





本章彩图
CSS是Cascading Style Sheets的简写,中文译为层叠样式表。它是由W3C协会制定并发布的一个网页排版样式标准,是对HTML语言功能的补充。CSS是主要用来描述HTML文档样式的一种标记型语言,其描述了在媒体上的标签应该如何被渲染。用一个比喻来帮助读者理解CSS,HTML相当于刚购买的毛坯房,而CSS相当于对毛坯房进行装修的过程。通过使用CSS实现页面内容与表现形式的分离,极大地提高了工作效率。如今,CSS被越来越多地应用到网页设计中。
CSS目前有3个版本,即CSS1、CSS2、CSS3。目前比较流行的是CSS2和CSS3。本书主要对这2个版本进行讲解。
其实,CSS的各版本基本是向下兼容的。以CSS2和CSS3为例,CSS3在CSS2的基础上添加了很多新特性,这些新特性更加符合移动开发的需求,可以加快开发速度。随着各大浏览器厂商对浏览器不断进行版本更新,这些浏览器应该会逐渐更加标准化地支持CSS3的新特性,因此本书的讲解采用循序渐进的方式,先对CSS2的相关知识进行讲解,再对CSS3的相关知识进行讲解。
CSS样式看似简单,但要真正精通是不容易的。本章作为CSS篇的第1章,会先从最基础的知识开始介绍,带领读者初探CSS!
本节将会从CSS的基础语法、注释符、颜色的表示方法,以及CSS的使用方式4个方面进行讲解。
先通过一个案例来理解CSS的基础语法。现有图形A和图形B(见图5-1)2个图形,要求改变图形A的宽度和高度,同时改变图形B的背景颜色。修改后的图形A和图形B如图5-2所示。

图5-1 图形A和图形B

图5-2 修改后的图形A和图形B
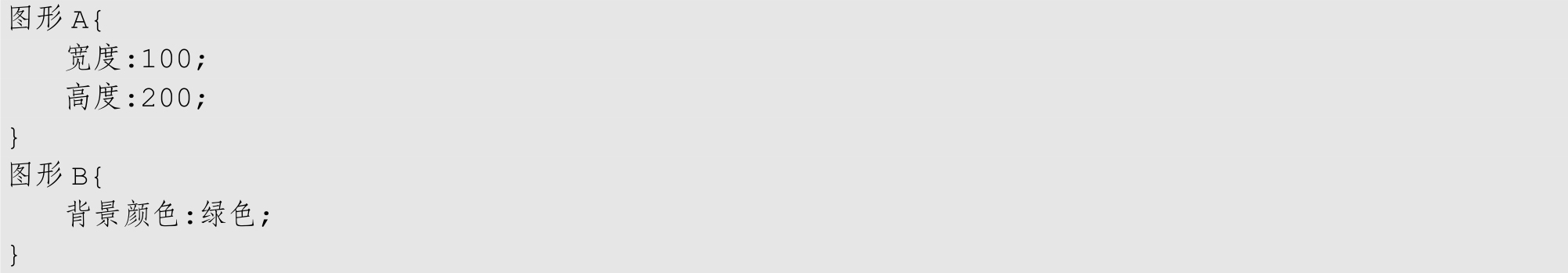
要想使用CSS实现修改后的效果,需要先选中图形A,然后修改其宽度和高度。对于图形B,同样需要先选中,然后修改其背景颜色。通过2种修改方式可以看出,不管是要修改宽度、高度还是背景颜色,都需要先选中图形,然后再进行修改。2个图形的CSS修改代码格式如下所示。

观察上面的代码格式可知,修改图形CSS的属性需要写在该图形所属的花括号内,花括号内是为该图形设置的具体样式。其中,样式的设置是通过属性及其属性值来实现的。它的书写格式为“属性:属性值”,表示针对指定的对象设置的具体样式,如字号、背景颜色等。值得一提的是,属性都是由CSS预先定义好的,对应的属性值是用来定义指定属性显示效果的参数,这个参数并不统一,视属性而定。
CSS的基础语法不只上面的一种。在CSS中有一种语法叫作选择器,它可以告诉浏览器应该将样式作用于页面中的哪些标签。这种语法也需要先选中一个或多个标签,然后才能修改这个标签对应的属性,其语法格式如下所示。

这段语法格式与上一种格式相似,只是将选中的“图形”改为选择器,其余相同,这里不再讲解。
关于书写CSS语法格式,有3点需要注意,具体说明如下。
(1)在每组“属性:属性值”的后面需要写分号。
(2)最后一个“属性:属性值”的后面可以不写分号,但是我们建议写上,以免在后续书写新的样式时,因为忘记分号而产生错误。
(3)在CSS语法格式中,不管是一个空格还是多个空格,都会被解释为一个空格,因此可以利用空格来美化CSS代码。
任何语言都需要注释,CSS也不例外。在CSS中需要使用“/*”和“*/”来注释,然后将需要注释的内容书写在“/*”和“*/”之间,代码格式如下所示。

值得一提的是,CSS中的注释可以是一行,也可以是多行,但只能使用上述格式的代码进行注释,不支持使用“//”或“#”,代码格式如下所示。

在CSS中,颜色的表示方式与我们在生活中的颜色表示方式略有差异,本节将对CSS中颜色的表示方式进行介绍。
在CSS中,颜色使用关键字、十六进制颜色值和rgb颜色值3种方式来表示,下面将分别进行讲解。
● 关键字:关键字与平时表示颜色的方式最相近,可以直接使用表示颜色的单词,如red、blue、pink等。
● 十六进制颜色值:十六进制以“#”开头,后面的6位分别由十六进制的数字组成,每两位表示一个颜色,共3组。例如,“#FF00CC”前面的2个F代表红色,中间的2个0代表绿色,最后的CC代表蓝色。值得一提的是,如果在6位十六进制值中,3组值的2个数字都相等,那么可以进行简写。例如,刚刚提过的“#FF00CC”可以简写为“#F0C”。
● rgb颜色值:rgb颜色值不仅是CSS中颜色值的常用表示方式,还是计算机中颜色值的常见表示方式。计算机中的颜色按照不同比例的红(red)、绿(green)、蓝(blue)混合而成,经常被称为RGB颜色。在CSS中,可以通过rgb(r,g,b)的格式来设置颜色。值得一提的是,在rgb(r,g,b)中,r、g、b的值支持设置的范围是0~255,如rgb(0,0,0)代表的是黑色。
CSS颜色的使用将在5.1.4节进行案例演示,这里不多做讲解。
通过前面的介绍,我们知道CSS的基础语法由选择器和属性这2个部分组成。为了使读者可以轻松地学习本节,我们对1个常用选择器和3个常用属性进行简单的举例介绍,后面的内容也会针对本节所涉及的选择器和属性进行详细说明。
本节要介绍的选择器是标签选择器,也叫作元素选择器,它是通过HTML标签名来选择标签的。
在本章的开头,我们已经介绍了选择器的使用方式。标签选择器的使用也十分简单,只需要将HTML标签写在选择器的位置上,就可以告诉浏览器已经选中了该标签。以<p>标签为例,它的语法实现具体如下所示。

同时介绍3个常见属性,具体说明如下。
● color属性:用来设置标签中字体的颜色,其属性值的设置方式为在5.1.3节中讲解的3种。
● background-color属性:用来设置标签的背景颜色,其属性值的设置方式同样为在5.1.3节中讲解的3种。
● font-size属性:用来设置标签内文字的大小,单位是px。
下面开始对本章的内容进行正式讲解。
在前面我们提到,CSS是用来描述HTML文档样式的标记语言。那么,CSS样式要如何才能应用到HTML标签上呢?
其实有3种方式可以选择,分别为行内样式、内嵌样式和外链样式。下面就对这3种引入方式进行讲解。
1.行内样式
行内样式是利用HTML标签上的style属性来设置的,CSS样式将作为style属性的属性值来书写。使用这种方式来应用CSS样式的特点是,其只能在当前标签上生效。行内样式的语法有2种书写格式,具体如下。
(1)在双标签中设置行内样式,代码如下所示。

