




在学习HTML和CSS前,我们先来搞清楚2个问题:什么是Web?什么是前端?明确这2个问题可以帮助读者快速学习后面我们要讲解的内容。本章将初次带领读者走进前端开发的世界。下面将从Web和前端2个方面出发,为读者详细介绍相关内容。
从本节开始,我们将带领读者接触第一个名词——Web。什么是Web?Web的全称为World Wide Web,中文名称为万维网,观察Web的英文全称可以发现,3个单词都是由W开头的,因此我们也常将它称为3W。通过Web,我们能够方便地从互联网上的一个站点访问到另外一个站点。
我们在访问Web前,会在地址栏中输入一串字符串,这串字符串就是所谓的URL地址。打个比方,将Web看成一座城市,将Web中的每个资源看成一个物体,为了明确每个物体的位置,我们需要为城市中的每个物体赋予一串编号,通过这串编号来表示这些物体的位置。
以尚硅谷的官网URL为例进行说明,如“http://www.atguigu.com/aboutus.shtml”,如图1-1所示。
这个URL可以划分为3个部分,具体说明如下。
● 第1部分:“http://”,它表示的是URL方案,即协议,用来告诉浏览器怎样访问这个物体(资源)。
● 第2部分:“www.atguigu.com”,它表示的是服务器端的位置,用来告诉客户端物体(资源)在哪里。
● 第3部分:“/aboutus.shtml”,它表示的是物体(资源)路径,用来说明请求的是服务器上的哪个特定资源。

图1-1 尚硅谷官网—关于尚硅谷
前面介绍的是URL地址中的3个重要组成部分。除了这些部分,还有一些知识也很重要,这里进行简单介绍。
● 端口号:是指访问的服务器正在监听的端口号,很多协议都会有默认的端口号,例如,HTTP协议的默认端口号是80,HTTPS协议的默认端口号是443。
● 查询字符串:简单来说,其作用是为脚本传值(就是“?”后面的内容,例如,在“https://www.gulixueyuan.com/cloud/search?q=HTML5&type=course”中,“?”后面的“q=HTML5&type=course”就是查询字符串)。查询字符串使用“名字=值”的格式进行传值,多组查询字符串之间使用“&”进行分隔。
● 片段标识符:用来显示一个资源内部的片段。服务器只处理整个资源,浏览器在从服务器中获取整个资源后,会根据片段来显示需要的资源。
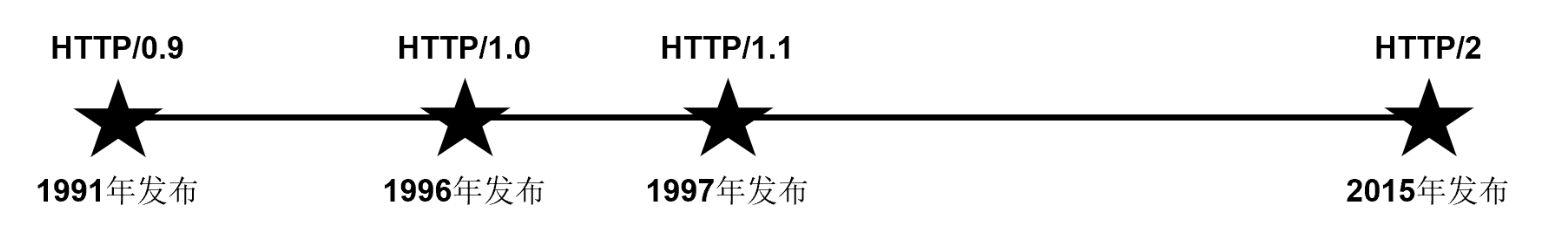
HTTP(HyperText Transfer Protocol,超文本传输协议)是Web的基础协议,也是在互联网上应用得较为广泛的一种协议,我们通常将其称为HTTP协议。最初设计HTTP的目的是提供发布、接收HTML页面的方法,后来它逐渐发展为客户端浏览器或其他程序与服务器端之间的通信协议。HTTP发展经历了一些版本上的变化,其版本发展历程如图1-2所示。值得一提的是,HTTP/1.1是使用得较为普遍的一个版本。

图1-2 HTTP版本发展历程
HTTP协议是Web开发的基础,它是一个无状态的协议,客户端与服务器端之间需要利用HTTP协议完成一次会话。在每次会话中,通信双方发送的数据被称为消息。消息主要分为2种,分别是请求信息和响应信息。
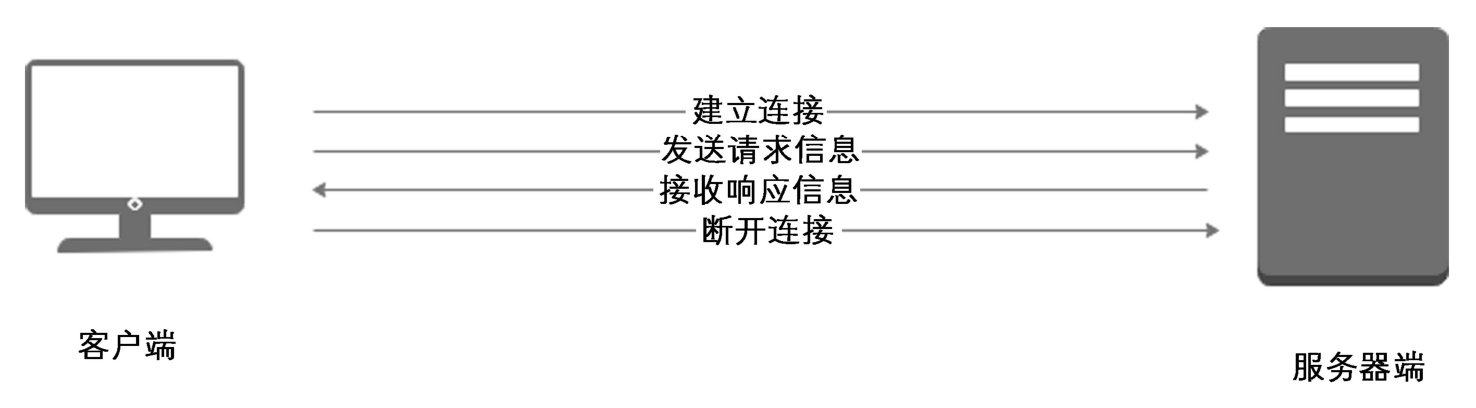
在输入一个URL地址或点击某个超链接之后,客户端会与服务器端建立连接,接着客户端会发送一个请求给服务器端(请求信息),服务器端在接收请求后会给予响应(响应信息),客户端在接收到服务器端返回的信息并经过处理后会将其显示出来,之后客户端和服务器端断开连接。上面描述的发送、请求过程如图1-3所示。

图1-3 发送、请求过程
