




条件渲染是根据条件的真假来有条件地渲染元素。在Vue.js 3.x中,常见的条件渲染包括使用v-if指令和v-show指令。
在Vue中使用v-if、v-else-if和v-else指令实现条件判断。
v-if指令根据表达式的真假来有条件地渲染元素。
【例2.9】 v-if指令(源代码\ch02\2.9.html)。

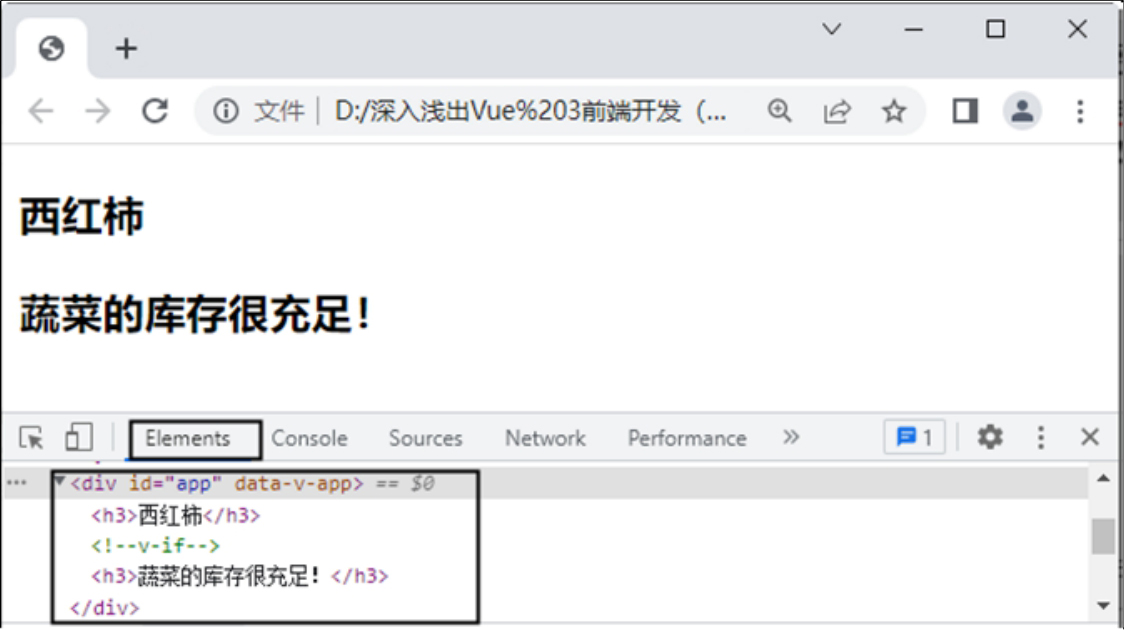
在Chrome浏览器中运行程序,按F12键打开控制台并切换到Elements选项卡,结果如图2-9所示。

图2-9 v-if指令
在上面的示例中,使用v-if="no"的元素并没有被渲染,使用v-if="ok"的元素正常渲染了。也就是说,当表达式的值为false时,v-if指令不会创建该元素,只有当表达式的值为true时,v-if指令才会真正创建该元素。这与v-show指令不同,v-show指令不管表达式的真假,元素本身都会被创建,显示与否是通过CSS的样式属性display来控制的。
一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if指令较好。
v-else-if指令与v-if指令一起使用,用法与JavaScript中的if…else if类似。
下面的示例使用v-else-if指令与v-if指令判断学生成绩对应的等级。
【例2.10】 v-else-if指令与v-if指令(源代码\ch02\2.10.html)。

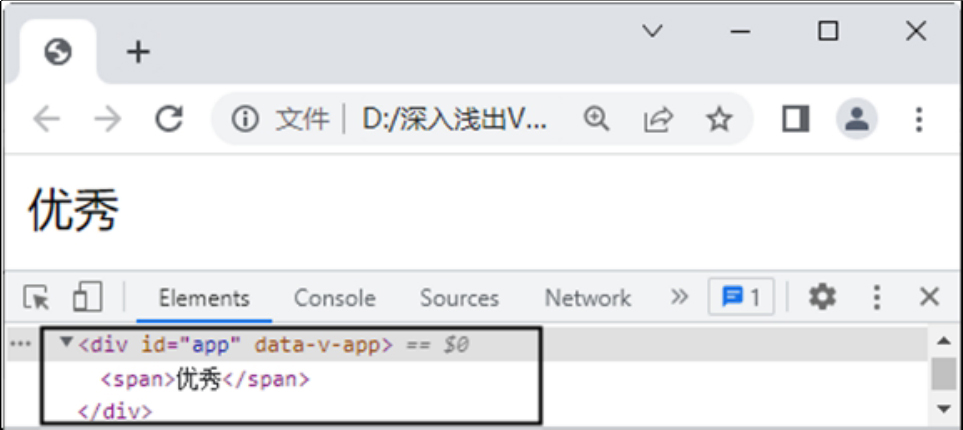
在Chrome浏览器中运行程序,按F12键打开控制台并切换到Elements选项卡,结果如图2-10所示。

