




文件路径:资源包\案例文件\第1章基础操作\扩展练习:制作手机展示页面

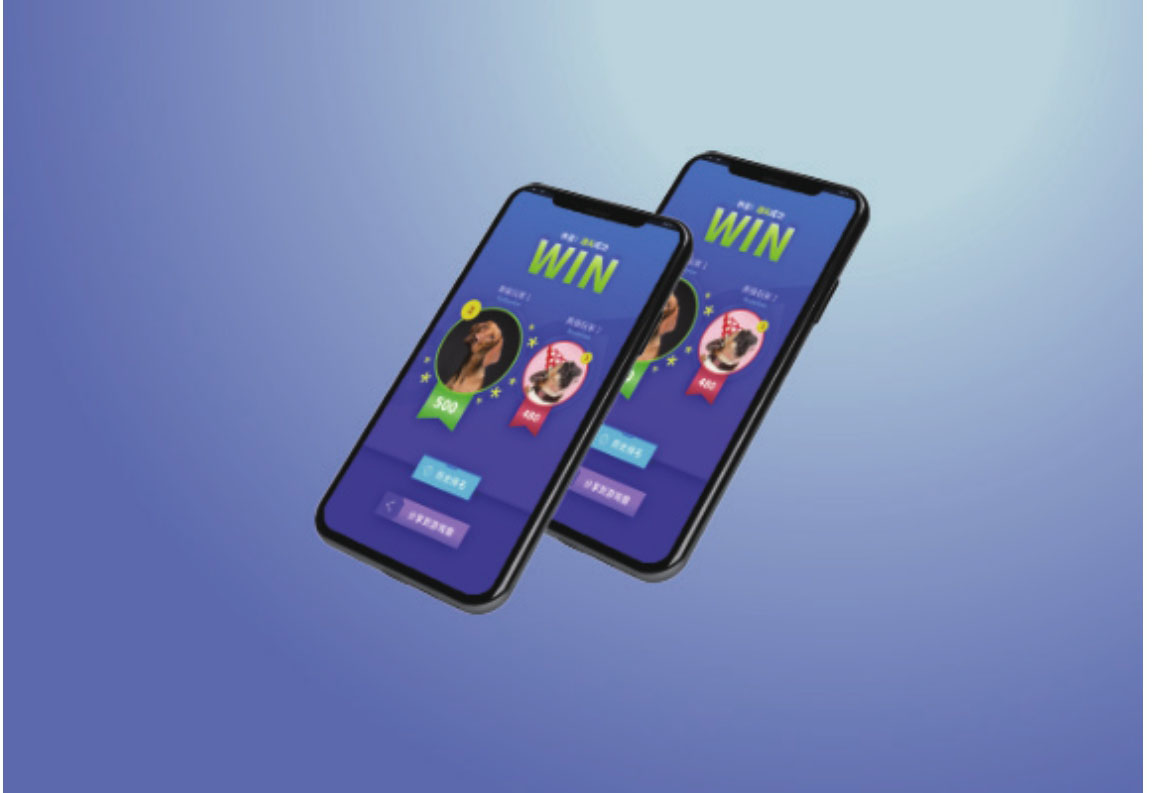
案例效果如图1-72所示。

图1-72
本案例需要制作一款手机的展示页面。其主要目的是通过色彩、构图的合理搭配,向用户清晰、直观地展示手机的视觉效果。
本案例提供了背景及主体物,如果直接将主体物置于背景中,则画面难免会显得单调。这里将主体物手机复制一份,以一前一后的方式摆放在背景中,不仅能够强调主体物的存在感,同时也能够更好地聚拢观者的视线。
已有的手机展示页面中使用了明度较低的蓝紫渐变作为主色调,为了使背景与主体物的搭配更加和谐,可以巧妙运用单一颜色的配色方案。背景使用了与主体物相同的色相,但在明度上进行了一定的调整,使之与主体物拉开了层次。另外,渐变色的背景也能够更好地呈现出空间感。手机展示页面的主要用色如图1-73所示。

