




早期的输出终端只有显示器,而且显示器屏幕的分辨率基本上都是一种或者两种,用户只需基于某个特定的尺寸进行设计即可。
随着移动技术的快速发展,出现了越来越多的移动终端设备,如智能手机、平板电脑等。这些设备的屏幕尺寸多种多样,而且由于品牌不同,其显示屏幕的尺寸也不相同,这给移动设计师的设计工作带来了更多难题。
为了使一个为特定屏幕尺寸设计的页面能够适合所有屏幕尺寸的终端,需要对之前所有的页面进行重新设计,还要考虑兼容性问题,并投入大量的人力、物力,而且后续还要对所有不同屏幕的多个页面进行同步维护,非常烦琐。
图3-66所示为苹果手机和华为手机的屏幕尺寸对比。

图3-66 两种手机屏幕尺寸对比
为了使页面原型在不同尺寸的终端屏幕上都能正常显示,Axure RP 10为用户提供了自适应视图功能。用户可以在自适应视图中定义多个屏幕尺寸,当在不同的屏幕尺寸上浏览时,页面的样式或布局会自动发生变化。
Tips
自适应视图中最重要的概念是集成,因为它在很大程度上解决了维护多个页面的效率问题。其中,每个页面都会为了一个特定尺寸的屏幕而做优化设计。
自适应视图中的元件会从父视图中集成样式(如位置、大小)。如果修改了父视图中的按钮颜色,所有子视图中的按钮颜色也会随之改变。但如果改变了子视图中的按钮颜色,父视图中的按钮颜色不会改变。
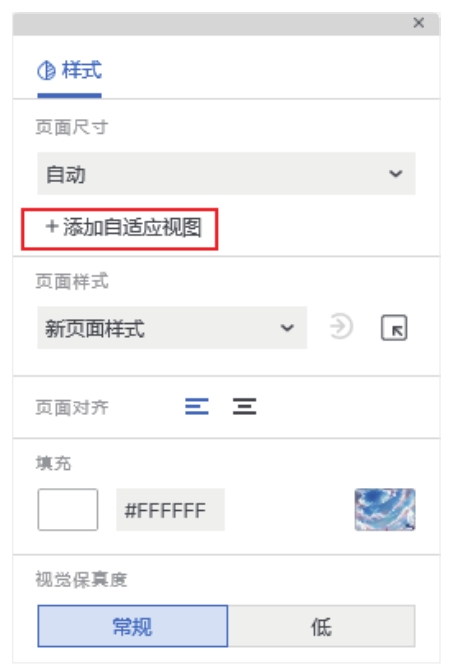
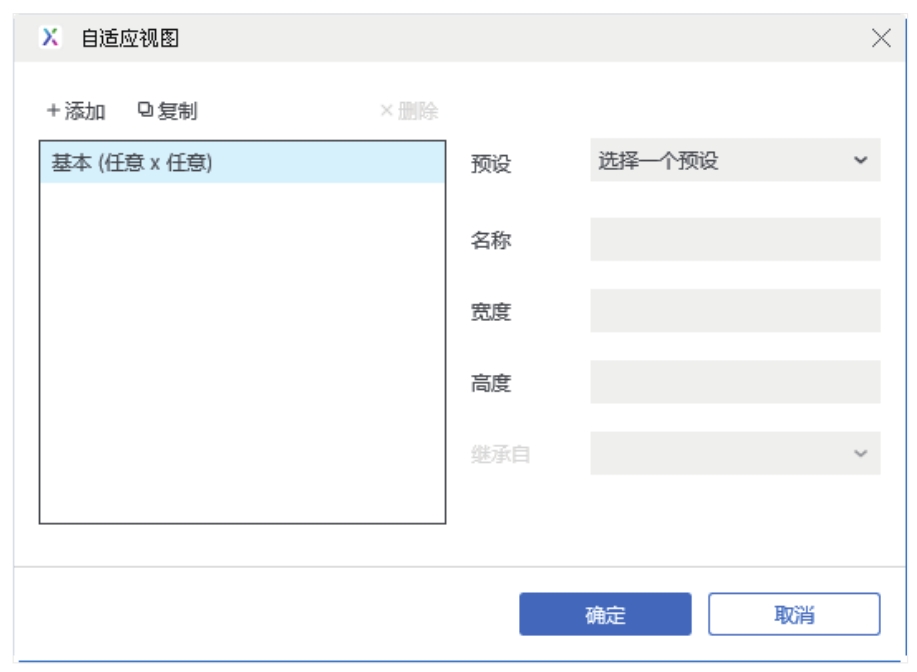
单击“样式”面板中的“添加自适应视图”选项,如图3-67所示,弹出“自适应视图”对话框,如图3-68所示。

