




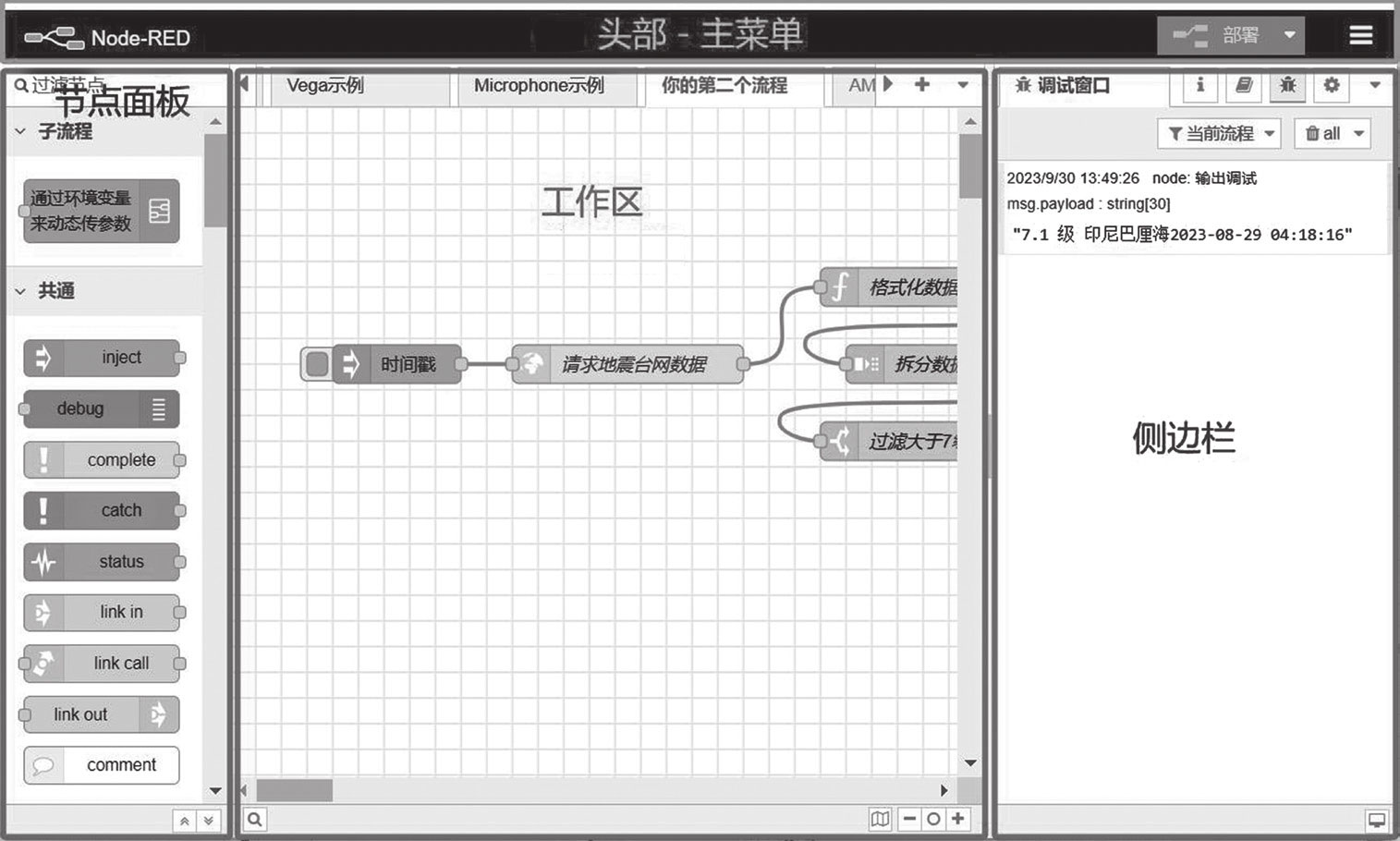
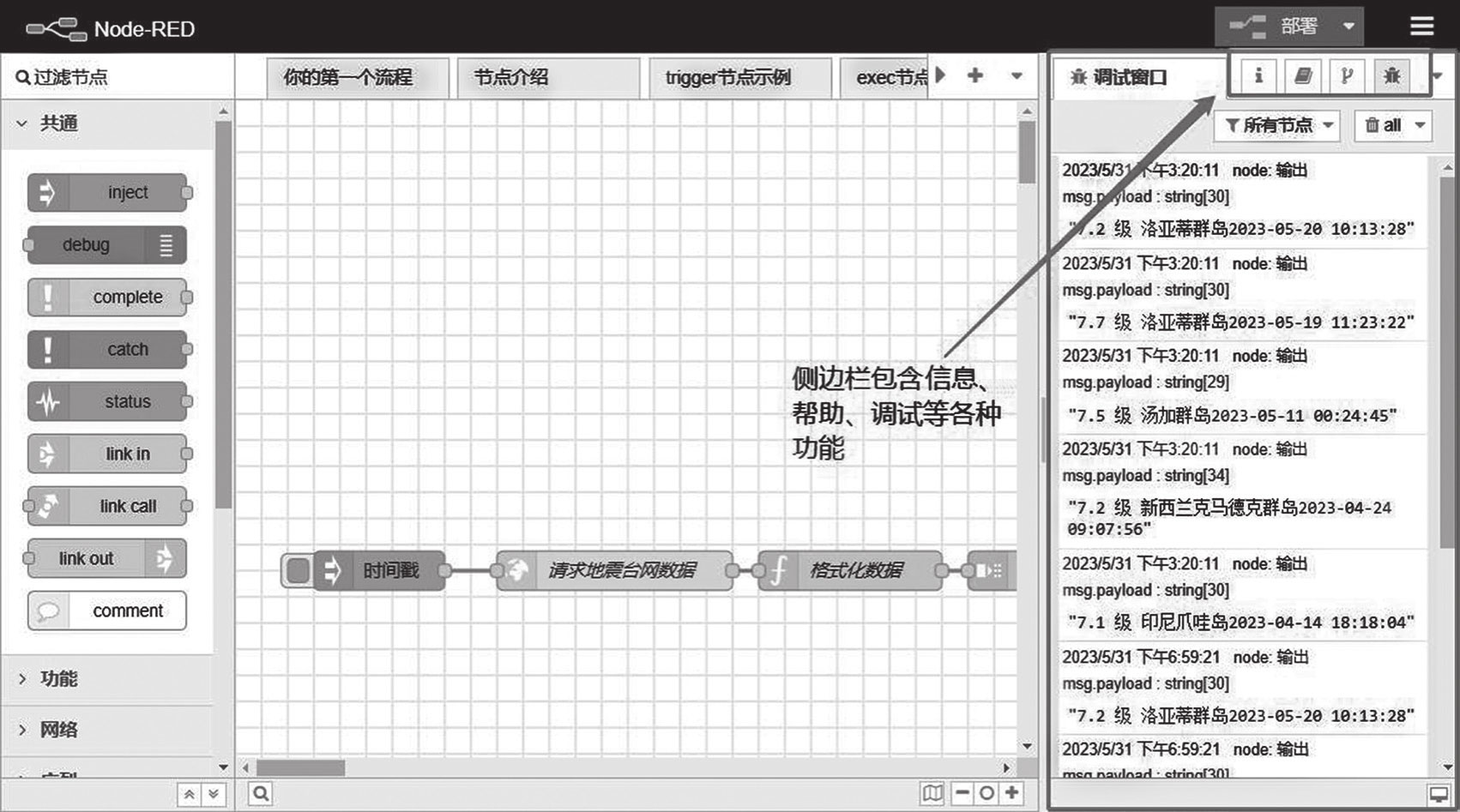
Node-RED的图形编辑器是整个Node-RED的用户使用界面,通过浏览器访问http://<ipaddress>:1880地址即可使用。Node-RED图形编辑器又叫Flow Editor,划分为4个区域,分别为头部、节点面板、工作区和侧边栏,分别位于上、左、中、右4个位置,具体分布如图4-1所示。
