




► 概念设计首先要针对每个概念提出一个简单的问题:它是做什么用的?回答这个问题可能很难,但会带来好处。
► 用户了解一个概念的目的是使用它的先决条件。许多用户手册和帮助指南解释了操作的细节,但没有解释目的,这对于用户特别是新手来说很不友好。
► 一个概念的目的应该是有说服力、以需求为中心、具体和可评估的。概念的目的很少能够用比喻解释清楚。
► 没有目的的概念是可疑的。出现这种情况通常是因为这个概念根本不是一个真正的概念,而是一种不想暴露给用户的内部机制留下的痕迹。
► 对概念目的的混淆会导致误用,并可能导致用户做出令他们后悔的行为。
► 设计缺陷会导致概念无法实现其目的,但这是难以预料的,因为使用场景会随着时间而变化。可以通过记录以往的经验结构提供帮助。
目的对于生活的各个方面都很重要,因为目的可以帮助我们设定方向,向他人解释自己,并在合作中达成共识。在目的这件事上,设计与其他活动没有什么不同,你不可能在自己都不知道想要什么的情况下就设计好一件东西。
概念的目的也是必不可少的。对于软件设计师来说,目的可以表明他们对概念的设计和实现方式是合理的。对于用户,目的会告诉他们软件的用途——如果都不知道一个东西的用途,无法想象能用好它。
或许你认为目的显而易见,无须赘言,但软件设计师很少能在整个软件问世之前说清软件的目的。我在这里提出一个更激进的想法: 仅仅知道为什么要设计软件也是不够的,你还需要为设计中的每个概念找到目的。
为概念确定目的其实是一项困难的工作,但它会带来解决问题的洞察力,并迫使我们专注于重要的事情。在本章中,我们将看到要想弄清一个概念的目的需要多强的洞察力,以及未能确定目的或者未能将目的传达给其他人会产生多么糟糕的后果。尤其是在软件设计方面,由于它有无限的复杂性,人们很容易陷入细节并失去对大局的把控。这时候要想想最初的目的,后退一步并重新定位问题。
一旦明确了概念的目的,要问问自己:概念是否实现了这一目的。正如我们将要看到的,这并不总是很清晰,因为目的不是对预期行为的简单描述,而是对需求的表达,而这种需求可能会因用户和使用场景而异。设计缺陷通常是不可预测的,这种缺陷既可能是形式与使用场景不符,也可能是概念无法实现它们的目的(在我们的一些例子中会出现)。因为软件设计师在设计时常常无法完全预测概念使用的需求和场景,更不要说将它们简化为精确的逻辑陈述了。
概念并不能完全消除设计缺陷,但它的价值在于提供一个框架来减少设计缺陷,框架增强了概念目的的作用,并给出了一种把概念设计和使用中积累的经验和知识组织起来的结构。在本章中,我将展示从目的的角度思考概念的一些好处。在第8章中,我将重新审视目的和概念之间的关系并完善其中的一些想法。
一个概念必须有明确的目的才会易于使用。而且,软件设计师不能将概念视为自己的秘密,必须与用户共享目的。
当我升级到最新版的苹果邮件时,我注意到一个新的VIP按键。我查了一下苹果邮件的帮助指南,它是这样描述的:
把对你重要的人设为VIP,你可以轻松追踪到来自他们的重要邮件。来自VIP的邮件和对话内容都将显示在VIP邮箱中……
这个描述只用了两句话就说清了VIP概念的目的,即用于追踪对用户来说很重要的电子邮件。而且这个描述也把VIP概念的主要操作原则说清楚了,大概就是用户可以将某人设置为VIP,然后来自VIP的邮件就会出现在一个特殊的收件箱中。
与VIP概念形成对比的是节概念。有一次我想了解Google Docs中的节概念,于是我在谷歌的在线帮助网页中查找了“节”一词。让人不舒服的是没有出现任何关于节概念的搜索结果。最接近的一项搜索结果,其标题是“使用链接、书签、分节符或分页符工作”。我阅读了那篇文章,看到了这样的描述:
如果你想分解思路或将文档中的图片与文本区分开,你可以在Google Docs中添加分节符或分页符。
对于节概念的目的解释就是这些了。我大概可以猜到,“节”可以用来分解思路,但是这对我没有帮助。但是解释中还提到了图片,这让我有点紧张,因为它似乎在说不用“节”的话,我就不能让图片和文本区分开。总之,读了这篇文章,我还是不知道“节”的作用。
事实上,“节”的作用是让文档的不同部分具有不同的页边距、页眉和页脚,并让子页面可以有自己独立的页码。其实用户可以在不使用任何“节”的情况下将图片与文本区分开。“节”允许在不更改图片周围文本边距的情况下更改图片边距。
为概念定义令人信服的目的不容易。因为目的总是与一定场景中人的需求相关,因此难以用逻辑或数学的方式评估,而只能以非正式或粗线条的方式评估。不过,这里有一些目的的标准可以提供帮助。
· 有说服力。 目的应该是对一个明确的需求有说服力的表达,而不是对用户的某些愿望或可能要执行的操作的一些模糊表示。在Google Docs解释节概念的目的时所使用的语句如“分解思路”以及“将文档中的图片与文本区分开”只是让我们对用户试图做的事情有一个模糊的概念。相比之下,“允许不同页面有不同的页边距”就非常清楚。
· 以需求为中心。 目的必须表达用户的某个需求,而不是仅仅重复描述意义不明的行为。以浏览器的书签概念为例。用“标记一个页面”或“保存一个最喜欢的页面”来解释书签概念的目的没有帮助,只会引出“为什么你想要做这样的事情”这类问题。相反,书签概念的目的可能是“便于稍后重新访问页面”,或者“与其他用户共享页面”。如果最初对目的的表述不够准确,不用担心。如果你的表述立即引起了疑问,比如是否可以在不同的设备上实现“稍后重新访问”,这说明你的表述有了进步的方向!
