




要想了解H5页面配色的相关知识,就必须掌握色彩的一些基本常识。例如,色彩的分类、色彩的三要素、色彩的感知等。
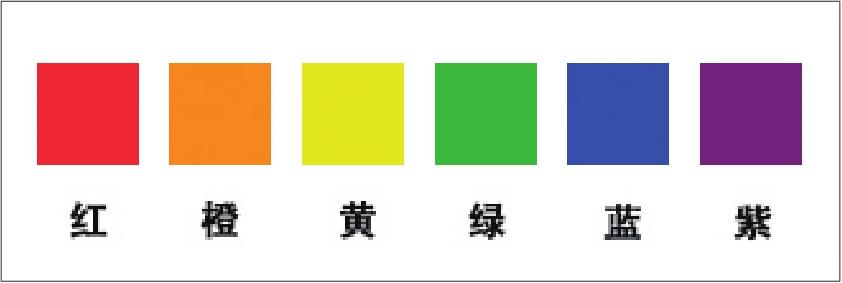
色彩可分为有彩色和无彩色两种。有彩色是指在可见光谱中的全部色彩,包含6种基本色:红、橙、黄、绿、蓝、紫,如图2-10所示。基本色之间不同量的混合、基本色与无彩色之间不同量的混合所产生的千千万万种色彩都属于有彩色系,如图2-11所示。

图2-10

图2-11
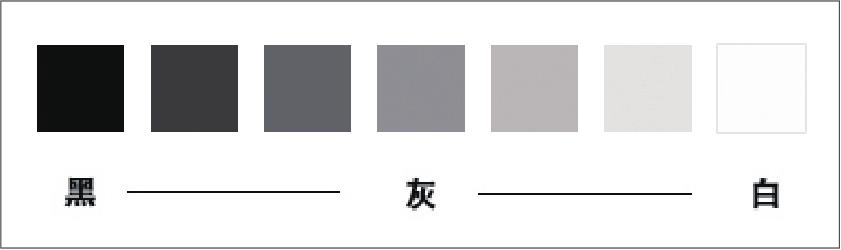
无彩色很简单,就是指黑、白、灰三种颜色。在色度学上称无彩色系为黑白系列。黑白系列中由白到黑的变化,可以用一条水平轴表示。一端为白、一端为黑,中间有各种过渡的灰色,如图2-12所示。

图2-12
黑与白是时尚的永恒主题,强烈的对比和脱俗的气质,无论是极简还是花样百出,都能营造出十分引人注目的设计风格。极简的黑与白,还可以表现出新意层出的设计,图2-13所示为无彩色系H5应用范例。