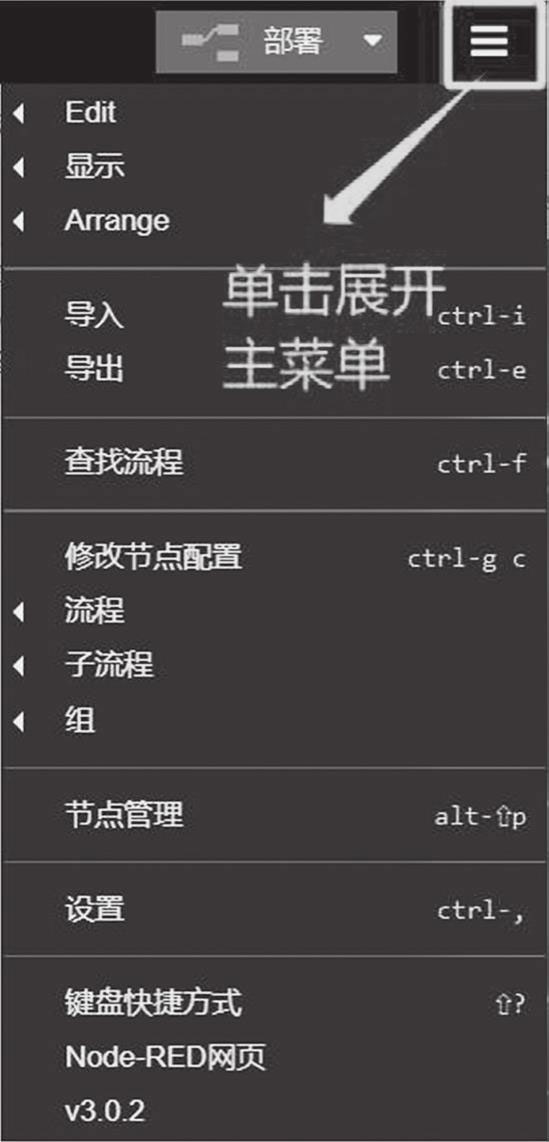
头部区域包含“部署”按钮、主菜单,如果启用了用户身份验证,还包含用户菜单,如图4-2所示。
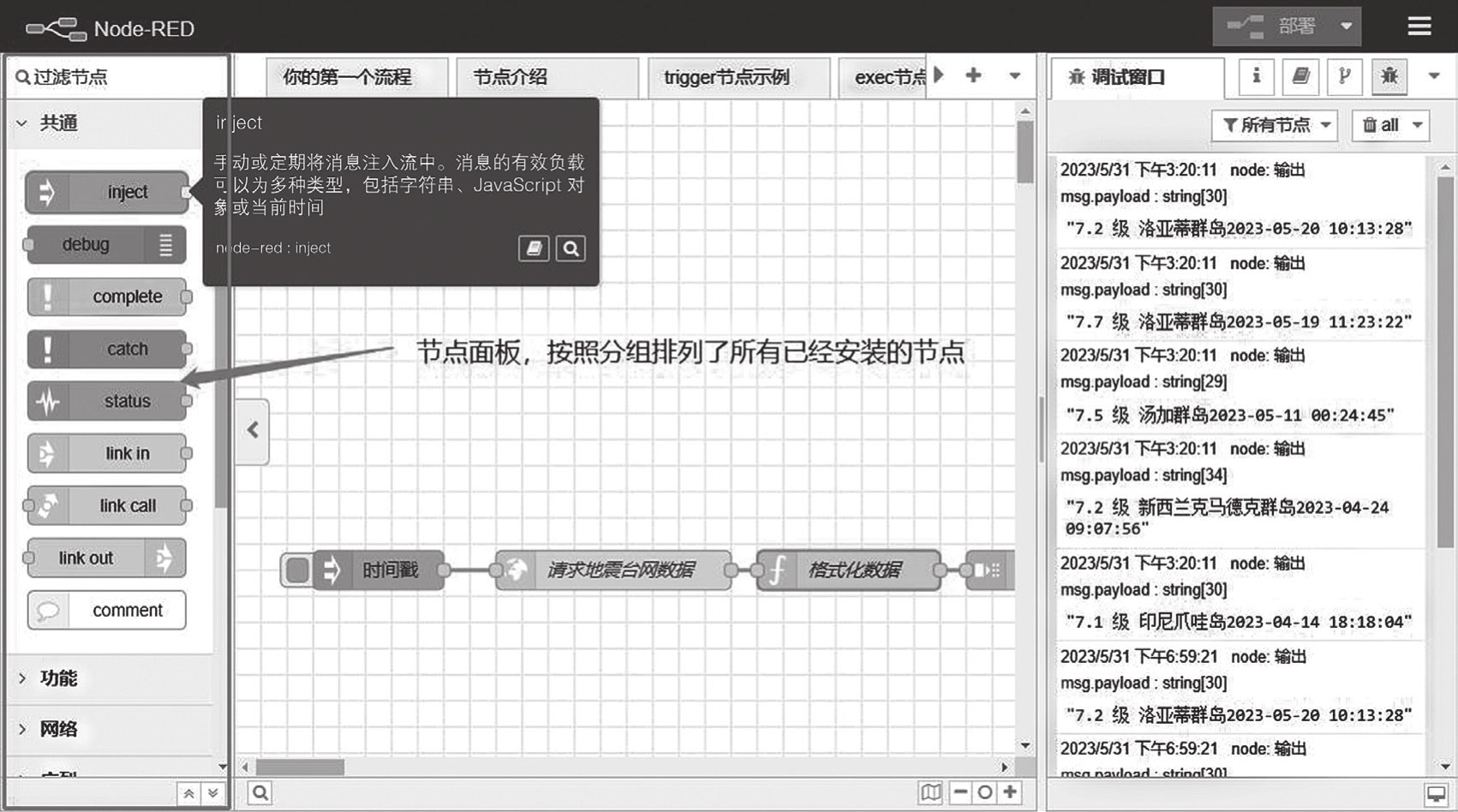
左侧的节点面板区域包含可供使用的节点,如图4-3所示。
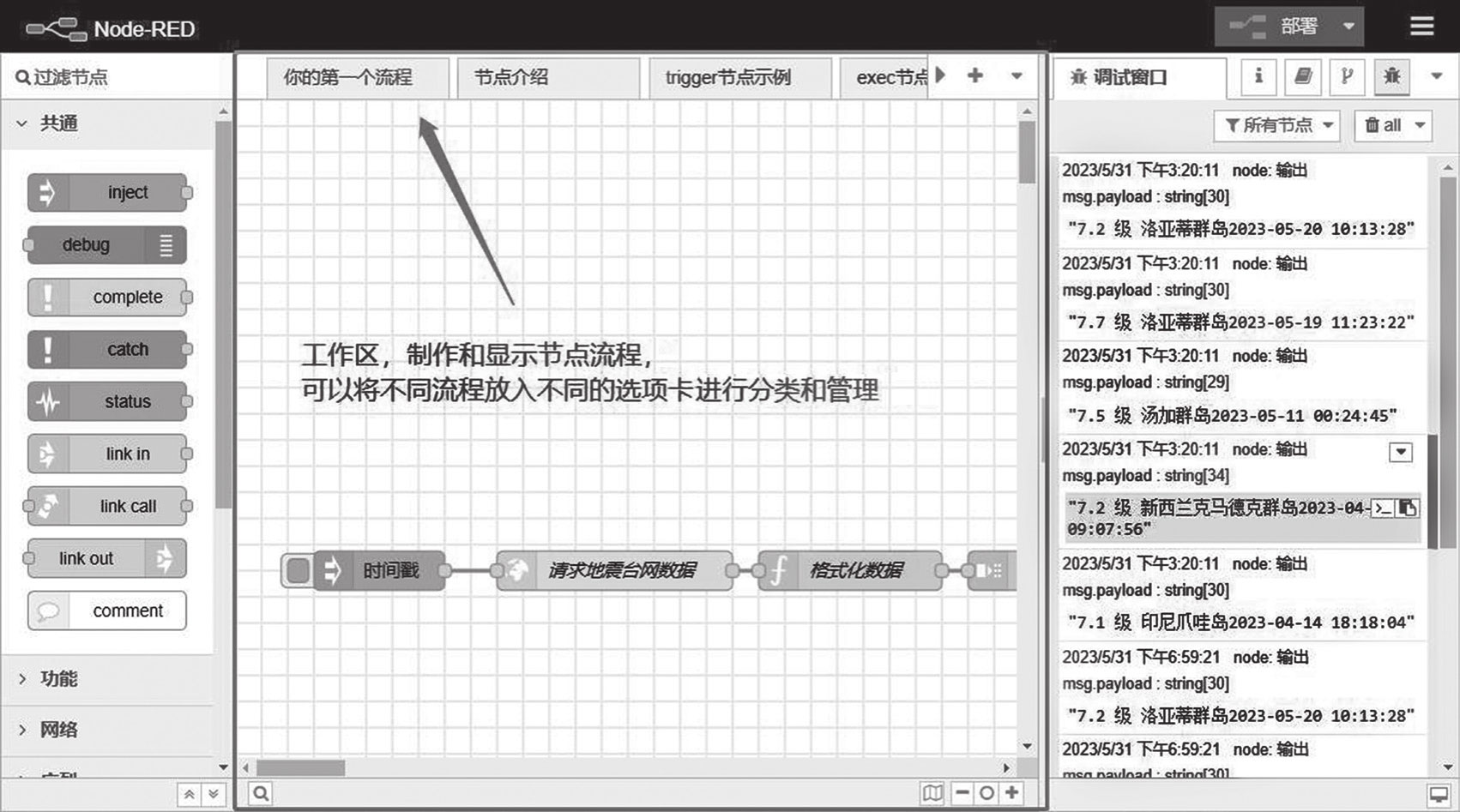
中间的工作区用于创建流程,如图4-4所示。
右侧的侧边栏显示节点信息、帮助、调试、设置等内容,如图4-5所示。
接下来详细讲解每个区域的具体功能。