(2)在单标签中设置行内样式,代码如下所示。

在学习过基本语法后,下面使用行内样式在HTML文档中设置CSS样式,具体代码如下所示。

上述代码使用了行内样式,在第1个<span>标签中的style属性上设置了CSS样式“color:red;font-size:100px;”。该标签中的字体颜色会被设置为红色,字号会被设置为100px。而在第2个没有书写CSS样式的<span>标签中的文字就完全不会受到影响。运行代码后,页面效果如图5-3所示。

图5-3 页面效果(1)
需要注意的是,行内样式通常在只为单个元素提供少量样式时使用。在实际开发中,我们不推荐使用这种方法来应用CSS样式,因为这体现不出CSS的优点。例如,在为整个文档或多个文档设置外观时,需要在对应标签上寻找对应样式,并且依次修改,这会导致工程师的工作量增加。因此,即使这种方式编写简单、定位准确,我们也不推荐使用。
注意: 本书采用单色印刷,颜色以文字描述为准,具体的颜色变化读者可通过运行配套代码进行查看。
2.内嵌样式
内嵌样式先将CSS样式直接编写在<head>标签中的<style>标签里,再将样式表编写在<style>标签中。通过CSS选择器告诉浏览器给谁设置样式,然后通过CSS选择器选中指定的元素,可以同时为这些元素设置样式,并且可以使样式得到进一步复用。使用这种方式应用CSS样式的特点是,样式可以作用于当前整个页面,具体语法如下所示。


内嵌样式的基本语法在前面已经进行了介绍,这里不再赘述。下面使用内嵌样式实现在HTML文档中使用CSS样式,具体代码如下所示。

上述代码使用标签选择器选中了页面中所有的<span>标签,在对应的花括号内将字体颜色设置为红色,即文档中所有的<span>标签都可以应用这个样式。运行代码后,页面效果如图5-4所示。

图5-4 页面效果(2)
3.外链样式
外链样式使用<link>标签将其他文档与当前文档关联起来。使用这种方式应用CSS样式的特点是,可以将其应用在多个页面中。推荐将<link>标签写在<head>标签里,具体语法如下所示。

可以看到,在<link>标签中书写了3个属性,具体说明如下。
● href属性:其属性值是样式表文件的URL。
● type属性:其属性值代表使用<link>标签加载的数据类型,这里的属性值应为text/css。
● rel属性:rel是relation的缩写,中文译为关系。此属性值用来表示链接的文档与当前文档的关系。
下面通过一个案例来演示外链样式的具体用法。现在有3个文件,分别是test.css(其中放置的是要书写的CSS代码)、test1.html和test2.html(这2个文件要同时使用test.css)。
test.css文件如下所示。

值得一提的是,需要链接的CSS文件名要以.css结尾,而且在CSS文件中要直接书写CSS代码。
test1.html文件如下所示。


代码中的加粗部分使用<link>标签将test.css文件链接到test1.html文件中,此时,<span>标签应用了test.css文件中的样式,将字体颜色设置为黄色,字号设置为100px。运行代码后,页面效果如图5-5所示。

图5-5 页面效果(3)
test2.html文件如下所示。

这段代码与上段代码基本相同,这里不再赘述。运行代码后,页面效果如图5-6所示。

图5-6 页面效果(4)
在CSS中有2个特性可以方便我们进行开发,分别是层叠性和继承性。下面将会对这2个特性展开讲解。
首先对层叠性进行介绍。我们知道在HTML中,同一个元素可以拥有多个CSS样式,但如果设置了多个属性,究竟哪个属性会生效呢?这就是我们所说的层叠性。简单地说,层叠性是多种CSS样式的叠加,是浏览器处理样式冲突的方式。例如,现在使用内嵌样式和外链样式同时选中<span>标签,每种方式都使用标签选择器设置<span>标签中文本的颜色,哪种会生效呢?
可以通过代码来验证。
test.css文件如下所示。

test.html文件如下所示。


从代码中可以看出,我们使用外链样式和内嵌样式分别对<span>标签进行了设置。在外链样式中将字体颜色设置为黄色,在内嵌样式中将字体颜色设置为红色。那么,在代码运行后,页面会出现什么效果呢?如图5-7所示。

图5-7 页面效果(1)
根据代码效果可知,<span>标签中的文本颜色最终应用了红色,通过外链样式设置的color属性值被通过内嵌样式设置的color属性值覆盖了。需要注意的是,内嵌样式的权重不比外链样式的权重高,这里应用的页面效果为红色是因为后面的样式覆盖了前面的样式。
在5.1.4节中,我们共为读者讲解了3种使用CSS的方式。其实,如果3种方式使用的选择器和属性相同,那么哪种方式距离被修饰的标签近,哪个属性的属性值就会生效。
其次我们对继承性进行介绍。所谓继承性,是指在父辈标签上设置的属性能够被后代标签使用,用一个词来形容继承性,就是“子承父业”,具体代码如下所示。

这段代码使用标签选择器选中了<div>标签,并且设置了字体颜色为蓝色。在运行代码后会发现,不仅“哈哈”2个字变成了蓝色,其内部的<span>标签中的文字也变成了蓝色,这是CSS的继承性导致的。运行代码后,页面效果如图5-8所示。

图5-8 页面效果(2)
通过前面的讲解可以得知,CSS由选择器及属性组成。CSS通过选择器来实现哪些标签元素使用样式,哪些标签元素不使用样式。同时,可以通过选择器来指定标签元素选择使用哪个样式。本节将根据选择器的功能来分别讲解CSS中常用的选择器。
标签选择器也叫作元素选择器。简单来说,我们将文档中的标签名作为选择器来使用。例如,在下方代码中,可以使用p、h3或a,甚至可以使用HTML自身来作为选择器的名字,案例代码如下所示。

从这段代码中可以看出,标签选择器可以用来匹配该文档中所有此类型的标签,因此在日常的开发中,可以使用标签选择器来进行标签的初始化。运行代码后,页面效果如图5-9所示。
对于一些特定标签,浏览器已经为其设置了初始样式,而使用标签选择器可以覆盖浏览器自带的样式。例如,浏览器为<h3>标签设置了默认字号,我们可以使用标签选择器来覆盖浏览器自带的字号,从而自行设置<h3>标签的初始字号,代码如下所示。

上述代码使用标签选择器将<h3>标签的字号设置为40px,覆盖了浏览器自带的字号。运行代码后,页面效果如图5-10所示。

图5-9 页面效果(1)

图5-10 页面效果(2)
首先明确什么是类,类是指具有相同特征的一类事物的总称。例如,在哺乳动物这个类中,所有成员都具有胎生的特点。在CSS中,我们可以将具有一系列相同特征的标签归为一类。
在CSS中使用类选择器,需要先在HTML标签中使用class属性,并且为其自定义一个名字,然后在CSS中使用“.自定义的类名”进行选择,具体代码如下所示。

