




制作网页首先需要选择网页制作相关软件和技术。由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一项轻松的工作。Dreamweaver、Photoshop这两款软件相辅相成,是制作网页的常用软件。另外,制作网页还需要掌握HTML5、JavaScript、CSS3、ASP等技术。

1.2 电子商务网页制作相关软件和技术
Dreamweaver是业界领先的Web开发工具,该工具可以帮助设计人员和开
发人员高效设计、开发和维护网站。Dreamweaver是网页设计与制作领域中用户多、应用广、功能强的软件。Dreamweaver用于网页的整体布局和设计,以及对网站进行创建和管理,利用它可以轻而易举地制作出充满动感的网页。Dreamweaver提供众多的可视化设计工具、应用开发环境以及代码编辑支持,使开发人员和设计人员能够快捷地创建功能强大的网络应用程序。
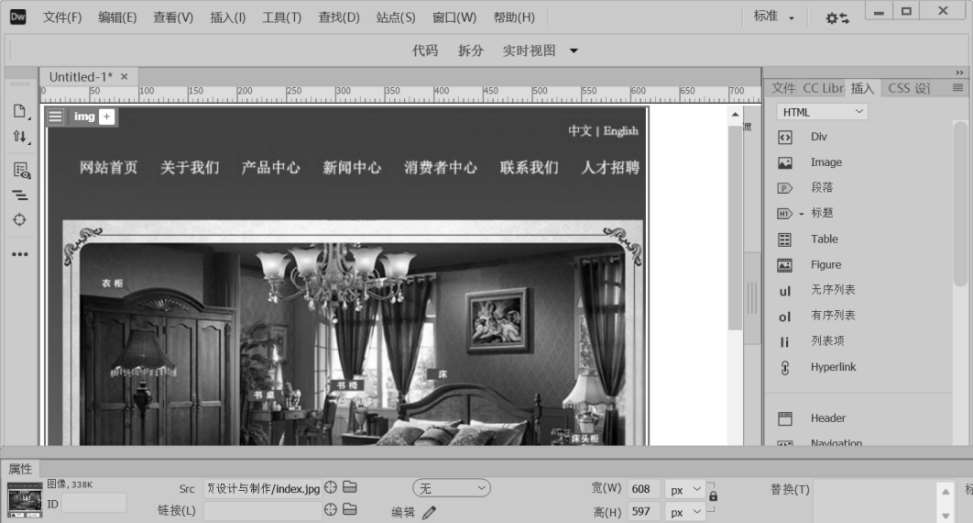
利用Dreamweaver可以进行网页排版布局、添加各种网页特效,还可以轻松开发出动态网页。图1-12所示为利用Dreamweaver制作网页的界面。

图1-12 利用Dreamweaver制作网页的界面
网页中如果只有文字,则缺少生动性和活泼性,会影响视觉效果和整个页面的美观性,因此图片是网页的重要组成元素之一。使用Photoshop可以设计出精美的网页图片。Photoshop是业界公认的图形图像处理“专家”,也是全球性的专业图像编辑行业标准。图1-13所示为利用Photoshop处理网页图片的界面。

图1-13 利用Photoshop处理网页图片的界面
Photoshop提供了高效的图像编辑和处理功能、人性化的操作界面,深受网页设计人员的青睐。Photoshop集图像设计、合成和高品质输出等功能于一身,广泛应用于平面设计、网页美工、数码照片后期处理、建筑效果后期处理等诸多领域。该软件在网页前期设计中,无论是色彩的应用、版面的设计、文字特效和按钮的制作,还是网页动画的制作,均具有重要作用。
HTML5是一种用于组织Web内容的语言,其目的是通过创建一种标准和直观的标记语言,使Web设计和开发变得更容易。HTML5提供了各种切割和划分页面的手段,并且允许创建的切割组件不仅能有逻辑地组织站点,而且能赋予网站聚合的能力。这是HTML5富有表现力的语义和实用性美学的基础,HTML5赋予设计人员和开发人员各种层面的能力来向外发布各式各样的内容,从简单的文本内容到丰富的、交互式的多媒体无不包括在内。
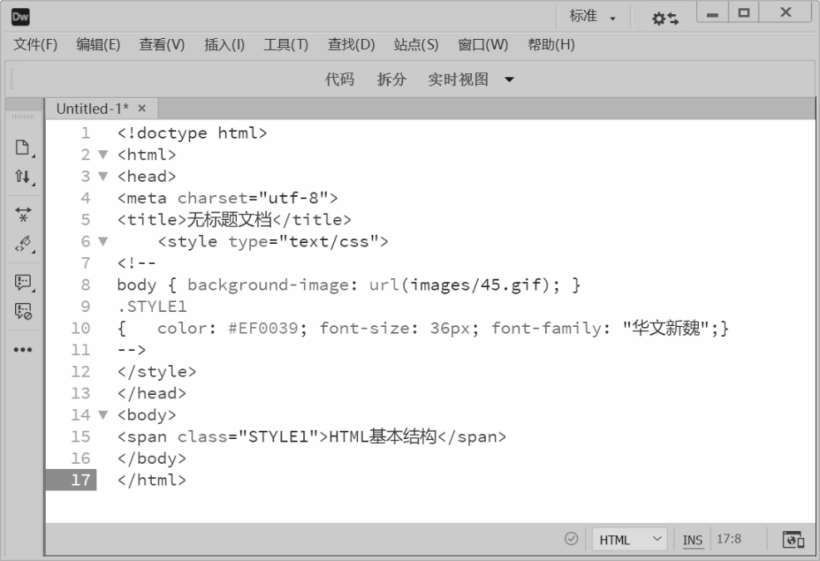
HTML5的基本结构如图1-14所示。