图2-13
任何色彩都具备三个基本属性,即色相、明度和纯度。在色彩学上也称为色彩三要素。
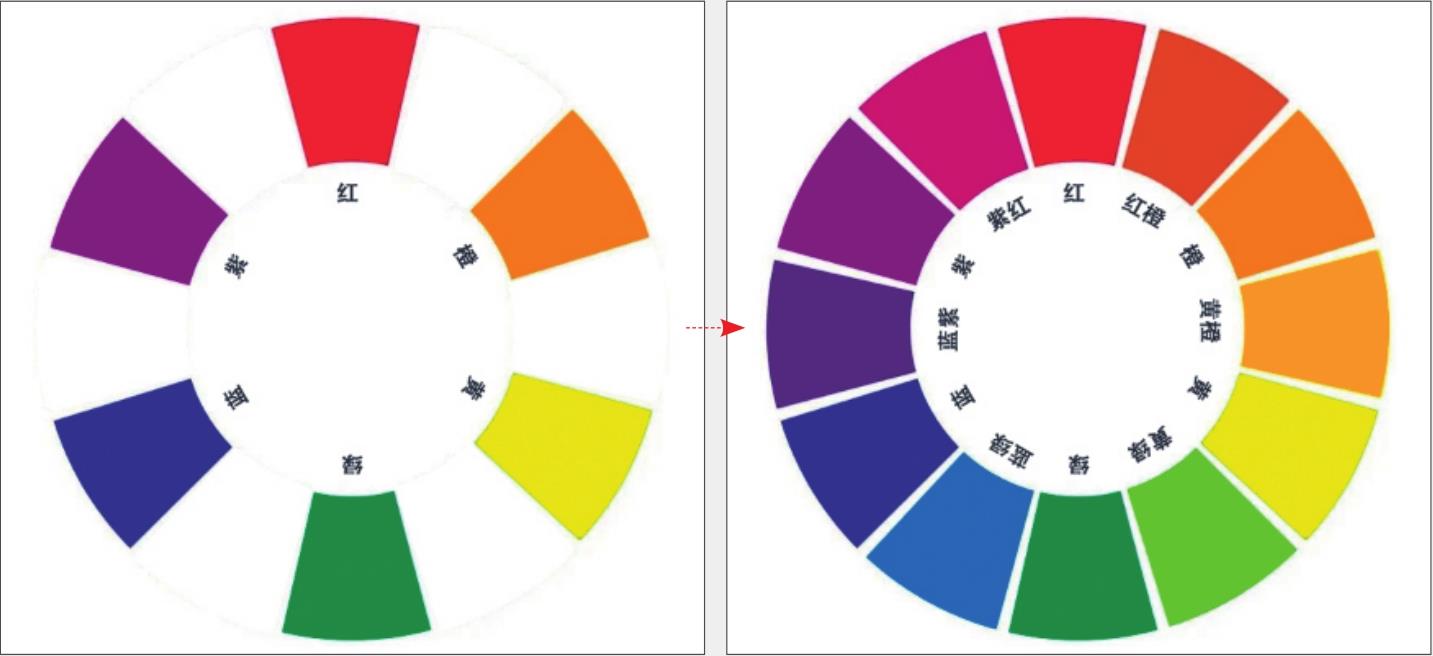
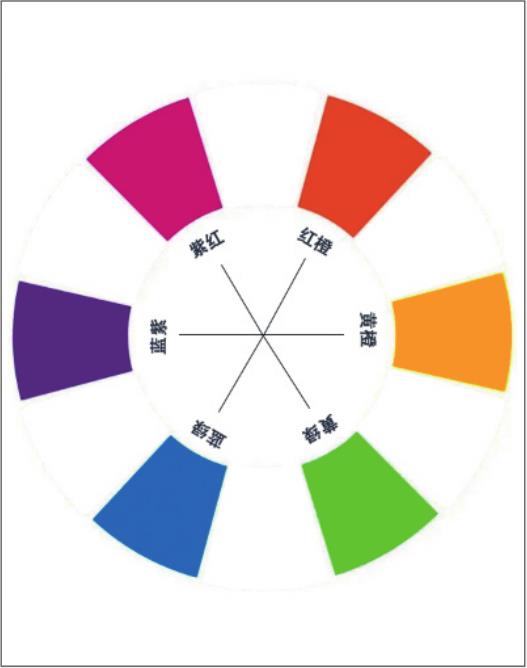
色相是色彩的相貌,即色彩的名字。它是区分各种色彩的依据。基本的色相包括红、橙、黄、绿、蓝、紫6种,在此基础上分别加入一二种中间色,就会形成红橙、黄橙、黄绿、蓝绿、蓝紫、紫红6种色相,这就构成了12色相环,如图2-14所示。