图3-67 添加自适应视图

图3-68 “自适应视图”对话框
“自适应视图”对话框中默认包含一个基本的适配选项,通过它可以设置最基础的适配尺寸。
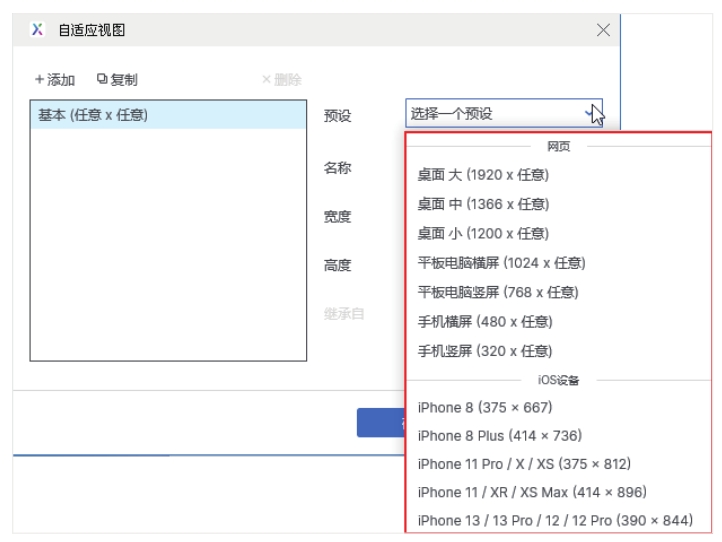
单击“预设”选项后面的
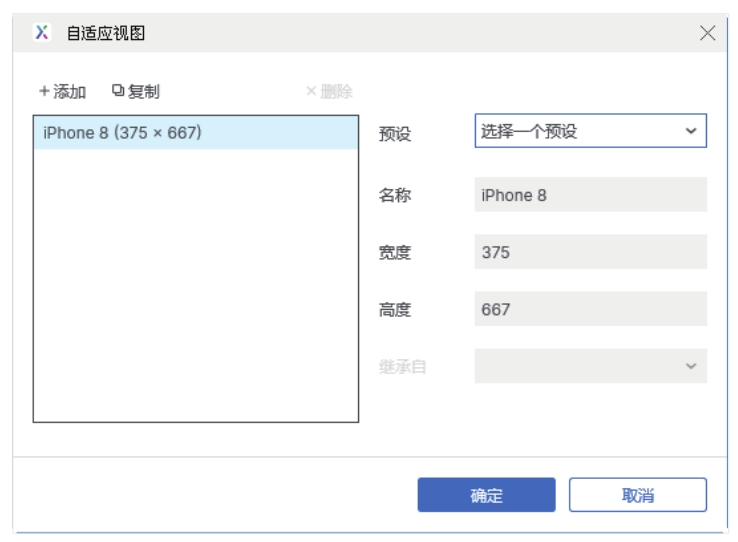
 图标,用户可以在打开的下拉列表框中选择系统提供的预设尺寸,如图3-69所示。选择“iPhone 8(375×667)”选项,“自适应视图”对话框如图3-70所示。
图标,用户可以在打开的下拉列表框中选择系统提供的预设尺寸,如图3-69所示。选择“iPhone 8(375×667)”选项,“自适应视图”对话框如图3-70所示。

