




在真实项目开发中,一些数据需要过滤出固定的格式再渲染,可以使用Vue.js的过滤器Filter。Filter分为全局过滤器与局部过滤器。
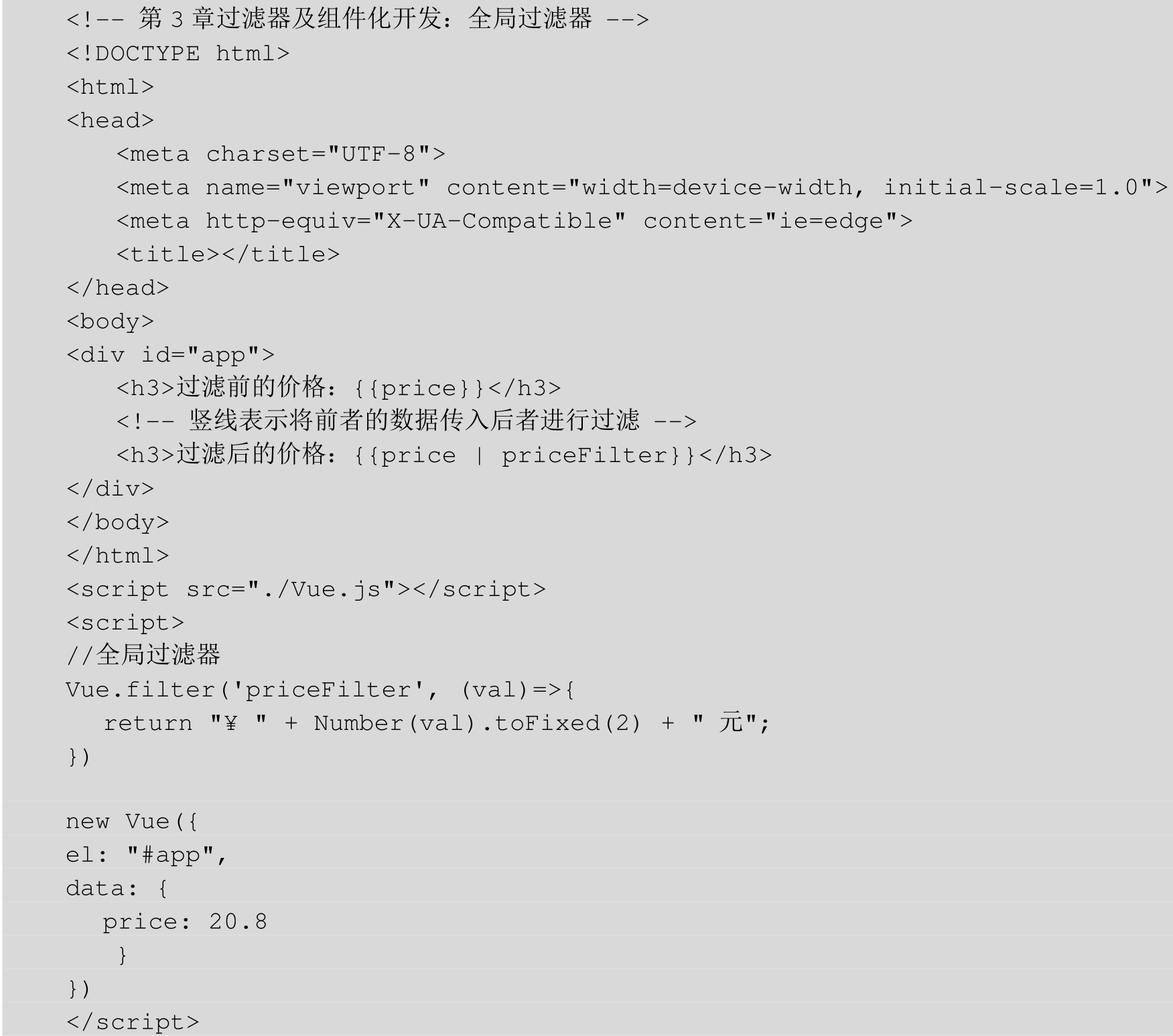
当一个页面有多个Vue.js实例时都想要共享一个过滤器,那么全局过滤器是首选,代码如下:

价格过滤器实现的效果如图3-1所示,价格从一个普通的数字,转变为项目中常用的价格显示格式。

图3-1 价格过滤器
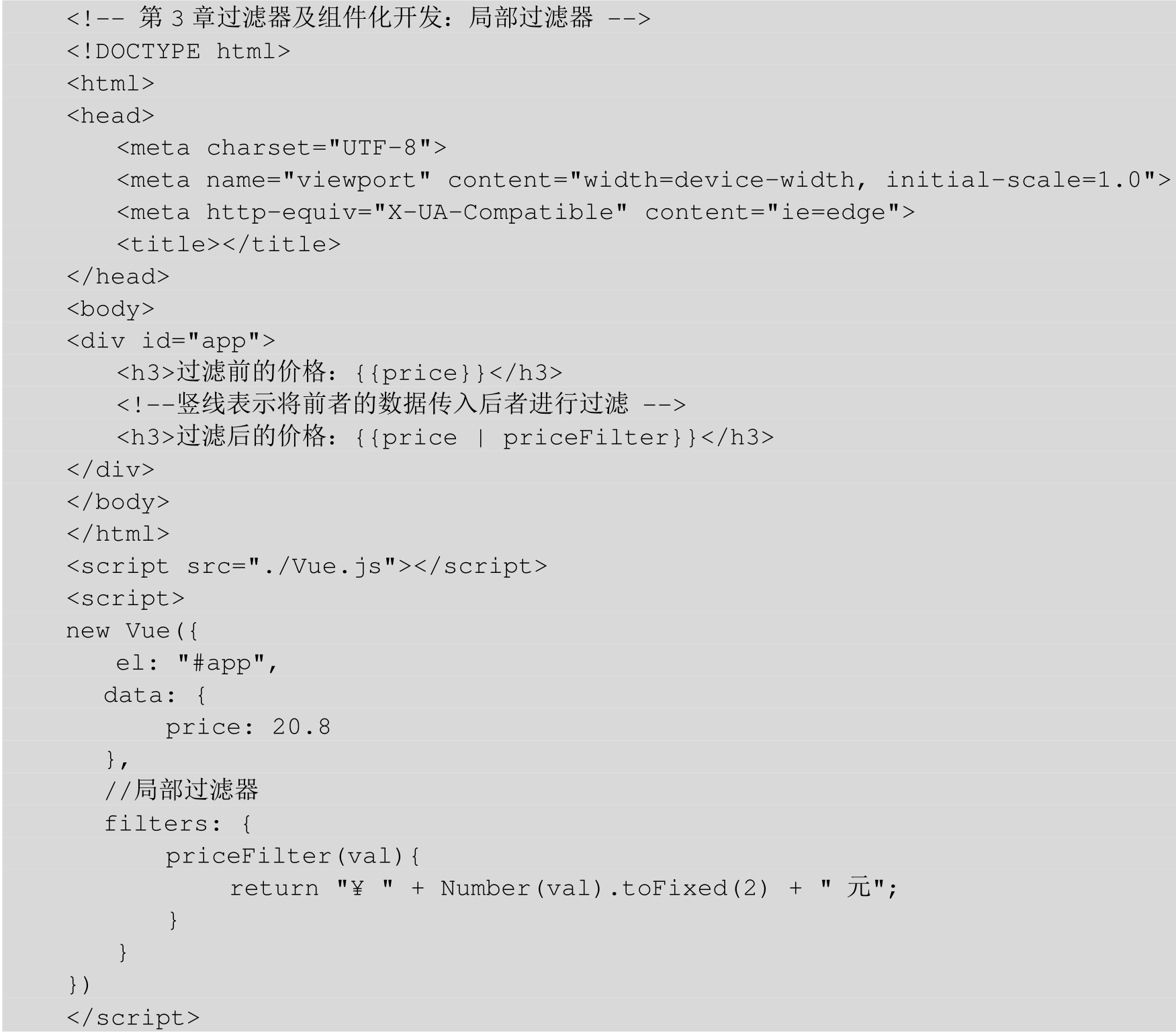
如果一个过滤器只在当前组件(或实例)中使用,则局部过滤器也可以实现图3-1所示的效果,代码如下:

