




在页面的头部<head></head>或页面的正文<body></body>内都可以编写脚本代码。为了告知浏览器这些代码是JavaScript语言的代码而非HTML,需要将脚本代码放置在<script></script>标签中。
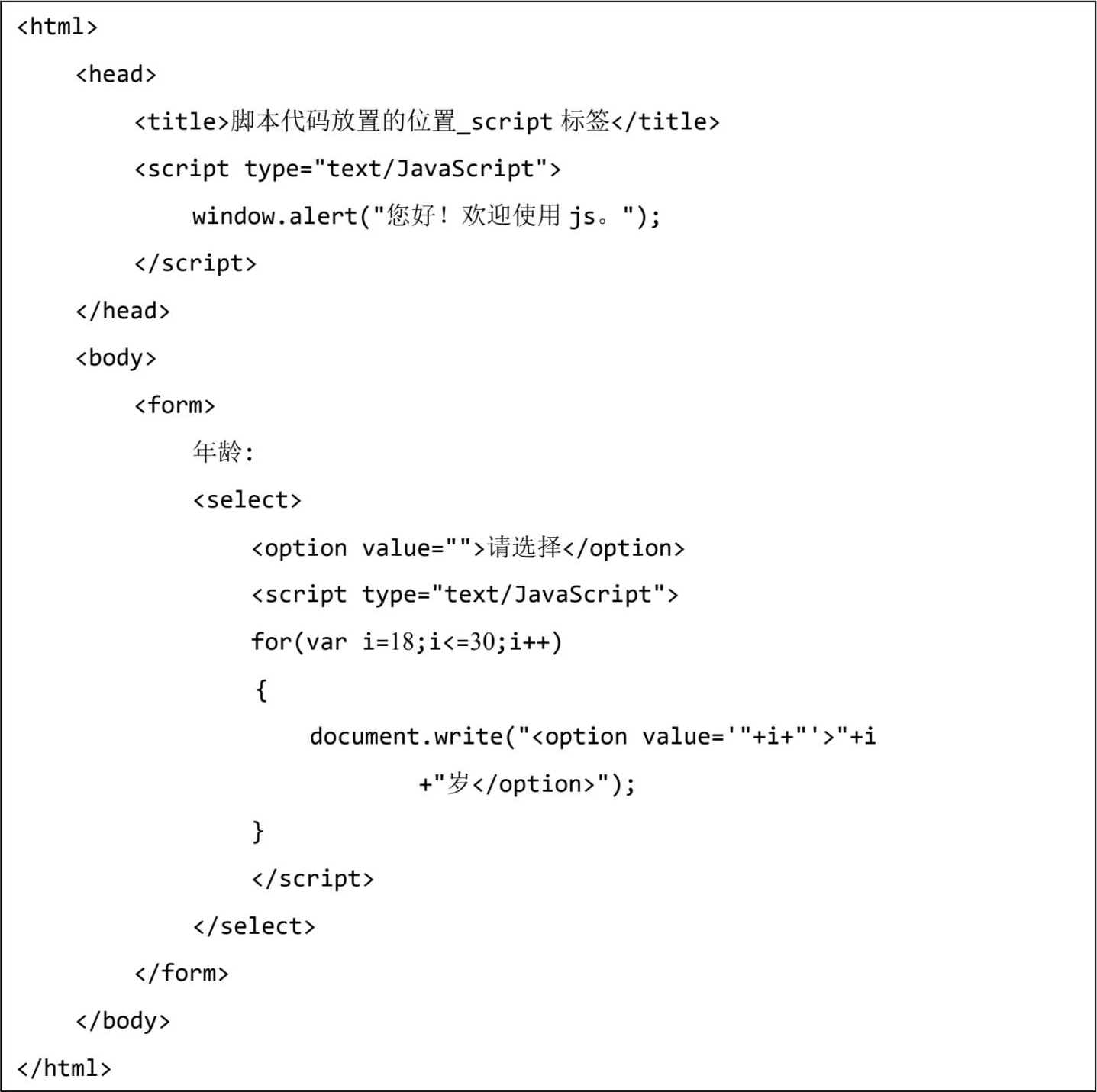
例 1.1:

代码运行结果如图 1.4 所示。

图1.4 例 1.1 的运行结果
在页面头部运行的脚本产生了一个信息框。单击“确定”按钮将它关闭之后,继续运行页面的其他代码,结果如图 1.5 所示。

图1.5 例 1.1 的继续运行结果
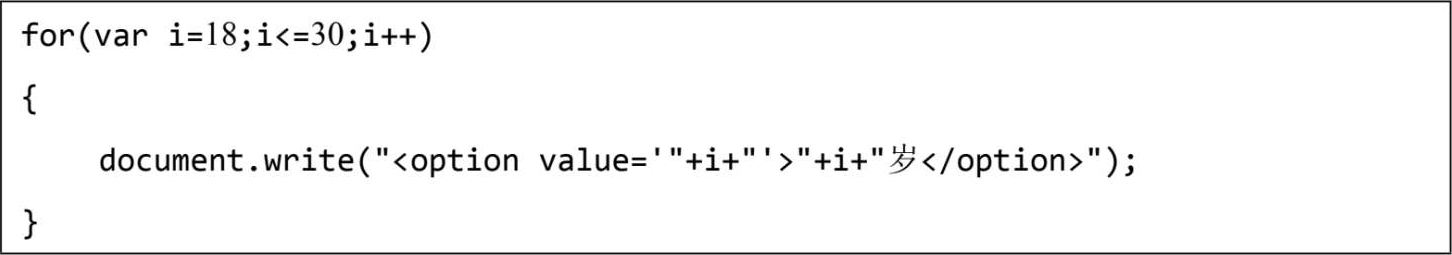
在页面正文中的列表框标签内部运行的脚本为列表框创建了很多选项。
window是浏览器为JavaScript提供的对象,是BOM的一部分。它表示浏览器窗口或框架集中的框架。alert()是window对象的方法,用于弹出警告信息框。
document是浏览器为JavaScript提供的对象,是DOM的一部分。它表示浏览器窗口或框架中的网页。write()是document对象的方法,用于向网页中输出纯文本或HTML标签。
有时一些脚本代码可能需要在多个页面之间共享,此时可采用外部脚本文件的方式,类似于外部样式表文件。即将脚本代码写在独立的JS文件中,需要使用这些脚本代码的页面引用这个JS文件。
例 1.2:

hello.js代码如下:

age.js代码如下:

运行结果与上例完全相同。
将脚本代码放置在独立的脚本文件中,可实现代码的跨页面重用。另外,引用外部脚本文件的<script></script>标签只能是空标签,不能在其中放置其他脚本代码。
脚本代码还可以作为事件处理程序来执行。通常,当页面元素被用户操作时,浏览器将引发一次事件,然后自动调用我们事先编写的事件处理程序。
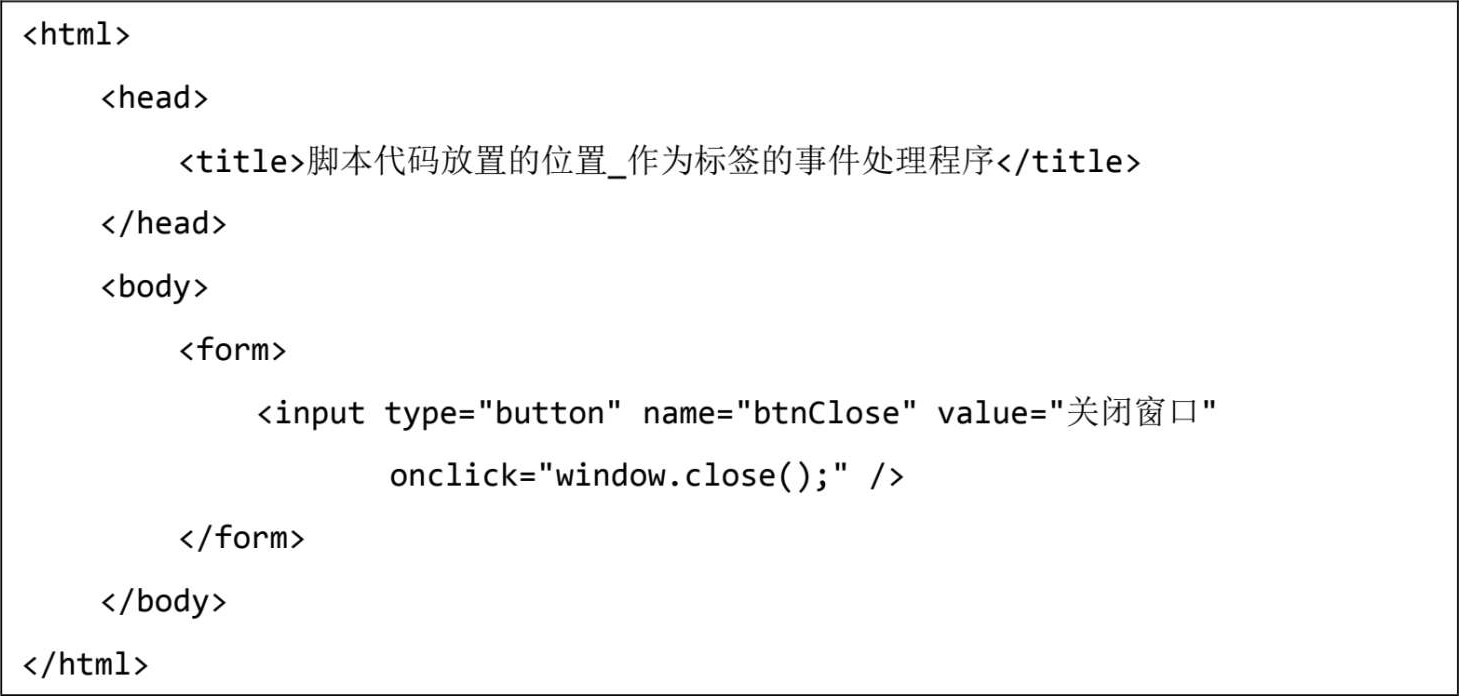
例 1.3:

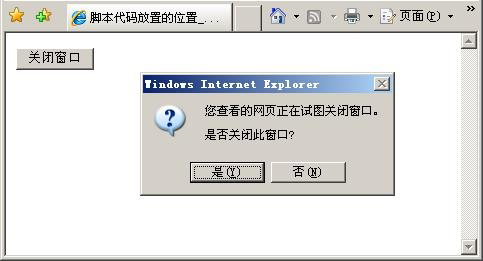
运行网页,单击“关闭窗口”按钮后,结果如图 1.6 所示。

图1.6 例 1.3 的运行结果
单击对话框中的“是(Y)”按钮,浏览器窗口将被关闭。
onclick属性是<input >标签的一个事件属性。当浏览者单击这个按钮时,<input>标签将引发此事件。而“window.close();”是一段脚本代码,这段代码将在onclick事件引发时自动执行,它执行的结果是浏览器窗口被关闭。我们把为事件所编写的脚本代码称为事件处理程序。