




前面介绍了可视化的组成要素是视觉暗示、坐标系和背景信息。本节主要介绍视觉暗示的分类和特性。
视觉暗示分为五大类,共9种。其中,最基础的是位置视觉暗示。因为图表本身有一个固定的显示范围,所以目标图形出现在这个范围内的什么位置都可以非常直观地被读者观察到,不需要任何思考。位置视觉暗示的应用范例如图2-9所示(图表来自《经济学人》)。

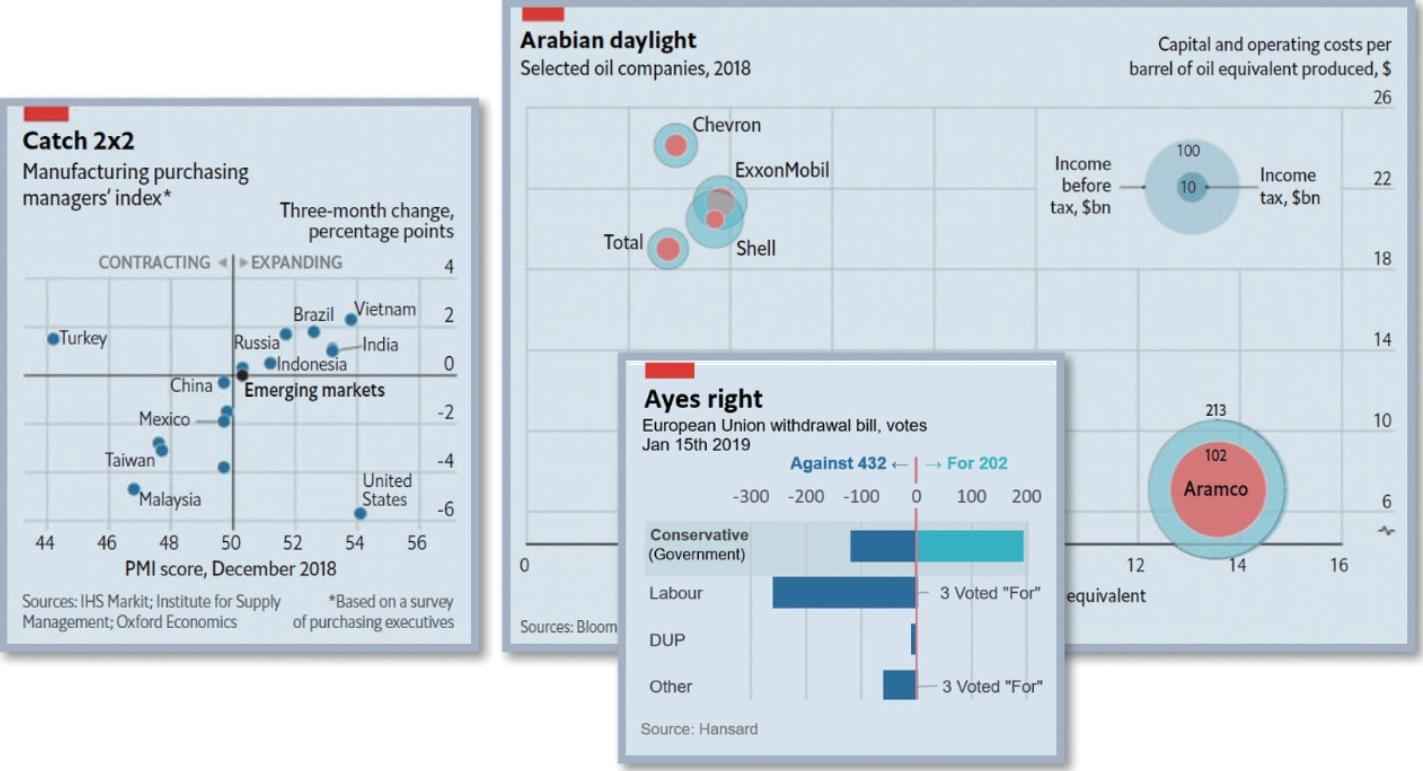
图2-9 位置视觉暗示的应用范例
在图2-9中,在通过坐标轴为水平或竖直方向上的不同位置区域赋予意义(相当于第二层坐标轴)时,位置视觉暗示可以帮助我们快速理解图表含义。例如,在图2-9中,左侧图表利用四象限图呈现世界上不同国家和地区在两种经济指标下所处的位置,其中,在横坐标轴上标注了左侧为“CONTRACTING”(紧缩),右侧为“EXPANDING”(扩张),因此根据数据点所在的位置,我们可以快速获得该指标在不同国家和地区的松紧程度。
位置视觉暗示决定了目标图形所处的空间坐标,但在这个地方显示什么图形是由形状视觉暗示控制的。类似于位置视觉暗示,在形状视觉暗示中,数据点的形状差异也是不需要思考就可以被读者快速捕捉的,如肉眼很容易区分正方形、圆形、三角形之间的差异。形状视觉暗示的应用范例如图2-10所示(图表来自《经济学人》)。

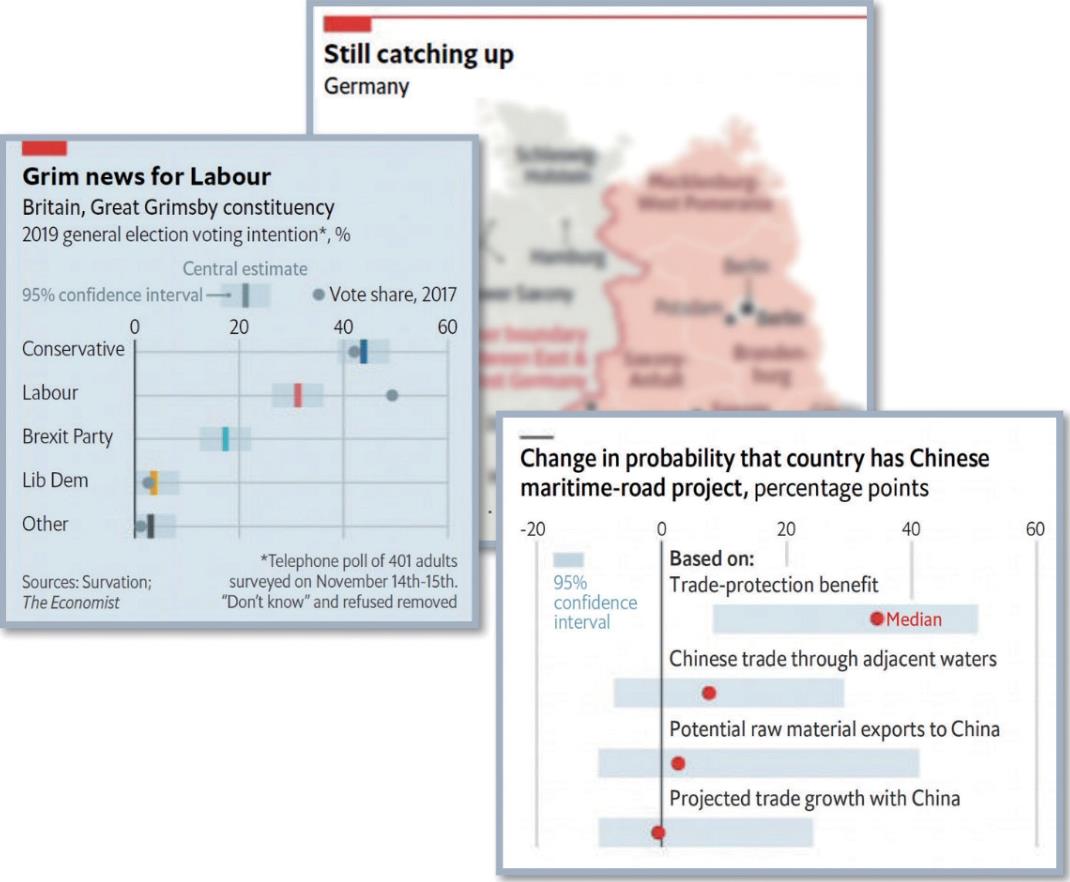