· 具体。 目的必须足够具体,以便于概念设计。你可以说任何概念的目的都是“让用户满意”或“让用户更有效地工作”,这样的表达确实有说服力,因为我们明确地知道这句话的意思,而且的确以需求为中心。但很明显,这样的目的对概念设计来说不会有用,因为它不够具体,无法将一个概念与另一个概念区分开。
· 可评估。 目的应该能提供衡量概念的尺度。你可以通过它掌握操作原则并轻松评估它是否达到了目的。对于废纸篓概念,“允许撤销删除”的目的显然得到了满足,我们可以删除文件然后从废纸篓中恢复文件。相比之下,“防止意外删除文件”这样的目的描述就不会很有帮助,因为我们需要更多关于用户行为的信息,比如用户是否不仅会意外删除文件,还会不小心清空废纸篓。
有时,你正在做的设计可能会提供多个看似合理的选项,而且似乎没有适当的标准供你在这些选项之间进行选择。在很多情况下,这种困境是因为没有深入理解目的。一旦理解了目的,就会很清楚哪个选项是正确的。
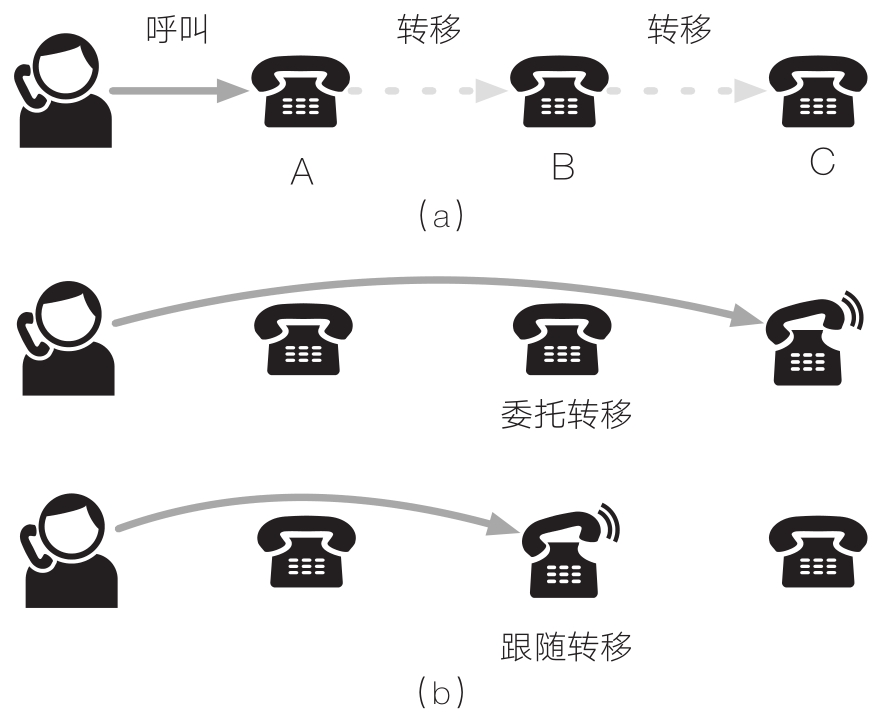
以呼叫转移概念为例,这是一种电话的概念,允许将呼叫自动转移到另一条线路。假设有三条电话线A、B和C,分别对应三个用户(见图4-1)。现在假设第一个用户将呼叫转移到B,因此现在对A的呼叫被重新定向到B。假设第二个用户B又将呼叫转移到C。如果有人呼叫了A,应该根据用户A的请求转移到B,还是应该根据A与B的请求转移到C?

图4-1 呼叫转移概念
解决这一困境的方法是了解呼叫转移概念的两个不同目的。一种目的是委托转移,允许一个人将对自己的呼叫委托给其他人。在这种情况下,如果对A的呼叫已委托给B,B又委托给C,那么显然应该将对A的呼叫转移两步给C。另一种目的是跟随转移,当一个人在不同的地方工作时,允许将对他的呼叫转移到不同的位置。在这种情况下,如果A移动到了B的位置,而B移动到了C的位置,则对A的呼叫显然应该只转移到B。
这两个不同的目的说明有两个不同的概念,委托转移概念和跟随转移概念都服务于自己的目的。它们允许的行为也可能在一些方面有所不同。例如,委托转移概念可能允许来电先在A振铃,仅在无人应答时才转移到B。
一个概念可能根本没有令人信服的目的,这会让人们对它的用处产生一些怀疑,但人们也许可以在疑惑中找出概念的价值。比如,戳一戳(poke)概念是Facebook最早的概念之一,却没有人真正知道它的用途。
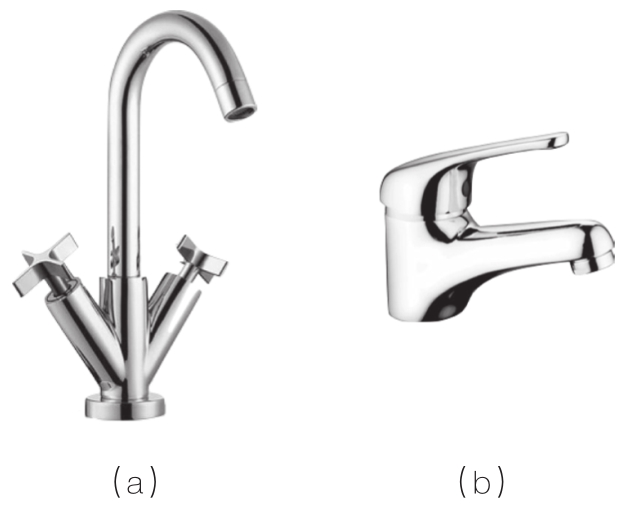
概念缺乏目的通常是因为没有针对用户真正的需求进行设计,而只是以一种更容易的方式设计。用两种常见的混水龙头来类比能更清楚地说明这一点(见图4-2)。在这两种水龙头中,都有一个混合冷热水的出水管。

图4-2 两种混水龙头
