




pack()方法是比较常用的组件布局方法之一,其语法如下:

上面语法中widget为需要布局的组件,options为pack()方法的相关参数。

视频讲解
 视频讲解:资源包\Video\04\4.1.1 pack()方法中的参数总览.mp4
视频讲解:资源包\Video\04\4.1.1 pack()方法中的参数总览.mp4
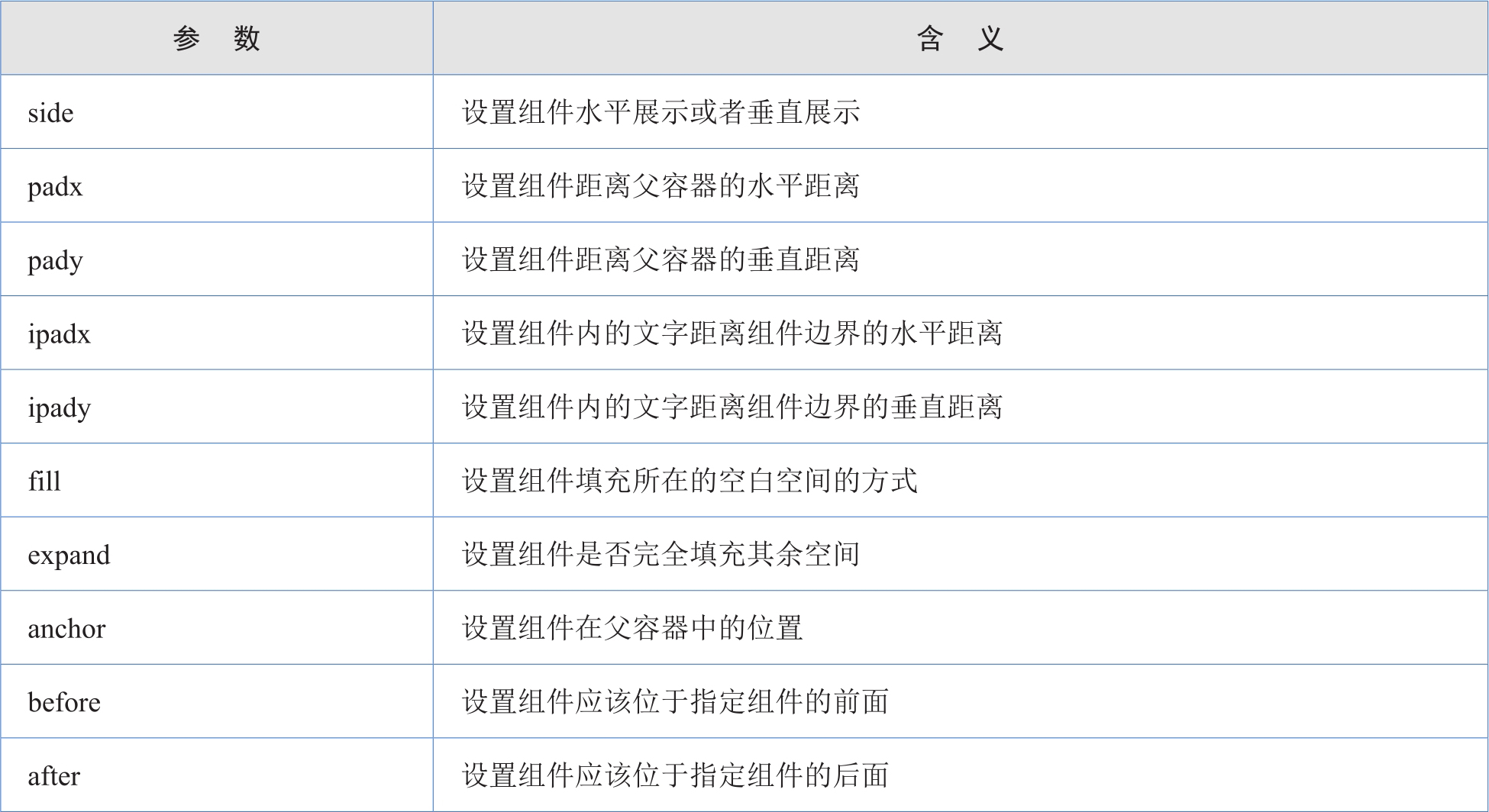
pack()方法的参数及其含义如表4.1所示。
表4.1 pack()方法的参数及其含义


