




启动Django的简易的Web服务器。
执行命令: python manage.py runserver 80
打开浏览器,在地址栏输入“127.0.0.1”或“localhost”,就能够看到页面中呈现了响应信息,如图3-15所示。

图3-15 网页中的响应信息
当然,更多时候需要返回的响应信息是一个HTML页面。使用PyCharm能够非常方便地创建HTML文件。
在Web应用的“templates”目录上单击鼠标右键,在菜单中选择新建(N)→HTML文件(HTML File),输入文件名称(例如:首页)并选择文件类型为HTML 5 File后,就能够完成HTML文件的创建。
此时,HTML文件的代码如下。

HTML标签是由尖括号包围的关键字,例如<html>。HTML标签通常会成对出现,例如<title>和</title>。一对标签中的第一个标签是开始标签,第二个标签是结束标签。HTML标签和HTML元素通常意思相同,但是严格来说,一个HTML元素包含了开始标签与结束标签,例如<title>Title</title>。
结合以上内容,我们看一下当前HTML文件的代码。
●<!DOCTYPE html>声明为HTML 5文档。
●<html>元素是HTML页面的根元素,<html lang="en">定义了网页语言为英文。
●<head>元素包含了文档的元(meta)数据,<meta charset="UTF-8">定义了网页编码格式为UTF-8。
●<title>元素描述了文档的标题。
●<body>元素包含的是页面能够呈现的内容。
接下来,修改已有的代码,让它呈现我们想要的内容。


新的代码中定义了网页语言为“zh-CN”(中文),页面标题为“首页”,页面主体背景颜色为“#000”(黑色),文字颜色为“#fff”(白色)。
然后,修改“首页”视图函数,渲染指定的模板内容并返回客户端。

最后,还要在配置文件“settings.py”中装载Web应用,以便能够正确读取Web应用目录下的模板文件。

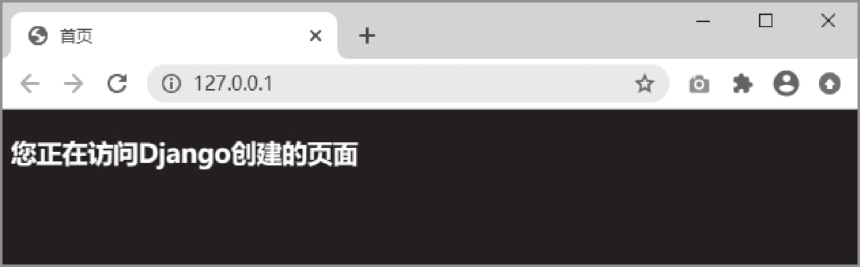
重新启动Web服务器,再次通过浏览器访问“127.0.0.1”或“localhost”,就能够看到新的页面内容,如图3-16所示。

图3-16 服务器返回的HTML页面
体验了响应请求的过程之后,就进入真正的Web应用开发阶段,目标是开发一个数据库驱动的网站。