老式的混水龙头(图4-2a)由两个独立的水龙头供水,标有“热”和“冷”。从概念上看,这两个水龙头没有明确的目的。它们的作用很清楚,打开热水水龙头会增加混入的热水量;打开冷水水龙头会增加混入的冷水量。但用户想要的是设置水流的温度和流量,而这些需求与控制之间不是简单的关系。如果你想提高温度,你可以开大热水水龙头,关小冷水水龙头,但是流量也会相应发生变化。同样,如果你只想增加流量,则需要打开两个水龙头,仔细调整它们以重新达到所需的温度。在这两种情况下,用户一般都需要进行多次调整。
在新式的混水龙头设计中(图4-2b),水龙头具有两个独立的控件,旋转把手可以调节温度,上下移动把手可以调节流量。因此,这样的设计明确符合用户的需求。
让我们再来看一个软件的示例,编辑器缓冲区(editor buffer)曾经是一个常见的概念,满足了一些用户需求,但现在它不再引人注意。因为以前磁盘速度很慢,加快文本编辑器的唯一方法是让用户编辑内存缓冲区中的文本,再定期将缓冲区中的文本保存到文件中。但是这种缓冲区对用户来说没有明显的用途,而且会让非技术用户感到困惑,因为如果软件崩溃,或者在保存文件之前缓冲区被关闭,缓冲区中的文本就很容易丢失。
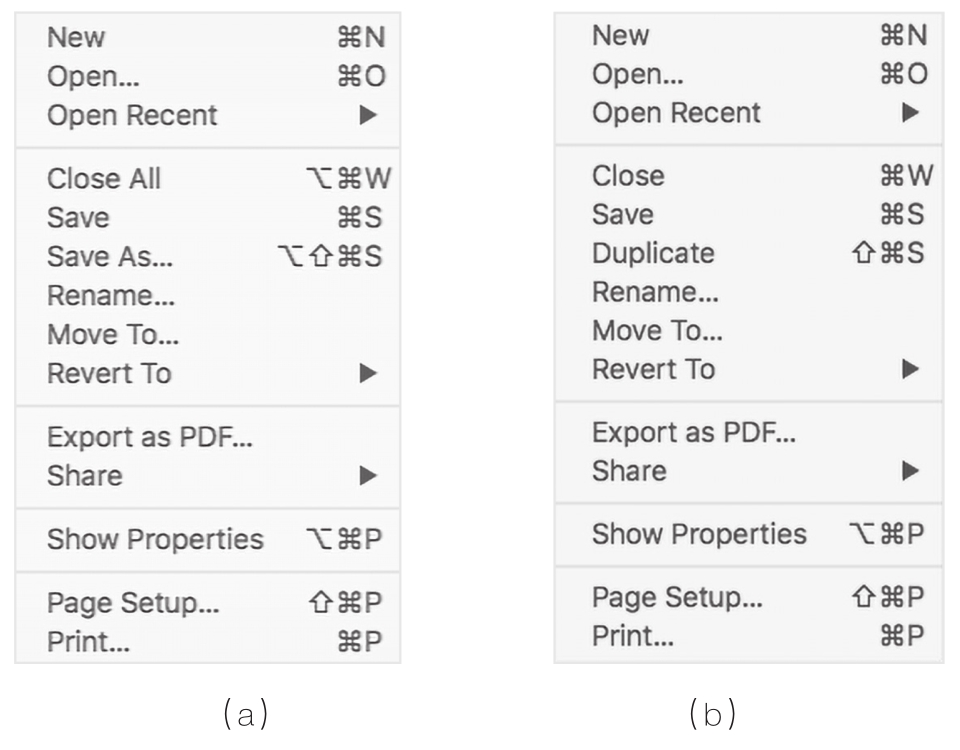
这大概就是苹果公司在2011年的OS X Lion系统中改变了所有软件行为的原因,用户对文本的改动从一开始就写入磁盘,并且要想保存为某个类型的文件只需要命名文件。换句话说,无目的的编辑器缓冲区概念被淘汰了。随着缓冲区的消失,另存为操作(即将缓冲区的内容保存到给定名称的新文件中)不再有意义。用户现在只需要复制文件并重命名(Rename)就可以了(见图4-3)。

图4-3 苹果系统的文件菜单
注:旧菜单(图a)的“另存为”(Save as)选项反映了缓冲区概念,新菜单(图b)不再有另存为选项。
在所有这些例子中,无目的的概念是将底层机制暴露给用户的结果。利用缓冲区的文本编辑器没有任何问题。相反,通过首先编辑缓冲区的文件,然后再在后台将它们写到磁盘中,文本编辑器可以提供更好的性能。问题是这些复杂性给用户带来了负担。
简而言之,与内部机制不同,概念需要始终面向用户,并且它的目的不仅需要对程序员有意义,而且需要对用户有意义。
如果用户不清楚一个概念的目的,就很可能不按软件设计师设计的方式使用。Twitter的收藏(favorite)概念就是其中一个典型的目的不明的概念。
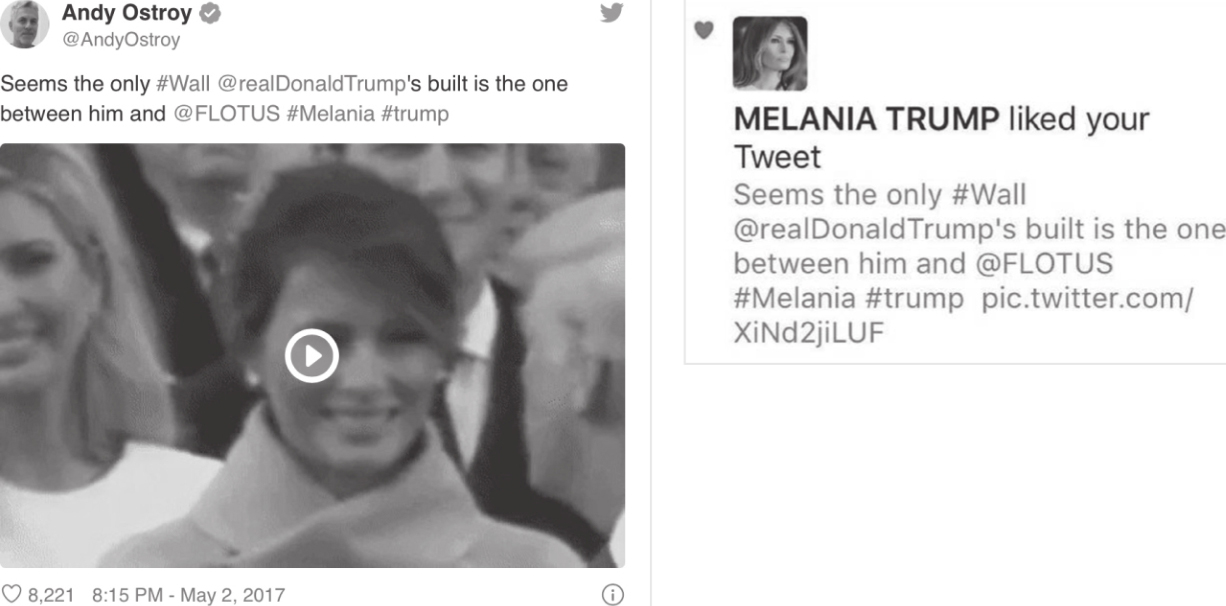
2017年5月,《赫芬顿邮报》的撰稿人、政治学家安迪·奥斯特罗伊(Andy Ostroy)在推文中拿当时的总统和总统夫人的关系开玩笑。总统夫人点击了推文的心形图标(见图4-4),她大概是无意的,但看上去是向Twitter用户表明她喜欢这条推文。不用说,当她意识到发生了什么后,她撤销了这一操作。

图4-4 梅拉尼娅·特朗普(Melania Trump)给推文点赞
这里的问题出自Twitter的收藏概念。事实上,Twitter在2015年改变了这个概念的视觉设计,用心形图标替代了星形图标。他们认为这可以消除用户对这个概念的困惑,但显然这没能对总统夫人起到帮助。用户真正的问题是对收藏目的的困惑。
