





1-1 Visual Studio集成开发环境
Visual Studio(简称VS)是Microsoft推出的用于软件开发的重要平台。目前最新版本为Visual Studio 2023(简称VS 2023),内置最高的.NET Framework版本为4.8。同时提供对.NET Framework 2.0、.NET Framework 3.0等其他版本的支持。使用Visual Studio可以方便地进行ASP.NET Web、Windows和移动端等应用程序的开发。
Visual Studio开发平台将程序设计中需要的各个环节(程序组织、界面设计、程序设计、运行和调试等)集成在同一个窗口中,极大地方便了开发人员的设计工作。通常将这种集多项功能于一身的开发平台称为集成开发环境(Integrated Development Environment,IDE)。
本书以Visual Studio 2015 Enterprise Update 3和Windows 10专业版为背景,但讲述内容除特别声明外也适用于Visual Studio 2008及以上各版本。
“项目”(Project)是Visual Studio用来标识构建应用程序的方式。它作为一个容器对程序的源代码和相关资源文件进行统一的管理和组织,项目文件是.csproj(C#)或.vbproj(Visual Basic)。
在Visual Studio中创建一个Web站点项目或Web应用程序项目时,系统会自动创建相应的“解决方案”(Solution),解决方案文件是.sln。一个解决方案中可以包含多个项目,可以将解决方案理解为“项目的容器”,将项目理解为“程序的容器”。
1.Visual Studio 2015中的常用模板
Visual Studio中关于ASP.NET提供了“Web网站”(Web Site)和“Web应用程序”(Web Application)项目两种常用的模板。使用模板可以由系统自动创建应用程序开发所必需的基础架构,减少了程序员的工作量,提高了程序开发效率。
(1)创建Web网站
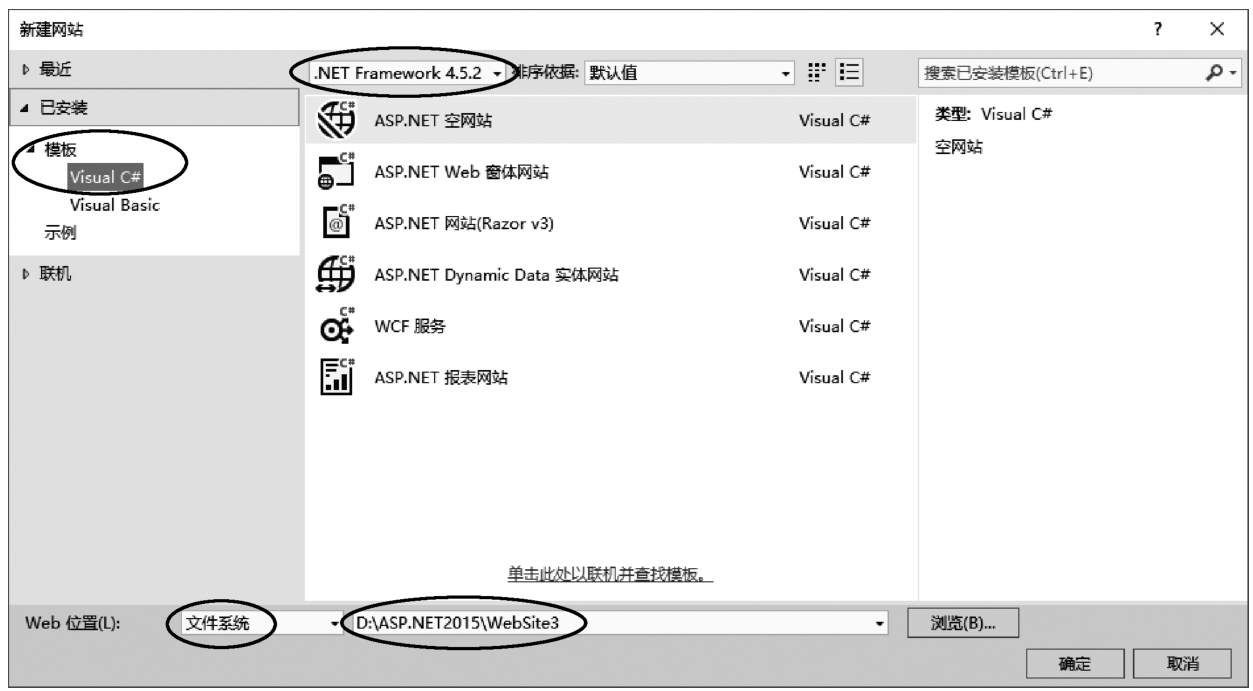
在Visual Studio中选择“文件”→“新建”→“网站”命令,弹出如图1-3所示的“新建网站”对话框。在该对话框中可以选择使用的编程语言,如本例的Visual C#及使用的.NET Framework版本,本例为.NET Framework 4.5.2。
对话框下方的“Web位置”下拉列表框中为用户提供了“文件系统”“HTTP”和“FTP”共3种网站文件夹的保存方式。

图1-3 “新建网站”对话框
●文件系统:在Visual Studio中使用默认的“文件系统”方式创建新网站时,仅需要指定一个用于存放站点文件的本地文件夹,而不需要在本计算机中安装IIS服务器,系统能自动为该站点配置一个“ASP.NET开发服务器”(ASP.NET Development Server),用来模拟IIS服务器对ASP.NET程序运行时的支持,这种方式十分适合独立设计者或学习时使用。
●HTTP:如果在远程或本地IIS服务器中已创建并设置好了站点的虚拟目录,则可在“Web位置”下拉列表框中选择“HTTP”方式后,填写站点的本地或远程URL地址,如“http://localhost/站点文件夹名”(localhost表示本地计算机)或“http://远程服务器IP或域名/站点文件夹名”等。单击“确定”按钮后,系统要求用户输入对站点具有管理权限的用户名和相应的密码。
需要说明的是,使用HTTP方式创建新站点时,应确定服务器中已对站点文件夹正确配置了ASP.NET。使用HTTP方式可以将程序的源代码保存到一个公用的IIS服务器中,开发团队的所有成员均可用“打开网站”的方式访问和修改程序,这种方式特别适合团队开发时使用。
●FTP:如果在远程或本地IIS服务器中已创建并设置好了站点的虚拟目录,并在服务器中安装了用于远程管理的FTP服务器,则可在“Web位置”下拉列表框中选择“FTP”方式后,填写对应的FTP访问地址,如“ftp://远程服务器IP或域名”或“ftp://远程服务器IP或域名/站点文件夹名”。单击“确定”按钮后,系统会要求用户输入拥有足够权限的用户名和相应的密码。使用FTP方式与HTTP方式相似,都是将程序的源代码存放在公用的IIS服务器中,适合团队开发时使用。
(2)Web应用程序项目
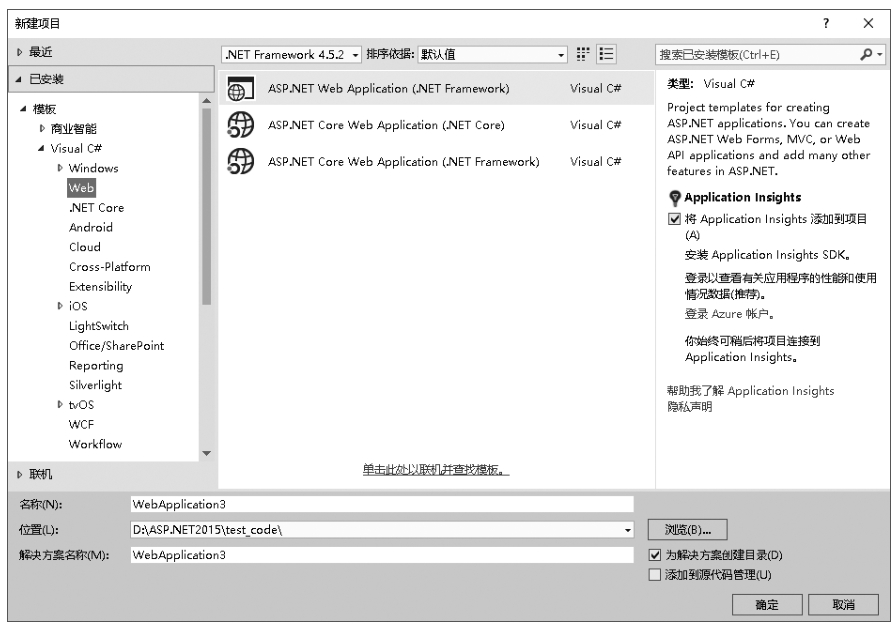
在Visual Studio“起始页”左侧单击“新建项目”或选择“文件”→“新建”→“项目”命令,弹出如图1-4所示的对话框。
通过该对话框可以选择项目使用的.NET Framework版本。在左侧窗格中可以选择使用何种编程语言创建何种项目,如本例使用Visual C#语言创建Web项目。
在中间窗格中可以选择指定项目类型的子类,如本例的ASP.NET Web Application(.NET Framework),表示要创建基于.NET Framework的ASP.NET Web应用程序。
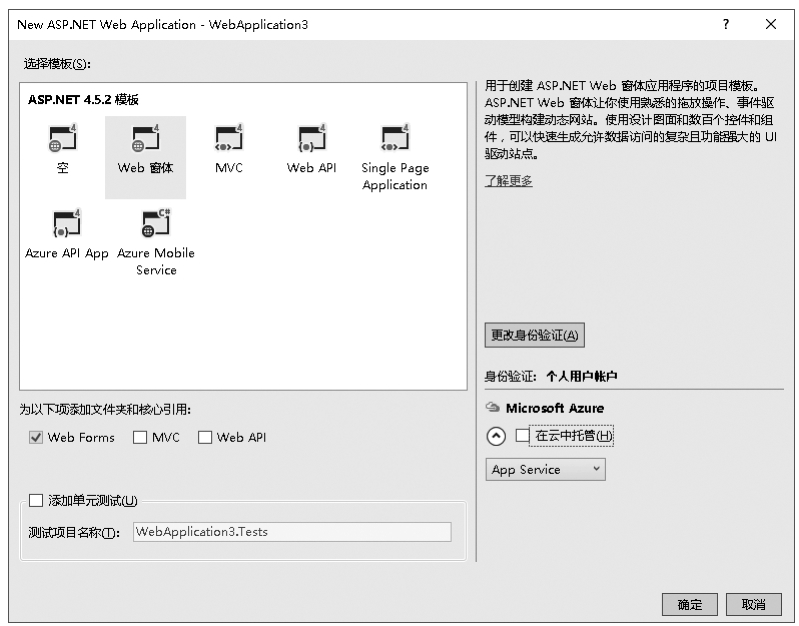
在对话框的下方可以指定项目名称、保存的位置及相应解决方案的名称,系统默认将项目名称和解决方案名称设置为相同。设置完毕后,单击“确定”按钮,弹出如图1-5所示的“选择模板”对话框。通过该对话框可以选择ASP.NET Web应用程序的子模板,如本例的“Web窗体”应用程序。在对话框的下方可以选择需要向项目中添加的文件夹和相关核心引用(Web窗体、MVC和Web API),也可以选择是否需要向项目中添加单元测试。