图2-10 v-else-if指令与v-if指令
在上面的示例中,当满足其中一个条件后,程序就不会再往下执行。使用v-else-if和v-else指令时,它们要紧跟在v-if或者v-else-if指令之后。
v-show指令会根据表达式的真假值切换元素的display CSS属性来显示或者隐藏元素。当条件变化时,该指令会自动触发过渡效果。
【例2.11】 v-show指令(源代码\ch02\2.11.html)。

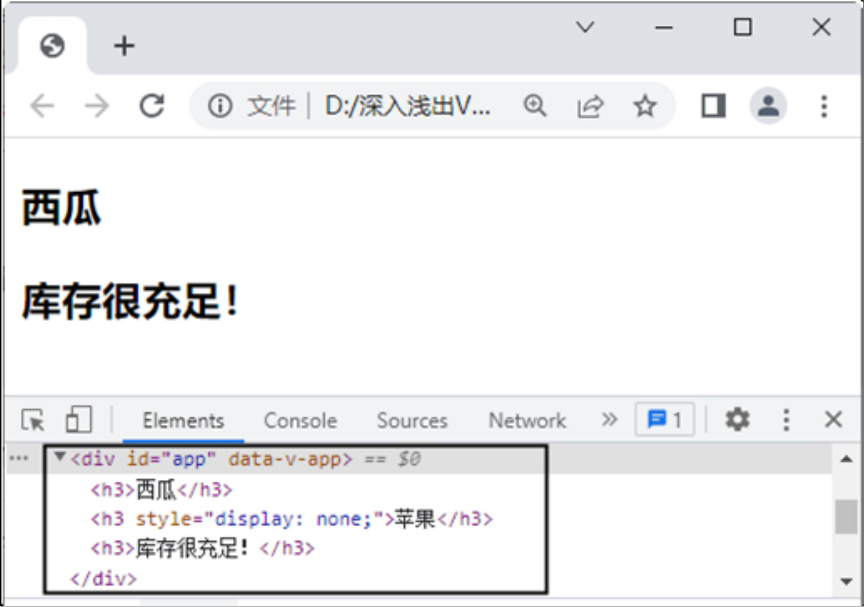
在Chrome浏览器中运行程序,按F12键打开控制台并切换到Elements选项卡,展开<div>标签,结果如图2-11所示。
从上面的示例可以发现,“苹果”并没有显示,是因为v-show指令计算no的值为false,所以元素不会显示。
在Chrome浏览器的控制台中可以看到,使用v-show指令,元素本身是被渲染到页面的,只是通过CSS的display属性来控制元素的显示或者隐藏。如果v-show指令计算的结果为false,则设置器样式为“display:none;”。
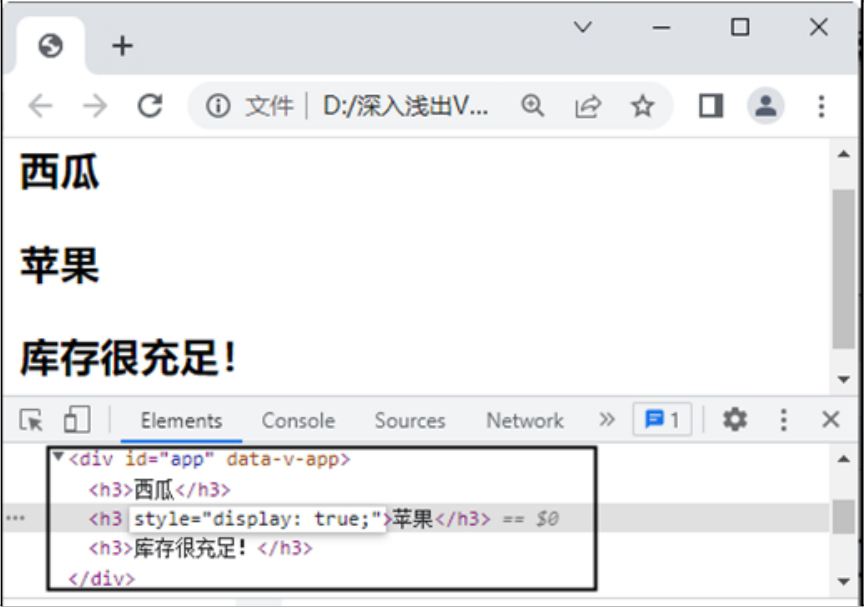
在浏览器的控制台中双击代码后,修改“苹果”一栏的display为true,可以发现页面中显示了苹果,如图2-12所示。

图2-11 v-show指令

图2-12 修改“苹果”一栏的display为true