




页面管理是用户使用Axure RP 10设计制作产品原型的基础,只有创建出清晰明了的页面结构,才能制作出效果准确的原型作品。
在设计制作产品原型的过程中,为了满足不同的用户需求,完成的原型设计往往有多个版本。为了对比不同版本的优劣,设计师通常需要回到产品原型的旧版本中。在Axure RP 10中,追踪旧版本非常容易。
设计师通常会创建一个名为“Bin”的文件夹,将旧版本的页面放在文件夹中,这样当用户需要返回寻找时就非常容易。
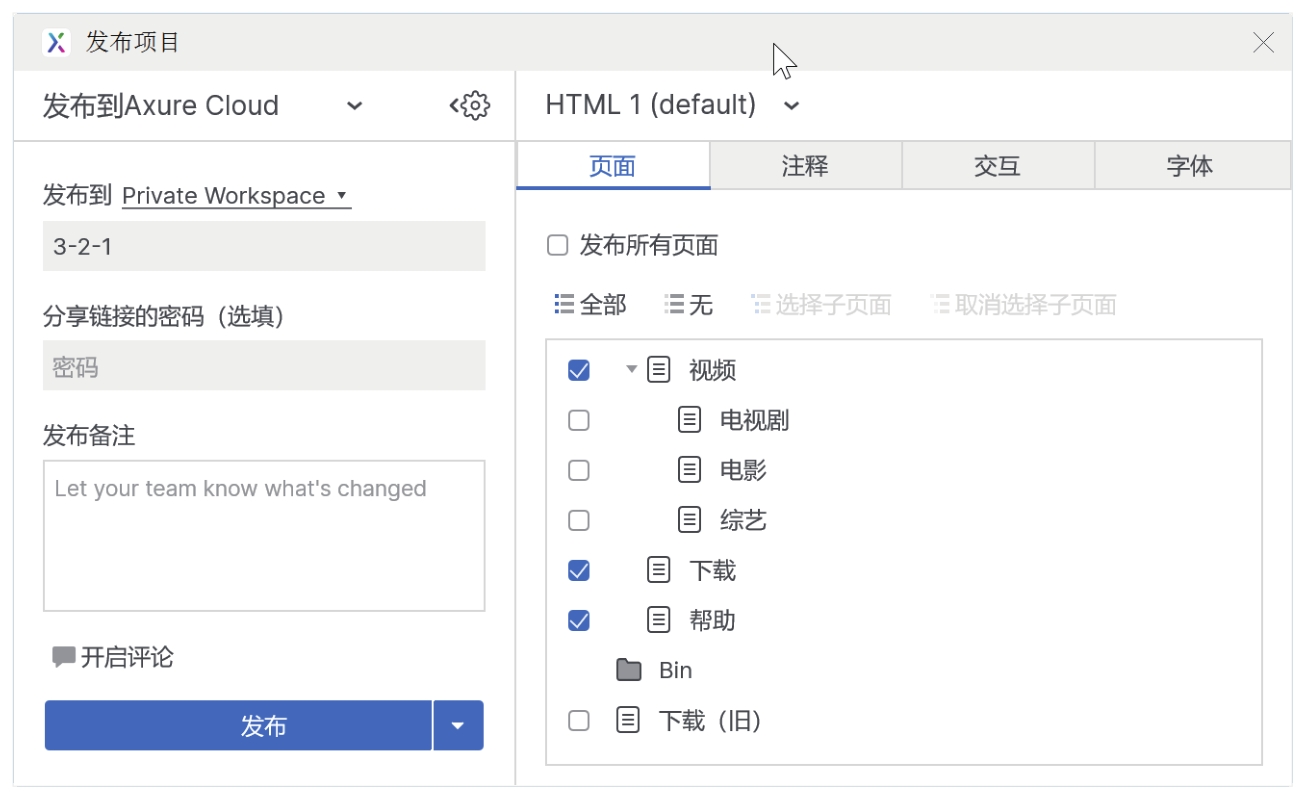
当需要导出产品原型时,只需选择导出原型中合理、优秀的部分即可,不需要全选页面,如图3-100所示。这样既可以向客户分享一个简洁的版本,也可以随时访问旧版本。

图3-100 选择需要导出的部分
一个产品原型在不同的浏览器中,用户看到的效果也不一样,这种情况经常发生,特别是文字的间距和位置。
为了避免出现差错,建议用户在制作过程中不断地使用不同的浏览器查看产品原型效果,如果是移动端的产品原型,则需要在不同的设备上查看预览效果。
前面提到的经常出现问题的情况有两种,分别是文字环绕和垂直间距。为了防止文本框从环绕变成一行,最安全的方法就是为文本框提供足够大的空间,如图3-101所示。如果需要编辑这个文本框,则不用改变文本框的大小。

图3-101 设置文本
垂直间距可以看出浏览器和Axure RP 10之间的不同。用户可以在Axure RP 10中微调间距,直到文本在浏览器中看起来效果很好,当然,确定文本位置的唯一方法就是把文字转换成图形。
作为设计师,即使永远不能消除Axure RP 10和浏览器之间所有的差异,也要尽可能地做到减少差异。