图1-4 “新建项目”对话框

图1-5 “选择模板”对话框
对话框右侧的Microsoft Azure是Microsoft提供的一个大型的、收费的云平台,Azure既提供了基础设施服务,如虚拟机、硬盘等,又提供了托管服务。用户可以把自己开发的网站托管在上面,发布后就可以访问网站了。除非确有必要,此处一般不必选择“在云中托管”复选框。
2.Web网站与Web应用程序的区别
(1)Web网站
在这种方式下,每个Web页面一般由.aspx和.aspx.cs两个文件来表示。前者主要用于表现页面内容、布局等外观属性,后者存放了用于实现程序功能的源代码。发布网站时系统会将.aspx.cs中的源代码编译成独立的二进制.dll文件,存放在名为bin的文件夹中。Web网站创建后所在文件夹中没有.csproj项目文件,此时系统将整个目录结构当成一个项目。
需要注意的是,Web网站不可以作为类库被引用,不能通过此方式创建ASP.NET MVC应用程序。
(2)Web应用程序
Web应用程序可以作为类库被引用,非常适合项目分模块开发方式。通过创建Web应用程序的方式可以创建ASP.NET MVC。在Web应用程序项目中,每一个Web页面都由.aspx、.aspx.cs和.aspx.designer.cs这3个文件来表示。其中,.aspx.designer.cs文件通常存放的是一些页面中控件的配置信息,也就是控件注册页面。它是窗体设计器生成的代码文件,作用是对窗体上的控件执行初始化工作,一般不需要程序员进行手工编辑。
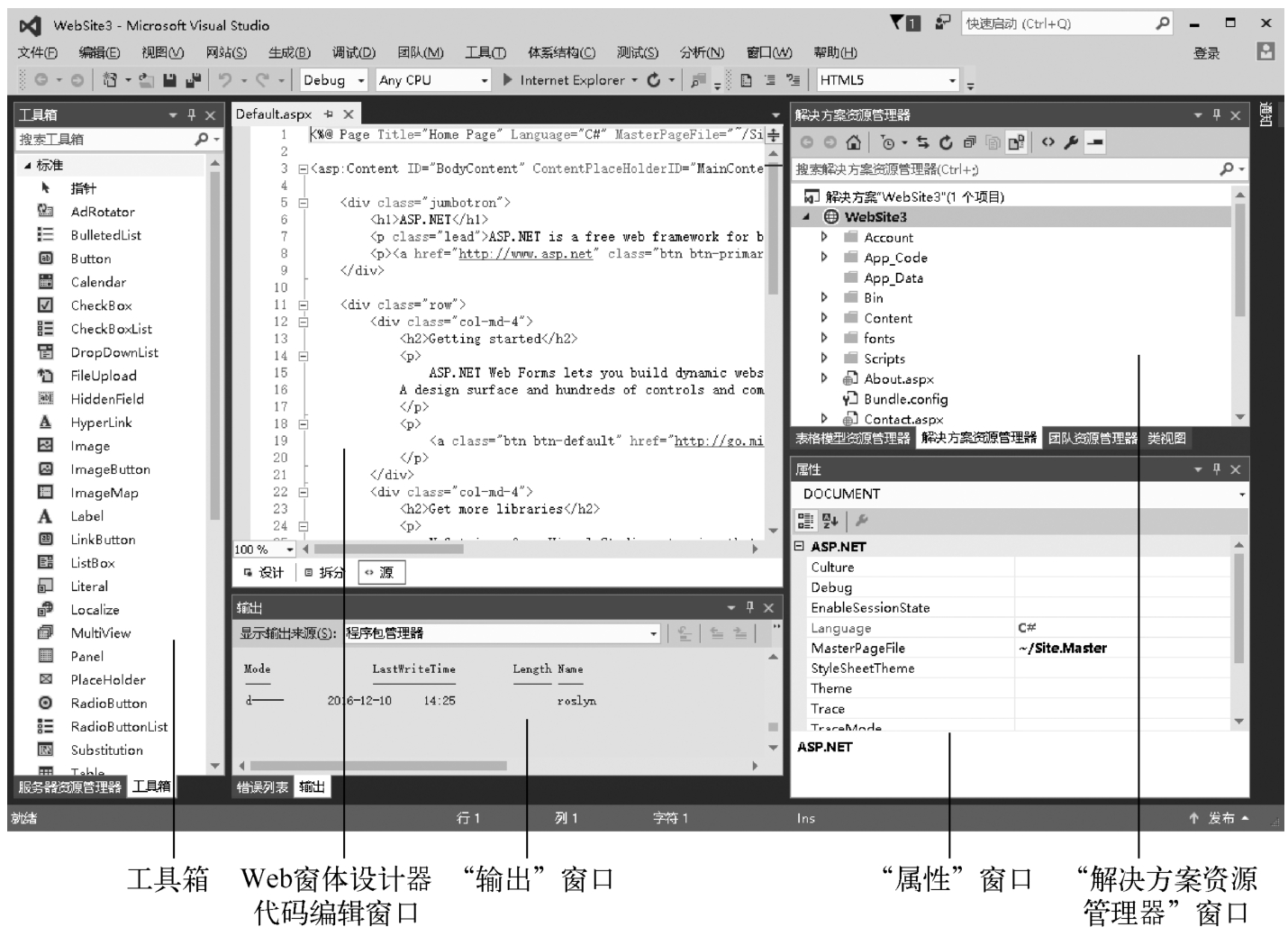
Visual Studio启动后,选择“文件”→“新建”→“网站”命令,在弹出的“新建网站”对话框中选择“ASP.NET Web窗体网站”选项,填写网站文件夹的保存位置,单击“确定”按钮,系统将按用户的选择自动进行网站相关配置,并将一个默认样式的网站打开到Visual Studio IDE主窗口中,如图1-6所示。从图1-6中可以看到,主窗口中除了具有菜单栏、工具栏外,还包含许多子窗口,其中 最常用的是“工具箱”“解决方案资源管理器”和“属性”子窗口。 更多子窗口可以通过选择“视图”菜单中的相应命令将其打开。在一些显示出来的子窗口下方会有一些选项卡,如“输出”窗口下方就包含一个“错误列表”选项卡,单击这些选项卡可以在子窗口间进行切换显示。

