与其他编程语言中的概念基本一样,JavaScript中的标识符就是一个名字。在JavaScript中,标识符一般用来对变量和函数进行命名,或者用作JavaScript代码中某些循环语句中的跳转位置的标记。
JavaScript标识符必须以字母、下划线“_”或美元符“$”开始,后续的字符可以是字母、数字、下划线或美元符号,不能包含空格。
JavaScr ipt的标识符对大小写敏感。
JavaScript已将一些特殊的标识符用来作为语言的关键字,所以在程序中不能再把它们用作标识符。JavaScript的关键字如下:
break,delete,function,return,typeof,case,do,if,switch,var,catch,else,in,this,void,continue,false,instanceof,throw,while,debugger,finally,new,true,with,default,for,null,try。
除了关键字外,JavaScr ipt还保留了一些标识符,一般也不能在程序中用作标示符。JavaScr ipt的保留字如下:
class,const,enum,export,extends,import,super,imp lements,let,pr ivate,publ ic,yield,interface,package,protected,static,arguments,eval,abstract,double,goto,native,static,boolean,enum,imp lements,package,super,byte,export,import,pr ivate,synchronized,char,extends,int,protected,throws,class,final,interface,publ ic,transient,const,float,long,short,volati le。
此外,JavaScr ipt预定义了很多全局变量和函数,应当避免把它们的名字用作变量名和函数名。这些全局变量和函数定义如下:
arguments,encodeURI,I nfinity,Number,RegExp,Array,encodeURIComponent,isFinite,Object,Str ing,Boolean,Error,isNaN,parseFloat,SyntaxError,Date,eval,JSON,parse I nt,TypeError,decodeURI,EvalError,RangeError,undefined,decodeURIComponent,Math,Function,NaN,ReferenceError,URIError。
JavaScript的数据类型分为两类:原始类型(primitive type)和对象类型(object type)。
JavaScript的原始类型(primitive type)共有 5 种:Boolean、Number、String、Undefined、Null。
布尔类型或称为逻辑类型,表示真或假两种状态。只有两种字面量:true和false。
数值类型,表示 32 位整数或 64 位浮点数。
整数可使用 3 种进制表示,除十进制之外,还可以使用八进制或十六进制。如果数字以0 作为前缀,则说明它是八进制数,如果数字以 0x作为前缀,则说明它是十六进制数。如下代码说明这一点:

浮点数必须包含小数点和小数点后的至少一位数字。对于非常大或非常小的浮点数,可以使用科学计数法表示。

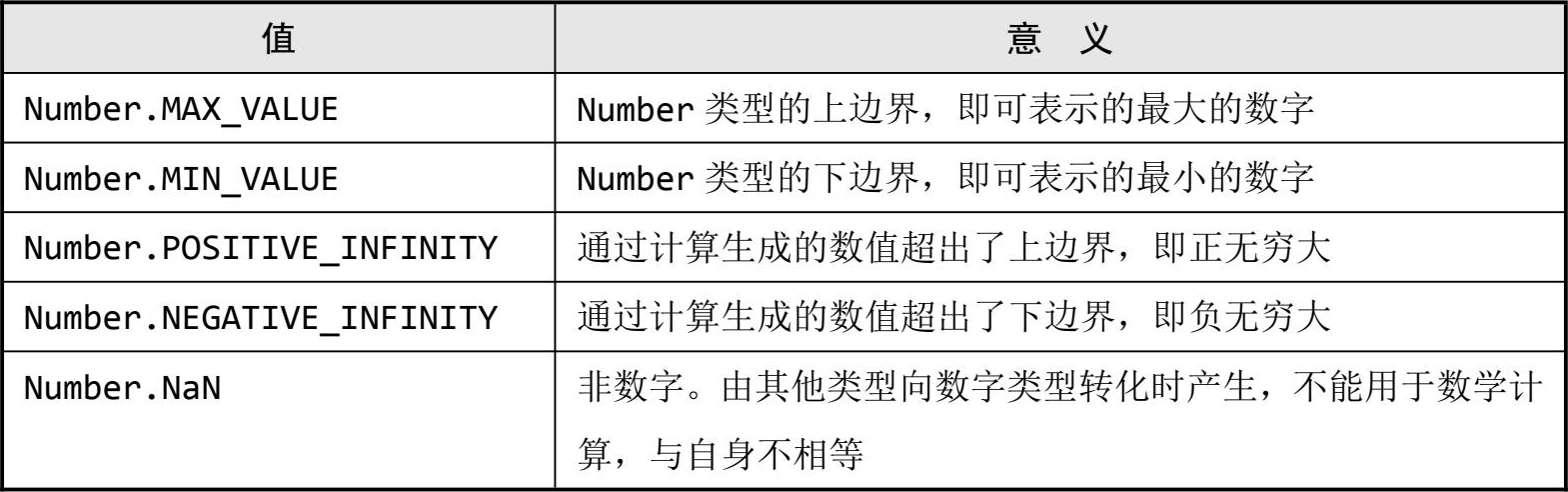
此外,Number类型包含了几个特殊的值,作为Number类型的静态属性,见表1.1。
表1.1 特殊的Number类型的值