图2-14
色相环可分为6色相环、12色相环、16色相图环2-1、324色相环、36色相环、48色相环、72色相环等。最常见的是12色相环和24色相环两种。24色是在12色的基础上对色彩进行更细致的区分,颜色变化更为细腻。
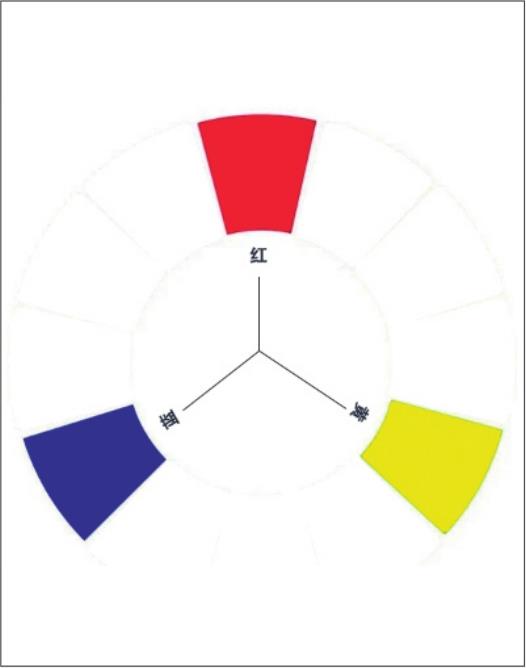
总体来说,12色相环是由三原色、三间色和六复色三类颜色构成。三原色为红、黄、蓝。三原色是色相环的母色,它们是不能通过其他颜色调和而成的基本色。在色相环中三原色两两之间的夹角为120°,如图2-15所示。

图2-15
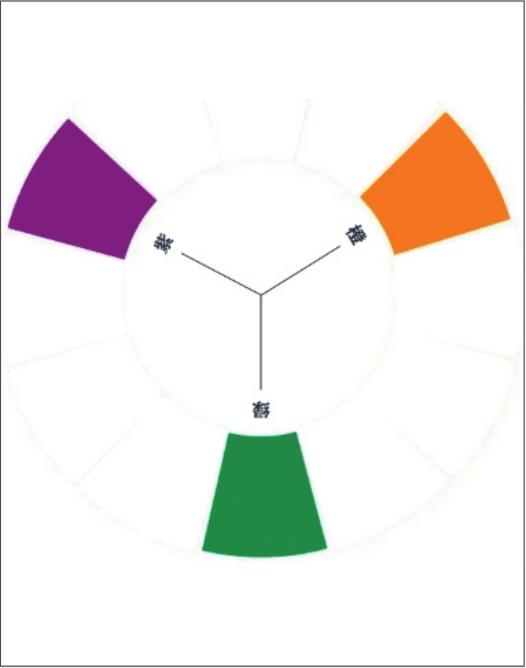
三间色又称二次色,即橙、绿、紫,它们是由三原色中任意两种调和而成的。如橙色是由等量红色和黄色调和而成;绿色是由等量黄色和蓝色调和而成;紫色是由等量红色和蓝色调和而成,如图2-16所示。

图2-16
六复色又称三次色,即黄绿、黄橙、红橙、红紫、蓝紫和蓝绿。该颜色是色环相邻两种颜色调和而成,可以是两种间色进行调和,也可以是一种原色和其对应的间色进行调和。例如,黄绿是由等量黄色和绿色调和而成;黄橙是由等量黄色和橙色调和而成;红橙是由等量红色和橙色调和而成,如图2-17所示。

图2-17
色相环中的颜色为标准色。而在实际调色时,由于各颜色的占比不同,调和后的颜色也随之产生变化。
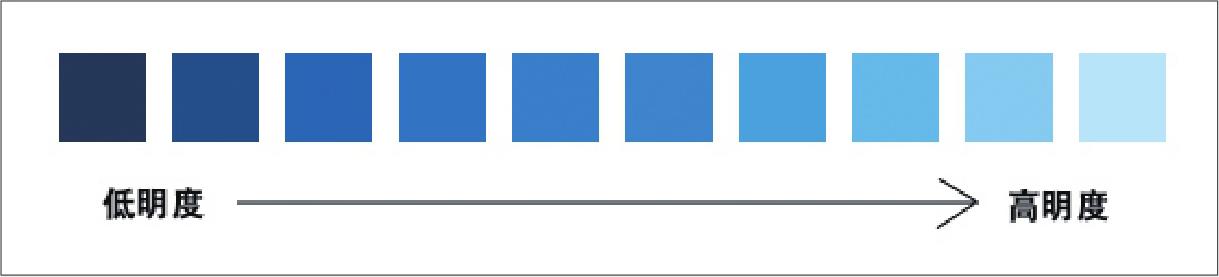
明度是将色彩按深浅或明暗程度进行划分,明度越高,色彩就越浓、越亮;明度越低,色彩就越深、越暗,图2-18所示是蓝色明度变化示意图。