前面提到了HTTP协议的工作过程包含发送请求信息和接收响应信息,我们将这些信息称为报文,其中分为请求报文和响应报文。每条报文由3个部分组成(由于本书篇幅有限,读者了解下面的内容即可),具体说明如下。
(1)起始行:用来对报文进行描述。
①请求报文的起始行的格式如下所示。

其对应的内容如下。
● method:方法,即客户端希望对资源执行的动作。
● request-URL:请求的URL地址。
● version:版本,即报文所使用的HTTP版本。
②响应报文的起始行的格式如下所示。

其对应的内容如下。
● version:版本,即报文所使用的HTTP版本。
● status:状态码,其使用3位数字来描述在请求过程中发生的情况。
● reason-phrase,原因短语,用来对数字状态码进行一些语言上的描述。
(2)首部块:其中包含报文的一些属性。
(3)数据主体:它是可选的,其中包含要传输的数据。
Web发明的初衷是完成麻省理工学院(MIT)与欧洲粒子物理研究所(CERN)之间的信息共享。时至今日,Web的功能已经发生变化,它已经由静态内容的展示转向动态内容的传递。这里的动态不是指有几个放在网页上的动态图片或一些动画效果,而是指网页是固定的内容还是可在线更新的内容。
对于开发者来说,Web通常分为2个版本,分别是Web1.0和Web2.0。Web1.0的主要特点在于用户通过浏览器获取信息,而Web2.0更注重用户的交互。简单来说,用户既是网站内容的浏览者,又是网站内容的制造者。
从技术上来说,Web1.0的静态网站是不通过脚本语言、数据库进行开发,只具有HTML的网页。这种网页的内容通常是固定的,里面的内容(如文字、链接、图片等)的修改都需要先通过相关软件制作,然后再重新上传到服务器上覆盖原来的页面,网站制作、维护、更新等方面的工作量较大。Web2.0的动态网站所注重的是,用户与网站的交互,因为Web2.0以数据库为基础,用户访问网站时会读取数据库,以此动态生成网页,所以可以减少网站维护的工作量。而网站上主要是一些框架结构,网页的内容存储在数据库中,页面会根据用户的要求和选择动态地改变和响应。
以百度为例,在搜索栏中输入HTML,如图1-4所示,显示出来的是与HTML相关的内容;同理,在搜索栏中输入CSS,显示出来的将是与CSS相关的内容。从页面结构上来看都是一样的,但是其中的内容已经因用户输入关键字的不同而显示得不同。

图1-4 在搜索栏中输入HTML
这里我们需要注意的是,Web2.0的核心不是技术,而是思想(用户参与制造内容)。Web2.0拥有一些典型的技术,但是这些技术是为了达到某种效果所采取的手段。总的来说,Web2.0与Web1.0之间没有绝对的界限。
Web标准的确立是网站建设中的基石。Web相关标准由万维网联盟(World Wide Web Consortium,W3C)于1994年创建,它的职责就是研究Web规范和指导方针,致力于推动Web的发展,保证各种Web技术能很好地协同工作。W3C推行的主要规范有HTML、CSS、XML、XHTML和DOM等。W3C官方图标如图1-5所示。

图1-5 W3C官方图标
Web的重要性不言而喻,它不会任由任何一家组织对其进行单独控制,因此W3C是一个会员制的组织,其成员包括软件开发商、企业用户、通信公司、研究机构、标准化团体等,如IBM、Microsoft、Apple、Adobe、Sun Microsystems等知名公司都是它的成员。
标准的确立对Web的访问者和Web的建设者都有好处。对于网站设计人员、开发者来说,一旦有了标准,就可以使用标准中的内容开发简化代码、降低建设成本。试想,如果想要在不同的浏览器中展示相同的效果,就要为不同的浏览器编写不同的代码,到那时就会感受到标准为开发者带来的好处。对于Web的访问者来说,有了标准就可以在访问网站的时候获得最佳体验,相同的内容不至于在A浏览器里显示一个样子,在B浏览器里又显示一个样子。