表示Unicode字符的序列。它是唯一没有固定大小的原始类型。可以用字符串存储0个或更多的Unicode字符,字符在内存中由 16 位整数表示。
字符串中每个字符都有特定的位置,首字符从位置 0 开始,第二个字符在位置1,依次类推。这意味着字符串中的最后一个字符的位置一定是字符串的长度减1,如图1.7所示。

图1.7 字符串的字符序列
字符串字面量是由双引号(")或单引号(')声明的,由于ECMAScript没有字符类型,所以可使用这两种表示法中的任何一种。例如,下面的两行代码都有效:

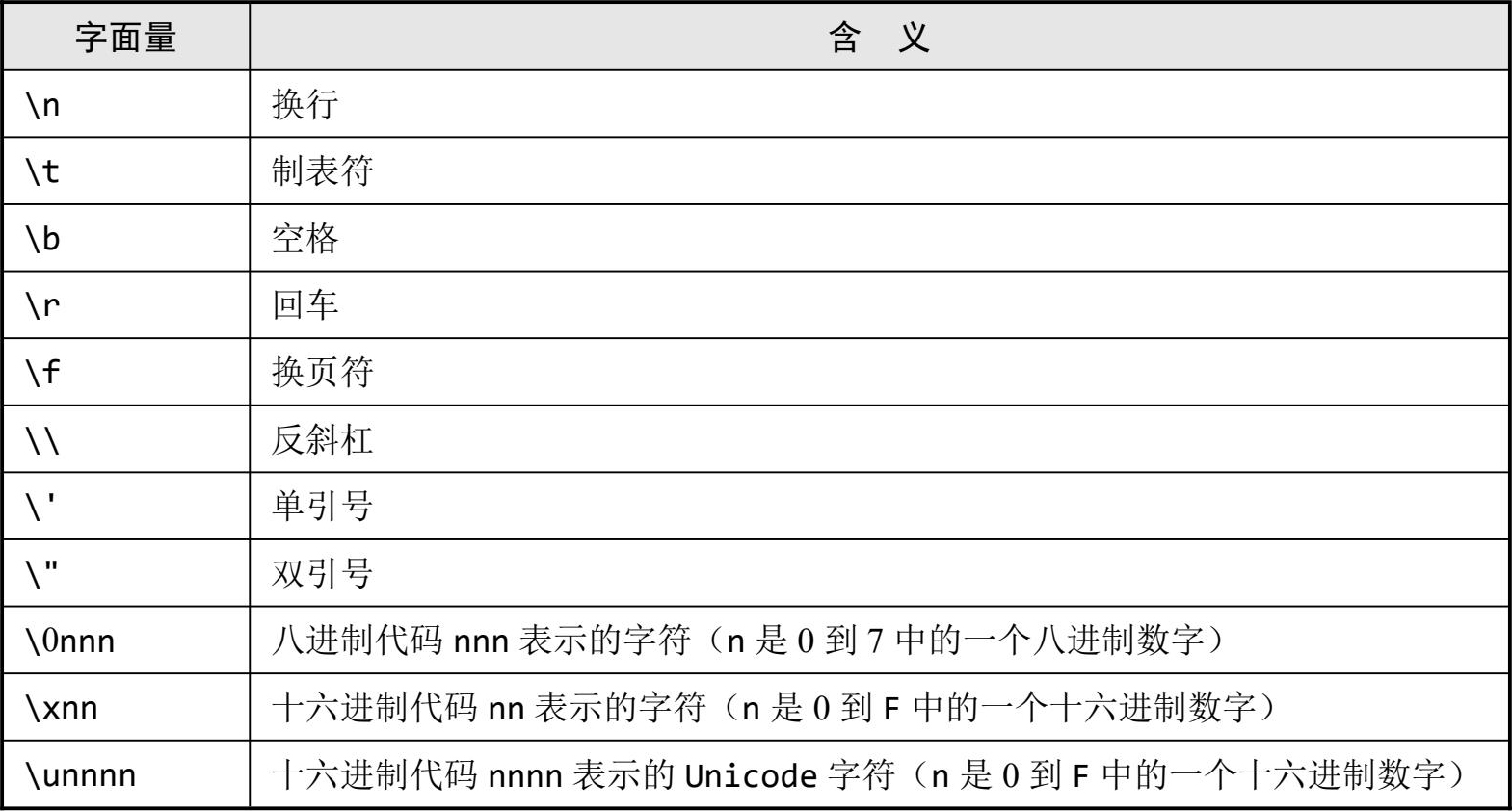
String类型还包括几种特殊字符字面量,JavaScript的特殊字符的字面量见表1.2。
表1.2 特殊字符的字面量

