




用户访问网站主要是为了获取网站相关内容,对他们来说,在网站能够轻松获得相关的内容是最重要的事情。所谓内容,不只指文本,还包括其他形式的信息,如图像、视频、音频等。
而对开发者而言,为了开发出方便用户读取内容的网站,往往要对结构和文字进行设置。本章我们对常用的HTML标签进行了归类,将用来标记零散文字的标签称为标记文字的标签,将用来组织结构的标签称为组织内容的标签。
需要注意的是,在学习HTML标签时不应该只注重标签的样式,还应该注重HTML标签对于搜索引擎和浏览器来说所代表的语义。具体的相关内容将在“HTML5篇”进行讲解。
标记文字的部分主要分为2类,第一类为普通文本,第二类为超链接。本节主要针对普通文本的相关知识点展开介绍。
本节主要通过一些HTML标签来标记文本,从而在网页中实现对文字的大小、字体、颜色等属性的更改。另外,还能为文本增加如粗体、斜体、上标、下标等修饰效果。
1.<b>标签
<b>标签可以将标记的文本显示为粗体,其语法代码如下所示。

请思考案例3-1,注意加粗的代码。
【案例3-1】

运行案例3-1中的代码后,页面效果如图3-1所示。从页面效果中可以看出,被<b>标签嵌套包裹的文字“apples”和“oranges”被加粗了。
2.<strong>标签
<strong>标签用来表示重要的文本内容,具体来说,是指需要比周围的文本表现得更加突出的文本,其语法代码如下所示。


图3-1 页面效果(1)
请思考案例3-2,注意加粗的代码。
【案例3-2】

运行案例3-2中的代码后,页面效果如图3-2所示。在代码中,“葡萄”被嵌套在<strong>标签中,由此从页面效果中可以看出,我虽然喜欢吃苹果、香蕉、葡萄,但是葡萄比苹果和香蕉更重要。

图3-2 页面效果(2)
3.<i>标签
<i>标签可以将标记的文本显示为斜体,其语法代码如下所示。

请思考案例3-3,注意加粗的代码。
【案例3-3】

运行案例3-3中的代码后,页面效果如图3-3所示。从页面效果中可以看出,被<i>标签嵌套包裹的“苹果”和“香蕉”文本显示为斜体。

图3-3 页面效果(3)
4.<em>标签
<em>标签用来强调文本,即在朗读时要大声读出来的文本,其语法代码如下所示。

请思考案例3-4,注意加粗的代码。
【案例3-4】

运行案例3-4中的代码后,页面效果如图3-4所示。从页面效果中可以看出,“我”加上了<em>标签,代表读的时候需要重读,突出喜欢苹果和香蕉的是我。

图3-4 页面效果(4)
5.<u>标签
<u>标签可以将标记的文本显示为带下画线的文本,其语法代码如下所示。

<u>标签通常用来描述拼写错误等提示。请思考案例3-5,注意加粗的代码。
【案例3-5】

运行案例3-5中的代码后,页面效果如图3-5所示。从页面效果中可以看出,被<u>标签嵌套包裹的文本“World Wide Web”下方带有下画线。

图3-5 页面效果(5)
6.<s>标签
<s>标签可以将标记的文本显示为带删除线的文本,用来表示不存在、不相关的事物,其语法代码如下所示。

请思考案例3-6,注意加粗的代码。
【案例3-6】

运行案例3-6中的代码后,页面效果如图3-6所示。从页面效果中可以看出,被<s>标签嵌套包裹的文本“结束”带有删除线。

图3-6 页面效果(6)
7.<small>标签
<small>标签可以将文本的字号标记为比正常文本小一些的字号,其语法代码如下所示。

请思考案例3-7,注意加粗的代码。
【案例3-7】

运行案例3-7中的代码后,页面效果如图3-7所示。从页面效果中可以看出,被<small>标签嵌套的文本,其字号明显小于正常字号。

图3-7 页面效果(7)
8.<cite>标签
<cite>标签主要用来引用某些作品,如新闻、文章、书籍、电视节目,其语法代码如下所示。

请思考案例3-8,注意加粗的代码。
【案例3-8】

运行案例3-8中的代码后,页面效果如图3-8所示。从页面效果中可以看出,被<cite>标签嵌套包裹的文本“《富春山居图》”变为斜体,代表被引用了。

图3-8 页面效果(8)
9.<address>标签
<address>标签用来表示HTML文档中某个人或某个组织的联系方式,其语法代码如下所示。

请思考案例3-9,注意加粗的代码。
【案例3-9】

运行案例3-9中的代码后,页面效果如图3-9所示。页面上文本“written by”和“Visit us at:”的效果就是<address>标签所带来的效果。

图3-9 页面效果(9)
10.<abbr>标签
<abbr>标签主要用来定义缩写。该标签可以配合title属性使用,具体来说,在title属性值中可以书写该缩写的完整描述,其语法代码如下所示。

请思考案例3-10,注意加粗的代码。
【案例3-10】


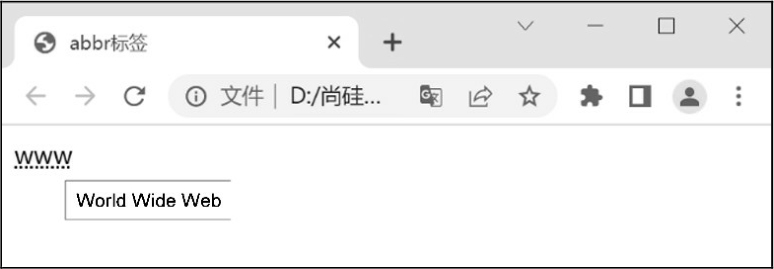
运行案例3-10中的代码后,页面效果如图3-10所示。当光标放在“WWW”上时,会提示缩写对应的完整描述,即title属性值。