我们经常会使用各种各样的软件或访问各种各样的网站。那么,它们在软件架构上是否存在一定的区别呢?带着这个疑问,我们来认识一下软件的架构。
什么是C/S架构?以及什么是B/S结构?
(1)C/S架构。
C/S的全称为Client/Server,中文译为客户端和服务器架构,是桌面级网络软件架构。如图1-6所示,我们经常使用的QQ等软件使用的就是这种架构。架构为C/S的软件需要安装专用的客户端软件才能使用。
(2)B/S架构。
B/S的全称为Browser/Server,中文译为浏览器和服务器架构,是网站级网络软件架构。我们访问在一个网站时,通常会在客户机上启动一个浏览器(如Chrome或Microsoft Edge等),接着输入网址,按Enter键后在浏览器中就会显示网站的内容。这里以Chrome浏览器为例,输入尚硅谷官方网址,按Enter键后会显示尚硅谷官网首页,如图1-7所示。
这里需要说明一点,经常访问的网站也属于网络软件。从早期的“999元建站”,到现在越来越花哨的个人网站的频繁出现,人们产生了一种网站制作很容易的感觉。实际上,商业网站需要考虑目的性、完整性,而大多数个人网站是不会考虑这些的。

图1-6 QQ登录页面

图1-7 尚硅谷官网首页
B/S架构随着互联网技术的发展而兴起,是对C/S架构的一种变化或改进。它可以随时进行查询、业务处理、业务扩展,维护也相对简单,只需改变网页架构即可实现所有用户的数据同步更新。B/S架构的优势总结如下。
● 无须安装特定的客户端,只要有浏览器就可以随时随地使用。
● 总是支持最新的版本,用户无须下载客户端进行升级。
● 数据存储在B/S架构对应的服务器中,统一维护。
动态网站开发所需的Web构件主要有客户端浏览器、HTML、CSS、JavaScript、Web服务器、服务器端脚本语言、数据库管理系统。下面将分别进行介绍。
(1)客户端浏览器。
浏览网页需要使用浏览器,浏览器只是一个软件,而不是开发语言。系统软件和应用软件都需要给用户提供一个界面,用来完成对业务系统的操作。浏览器用来解释HTML、CSS和JavaScript,然后将页面显示出来,并且可以与用户进行交互。市面上的浏览器有很多,下面我们简单进行介绍。
①Internet Explorer(IE):发布于1995年,是Windows操作系统默认的浏览器,有多款不同版本的产品。早在2015年3月,Microsoft就已经确认放弃IE品牌,现在IE已经退出了历史舞台。在2022年6月,Microsoft已经停止支持IE。
②Microsoft Edge:同样是由Microsoft开发的浏览器,其内置于Windows 10操作系统中。2018年3月,Microsoft宣布Microsoft Edge支持iPad和Android平板电脑,这意味着Microsoft Edge浏览器同时覆盖了桌面平台和移动平台。
③Chrome:Chrome浏览器是由Google开发的网页浏览器,其特点就是速度快、标签页灵活、不易崩溃、更加安全,为Windows、macOS、Linux、Android及iOS提供不同的下载版本。Chrome浏览器具有极高的市场占有率,也是我们在开发时使用得最多的浏览器。
④Firefox(火狐浏览器):Firefox是由Mozilla开发的自由及开放源代码的网页浏览器。它采用标签式浏览,可以禁止弹出式窗口,也可以自行定制工具栏,同时可以实现组件扩展管理。同样,Firefox支持多种操作系统,如Windows、macOS、Linux等。
⑤Safari:Safari浏览器是由Apple开发的浏览器,是其各类设备(如Mac、iPhone、iPad等)默认的浏览器。它早期支持Windows操作系统,2012年7月开始放弃Windows操作系统。该浏览器具有简洁的外观、雅致的用户界面。
