




HTML5文档是纯文本文件,文件扩展名是.html或.htm。可使用文本编辑器编辑HTML5文档,可使用支持HTML5的浏览器打开HTML5文档。本节介绍多种适用于编辑HTML5文档的编辑器或集成开发环境,以及多种支持HTML5的浏览器的安装、配置和使用方法。
浏览器是用于浏览万维网网页的客户端。现在的浏览器一般都支持HTML5的主要特性。常用的浏览器有Edge、Chrome、Firefox和Safari等。
Edge浏览器是较新版本的Windows系统的默认浏览器。Safari浏览器主要应用在苹果公司的设备上。Chrome浏览器是谷歌公司开发的。Firefox浏览器是Mozilla基金会开发和维护的。这些浏览器都可免费使用。
Edge浏览器有新版和旧版之分,两种版本使用了不同的排版引擎。但现在Edge浏览器一般指新版Edge浏览器。
排版引擎是浏览器用来渲染HTML文档,并产生可视化内容的组件。Edge、Chrome浏览器都使用Blink引擎。Safari浏览器使用WebKit引擎,Firefox浏览器使用Gecko引擎。
较新版本的Windows系统已经默认安装了Edge浏览器,可以直接使用。macOS则默认安装Safari浏览器。
如果希望自行安装浏览器,则推荐安装Firefox浏览器,下载安装包,并根据提示安装即可。图1.5展示了Firefox浏览器安装界面。

图1.5 Firefox浏览器安装界面
上面介绍的浏览器都支持多种操作系统,包括Windows系统、Linux系统、macOS,以及移动端的Android系统和iOS。
浏览器的配置非常丰富,在开发HTML5应用时需要关注的主要有以下几个方面。
第一是显示相关设置。如通常浏览器支持按住Ctrl键的同时滚动鼠标滚轮调整浏览器页面的缩放比例;使用Ctrl键和加号键或减号键完成页面的放大和缩小;按Ctrl键和数字键0恢复页面的默认缩放比例。
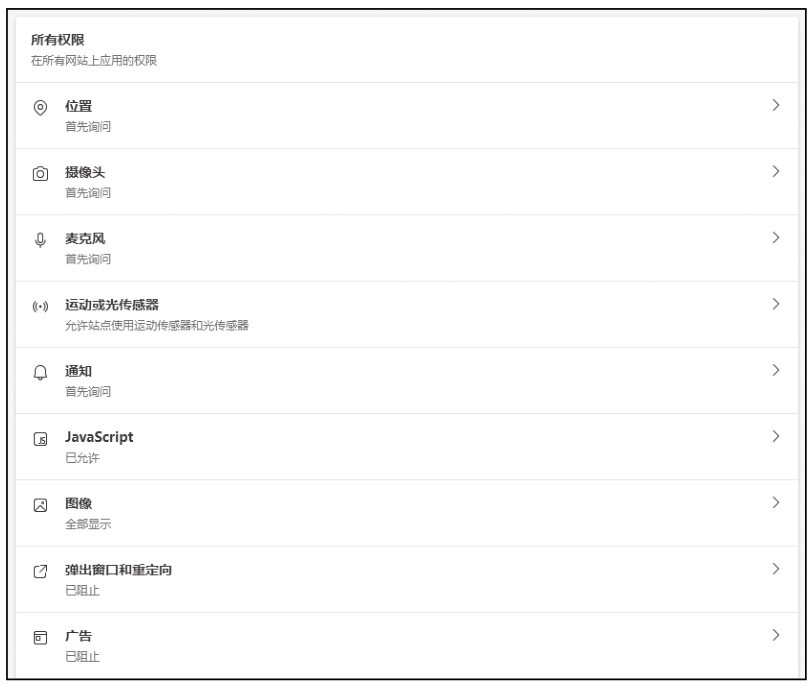
第二是权限和隐私设置,包括对Cookie的管理权限的管理,如允许网页使用位置信息、摄像头、麦克风、运动或光传感器,发送通知,使用JavaScript等。开发涉及这些权限的功能时,需要允许页面访问相应资源。图1.6展示了Edge浏览器中的权限设置。
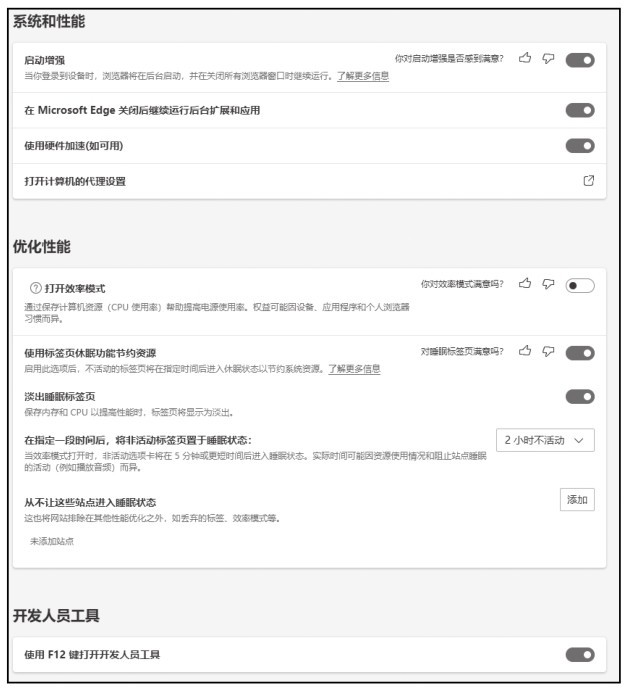
图1.7展示了Edge浏览器中与性能相关的设置,其中包括计算机的代理设置。Edge和Chrome浏览器没有内置的代理配置选项,只能使用系统代理配置。以隐私保护著称的Firefox浏览器有内置的代理配置选项。