图2-10 形状视觉暗示的应用范例
在图2-10中,通过采用不同的形状,我们可以在相同的空间清晰地表达出多个不同维度的信息,它们之间互不干扰。例如,在图2-10所示的左侧和右侧的图表中,圆点代表的实际数据与矩形代表的置信区间范围都可以清晰地呈现在图表中。
说明: 可以将形状的变化作为强调数据点的一种手段。例如,在地图中,一般城市使用圆点标注,首都使用方形标注,并且使用加粗字体进行强调。
第三类视觉暗示包括长度视觉暗示、面积视觉暗示和体积视觉暗示,因为它们本质上反映的都是大小问题(分别表示一维空间、二维空间和三维空间的大小差异),所以统一进行说明。同样,在长度、面积和体积的差异识别上,读者不需要花费多少精力就可以完成。长度视觉暗示、面积视觉暗示和体积视觉暗示的应用范例如图2-11所示(图表来自《经济学人》)。

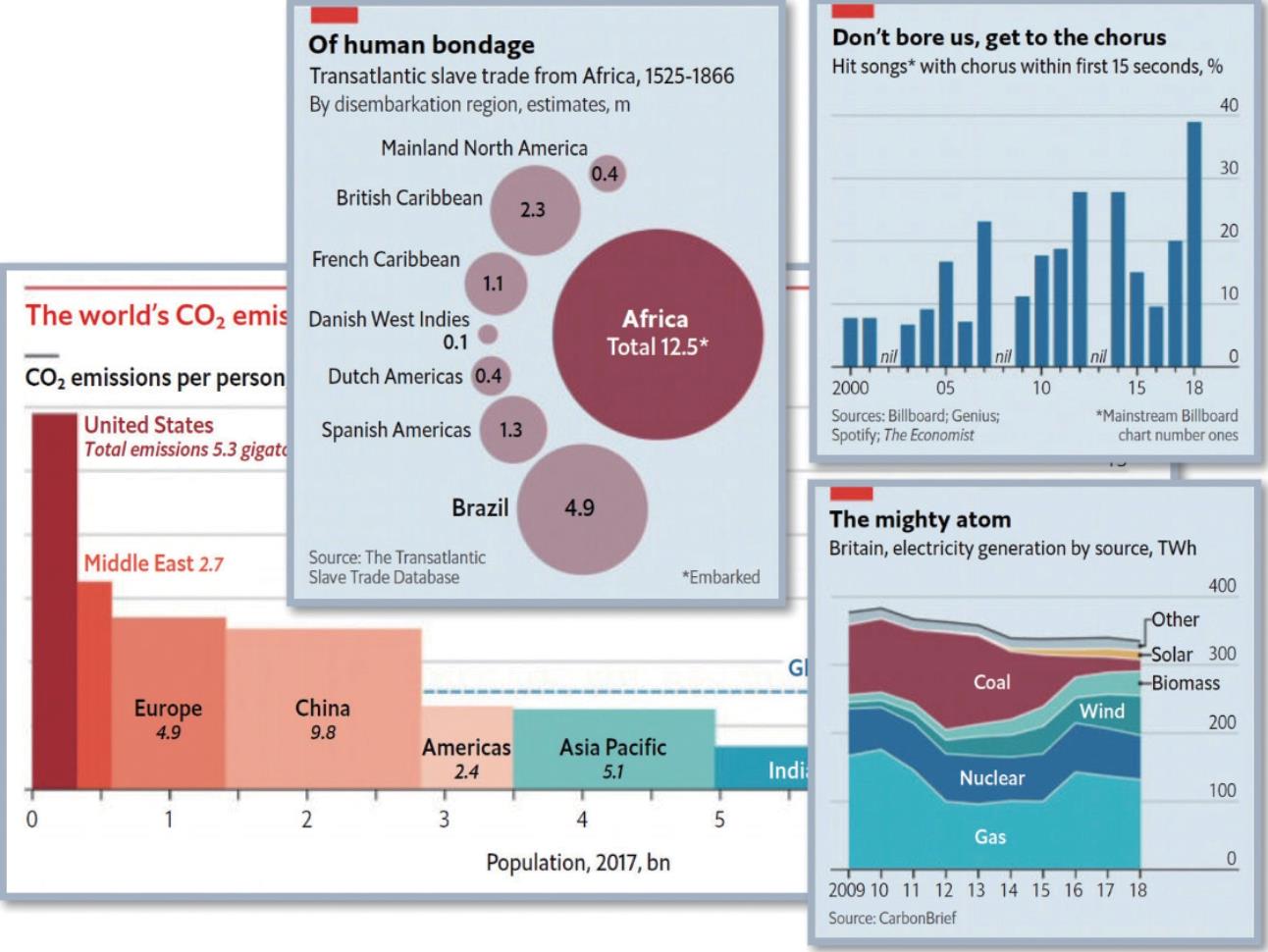
图2-11 长度视觉暗示、面积视觉暗示和体积视觉暗示的应用范例
说明: 视觉暗示的一个共同点是大脑不用花费很多额外精力进行识别、思考、处理,读者可以瞬间判断出差异。这其实也是可视化的核心原理,图表能够让人们很轻松地阅读,并且获取大量信息,就是利用了视觉暗示的这个特性。
在图2-11中,利用长度视觉暗示,可以对不同长度的矩形进行快速对比,高度差异一目了然;利用面积视觉暗示,可以构造气泡图中大小不一的气泡,用于表示数据大小的差异;在堆积面积图中,使用累积面积表示数据;在不等宽柱形图中,使用大小不一的矩形表示数据大小。