⑥Opera:Opera浏览器是挪威Opera Software ASA制作的支持多页面的标签式浏览器。Opera浏览器快速、小巧,可以在Windows、Linux和MacOS三个操作系统上运行。
(2)HTML.
HTML(HyperText Mark-up Language,超文本标记语言)是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文档是一个放置了标记的文本文件,所有的浏览器都可以对它进行解释,其文件后缀名是“.html”。
HTML语言通过各种标记来标识文档的结构、图片、文字、段落、超链接等信息,在标记完之后,浏览器通过读取HTML文档中的不同标签来显示页面。虽然能够显示出页面内容,但是它在现代Web中只起到了描述文档结构格式的作用,不会用来美化页面。
当前HTML的版本是HTML5,这里对其历史进行简单介绍。
1998年,W3C决定不再推进HTML(当时它们着重推进XML),因此HTML规范在4.01版本就冻结了。与此同时,W3C发布了一种名为XHTML的规范,该规范是HTML的一个XML版本,拥有较为严格的语法,它鼓励开发者考虑有效的、结构良好的代码。XHTML最初的版本推行起来还算顺利,随后W3C又开始制定XHTML2.0标准,但是为了实现更有效、更好的代码结构,XHTML2.0标准打破了之前的规定,只向后兼容(不兼容之前的代码),这意味着书写的XHTML1.x代码无法直接用于XHTML2.0。
在W3C制定XHTML的同时,有一群人开始从另外一个角度看待Web,他们不是想从HTML中挑毛病,而是在思考HTML还缺少哪些Web开发者在编码时急需的功能。他们向W3C建议,希望XHTML能够加入一些对开发者有帮助的功能,但是建议没有被采纳。于是,Opera、Mozilla、Apple自发组建了WHATWG(Web Hypertext Application Technology Working Group,Web超文本应用技术工作组),致力于寻找新的解决方案。
WHATWG并不想取代HTML,而是考虑通过向后兼容的方式来扩展它。WHATWG陆续发布了Web Application1.0和Web Forms2.0,这也是HTML5的前身。2007年,WHATWG阵营获得了空前的支持,W3C宣布解散负责制定XHTML2.0标准的工作组,并且协商接受了HTML5,将它打造为正式的标准。
(3)CSS.
HTML只能通过特定的标记来简单标识页面的结构和页面中显示的内容,如果需要对页面进行更好的布局和美化,就需要使用CSS。CSS(Cascading Style Sheets,层级样式表)可以定义HTML元素如何被显示,可以有效地对页面进行布局,也可以用来设置字体、颜色、背景和其他效果,以此实现更加精确的样式控制。
CSS不能离开HTML独立工作,它是由W3C的CSS工作组创建和维护的,最新版本是CSS3。1994年,维姆莱提出了有关CSS的想法,其目标是提供一个简单的声明式样式语言,直接由浏览器解释。1996年12月,W3C推出了CSS的第一版规范,之后其开始制定CSS2规范,并于1998年年初定案。CSS2规范是基于CSS1进行设计的,目前主流浏览器都采用这一规范。由于CSS2存在些许不足,所以CSS工作组开始投身于CSS3的制定工作,以及CSS2的修订工作(CSS2.1)。2001年,W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式等。总的来说,CSS3由多个独立的模块构成,是一个非常灵活的规范。
(4)JavaScript.