图1-6 Visual Studio 2015 IDE主窗口
用户的主要工作区域是Web窗体设计器代码编辑窗口,该子窗口用来显示Web窗体的“源”视图、“设计”视图或程序“代码窗口”。
1.解决方案资源管理器
使用Visual Studio开发的应用程序称为解决方案,每一个解决方案可以包含一个或多个项目。一个项目通常是一个完整的程序模块,可以包含多个项。“解决方案资源管理器”窗口中显示了Visual Studio解决方案的树形结构,单击项名称前面的空心或实心三角形标记,可以使该项展开或折叠。在“解决方案资源管理器”中可以像在Windows资源管理器中那样,浏览组成解决方案的所有项目和每个项目中的文件,可以对解决方案的各元素进行各种操作,如打开、编辑、添加内容、重命名和删除等。
(1)Web页面设计
在解决方案资源管理器中,双击某个文件,将在主窗口中显示相应的视图。例如,双击Web窗体文件(.aspx)将打开网页的源视图(HTML代码设计方式)或设计视图(可视化设计方式),如图1-7和图1-8所示。
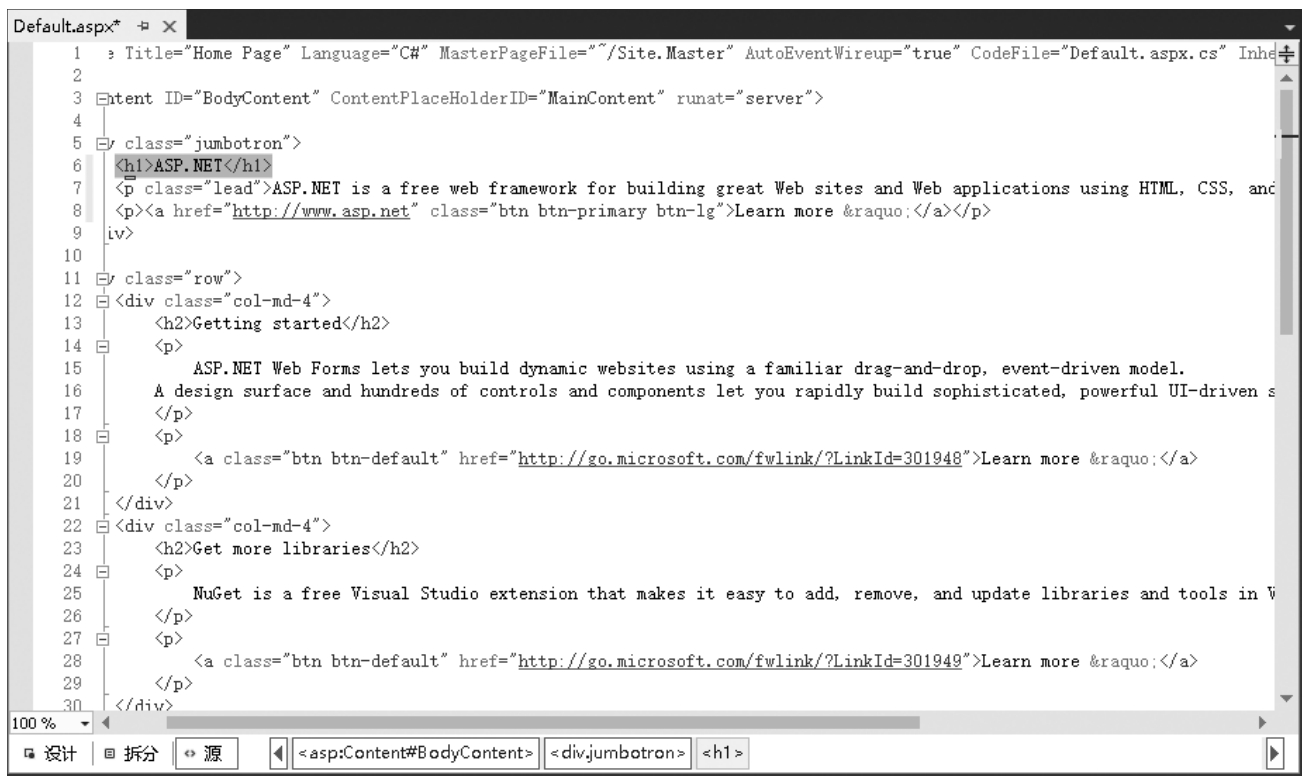
在Web窗体设计器代码编辑窗口中打开Web窗体文件后,下方将出现“源”“拆分”和“设计”3个选项卡,选择相应的选项卡可在编辑区中进行“源”视图、“拆分”视图和“设计”视图之间的切换。