许多用户似乎认为,收藏概念的目的是保存推文以供后续浏览。这是一个合理的假设,因为“收藏”一词通常适用于此目的。然而事实证明,收藏概念的实际目的是记录用户对推文的认可,以供其他人查看,也就是通常所说的“喜欢”或“点赞”概念。
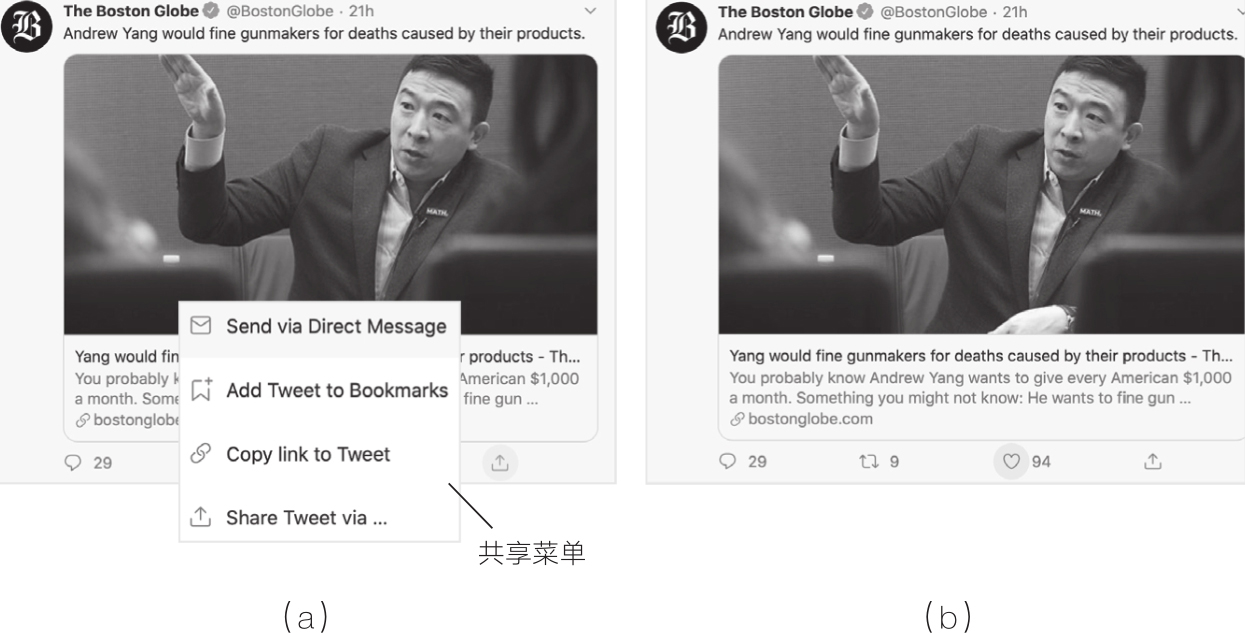
Twitter在2018年通过重命名收藏概念解决了这个问题,将其更名为点赞(like),来保持与其目的的一致性(见图4-5)。为了满足用户保存推文以供自己将来浏览的另一个目的,他们引入了一个被称为书签(bookmark)的新概念,该概念可以通过推文的“共享”菜单访问,这也是一个令人困惑的操作,大概是因为给推文添加书签就是与自己共享。

图4-5 Twitter对收藏概念问题的回应
注:Twitter提出了一个新的书签概念,用户可以通过“共享”菜单访问(图a)。原始的收藏概念被重命名为点赞,仍然用心形图标表示(图b)。
误解概念的目的很可能会导致滥用概念。可用资金概念本来是善意的,但现在已成为诈骗者的目标。当存款人在银行存入一张支票后,支票的一部分资产会出现在存款人的账户中,而且存款人可立即提取这部分资产。在美国这是由1987年通过的《国会法案》强制执行的,旨在防止银行延迟处理存款。
但是,许多人将此概念与清算支票概念相混淆,只要看到余额增加,就相信支票已被验证,并认为这是不可撤销的。犯罪分子无情地利用了这种概念混淆。在一个被称为“保姆骗局”的事件中,一位新雇用的家庭保姆希望支付一笔搬家费用(假设1000美元)的首付款,但他收到了一张数额大得多的支票(假设5000美元)并将其存入了银行。然后,雇主发来一条消息,要求他将多余的钱电汇回来。当保姆退回多余的钱后,银行会撤回支票,也就是从保姆的账户中扣除5000美元,可怜的保姆徒增了4000美元的赤字。
有时,一个目的不明的概念会产生混乱。这里以图像大小概念和分辨率概念为例。即使是摄影比赛的组织者有时也会搞错,他们常常规定图像必须满足某个最小分辨率,尽管我们认为他们应该很清楚这些事情。
问题是图像的分辨率并不代表图像的质量,除非你知道图像的大小。360像素/英寸的分辨率似乎很清晰,但如果图像只有邮票的大小,你并不能打印出明信片大小的清晰图像。
要理解这一点,你需要了解两个概念。第一个概念是像素阵列。将图像表示为彩色像素的二维阵列,这是一个现在普遍接受但曾经激进的想法。这样可以进行图像编辑,包括调整图像,比如调整对比度或亮度,当然这种调整会改变像素的值。重新采样是一种更复杂的操作,会改变像素的数量,比如用一个像素替换多个像素来降低图像质量,或通过增加额外像素来提高图像质量,使图像在较大尺寸下打印效果更好。
第二个概念是图像大小。它的目的是以物理尺寸描述图像,这很简单但也很奇怪,因为我们通常不认为数字图像具有物理尺寸。图像大小决定了打印图像时的默认大小,以及将图片导入桌面出版软件(如Adobe InDesign)时在页面上显示的图像大小。然而,在所有这些软件中,图像通常可以手动缩放,因此这使图像大小概念的目的变得不那么重要。