图3-69 “预设”下拉列表框

图3-70 “自适应视图”对话框
Tips
如果用户在“预设”下拉列表框中无法找到想要的尺寸,可以直接在下面的“宽度”和“高度”文本框中输入数值。
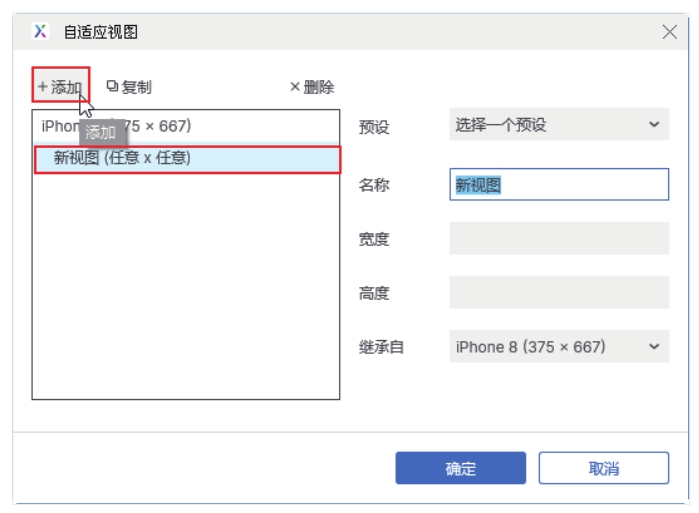
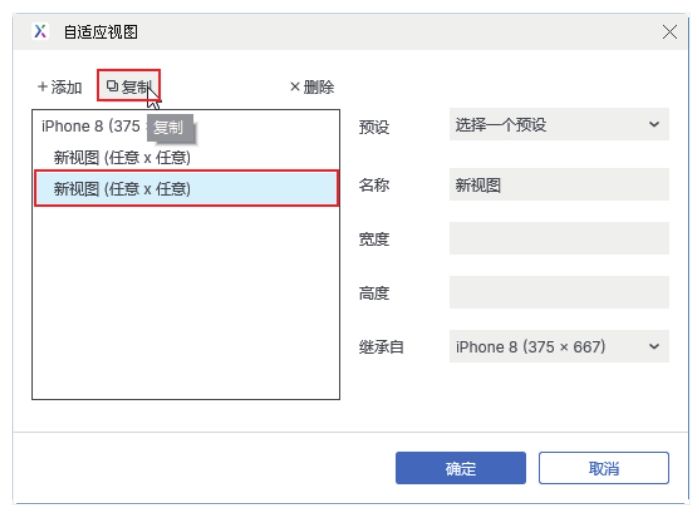
单击“自适应视图”对话框左上角的“添加”按钮,即可添加一种新视图,新视图的各项参数可以在“自适应视图”对话框的右侧设置,如图3-71所示。在设置相似视图时,可以先单击“复制”按钮复制选中的选项,然后通过修改数值得到想要的项目,“继承自”文本框中将显示当前适配选项的来源,如图3-72所示。

图3-71 添加新视图

图3-72 复制视图
源文件:源文件\第3章\设置自适应视图.rp
视频:视频\第3章\设置自适应视图.mp4
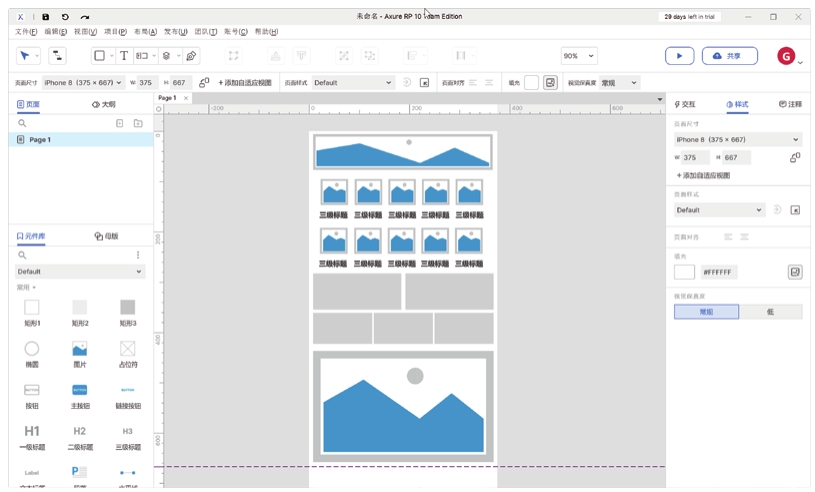
STEP 01
使用各种元件创建如图3-73所示的页面效果。单击“样式”面板中的“添加自适应视图”选项,在弹出的“自适应视图”对话框中单击“添加”按钮,在“预设”下拉列表框中选择“iPhone 11/XR/XS Max(414×896)”选项,如图3-74所示。