图1-7 Web窗体的源视图

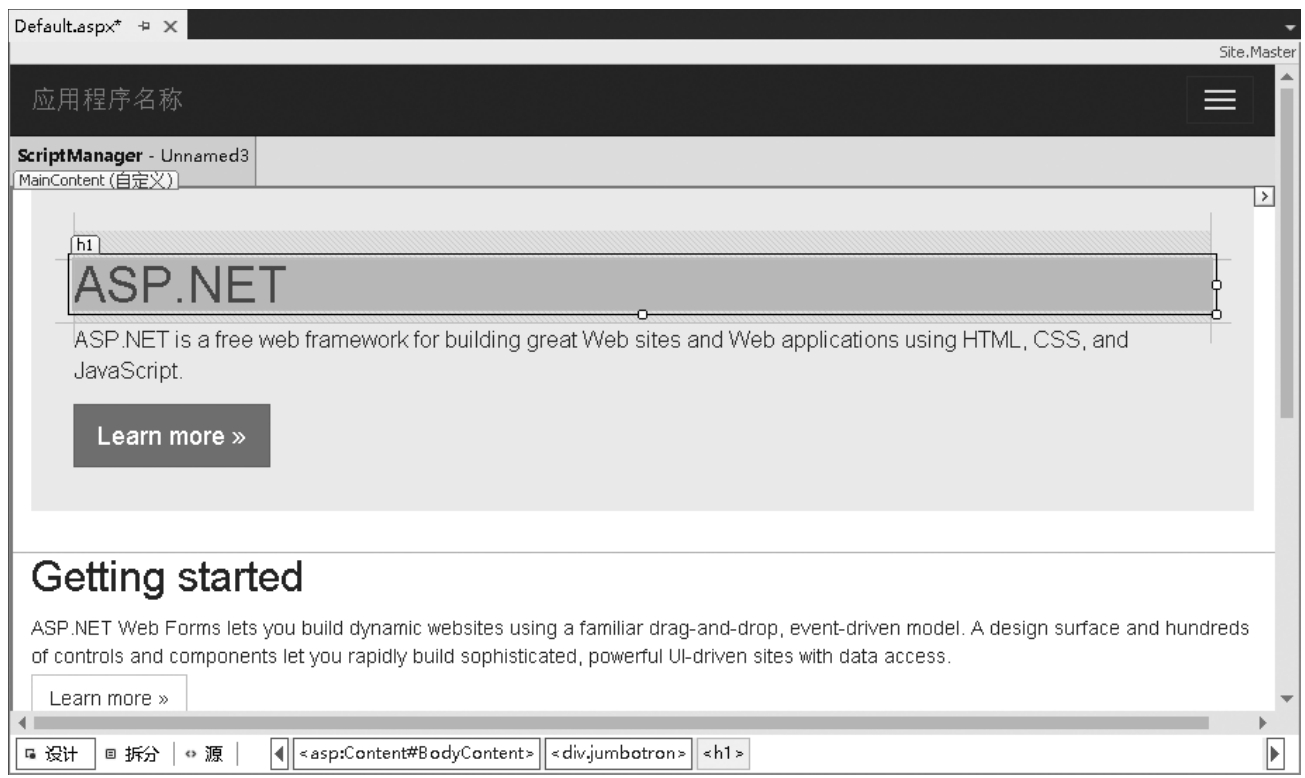
图1-8 Web窗体的设计视图
在“拆分”视图中,可在窗口中同时显示源视图和设计视图的内容,这种方式在设计页面外观时非常有用。在“源”视图中,可以使用HTML、JavaScript和jQuery等进行Web页面设计。在“设计”视图中,可以使用“工具箱”中的控件,通过可视化的方式“画出”Web页面。
(2)编写程序代码
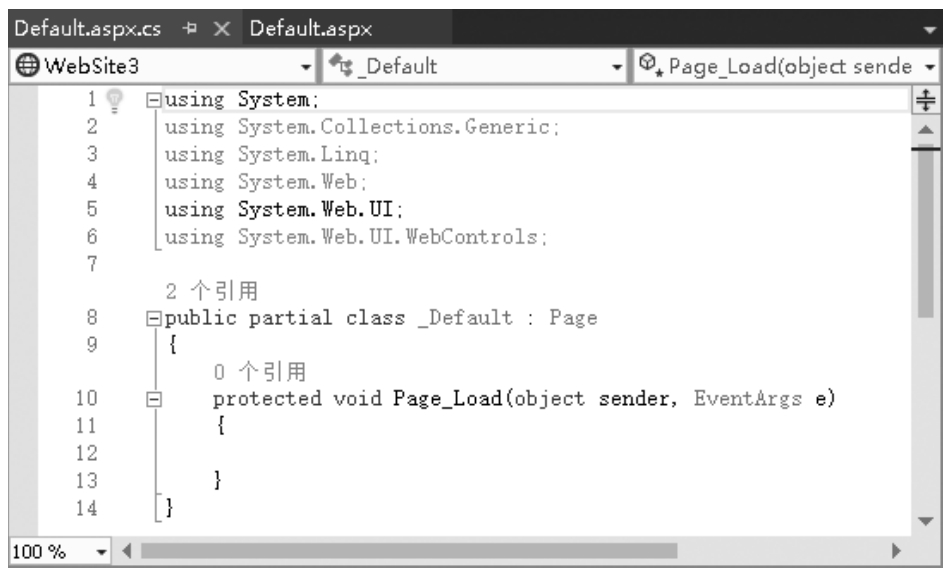
在解决方案资源管理器中双击代码文件(.cs)或在选择了某个.aspx文件后单击解决方案资源管理器上方的
 按钮,都可以打开如图1-9所示的源视图,切换到程序代码设计模式。
按钮,都可以打开如图1-9所示的源视图,切换到程序代码设计模式。
2.“属性”窗口
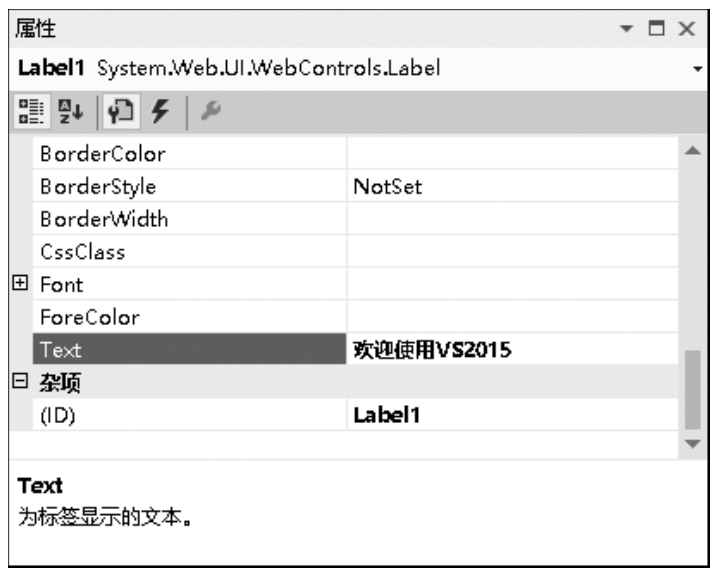
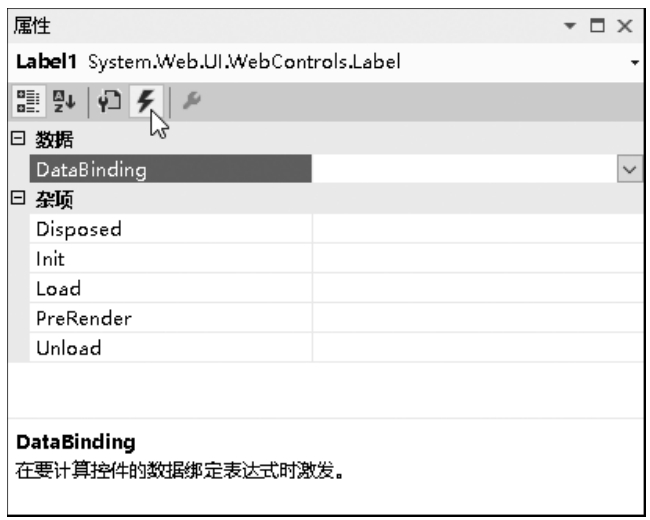
“属性”窗口用于设置解决方案中各对象的属性,当选择Web窗体的设计视图、解决方案和类视图中的某一项时,“属性”窗口将以表格的形式显示该子项的所有属性,图1-10所示为在Web窗体中选择了一个标签控件Label1时显示的属性内容。

图1-9 在源视图中打开.cs文件

图1-10 标签控件的“属性”窗口
在“属性”窗口的上方有一个下拉列表框,用于显示当前选定的对象名称及所属类型。可以单击其后的下拉按钮,从打开的下拉列表中选择Web窗体中包含的其他对象,例如,如果选择的是Web窗体中的控件对象,在设计器窗口中,被选择的对象会自动处于选定状态(四周出现3个用于调整大小的控制点),原来选定的对象自动取消选定。
“属性”窗口左边显示的是属性名称,右边显示的是对应各属性的属性值。选择某一属性名称后,可以在右边修改该属性值。例如,希望Label1中显示文字“欢迎使用VS2015”,则可在选中Label1后,在Label1的Text属性右侧输入上述文字即可。
选择设计视图中的Web窗体或窗体中的某控件,并在“属性”窗口中单击“事件”按钮
 ,“属性”窗口中将显示被选控件支持的所有事件列表,如图1-11所示。双击某一事件名称,将自动打开代码窗口,并添加该事件方法的声明,用户可在其中填入响应事件的Visual C#代码。属性与事件窗口的下部有一个属性或事件功能说明区域,当选择某一属性或事件时,说明区域显示文字说明属性或事件的作用(图1-11中所示的是对DataBinding事件的描述),这对初学者而言很有用。
,“属性”窗口中将显示被选控件支持的所有事件列表,如图1-11所示。双击某一事件名称,将自动打开代码窗口,并添加该事件方法的声明,用户可在其中填入响应事件的Visual C#代码。属性与事件窗口的下部有一个属性或事件功能说明区域,当选择某一属性或事件时,说明区域显示文字说明属性或事件的作用(图1-11中所示的是对DataBinding事件的描述),这对初学者而言很有用。