最后,图像分辨率本身并不是一个概念,而是假设图像以给定的尺寸打印时的打印质量。因此,如果像素阵列为1000像素方阵,图像大小为10英寸正方形,则分辨率为100像素/英寸。
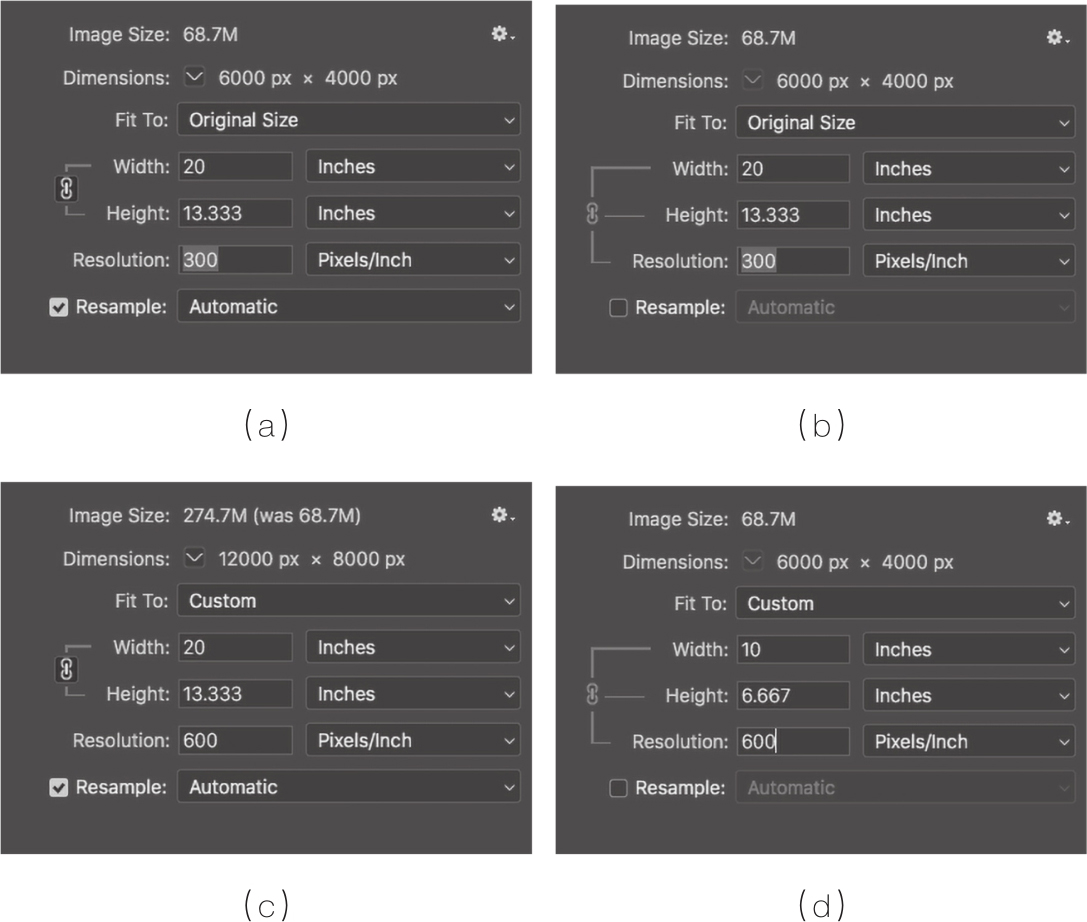
如果你还没有糊涂,请看下Photoshop中用于修改图像大小、尺寸和分辨率的菜单(见图4-6)。在图4-6a中,你可以看到各种参数以及它们之间的关系:宽度(Width)为20英寸和6000像素时,分辨率为300像素/英寸。锁定符号和垂直连线表示哪些参数是相互约束的。选中“重新采样”(Resample),当分辨率加倍(600像素/英寸)时,像素尺寸也随之加倍(见图4-6a、c);未选中“重新采样”,当分辨率加倍时,图像的宽度和高度随之减半(见图4-6b、d)。

图4-6 Photoshop菜单
即使对于专家来说,这些操作也很复杂且容易出错。图像大小的概念以及不清晰的目的似乎是所有这些复杂性的根源。
如果你试图理解一个概念的目的,一个很好的问题是: 这个目的将要服务于谁?
在社交媒体软件中,许多概念声称是为了用户的利益,但实际目的是通过扩大社交范围、增加流量或做更多广告来提高公司的利润。
例如,通知概念声称是为用户提供实时的更新,让用户随时了解情况。但它的真实目的是提高“用户参与度”。Facebook在这点上表现得很明显,虽然有一系列设置选项可以允许用户控制哪些事件可以产生通知,但还没有选项可以完全关闭通知。
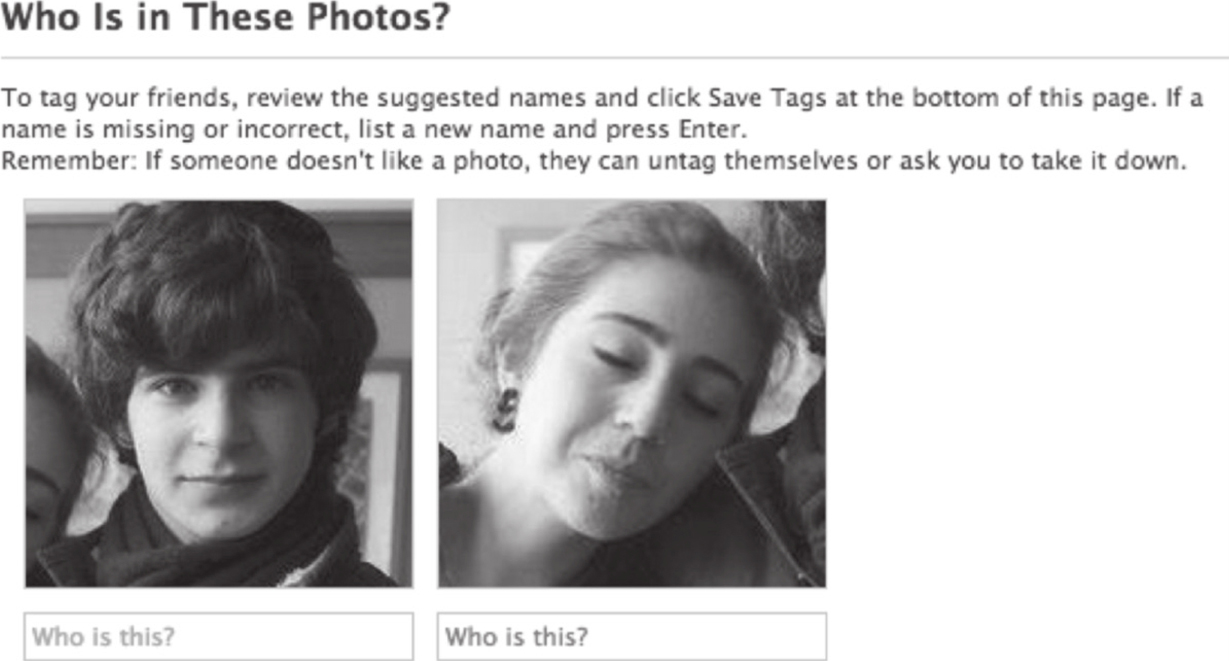
标签概念的目的似乎很简单,就是帮助人们更容易地找到特定人的帖子。但我们注意到,当Facebook提示你在照片中标记某人时,并没有解释标记的目的和产生的影响(见图4-7)。

图4-7 Facebook中的标签(tag)概念
但你只要细心就会注意到标签概念真正的目的。在默认情况下,为帖子添加标签后,不仅标记者的朋友可以看到(当然,这符合你的预期),而且被标记者的所有朋友都可以看到。
标签概念巧妙地增加了两组朋友间的社交关系。
信用卡的“芯片和密码”安全机制涉及两个有明显不同目的的概念。芯片概念似乎是为了减少假卡带来的欺诈,因为制作带有芯片的卡片比制作带有磁条的卡片更难;而密码概念是为了减少信用卡被盗带来的欺诈,因为小偷不知道密码。
然而事实证明,底层协议很容易被破坏,并且容易受到中间人攻击。
但银行并不愿解决问题,甚至不愿承认存在此类问题。这说明芯片概念的目的并不是消除欺诈,而是通过给人营造一种系统安全的假象,将欺诈的责任转移给消费者和零售商,从而降低银行自身的成本。
有时设计师会主动歪曲概念的目的,以隐藏一些阴暗的目的。下面是一些带有欺骗性的目的案例。
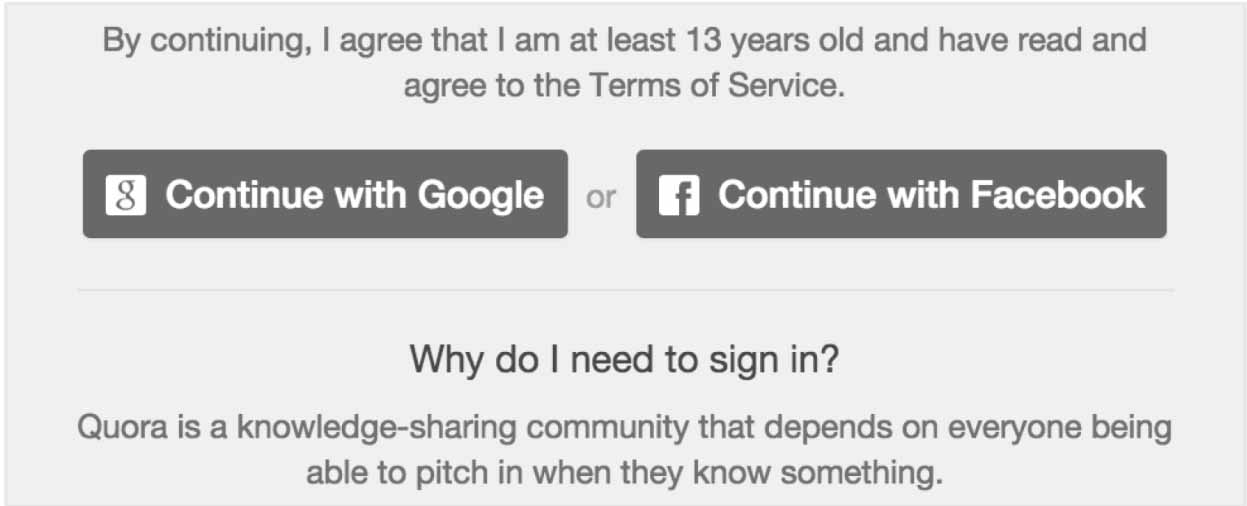