图2-18
在有彩色系中,明度越低就越接近于黑色;明度越高就越接近于白色。如果要给色相明度从高到低进行排序,其序列为黄→橙→绿→红→蓝→紫。图2-19所示是明度在H5页面中的应用范例。

图2-19
在无彩色系中,明度最高的色彩是白色,明度最低的色彩是黑色。需注意的是,无彩色系只具备明度这一个要素。
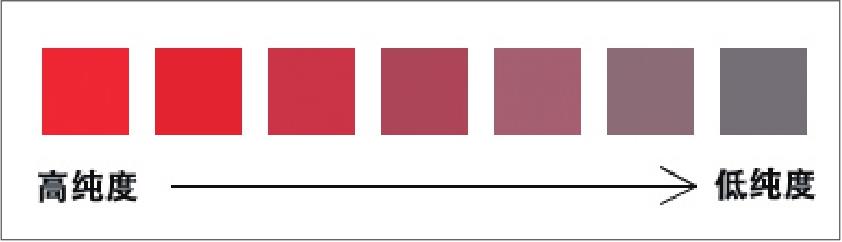
纯度是指色彩的纯净程度,也可称为色彩的饱和度或鲜艳度。三原色的纯度最高,如果在三原色中掺入一些白色、黑色或灰色成分,那么掺入的成分越多,纯度就越低,色彩就越灰暗;掺入的成分越少,纯度就越高,色彩就越鲜艳,图2-20所示是三原色中的红色纯度变化示意图。

图2-20
高纯度的色彩一般只用于画面的点睛之处,而不会大面积使用。因为高纯度色彩会刺激人眼,如果视线长时间停留在高纯度的画面中,眼睛会有疲劳感,会很不舒服。图2-21所示是纯度在H5页面中的应用范例。

图2-21
每个人都有性格,色彩也有。根据人们对色彩的心理感受,可将色彩划分为冷色和暖色两种。例如,看到蓝色海水、绿色树荫会产生凉爽的感觉;看到橙色阳光、黄色果实、红色火焰会产生温暖的感觉。所以将接近于蓝色、绿色、紫色的颜色划分为冷色,如图2-22所示。而接近于红色、黄色、橙色的颜色划分为暖色,如图2-23所示。

图2-22

图2-23
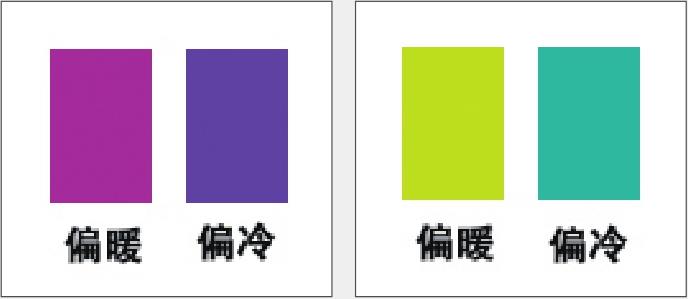
色彩的冷暖是一个相对的概念,没有严格的界定。它与周边色彩有着强烈的关联。一般来说越接近黄色,颜色就越暖;越接近于蓝色,颜色就越冷。例如,红色与紫色相比,紫色就偏冷;而将紫色与蓝色相比,紫色就偏暖,如图2-24所示。相同色系中也存在冷暖之分,例如紫色系中,红紫偏暖,蓝紫则偏冷;绿色系中黄绿偏暖,蓝绿则偏冷,如图2-25所示。