图1-11 标签控件的事件列表
3.工具箱
默认状态下,工具箱处于“自动隐藏”状态,主窗口的左边框处显示有工具箱的选项卡标签。当单击该标签时,工具箱将显示到屏幕中。
工具箱用于向Web窗体中添加控件。它使用选项卡分类管理其中的控件,打开工具箱将显示Visual Studio项目中使用的控件列表。根据当前正在使用的设计器或编辑器,工具箱中可用的选项卡和控件会有所变化。
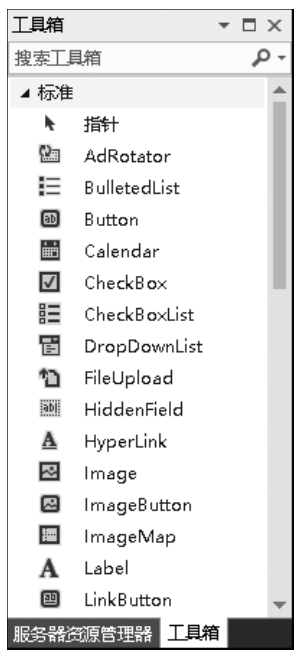
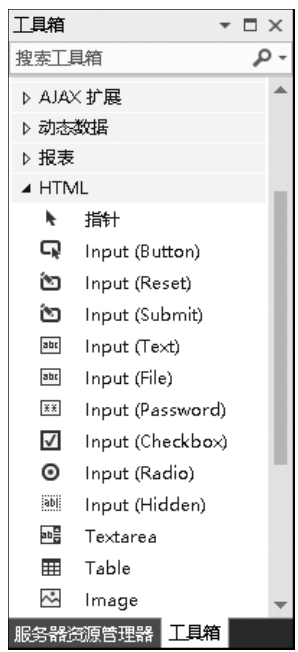
Visual Studio将控件放在不同的分类中,各分类卡以空心三角标记表示折叠状态,以实心三角标记表示已展开状态。其中最常用的是标准控件(服务器控件)和HTML元素控件,如图1-12和图1-13所示。默认情况下,工具箱中的控件以名称的字母顺序排列,以方便用户查找控件。需要说明的是,“工具箱”中的控件只有在打开Web窗体文件(.aspx)时才会显示出来。

图1-12 工具箱中的标准控件

图1-13 工具箱中的HTML元素控件
如果打开了某.aspx文件,“工具箱”窗口仍没有出现在Visual Studio的IDE环境中,可以通过选择“视图”→“工具箱”命令将其打开。
用户不但可以从工具箱中选择控件并将其拖动到Web页面中,还可以将某一代码片断拖动到工具箱中暂存,以便将来重新使用。例如,可以将按钮(Button)控件从工具箱中拖放到Web窗体设计视图中,完成向Web窗体中添加控件的操作;也可以从代码窗口中选择并拖出一个代码片段到工具箱中。将来需要重复使用该代码段时,可将其拖回代码窗口的适当位置。在选择了工具箱中的某一项后,单击控件列表中的“指针”按钮可撤销当前选择。
4.集成开发环境子窗口的操作
在Visual Studio集成开发环境中,有两类子窗口,一类是在Web窗体编辑区显示的窗口,如“起始页”“代码”窗口和“设计”视图窗口等;另一类是在Web窗体编辑区周围显示的子窗口,如“工具箱”“解决方案资源管理器”“服务器资源管理器”“类视图”“属性”“动态帮助”“输出”和“任务列表”等。
如果在Web窗体编辑区显示的窗口不止一个,则诸多窗口以选项卡的形式叠放在一起,在最前端显示的为当前活动窗口。可以通过选项卡的标签切换各个窗口,在窗口的右上角有一个“关闭”按钮
 ,用于关闭窗口,“关闭”按钮只对当前活动窗口有效。要关闭某一窗口,首先要使该窗口成为当前活动窗口,然后单击“关闭”按钮。
,用于关闭窗口,“关闭”按钮只对当前活动窗口有效。要关闭某一窗口,首先要使该窗口成为当前活动窗口,然后单击“关闭”按钮。
在Web窗体编辑区周围的窗口也是由若干子窗口共享某一屏幕区域,以选项卡的形式叠放在一起的,通过标签切换窗口。这些窗口的标题栏右部都有两个操作按钮、“关闭”按钮和“图钉”按钮
 。“关闭”按钮用于关闭窗口,而“图钉”按钮用于决定窗口的隐藏与显示状态,在显示状态下又有停靠显示与浮动显示两种方式。
。“关闭”按钮用于关闭窗口,而“图钉”按钮用于决定窗口的隐藏与显示状态,在显示状态下又有停靠显示与浮动显示两种方式。
当“图钉”
 为横向时,窗口为自动隐藏状态,这时窗口以标签形式显示在Visual Studio的左、右、下边框上。单击标签,窗口会显示,单击窗口以外其他位置,则窗口又重新隐藏。
为横向时,窗口为自动隐藏状态,这时窗口以标签形式显示在Visual Studio的左、右、下边框上。单击标签,窗口会显示,单击窗口以外其他位置,则窗口又重新隐藏。
当“图钉”
 为纵向时,窗口为固定显示状态,默认为停靠显示方式,即窗口附着在Visual Studio的左、右、下边框上。这时将鼠标指针指向窗口的标题栏并拖动,使窗口离开边框,窗口即为浮动显示方式,这时标题栏上的“图钉”按钮将消失。如果要使浮动方式变为停靠方式,只须拖动窗口至Visual Studio主窗口的边框上即可。
为纵向时,窗口为固定显示状态,默认为停靠显示方式,即窗口附着在Visual Studio的左、右、下边框上。这时将鼠标指针指向窗口的标题栏并拖动,使窗口离开边框,窗口即为浮动显示方式,这时标题栏上的“图钉”按钮将消失。如果要使浮动方式变为停靠方式,只须拖动窗口至Visual Studio主窗口的边框上即可。
一个ASP.NET网站或ASP.NET应用程序通常由一些特定类型的文件(如.aspx、.cs等)和文件夹(如App_Data、Bin、Script等)组成。
1.ASP.NET常用文件类型
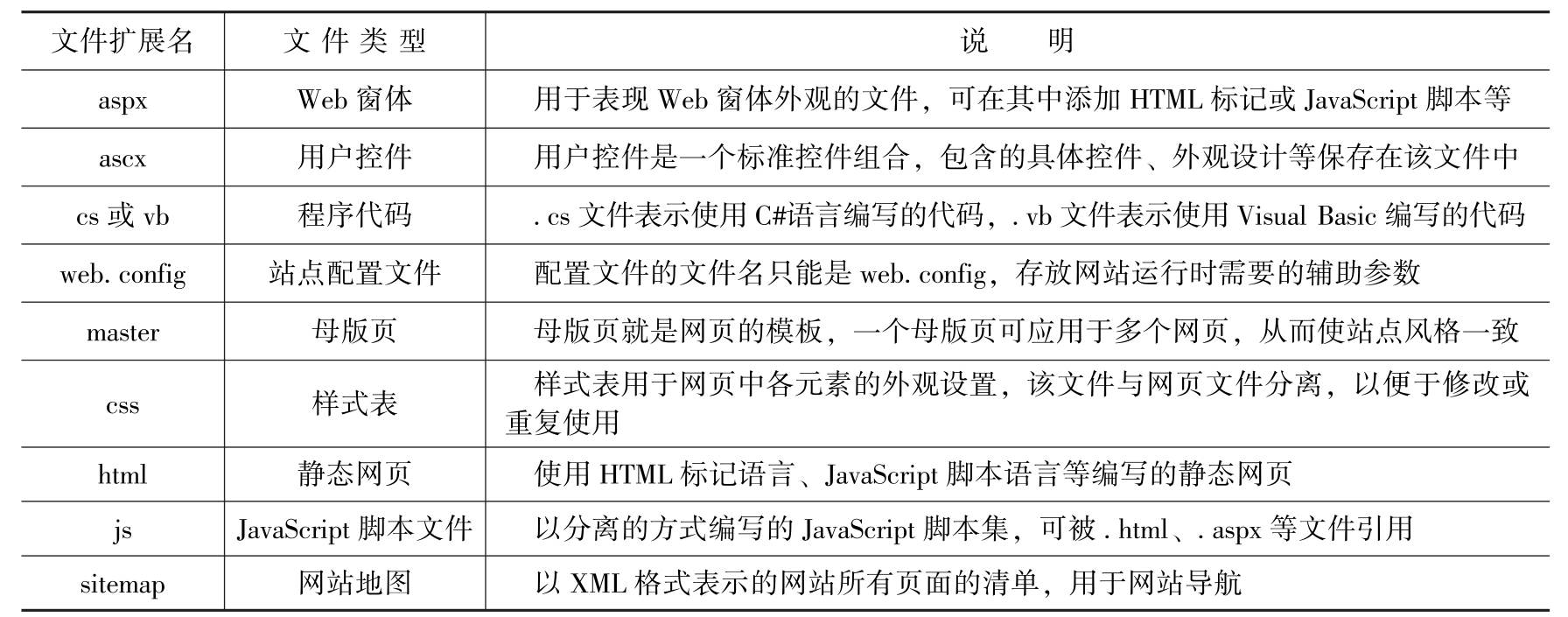
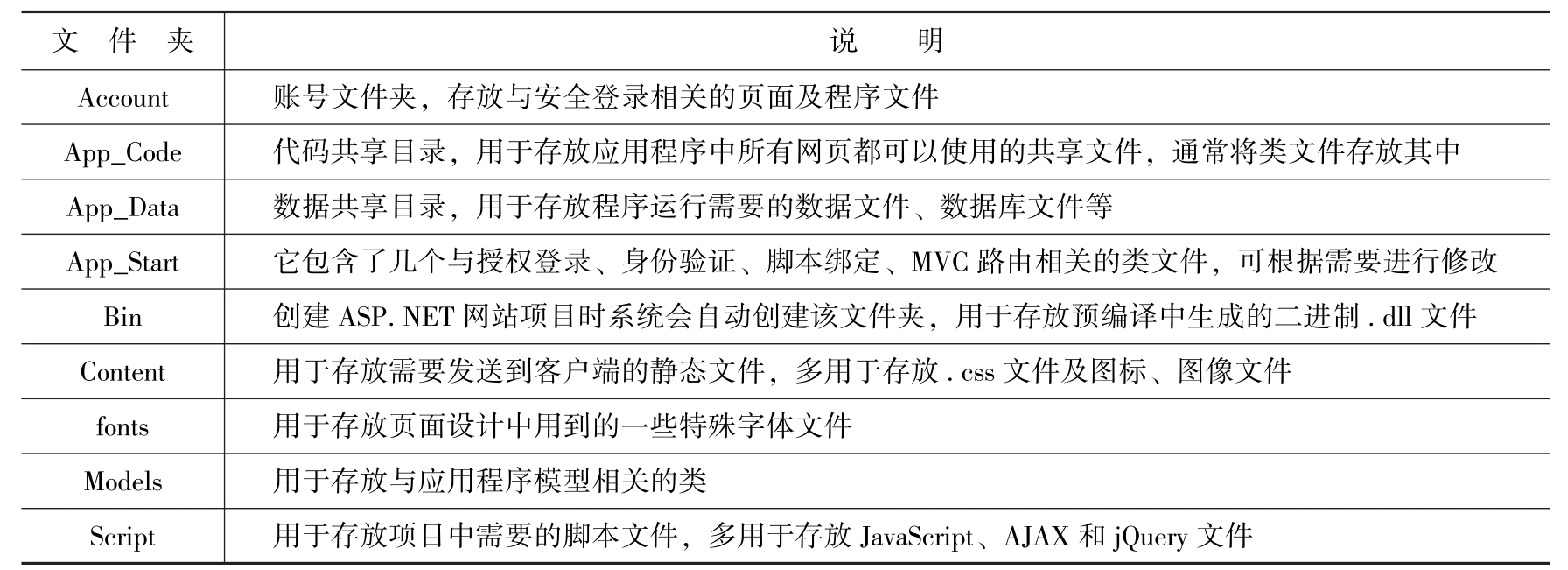
ASP.NET中常用的文件类型及其说明见表1-1。
表1-1 ASP.NET中常用的文件类型及其说明

