




当用户一次性打开多个页面时,这些页面将以多个Tab标签的方式显示在页面编辑区的顶部,即将要生成HTML的区域,被拖曳到这个区域的各个元件将会生成HTML并出现在原型中。
在页面编辑区中可以打开以下4种页面。
 普通页面
:“页面”面板中的页面。
普通页面
:“页面”面板中的页面。
 母版页面
:“母版”面板中的母版页面。
母版页面
:“母版”面板中的母版页面。
 动态面板页面
:动态面板管理中的状态页面。
动态面板页面
:动态面板管理中的状态页面。
 中继器页面
:编辑中继器的页面。
中继器页面
:编辑中继器的页面。
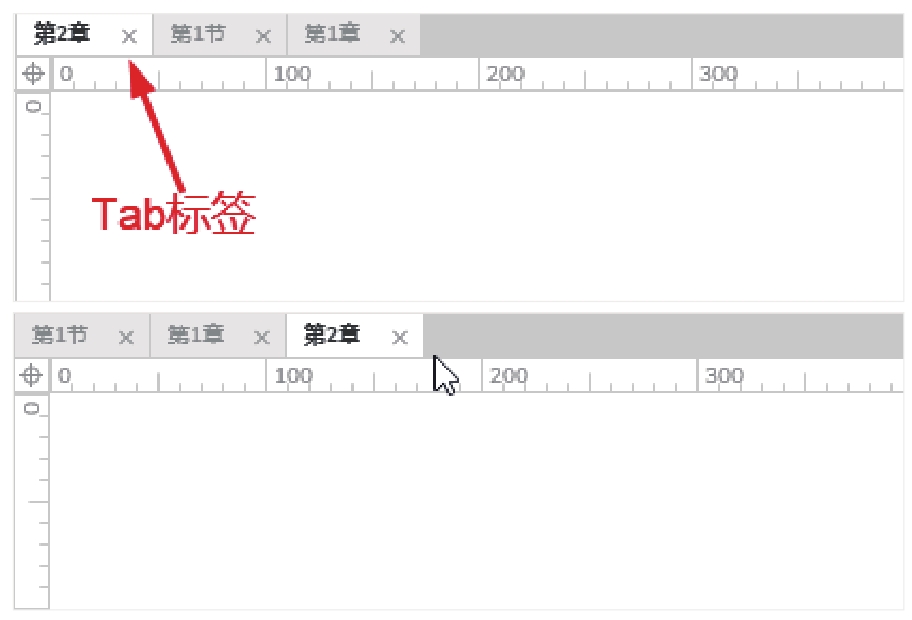
页面编辑区的Tab标签会显示各个页面的名称。拖动Tab标签可以调整左右顺序,如图3-30所示。单击Tab标签上的关闭图标,即可关闭当前页面。

图3-30 调整Tab标签的顺序
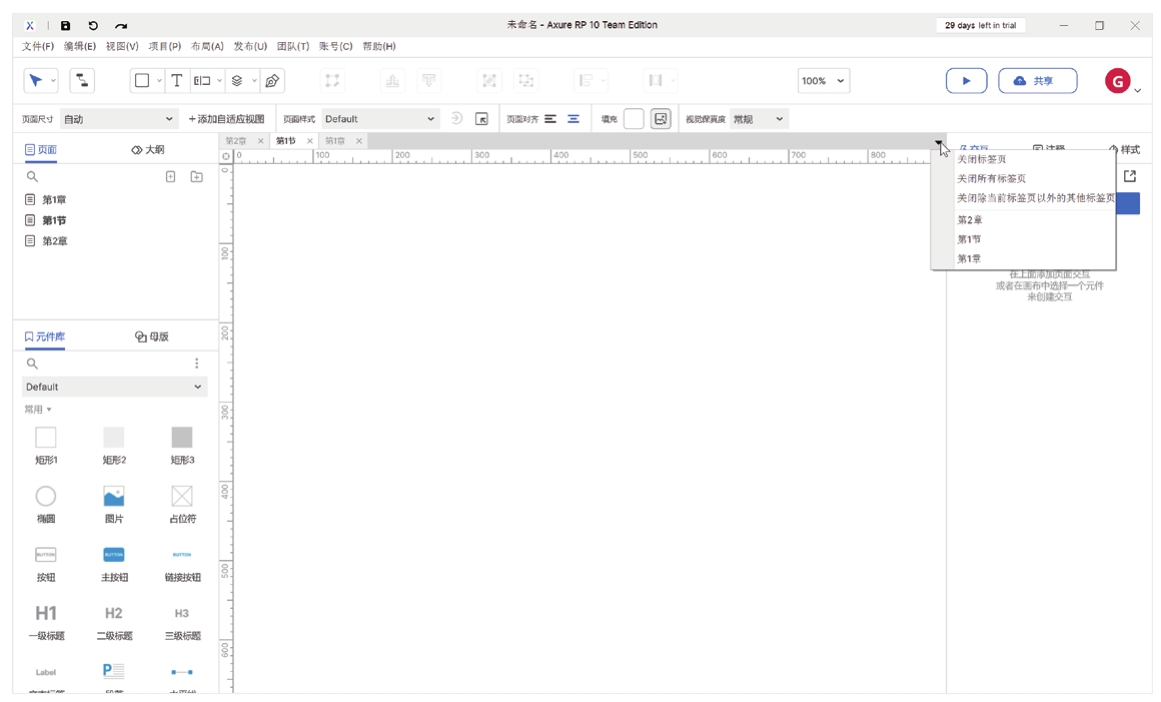
单击页面编辑区右侧的下拉按钮,在打开的下拉列表框中列出了当前打开的所有页面,用户可以选择页面名称,快速找到所需的页面,如图3-31所示。

