




3.7节将整个PictureBox控件的显示区作为绘图区域。现在将这个绘图区域划分为四个小区域。其中,左上角显示点和线条,其他角依次显示三角形、四边形、多边形。
此时,需要用到glViewport函数。该函数定义了绘图区在显示控件的位置。首先定义两个变量Dx和Dy来显示控制区的坐标值:
Public Sub Display(WorkPic As PictureBox) Dim Dx As Double Dim Dy As Double Dx = WorkPic.ScaleWidth / 2 Dy = WorkPic.ScaleHeight / 2
然后,在每个图元绘制前,添加显示区域控制。
点和线条位置:GL.glViewport 0, Dy, Dx, Dy。
三角形位置:GL.glViewport Dx, Dy, Dx, Dy。
四边形位置:GL.glViewport 0, 0, Dx, Dy。
多边形位置:GL.glViewport Dx, 0, Dx, Dy。
下面以点的绘制为例,详细介绍代码。其他图元以此类推。
GL.glViewport 0, Dy, Dx, Dy GL.glPointSize OGL.PtSize GL.glColor4f Red, Green, Blue, Alpha GL.glBegin bmPoints GL.glVertex3f 0.5, 0.5, 0# GL.glEnd
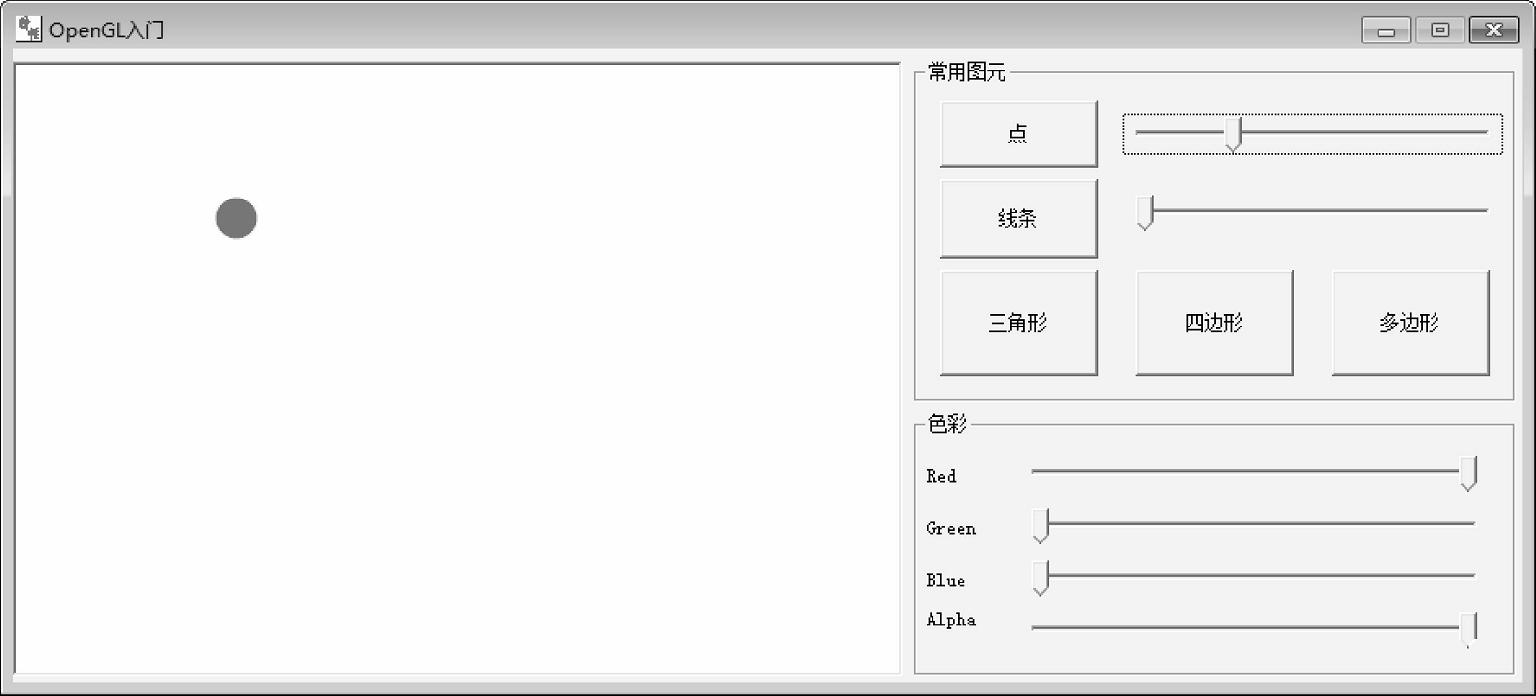