图4-1 Node-RED的图形编辑器

图4-2 Node-RED的图形编辑器的用户主菜单

图4-3 Node-RED的图形编辑器节点面板

图4-4 Node-RED的图形编辑器的工作区

图4-5 Node-RED的图形编辑器的侧边栏
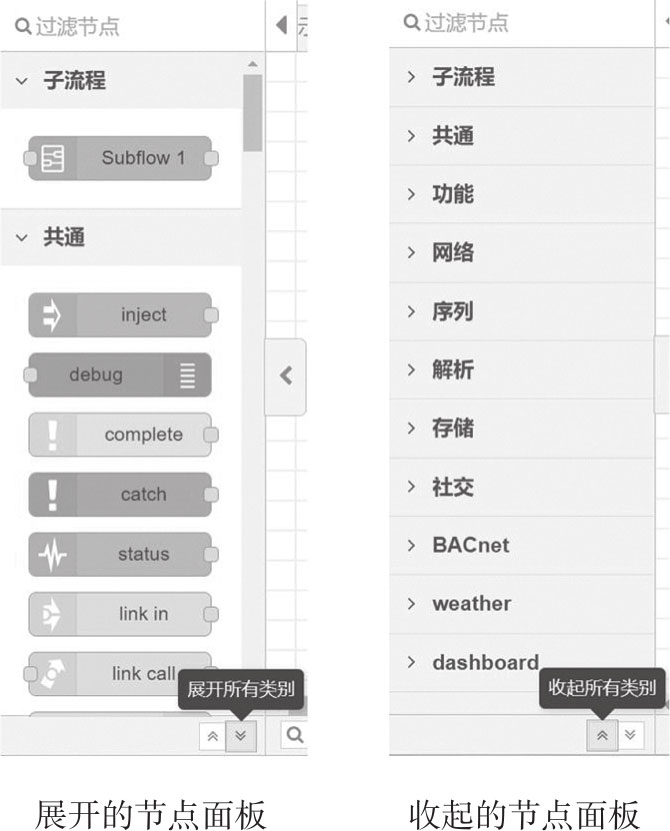
该面板包含所有已安装并可供使用的节点。节点分为多个类别,包括共通、功能、网络、序列、解析、存储等。如果有子流程,它们会出现在节点面板顶部。单击类别标题可以展开或收起所有类别,如图4-6所示。

图4-6 节点面板的展开和收起功能展示
节点面板上方的“过滤节点”输入框可用于过滤节点列表中的输入。
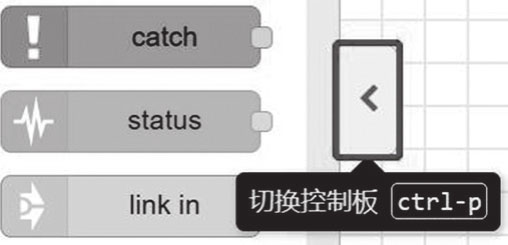
鼠标悬停在节点面板上时会显示节点面板开关,单击这个开关可以隐藏整个节点面板,如图4-7所示。
也可以通过键盘进行操作,显示和隐藏节点面板的快捷键为“Ctrl+P”。

图4-7 节点面板的隐藏功能
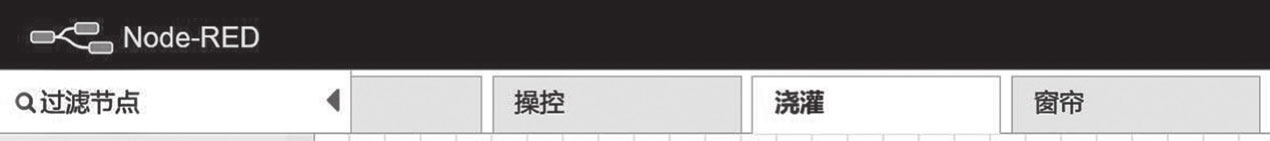
工作区是通过从节点面板中拖动节点并将它们连接在一起来开发流程的地方。工作区顶部有一排选项卡,这些选项卡显示的是每个流程和已打开的子流程,如图4-8所示。

图4-8 工作区的选项卡
工作区的右下角有4个按钮(见图4-9),对应功能从左到右依次为视图导航、缩小、重置为默认大小、放大。
视图导航提供整个工作区的缩小视图,突出显示当前可见的区域。当流程复杂得远超过一屏的时候,这个功能就很有用,它可以让你迅速浏览整个流程,迅速看到你想看的流程部分。快捷键如下。

