
下载掌阅APP,畅读海量书库
立即打开




计算属性中的每一个属性都对应一个对象,对象中包括get和set方法,分别用来获取计算属性和设置计算属性。默认情况下只有get方法,这种情况下可以简写,例如:
computed: {
fullNname:function(){
}
}
默认情况下是不能直接修改计算属性的,如果需要修改计算属性,这时就需要提供一个set方法。例如:

 通常情况下,get()方法需要使用return返回内容。而set()方法不需要,它用来改变计算属性的内容。
通常情况下,get()方法需要使用return返回内容。而set()方法不需要,它用来改变计算属性的内容。
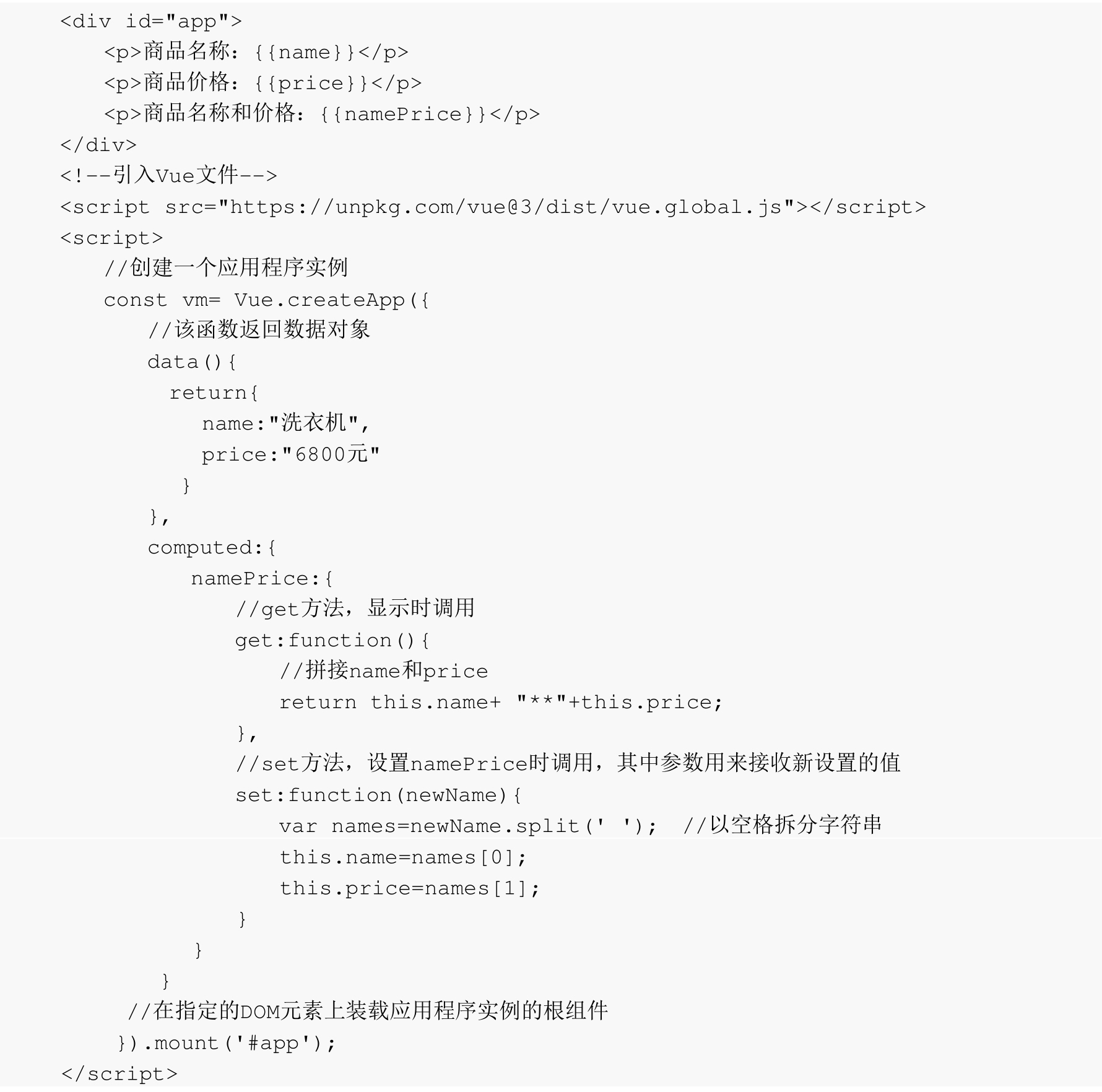
【例3.6】 get和set方法(源代码\ch03\3.6.html)。

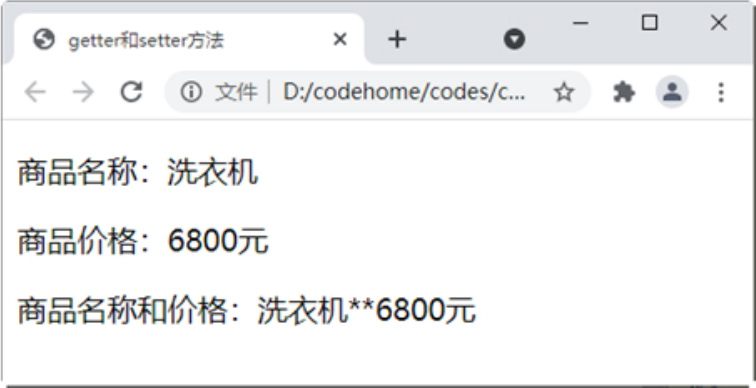
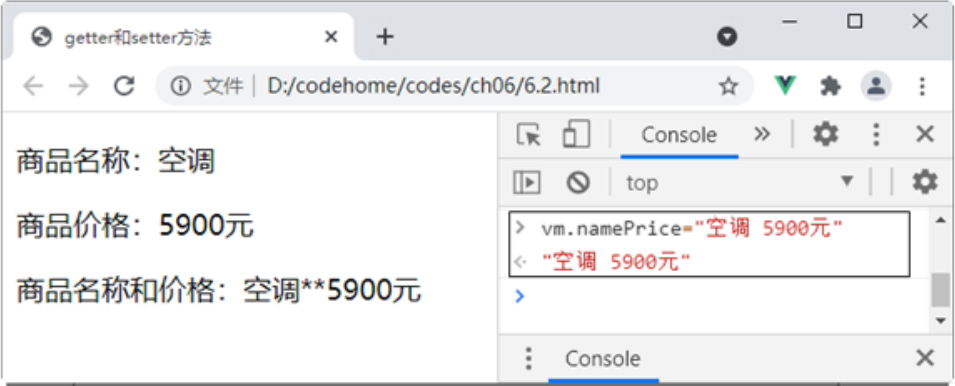
在Chrome浏览器中运行程序,效果如图3-7所示。在浏览器的控制台中设置计算属性namePrice的值为“空调5900元”,按回车键,可以发现计算属性的内容变成了“空调5900元”,效果如图3-8所示。

图3-7 运行效果

图3-8 修改后效果