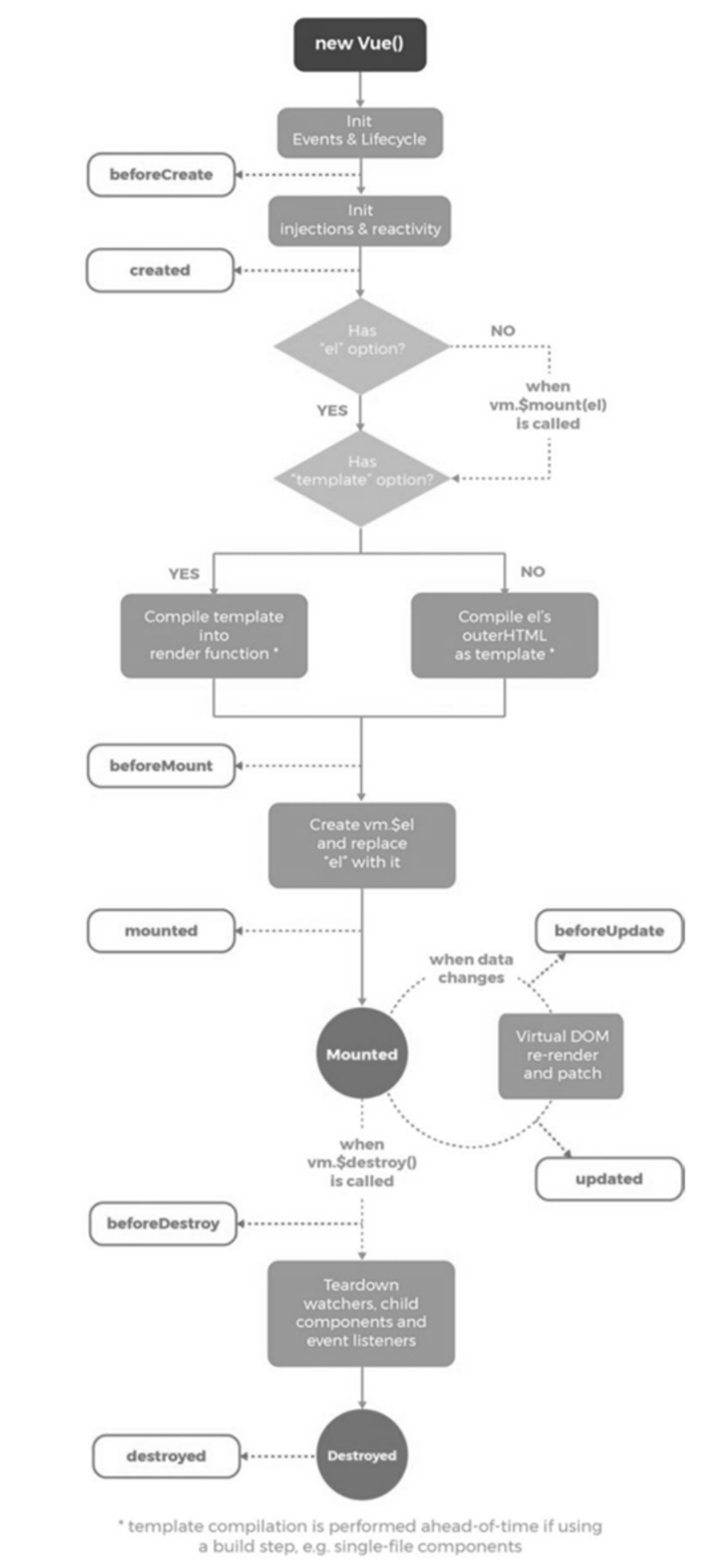
每个程序从创建到销毁的过程被称为“生命周期”。Vue.js的生命周期主要有8个,如图3-2所示,分别是beforeCreate()、created()、beforeMount()、mounted()、beforeUpdate()、updated()、beforeDestroy()、destroyed(),这8个函数有时也称为钩子函数。

图3-2 Vue.js的生命周期
一个实例(或组件)在创建前和创建后各由一个生命周期函数表示,分别是beforeCreate()和created()。一般在created()函数中做页面初始数据的请求。
一个实例(或组件)渲染页面和数据的过程称为挂载。以挂载前与挂载后表示,对应的钩子函数分别为beforeMount()与mounted()。一般来讲,到了mounted()这个生命周期,该实例(或组件)便已渲染完毕。
一个实例(或组件)的数据通常会有更新,而更新也可分为更新前与更新后,其对应的钩子函数分别为beforeUpdate()与updated()。
一个实例(或组件)在被销毁时往往需要做一些数据清除工作。销毁的生命周期分为销毁前与销毁后,分别是beforeDestroy()与destroyed()。在这两个生命周期中可以对Cookie、localStorage所存放的数据进行必要的清理,或者手动对程序的垃圾进行回收等。
本节主要讲解了过滤器Filter的使用方法,以及生命周期LifeCycle各钩子函数的作用。