图2-24

图2-25
无彩色系中的黑、白、灰为中性色,它们既不属于冷色,也不属于暖色。与其他任何色彩搭配在一起,起到了调和、缓解作用。下面对一些常见颜色进行性格分析。
由于红色容易引起注意,所以在各种媒体中被广泛利用。红色具有较佳的明视度,常被用来传达有活力、喜庆、热诚、温暖、前进等含义与精神。图2-26所示为凯迪拉克品牌推出的《一眼灯谜大会》游戏类H5作品截图,该作品以大红色为背景,利用福字、饺子、红包、烟花等新年元素烘托出过年喜庆的氛围。

图2-26
另外,红色也常用来作为警告、危险、禁止、防火等标识用色。在一些场合或物品上,人们看到红色标识时,常不必仔细看内容,便能了解警告危险之意。在工业安全用色中,红色即是警告、危险、禁止、防火的指定色。
橙色给人一种稳重、含蓄而又明快的暖色。橙色会让人联想到秋天、丰收的果实,让人感到富足、快乐和幸福感。橙色的明度较高,运用橙色时,要注意选择和其搭配的色彩和表现方式,搭配得当才能把橙色明亮活泼的特性发挥出来。图2-27所示的是酷我音乐App推出的《父亲节》答题类H5作品,该作品以橙色为主色调,营造出淡淡的温馨感,让人很温暖。

图2-27
黄色是明度最高的色彩,在高明度下能够保持很强的纯度。黄色有着金色的光芒,象征着财富和权力,是骄傲的色彩。黄色有着很强的光明感,使人感到明亮、通透、愉快的感觉。在黄色中适当点缀其他颜色,能够产生醒目的效果。图2-28所示是乐事品牌推出的《乐事就酱工厂》游戏类H5作品,该作品以高纯度的黄色为主色调,并结合红色、绿色和蓝色进行点缀,使得整个页面非常醒目。

