




用户完成产品原型的制作后,可以在“页面”面板中查看产品原型设计的页面结构,并将页面结构创建为流程图,方便设计师和项目团队中的人员对上层领导或客户进行简单的讲解说明与展示。
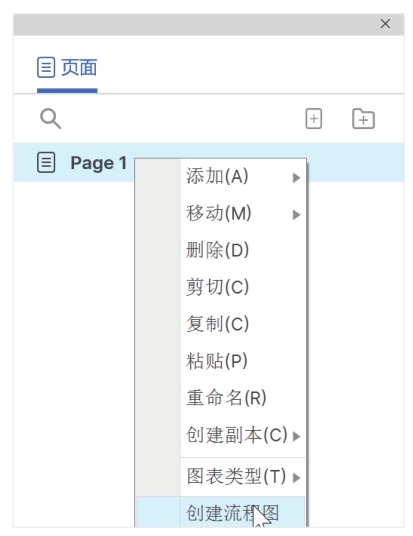
设计完成一个原型的页面后,通常需要把它生成对应结构的原型结构图。单击鼠标右键,在弹出的快捷菜单中选择“创建流程图”命令,如图3-85所示,即可生成流程图。

图3-85 选择“创建流程图”命令
源文件:源文件\第3章\创建流程图.rp
视频:视频\第3章\创建流程图.mp4
STEP 01
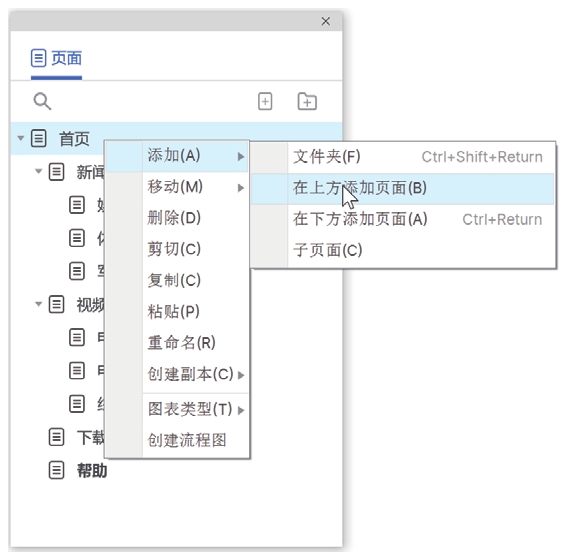
新建一个文件并完成原型页面的创建,选择“首页”页面,单击鼠标右键,在弹出的快捷菜单中选择“添加>在上方添加页面”命令,如图3-86所示,在“首页”上方新建一个页面。
STEP 02
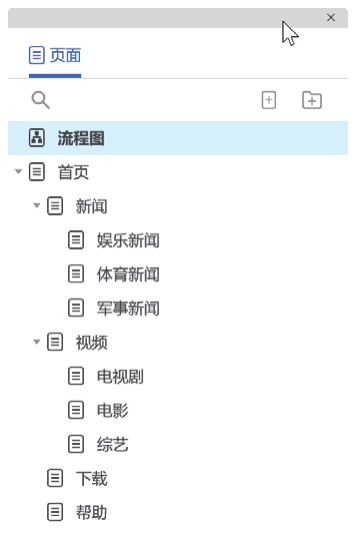
修改名称为“流程图”,单击鼠标右键,在弹出的快捷菜单中选择“图表类型>流程图”命令,页面效果如图3-87所示。

图3-86 选择“在上方添加页面”命令

图3-87 转换为流程图
STEP 03
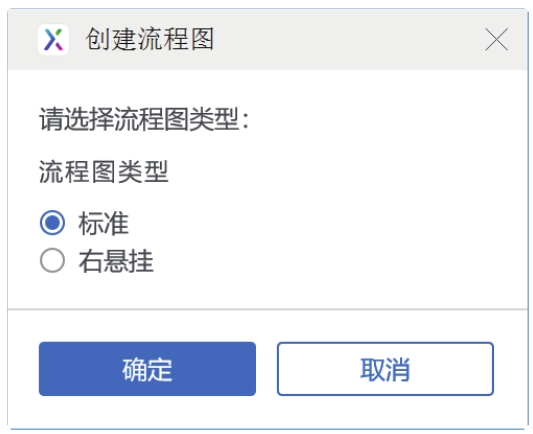
双击“流程图”选项,进入“流程图”页面。选中“首页”页面,单击鼠标右键,在弹出的快捷菜单中选择“创建流程图”命令,弹出“创建流程图”对话框,如图3-88所示。
STEP 04
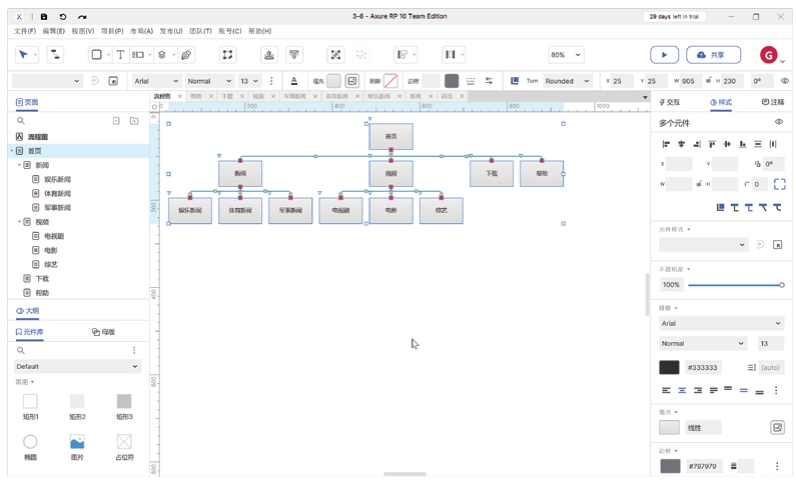
选中“标准”单选按钮,单击“确定”按钮,在“流程图”页面中创建流程图,效果如图3-89所示。

图3-88 “创建流程图”对话框

图3-89 创建流程图