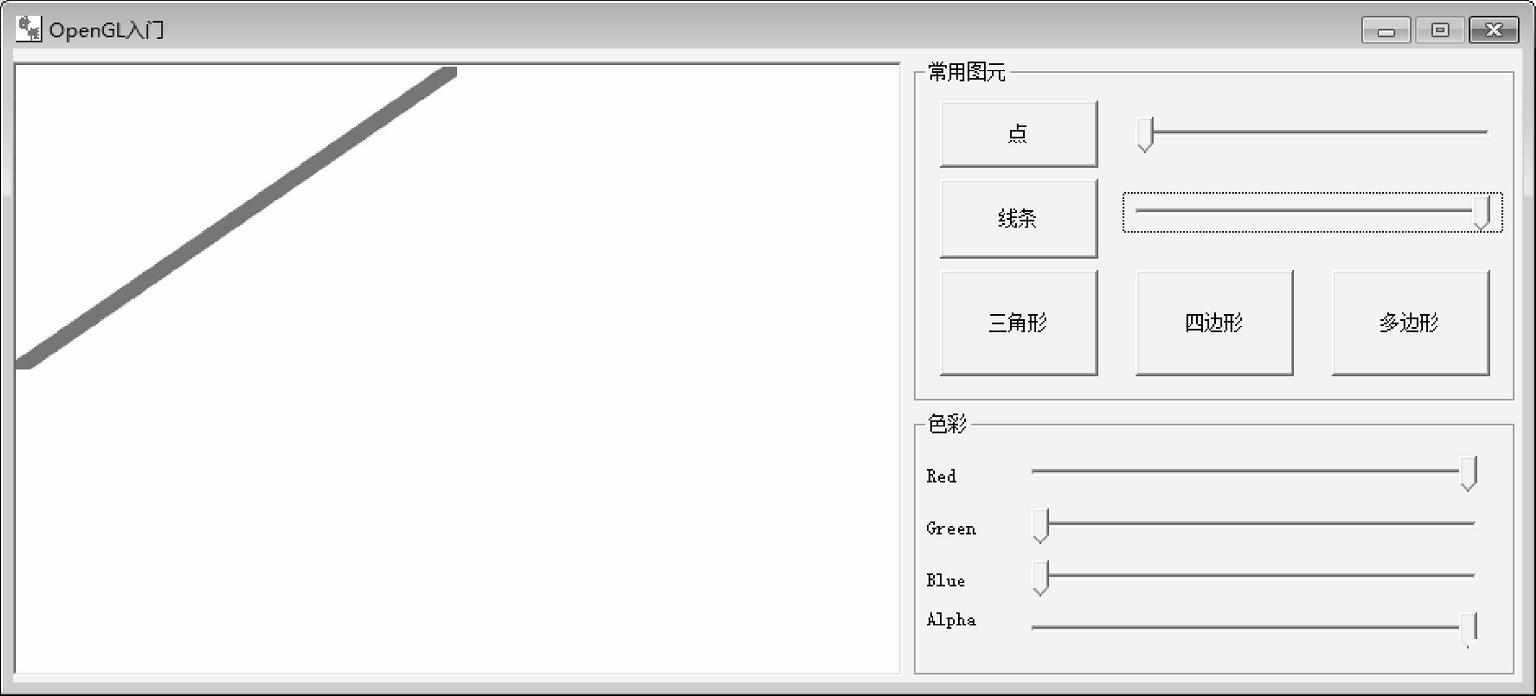
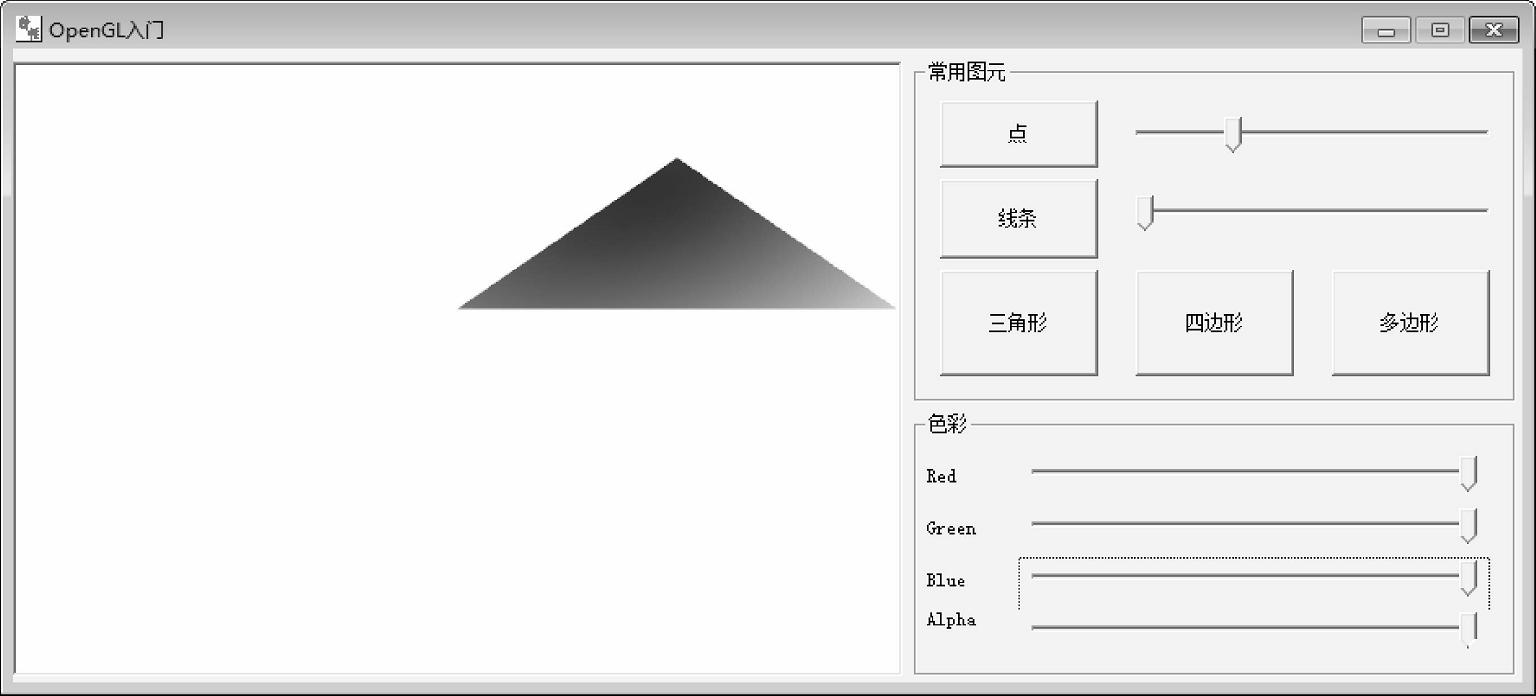
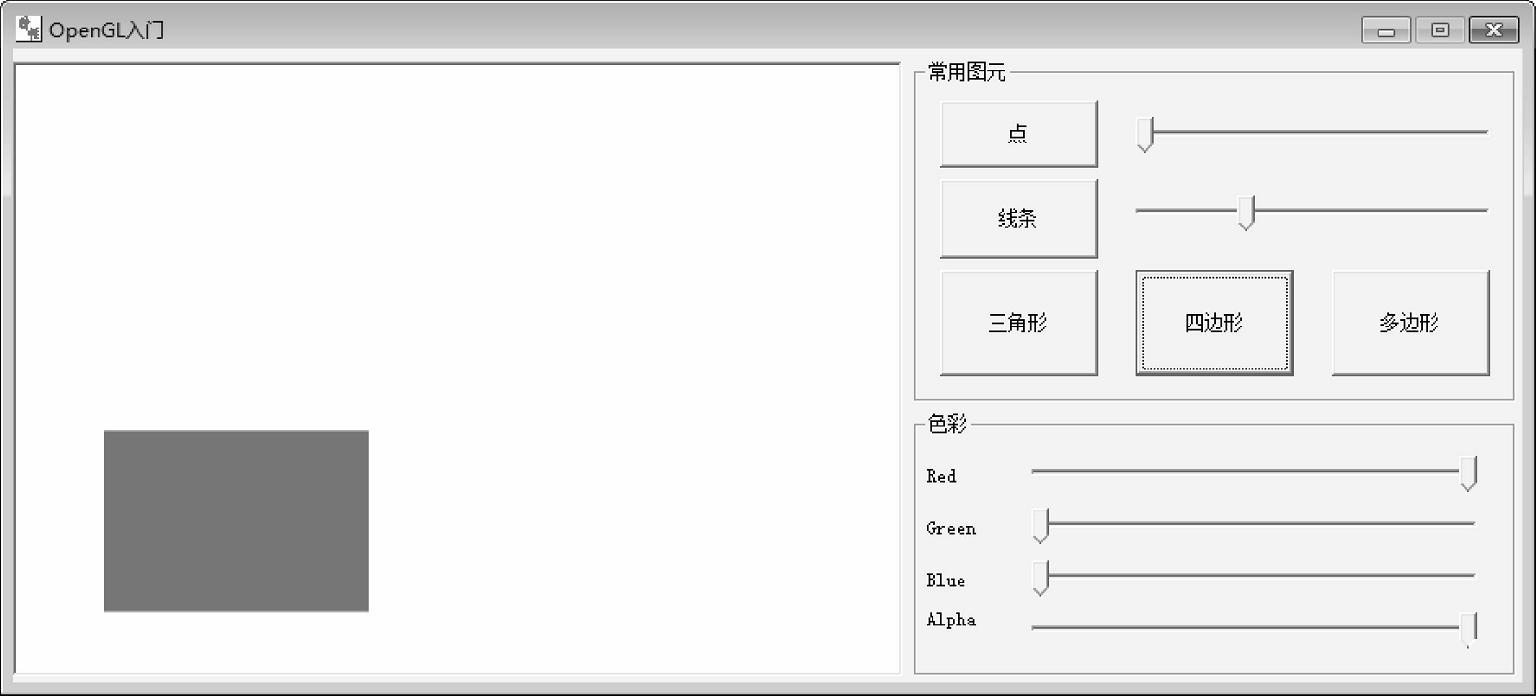
点、线条、三角形、四边形、多边形绘制代码运行结果如图3-13~图3-17所示。

图3-13 点的分区显示

图3-14 线条的分区显示

图3-15 三角形的分区显示

图3-16 四边形的分区显示