注意: 虽然柱形图和条形图都是用矩形面积表示数据大小的,但因为通常都统一了矩形的宽度,所以实际使用的视觉暗示主要是长度视觉暗示,面积视觉暗示起辅助作用。
体积视觉暗示在图表中的应用相对较少,一方面是因为二维图表表达三维图形的难度较大,灵活度也较低;另一方面是因为大脑对长度视觉暗示、面积视觉暗示、体积视觉暗示的判断精度是逐渐降低的,大脑对体积的判断精度大幅下降,在二维空间中容易导致数据误判。
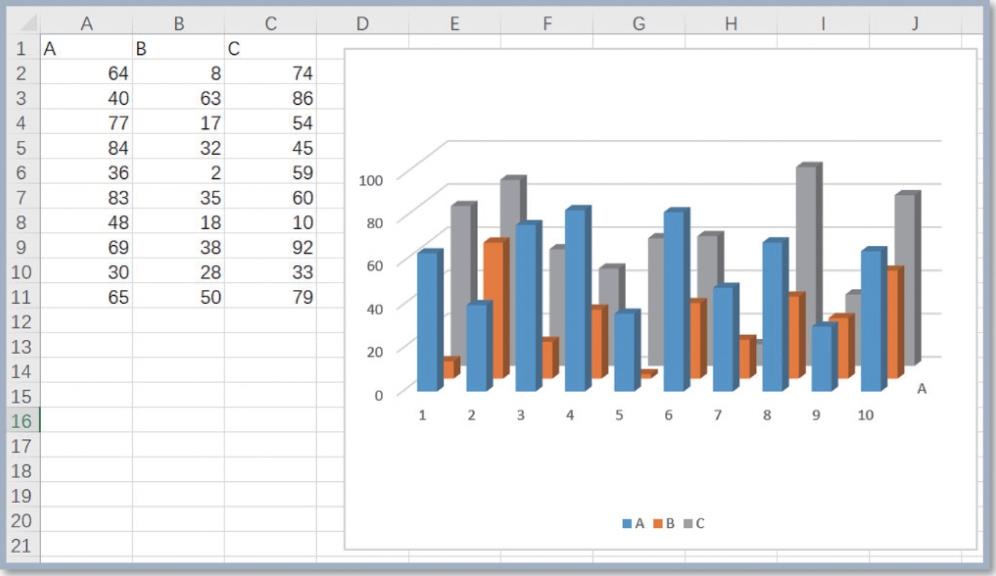
使用随机数据创建的具有三个数据系列的三维柱形图如图2-12所示。在图2-12中,因为采用三维呈现方法,所以层叠关系在平面上的观感较为混乱;因为三维图形涉及前后关系,所以在数据的读数和对比上存在较大难度。

图2-12 使用随机数据创建的具有三个数据系列的三维柱形图
说明: 虽然三维图形可以获得更强的视觉冲击力,但为了更准确地呈现数据,麦克斯建议避免使用三维图形构建二维图表。如果需要使用三维图形,则应该尽量保证读数的精确度。
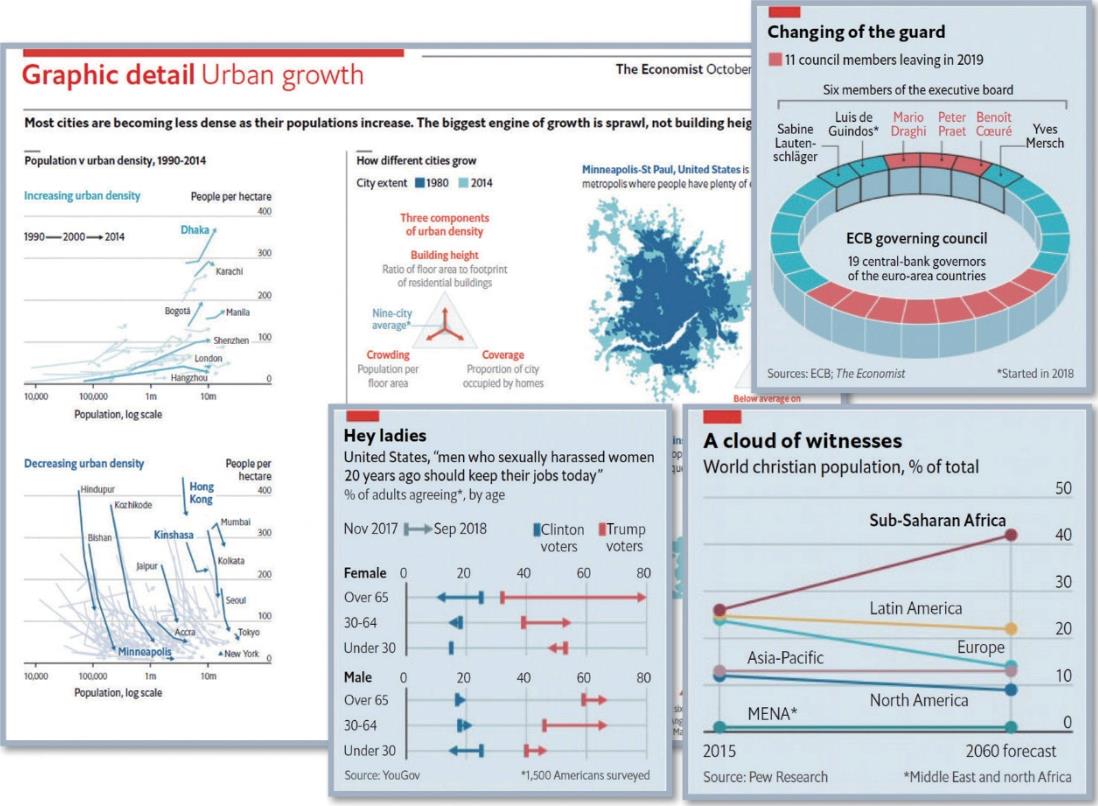
第四类视觉暗示包括角度视觉暗示和方向视觉暗示。虽然在名称上较为相似,但角度视觉暗示和方向视觉暗示属于两种不同的视觉暗示。其中,角度视觉暗示是指利用角度大小(如饼图中扇形的顶角大小)表示数值的大小;而方向视觉暗示是指使用箭头或线条斜率进行明确的指向。角度视觉暗示和方向视觉暗示的应用范例如图2-13所示(图表来自《经济学人》)。