图2-28
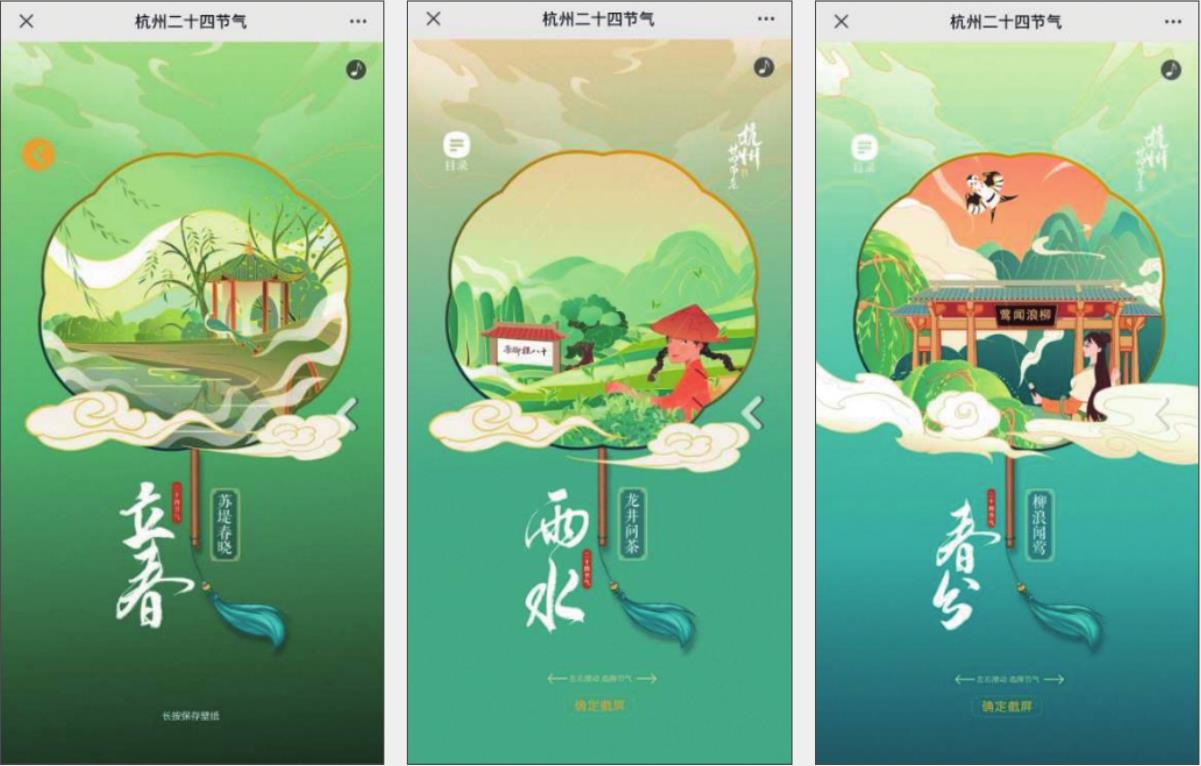
绿色给人安逸、和平、环保、新鲜、安全之感。在绿色中无论加入蓝色还是黄色,它仍然很美丽。黄绿色代表青涩、成长、希望;蓝绿色代表清秀、豁达。墨绿色代表宁静、平和,图2-29所示是湛江晚报与小时新闻联合推出的《杭州二十四节气》宣传类H5作品。