图3-10 页面效果(10)
11.<sub>标签与<sup>标签
<sub>标签与<sup>标签的效果相反,<sub>标签定义的文本的位置比主要文本低,而<sup>标签定义的文本的位置比主要文本高。为了方便读者记忆,这里将2个标签放在一起讲解。
先来看<sub>标签,<sub>标签用来定义要排版的文字,其语法代码如下所示。

请思考案例3-11,注意加粗的代码。
【案例3-11】

运行案例3-11的代码后,页面效果如图3-11所示。从页面效果中可以看出,被<sub>标签嵌套包裹的文本“2”的位置比显示的主要文本低。

图3-11 页面效果(11)
再来介绍<sup>标签,<sup>标签同样用来定义需要排版的文本,其语法代码如下所示。

请思考案例3-12,注意加粗的代码。
【案例3-12】


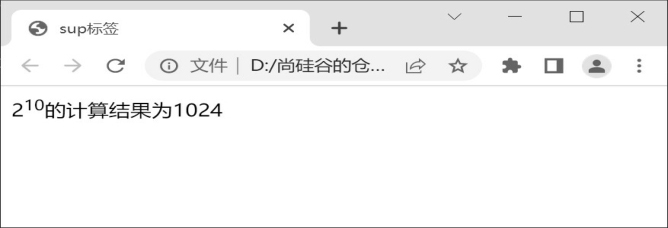
运行案例3-12中的代码后,页面效果如图3-12所示。从页面效果中可以看出,被<sup>标签嵌套包裹的文本“10”的位置比显示的主要文本高。

图3-12 页面效果(12)
12.<span>标签
<span>标签用来表示一些无特殊语义的文本内容,通常这些内容需要使用CSS样式进行修饰,其语法代码如下所示。

<span>标签不会改变页面显示的效果,这里不再进行展示。
13.<br>标签
<br>标签用来在文本中生成一个换行。该标签是一个单标签,不需要包含其他的文本内容。请思考案例3-13,注意加粗的代码。
【案例3-13】

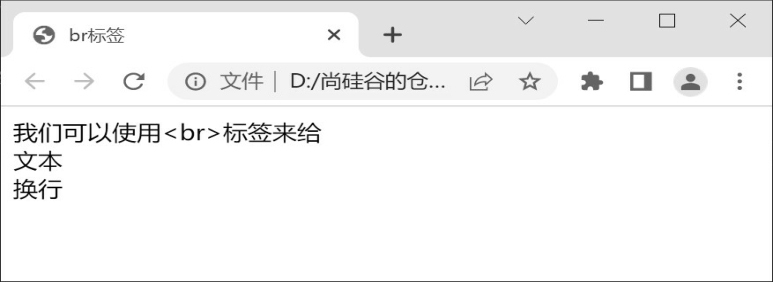
代码中的“<”和“>”是HTML中的特殊符号,“<”代表左尖括号,“>”代表右尖括号。之所以使用特殊符号来表示“<”和“>”,是因为浏览器在解析时会认为“<>”是标记,从而在页面上无法正常显示。例如,“文本”前后的2个“<br/>”标签就被浏览器认为是标记,因此在页面中没有显示出来,而是生成了换行。运行案例3-13中的代码后,页面效果如图3-13所示。

图3-13 页面效果(13)
本节将对标记文字这一部分中的超链接进行详细介绍。
绝对路径和相对路径是学习超链接必备的前置知识,在正式学习超链接之前,我们先对绝对路径和相对路径进行介绍。
首先我们需要明确什么是路径。路径用来描述当前文件和其他文件的位置关系,例如,文件a在磁盘E的目录下。这样的位置关系就可以称为路径,因为它准确地描述了文件a与磁盘E的关系。当然,路径不局限于前面的举例,我们还可以以文件在网站文件夹结构中的位置进行举例……总之,只要其描述了当前文件和其他文件的位置关系,可以表示文件当前的位置,就都可以被称为路径。
其次讲解绝对路径。绝对路径是从“一开始”就进行计算的路径。那么,什么是“一开始”呢?下面通过一个案例来帮助读者理解。IT精英小尚要从北京出差去深圳,小尚要打车到北京大兴国际机场,共有3个方案:①从家里(地点A)出发;②从公司(地点B)出发;③先去同事家(地点C)取东西,然后从同事家叫车出发。
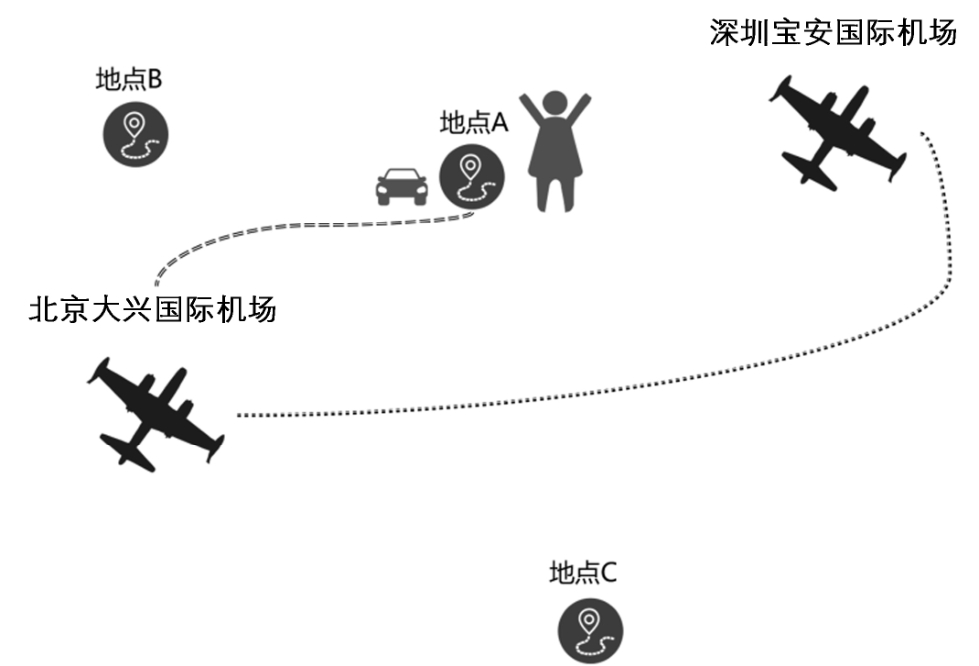
方案一:小尚从地点A打车到北京大兴国际机场,然后再坐飞机到深圳宝安国际机场,如图3-14所示。