在图2-13中,右上角的图表使用立体圆环图表示议会成员的组成,读者可以根据圆环中各部分的角度估算其占比情况(该图表为了提高精确度,使用格子进行了划分);左侧的图表使用箭头表示变化趋势;中下方的图表使用箭头表示时间的演化方向;右下角的图表使用两点间构造的线段斜率反映指标变化的速度快慢。

图2-13 角度视觉暗示和方向视觉暗示的应用范例
注意: 虽然圆环图和饼图类似,但饼图使用的主要视觉暗示是角度视觉暗示;而圆环图使用的主要视觉暗示是长度(弧的长度)视觉暗示,角度视觉暗示为辅助视觉暗示。
在实际的图表制作过程中,因为角度视觉暗示和方向视觉暗示精度不高(大脑不容易估计某个角度的大小,难以精确比较两个差不多大的角度),所以这两种视觉暗示使用的频率较低,通常将其作为辅助视觉暗示应用在图表中,甚至在正式的图表制作过程中,麦克斯也不推荐使用饼图(在精度要求不高的情况下可以使用),而是使用堆积柱形图、堆积条形图代替,后面我们会再次强调这一点。
说明: 补充一个有趣的冷知识,《经济学人》杂志是对饼图“深恶痛绝”的传统媒体。到目前为止,麦克斯没有在其中找到一个使用饼图表达数据的实例。
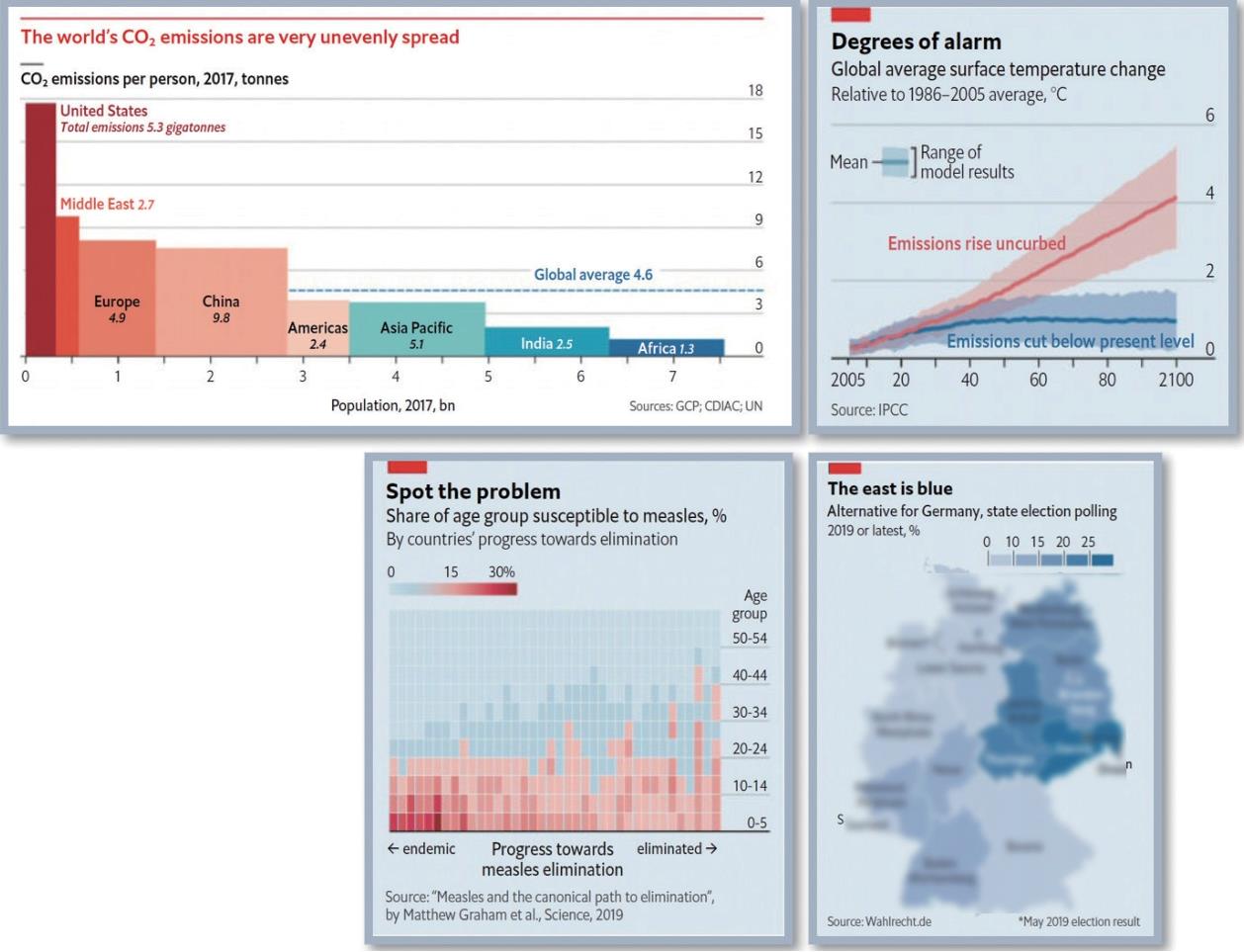