图3-31 页面下拉列表框
Tips
在工作过程中,往往会打开多个页面进行编辑,这时可能需要查找很长时间才能找到想要编辑的页面。为了在众多页面中快速找到要编辑的页面,可以选择“关闭除当前标签页以外的其他标签页”选项,将除了当前页面之外的其他标签全部关闭。
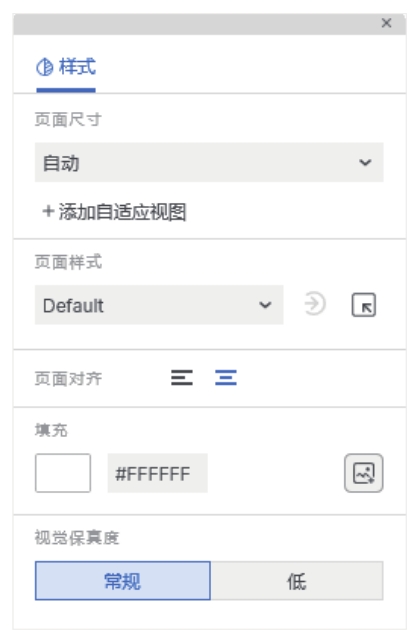
新建一个页面后,用户可以在“样式”面板中为其指定样式,控制页面的显示效果,如图3-32所示。

图3-32 “样式”面板
 页面尺寸
:可选择或设置页面尺寸。
页面尺寸
:可选择或设置页面尺寸。
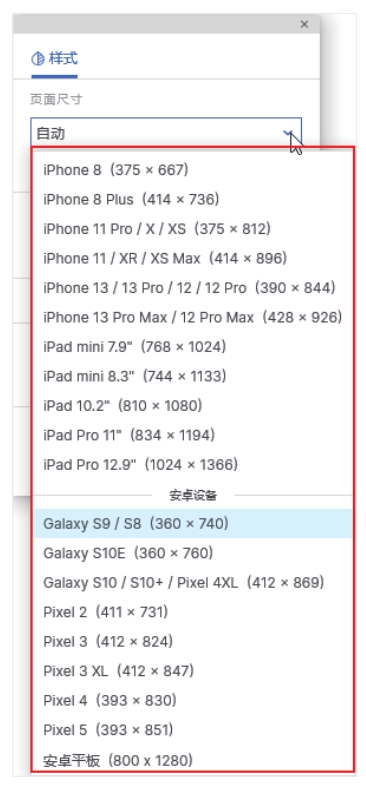
默认的“页面尺寸”为“自动”,单击右侧的
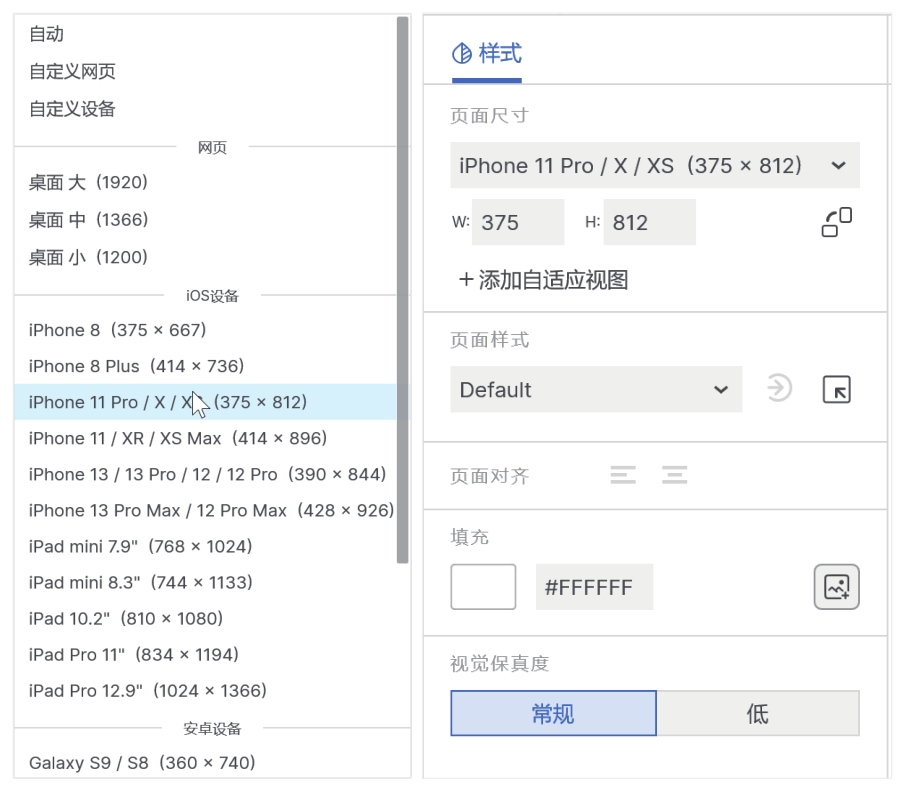
 图标,打开“页面尺寸”下拉列表框,如图3-33所示。用户可以在其中选择预设的移动设备页面尺寸,如图3-34所示。
图标,打开“页面尺寸”下拉列表框,如图3-33所示。用户可以在其中选择预设的移动设备页面尺寸,如图3-34所示。