· 所有问答网站都有用户概念,大概是为了阻止垃圾信息和低质量答案。但是网站会以此来限制访问,以至于用户在没有登录的情况下无法查看问题和答案,更不用说发布新问题了。Quora(见图4-8)解释道:“为什么您需要登录才能访问?因为Quora是一个知识共享社区,依赖每个人分享自己知道的内容。”这种虚假解释隐藏了可能使用户反感的真正目的,例如收集用户信息,创造更具黏性的体验或投放更有针对性的广告。

图4-8 Quora对于为什么需要登录的虚假解释
· 推手民调
 似乎是一个标准的民间调查,其目的是通过汇总民间的反应来获得一些有用的信息。但它的真正目的是赢得你的支持。推手民调通常是为了利益,通过问你一些暗示性的问题来改变你的观点。
似乎是一个标准的民间调查,其目的是通过汇总民间的反应来获得一些有用的信息。但它的真正目的是赢得你的支持。推手民调通常是为了利益,通过问你一些暗示性的问题来改变你的观点。
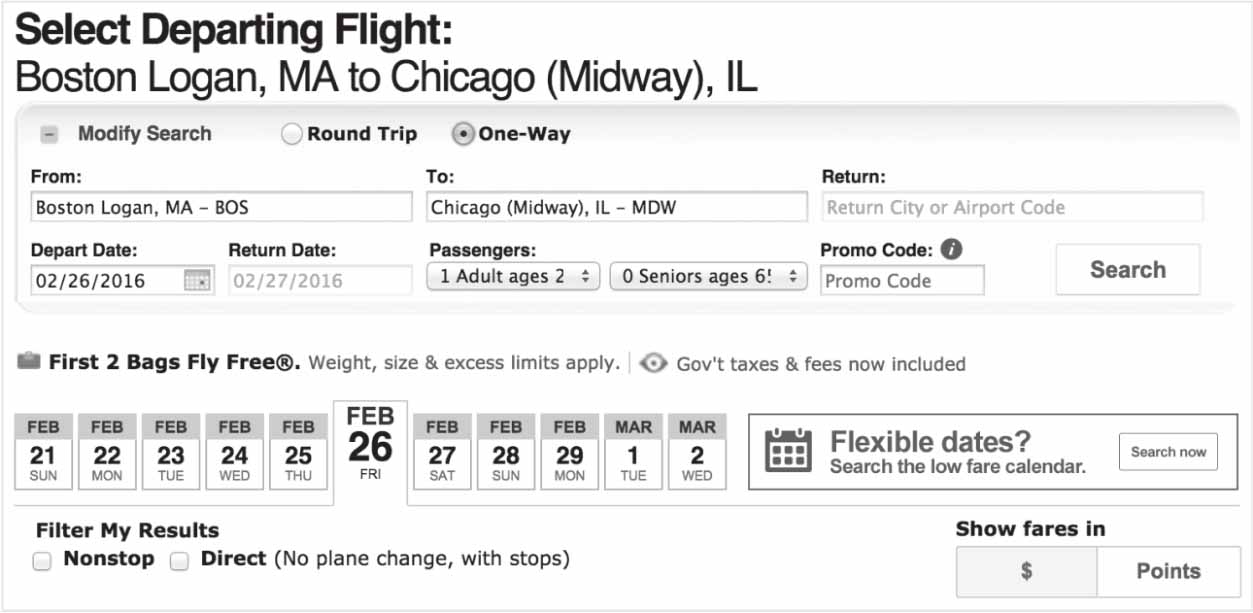
· 直达航班概念是由航空公司发明的,以响应早期的订票系统,这种系统更偏爱只有一个航班号的航线。通过让不同航段保持相同的航班号,直达航班概念可以使航空公司的这些航线更加突出,从而使消费者更有可能购票。但是消费者不了解这个目的,没有意识到直达不一定是直飞。现在,大多数航班预订网站已经放弃了这个令人困惑的概念,少数仍然使用这个概念的网站也至少为粗心的客户添加了一个解释(见图4-9),并承诺不会中途更换飞机,这在原始概念中是没有的。

图4-9 一个航班预订软件对直飞(Nonstop)和直达(Direct)的菜单显示
注:请注意左下方直达复选框旁边的括号内对直达概念的说明——无中途飞机更换。
设计的本质是为给定的场景创造一种形式。 设计最好的结果是形式和场景之间完美契合,就像小朋友玩的木制拼图,一块块紧密贴合。
按照这个类比,软件设计的目的是要描述拼图中凹孔的形状。问题是这种形状很复杂,而且人们还不完全了解,因此难以充分或准确地描述。最终,了解凹孔形状的唯一方法就是先设计一块拼图,并尝试把它插入凹孔,然后发现它们不太匹配的地方。
因为凹孔的确切形状是未知的,所以测试必不可少。在经过实际的测试之前,我们无法预测设计的有效性。但与此同时,由于凹孔形状的复杂性,任何测试都只能测试某些方面,所以测试也不是万能的。
你永远无法完全预测设计中可能存在的缺陷,但你至少可以利用以前发现 缺陷的经验。 因此,虽然完整地列举设计的目的是不太可能的,但列举不想要的缺陷来避免错误却是可行的。
概念可以通过两种方式降低缺陷带来的风险。
第一,将设计分解为多个概念,这样使设计适配的整体挑战就可以简化为一组更易于管理的子问题。
第二,概念是可以重复的,并可以提供跨场景的共性。在一种场景中发现的概念缺陷问题,通常也存在于另一场景。例如,预订概念的一个可能缺陷是,有人会预订多个资源,但根本不打算全部使用。如果你正在构建一个包含预订功能的系统,你在设计时就可以想到这个潜在的问题,并考虑解决这个问题的各种常用方法,例如惩罚缺席者和禁止重复预订。