第五类视觉暗示包括与颜色有关的色相视觉暗示和饱和度视觉暗示,可以将二者笼统地看作颜色视觉暗示。与前面的位置视觉暗示、形状视觉暗示、长度视觉暗示、面积视觉暗示、体积视觉暗示、角度视觉暗示、方向视觉暗示不同,颜色视觉暗示为我们提供了一个全新的用于呈现数据的维度,也是大部分图表制作、可视化作品制作过程中不可或缺的视觉暗示。即使在黑白印刷的作品中,也可以使用颜色的灰度作为视觉暗示构建图表。色相视觉暗示和饱和度视觉暗示的应用范例如图2-14所示(图表来自《经济学人》)。

图2-14 色相视觉暗示与饱和度视觉暗示的应用范例
在图2-14中,上半部分的两张图表使用不同的色相对其代表的数据类型进行了区分,如左上角的图表中使用不同的色相表示不同的国家或地区;而下半部分的两张图表使用相同颜色的不同饱和度区分数据值的大小。
说明: 部分读者可能对颜色的色相和饱和度的概念有些模糊,下面对其进行简单的说明。常规颜色在计算机中经常使用RGB和HSB两种模式,RGB是指读者较为熟悉的红色(Red)、绿色(Green)、蓝色(Blue),HSB是指色相(Hue)、饱和度(Saturation)和明度(Brightness)。其中,色相是指颜色的相貌,反映的是常规意义上我们认识的类别不同的颜色;饱和度是指颜色的纯度,某种颜色的饱和度越高,表示该颜色越纯正,如高饱和的红色比低饱和的红色看起来更红;明度反映的是颜色的亮度,它在图表中的体现不如前两者明显。