图4-9 工作区视图工具按钮
● 放大:Ctrl和+。
● 缩小:Ctrl和-。
● 重置:Ctrl和0。
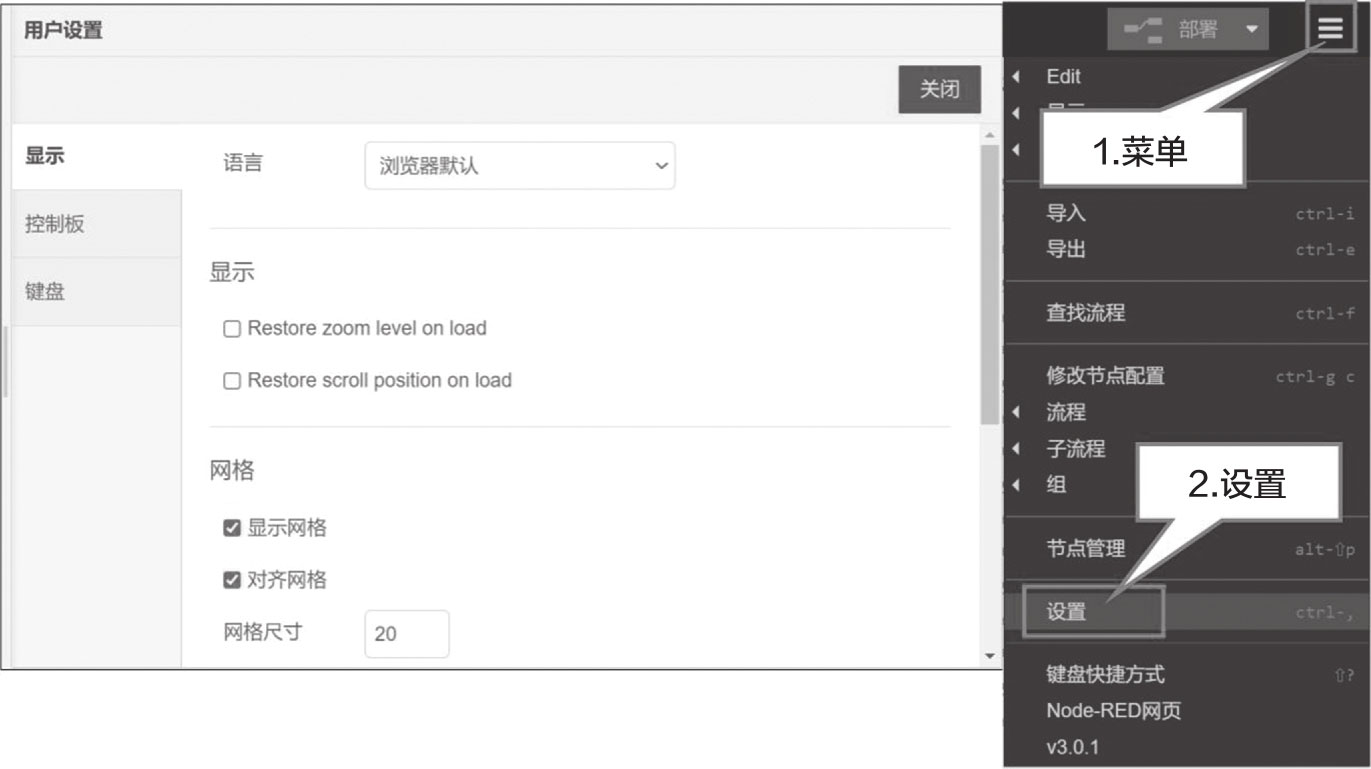
可以通过依次单击“菜单”→“设置”选项自定义工作区视图,如图4-10所示。
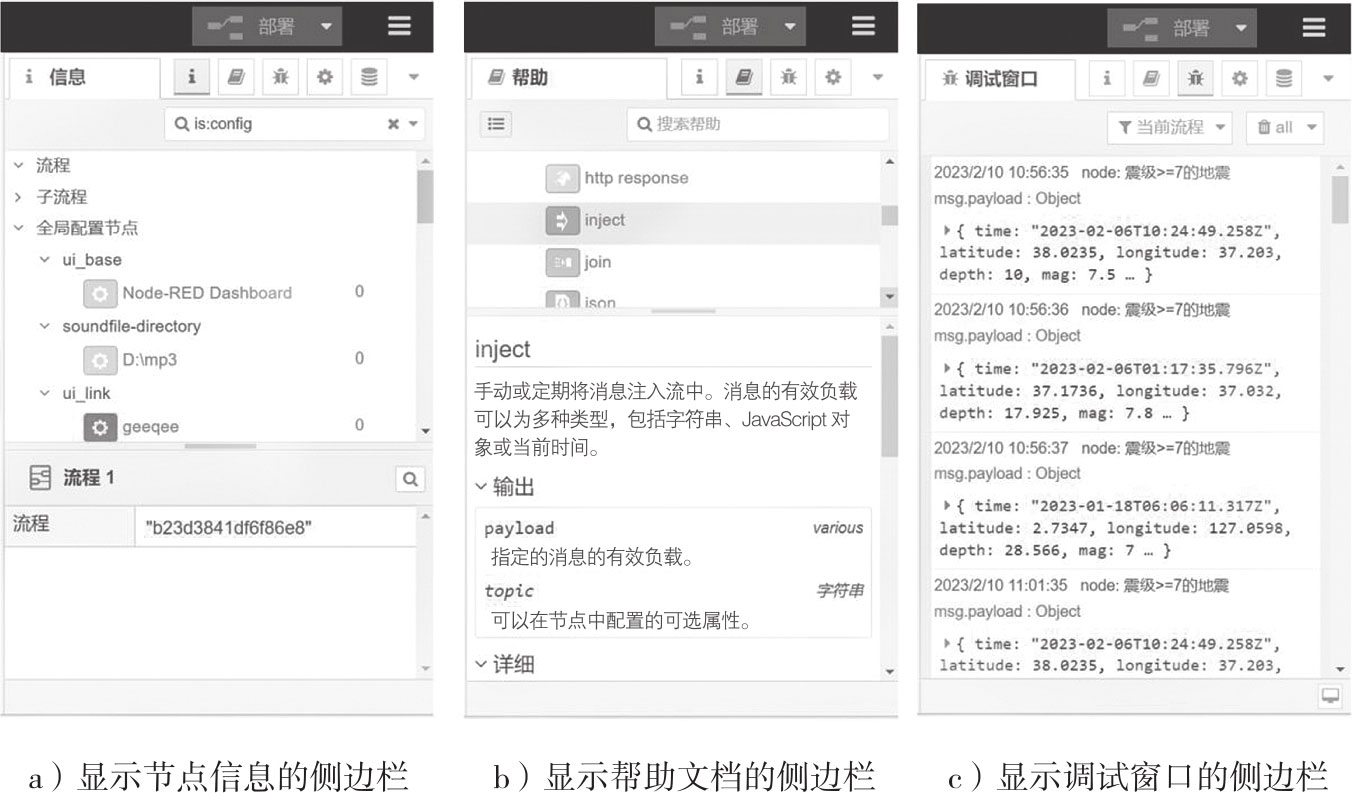
侧边栏有很多功能,最主要的是节点信息、帮助文档和调试窗口,如图4-11所示。
侧边栏包含许多有用的工具,具体如下。
●
 :信息边栏,可查看有关节点的信息。
:信息边栏,可查看有关节点的信息。
●
 :帮助边栏,可查看节点使用帮助文档。
:帮助边栏,可查看节点使用帮助文档。
●
 :调试边栏,可查看传递给debug节点的消息。
:调试边栏,可查看传递给debug节点的消息。
●
 :配置边栏,可管理配置节点。
:配置边栏,可管理配置节点。
●
 :上下文边栏,可查看上下文数据内容。
:上下文边栏,可查看上下文数据内容。