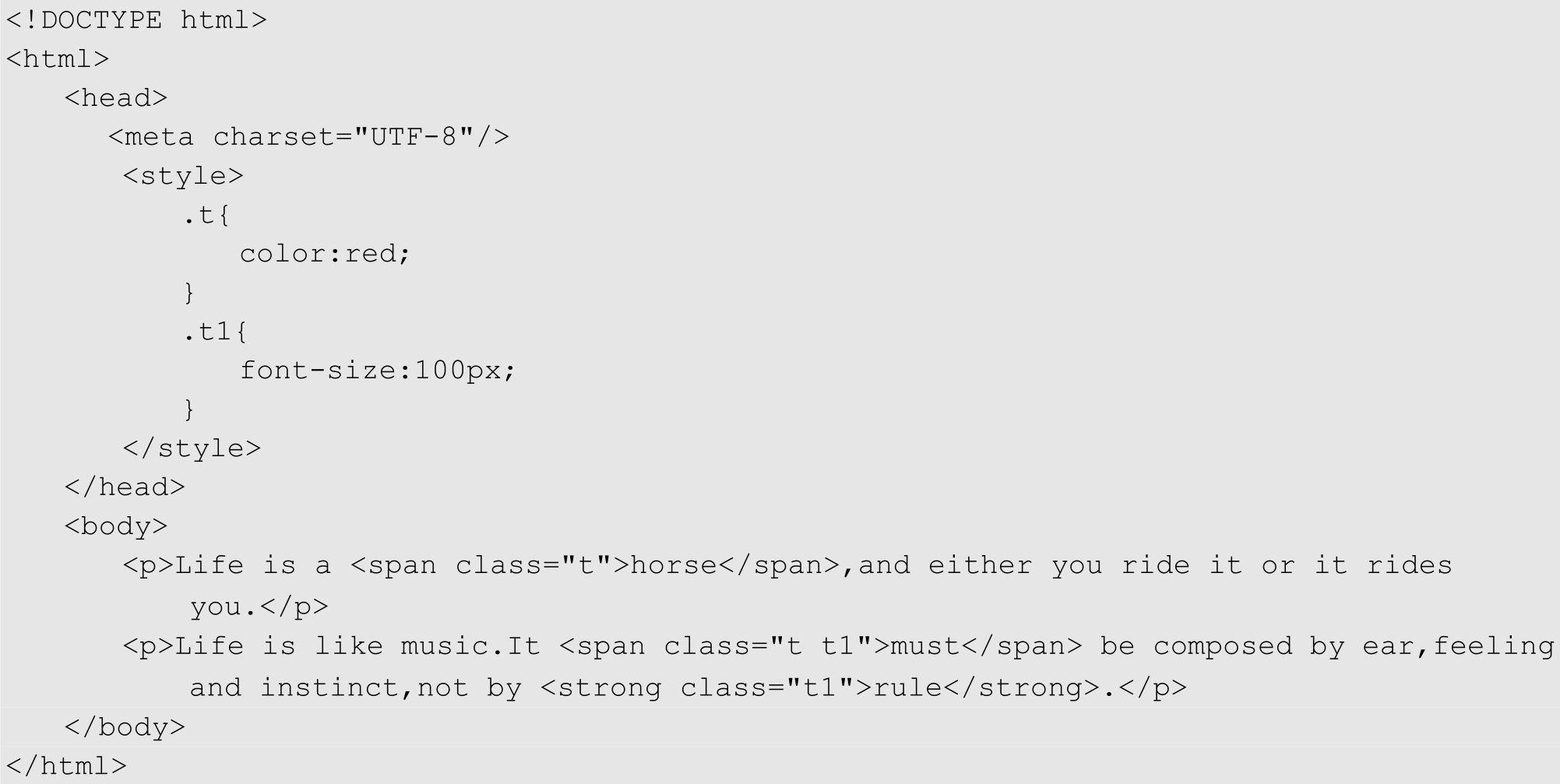
在这段代码中,因为第1个<p>标签中的<span>标签和第2个<p>标签中的<strong>标签在进行修饰的时候都需要将字体颜色设置为红色,这是共同特征,所以将这二者归为一类;然后在<span>标签和<strong>标签中使用class属性指定一个自定义的类名;最后在CSS中使用“.类名”的方式选中<span>标签和<strong>标签,并且设置字体颜色为红色。运行代码后,页面效果如图5-11所示。

图5-11 页面效果(1)
我们也可以使用“标签名.类名”的方式,选择具有类名的标签,具体代码如下所示。


上面的代码选择了属于t这个类的<span>标签,并且将其字体颜色设置为红色。与上一段代码相比,<strong>标签所包含的“rule”的字体颜色没有变为红色。运行代码后,页面效果如图5-12所示。

图5-12 页面效果(2)
一个标签可能属于多个类。例如,小尚(假设性别为男)这个学生,他既属于学生这个类,又属于儿子这个类,即在HTML中有时需要为标签书写多个类,此时就需要使用多个空格将多个类隔开,具体代码如下所示。

在这段代码中,我们在t这个类中设置了字体颜色为红色,在t1这个类中设置了字号为100px。值得一提的是,因为第2个<p>标签中的<span>标签同时属于t和t1这2个类,所以文字“must”的颜色会变为红色,字号为100px。运行代码后,页面效果如图5-13所示。

图5-13 页面效果(3)
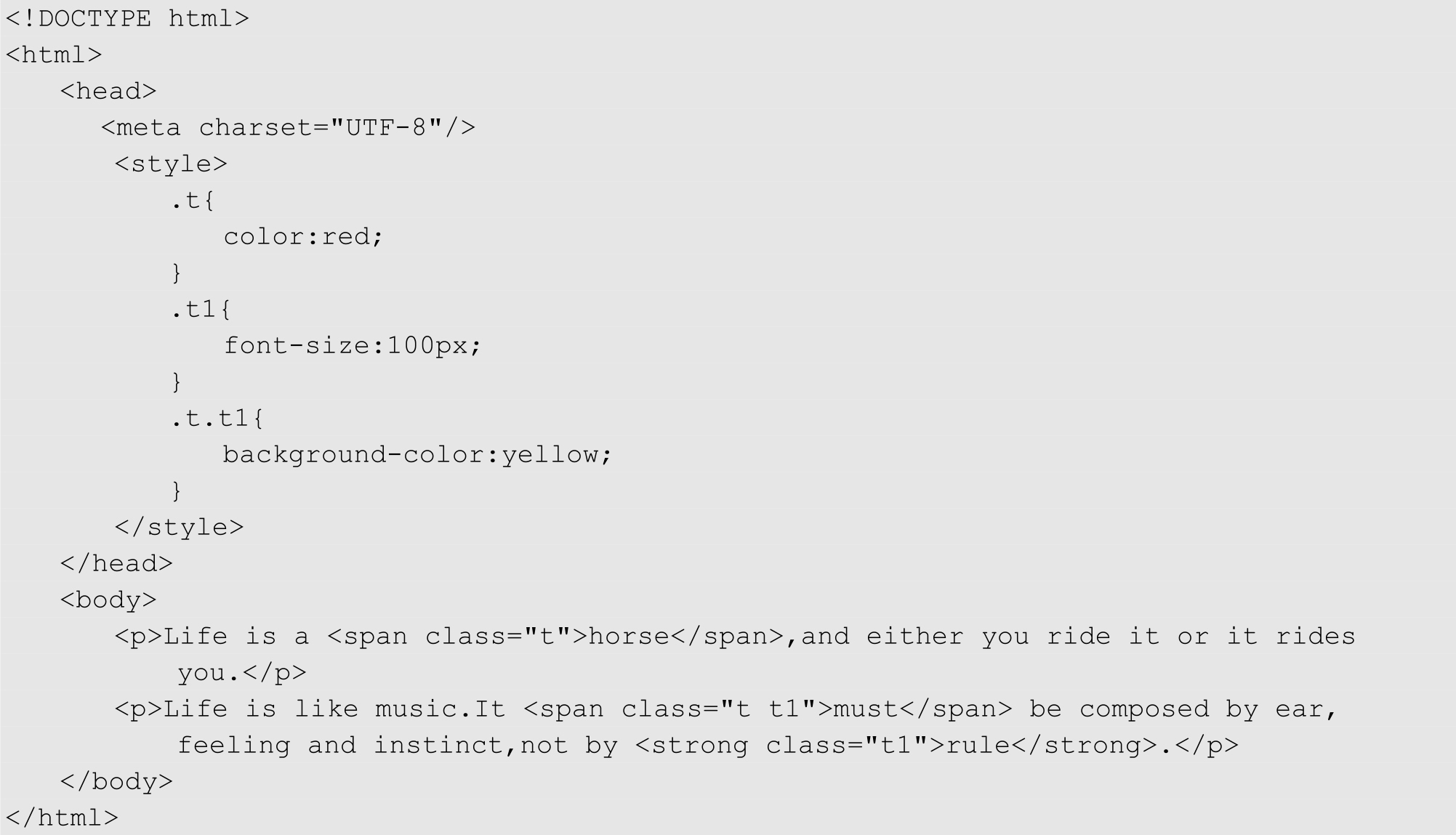
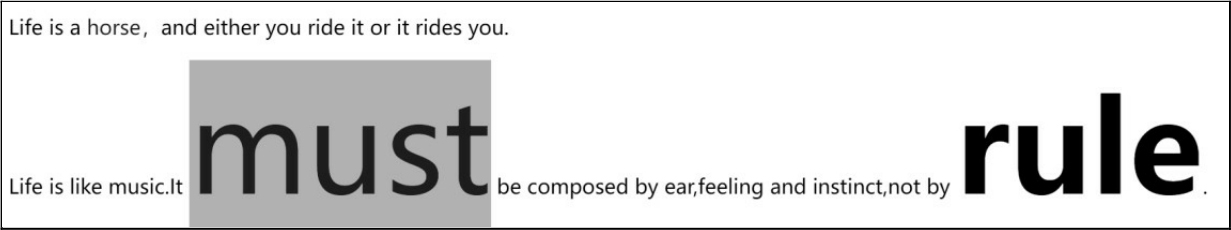
如果需要选择同时具有多个类的选择器,那么可以使用“.类名1.类名2”的方式,具体代码如下所示。