图3-14 小尚从地点A去机场
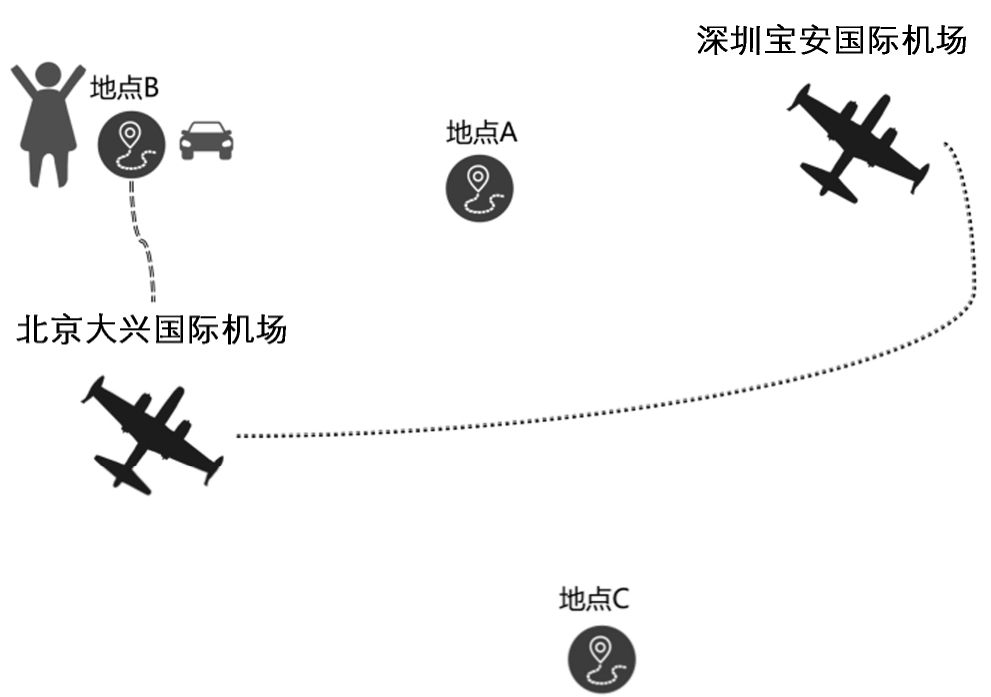
方案二:小尚从地点B打车到北京大兴国际机场,然后再坐飞机到深圳宝安国际机场,如图3-15所示。

图3-15 小尚从地点B去机场
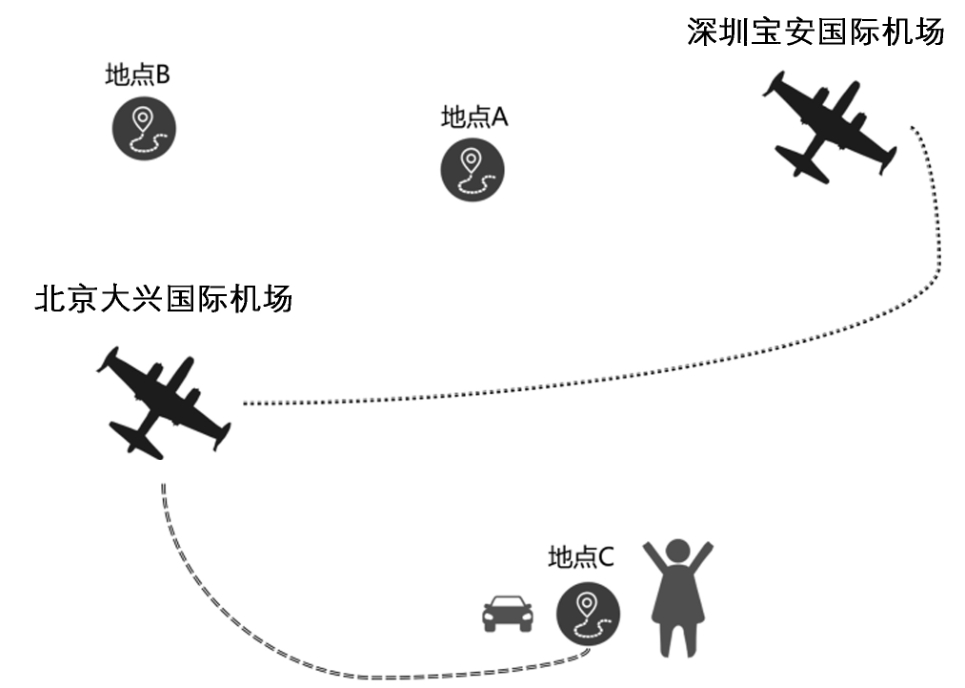
方案三:小尚从地点C打车到北京大兴国际机场,然后再坐飞机到深圳宝安国际机场,如图3-16所示。