图1.6 Edge浏览器中的权限相关设置

图1.7 Edge浏览器中与性能相关的设置
此外,Edge浏览器还有开发者使用的功能,如缓存、日志、调试等相关设置,这些将在介绍开发者工具时详细介绍。
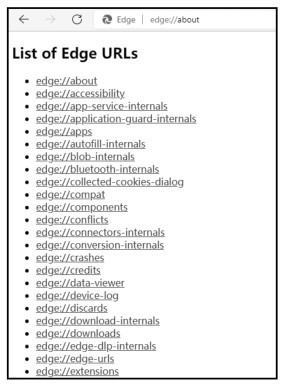
下面介绍浏览器的一些隐藏页面,其中包含浏览器的“高级”设置,并可以通过它们获取一些浏览器内部信息。要查看这些隐藏页面的列表,可以直接在浏览器的地址栏中输入一个特殊地址并按Enter键。对于Edge浏览器来说,该地址是“edge://about”,对于Chrome浏览器来说,该地址是“chrome://about”,对于Firefox浏览器来说,该地址是“about:about”。图1.8为Edge浏览器about页面展示的部分隐藏页面列表。
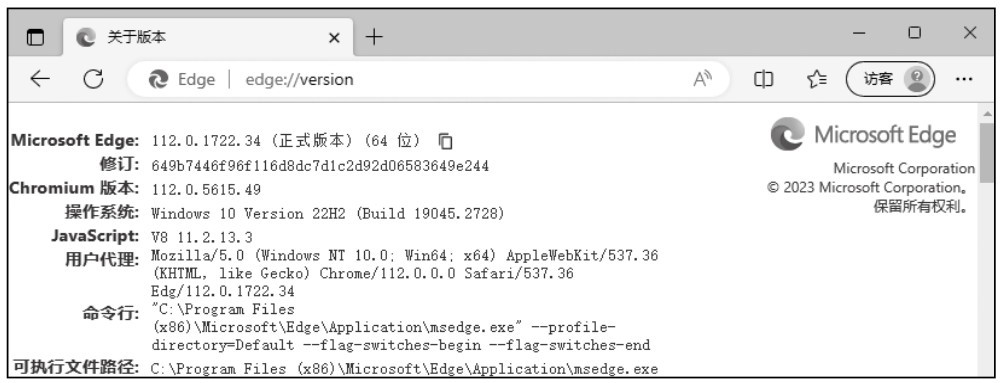
接下来简要介绍一些比较常用的页面。edge://version页面展示浏览器的版本、操作系统类型和版本信息等内容。图1.9展示了运行在Windows 10上的112.0.1722.34版本的Edge浏览器的edge://version页面。

图1.8 Edge浏览器about页面的部分隐藏页面列表

图1.9 Edge浏览器的edge://version页面(部分)
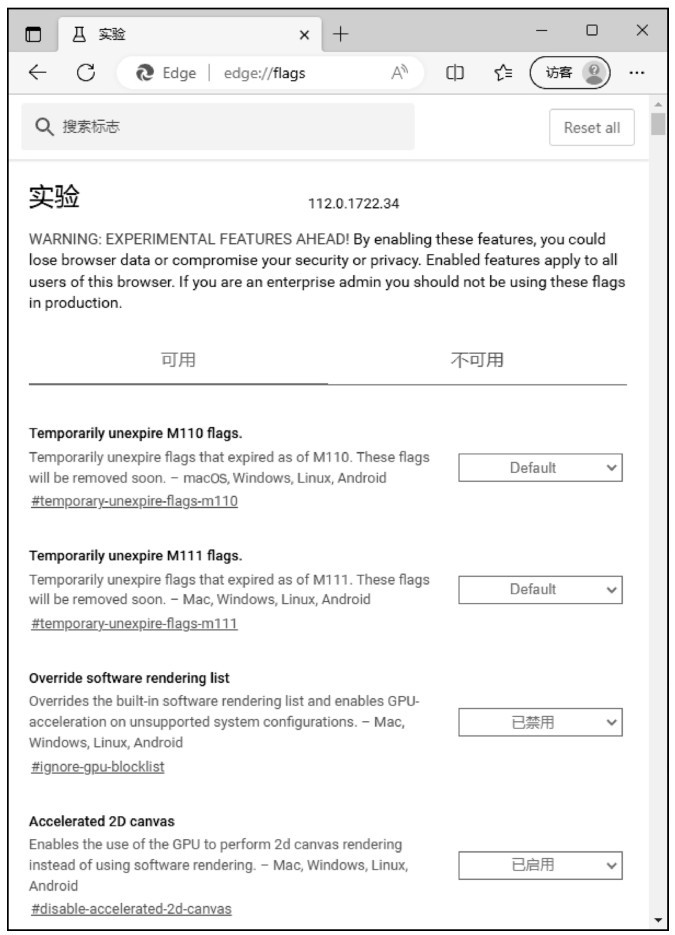
edge://flags页面包含当前浏览器的实验性功能。Firefox浏览器中对应的页面是about:config。这个页面中的配置选项并不面向普通用户,但对开发者可能有所帮助。其中的部分功能可能是浏览器未来正式支持的功能。但对这些选项的错误配置可能导致浏览器出现问题。图1.10展示了Edge浏览器的edge://flags页面。