HTML语言用来在页面中显示数据,CSS用来对页面进行布局美化,客户端脚本语言JavaScript则是一种有关互联网浏览器行为的编程语言,用来编写网页中的一些特效,能够实现用户与浏览器的交互。
JavaScript是一种直译式脚本语言,是一种动态型、弱类型、解释型的面向对象的脚本语言。脚本语言是指可以嵌在其他编程语言中执行的开发语言。JavaScript也是一种广泛用于客户端Web开发的脚本语言,其解释器被称为JavaScript引擎(后续简称为js引擎),是浏览器的一部分。其最早应用于HTML网页,用来给HTML网页添加动态功能。随着JavaScript的发展,我们现在可以使用它做更多的事情,如读写HTML元素、在数据被提交到服务器前进行验证等。JavaScript同样适用于进行服务器端的编程。
(5)Web服务器。
我们所写的HTML、CSS、JavaScript是在本地计算机编写的,如果想让用户能够访问到这些内容,就需要将它们部署Web服务器上。用户在客户端浏览器的地址栏中输入对应的URL地址后,客户端与服务器端才会开始交互(由于本书不涉及这部分知识,所以这里不对客户端与服务器端的交互进行具体讲解,如果读者想要了解这部分内容,可以在《剑指JavaScript——核心原理与应用实践》中找到答案),最后返回HTML页面代码。
在互联网中,Web服务器和客户端浏览器通常位于2台不同的机器上,它们通常都会相隔千里。但是作为开发者,我们可以在本地计算机上运行Web服务器软件,让Web服务器和客户端浏览器都在同一台计算机上。
目前可供我们选择的Web服务器较多,如Nginx、Apache、IIS等。
(6)服务器端脚本语言。
在客户端与服务器端的交互过程中,Web服务器会接收到HTTP请求,此时可以将这个HTTP请求通过安装在Web服务器上的后端脚本语言(服务器端脚本语言)进行相应处理。常见的后端脚本语言有Java的JSP、Microsoft的ASP、Zend的PHP,以及Python等,其种类较多,这里不一一列举。