图3-33 “页面尺寸”下拉列表框

图3-34 选择移动设备的页面尺寸
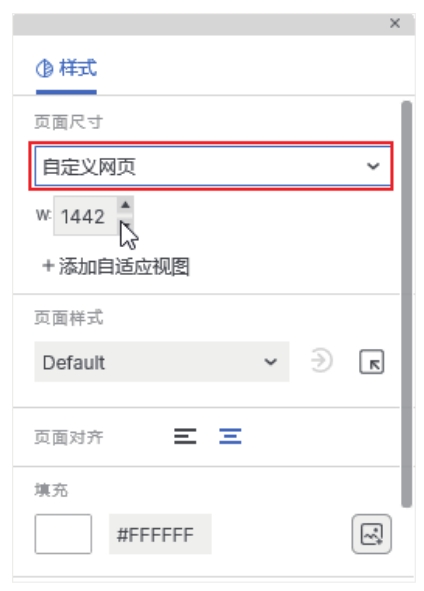
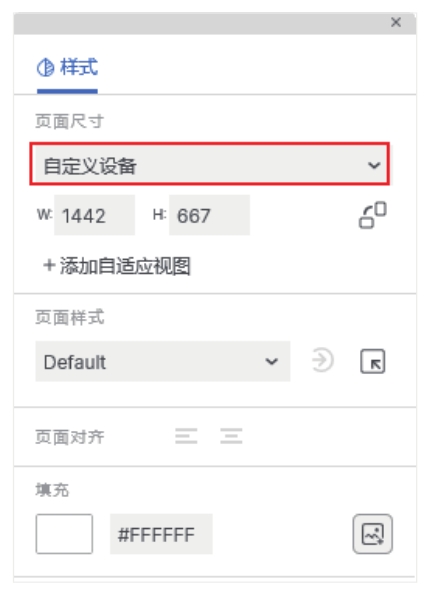
选择“自定义网页”选项,用户可以在文本框中手动设置页面的宽度,如图3-35所示。选择“自定义设备”选项,用户可以在文本框中手动设置页面的宽度和高度,如图3-36所示。

图3-35 自定义网页

图3-36 自定义设备
Tips
单击“自定义设备”选项下的W(宽度)和H(高度)文本框后面的
 图标,可以交换宽度和高度数值。
图标,可以交换宽度和高度数值。
 页面排列
:此处的选择将影响最后输出页面时的排列方式。
页面排列
:此处的选择将影响最后输出页面时的排列方式。
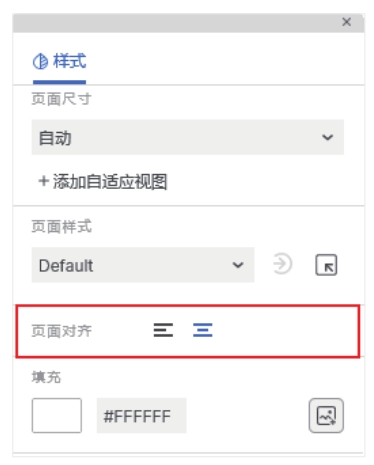
选择“自动”和“自定义网页”选项后,用户可以在“样式”面板中设置“页面对齐”方式,有左对齐和水平居中对齐两种方式,如图3-37所示。
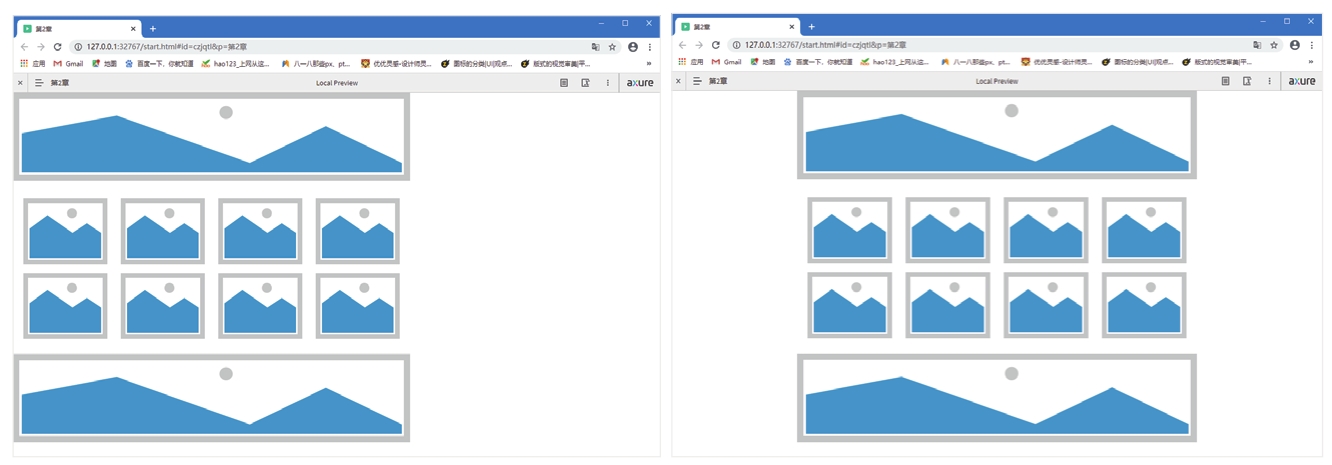
页面制作完成后,单击工作界面右上角的“预览”按钮,对比两种对齐方式的效果,如图3-38所示。

图3-37 设置页面排列

图3-38 页面排列的对齐方式对比
 页面填充
:可以为页面设置填充,填充方式有“颜色”和“图像”两种。
页面填充
:可以为页面设置填充,填充方式有“颜色”和“图像”两种。
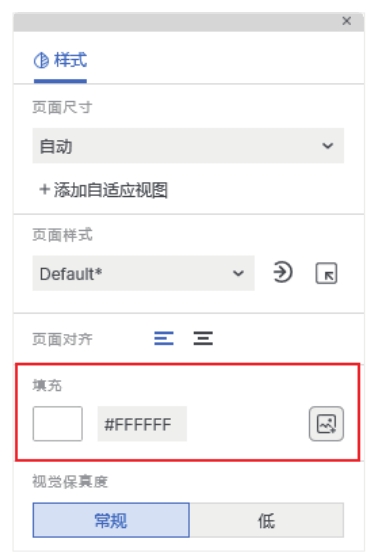
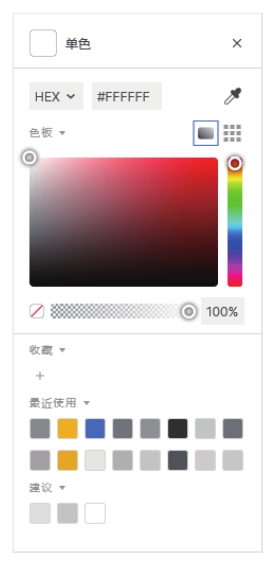
为了实现更丰富的页面效果,用户可以为页面设置“颜色”填充和“图像”填充,如图3-39所示。单击“设置颜色”图标,打开拾色器面板,如图3-40所示。用户可以选择任意一种颜色作为页面的背景颜色。