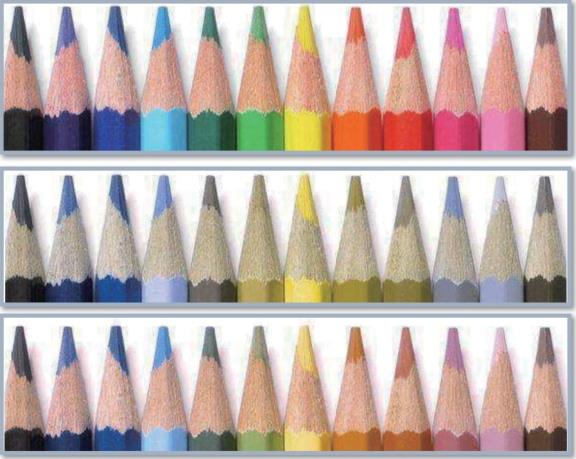
此外,在图表中使用颜色视觉暗示时,要注意部分色盲读者对数据点的辨识问题。普通视觉(上)与红色盲(中)、绿色盲(下)的颜色对比如图2-15所示,该图仅供参考。可以看到,色盲读者对大部分颜色都会产生识别偏差,导致颜色视觉暗示失效。

图2-15 普通视觉(上)与红色盲(中)、绿色盲(下)的颜色对比
解决方法通常有以下两种。
●使用专门针对色盲读者设计的色盲友好配色方案,常见的色盲友好配色方案如图2-16所示。

图2-16 常见的色盲友好配色方案(Emi Tanaka)
●使用多组不同的视觉暗示完成数据的表达,与颜色视觉暗示形成交叉确认。
说明: 色盲并非罕见病症,并且在男性中高发。因此,如果图表读者数量为几十个或更多个,或者需要对图表进行审查、评比、参赛等,那么更加需要注意配色问题。
图2-16中的色盲友好配色方案出自蒙纳士大学的Emi Tanaka,图中的字符为十六进制颜色代码。
技巧: 大部分色盲对红色、绿色及相关颜色的区分能力较低,而对黄色、蓝色的区分没有问题,所以在配色时,建议以这两种颜色为主。更多配色方案的推荐与设计,详见5.2节中的相关内容。
根据前面的内容,我们了解到,构成可视化作品核心部分的底层逻辑主要是五个不同维度的视觉暗示,每一类视觉暗示都很重要,并且是大部分可视化作品中的重要因素。这时你可能会问:“到底哪类视觉暗示最好用、最万能呢?”