图2-29
该作品利用中国式绿色,将杭州二十四节气景色以及人文环境展示得淋漓尽致,给人以温婉、清秀淡雅之感,同时也烘托出了杭州这座城市的文化气韵。
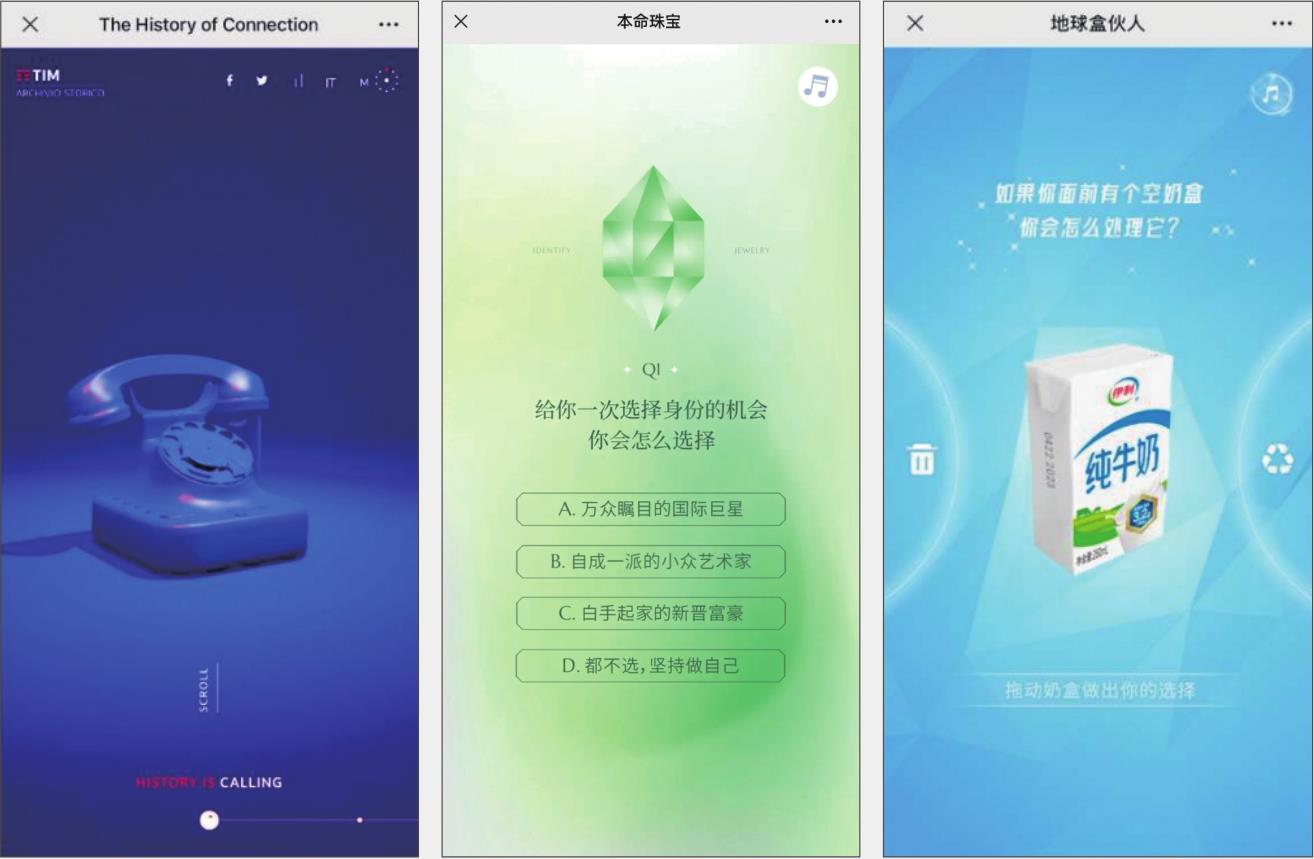
蓝色是最冷的色彩,给人平静、沉着和理智之感。在设计中很多强调科技和效率的企业商家,大多会选用蓝色作为企业用色,图2-30所示是网易文创/哒哒与云南白药集团联合推出的《测一测你的独家守护方式》宣传类H5作品。该作品的蓝色给人平静放松感。一个人在海边瞭望的画面让人有着无尽的想象空间,随机连线的图案被扩展成治愈系画作,也给用户一种被呵护的感觉,从而营造出品牌形象。

图2-30
紫色给人以神秘、雍容华贵之感。有时紫色也给人以压迫感,例如黑夜的颜色。紫色具有强烈的女性化性格,在商业设计中,除了和女性有关的商品或企业形象外,其他类的设计不常采用紫色为主色调。图2-31所示是招商信诺推出的《你是哪一个“美力”女神》测试类H5作品,该作品以紫色为基调,刻画出女性从出生到步入职场的过程,其颜色也由稚嫩的粉紫色逐渐转变为华丽的深紫色。