图1-73
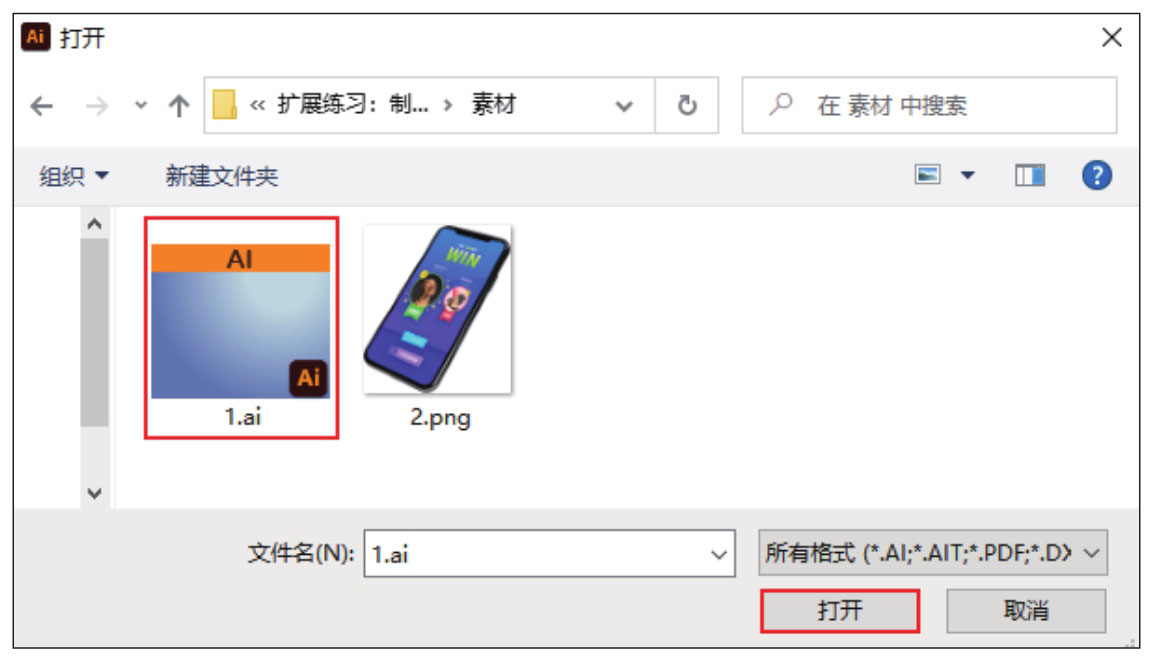
(1)执行“文件>打开”命令,在弹出的“打开”对话框中选中本案例配套的素材1(1.ai),然后单击“打开”按钮,如图1-74所示。

图1-74
(2)此时在软件中打开素材1,如图1-75所示。

图1-75
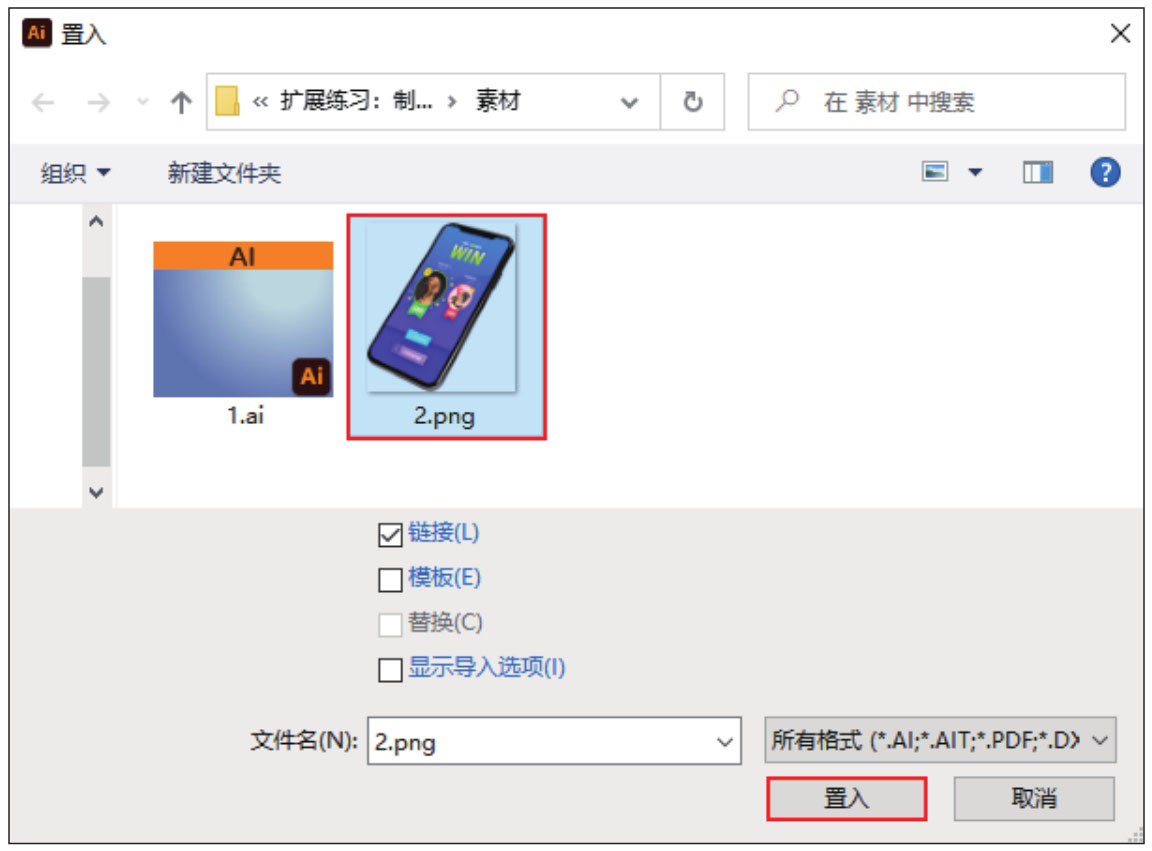
(3)执行“文件>置入”命令,在弹出的“置入”对话框中选中手机素材2(2.png),然后单击“置入”按钮,如图1-76所示。