在上面这段代码中,我们通过“.t.t1”的方式,选择了在第2个<p>标签中同时具有t和t1这2个类的<span>标签,并且将其文字“must”的背景色变成了黄色。运行代码后,页面效果如图5-14所示。

图5-14 页面效果(4)
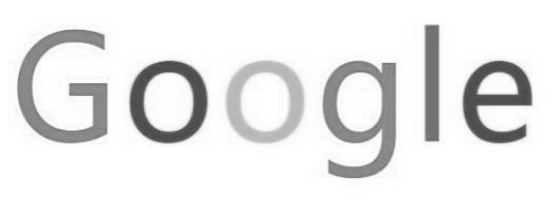
Google是生活中常用的搜索引擎,尤其对于开发者来说,Google搜索引擎具有搜索速度快和资料丰富的优点,从而更受他们喜爱。本节将使用HTML和CSS在页面上实现Google搜索引擎的Logo。先来看我们要实现的效果,如图5-15所示。

图5-15 Google搜索引擎的Logo
下面对图5-15进行分析。
(1)从整体来看,Logo共有6个字母。因为每个字母的效果都不尽相同,所以每个字母都应该使用一个标签进行包裹。
(2)从整体的样式来看,6个字母的字号都一样,因此可以在一个类中设置字号。
(3)从个体来看,第1个字母和第4个字母的颜色一样,可以归为一类;第2个字母和第6个字母的颜色一样,可以归为一类;第3个字母单独归为一类;第5个字母也单独归为一类。
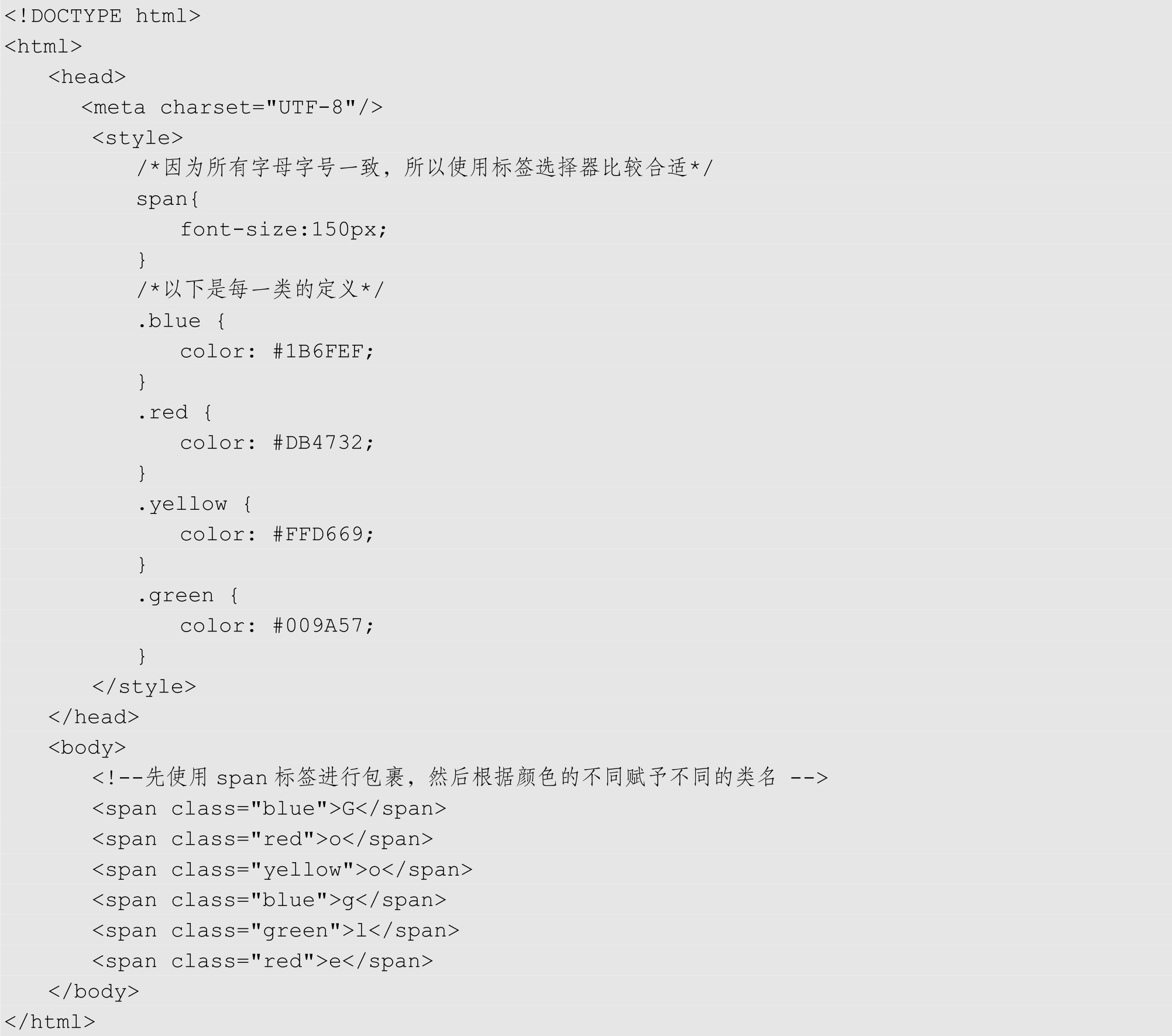
根据上述分析,可以书写出如下代码。

上述代码中的每个字母都使用<span>标签进行包裹,同时使用标签选择器为<span>标签设置字号,这里将前面分析中的第1点和第2点合并处理。因为在分析的第3点中提到字母可分为4类,所以使用类选择器来书写不同的类对应的颜色样式,并且应用在各<span>标签中。
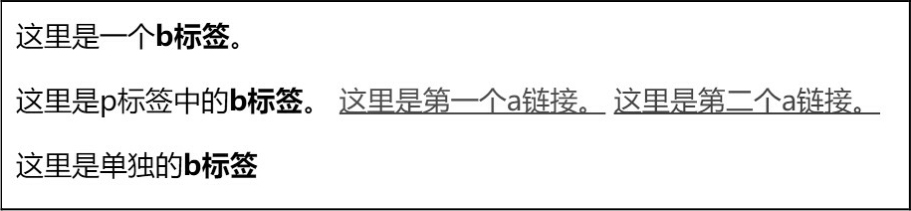
CSS可以通过文档的结构来确定使用哪些样式,这里的层次指的就是文档结构的层次。来看下面这段代码。