图3-16 小尚从地点C去机场
综合分析图3-14至图3-16,我们可以看出,即使飞机航线会途经小尚的出发地点,他也需要先来到北京大兴国际机场,才能到达最终目的地。也就是说,不管小尚从哪里出发,他都需要先到北京大兴国际机场,然后才能乘坐飞机到达深圳宝安国际机场,这就是我们所说的从“一开始”就进行计算。
绝对路径可以分为2种:一种是本地的绝对路径,另一种是Web中使用的绝对路径。
本地的绝对路径比较常见,如“E:\www\logo.png”就是本地绝对路径。这里的E盘就相当于案例中的北京大兴国际机场,因此这个路径显而易见,描述的就是E盘下的www文件夹下的logo.png。
在Web中也存在绝对路径,如在http://www.atguigu.com/images/logo.png这个路径中,http://www.atguigu.com后面的“/”就是网站的根目录,就相当于案例中的北京大兴国际机场。需要注意的是,在网址中是看不到根目录的,我们所说的网站根目录是指实际开发时的根目录,因此该路径描述的就是网站根目录下的images文件夹下的logo.png。
最后介绍相对路径。相对路径是相对于当前文件所在的路径来计算的路径。在相对路径中,我们使用“./”表示当前文件所在的目录,使用“../”表示当前文件所在目录的上级目录。
在上面的讲解中,出现了目录分隔符“/”和“\”,它们用来表示文件路径中的层级关系。因为Windows操作系统能识别“\”和“/”,而Linux操作系统只能识别“/”,所以在Web中我们统一使用“/”作为目录分隔符。
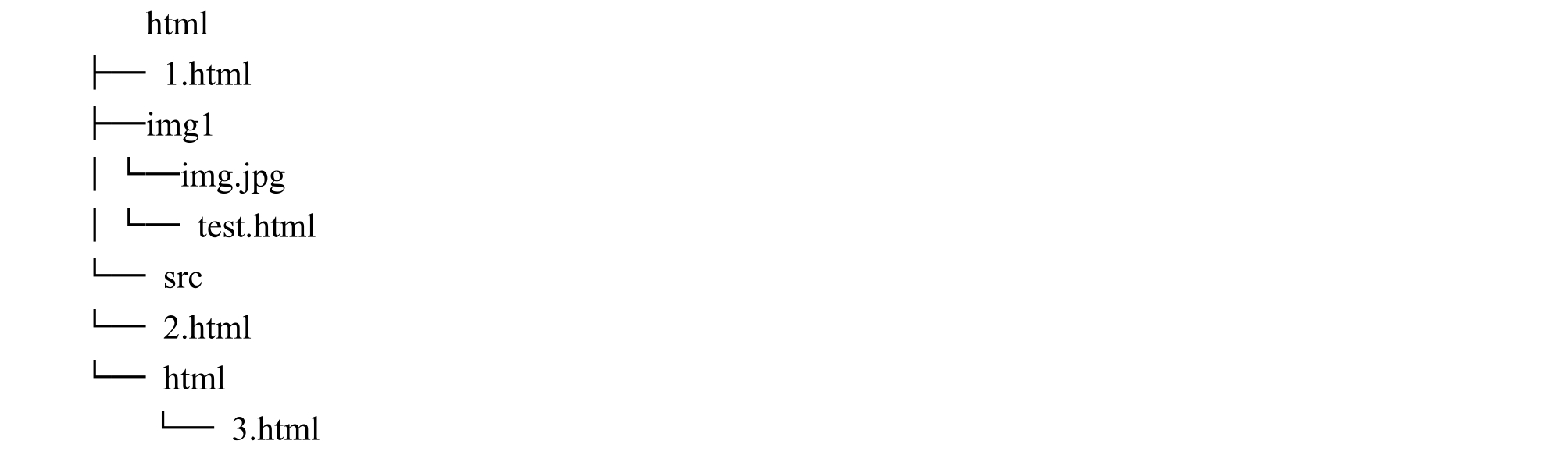
假设有以下目录。

(1)情况一:需要使用下级目录中的文件。
假设现在编写1.html,需要使用同目录中img1目录下的img.jpg,那么可以在1.html中将路径写为“./img1/img.jpg”。需要注意的是,在前面不加“./”时,同样表示当前文件所在的目录。也就是说,“img1/img.jpg”也可以用来表示同目录中img1目录下的img.jpg。
(2)情况二:需要使用同级目录中的文件。
假设当前在编写img1目录下的test.html,现在需要使用同目录中的img.jpg,那么可以在test.html中将路径写为“./img.jpg”。与情况一相同,同样可以省略“./”。
(3)情况三:需要使用上级目录中的文件。
假设当前在编写src目录下的2.html,现在需要使用img1目录中的img.jpg,那么可以在2.html中将路径写为“../img1/img.jpg”。
(4)情况四:需要使用多层上级目录中的文件。
假设在编写HTML目录中的3.html,现在需要使用img1目录中的img.jpg,那么可以在3.html中将路径写为“../../img1/img.jpg”。
需要注意的是,如果在文件路径中不使用“.”或“..”,而是直接使用“/”,那么表示的就是网站的根目录。例如,“/logo.png”指的就是网站根目录下的logo.png。
有了3.2.1节的铺垫,本节开始正式讲解超链接的相关知识。
超链接是指从一个网页指向一个目标的连接关系。在一个Web项目中,各网页就是由超链接连接起来的。在HTML中,可以使用<a>标签来指定一个超链接,其语法代码如下所示。

<a>标签之间的内容会显示在页面上。在页面上点击超链接后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
但不是只要在标签之间书写文字就可以实现超链接,HTML为<a>标签提供了href属性,该属性用来指定点击链接后要跳转的目标,其属性值可以是绝对路径,也可以是相对路径。标签的属性需要书写在标签中,以<a>标签为例,代码如下所示。