图1-76
(4)返回到画面中,此时鼠标指针右下角会显示素材缩览图,单击鼠标左键,如图1-77所示。

图1-77
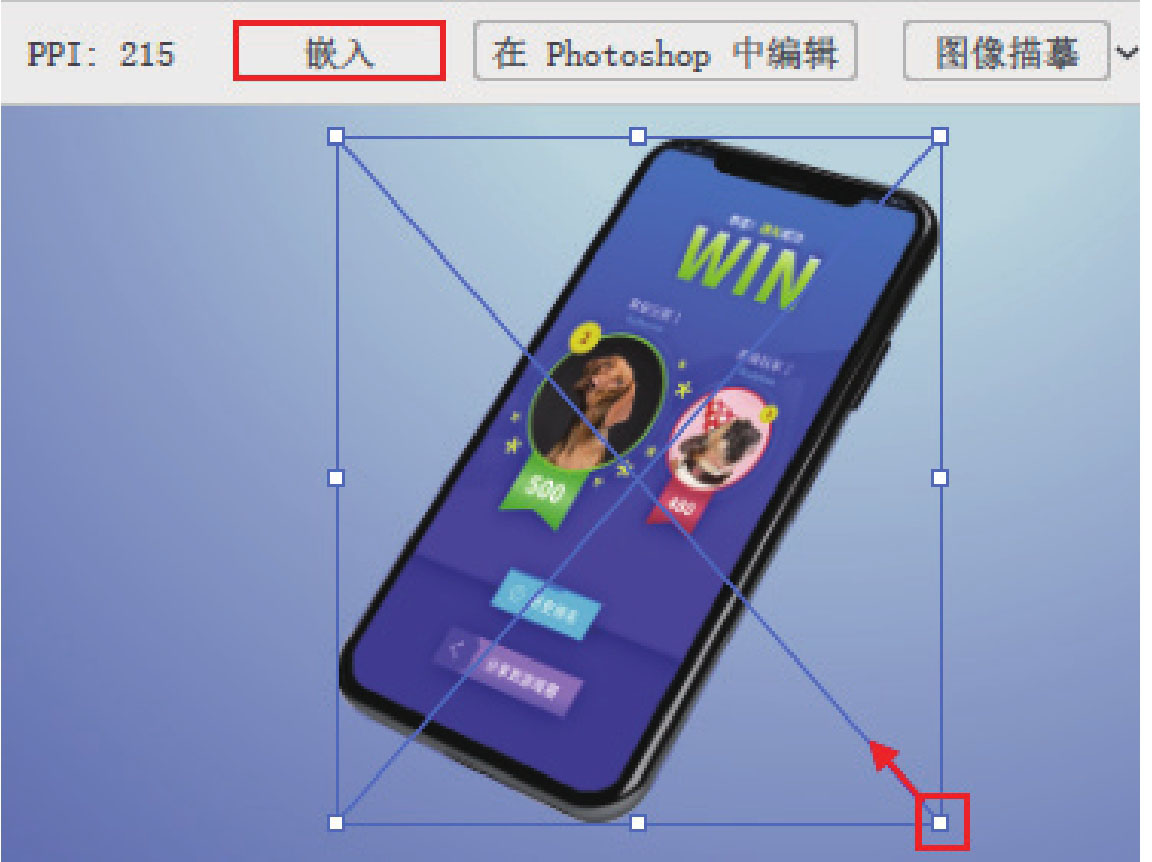
(5)手机素材被置入文档中后,先按住Shift键拖曳控制点,将手机缩放到合适大小,接着单击控制栏中的“嵌入”按钮,将素材嵌入文档中,如图1-78所示。

图1-78
(6)使用“选择工具”选中手机素材,按Ctrl+C组合键复制,然后按Ctrl+V组合键粘贴,最后将复制的手机移动到左侧。案例完成效果如图1-79所示。

图1-79