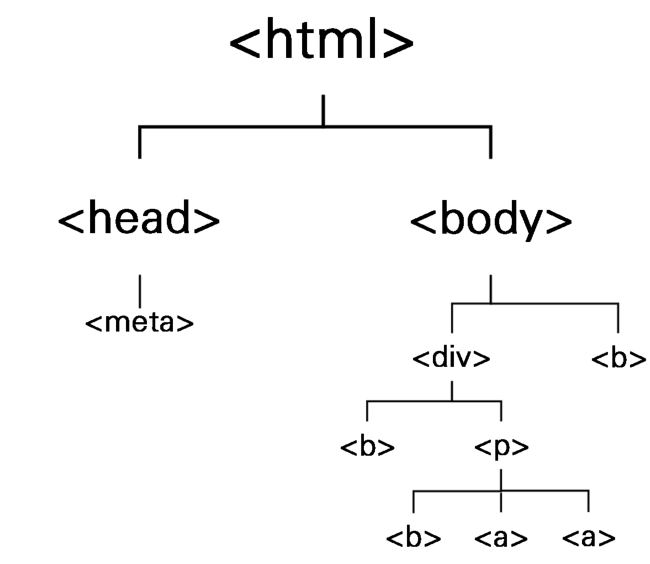
我们可以将上面的HTML文档结构层次以树状结构进行展示,如图5-16所示。

图5-16 树状结构
文档中的元素可以是另一个元素的父元素(如p元素是b元素、a元素的父元素),也可以是另一个元素的子元素(如a元素是p元素的子元素),还可以在是一个元素的父元素的同时是另一个元素的子元素(如head元素既是meta元素的父元素,又是html元素的子元素)。
CSS专门提供了几种层次选择器,可以方便开发者选择元素,主要分为后代选择器、子选择器和相邻兄弟选择器3种,下面就来对其进行讲解。
1.后代选择器
后代选择器定义的规则是要书写特定的结构,其格式如下所示。

根据规则,各选择器由空格分隔,可以理解为“选中选择器1的后代中能够匹配选择器2的元素”。根据上面的HTML文档结构进行分析,如果选择器写为“body b”,那么指的就是选中“body”的所有后代中的b元素,代码如下所示。


这段代码就是利用后代选择器选中“body”的所有后代中的b元素,并且将其颜色设置为红色。运行代码后,页面效果如图5-17所示。

图5-17 页面效果(1)
值得一提的是,后代选择器不仅可以设置为2个选择器,也可以设置为更多个选择器。例如,“body p b”,代表的是选中“body”的所有后代中p元素的所有后代中的b元素,即将p元素中的b元素选中,代码如下所示。

上述代码设置了3个选择器,从外向内找到了b元素并将其设置为红色。与上一段代码不同的是,这里只有1个元素满足条件,因此在页面中只有1个“b标签”文字变为红色,页面效果如图5-18所示。

图5-18 页面效果(2)
2.子选择器
后代选择器的选择比较“粗糙”。如果想在上面结构的基础上,选择body元素的直接子元素“b标签”,那么后代选择器执行起来就“力不从心”,此时可以使用子选择器来选中。
子选择器定义的规则是,要书写特定的结构,格式如下所示。

在规则中,选择器由“>”分隔,我们可以理解为“选中在选择器1的子元素中能够匹配选择器2的元素”。此时如果使用子选择器选择“body”的直接子元素“b标签”,就可以将其写为“body>b”,代码如下所示。

在上面的代码中,符合子选择器“body > b”的b元素只有一个,因此“这里是单独的b标签”中的“b标签”的颜色会变为绿色,如图5-19所示。

图5-19 页面效果(3)
3.相邻兄弟选择器
相邻兄弟选择器,顾名思义,其中的“相邻”和“兄弟”2个词是重中之重。所谓兄弟,指的是元素必须要处在同一层级;而相邻指的是必须位于前一个选择器选中的元素的后面。
相邻兄弟选择器定义的规则是,要书写特定的结构,格式如下所示。

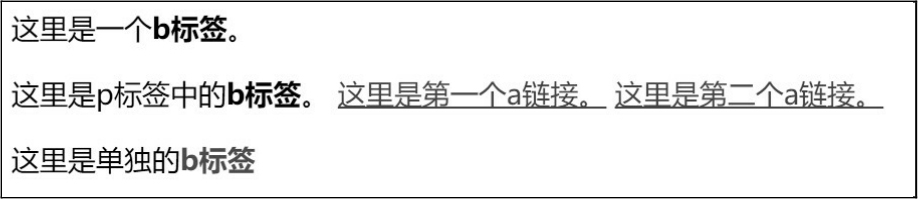
在规则中,选择器由“+”分隔,我们通过代码来观察相邻兄弟选择器的选择效果,代码如下所示。


上述代码书写的相邻兄弟选择器是“b+a”,指的是选中b元素的同辈a元素,并且要选中的a元素只能是b元素后面的一个元素。对于上面的代码来说,符合的只有“<a href="#">这里是第一个a链接。</a>”,所以“这里是第一个a连接”的颜色会变为绿色,如图5-20所示。

图5-20 页面效果(4)
ID选择器中的ID是“Identity”的缩写,中文译为身份标识号码,代表具有唯一性。
ID选择器与类选择器相似,其与类选择器的唯一区别是,在使用ID选择器进行选择时,要使用“#”加自定义类名,而不是“.”加自定义类名。同时,在HTML中使用id属性,并且赋予其自定义的值,代码如下所示。

在上述代码中,我们在<span>标签上定义了id属性,并且赋予了其自定义的值“i”。在CSS中使用ID选择器为自定义类名“i”设置了字体颜色。运行代码后,页面效果如图5-21所示。

图5-21 页面效果(1)
在本节的开头提过,ID是唯一的。在一个HTML文档中,id属性值仅能使用1次。这里需要特别提及一点,实际上浏览器通常不检查HTML中的ID唯一性,即可能会设置多个具有相同id属性值的标签,也可能为这些标签应用相同的样式。因为这种情况具有不确定性,所以在实际应用时我们非常不建议这样使用。
下方代码在部分浏览器中是可以运行的,但是不能保证代码都可以正常运行,具体如下所示。


我们在Google浏览器中运行这段代码,显示可以正常运行。2个<span>标签包含的文字都变为黄色。运行代码后,页面效果如图5-22所示。

图5-22 页面效果(2)
组合选择器可以同时让多个选择器使用同一样式,这样可以选中同时满足多个选择器要求的元素,其格式如下所示。

假设现在有这样一个需求:让在这段代码中所有标题标签的字体颜色显示为红色。
不使用组合选择器的写法如下所示。

通过上面这段代码可以发现,虽然可以实现想要的效果,但是逐一选择标题标签并为其赋予相同的样式,会让代码产生冗余。运行代码后,页面效果如图5-23所示,6个等级的标题的颜色均为红色。

图5-23 页面效果
而使用组合选择器就可以避免代码冗余的产生。下面使用组合选择器来改写上述代码,改写后的代码如下所示。

在这段代码中,我们使用组合选择器将<h1>标签至<h6>标签一起选中,并且为其设置相同的样式。运行代码后,页面效果同样为图5-23显示的效果。
对比2段代码可以发现,明显下方代码更为简洁。在实际开发中,如果遇到这种情况,我们更推荐使用组合选择器进行实现。
通配符选择器也叫作通用选择器,是最强大的选择器,其使用一个“*”来表示,可以匹配所有元素。例如,如果想让标签中的每个元素都显示为红色,就可以书写出如下代码。

上面这段代码使用通配符选择器来匹配页面上的所有元素,依次选中html元素、body元素、h1元素、p元素、b元素、i元素,并且将字体颜色设置为红色。运行代码后,页面效果如图5-24所示。