(7)数据库管理系统。
如果想要快速且安全地处理大量数据,就需要使用数据库管理系统。现在的动态网站都是基于数据库进行编程的,网页中的内容几乎都来自数据库。数据库可以安装在任意一台计算机上,它主要负责存储和管理网站所需要的内容数据。
在使用后端脚本语言处理业务逻辑时,有可能需要查询对应的数据库,数据库先将对应的结果返回给后端脚本语言,后端脚本语言再将最终处理的业务逻辑的结果交由Web服务器返回给浏览器客户端。常见的数据库管理系统有Oracle、MySQL、SQLServer、DB2等。
关于前端,网络上有这样一段解释:“前端开发是创建Web页面或App等前端界面并呈现给用户的过程,通过HTML、CSS及JavaScript,以及衍生出来的各种技术、框架、解决方案,实现互联网产品的用户界面交互。它从网页制作演变而来,在名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站的主要内容都是静态的,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页变得更加美观,交互效果更加显著,功能也更加强大。”
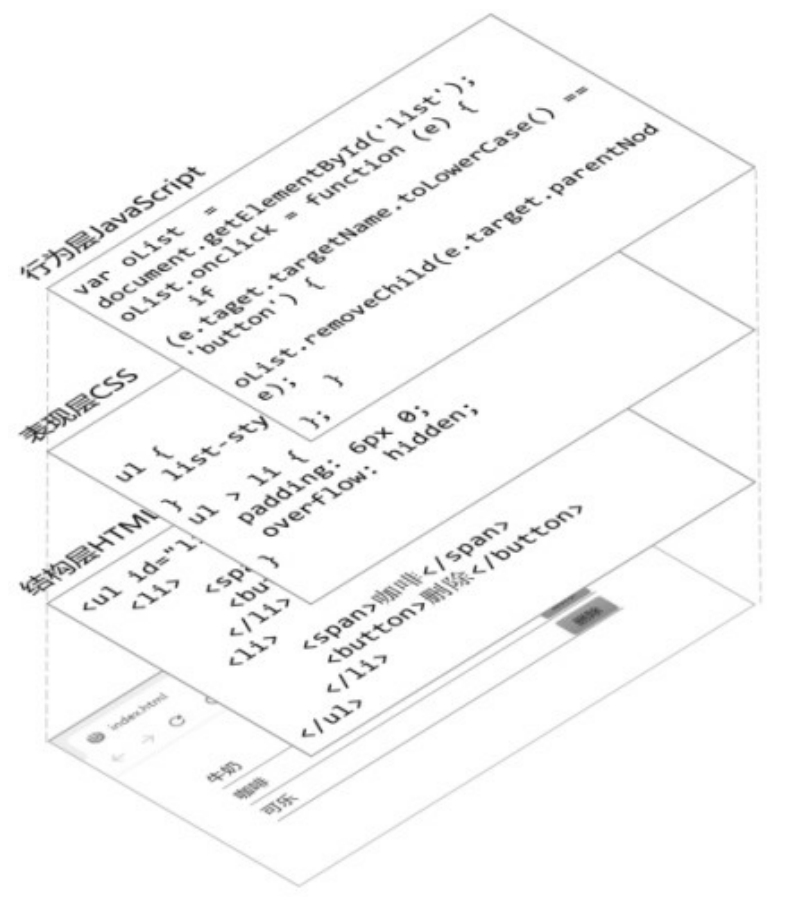
对这段话进行提炼,所谓前端,就是利用三大核心技术(HTML、CSS、JavaScript)及衍生技术开发出来的展示在浏览器上的页面。其中,HTML负责结构,CSS负责表现,而JavaScript负责最重要的行为。这三者是前端中最基础,也是最核心的内容,三者的关系如图1-8所示。

图1-8 HTML、CSS与JavaScript的关系
本书主要为读者讲解三大核心技术中的HTML和CSS,以及它们最常用的版本HTML5和CSS3。