图1.10 Edge浏览器的edge://flags页面(部分)
浏览器是非常复杂的程序,不仅有HTML5文档渲染、JavaScript代码解释执行的功能,还有多种网络协议支持、多媒体播放、插件等功能,配置非常烦琐。对于普通用户,绝大多数配置都无须特别留意,但Web开发人员有必要了解开发所涉及的配置。
HTML5文档是纯文本文件,大多数文本编辑器都可以编辑HTML5文档。但使用专用的集成开发环境可以提高开发HTML5程序的效率。
集成开发环境通常具有语法高亮、代码补全、标签配对、代码块折叠等功能。HTML5开发不仅仅涉及网页设计,随着各种前端技术的发展,前端包括的业务逻辑越来越多,这些业务逻辑主要由JavaScript实现。
Adobe的Dreamweaver是一款Web页面设计工具和集成开发环境。JetBrains的WebStorm是专门为Web开发设计的集成开发环境,对于JavaScript有专门的支持。微软公司的开源且免费的Visual Studio Code(以下简称VS Code)是一个通用的、具有丰富扩展插件的源代码编辑器,在HTML5开发中很常用。下面分别介绍上述3种集成开发环境的安装与配置。
Dreamweaver是收费软件,其安装包可以在Adobe的官方网站下载,可以在免费试用后决定是否付费购买。Dreamweaver集网页设计、网站管理和程序开发于一体,是流行的网页开发工具,但收费较高。
WebStorm也是价格不菲的收费软件,提供30天试用期限。它功能强大,不仅对HTML5、CSS3,以及JavaScript支持良好,还集成了非常易用的Git版本控制功能。对于高校师生,JetBrains旗下包括WebStorm在内的多种工具通过认证后都可以免费使用。
要安装WebStorm,可以直接到JetBrains的官方网站下载安装包安装,也可以下载JetBrains提供的Tool box小工具,通过它安装JetBrains的多种工具。
VS Code是本书推荐使用的集成开发环境。它是开源软件,而且可以免费使用;拥有丰富的扩展插件,功能完备;运行速度快,占用资源少;直接到官方网站下载其安装包,安装后即可使用。
文件传输客户端是HTML5开发中常用的工具,开发完成的HTML5应用,为了做测试或部署,可能需要通过文件传输客户端传输到服务器。
常用的文件传输客户端有FTP和SFTP。新版本的Windows操作系统已经默认安装了SSH和SFTP命令行工具。如果偏爱图形界面工具,对于Windows系统,可以安装WinSCP。
版本控制工具用于管理代码版本。现在最流行的版本控制工具之一是Git。对于Windows系统,可以下载相应安装包直接运行安装,也可以使用一些带有图形界面的Git工具。
调试是应用开发无法避免的过程。浏览器是HTML5应用的运行环境,浏览器内置的开发者工具提供了强大的调试功能,所以调试HTML5代码时,推荐使用浏览器开发者工具中的调试器。
浏览器的开发者工具提供的主要调试功能有HTML5元素渲染、HTML5标签到浏览器窗口中的元素细节的对应关系,还提供设备模拟功能,可以模拟不同设备的屏幕。
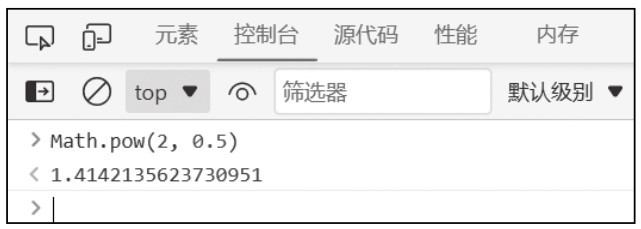
JavaScript代码调试相关的工具有控制台(Console),在控制台可以查看JavaScript代码的输出内容,还可以手动输入并运行JavaScript代码。图1.11中展示了在控制台中输入代码“Math.pow(2, 0.5)”并执行的结果。

图1.11 在控制台中输入代码计算2的0.5次幂的值
开发者工具还有网络调试的功能,通过它可以查看页面发送的请求的详情,第6章将详细介绍相关内容。此外开发者工具还有性能、存储等多种调试功能。
除了浏览器开发者工具提供的调试功能,还有一些增强浏览器调试功能的插件,安装它们后可以获得更多调试功能。