如果想要链接到尚硅谷官网,就可以将代码书写为:

此时,href属性的属性值为绝对路径,当在页面上点击“尚硅谷”文本的超链接后,会跳转到尚硅谷官网,如图3-17与图3-18所示。

图3-17 页面效果(1)

图3-18 点击超链接后跳转到尚硅谷官网
使用<a>标签同样可以链接到本地的页面,代码如下所示。

此时href属性的属性值是相对路径,在点击“跳转页面”文本的超链接后,会跳转到当前目录的1.html文件,如图3-19与图3-20所示。
需要注意的是,如果需要书写的属性值为Web下的绝对路径,那么必须在前面加上协议名。例如,点击“www.atguigu.com/index.html”是无法跳转到index.html上的,只有加上协议名,更改为“http://www.atguigu.com/index.html”才能跳转成功。这是因为前者会把www.atguigu.com当作目录名,后者才能将其作为Web下的绝对路径。

图3-19 页面效果(2)

图3-20 点击链接后跳转到当前目录1.html文件
对于href属性,同样要注意,不要将其属性值写为本地的绝对路径,否则Web服务器将无法访问这个路径。例如,“<a href="E:/www/index.xhtml">点击测试</a>”这个链接在点击后是无法跳转的。
<a>标签中的target属性用来指定跳转目标将在哪里打开。它有2个属性值,分别是_self和_blank,具体说明如下。
(1)_self:代表在当前页面加载,该值为默认项。
(2)_blank:代表在新窗口打开。
书写测试代码如下。

所谓锚点,就是前面在URL地址中所介绍的片段标识符。如果请求的目标是一个大目标,那么可以使用<a>标签将页面划分为大目标的一个个小目标,在地址栏输入这个小目标的标识后,就将跳转到小目标的位置上。
<a>标签的id属性可以在页面中划分出一个个小目标,其属性值可以是自定义的字母、数字,但是尽量不要使用数字作为开头,代码如下所示。

在完成上面的代码后,在浏览器地址栏的地址后面加上“#test1”或“#test2”,就将跳转到对应页面标记的小目标的位置上。
按照上面的方式操作,虽然可以跳转到小目标的位置,但是需要在地址栏进行输入,这个过程比较烦琐,因此可以对跳转到这个小目标的超链接进行定义。
可以通过在上面代码的顶端加上<a>标签来配合href属性进行测试。

因为上面的代码没有写出具体的路径,只写了“#test1”和“#test2”,所以路径将会解析为当前的文件地址。
锚点也可以链接到其他大目标的小目标上。现在新建一个文件test1.html,在其中加入下方代码。

点击任何一个链接,都将直接跳转到index.html的小目标的位置上。
组织内容分为普通文本和列表两部分,本节只对普通文本的相关标签进行讲解。
首先讲解<p>标签。<p>标签用来标识一个段落,其表现形式为在段落上方和下方加入空白,代码如下所示。

其次介绍分隔线标签<hr/>。HTML提供了<hr/>标签,用来表示段落级标签之间的主题转化,例如,在一个故事中场景的改变,或者是一个章节的主题改变。它表现为一条水平线。值得一提的是,<hr/>是一个单标签,它的语法如下所示。

这段代码在2个<p>标签之间使用了<hr/>标签进行分隔,在运行代码后,页面效果如图3-21所示。
最后对<div>标签进行简单介绍。该标签没有特定的语义,它是一个纯粹的容器,主要应用在布局方面,在后续的讲解中会逐渐体现该标签的作用。

图3-21 页面效果
本节将对组织内容中的列表进行细化分类,同时进行相关介绍。
本节将对有序列表进行讲解,首先需要明确什么是有序列表。所谓有序列表,就是按照字母或数字等顺序排列的列表项目,如图3-22所示,该图为我们常见的试卷截图,一共有4道题,这就是有序列表的形式之一。

图3-22 有序列表
在HTML中,可以使用<ol>标签来编写一个带有编号的列表。需要注意的是,<ol>标签只是定义了一个有序列表,列表中的每项内容都需要使用<li>标签来定义,代码如下所示。

<li>的结束标签也可以省略,页面效果不会改变,代码如下所示,但是我们不建议省略<li>的结束标签。

运行代码后,页面效果没有任何改变,依旧显示为如图3-22所示的效果。
3.4.1节对有序列表进行了介绍,本节将对无序列表进行介绍。无序列表与有序列表的表现形式相似,只不过无序列表是一个没有序号的列表,如图3-23所示。

图3-23 无序列表
在HTML中,可以使用<ul>标签来编写一个没有序号的列表。需要注意的是,<ul>标签只是定义了一个无序列表,列表中的每项内容都需要使用<li>标签来定义,代码如下所示。

不管是有序列表还是无序列表,其中的<li>标签都可以嵌套有序列表、无序列表或其他标签。例如,在<li>标签中可以嵌套超链接或是另外一个无序列表,代码如下所示。

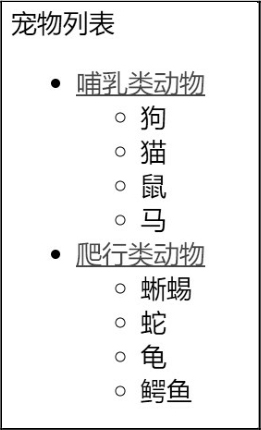
在这段代码中,我们使用<ul>标签定义了无序列表,在其内部使用了2个<li>标签。<li>标签内分别嵌套了<a>标签和新的<ul>标签,从而显示出二级列表的效果。运行代码后,页面效果如图3-24所示。