2.ASP.NET常用文件夹
ASP.NET中常用的文件夹及其说明见表1-2。
表1-2 ASP.NET中常用的文件夹及其说明

需要注意以下两点。
1)这些ASP.NET文件夹通常都是在创建项目时由系统自动生成的。用户也可以根据需要向项目中添加其他ASP.NET文件夹或自定义文件夹。
2)通过新建网站或新建应用程序模板创建的项目中由系统自动创建的文件夹不尽相同,而且这些文件夹在项目中通常都带有特定的含义和权限(例如,App_Data文件夹中的文件不能通过URL直接访问等),所以用户不要随意更改文件夹的名称。

1-2 创建ASP.NET网站的基本步骤
在Visual Studio中创建一个简单的ASP.NET网站,一般需要经过以下6个步骤。
1)根据用户需求进行问题分析,设计出合理的程序设计思路。
2)创建一个新的ASP.NET网站。
3)设计网站中包含的所有Web页面的外观。
4)设置页面中所有控件对象的初始属性值。
5)编写用于响应系统事件或用户事件的代码。
6)试运行并调试程序,纠正存在的错误,调整程序界面,提高容错能力和操作的便捷性,使程序更符合用户的操作习惯,通常将这一过程称为提高程序的“友好性”。
1.创建一个ASP.NET网站
本节将通过一个简单ASP.NET网站的创建过程,介绍在Visual Studio环境中使用Visual C#语言创建ASP.NET网站的基本步骤。
【 演练 】设计一个能显示当前时间数据的ASP.NET网站。
(1)设计要求及设计方法分析
设计要求:要求在Visual Studio环境中设计一个ASP.NET网站,程序启动后页面中显示当前系统时间,单击“更新时间”按钮显示新的时间数据。
设计方法分析:这是一个简单的单页面应用程序,页面可由一个标签(Label)控件和一个命令按钮控件(Button)组成,在页面显示(发生Load事件)时和用户单击命令按钮控件(发生命令按钮的Click事件)时,调用用于返回系统时间的Now方法,并将返回值显示到标签控件中。
(2)创建ASP.NET网站
启动Visual Studio后,选择“文件”→“新建”→“网站”命令,在弹出的“新建网站”对话框中选择Visual C#模板下的“ASP.NET空网站”,指定站点保存位置,然后单击“确定”按钮。默认情况下,系统将网站保存在“文件系统”(本地硬盘)中,用户也可以直接将网站以HTTP或FTP方式保存在远程Web服务器中。
(3)设计Web页面
创建好一个ASP.NET空网站后,在解决方案资源管理器中右击项目名称,在弹出的快捷菜单中选择“添加”→“Web窗体”命令,并将其命名为Default,单击“确定”按钮。命令执行后系统将向解决方案中添加一个空白Web页面文件Default.aspx及对应的程序代码文件Default.aspx.cs,该页面通常为网站的默认主页(HomePage)。
默认情况下,系统会将Default.aspx以源视图方式在Web窗体编辑区打开,选择编辑区下方的“设计”选项卡,可切换到设计视图方式。
首先,将光标移动到系统在页面中自动创建的div层中。在工具箱的“标准”选项卡中分别双击标签控件图标Label和命令按钮图标Button,将这两个控件添加到页面中。
通过在两个控件之间按〈Enter〉键的方法将控件分别放置在两行中,并在两行间添加一个空行(将光标移动到标签控件的后面,连续按两次〈Enter〉键)。
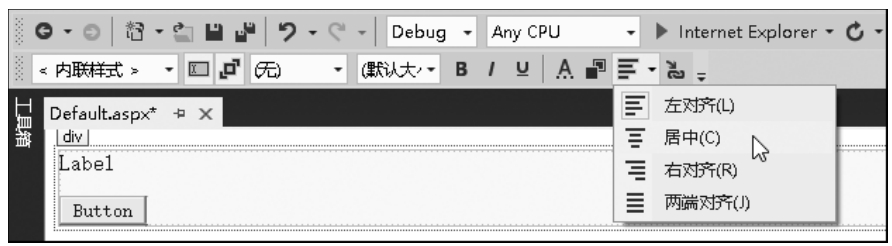
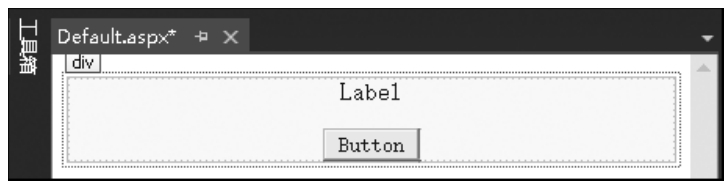
将光标放置在div层中的任一位置,按图1-14所示选择对齐方式中的“居中”选项,得到如图1-15所示的页面设计结果。这种设计使得页面显示时无论窗口如何缩放,控件都会显示在所在行的中间。

