




在Vue.js 3.x中,应用程序的实例创建语法规则如下:
Vue.createAPP(App)
应用程序的实例充当了MVVM模式中的ViewModel。createAPP()是一个全局API,它接受一个根组件选项对象作为参数,该对象可以包含数据、方法、组件生命周期钩子等,然后返回应用程序实例本身。Vue.js 3.x引入createAPP()是为了解决Vue 2.x全局配置代理的一些问题。
创建了应用程序的实例后,可以调用实例的mount()方法制定一个DOM元素,在该DOM元素上装载应用程序的根组件,这样这个DOM元素中的所有数据变化都会被Vue.js框架所监控,从而实现数据的双向绑定。
Vue.createAPP(App).mount('#app')
下面通过设计一个“产品介绍”的简单页面,了解Vue.js框架的使用方法。
【例1.1】 编写“产品介绍”页面(源代码\ch01\1.1.html)。
这里使用v-bind指令绑定IMG的src属性,使用{{}}语法(插值语法)显示标题<h2>的内容。

在Chrome浏览器中运行程序,效果如图1-5所示。以上代码成功创建了第一个Vue.js应用,看起来这跟渲染一个字符串模板非常类似,但是Vue.js在背后做了大量工作。可以通过浏览器的JavaScript控制台来验证。
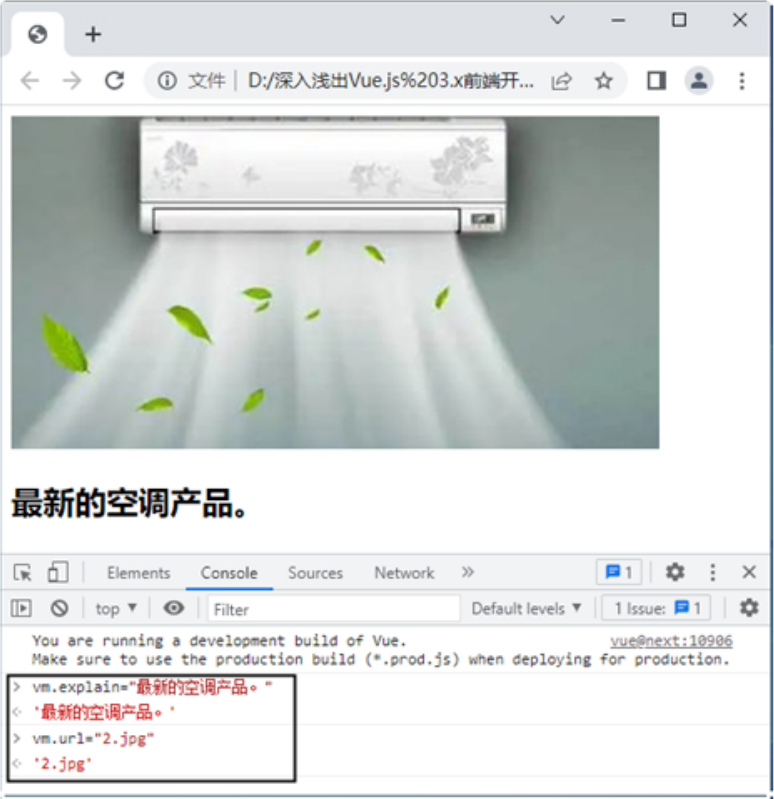
例如,在浏览器上按F12键,打开控制台并切换到Console选项,修改vm.explain="最新的空调产品。",修改vm.url="2.jpg",按回车键后,可以发现页面的内容发生了改变,效果如图1-6所示。

图1-5 “产品介绍”页面效果

图1-6 控制台上修改后的效果
出现上面这样的效果,是因为Vue是响应式的。也就是说,当数据变更时,Vue会自动更新所有网页中用到它的地方。除程序中使用的字符串类型外,Vue对其他类型的数据也是响应的。
 在之后的章节中,示例不再提供完整的代码,而是根据上下文将HTML部分与JavaScript部分单独展示,省略了<head>、<body>等标签以及Vue.js的加载等,读者可根据上面示例的代码结构来组织代码。
在之后的章节中,示例不再提供完整的代码,而是根据上下文将HTML部分与JavaScript部分单独展示,省略了<head>、<body>等标签以及Vue.js的加载等,读者可根据上面示例的代码结构来组织代码。