图5-24 页面效果
在中文表述中,“伪”代表“虚假”,有“有意做作掩盖本来面貌”的意思。CSS中的伪类选择器指的是文档中不一定真实存在的结构指定样式,或者为某些标签的特定状态赋予不存在的类,我们也可以称之为幽灵类。
在开发中,读者有时需要选择本身没有标签,但是仍然易于识别的网页部位,例如,段落首行或光标滑过的链接,此时可以使用伪类选择器来实现。
值得一提的是,所有伪类的语法格式都是以“:”开头的,但为了便于讲解,下面的伪类选择器都不带“:”。
下面对链接伪类选择器和动态伪类选择器进行讲解。
1.链接伪类选择器
链接伪类选择器与其名称一样,需要在超链接上使用,对应地,想要匹配的超链接<a>标签需要具有href属性。
链接伪类选择器有link和visited两种,具体说明如下。
● link:用来匹配具有href属性的超链接<a>标签,并且href属性所指向的链接在没有被访问时生效。
● visited:用来匹配具有href属性的超链接<a>标签,并且href属性所指向的链接在被访问后生效。
下面对链接伪类选择器的2种书写方式进行演示,代码如下所示。

上述代码使用链接伪类选择器link和链接伪类选择器visited对未访问的超链接和已访问的超链接的字体颜色进行了设置。当页面上的超链接“硅谷乐园”没有被访问时,“硅谷乐园”的字体颜色为绿色,如图5-25所示。当页面上的超链接“硅谷乐园”被访问后,“硅谷乐园”的字体颜色为红色,如图5-26所示。

图5-25 没有被访问过的超链接

图5-26 被访问过的超链接
其实,链接伪类选择器也可以与类选择器或ID选择器结合起来使用,代码如下所示。


这段代码将链接伪类选择器分别与类选择器、ID选择器结合起来使用,设置了超链接在不同状态下的显示效果。页面效果在没有访问链接时,如图5-27所示。页面效果在访问了其中一个链接后,如图5-28所示。

图5-27 没有访问过超链接时

图5-28 访问了其中一个超链接后
2.动态伪类选择器
现在我们介绍第2种伪类选择器——动态伪类选择器。动态伪类选择器有hover、active和focus三种,下面将分别进行讲解并给出案例演示。
首先对hover这个动态伪类选择器进行介绍。当光标放在元素上时,其会被触发。现在页面上有一个div元素和一个超链接<a>标签,要求当光标移动到2个元素上面时,div元素的背景颜色变为黄色,超链接<a>标签的字体颜色变为绿色,代码如下所示。


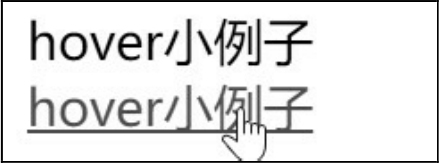
这段代码使用动态伪类选择器hover对div元素和超链接<a>标签进行了样式设置,从而实现了需求。光标移动至div元素的页面效果如图5-29所示。光标移动至超链接<a>标签,文字“hover小例子”的字体颜色变为绿色,如图5-30所示。

图5-29 当光标移动至div元素的页面效果

图5-30 当光标移动至超链接<a>标签的页面效果
其次讲解active这个动态伪类选择器。当元素被激活时,其就会被触发。现在页面上有一个超链接<a>标签和一个按钮,当点击超链接<a>标签时,其字体颜色变为绿色;当点击按钮时,其字体颜色变为红色。
代码如下所示。

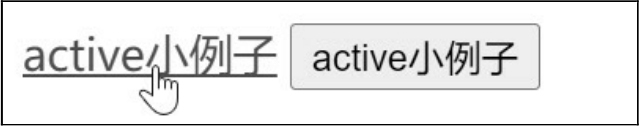
这段代码利用动态伪类选择器active为超链接<a>标签和按钮进行了样式设置,从而实现了需求。当点击超链接时,超链接的文字“active小例子”的颜色变为绿色,如图5-31所示;当点击按钮时,按钮上的文字“active小例子”的颜色变为红色,如图5-32所示。
值得一提的是,如果在超链接<a>标签上同时使用:link、:visited、:hover、:active这4个伪类,就需要注意它们的使用顺序。顺序应为:link->:visited->:hover->:active。

图5-31 当点击超链接时

图5-32 当点击按钮时
最后讲解foucs这个动态伪类选择器。当元素获得焦点(当用户使用鼠标点击或按Tab键进行选择时)时,其会被触发。值得一提的是,该动态伪类选择器通常应用于表单元素。例如:

上方代码使用了动态伪类选择器foucs。当光标定位在input元素上时,其背景颜色将会变为greenyellow,字体颜色会变为yellow,如图5-33所示。当input元素失去焦点时,即光标不放在input元素上时,我们设置的背景颜色、字体颜色将会消失,变为普通文本框,如图5-34所示,因为已经匹配不上input:focus了。

图5-33 背景颜色变为greenyellow

图5-34 变为普通文本框
除了上面提到的选择器,CSS还提供了很多其他类型的选择器,供开发者使用。但是由于读者现在的知识储备还有些单薄,如果在这里过度讲解,就会导致读者思维混乱,故本节只对CSS选择器进行罗列,在第12章再通过案例进行演示讲解。值得一提的是,在CSS3中也有一些相关选择器,但为了读者可以清楚地区分2种选择器,本书将分为CSS篇和CSS3篇两部分进行讲解。本节只罗列CSS的相关选择器。
当然,如果读者感兴趣,也可以在阅读完本节后先阅读第12章,但是我们依旧建议按照顺序进行阅读,以便对选择器有更透彻的理解。
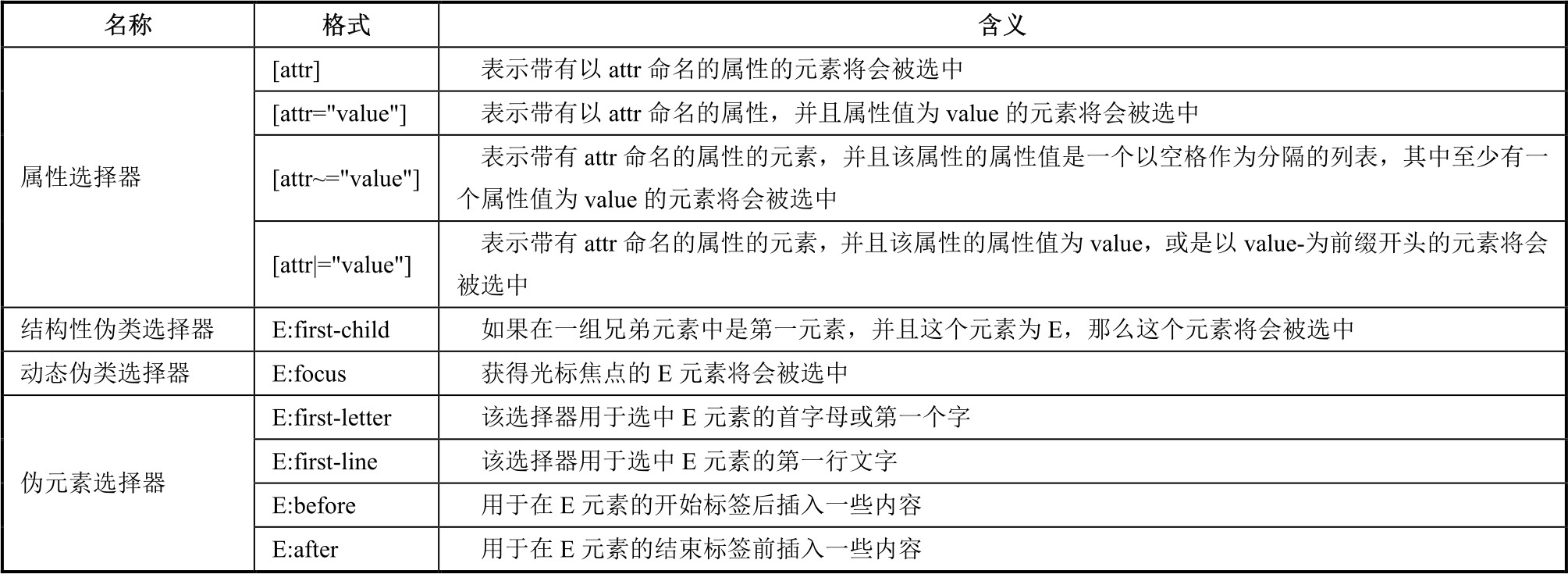
我们通过表格来展示CSS中其他类型的选择器,如表5-1所示。
表5-1 CSS中其他类型的选择器