在接下来的内容中,我们将详细研究一些设计缺陷。我选择了一些例子来说明在软件设计中可能出现的各种缺陷,并提出不同的预防策略。
2001年12月,驻阿富汗的一名美国士兵使用一种被称为PLGR(Precision Lightweight GPS Receiver,精确轻型GPS接收器)的设备来生成空袭目标塔利班前哨的坐标。当他试图计算坐标时,设备的电池没电了,所以他更换了电池。当他重启设备后,以为刚才计算出的坐标仍然可用。
但他没有意识到该设备重启后默认定位自己的GPS位置。结果,这位可怜的士兵发起了对自己阵地的攻击,一枚907公斤的卫星制导炸弹没有落在塔利班前哨,而是落在了美军的阵地,造成了3人死亡、20人受伤。
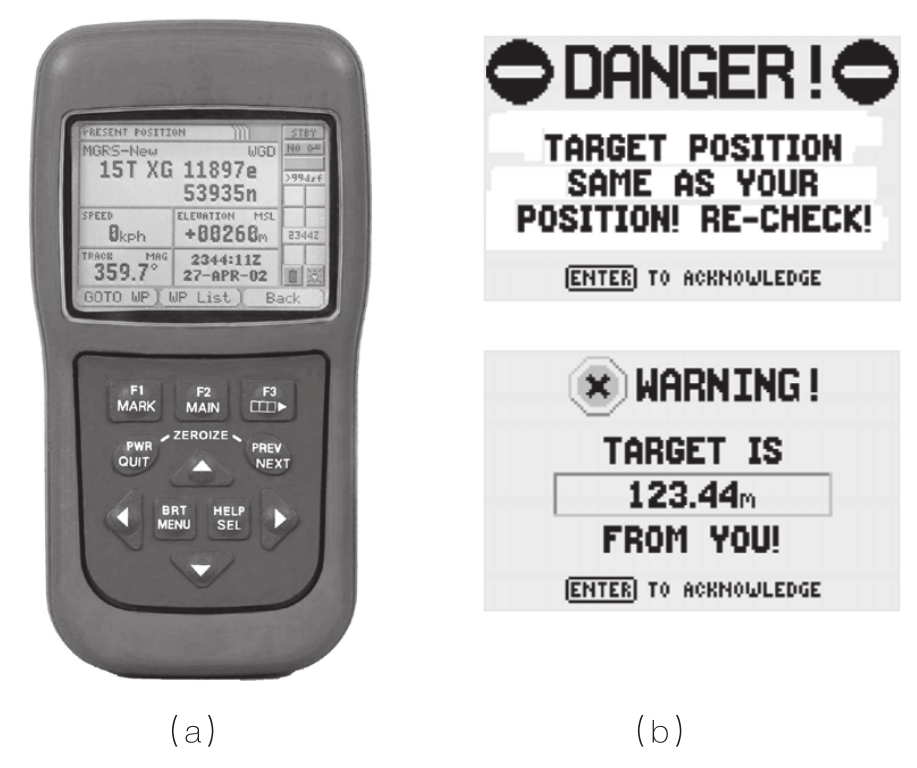
在这个案例中,如果PLGR设计人员考虑了“电池”和“目标”概念之间的关系,就能预测到这种问题。对设计进行的任何修改都可能避免这种灾难。该设备的升级版本DAGR会在这种情况下显示警告消息(见图4-10)。

图4-10 旧版本设备和新版本设备的区别
注:图a是PLGR的GPS接收器,士兵使用该接收器无意识地将轰炸目标设为自己的位置。图b是DAGR显示的警告信息。
随着疫情暴发,人们纷纷使用Zoom、Google Hangouts和Microsoft Teams等通信软件在线演示幻灯片。一个让人烦恼的设计问题出现了。在播放幻灯片时,软件会切换到全屏模式。要么通信软件的界面消失,让你在不知道是否还有观众的情况下不安地演示;要么界面遮住了幻灯片,让你很难看到正在演示的内容。
苹果公司对这种设计缺陷的简洁解决方案是扩展其幻灯片演示软件Keynote的显示概念,增加了“在窗口中播放”的模式,这时幻灯片会出现在常规窗口中,而不再占据整个屏幕。
这个例子展示了使用场景发生变化如何使设计产生缺陷。我之前在第3章中提到苹果公司的废纸篓概念也出现过类似的问题,如果不清空从计算机中删除的所有文件,就无法恢复U盘的存储空间。这是因为40多年前废纸篓概念出现时,个人计算机还没有外部驱动器,更不用说这种拇指大小的微型U盘。
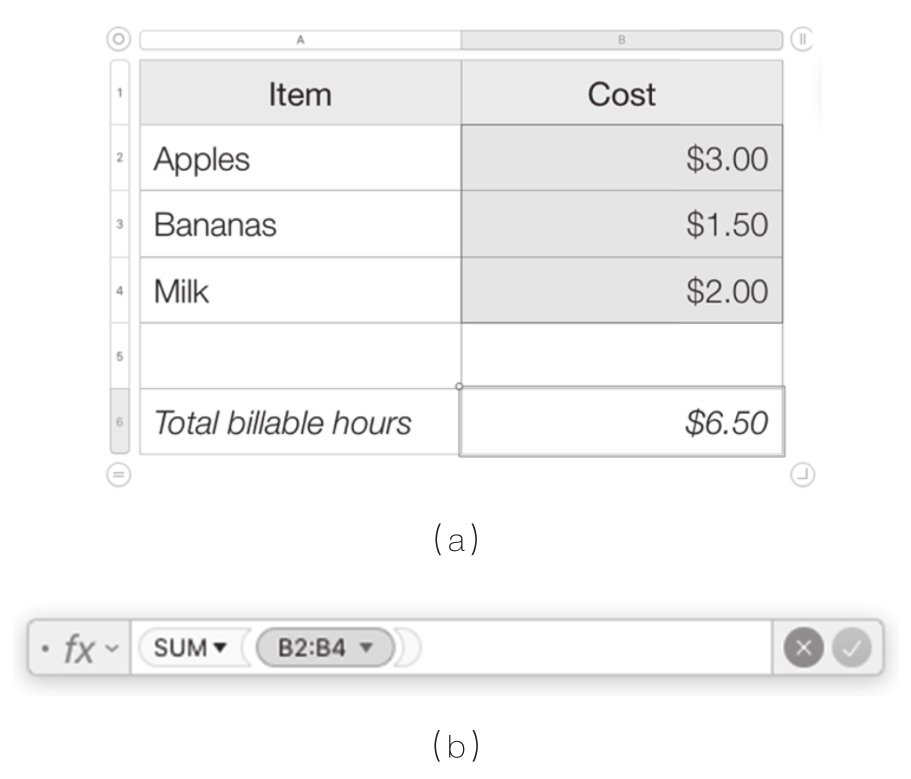
在电子表格中可以使用区域概念,用公式计算一系列连续单元格的结果(见图4-11)。例如,要计算三个单元格的总和B1+B2+B3,可以写作SUM(B1:B3)。

图4-11 在苹果电脑的电子表格软件Numbers中定义一个数据区域
注:图a是数据区域,图b是数据区域对应的公式(B2:B4)。
区域概念的目的并不是通过输入公式减少输入量,或者使公式看起来更简洁,这两者都可以在不引入新概念的情况下利用语言层次的设计得以实现。它的真正目的是让公式适应单元格的添加和删除。如果在第一行和第二行之间添加一行,为了包含这个新的单元格,普通的公式必须由用户手动更改为B1+B2+B3+B4,但区域公式会自动调整为SUM(B1:B4)。因此,区域概念的操作原则可以表述为:
如果创建了依赖区域的公式,当表格区域内出现行或列的更新时,该公式会自动调整以包括新的行或列。