图4-10 Node-RED设置工作区视图的界面

图4-11 侧边栏的节点信息、帮助文档和调试窗口界面
可以通过在工作区拖动侧边栏的边缘来调整其大小。如果将工作区边缘拖动到靠近右侧边缘,则侧边栏将被隐藏。可以通过依次选择“菜单”→“显示”→“显示侧边栏”选项或使用组合键“Ctrl+Space”再次显示侧边栏。下面具体描述每个侧边栏的使用方式。
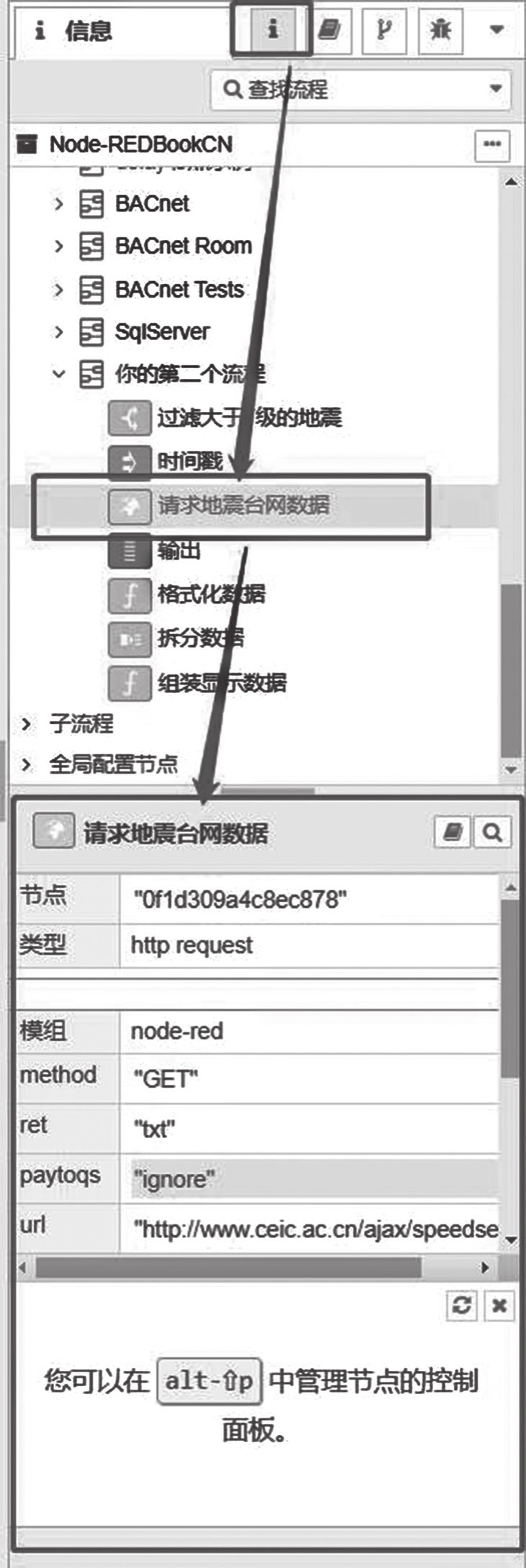
信息侧边栏显示有关流程的信息,包括所有流程和节点的大纲视图,以及当前选择节点的详细信息,如图4-12所示。可以使用与主搜索对话框相同的语法搜索大纲视图。将鼠标悬停在大纲条目上会显示一组选项。

图4-12 显示节点信息的侧边栏
其中,大纲条目选项如图4-13所示。

图4-13 大纲条目选项
图4-13中各按钮的具体功能如下。
 :该按钮将明示节点或流程在主工作区中的位置。
:该按钮将明示节点或流程在主工作区中的位置。
 :如果节点有按钮,例如debug和inject节点,该按钮可用于触发(激活)或取消该节点。
:如果节点有按钮,例如debug和inject节点,该按钮可用于触发(激活)或取消该节点。
 :该按钮可用于启用或禁用节点、流程。
:该按钮可用于启用或禁用节点、流程。
信息侧边栏的底部显示了当前选择内容的详细信息,如图4-14所示。
如果未选择任何内容,这里会显示当前流程的描述。该描述可以在流程属性编辑对话框中进行编辑。
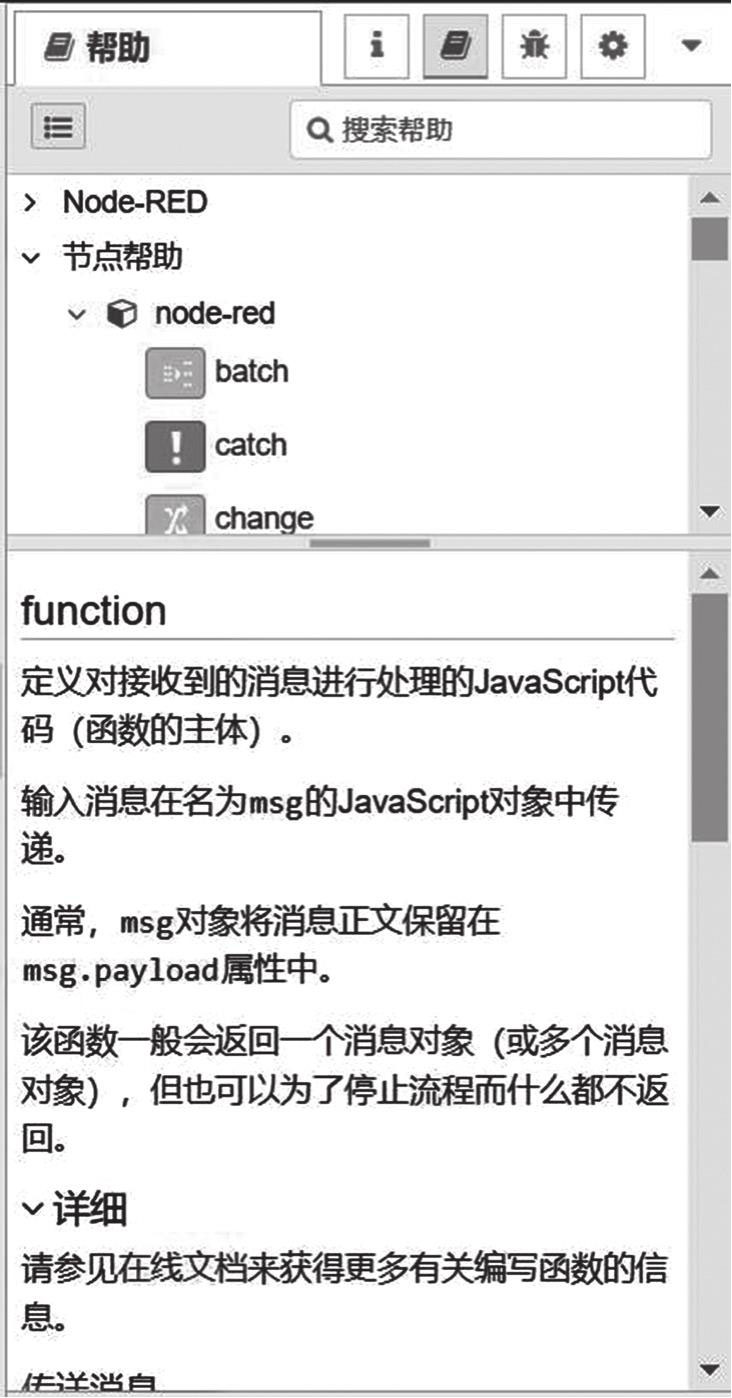
在Node-RED 1.1.0及以后版本中,帮助侧边栏提供对编辑器中所有节点的帮助内容的访问,而不仅仅是当前选择节点的。帮助侧边栏顶部提供了完整的已经使用的节点列表,如图4-15所示。
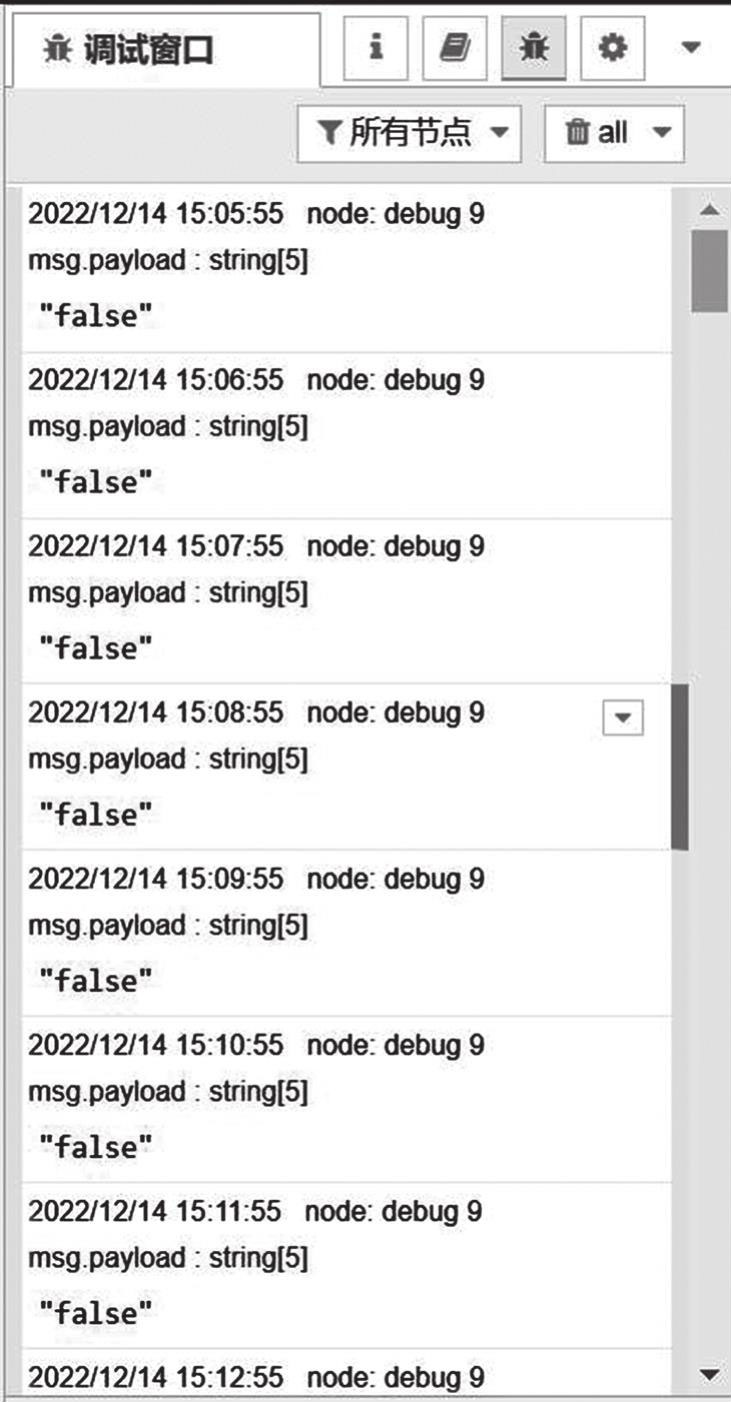
调试侧边栏显示传递给流程中debug节点的消息,以及运行时的某些日志消息。
默认情况下,调试侧边栏显示所有debug节点打印出的调试消息,如图4-16所示。