说明: 本书中提供的五大类(共9种)视觉暗示是图表中常见的视觉暗示,实际还存在一些衍生的视觉暗示,如纹理视觉暗示、透明度视觉暗示、亮度(明度)视觉暗示、曲度视觉暗示等,此处不再赘述,感兴趣的读者可以进行更深入的探究。
1.适配数据
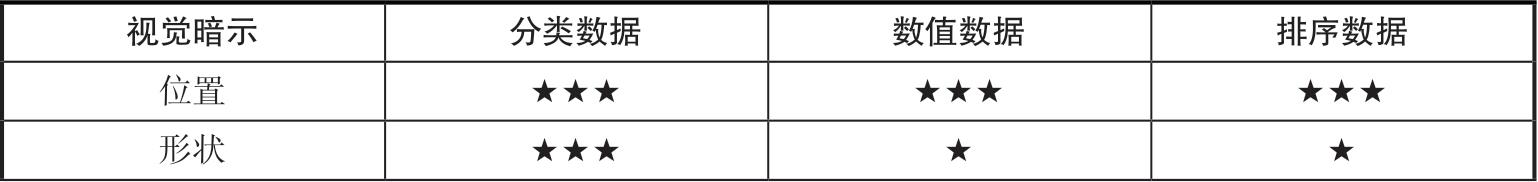
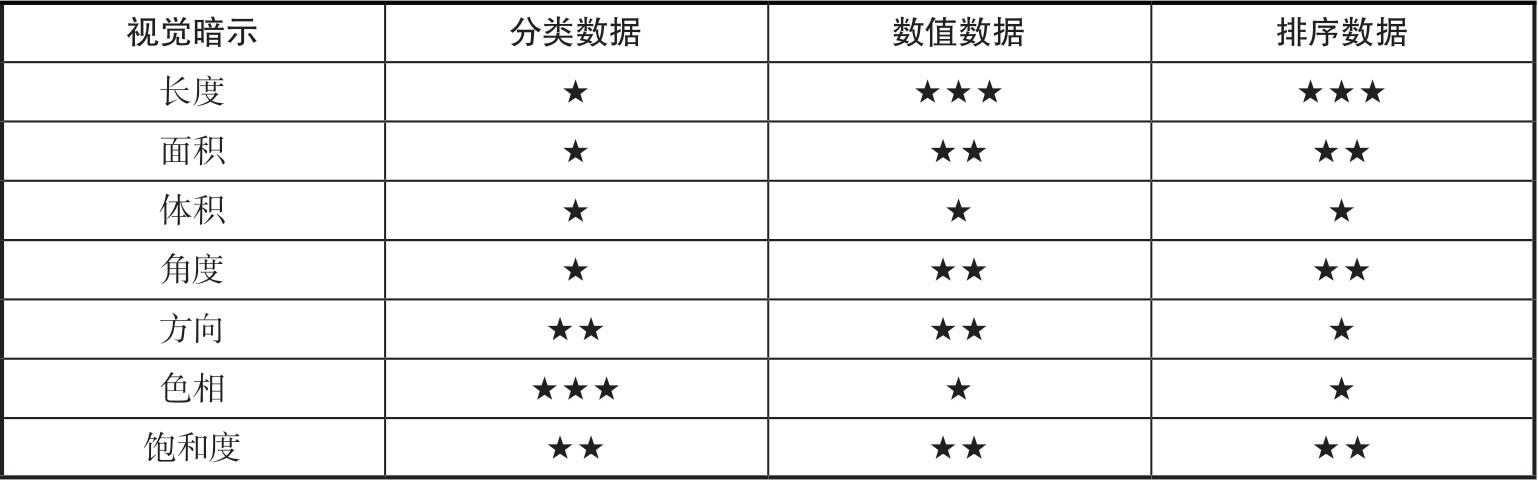
其实没有最好用、最万能的视觉暗示。不同的视觉暗示对人类肉眼和大脑的影响是不同的,它们都有自己的特性。例如,长度视觉暗示比色相视觉暗示更适合呈现数值数据,色相视觉暗示比长度视觉暗示更适合呈现分类数据,长度视觉暗示比色相视觉暗示更适合呈现排序数据。在使用不同的视觉暗示时,应该适配对应的任务目标和数据类型。不同的视觉暗示适合呈现的数据类型如表2-1所示。
表2-1 不同的视觉暗示适合呈现的数据类型

续表

说明: 此处为麦克斯的经验总结,仅供参考。分类数据是指呈现不同类别的数据,数值数据是指呈现数据点大小的数据,排序数据是指呈现一组数值大小关系的数据。
2.感知精度
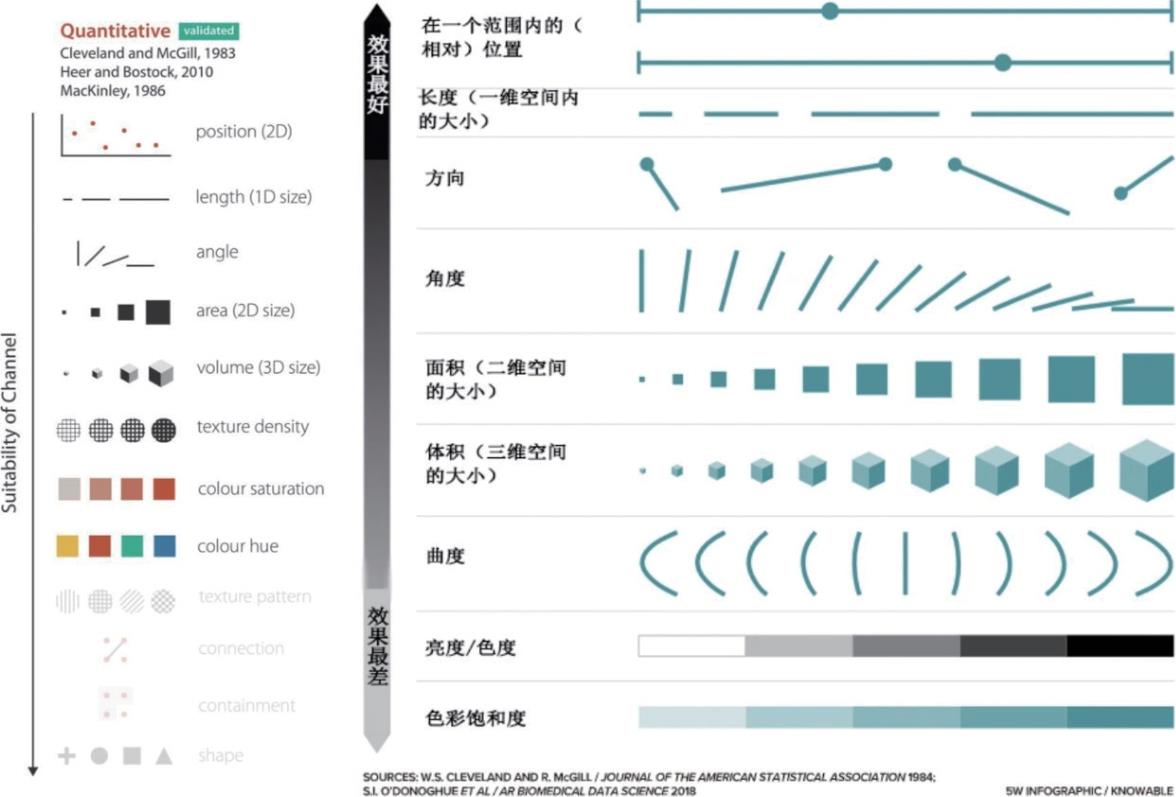