代码编辑器是程序员用于编写计算机程序的文本编辑器。对于程序员来说,不管是做前端开发还是后端开发,一个“趁手”的代码编辑器是十分重要的。代码编辑器会针对语言的语法给出高亮提示,使关键字的展示清晰明了,为我们编写程序提供较大的帮助。
这里列举几个常见的代码编辑器,具体如下。
● Visual Studio Code:简称VS Code,由Mircosoft打造,完全免费。Visual Studio Code内置强大的代码自动补全功能,具有高度可扩展性,插件资源非常丰富。其智能程度较高,能自动检测并标出错误,并且自动寻找函数定义等。同时,Visual Studio Code也集成了GitHub的功能(GitHub近年被Microsoft收购),使用起来非常方便。
● WebStorm:来自老牌专业IDE开发公司JetBrains,需要付费才能使用。它的内置版本管理、错误检测、代码重构、内置调试器、整合工作流工具等功能是其他编辑器难以超越的。
● HBuilder:来自国内的DCloud公司,完全免费。HBuilder最令人兴奋的特点是,其提供比其他工具更优秀的对Vue、uni-app等框架开发的支持,非常适合开发大型Vue项目等。同时,它轻巧、极速,具有强大的语法提示功能。
● Sublime Text:来自Sublime HQ公司,可免费使用,但存在条件限制。Sublime Text最显著的特点就是启动非常快,十分轻巧,内存消耗低。严格来讲,Sublime Text是文本编辑器,不能被称为IDE。
本书编写代码选择的编辑器是Visual Studio Code。下面就以Visual Studio Code为例,讲解它的安装和使用方式。当然,读者也可以多试几款IDE工具,从中选择出最适合自己的一个,让它成为最顺手的“武器”。
Visual Studio Code是由Microsoft开发的IDE工具,它是跨平台的,可以在Windows、Linux和macOS平台上运行。Visual Studio Code没有限定开发语言,它几乎可以用来开发世界上所有语言的程序。