图4-14 信息侧边栏底部显示详细内容界面

图4-15 完整的已经使用的节点列表

图4-16 调试侧边栏界面
可以单击
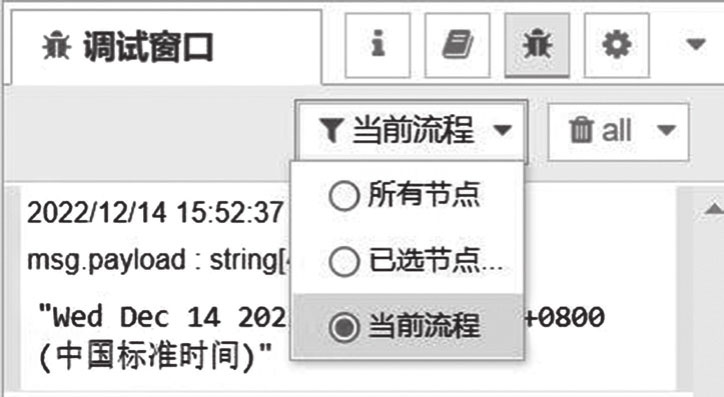
 按钮过滤掉其他流程的debug节点打印出的消息,以便只关注当前流程,如图4-17所示。
按钮过滤掉其他流程的debug节点打印出的消息,以便只关注当前流程,如图4-17所示。

图4-17 调试过滤面板选项
过滤面板提供以下3个选项。
● 所有节点:显示所有节点的消息。
● 已选节点:从所有可用节点的列表中选择特定的调试节点的消息。
● 当前流程:仅显示来自工作区当前流程中节点的消息。
注意:
debug节点侧边栏只能显示最近的100条消息。如果侧边栏当前显示的是经过过滤的消息列表,隐藏消息仍计入100条限制内。如果流程中有嘈杂的debug节点,与其从侧边栏中过滤它们,不如在工作区中单击对应的禁用按钮。可以随时通过单击
 按钮来清空调试消息。
按钮来清空调试消息。
在配置侧边栏出现的节点都是配置节点。配置节点是指那些在节点设置界面通过单击
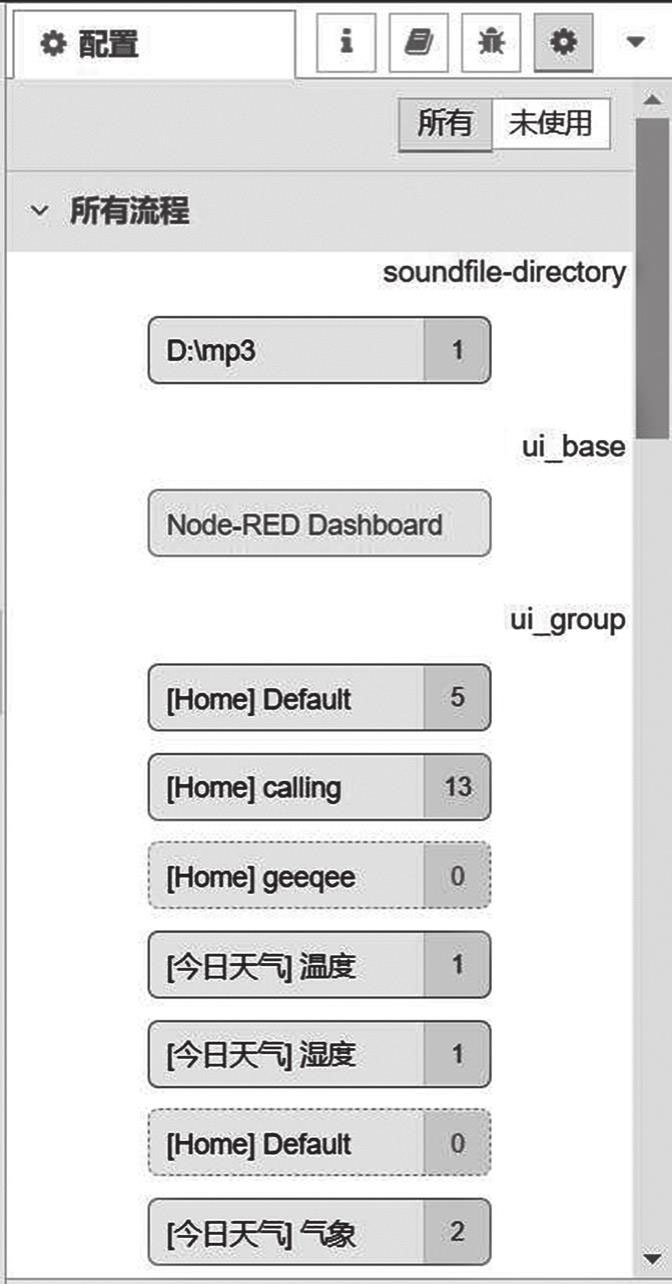
 按钮才显示出来并再做进一步配置的节点。由于它们隐藏在第二层设置界面中,所以要看到和找到它们会比较困难。Node-RED在配置侧边栏统一展示所有配置节点,每个配置节点都显示其类型和标签,以及当前使用该配置节点的常规流节点数量,如图4-18所示。
按钮才显示出来并再做进一步配置的节点。由于它们隐藏在第二层设置界面中,所以要看到和找到它们会比较困难。Node-RED在配置侧边栏统一展示所有配置节点,每个配置节点都显示其类型和标签,以及当前使用该配置节点的常规流节点数量,如图4-18所示。