图3-39 设置填充

图3-40 拾色器面板
Tips
页面背景颜色目前只支持纯色填充,不支持线性渐变和径向渐变填充。
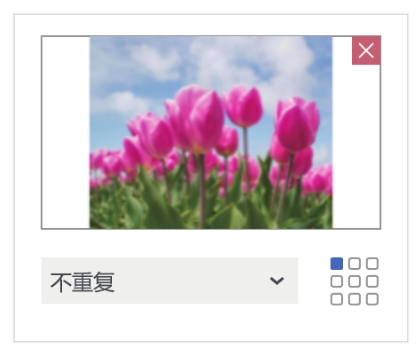
单击“设置图像”图标,打开如图3-41所示的面板。单击“选择图片”按钮,选择一张图片作为页面的背景,如图3-42所示。单击图片缩略图右上角的
 图标,即可清除已选中的图片背景,如图3-43所示。
图标,即可清除已选中的图片背景,如图3-43所示。

图3-41 设置图片填充

图3-42 图片填充效果

图3-43 清除图片背景
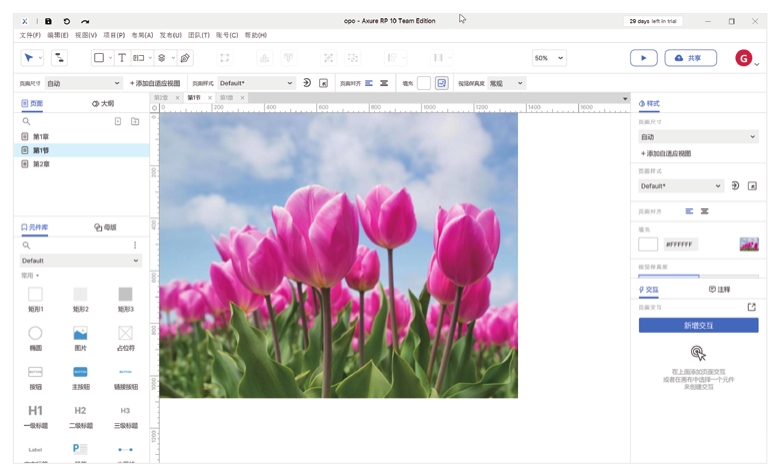
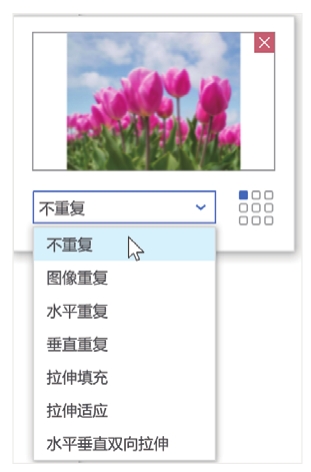
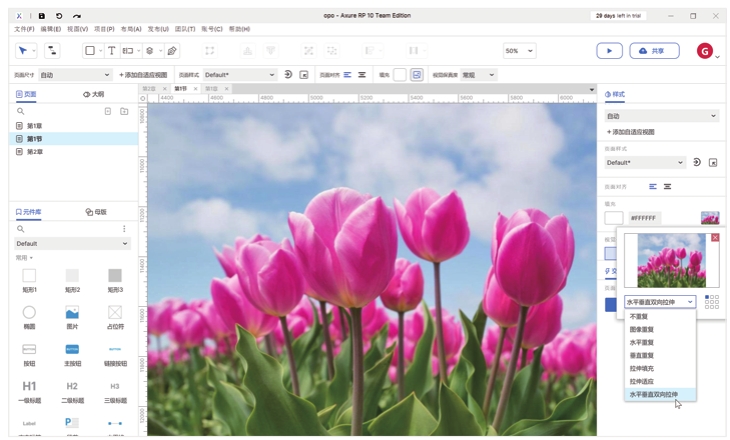
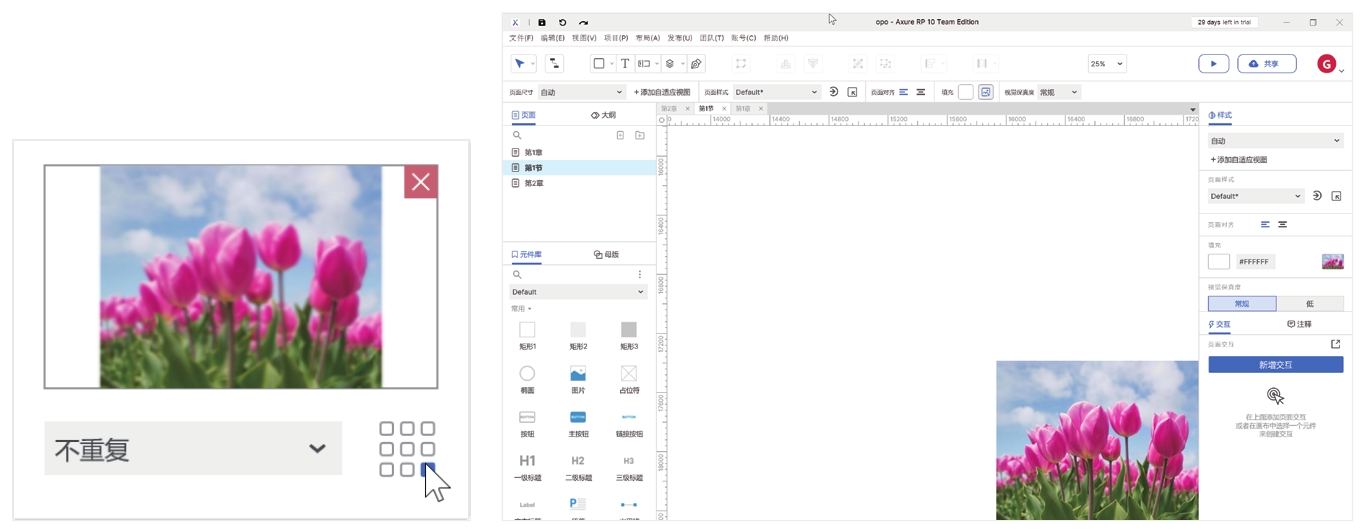
默认情况下,图片填充的范围为Axure RP 10的整个工作区,如图3-44所示,填充方式为“不重复”。单击右侧的重复背景图片图标,可以在打开的下拉列表框中选择其他填充方式,如图3-45所示。