问题在于如何定义“区域内”。你可能认为区域由两个标记界定,一个在第一个单元格之前,一个在最后一个单元格之后。因此,区域内的添加包括在最后一行下方(在最后一行和标记之间)添加和在第一行上方添加。
Numbers通常有两个单独的用于添加行的操作,分别用于添加到当前行的上方和下方(添加列也一样)。这些操作与快捷键绑定,因此扩展区域是快速而简单的。
选中区域最后一行,并在其下方添加一行,新行应该属于区域内,但选中该区域下方的一行并在其上方添加一行,新行应该排除在区域范围之外。这听起来有点复杂,但实际上非常直观,如果你选择的是位于区域内的一行,那么无论你执行什么操作,不管是在上方还是在下方添加一行,新行都应该在区域内。但是如果你在区域之外进行操作,新行也应该在区域之外。
这实际上正是2009版Numbers的运作方式。但当前版本处理区域中的第一行和最后一行的方式却有所不同。如果你在第一行上方或最后一行的下方添加一行,无论你选择了哪一行,以及执行了添加哪一行的操作,也无论是在上方添加还是在下方添加,新行都不会在区域内。
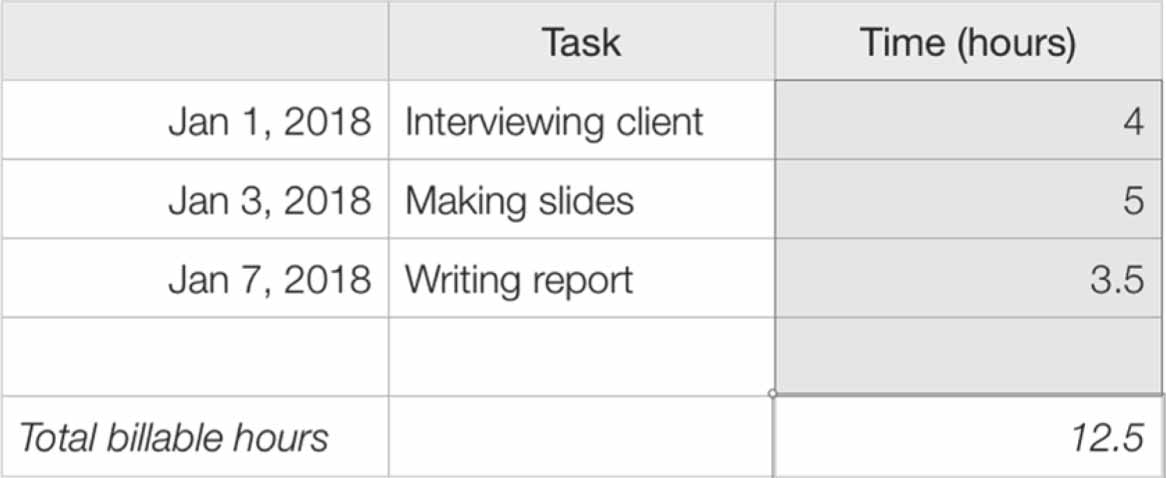
这种设计缺陷在实践中带来了很大的烦恼。我用一个电子表格来记录我的工作账单(见图4-12)。工作表的每一行对应一次工作的计费时间,汇总行给出总时间。每当我完成一次工作,我都会在工作表中添加一行。在以前的Numbers版本中,我只需要选择已完成工作的最后一行,发出添加行的命令,并在新行中输入字段。
但在新版本的Numbers中,这种方式不再有效。我可以在选定区域的最后一行之前添加新行,然后再将最后一行拖至上方,将其重新放在新行之前。或者我可以在最后一个条目后添加一个虚假的空行,并将其包含在公式中(见图4-12中表示公式范围的阴影区域)。这种方法能有效恰恰是因为对时间段求和的公式将虚假的空行中的空单元格视为第0行。顺便说一句,微软的Excel具有完全相同的缺陷,并且缺少在当前行上方或下方添加行的独立操作。

图4-12 我的工作账单
注:添加一个虚假的空行,通过在它之上插入新的数据行,使数据包含在区域范围内。
这种缺陷的问题并不在于苹果软件为什么会犯错,也不在于如何发现这个缺陷,因为如果仔细考虑操作原则,是能够发现这个缺陷的。令人惊讶的是,苹果公司的软件设计师过去知道正确的设计方法,然而后来显然忘记了它。如果苹果公司的软件设计师将他们的经验记录在概念目录中,他们最好的想法就更容易在版本迭代中保留下来。
► 如果在使用某个概念时遇到问题,首先看看是不是在理解该概念时出现了错误。
► 当你向别人解释一个概念时,无论该概念的使用场景是什么,都要从概念的目的开始。
► 当你提议将一个概念添加到正在开发的软件中时,首先要制定一个吸引人的目的,并检查它是否能与用户产生共鸣。
► 当你的团队开始研究一个概念时,要在制作任何用户界面草图之前就明确一个简洁的概念描述,并确保所有的设计师和工程师在目的和操作原则上保持一致。