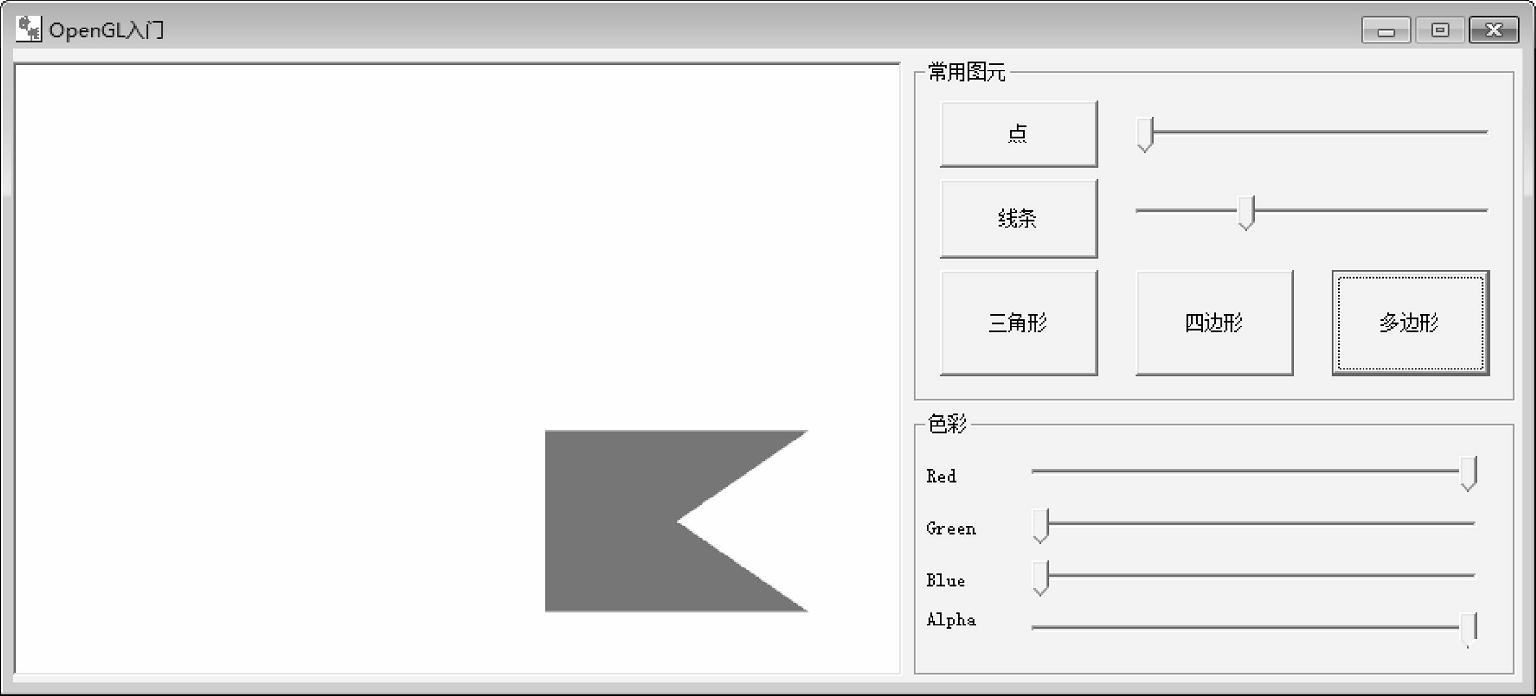
图3-17 多边形的分区显示
上述代码实现了点、线条、三角形、四边形、多边形的独立显示,如果要全部显示各图元,以Case 3为例,只需在绘图过程中,将Case 3、Case 4、Case 5注释掉。
注释如下:
'Case 3: 'Triangle
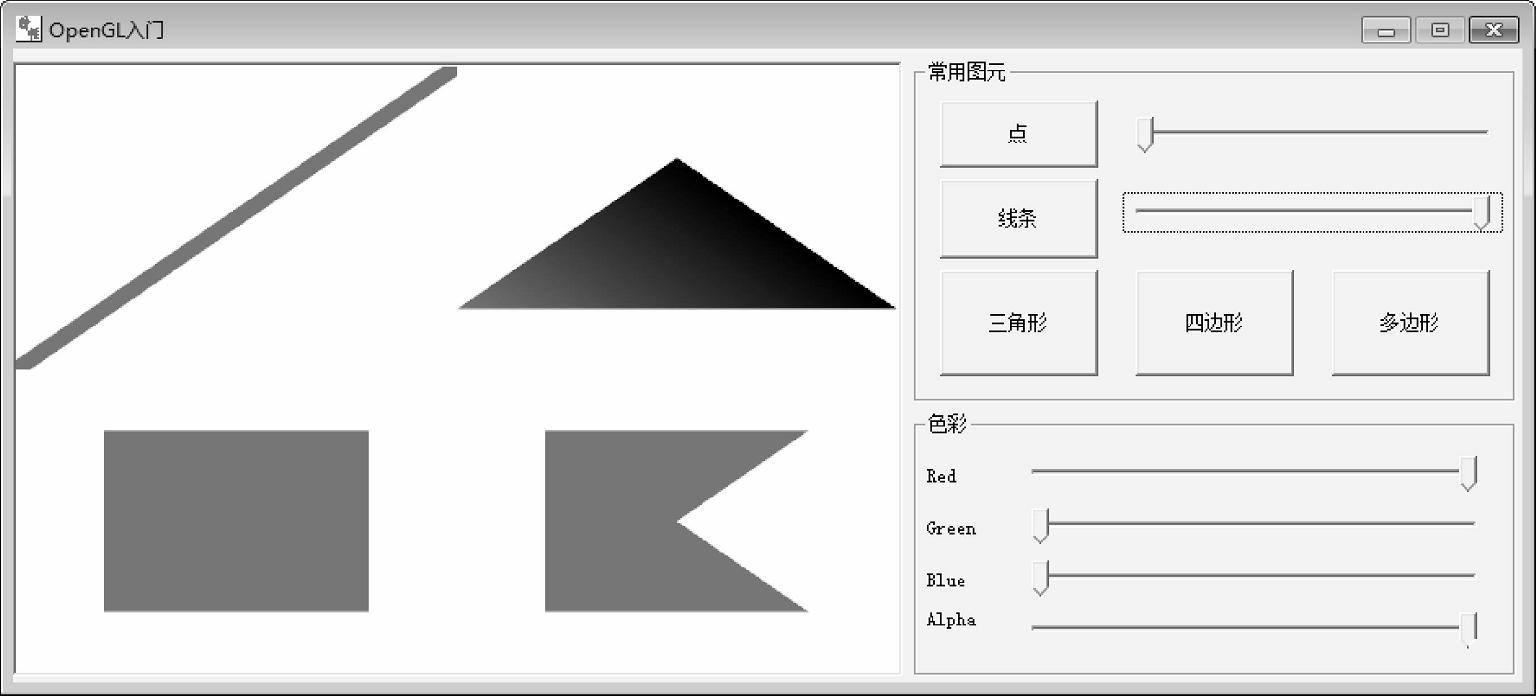
注释后的运行结果如图3-18所示。

图3-18 全部显示