图3-44 图片填充范围

图3-45 其他填充方式
 不重复:图片将作为背景显示在工作区内。
不重复:图片将作为背景显示在工作区内。
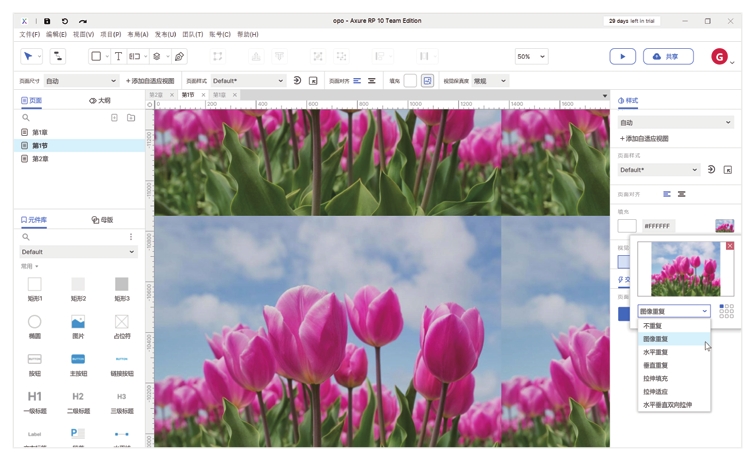
 图像重复:图片在水平和垂直两个方向上重复,覆盖整个工作区,如图3-46所示。
图像重复:图片在水平和垂直两个方向上重复,覆盖整个工作区,如图3-46所示。

图3-46 图像重复
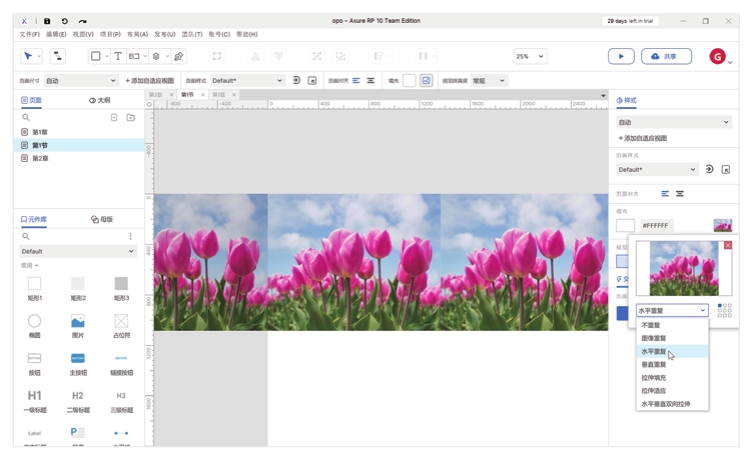
 水平重复:图片在水平方向上重复,如图3-47所示。
水平重复:图片在水平方向上重复,如图3-47所示。

图3-47 水平重复
 垂直重复:图片在垂直方向上重复,如图3-48所示。
垂直重复:图片在垂直方向上重复,如图3-48所示。

图3-48 垂直重复
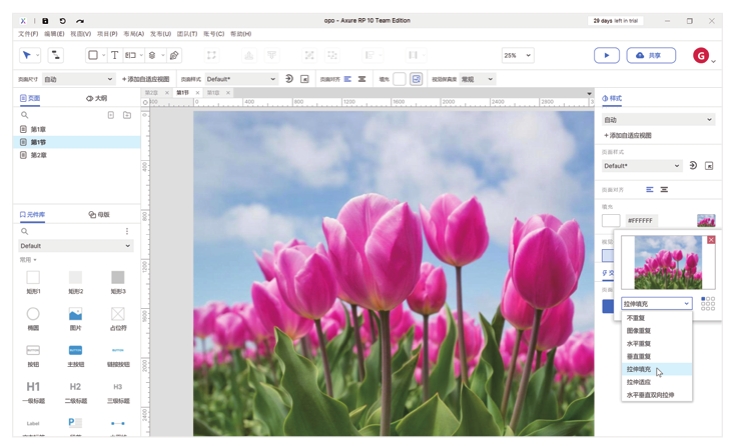
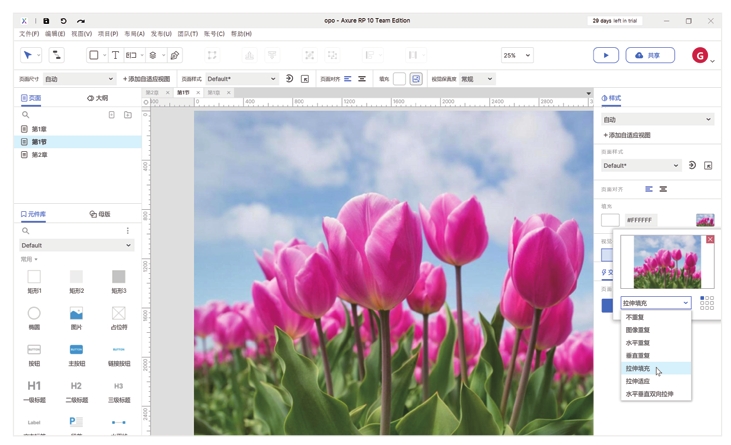
 拉伸填充:图片等比例缩放填充整个页面,如图3-49所示。
拉伸填充:图片等比例缩放填充整个页面,如图3-49所示。