图4-18 配置侧边栏界面
如果配置节点未使用,则显示为虚线轮廓。还可以通过在顶部选项卡中选择“未使用”过滤器来过滤视图以仅显示未使用的节点。双击节点可以打开配置节点的编辑对话框。
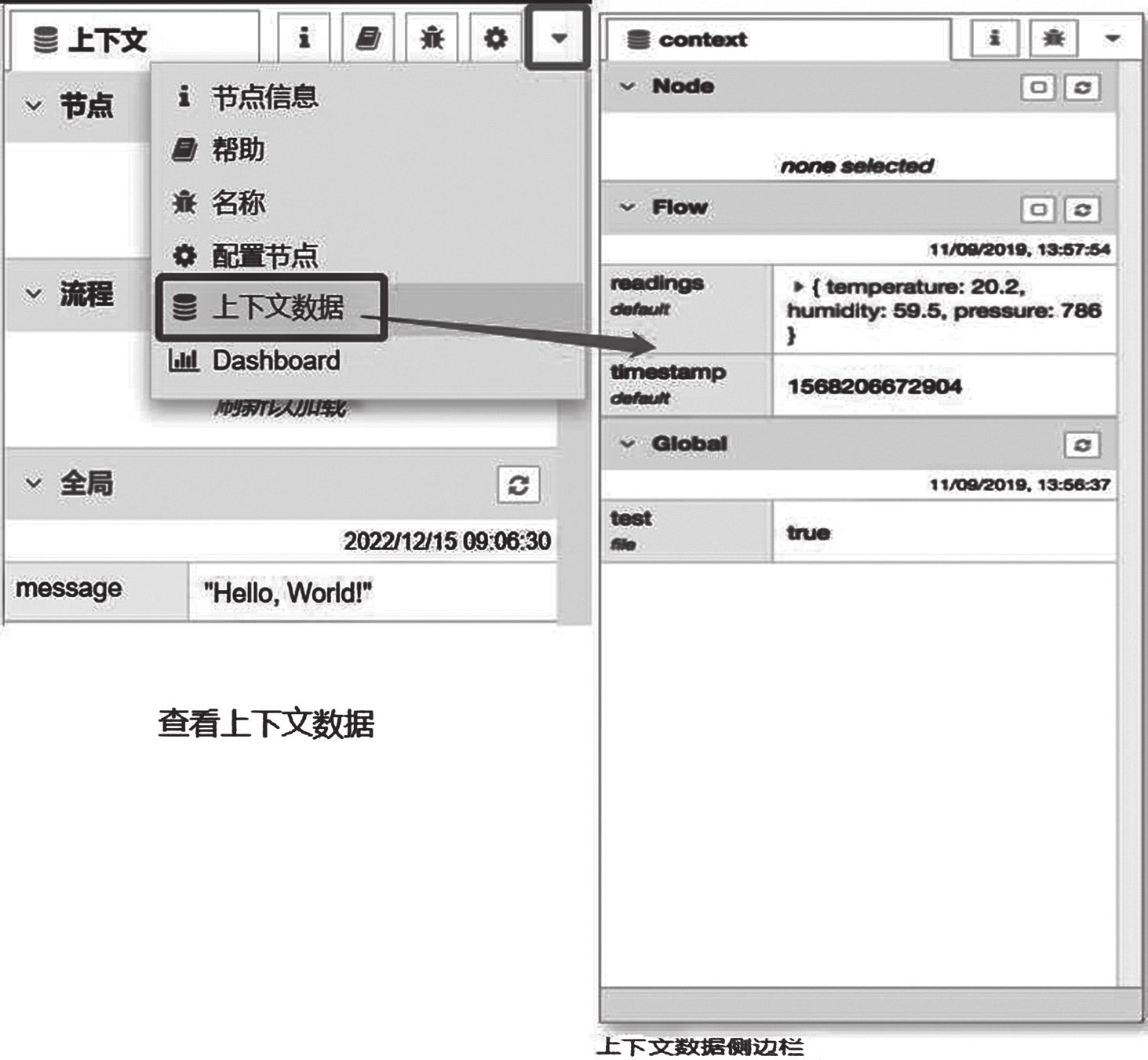
上下文边栏显示所有的上下文变量及其存储的内容。有关使用上下文变量的更多信息,请阅读4.8节。上下文边栏如图4-19所示。

图4-19 上下文边栏
该面板分为3个部分,每个部分对应一个上下文范围:节点(Node)、流程(Flow)和全局(Global)。
刷新按钮
 :必须单击才能加载上下文内容。Node和Flow部分的刷新按钮旁边都有一个复选框
:必须单击才能加载上下文内容。Node和Flow部分的刷新按钮旁边都有一个复选框
 ,它可用于在所选节点或流程更改时自动刷新内容。将鼠标悬停在任何上下文属性名称上将显示一个刷新按钮
,它可用于在所选节点或流程更改时自动刷新内容。将鼠标悬停在任何上下文属性名称上将显示一个刷新按钮
 ,它可用于手动刷新属性值。
,它可用于手动刷新属性值。
将鼠标悬停在上下文属性的值上将显示一个按钮
 。该按钮用于将上下文属性内容复制到系统剪贴板。该值将转换为JSON格式,因此并非所有属性值都可以复制。
。该按钮用于将上下文属性内容复制到系统剪贴板。该值将转换为JSON格式,因此并非所有属性值都可以复制。
功能菜单包含整个Node-RED编辑器的设置功能,包括导入/导出流程、查找流程、修改节点配置和节点管理等,如图4-20所示。
下面介绍4种导入流程的方法。
● 直接粘贴流程的JSON字符串。
● 上传流程JSON字符串。
● 从本地库中导入。
● 从示例流程库中导入。
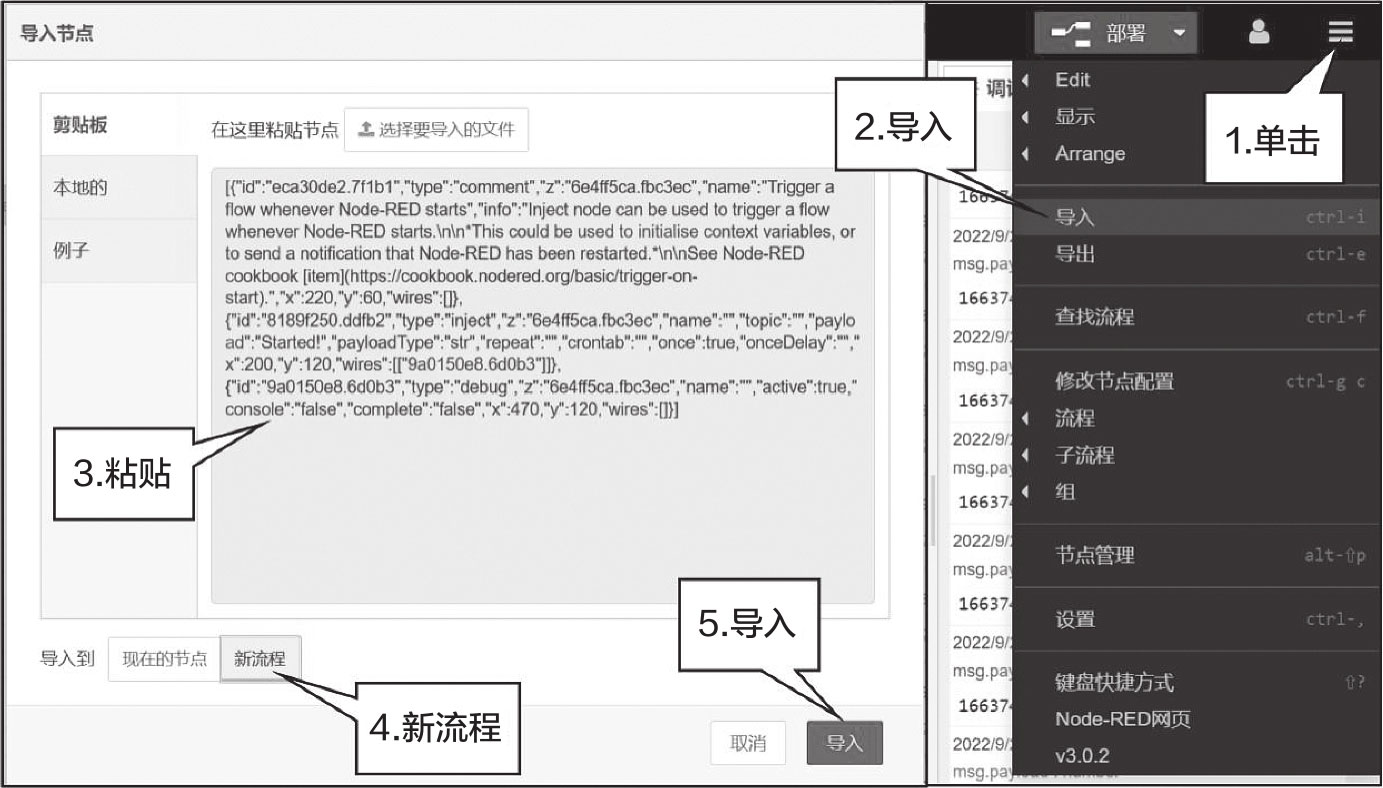
导入流程时,可以选择是将流程导入当前流程板还是创建新的流程板。图4-21为粘贴流程的JSON字符串导入流程的操作方式。