为了展示本节的效果,下面的案例会涉及一些在后续内容中讲解的知识点。读者对此不必感到困惑,这里会对涉及的内容先进行简单讲解,后续再对这些相关知识点进行详细讲解。
首先对本节将要涉及的未学知识点进行简单介绍,具体内容如下。
(1)width属性:用来设置元素的宽度。
(2)border属性:用来设置元素的边框。例如,“border:1px solid black”的意思是,给元素加上1个像素宽度的实线边框。
(3)border-collapse属性:用来设置表格边框的分离模式。使用值collapse可以让表格中的单元格与单元格之间没有空隙。
下面就开始讲解本节的案例。
我们想要实现“表格隔行换色”的效果,其初始页面如图5-35所示。

图5-35 “表格隔行换色”效果的初始页面
当光标移动到表格上时,对应行的背景颜色会变为深蓝色,如图5-36所示。

图5-36 光标移动后的表格效果
下面对图5-35的效果进行整体分析。
(1)图5-35展示的是一个10行10列的表格。从效果来看,奇数行背景是白色、偶数行是灰色,从而形成了隔行换色的效果,这一效果可以使用类选择器实现。
(2)从效果来看,表格宽度与浏览器宽度相同,我们可以使用width属性实现。
(3)表格使用的是灰色实线边框,可以使用border属性实现。
(4)表格单元格边框是合并的,可以使用border-collapse属性实现。
(5)当光标移动到对应的行上时,该行显示的背景颜色(见图5-36)为深蓝色,可以使用动态伪类选择器实现。
根据分析,我们可以书写出如下代码。



在这段代码中,所有奇数行使用的是odd类,所有偶数行使用的是even类。然后使用动态伪类选择器hover实现当光标移动到对应行上后,背景色变为深蓝色的效果。
在页面中使用CSS选择器选中元素时,经常会出现同一个元素被2个或更多个选择器选择的情况。例如,类选择器和ID选择器选择的是同一个元素,如果2个选择器设置的样式不同,那么所有样式都会应用到该元素上。如果2个选择器设置的样式相同,那么就会产生属性上的冲突,此时这个元素会应用哪个样式呢?
我们通过代码来验证,代码如下所示。


在这段代码中,div元素同时具有id属性和class属性,而在CSS中分别使用ID选择器、class选择器和标签选择器3种选择器进行了选择,并且同时设置了字体颜色。那么,div元素究竟应用了哪个选择器中设置的颜色呢?先来看页面效果,如图5-37所示。

图5-37 页面效果(1)
从页面效果来看,最终字体颜色是红色,证明应用了ID选择器中设置的样式。至于为什么是红色,这涉及权重值的相关知识。下面开始对权重值的相关知识进行介绍。
浏览器会计算每项规则中选择器的权重值,然后将其依附在规则中的每个属性声明上。如果2个或更多个属性声明存在冲突,那么就会应用权重值最高的属性声明。
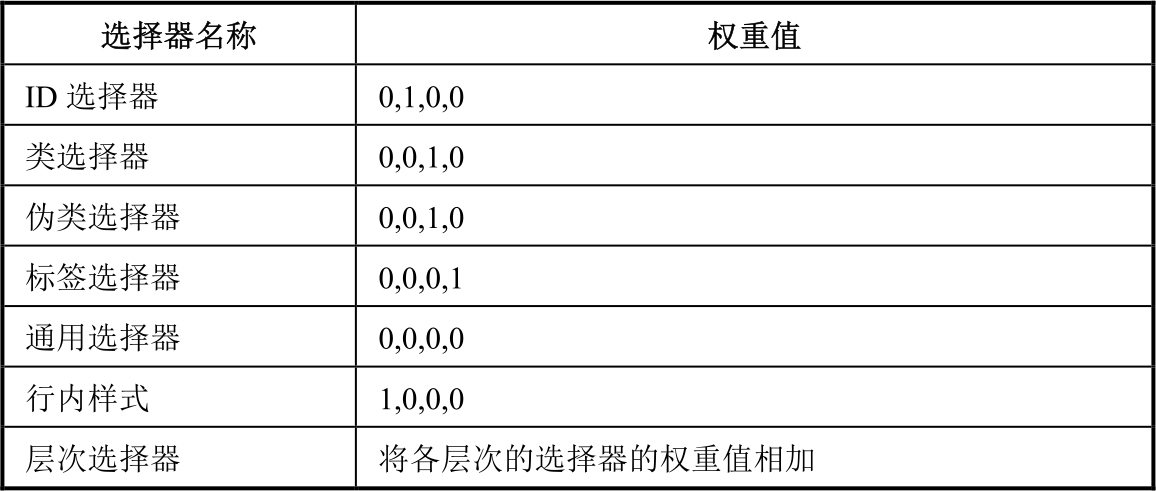
权重值由4个部分组成,如0,0,0,0。我们将7种选择器的权重值通过表格的形式进行展示,如表5-2所示。
表5-2 7种选择器的权重值

在上面的案例中,选择器的权重值如下所示。

最终的结果是:“#d”为0,1,0,0;“.c”为0,0,1,0;“div”为0,0,0,1。对比后发现,因为ID选择器中的选择器权重值最高,所以应用的是“color:red;”。
上面的分析印证了前面的观点,即权重值通常是在多个选择器选中了一个选择器,并且在多个属性声明存在冲突时才会显现出作用。只要使用了选择器,权重值就已经生效了。
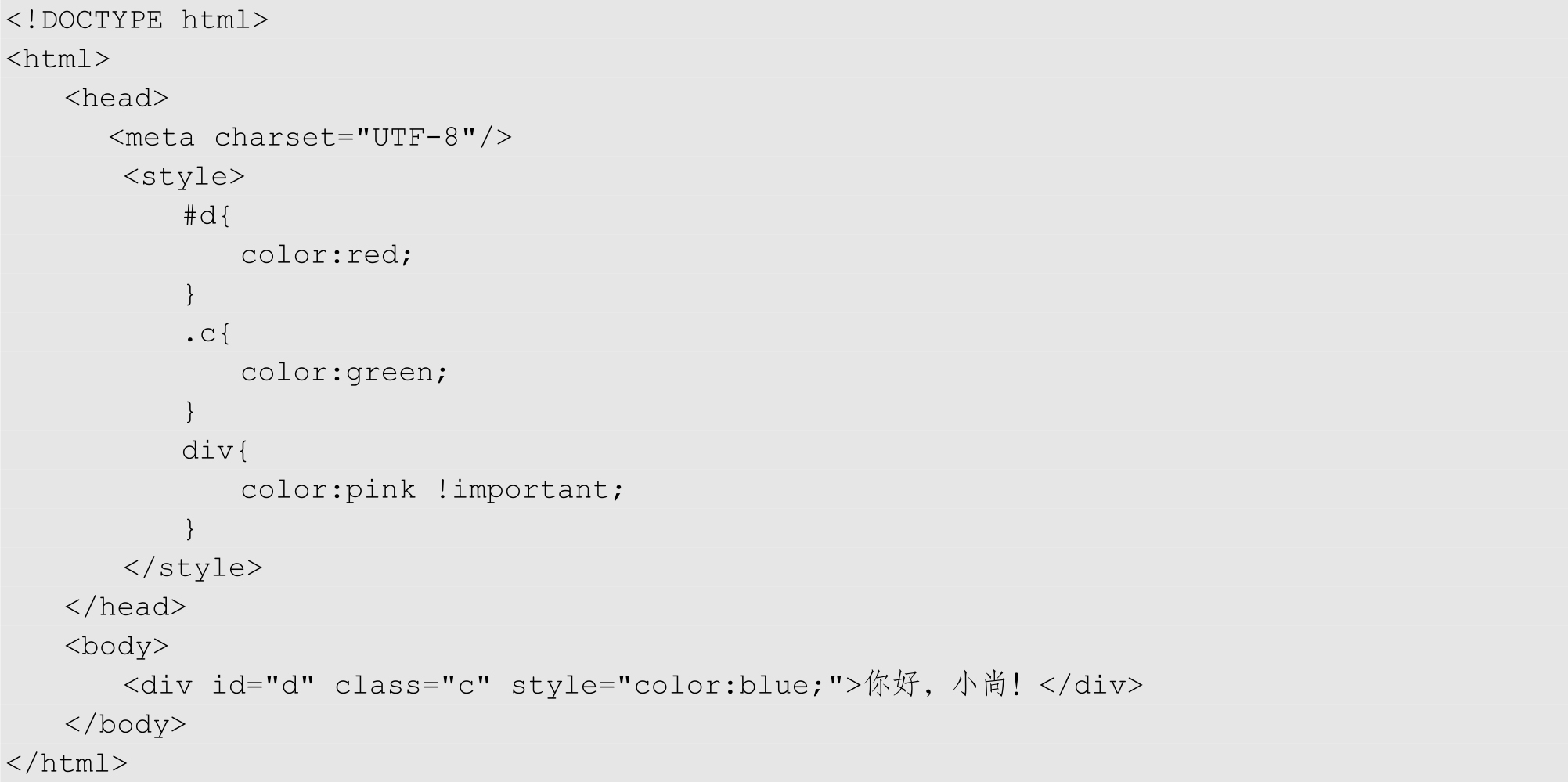
有时某个属性声明可能非常重要,其权重值需要高于其他所有的属性声明,此时可以在属性声明末尾的分号前插入“!important”。“!important”与优先级没有任何关系,它不进行权重值比较,而是直接使用对应的属性声明,代码如下所示。