图1-14 设置控件居中对齐

图1-15 Web页面设计结果
(4)设置对象属性
在设计视图中单击选中标签控件,在“属性”窗口中可以看到控件各属性的默认值。控件的Text属性表示需要显示到控件中的文本,ID属性表示控件在程序中使用的名称。
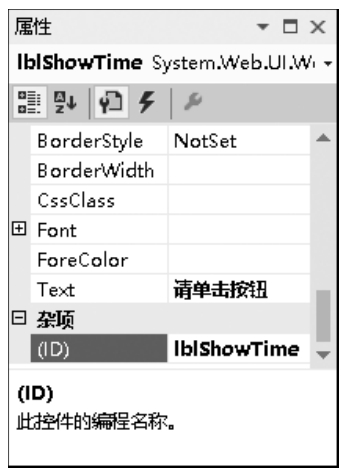
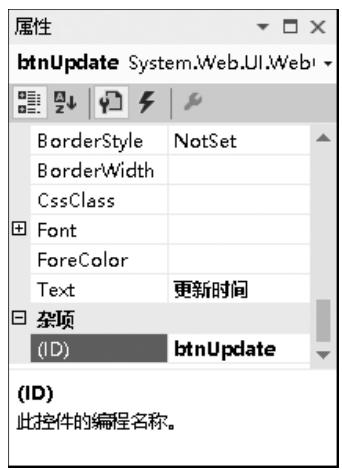
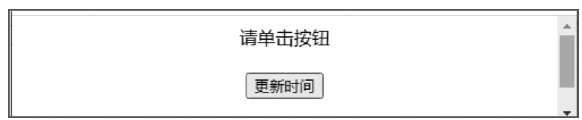
如图1-16和图1-17所示,本例将标签控件的Text属性设置为“请单击按钮”,ID属性设置为lblShowTime;将按钮控件的Text属性设置为“更新时间”,ID属性设置为btnUpdate。控件的Text属性设置完毕后,在设计视图中可立即看到更改的结果。

图1-16 设置标签控件的属性

图1-17 设置按钮控件的属性
这里为控件命名时采用了控件类型前缀的方法,即用控件类型名或缩写加上若干英文单词来命名控件。使用这种方法可以使程序员阅读程序时能快速理解代码的含义,增强程序的可读性。
(5)编写程序代码
切换到代码窗口最简单的方法就是直接在设计视图中双击窗体或控件,Visual Studio会根据用户双击对象的不同而自动创建其默认事件处理程序的框架。
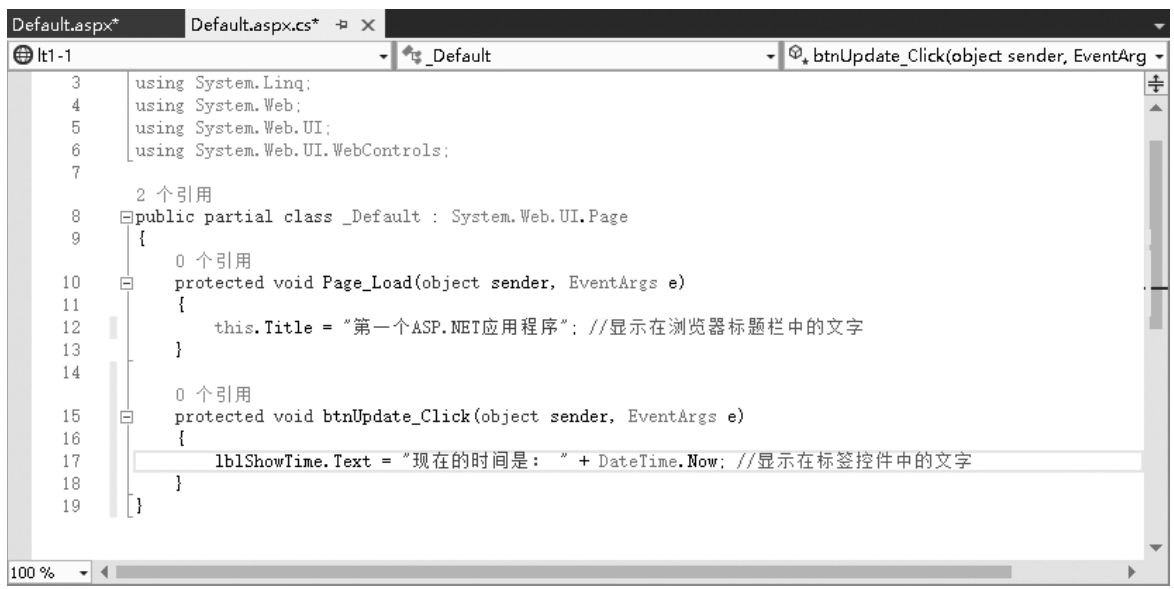
如图1-18所示,双击窗体中的按钮控件后系统自动切换到代码编辑窗口,并创建了页面载入(Page_Load)和按钮单击(btnUpdate_Click)两个事件处理方法。

图1-18 编写程序代码
所谓“事件”,是指系统或用户执行了某个操作所引起的情况,如系统将页面载入、用户单击了按钮等。而“事件处理方法”是指当发生某事件时需要执行的程序代码集合,是响应系统或用户事件的程序功能实现。这种程序设计方法称为“事件驱动式”设计方法。
程序员只须在方法框架中填写必要的代码即可。
需要程序员编写的两条语句的含义说明如下。

表示设置Web窗体(网页)的Title属性值为指定的文字,即系统将页面载入并打开时在浏览器标题栏中显示指定的文字。

表示设置标签控件的Text属性为一个字符串常量连接DateTime对象的Now属性值,即当用户单击按钮时,在标签中显示带有当前系统时间数据的提示信息。
程序中用“//”引导的文本为注释文本(绿色的文本),用于增强代码的可读性。注释文本在程序运行时不会被执行。
(6)运行和调试程序
Visual Studio中提供了一个名为IIS Express的组件,它可以使用户的ASP.NET网站在发布到Web服务器之前于本地进行测试,而且不要求在本地的计算机中安装IIS服务器。
单击工具栏中的“启动”按钮
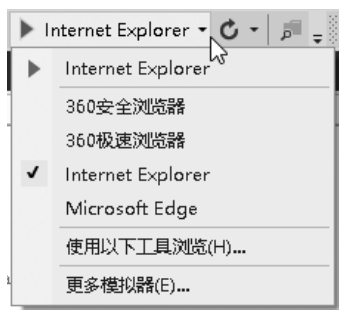
 或按〈F5〉键,启动ASP.NET网站应用程序,在该按钮旁有一个下拉列表框,其中列出了当前计算机中安装的所有浏览器版本,如图1-19所示。用户可以通过它选择希望在哪种浏览器中预览自己的网站。这一功能可以方便地检测页面设计在不同浏览器中的表现情况。
或按〈F5〉键,启动ASP.NET网站应用程序,在该按钮旁有一个下拉列表框,其中列出了当前计算机中安装的所有浏览器版本,如图1-19所示。用户可以通过它选择希望在哪种浏览器中预览自己的网站。这一功能可以方便地检测页面设计在不同浏览器中的表现情况。
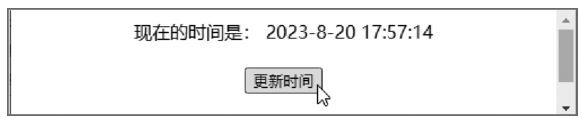
网站启动后,应当认真测试每一项功能,认真观察页面布局是否美观、大方等。尽可能多地找出不完善之处,并加以修改。对出现的错误,应根据提示并结合Visual Studio提供的调试工具进行相应的修改。本例程序运行结果如图1-20和图1-21所示。

图1-19 选择浏览器

图1-20 初始页面

图1-21 单击按钮得到的结果
2.保存和打开ASP.NET项目
(1)保存项目
打开到IDE的项目文件被编辑修改后,其文件名的后面会出现一个“*”标记,表示文件尚未保存。在Visual Studio环境中保存项目文件可通过以下几种方式进行。
1)单击工具栏中的“全部保存”按钮
 ,保存项目中的所有文件。
,保存项目中的所有文件。
2)选择“文件”→“保存全部”命令,保存项目中的所有文件。
3)单击工具栏中的“启动”按钮
 运行程序时,系统将自动执行保存操作。
运行程序时,系统将自动执行保存操作。
4)单击“关闭”按钮
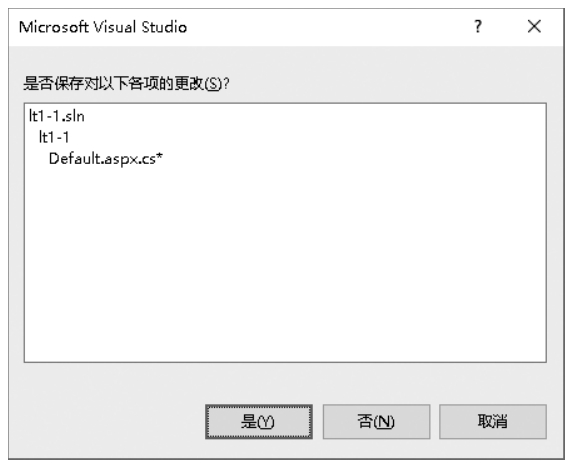
 退出IDE环境时,若文件尚未保存,将弹出如图1-22所示的对话框,单击“是”按钮,保存所有文件。
退出IDE环境时,若文件尚未保存,将弹出如图1-22所示的对话框,单击“是”按钮,保存所有文件。