图3-49 拉伸填充
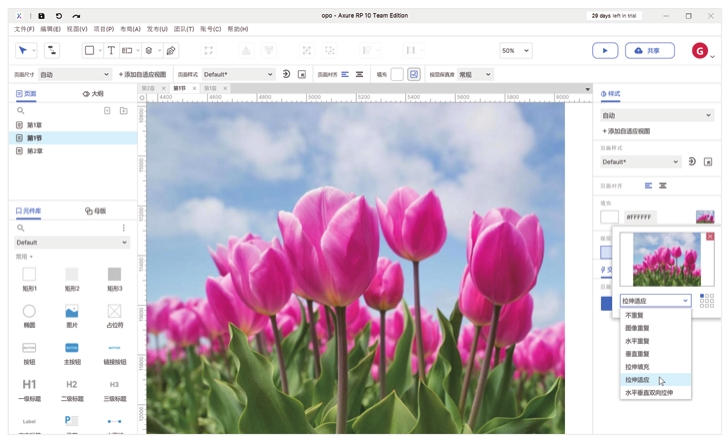
 拉伸适应:图片等比例缩放置于工作区,如图3-50所示。
拉伸适应:图片等比例缩放置于工作区,如图3-50所示。

图3-50 拉伸适应
 水平垂直双向拉伸:图片自动缩放填充整个工作区,如图3-51所示。
水平垂直双向拉伸:图片自动缩放填充整个工作区,如图3-51所示。

图3-51 水平垂直双向拉伸
用户通过单击“对齐”选项的9个方框,可以将背景图片显示在页面的左上、顶部、右上、左侧、居中、右侧、左下、底部和右下位置。图3-52所示为将背景图片放置在右下位置。

图3-52 将背景图片放置在右下位置
Tips
并不是所有的图片格式都能被应用为页面背景。目前,Axure RP 10中的背景图片只支持GIF、JPG、JPEG、PNG、BMP、SVG、XBM和ART等格式。
 低保真度
:单击即可将工作界面中的产品原型设置为低保真模式。
低保真度
:单击即可将工作界面中的产品原型设置为低保真模式。
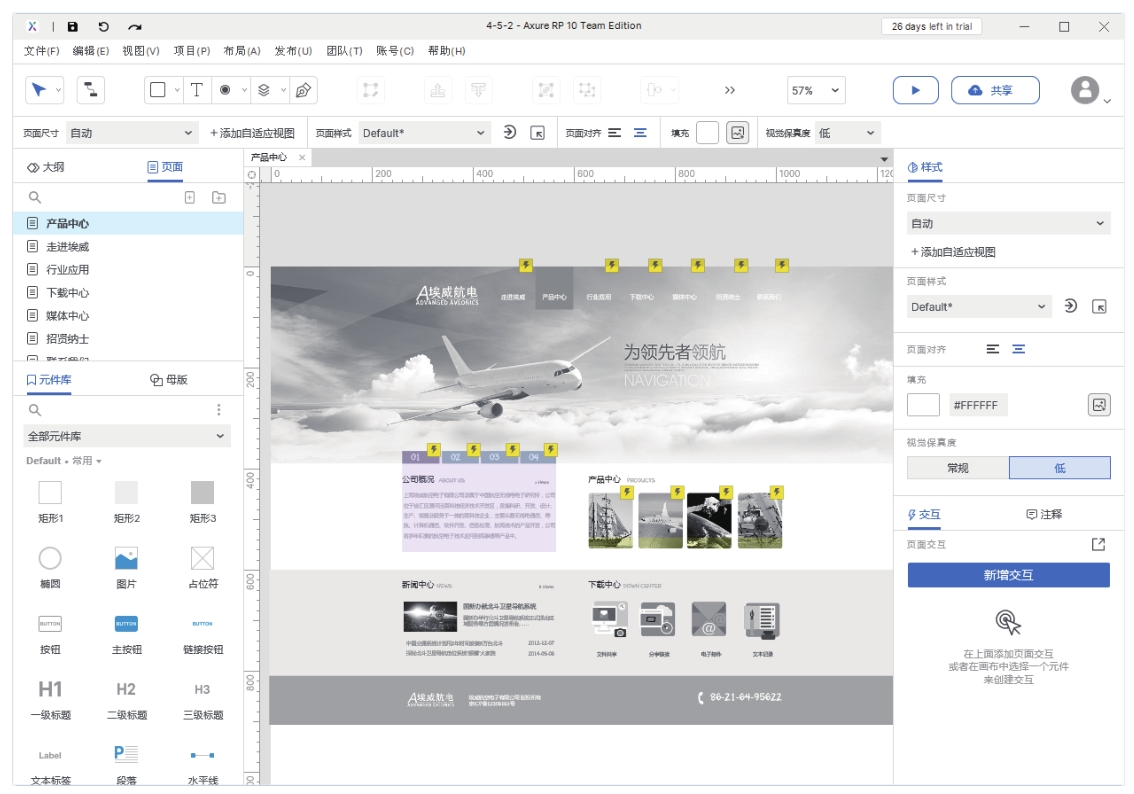
一个完整的项目原型,通常包含很多图片和文本素材。为了获得更好的预览效果,很多图片采用了分辨率较高的图片素材,而过多的素材会影响整个项目原型的制作流畅度。Axure RP 10为用户提供了低保真度模式,以解决由于制作内容过多而导致制作过程中出现卡顿问题。
单击“样式”面板底部“视觉保真度”选项下的
 图标,即可进入低保真度模式。页面中的图片素材将以灰度模式显示,英文文本将替换为手写字体形式,如图3-53所示。
图标,即可进入低保真度模式。页面中的图片素材将以灰度模式显示,英文文本将替换为手写字体形式,如图3-53所示。