在这段代码中,我们使用ID选择器、类选择器、标签选择器和行内样式为<div>标签中的文字设置了字体颜色。根据权重值的比较结果,应该应用行内样式设置的蓝色,但因为在<div>标签的属性声明后面添加了“!important”,所以最终字体颜色为粉色。运行代码后,页面效果如图5-38所示。

图5-38 页面效果(2)
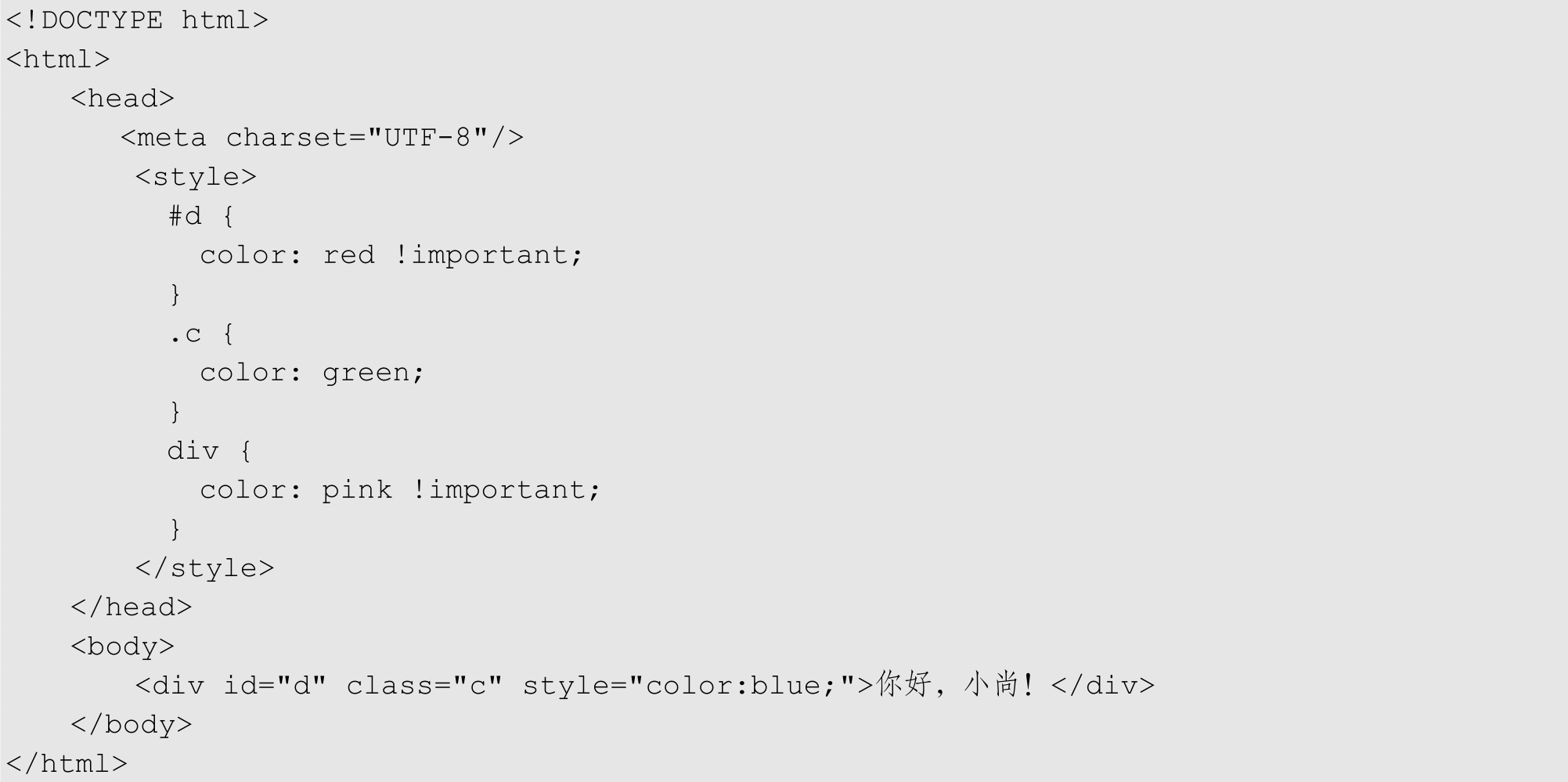
如果多个属性声明后面都添加了“!important”,那么此时还需要比较权重值,权重值大的生效,代码如下所示。

在这段代码中,<div>标签中文字的字体颜色最终应用了红色,这是因为ID选择器“#d”和标签选择器“div”都在color属性后面插入了“!important”,所以此时需要对比权重值,最终ID选择器“#d”的权重值最大,设置在其中的“color:red”就会生效。运行代码后,页面效果如图5-39所示。

图5-39 页面效果(3)
需要注意的是,尽量不要使用“!important”。当出现属性声明冲突,需要对比权重值的时候,开发者应选择从选择器的优先级入手来解决问题。只有在确定真正需要覆盖其他属性声明的时候,才推荐使用“!important”。
本章分3个部分对CSS的基本用法、特性和选择器进行了介绍。5.1节主要介绍了CSS的基础语法、注释符、颜色的表示方法等,这部分内容比较基础,读者在阅读后基本上已经可以书写一个简单的CSS样式。在学习了基本语法后,5.2节又通过代码对CSS特性进行了演示及讲解,此时我们对CSS的了解又加深了一些。5.3节讲解了CSS中的重要知识——选择器,选择器在CSS中是极为重要的一部分,它可以帮助我们选择对应的元素,从而为其添加样式,使网页变得更加美观,因此这部分我们使用了较大的篇幅来讲解。在本章的学习中,读者除了需要掌握CSS的基本用法,还需要对CSS选择器中的知识点进行反复练习,以达到熟练掌握的程度,便于后续学习。