




问题
React能够生成客户端代码(虽然是在服务端生成的)。然而,有时你可能想把一些相对少量的API(应用程序编程接口)代码作为同一个React应用程序的一部分进行管理。
解决方案
Next.js是一个用于生成React应用程序和服务端代码的工具。API端点和客户端页面使用默认路由约定,这使得它们的创建和部署比你自己管理时更简单。你可以在官网( https://nextjs.org/ )上找到Next.js的详细信息。
你可以用下面的命令创建Next.js应用程序:

如果你已经安装了yarn,那么该命令会把yarn作为包管理器。你也可以通过--user-npm选项强制使用npm包管理器:

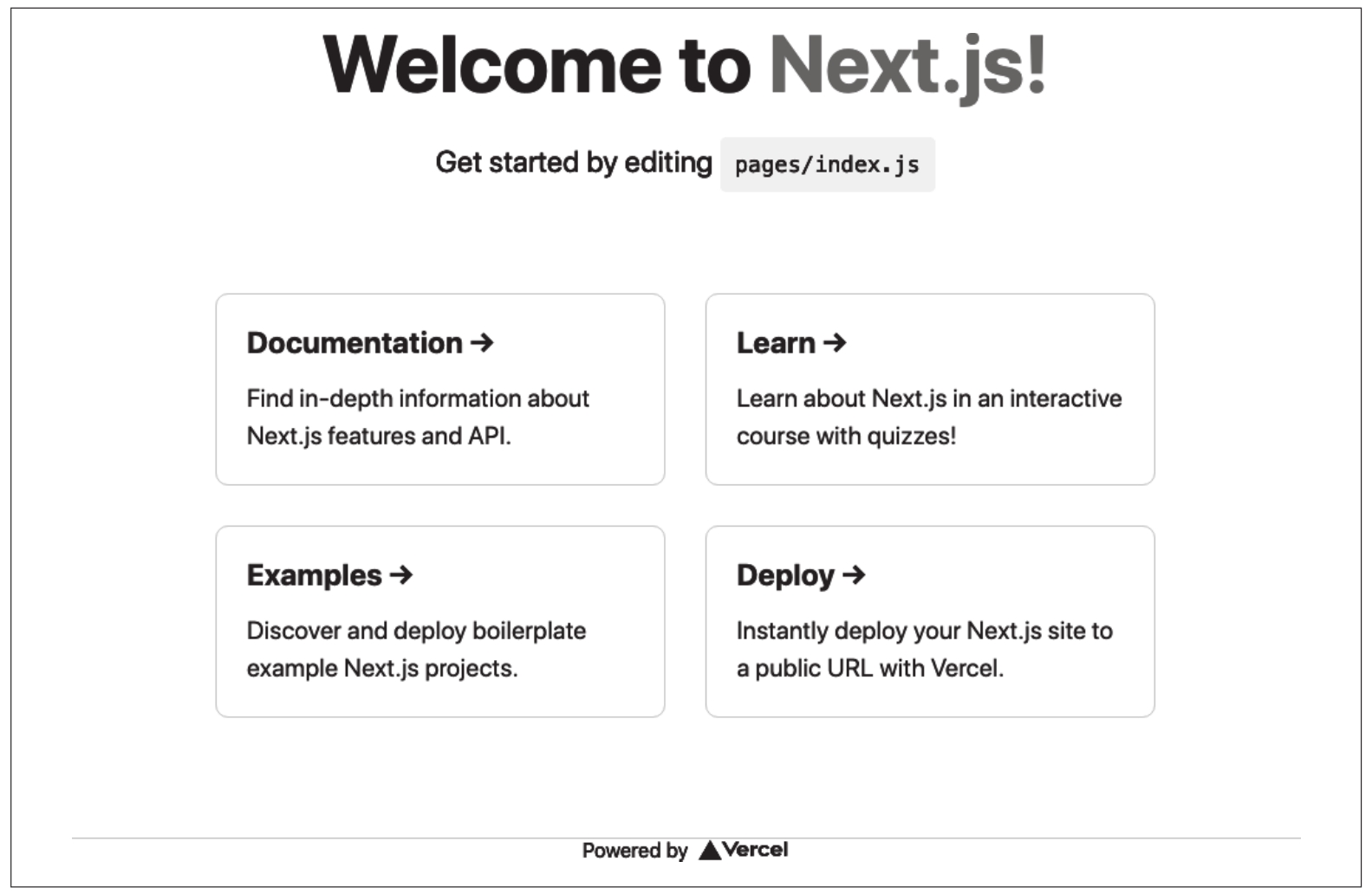
该命令将在 my-app 子目录中创建Next.js应用程序。运行dev命令可以启动所创建的应用程序(见图1-6):


图1-6:在 http://localhost:3000 上访问Next.js页面
Next.js允许你在不需要管理任何路由配置的条件下创建页面。如果将组件添加到 pages 文件夹中,那么组件对应的页面将会立即在服务端生效。例如, pages/index.js 组件会生成应用程序的主页。
这种方法与Gatsby
 所采用的方法类似,但在Next.js中更进一步地包含了服务端代码。
所采用的方法类似,但在Next.js中更进一步地包含了服务端代码。
Next.js应用程序通常包括一些API服务端代码,这在React应用程序中是不常见的,因为React应用程序通常是独立于服务端代码的。但如果查看 pages/api 内部,你会发现一个服务器端点示例(名为 hello.js 的文件):

Next.js会自动将路由挂载到端点 api/hello 。
Next.js将代码转译到一个名为.next的隐藏目录中,然后它就可以把该目录部署到Next.js自己的Vercel( https://vercel.com/ )平台等服务中。
你可以用以下方法生成应用程序的静态版本:

export命令会在目录 out 中创建客户端代码。该命令会把每个页面都转换为静态渲染的HTML文件,这个文件在浏览器中加载很快。在页面的末尾,它会加载JavaScript版本来生成任意动态内容。
 Next.js应用程序在打包后将不包括任何服务端API。
Next.js应用程序在打包后将不包括任何服务端API。
Next.js提供了多种数据获取选项,允许你从静态内容或通过无界面内容管理系统(CMS)源( https://oreil.ly/Xmia8 )获取数据。
讨论
Next.js在很多方面都与Gatsby相似,倾向于以少量的配置来提升交付速度。对于服务端代码较少的团队来说,这可能是很好的选择。
你可以从GitHub网站( https://oreil.ly/9gbJs )下载本解决方案的源代码。