图1-22 保存文件对话框
(2)项目及文件重命名
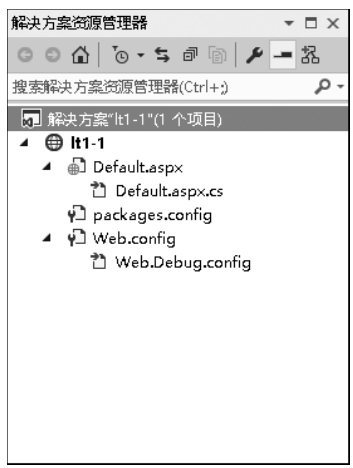
在如图1-23所示的“解决方案资源管理器”窗口中列出了当前解决方案名称、网站名称及其中包含的所有文件。如果希望更改解决方案或文件的名称,可右击该对象,在弹出的快捷菜单中选择“重命名”命令,输入新的名称后按〈Enter〉键即可。
(3)打开网站和项目
要在Visual Studio环境中打开已保存的网站并进行修改,可通过以下几种方式进行。
1)启动Visual Studio,在“起始页”的“最近”列表框中列出了最近使用过的项目(网站)名称,选择需要的项目即可将其打开。
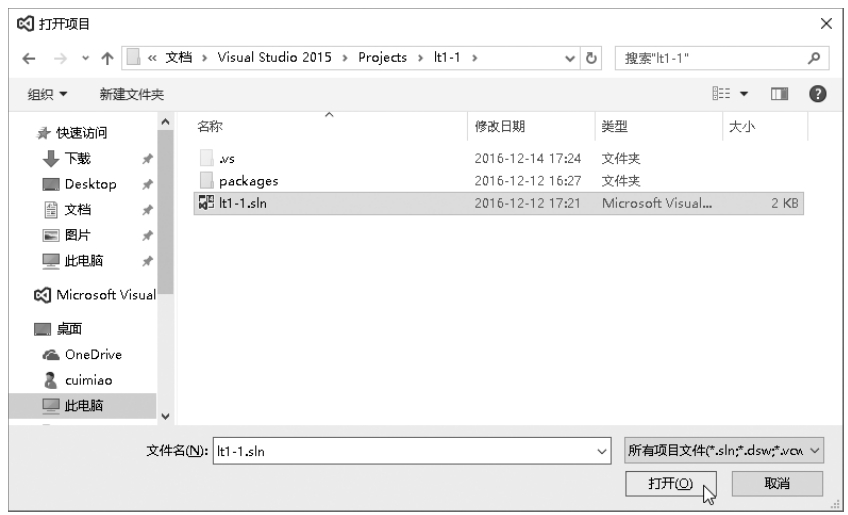
2)在“起始页”的“开始”列表框中单击“打开项目”按钮或选择“文件”→“打开”→“项目/解决方案”命令,弹出如图1-24所示的对话框,选择解决方案文件(.sln)后单击“打开”按钮。

图1-23 解决方案资源管理器

图1-24 打开项目/解决方案
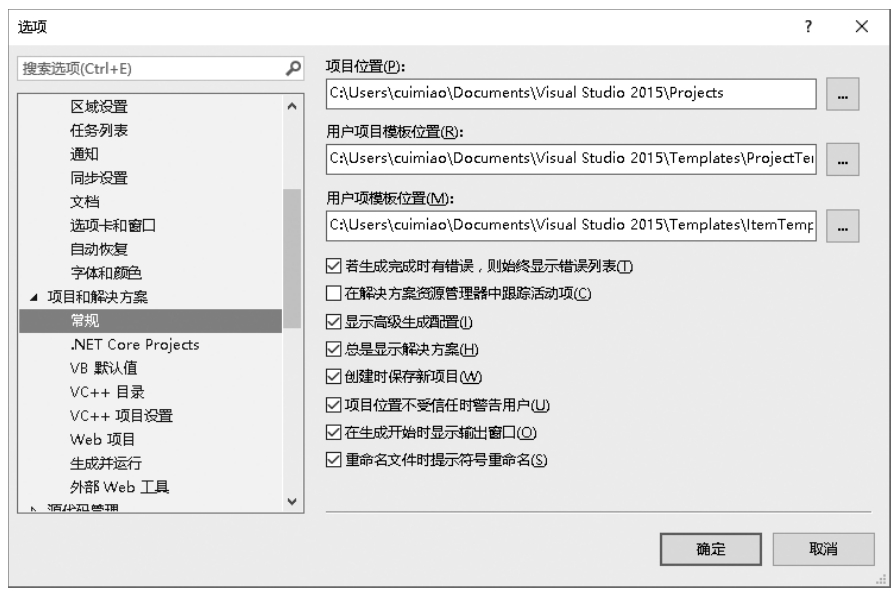
默认情况下,系统并没有将解决方案文件(.sln)保存在网站文件夹中,而是将其存放在“C:\用户\当前系统登录用户名\文档\Visual Studio 2015\Projects”文件夹下的同名子文件夹中(Windows 10环境)。选择“工具”→“选项”命令,在弹出的如图1-25所示的对话框中选择“项目和解决方案”下的“常规”选项,在对话框中可更改默认的文件保存位置(项目位置、用户项目模板位置和用户项模板位置)。
3)通过“Windows资源管理器”或“计算机”打开项目所在的文件夹,双击其中扩展名为“.sln”的解决方案文件打开网站,该文件为IDE环境提供关于项目、项目项和解决方案项在磁盘上的位置信息,并将它们组织到解决方案中。
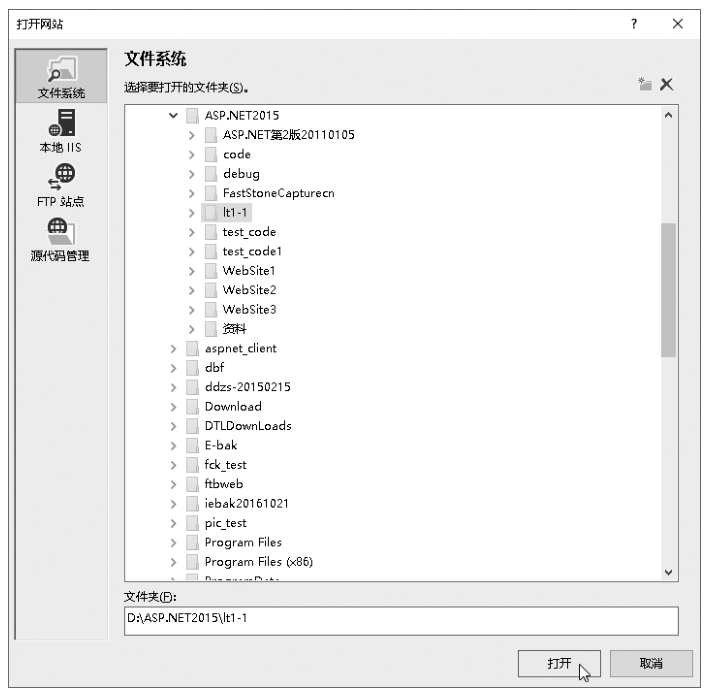
4)选择“文件”→“打开”→“网站”命令,弹出如图1-26所示的对话框,用户可按“文件系统”“本地IIS”“FTP站点”或“源代码管理”方式打开指定的网站到Visual Studio集成开发环境中。这种方式下,对话框中选择的文件夹是网站文件夹,而不是网站解决方案(.sln)所在的文件夹。

图1-25 设置Visual Studio项目文件保存位置

图1-26 打开文件系统网站