表示未初始化的变量的类型。这种类型只有一个值:undefined。请看如下代码:

变量oTemp未初始化,它的类型为Undefined,被赋予Undefined类型的唯一的值undefined。
表示不存在的对象的类型。这种类型只有一个值:null。一般在要表示的对象不存在时,用null表示。值undefined实际上是从null派生而来,所以JavaScript将二者定义为相等的。如下代码说明这一点:

JavaScript中除了数字、字符串、布尔值、null和undefined之外的就是对象了。
对象(object)是特性(attribute)的集合,每个特性都由“名/值对”(值可以是原始值,比如数字、字符串,也可以是对象)构成。
在其他面向对象的语言中,对象类型一般叫作类。但JavaScript并不真正具有类,而ECMAScript标准中根本没有“类”一词。JavaScript中的对象类型实际上是指各种作为对象处理的数据结构。ECMAScript中有大量的预定义的对象类型,即所谓本地对象,而浏览器和网页也会向JavaScript提供各种对象以实现脚本与浏览器及网页的访问,另外,我们还可以在JavaScript中创建自定义的对象。
关于对象类型的创建和对象的使用,在后续章节中将陆续学习。
JavaScript中的变量是用var运算符(variable的缩写)加变量名定义的。例如:

在这个例子中,声明了变量test,并把它的值初始化为"hi"(字符串)。由于JavaScript是弱类型的,所以解释程序会为test自动创建一个字符串值,无须明确的类型声明(稍后将详细介绍“弱类型”)。
还可以用一个var语句定义两个或多个变量,例如:

前面的代码定义了变量test1,初始值为"hi",还定义了变量test2,初始值为"hello"。
不过用同一个var语句定义的变量不必具有相同的类型,如下所示:

这个例子除了(再次)定义test外,还定义了age,并把它初始化为25。即使test和age属于两种不同的数据类型,在JavaScript中这样定义也是完全合法的。
与C#和Java不同,JavaScript中的变量并不一定要初始化(它们是自动初始化的,将在后面讨论这一点)。因此,下面这一行代码也是有效的:

此时,变量test的值是undefined。
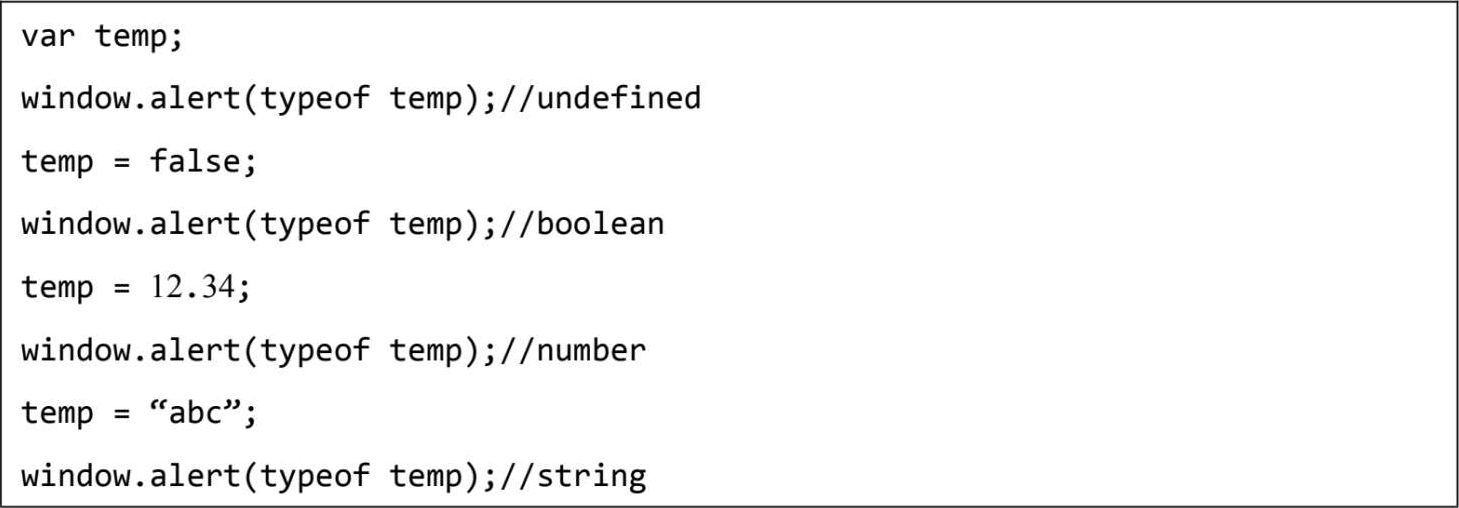
与C#和Java明显不同的是:特定的某个变量可以存放不同类型的值,也就是说JavaScript的变量是弱类型的。在声明一个变量时根本不明确它的数据类型,需要在为它初始化后才知道它的类型,而且随时可以给它赋予不同类型的值,这样,它的数据类型实际上就可以随时变化。这是弱类型变量的优势。例如,可以把变量初始化为字符串类型的值,之后把它设置为数字值,如下所示:

这段代码将正确地输出字符串值和数字值。但是,如前所述,使用变量时,好的编码习惯是始终存放相同类型的值。
使用typeof运算符可以获知一个变量或值的在当前时刻的数据类型。请看以下代码:

对于Nul l类型的值即nul l,使用typeof运算符将返回object。使用typeof运算符操作对象类型的变量或值时,也将得到object。
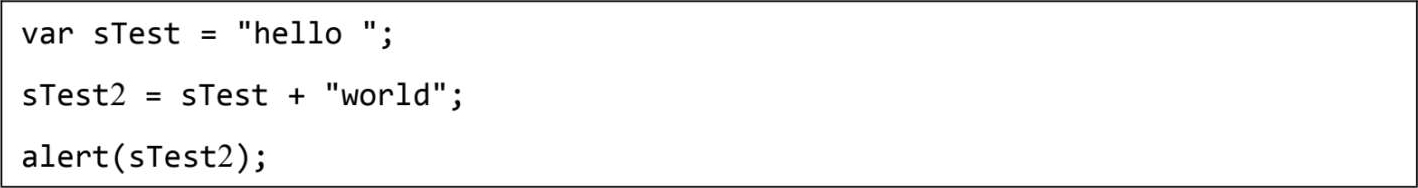
与大多数程序设计语言的重大区别是:JavaScript在使用变量之前不必声明。例如:

在上面的代码中,首先,sTest被声明为字符串类型的值“hello”。接下来的一行,用变量sTest2 把sTest与字符串“world”连在一起。变量sTest2 并没有用var运算符定义,这里只是插入了它,就像已经声明过它一样。
JavaScript的解释程序遇到未声明过的标识符时,将用该变量名创建一个全局变量,并将其初始化为指定的值。这是该语言的便利之处。
这是一个不好的习惯并容易造成很多bug,因此,你应当始终使用var来声明变量。
JavaScript支持两种格式的注释。在行尾“//”之后的文本都会被JavaScript当作注释忽略掉。此外,“/*”和“*/”之间的文本也会当作注释,这种注释可以跨行书写,但不能有嵌套的注释。下面都是合法的JavaScript注释:


或