图4-20 Node-RED编辑器的功能菜单界面
下面介绍3种导出流程的方法。
● 将流程JSON代码复制到系统剪贴板。
● 将流程JSON代码下载为文件。
● 保存到本地库。
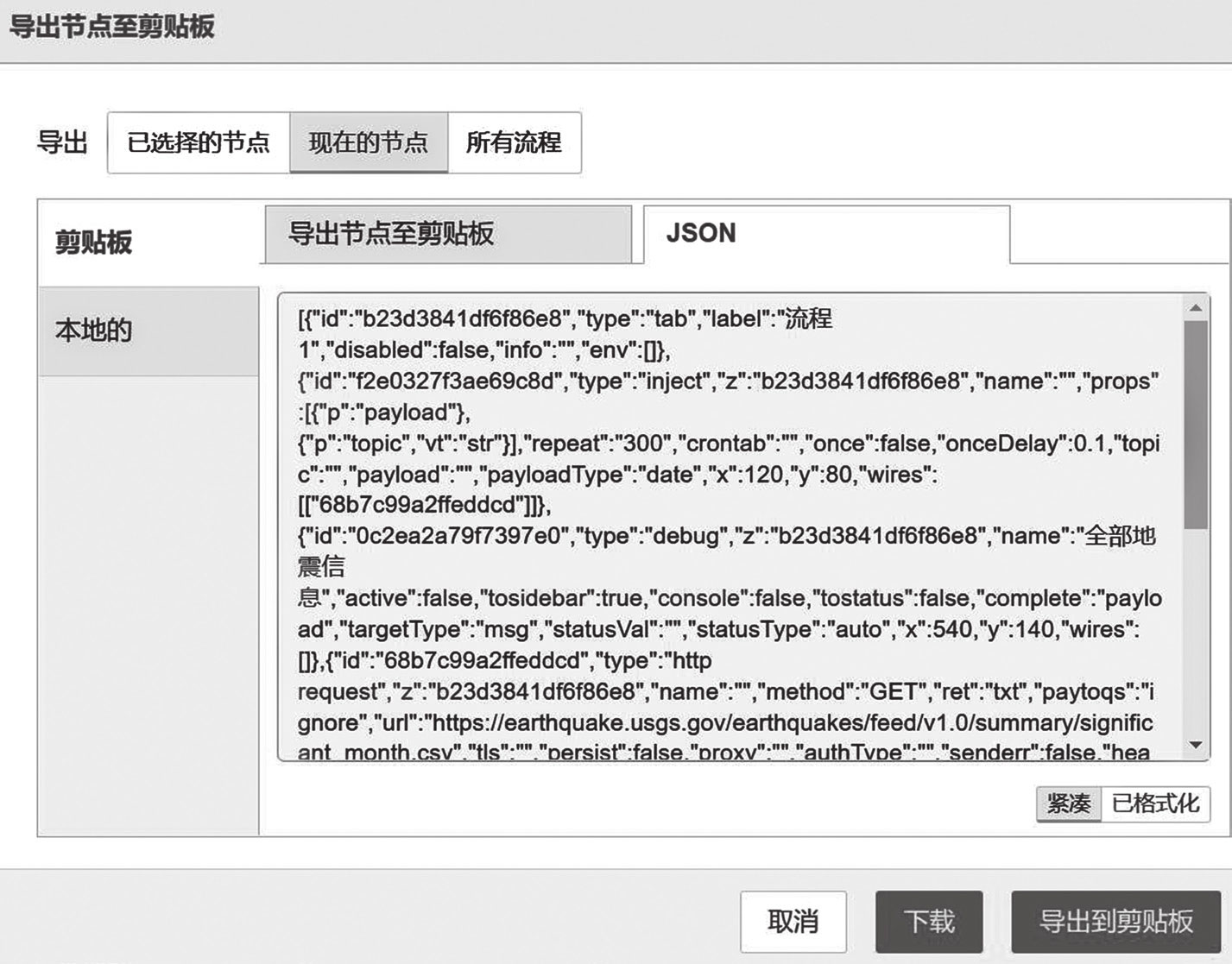
Node-RED可以导出已选择的节点、当前流程和所有流程,并且提供导出压缩或格式化JSON文本的选项。紧凑选项用于生成一行不带空格的JSON格式的字符串。“已格式化”按钮将JSON代码格式化为多行,并带有完整的缩进,这样更容易阅读,如图4-22所示。

图4-21 粘贴流程的JSON字符串导入流程的操作方式

图4-22 导出流程对话框
查找流程可用于查找工作区内的节点,包括配置节点。它为节点的所有属性编制索引,因此用户可以通过节点的ID、类型、名称或任何其他属性来搜索节点。在结果列表中选择一个节点将在编辑器中快速定位至该节点。
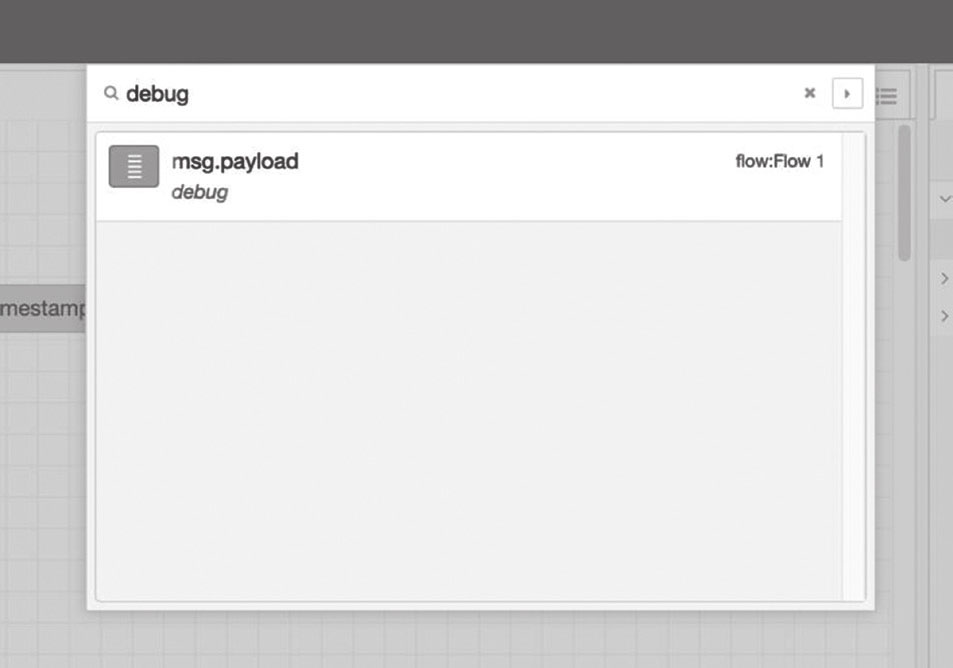
搜索对话框如图4-23所示。

图4-23 搜索对话框
搜索语法支持添加多个附加过滤器,以缩小结果范围。
● is:config:将结果限制为配置节点。
● is:subflow:将结果限制为子流程。
● is:unused:匹配未使用的配置节点或子流程。
● is:invalid:匹配包含配置错误的节点。
● uses:<config-node-id>:将结果限制为依赖特定配置节点的节点。