图3-53 低保真度模式
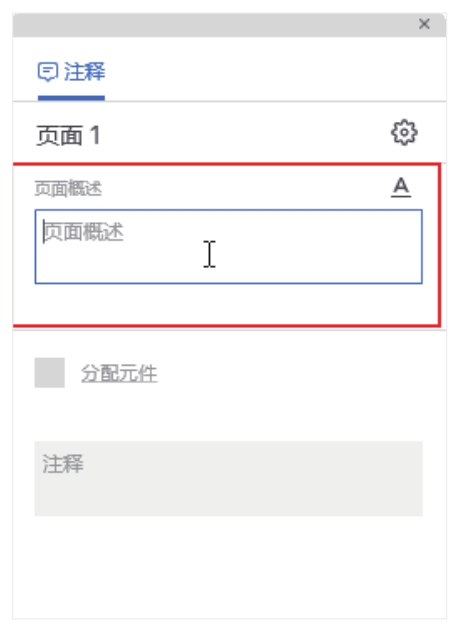
用户可以在“注释”面板中为页面或页面中的元件添加注释,方便其他用户理解和修改,如图3-54所示。
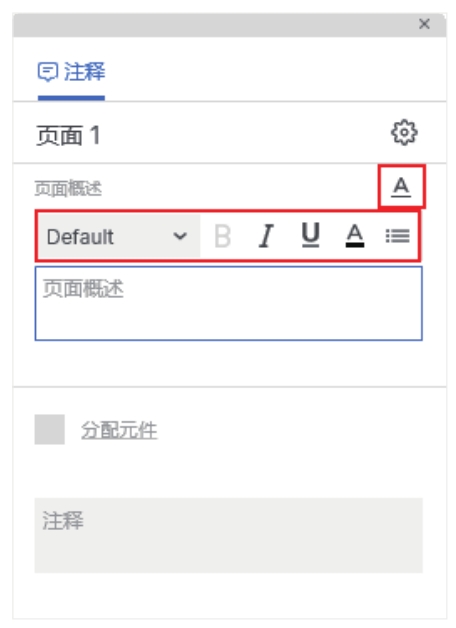
用户可以直接在“页面概述”文本框中输入注释内容,如图3-55所示。单击右侧的格式图标
 ,显示格式化文本参数,用户可以设置注释文字的字体、加粗、斜体、下画线、文本颜色和项目符号等参数,如图3-56所示。
,显示格式化文本参数,用户可以设置注释文字的字体、加粗、斜体、下画线、文本颜色和项目符号等参数,如图3-56所示。

图3-54 “注释”面板

图3-55 输入注释内容

图3-56 格式化文本参数
如果需要添加多个注释,可以单击页面名称右侧的
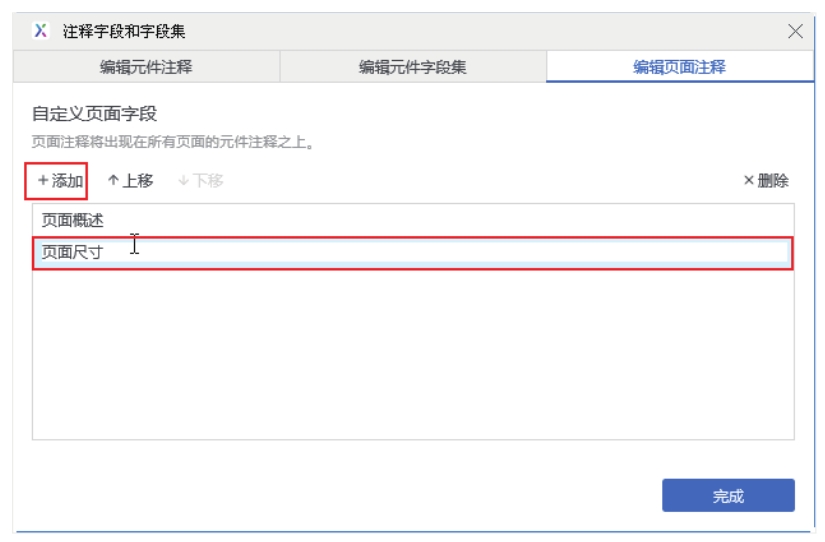
 图标,弹出“注释字段和字段集”对话框,如图3-57所示。可以在该对话框中分别添加编辑元件注释、编辑元件字段集和编辑页面注释,单击“添加”选项,即可添加一个对应的注释,如图3-58所示。
图标,弹出“注释字段和字段集”对话框,如图3-57所示。可以在该对话框中分别添加编辑元件注释、编辑元件字段集和编辑页面注释,单击“添加”选项,即可添加一个对应的注释,如图3-58所示。