图3-24 页面效果
讲解到这里,读者可能对什么时候使用有序列表或无序列表产生了疑惑。实际上,如果改变列表中<li>标签的顺序会使这个列表对应的意义发生改变,那么就应该使用<ol>标签;如果更改之后意义没有发生改变,那么使用<ul>标签更为合适。
有时需要定义的列表包含一系列标题/说明组合,此时就可以使用自定义列表来实现。自定义列表需要使用3种标签,分别是<dl>标签、<dt>标签、<dd>标签,具体说明如下。
● <dl>标签:用来定义一个自定义列表。
● <dt>标签:用来定义自定义列表中的标题。
● <dd>标签:用来定义自定义列表中的说明。
下面通过一个案例来演示这3种标签的使用,代码如下所示。

从代码中可以看出,<dl>标签相当于有序列表的<ol>标签,用来定义列表;<dt>标签用来定义标题“苹果”,<dd>标签用来定义说明“蔷薇科苹果属植物”“苹果的功效:益胃……”。运行代码后,页面效果如图3-25所示。

图3-25 页面效果(1)
其实,在每个自定义列表中可以存在一个或多个<dt>标签,以及一个或多个<dd>标签,代码如下所示。

这段代码使用<dt>标签定义了2个标题,分别为苹果和香蕉,并且配以对应的说明,运行代码后,页面效果如图3-26所示。

图3-26 页面效果(2)
HTML提供了<h1>、<h2>、<h3>、<h4>、<h5>、<h6>标签,用来定义标题。所谓标题,就是以几个固定字号显示的文字。其中<h1>标签的级别最高,<h6>标签的级别最低,重要程度依次递减,具体语法如下所示。

运行代码后,页面效果如图3-27所示。
读者也可以书写多个同级标题,其通常用来将网页上的内容分为几个部分,每个部分具有一个主题。标题标签很好地构成了文档的大纲,代码如下所示。

这很像小尚的前端学习大纲,从第一章开始学习,依次为第一节、第二节、第三节,然后学习第二章的第一节、第二节……运行代码后,页面效果如图3-28所示。

图3-27 页面效果(1)

图3-28 页面效果(2)
读者在浏览某个网站时可能经常会看见一些漂亮的图片。为了在网页中显示图片,HTML提供了图片<img>标签。本节将先介绍图片的几个类型,然后再正式讲解图片标签的相关知识。
图片类型是指计算机存储图片的格式,本节将为读者介绍4种常用的图片类型。
首先,介绍JPEG(Joint Photographic Experts Group,联合图像专家组)文件,它是最常见的图片类型,文件后缀为“.jpeg”或“.jpg”。它是一种有损压缩格式,能够将图片压缩到只占用很小的存储空间的程度,但是容易造成图片数据的丢失,会降低图片的质量。此格式不适合用于存储所含颜色较少、具有大块颜色相近区域的简单图片,但适合用于存储颜色鲜明的图片。
其次,介绍生活中极为常见的图片后缀“.png”,其全称为Portable Network Graphics,中文译为便携式网络图形。它支持高级别无损压缩,支持透明。但是相比JPEG文件,它占据的存储空间较大。通常在不在乎图片所占存储空间大小而想要得到更好的显示效果时,.png格式的使用频率较高。
再次,介绍图片后缀“.gif”,其全称为Graphics Interchange Format,中文译为图形交换格式。平时聊天发的表情包就是后缀为“.gif”的图片,这种类型的图片是无损压缩的。.gif格式还支持动画和透明。但是需要注意的是,.gif格式仅支持256种不同的颜色。其通常应用于对色彩要求不高,同时存储空间较小的场景。
最后,介绍webp图片,这是Google开发的新图片类型,其同时支持有损压缩和无损压缩。webp官网Logo如图3-29所示。

图3-29 webp官网Logo
在网站上通常会存在大量图片,webp格式可以降低存储大小,从而减少浏览器和服务器之间的传输数据量,提升用户访问体验。在无损情况下,同等质量的webp图片占据的存储空间比.png格式的小;在有损情况下,同等质量的webp图片占据的存储空间比JPEG文件的小。
一个网站中会存在大量图片,而HTML提供了<img/>标签,用来在网页中嵌入图片。值得一提的是,<img/>标签是一个单标签,不需要书写标签对。在<img/>标签中可以书写多个属性,下面将依次展开介绍。
在<img/>标签中可以书写src属性,此属性用来指定要嵌入的图片的URL地址。地址可以是绝对路径,也可以是相对路径,代码如下所示。

上方代码在src属性中书写了绝对路径和相对路径,相对路径代表要嵌入图片的URL地址是当前目录下images目录下的logo.png图片,绝对路径代表要嵌入图片的URL是该网站目录下images目录下index_new目录中的logo.png图片。
在<img/>标签中还可以书写alt属性,该属性用来指定<img/>标签的备用内容,这个内容会在图片无法显示时出现,代码如下所示。

当图片无法加载时,页面会显示alt属性中的内容,即“尚硅谷Logo”,页面效果如图3-30所示。
<img/>标签的常见用法是与结合<a>标签使用,创建一个可以点击的图片链接,代码如下所示。

上方代码实现了点击图片就可以到跳转到尚硅谷官网的效果。运行代码后,页面效果如图3-31所示。

图3-30 页面效果(1)