图1-14 HTML5的基本结构
下面介绍HTML5的基本结构。
(1)HTML标签:<html>标签位于HTML(Hypertext Markup Language,超文本标记语言)文档的最前边,用于标识HTML文档的开始,而</html>标签恰恰相反,它位于HTML文档的最后边,用于标识HTML文档的结束,两个标签必须一起使用。
(2)head标签:<head>和</head>构成HTML文档的开头部分,在此标签对之间可以使用<title></title>、<script></script>等标签对,这些标签对都是用于描述HTML文档相关信息的,<head></head>标签对之间的内容不会在浏览器内显示出来,这两个标签必须一起使用。
(3)body标签:<body></body>是HTML文档的主体部分,在此标签对之间可包含<p></p>、<h1></h1>、<br></br>等众多的标签对,它们定义的文本、图片等内容将会在浏览器内显示出来,这两个标签必须一起使用。
(4)title标签:使用过浏览器的人可能会注意到浏览器窗口顶部显示的文本信息,那些信息一般是网页的“标题”,要将网页的标题显示到浏览器的顶部其实很简单,只需要在<title></title>标签对之间加入要显示的文本即可。
使用JavaScript等简单易懂的脚本语言,结合HTML代码,可快速地完成网站的制作。
脚本语言介于HTML和C、C++、Java、C#等编程语言之间。脚本语言又被称为扩建的语言,或者动态语言,是一种编程语言,用来控制软件应用程序。目前各类脚本语言被广泛应用于网页设计中,因为脚本语言不仅可以减小网页的规模和提高网页浏览速度,还可以丰富网页的表现,如动画、声音等。
脚本语言主要特点如下。
·脚本语言的语法比较简单,比较容易掌握。
·脚本语言与应用程序密切相关,通常用于编写和执行与应用程序相关的功能。
·脚本语言的代码能够被实时生成和执行。
·脚本语言不需要编译,一般都由相应的脚本引擎来解释执行。
下面通过一个简单的实例熟悉JavaScript的基本使用方法。
<html>
<head>
<title>JavaScript</title>
</head>
<body>
<script language="javascript">
document.write("<font size=10 color=#fchfdm>JavaScript 的基本使用方法!</font>");
</script>
</body>
</html>
代码中加粗的部分就是JavaScript脚本的具体应用,浏览效果如图1-15所示。

图1-15 JavaScript脚本的具体应用
以上代码应用了简单的JavaScript脚本,它分为3部分,第一部分是<script language="javascript">,它告诉浏览器下面是JavaScript脚本,开头使用<script>标签,表示这是一个脚本的开始,在<script>标签中使用language指明使用哪一种脚本(因为并不只存在JavaScript一种脚本,还有VBScript等脚本,所以这里要用language属性指明使用的是JavaScript脚本);第二部分是JavaScript脚本,用于创建对象、定义函数或直接执行某一功能;第三部分是</script>,用于告诉浏览器JavaScript脚本到此结束。
网页最初是用HTML标签,如标题标签<h1>、段落标签<p>、表格标签<table>等,来定义页面文档及格式的。但这些标签不能满足更多的文档样式需求,为了解决这个问题,1997年万维网联盟(World Wide Web Consortium,W3C)在颁布HTML4标准的同时,也公布了有关样式表的第一个标准CSS1,自CSS1发布之后,又在1998年5月发布了CSS2,样式表得到了充实。
样式表使用CSS的首要目的是将网页上的元素精确定位。其次,它把网页上的内容结构和格式控制相分离。浏览者想要看到的是网页上的内容结构,而为了让浏览者更好地看到这些信息,就要使用CSS来控制格式。内容结构和格式控制相分离,使得网页可以仅由内容构成,而网页的格式通过CSS文件来控制。
目前,CSS3是移动Web开发的主要技术之一,它在界面修饰方面占有重要的地位。由于移动设备的Web浏览器都支持CSS3,因此对于不同浏览器之间的兼容性问题,它们之间的差异非常小。不过对于移动Web浏览器的某些CSS特性,仍然需要在兼容性方面做一些工作。
CSS3作为在HTML页面负责页面布局和页面装饰的技术,可以更加有效地对页面布局、字体、颜色、背景及动画效果实现精确控制。图1-16所示为使用CSS3布局的网页。

图1-16 使用CSS3布局的网页
ASP是Active Server Pages的缩写,意为“活动服务器页面”。ASP是微软公司开发的代替公共网关接口(Common Gateway Interface,CGI)脚本的一种应用,它可以与数据库和其他程序进行交互,是一种简单、方便的编程工具。ASP的网页文件的格式是.asp,现在常应用于各种动态网站中。ASP提供了服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。ASP可以包含HTML标签、普通文本、脚本命令以及COM组件等。利用ASP可以向网页中添加交互式内容,也可以创建并使用HTML网页作为用户界面的Web应用程序。
与HTML相比,ASP具有以下特点。
(1)利用ASP可以突破静态网页的一些功能限制,实现动态网页技术。
(2)ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试。
(3)服务器上的ASP解释程序会在服务器端制定ASP程序,并将结果以HTML格式传递到浏览器上,因此各种浏览器都可以正常浏览ASP创建的网页。
(4)ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更强。例如,可以从Web浏览器中获取用户通过HTML表单提交的信息,并在脚本中对这些信息进行处理,然后向Web浏览器发送信息。
(5)ASP可以使用服务器端的ActiveX组件来执行各种各样的任务,如存取数据、收发E-mail和访问文件系统等。
(6)由于服务器将ASP程序执行的结果以HTML格式传回浏览器,因此使用者不会看到ASP编写的原始程序代码,可防止ASP程序代码被窃取。