视频讲解
下面具体讲解表4.1中各参数的用法。
☑ side:该参数用于设置组件水平展示或者垂直展示,主要有4个属性值。
➢ top:指组件从上到下依次排列,这是side参数的默认值。
➢ bottom:指组件从下到上依次排列。
➢ left:指组件从左到右依次排列。
➢ right:指组件从右到左依次排列。
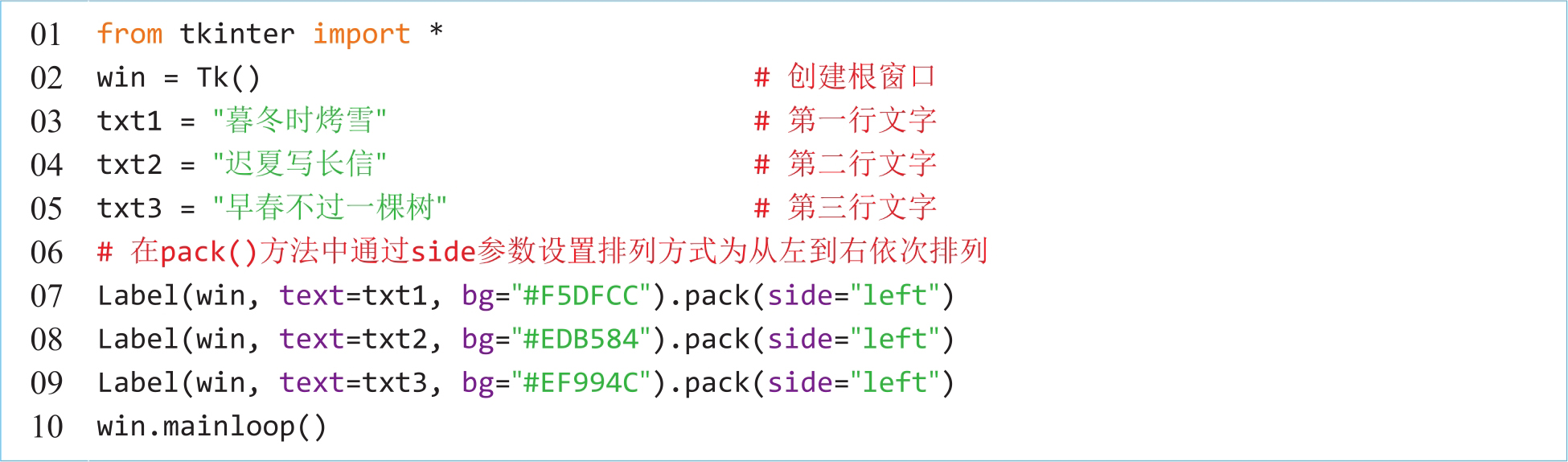
实例位置:资源包\Code\04\01
设置窗口中的三行文字从左到右依次排列。具体代码如下:

运行效果如图4.1所示。

图4.1 side="left"的实现效果(从左到右依次排列)
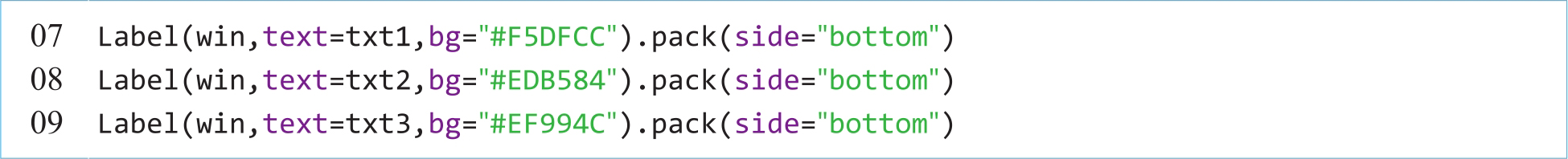
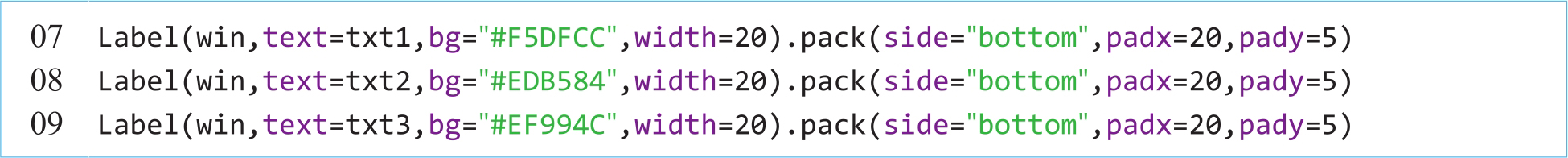
如果将实例4.1的第7~9行代码中的“side="left"”修改为“side="bottom"”,即修改如下:

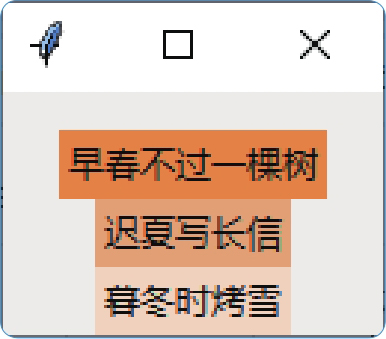
运行效果如图4.2所示。
☑ padx和pady:设置组件边界距离父容器边界的距离,单位为像素。
例如,设置实例4.1中的三个组件距离窗口的水平距离为20像素,垂直距离为5像素。只需要将实例4.1的第7~9行代码修改为以下代码:

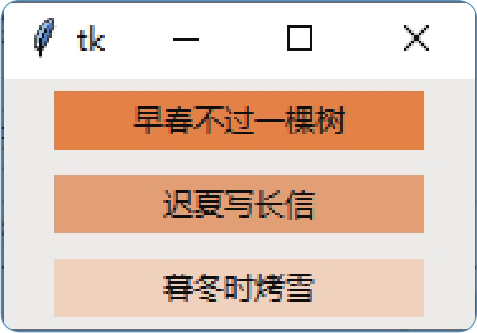
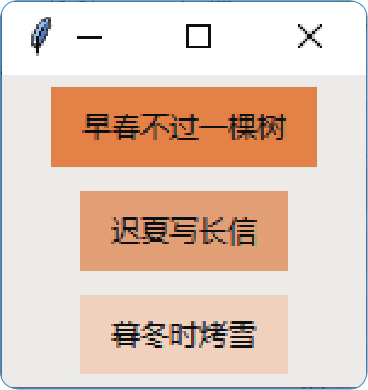
运行效果如图4.3所示。

图4.2 side="bottom"的实现效果(从下到上依次排列)

图4.3 padx和pady参数的设置效果
☑ ipadx和ipady:设置组件内文字距离组件边界的距离,单位为像素。
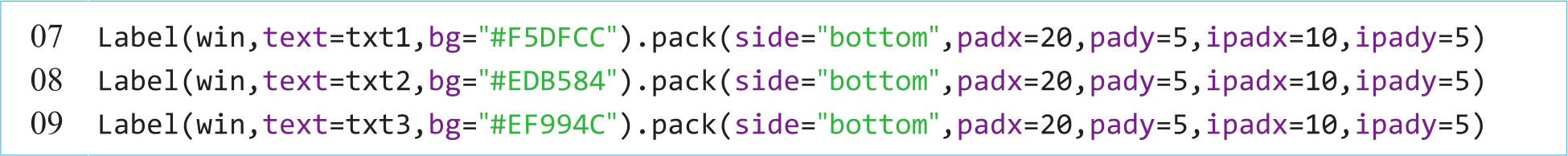
例如,设置实例4.1中的三个组件内的文字距离组件边界的水平间距为10像素、垂直间距为5像素,距离窗口的水平距离为20像素、垂直距离为5像素。只需要将实例4.1的第7~9行代码修改为以下代码:

运行效果如图4.4所示。

图4.4 ipadx和ipady参数的设置效果
实例位置:资源包\Code\04\02
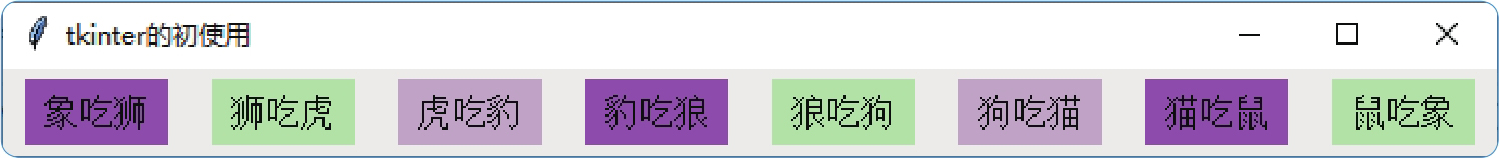
斗兽棋是一款简单的棋牌类游戏,其中包含象、狮、虎、狼、狗、猫、鼠等棋子,该游戏的规则就是大体型动物吃小体型动物,唯一例外的是,鼠可以“捕食”象。下面在窗口中显示斗兽棋游戏的规则,具体代码如下:

运行效果如图4.5所示。

图4.5 在窗口中显示斗兽棋游戏的规则
☑ fill:该参数用于设置组件填充所分配空间的方式,它主要有4个属性值。
➢ x:表示完全填充水平方向的空白空间。
➢ y:表示完全填充垂直方向的空白空间。
➢ both:表示水平方向和垂直方向的空白空间都完全填充。
➢ none:表示不填充空白空间(默认值)。
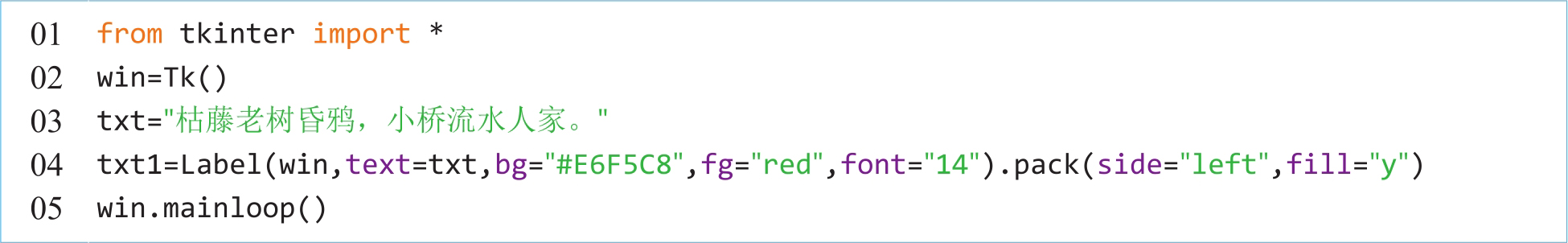
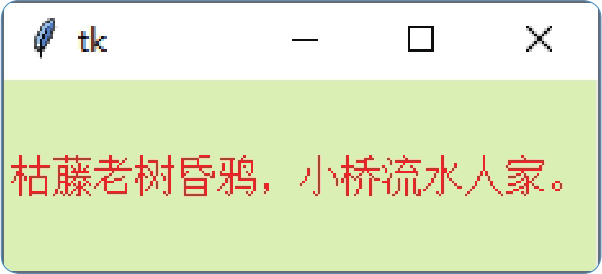
例如设置垂直纵向填充整个窗口,其代码如下:

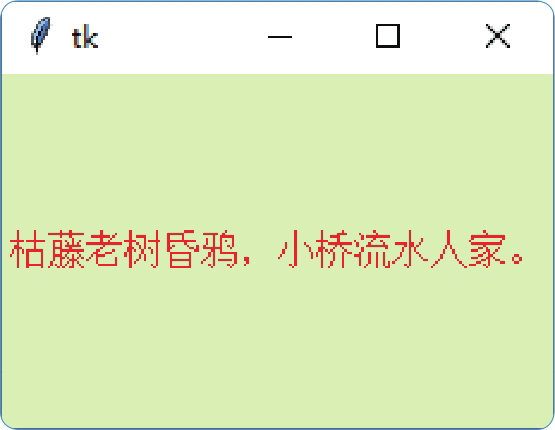
运行效果如图4.6所示。此时垂直拉伸窗口,Label组件依然完全填充窗口,如图4.7所示。