图3-31 页面效果(2)
点击图片后,页面跳转至尚硅谷官网。
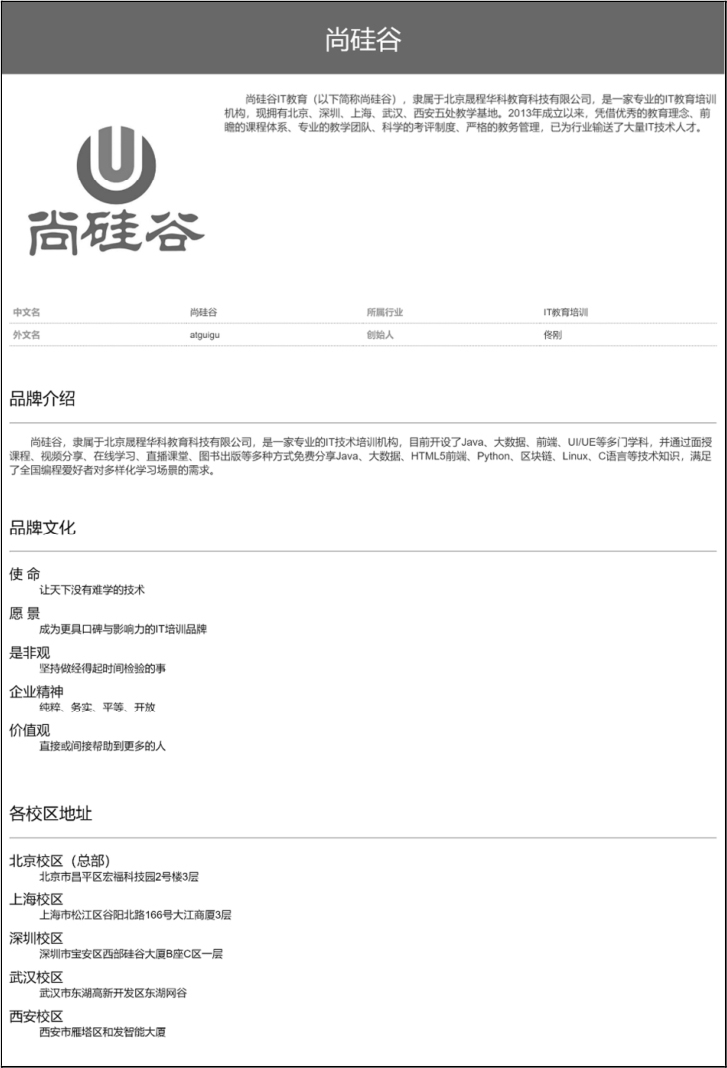
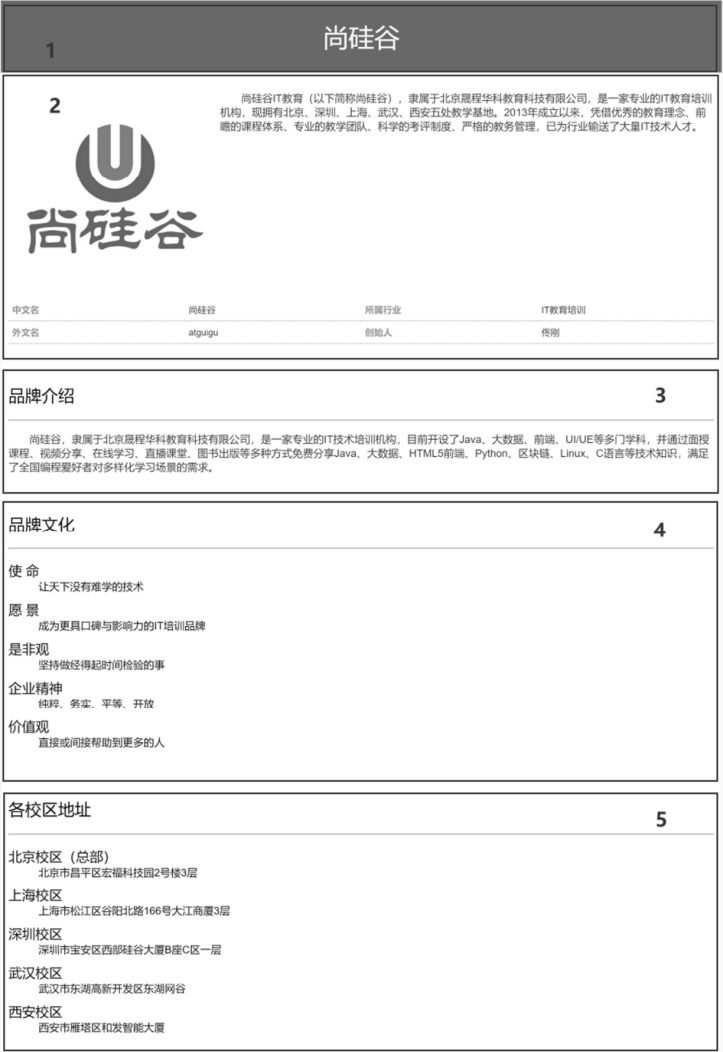
本节将通过对一个完整案例的划分,来帮助读者理解HTML标签的使用。先来看我们要划分的整体页面,如图3-32所示。
在开发前,我们需要将一个页面划分为多个部分,下面对该页面进行划分,然后分区域进行开发。划分后的页面如图3-33所示,整个页面总共分为5个部分,大标题使用<h1>标签进行包裹,剩下的部分均以<div>标签作为容器进行包裹。