图2-31
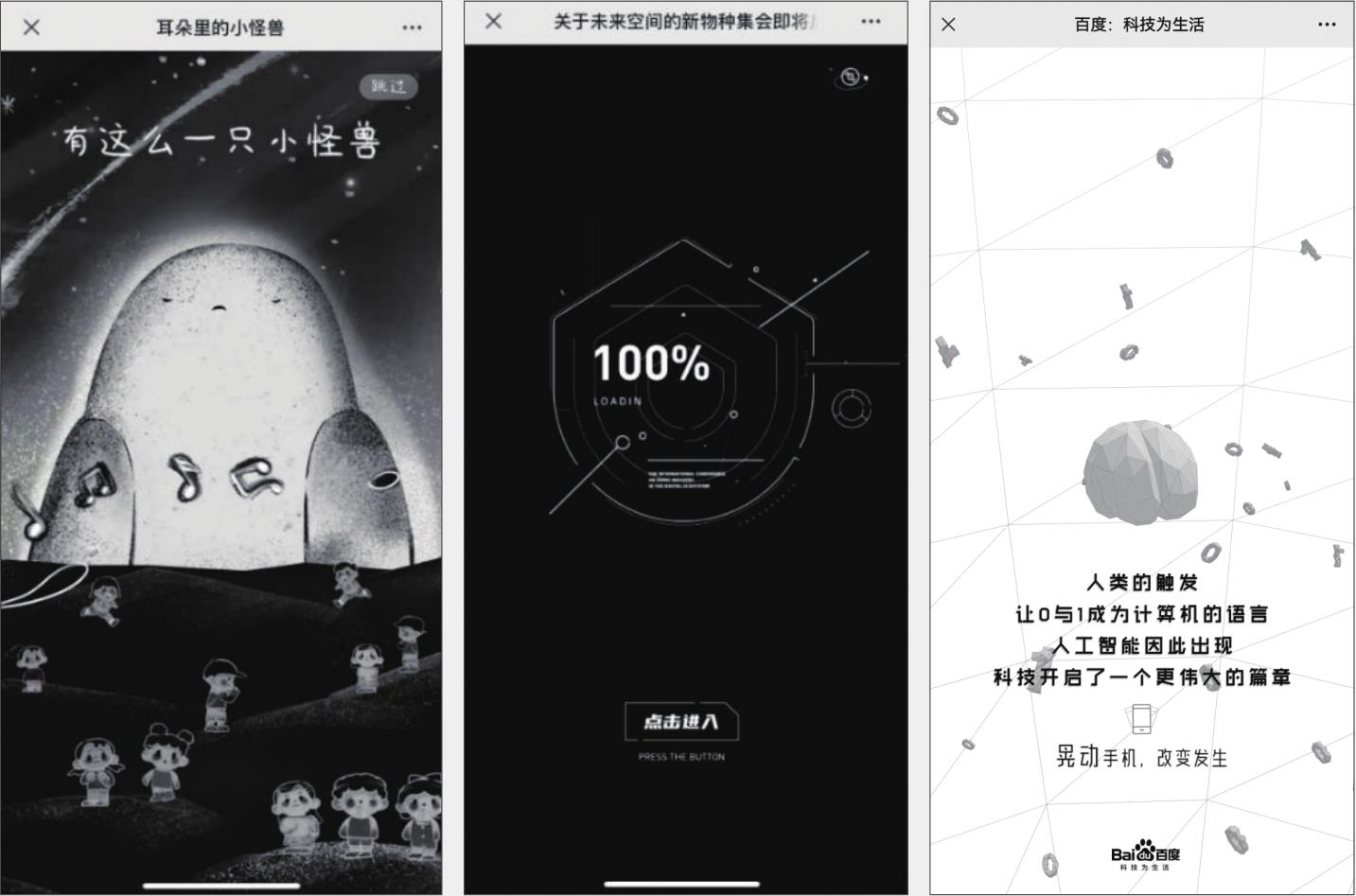
黑色具有高贵、稳重、科技的意象,是许多科技企业惯用的颜色。同时,黑色也具有庄严意象,常用在一些特殊的场合空间。黑色是一种永远流行的主要颜色,适合和许多色彩作搭配。图2-32所示是杭州群核信息公司推出的《关于未来空间的新物种集会即将启幕,等你来玩》活动宣传类H5作品,该作品以黑色为主色调,用高纯度的蓝色和白色进行点缀,使得整个页面简洁大方,科技感很强烈。

图2-32
白色是一种简洁、明朗的颜色,它是一款百搭色,通常需要和其他色彩搭配使用。纯白色会给人干练、利落的感觉,同时也会有寒冷、严峻的感觉。白色与暖色相搭,会显得十分简洁、时尚;与冷色相搭,则会有清爽、安逸感。图2-33所示是中青在线推出的《今天,请给他们一分钟》宣传类H5作品,该作品以纯白色为背景,极简的设计风格烘托出了清明节祭奠的氛围。

图2-33