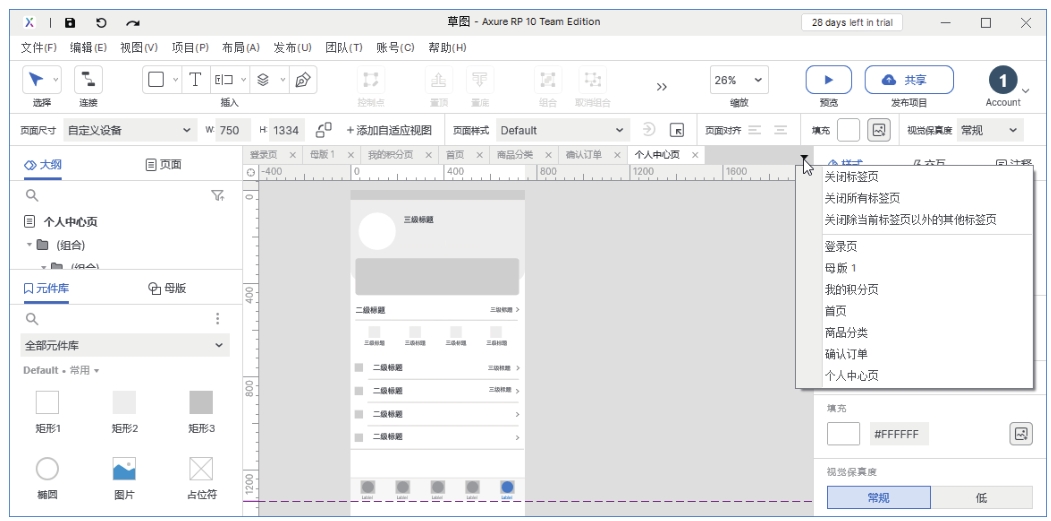
当页面过多时,用户可以单击工作区右上角的“选择和管理标签页”按钮,如图1-61所示。在打开的下拉列表框中选择相应的选项,执行关闭标签页、关闭所有标签页、关闭除当前标签页以外的其他标签页或跳转到其他页面的操作,如图1-62所示。

图1-61 单击“选择和管理标签页”按钮

图1-62 下拉列表框