图3-57 “注释字段和字段集”对话框

图3-58 添加页面注释
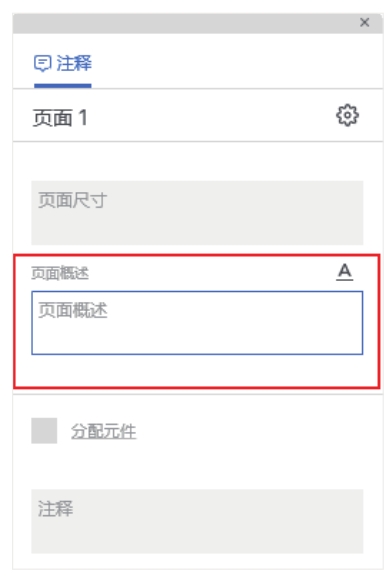
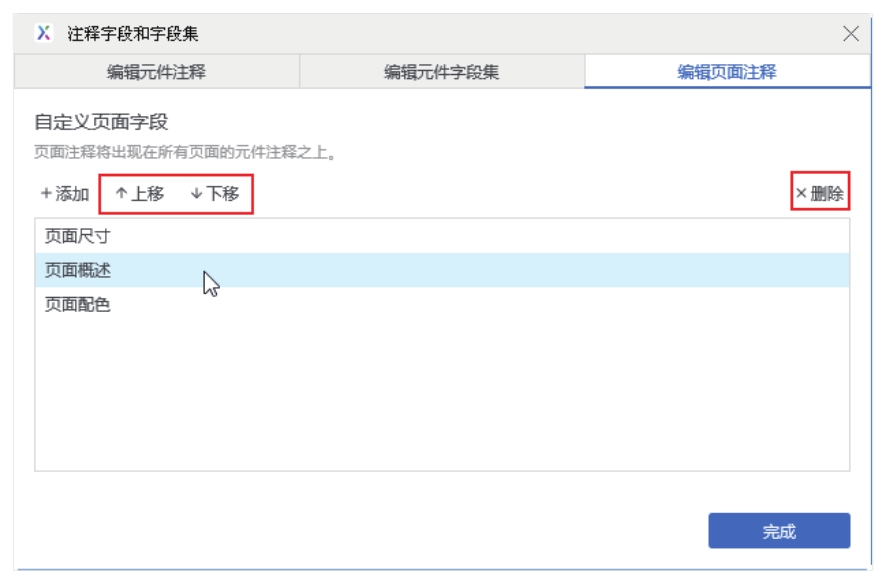
单击“完成”按钮,即可在“注释”面板中添加页面注释,如图3-59所示。当页面中同时有多个注释时,用户可以在“注释字段和字段集”对话框中完成注释的上移、下移和删除操作,如图3-60所示。

图3-59 新添加的页面注释

图3-60 上移、下移和删除注释
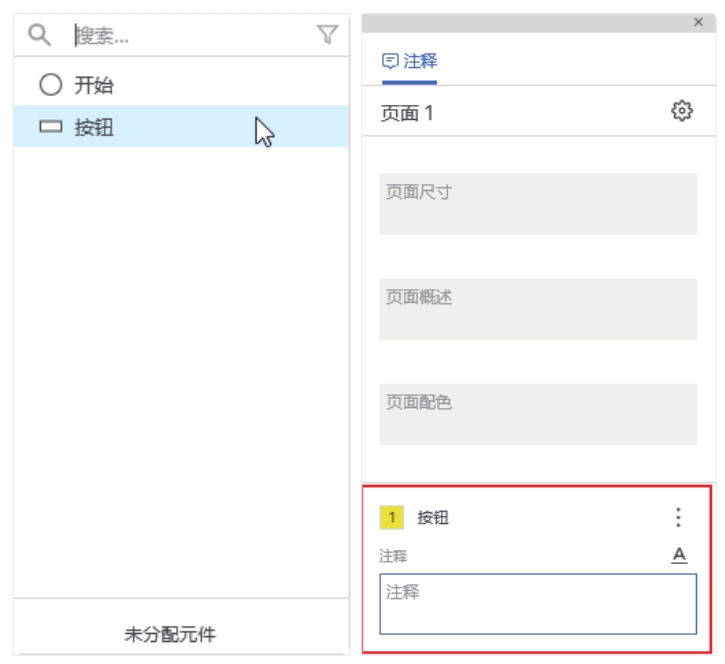
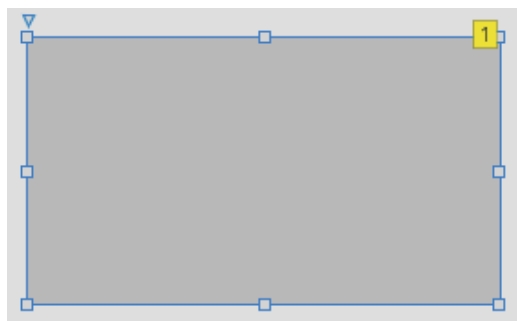
单击“注释”面板中的“分配元件”选项,在打开的下拉列表框中选择要添加注释的元件,即可在下面的文本框中为元件添加注释,如图3-61所示。添加注释后的元件的右上角将显示序列数字,该数字与“注释”面板中显示的数字一致,如图3-62所示。

图3-61 添加元件注释

图3-62 显示序列数字
单击“注释”面板底部的“包含文本和/或文本交互”图标
 ,打开如图3-63所示的下拉列表框。用户可以根据元件的使用情况,选择是否显示元件文本和交互内容,如图3-64所示。
,打开如图3-63所示的下拉列表框。用户可以根据元件的使用情况,选择是否显示元件文本和交互内容,如图3-64所示。
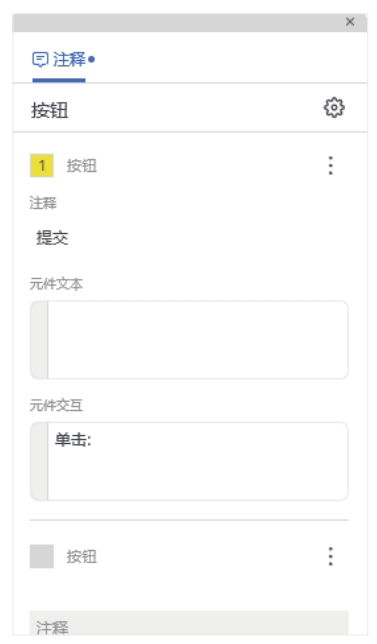
选择“包含元件文本和交互”选项,当为元件添加注释后,单击该元件,将自动在“注释”面板中显示注释内容,如图3-65所示。

图3-63 下拉列表框

图3-64 显示元件文本和交互内容

图3-65 显示注释内容