图3-32 整体页面

图3-33 划分后的页面
下面根据划分出来的5个部分进行区域讲解,具体内容如下。
1.标题部分
标题部分的效果如图3-34所示。

图3-34 标题部分的效果
观察图3-34可知,标题部分只有一个大标题,并且全文只有这一个,因此使用<h1>标签进行设置比较合适。HTML代码实现如下所示。

2.品牌简介部分
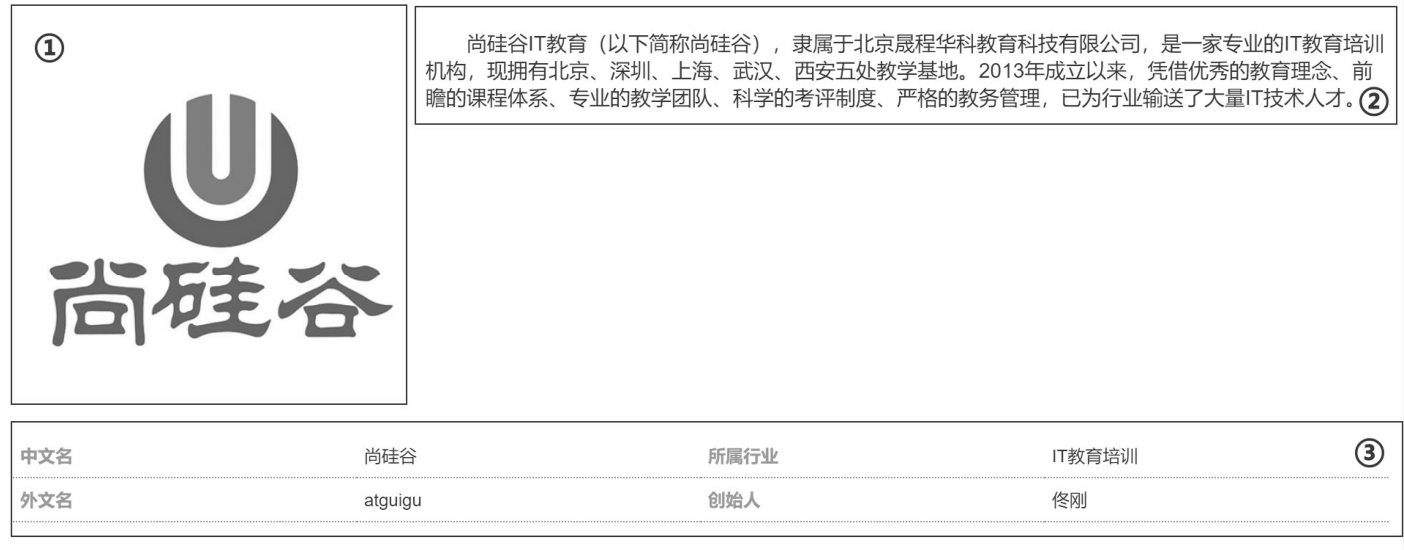
将品牌简介再分为4个部分,如图3-35所示。下面依次分析这4个部分。
(1)根据图3-35可知,①所代表的部分为一张图片。根据前面所述可知,使用图片标签(<img/>标签)可以将图片插入页面,因此这部分使用<img/>标签进行设置即可。
(2)图3-35中②所代表的部分是一段文字,用来展示品牌相关信息,使用标记文字中的<p>标签进行设置比较合适。
(3)图3-35中③所代表的部分为该品牌的解释部分,其中内容均采用“标题:标题的解释”的格式呈现,使用3.4.3节中介绍的<dl>标签进行设置比较合适。

图3-35 品牌简介部分
品牌简介部分的HTML代码如下所示。

3.品牌介绍部分
将品牌介绍分再分为3个部分,如图3-36所示。

图3-36 品牌介绍部分
下面将依次分析这3个部分。
(1)在图3-36中,因为第1部分是品牌介绍部分的标题,属于一级标题的下一级标题,因此使用<h2>标签进行设置比较合适。
(2)第2部分是一条内容分隔线,根据前文所述,此处使用<hr/>标签来设置比较合适。
(3)第3部分是品牌介绍的具体内容,是一段文字,使用<p>标签来设置比较合适。
品牌介绍部分的HTML代码如下所示。

4.品牌文化及各校区地址部分
品牌文化和各校区地址这2个部分的结构相同,此处以品牌文化部分为例进行讲解。将品牌文化部分再分为3个部分,如图3-37所示。

图3-37 品牌文化部分
下面对这3个部分依次进行分析。
(1)在图3-37中,第1部分是品牌文化部分的标题,属于一级标题的下一级标题,使用<h2>标签进行设置比较合适。
(2)第2部分依旧是一条内容分隔线,同样此处使用<hr/>标签来设置比较合适。
(3)第3部分是品牌文化的具体内容,其中内容均采用“标题:标题的解释”的格式呈现,因此同样使用3.4.3节中介绍的<dl>标签来设置比较合适。
品牌文化部分的HTML代码如下所示。


相信经过前4个部分的练习,读者对页面划分及编码已经有所掌握,“各校区地址”这一部分就留给读者自行练习,具体的HTML代码请见本书配套代码。
本章将HTML中常见的标签分为3类:标记文字、组织内容和嵌入内容。3.1节和3.2节主要对标记文字的普通文本和超链接进行了介绍。在超链接的相关内容中,介绍了绝对路径和相对路径,这2种路径不仅HTML会涉及,在JavaScript、Java等语言中也会涉及,因此这部分内容至关重要,读者应熟练掌握。阅读完这两节,读者已经可以成功地书写一个超链接,并且跳转至任何网站。
3.3节至3.6节介绍了组织内容的相关标签,首先对普通文本的相关标签进行了介绍;其次对组织内容中的代表标签“列表”(3种)进行了介绍,最后介绍了标题标签和分隔线标签。至此,读者已经可以实现网站中的绝大部分内容了。
3.6节对嵌入内容的相关标签进行了介绍,主要涉及图片类型和图片标签2个部分的内容。经过对前面标签的学习,相信这部分内容对读者来说不难掌握。
在学习上述内容后,读者已经可以成功地实现一个网页的任何一部分了。此时读者所掌握的知识还比较零散,因此3.7节带领读者划分了一个完整的HTML结构,将零散的知识进行组合。至此,相信读者对HTML中的常见标签已经掌握得十分扎实,这对于后续的学习来说大有裨益!