图4.6 垂直拉伸窗口前

图4.7 垂直拉伸窗口后
实例位置:资源包\Code\04\03
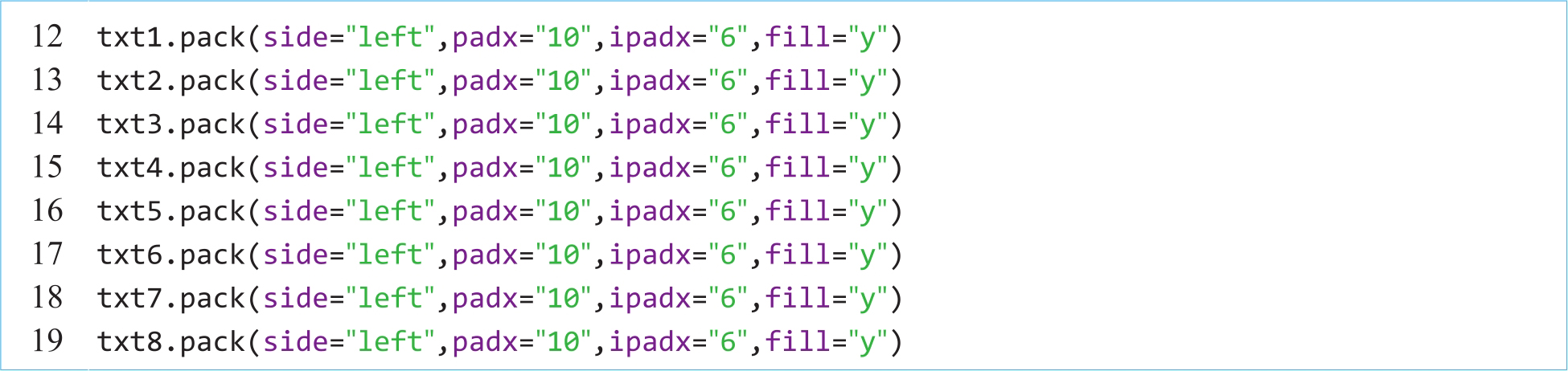
在实例4.2的基础上,使其组件都垂直填充窗口。将实例4.2的代码的第12~19行修改如下:

运行效果如图4.8所示。

图4.8 垂直填充窗口
☑ expand:设置组件是否填满父容器的额外空间,其属性值有两个,分别是True(或1)和False(或0)。当值为True(或1)时,表示组件填满父容器的整个空间;当值为False(或0)时,表示组件不填满父容器的整个空间。下面通过实例来演示其用法。
实例位置:资源包\Code\04\04
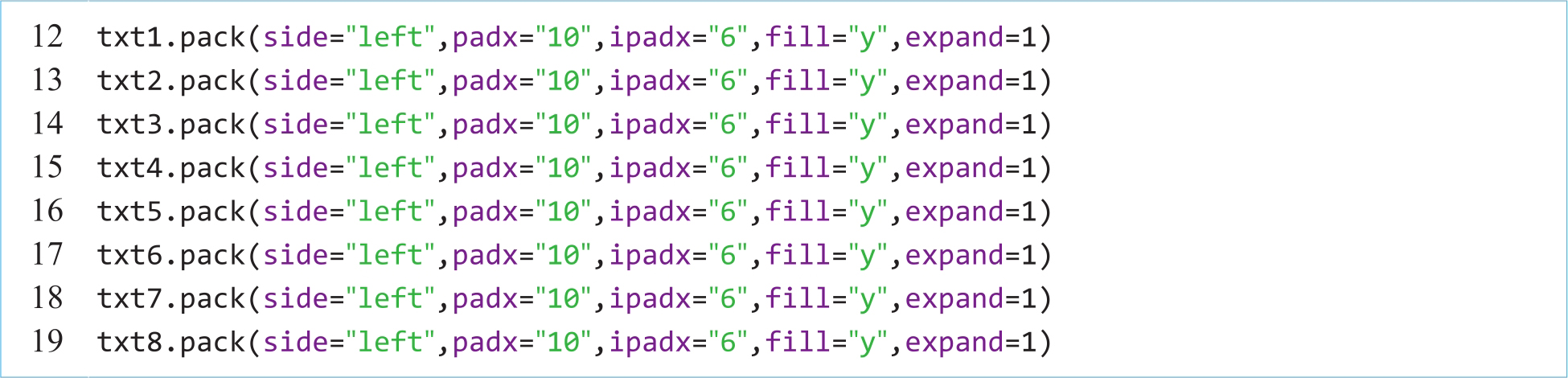
在实例4.2的基础上,使其组件水平填充整个窗口。将实例4.2中代码的第12~19行修改如下:

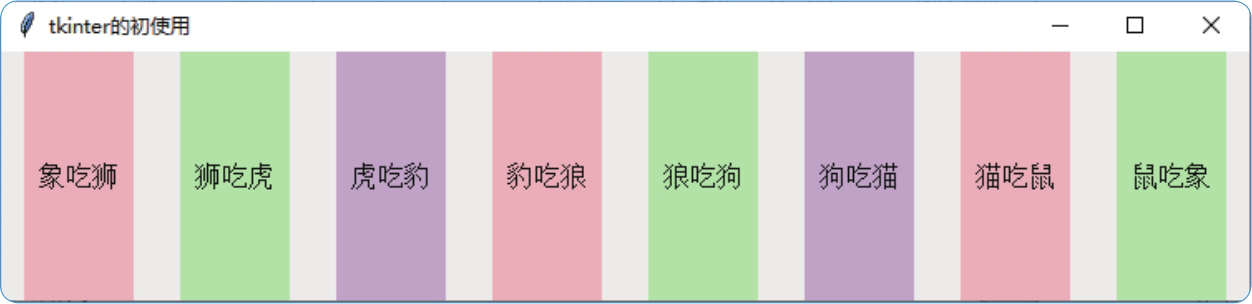
初始运行效果与图4.8相同,当水平拉伸窗口时,可看到效果如图4.9所示。

图4.9 水平填充窗口
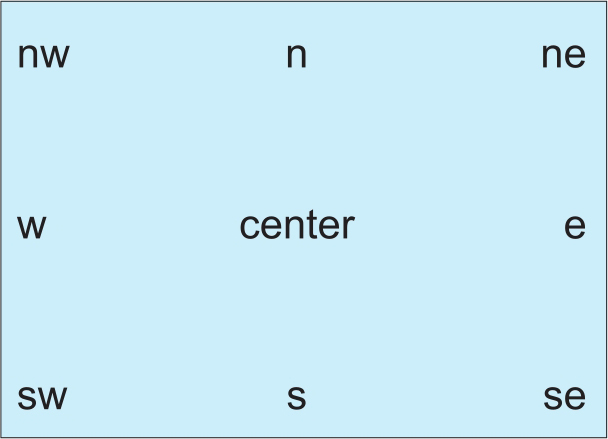
☑ anchor:设置组件在父容器中的位置,其具体参数值与Widget组件的anchor属性值类似,具体如图4.10所示。

图4.10 anchor参数值
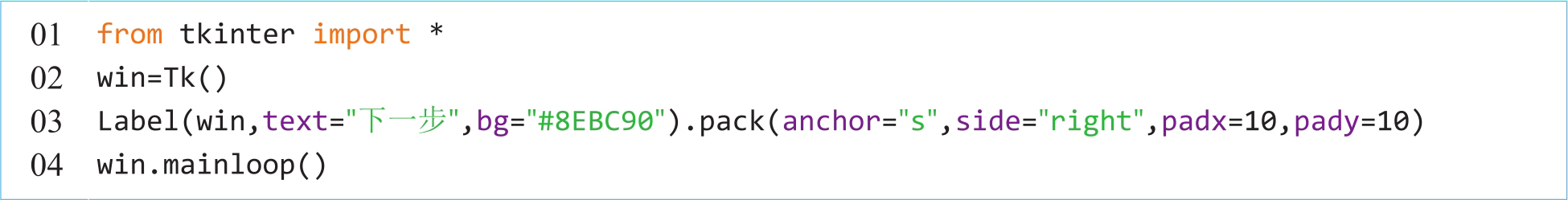
例如在窗口的右下角添加一个“按钮”(因为还未讲解组件的使用,所以暂用Label组件代替),具体代码如下:

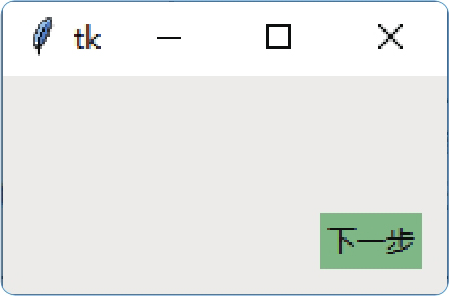
运行效果如图4.11所示。

图4.11 anchor的使用
 说明
说明
在上面的代码中,anchor设置组件在窗口的下方,side参数设置组件从右到左排列,所以最终组件的位置在右下角。
实例位置:资源包\Code\04\05
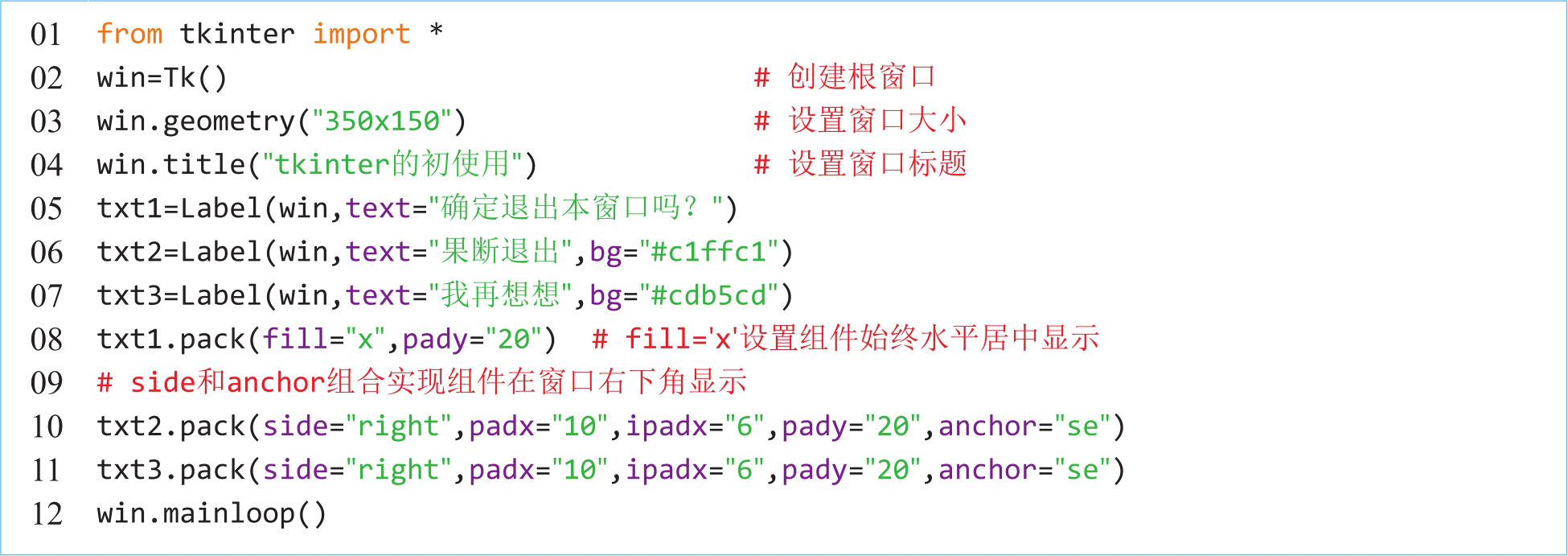
模拟确认退出本窗口的对话框,并且将“我再想想”和“果断退出”按钮置于窗口右下角(按钮使用Label组件实现)。具体代码如下:

运行效果如图4.12所示。

图4.12 模拟确认退出本窗口的对话框
☑ before和after:指定组件应该位于指定组件之前或之后。
实例位置:资源包\Code\04\06
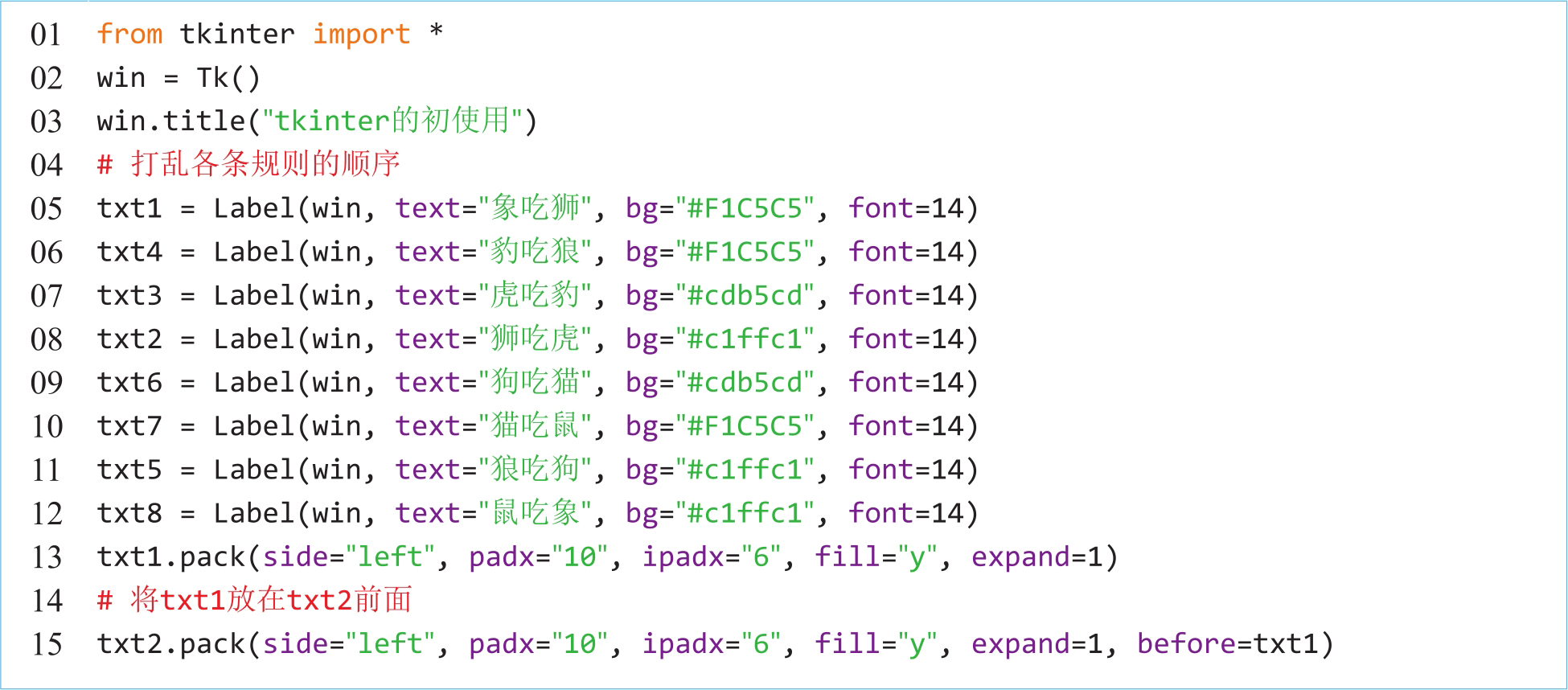
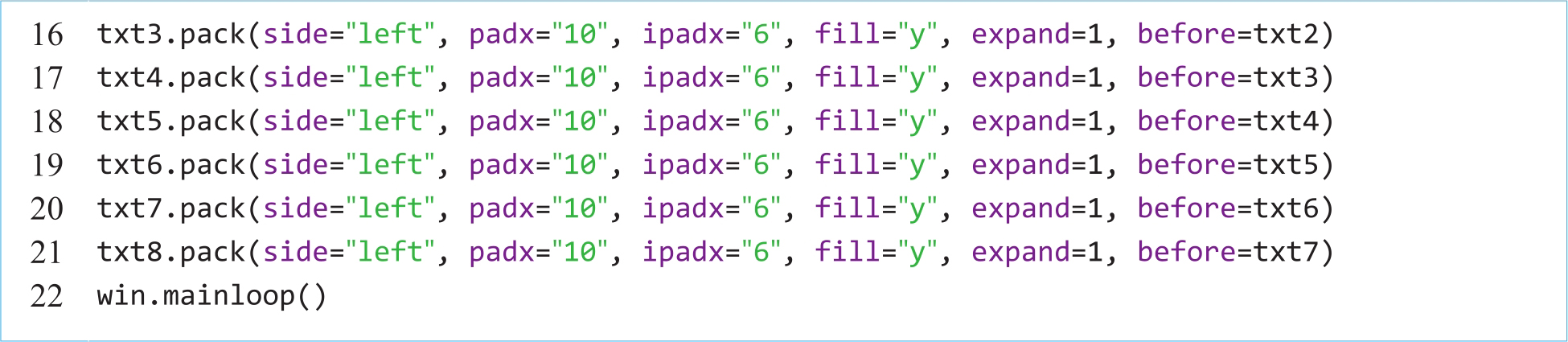
使用before指定实例4.2中各组件的顺序,具体代码如下:


上述代码将各组件的排列顺序打乱,然后在pack()方法中通过before参数依次设置各组件的排列顺序,其运行效果与图4.8所示相同。
 说明
说明
anchor、fill及side等参数的作用效果是相互影响的,大家要灵活使用。