前面我们简单地提到过,人类大脑对不同视觉暗示的判断精度是有差异的,如对形状的判断比对颜色饱和度的判断要更轻松和精确。在视觉暗示的感知精度问题的探讨上,学术界已经发表了很多相关论文。虽然并没有得到一个统一的分类框架与结论,但依然可以为我们的图表设计与制作提供参考和辅助。常用视觉暗示精度的排序情况(提出者:Cleveland、McGill、Heer、Bostock、MacKinley)如图2-17所示。

图2-17 常用视觉暗示精度的排序情况
图2-17中的视觉暗示精度排序图看上去稍微有些复杂,其实这里的精度顺序与麦克斯讲解的视觉暗示顺序是“谋而合”的。
注意: 此处所说的精度仅仅代表在各种视觉暗示表示数值大小数据时的精度,在表示不同类型的数据时,各种视觉暗示的精度排序也不同,如不同颜色的色相在表示分类数据时依然是很精准的。此外,在不同的应用场景中,视觉暗示的精度会有所变化,因此需要因地制宜地进行判断。例如,色相视觉暗示在5个左右的颜色范围内对分类数据的呈现精度是非常高的,但随着颜色种类的增多(超过7个),肉眼的判断精度就会快速下降(所以不建议在图表中使用过多的颜色种类)。
视觉暗示的精度顺序不需要记忆,脑海中有一定的精度概念,即可帮助我们在图表设计和制作过程中更好地选取合适类型的图表进行数据呈现,一般建议优先使用精度高的视觉暗示,使用精度低的视觉暗示作为辅助(实际图表通常采用多种不同的视觉暗示共同作用)。