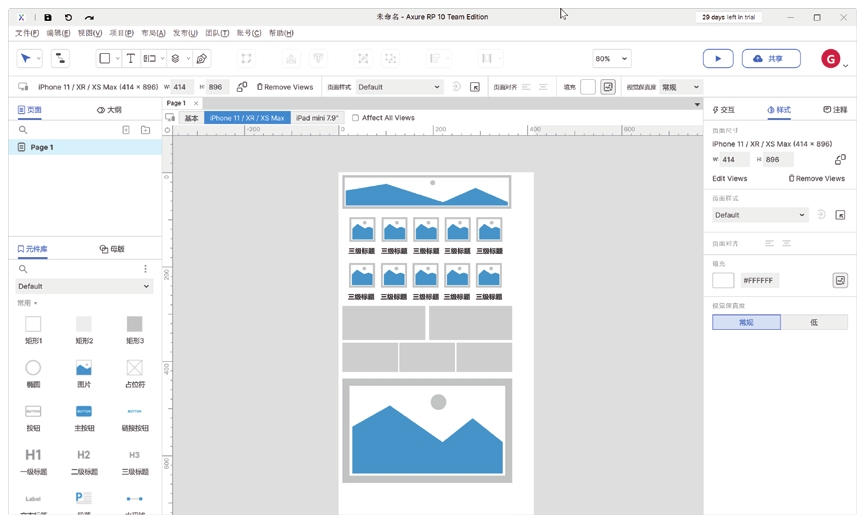
图3-73 创建页面效果

图3-74 选择预设选项
STEP 02
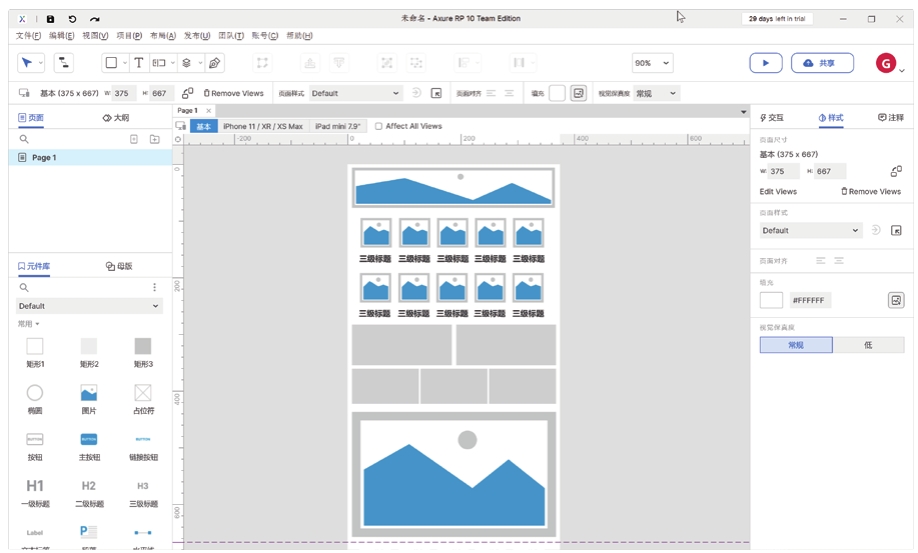
再次单击“添加”按钮,在“预设”下拉列表框中选择“iPad mini 7.9”(768×1024)选项”,如图3-75所示。单击“确定”按钮,页面效果如图3-76所示。

图3-75 选择预设选项

图3-76 添加自适应图后的页面效果
STEP 03
单击工作区顶部的“iPhone 11/XR/XS Max(414×896)”选项卡,页面效果如图3-77所示。取消选择“Affect All Views(影响所有视图)”复选框,调整元件的大小和分布,页面效果如图3-78所示。