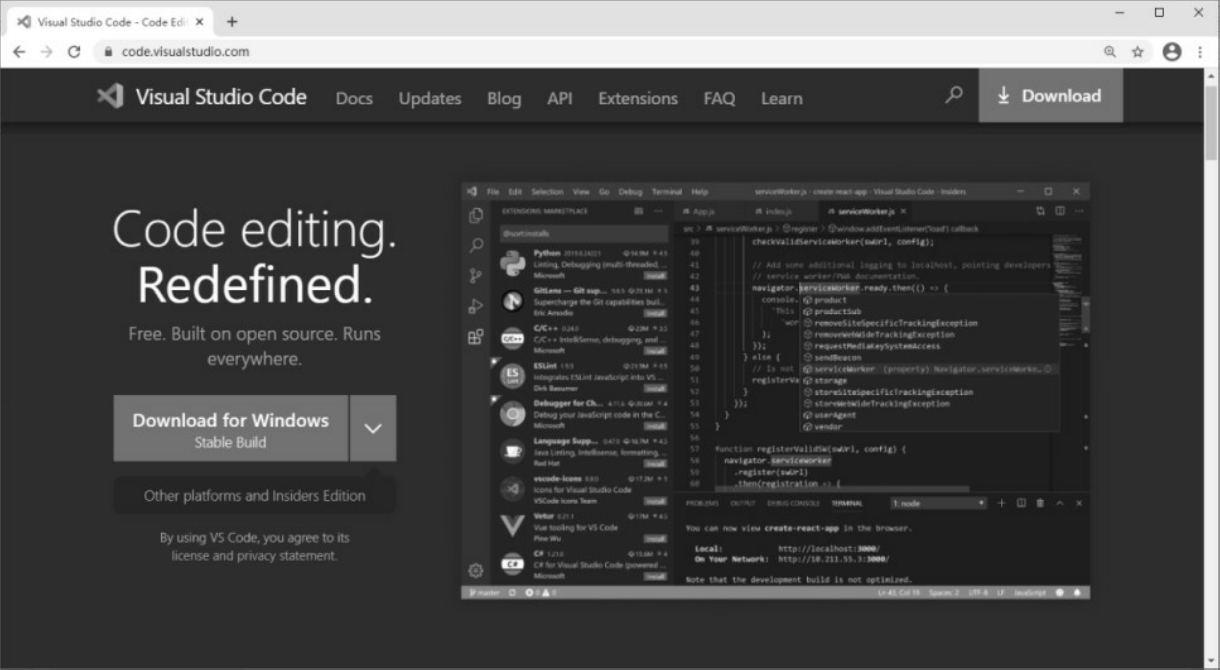
读者可自行到官网下载Visual Studio Code,官网的网页会自动检测访问者的操作系统,直接点击“Download for×××”按钮即可下载适配版本,如图1-9所示。

图1-9 Visual Studio Code下载页面
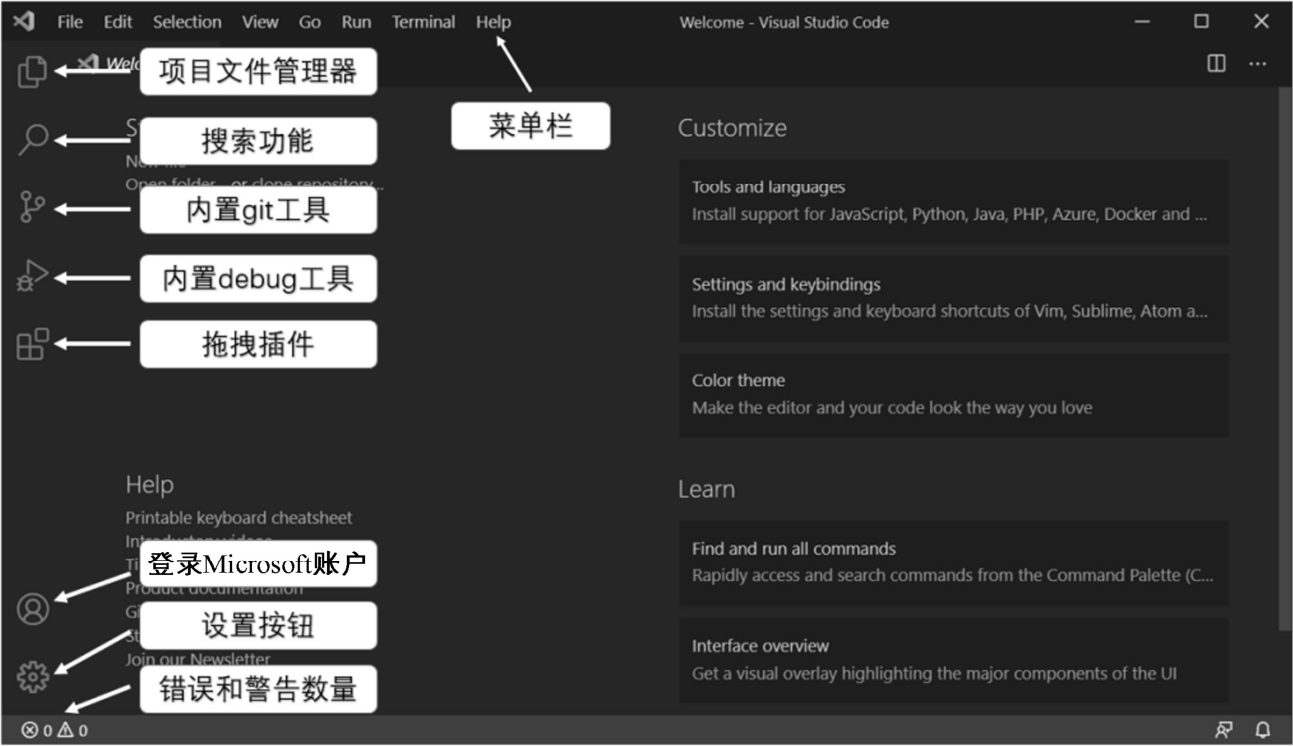
Visual Studio Code的安装过程非常简单,本书不再赘述。在安装完成后启动软件,其界面如图1-10所示。
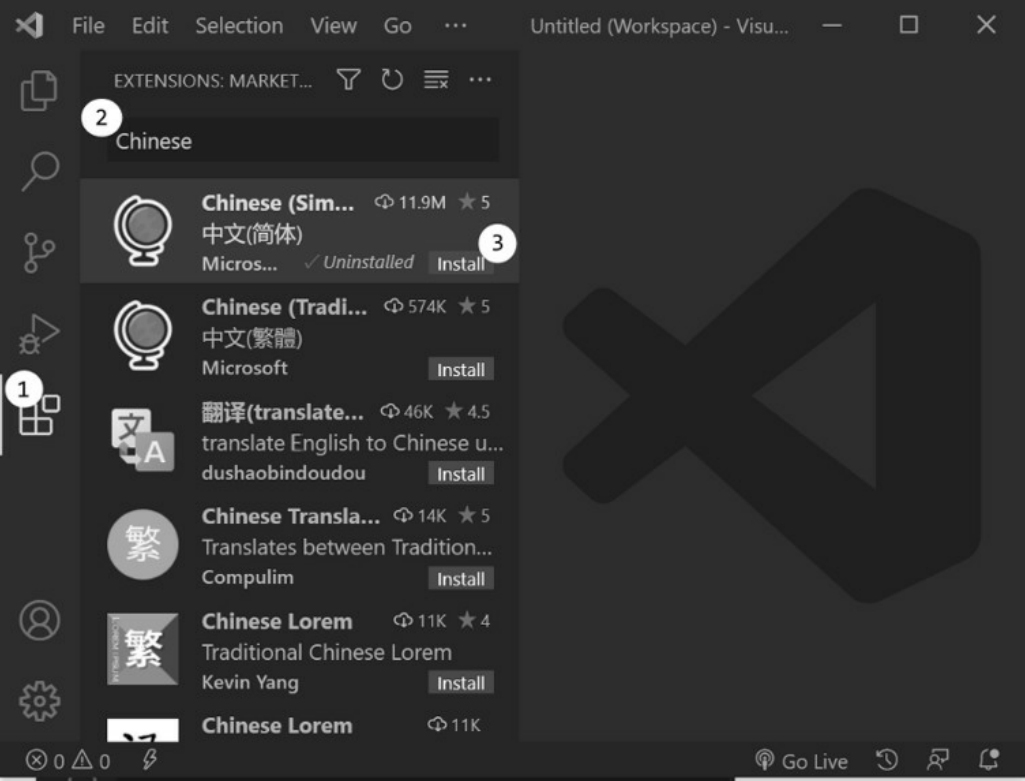
为了让Visual Studio Code显示中文界面,还需要安装相关扩展。点击图1-11中①所对应的“扩展”按钮,在②所示的输入框中输入“Chinese”并按Enter键,即可在扩展商店中搜索相关插件。在找到“Chinese(Simplified)”插件后,点击③所示的“Install”按钮,即可完成插件安装。在重启Visual Studio Code后,软件将显示中文界面。在软件界面变为中文后,读者就可以自行查看并熟悉Visual Studio Code菜单栏的相关内容了。

图1-10 Visual Studio Code界面

图1-11 安装中文扩展
本章作为前端学习的入口,主要介绍了一些前置知识,如URL、HTTP、Web的发展和代码编辑器等内容。在学习完本章后,读者对Web的概念将不再模糊,会有一个初印象。并且,通过阅读1.2节,读者可以明确未来的职业工作内容。同时,本章还介绍了多种代码编辑器,为后续学习奠定基础。HTML和CSS是三大核心技术中比较基础的部分,读者可以先通过本书对二者进行学习,然后再通过学习本书的姊妹篇《剑指JavaScript——核心原理与应用实践》完全掌握三大核心技术,从而彻底成为一名前端工程师。