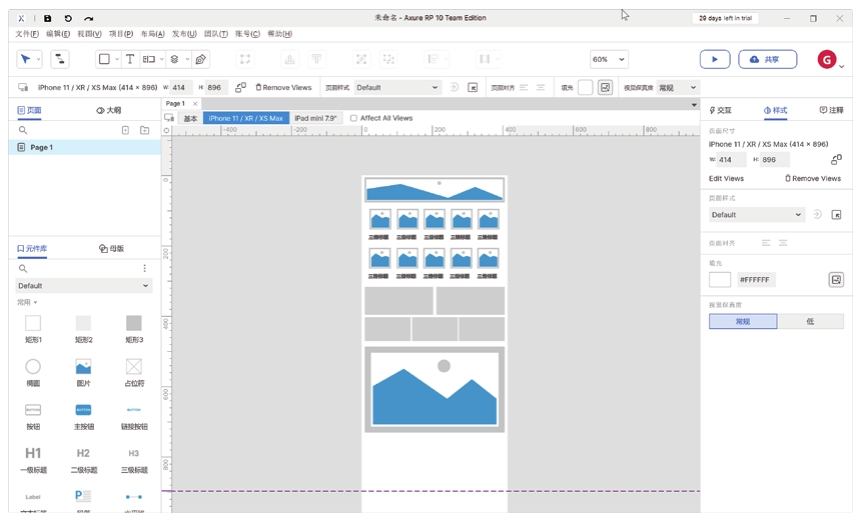
图3-77 单击相应的选项卡后的页面效果

图3-78 调整元件大小和分布后的页面效果
STEP 04
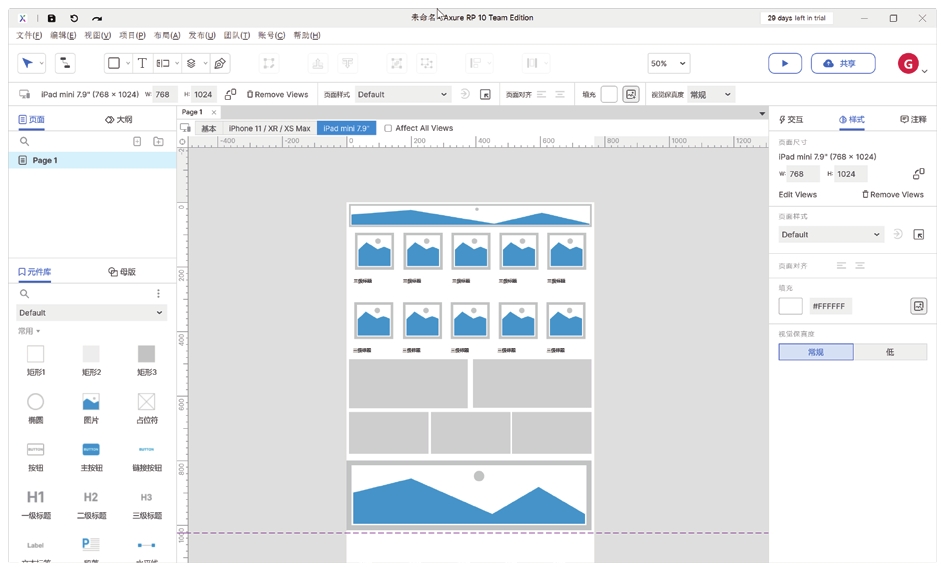
单击工作区顶部的“iPad mini 7.9”(768×1024)”选项卡,调整元件的大小和分布,页面效果如图3-79所示。
STEP 05
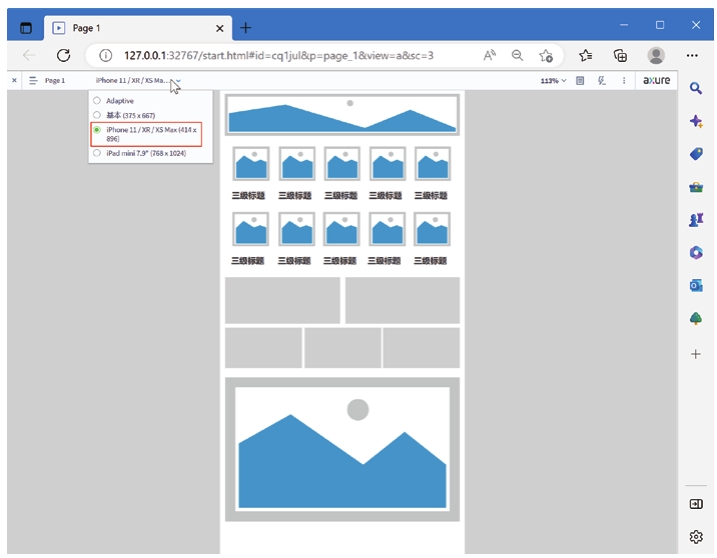
单击工具栏中的“预览”按钮,在浏览器中浏览页面。单击浏览器左上角的“iPhone 11/XR/XS Max(414×896)”选项,在下拉列表框中选择不同的页面设置选项,预览页面效果如图3-80所示。

图3-79 调整元件大小和分布后的页面效果

图3-80 预览页面效果
Tips
在修改不同视图尺寸中的对象的显示效果时,如果选择了“Affect All Viewsc(影响所有视图)”复选框,则修改对象时会影响全部的视图效果。