




对于应用设计,可以从MVC架构模式的角度来思考。MVC(Model-View-Controller,模型-视图-控制器)在维基百科中的定义如下:
模型:模型用于封装与应用程序的业务逻辑相关的数据及对数据的处理方法。模型有对数据直接访问的权限,例如对数据库的访问。模型不依赖视图和控制器,也就是说,模型不关心它会被如何显示或被如何操作。模型中数据的变化一般会通过一种刷新机制被公布。
视图:视图能够实现数据有目的的显示。在视图中一般没有程序上的逻辑,为了实现视图上的刷新功能,视图需要访问它监视的数据模型。
控制器:控制器起到不同层面间的组织作用,用于控制应用程序的流程,处理事件并做出响应。事件包括用户的行为和数据模型上的改变。
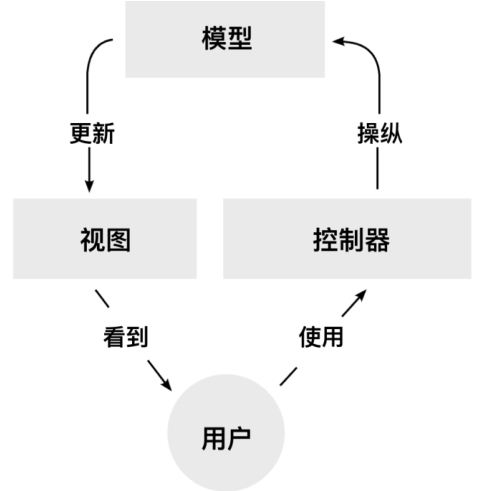
MVC是一种软件设计中常用的设计模式,能帮助开发人员更好地将代码进行抽象和分解,同样地,它也能帮助设计师将设计进行抽象和分解。它们之间的关系如图3-1所示。

图3-1 模型-视图-控制器之间的关系
在Android和iOS中,界面里的所有元素都是不同大小的视图,包括各种控件、组件以及看不见的容器,原子设计在一定程度上其实是对视图的组织。上面的定义中提到视图一般没有程序上的逻辑,该怎么理解这句话?视图是一个静态的“躯壳”,它由各种控件和占位符组成,就像交互线框稿一样,而控件形状、宽高间距大小、颜色以及各种动效都属于视图关注的对象。
不同的控件需要的占位符是不一样的,例如标签和文本框的占位符是用户能理解的文本数据,而图片、视频的占位符更多是内容来源的链接数据。占位符可以固定,也就是大家常说的“写死”在客户端,也可以动态加载,这时控件所填充的内容变成要展示给用户的数据。由于动态加载过程中有可能发生网络故障等原因导致数据无法及时更新,为了提升用户体验一般会在图片、视频等控件增加多个本地的占位符,也就是常见的Loading页面、空白页面或者“404出错”页面,它们常用于加载、无数据和加载出错的场景。如果动态加载的数据有缓存(Cache)到客户端上,会优先将缓存数据作为占位符显示在界面中,所以数据的缓存对于用户体验的提升有着重大作用。

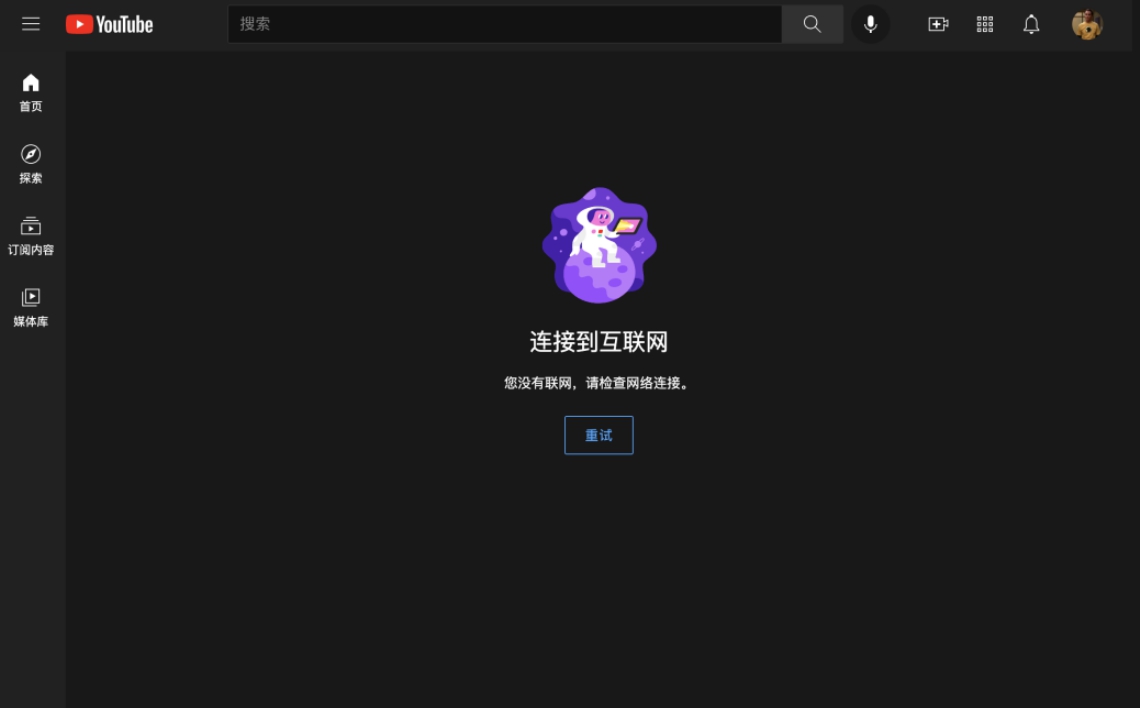
图3-2 没有网络下的YouTube
在互联网前期,由于浏览器和HTML5技术并不支持界面的缓存,只支持少量用户信息缓存为Cookies,所以在无网或者服务器异常的情况下,用户打开相关网站时浏览器只能显示“404出错”页面。随着技术的发展,现在网页的部分视图也能缓存在浏览器中,如图3-2所示的YouTube,这体验总比显示“404出错”页面要好。同时,将视图缓存在客户端可以减少网页每一次下发的资源体积,有效提升页面加载速度的同时还能减少用户的流量损失,如果读者正在设计网站的用户体验,不妨多考虑一下这种体验方式。
既然视图和控制器、模型分离,那么视图由什么组成都可以,只要能正常显示数据就行。以往有些开发团队为了“炫技”或者满足设计师的各种“任性”设计,常常不使用客户端的原生控件和组件,而是自己通过各种控件的组合拼凑出各种新的控件和组件,最常见的案例是在Android客户端通过“图片+文字”的形式模拟iOS客户端的开关按钮。这种做法带来的问题是控件缺乏一部分原生控件的交互属性和状态,如果要补齐也会带来一定的工作量,而且有些官方接口会发生变化甚至被取代和取消,后期整套设计系统和代码都不好维护,在3.2.2节会介绍相关内容。所以,设计师不应该只懂得设计视图,而是要结合技术全局看待整个应用界面该怎么设计。
从本质上来讲,用户和应用交互是为了控制以及获取应用内的数据,无论是社交应用、工具应用还是游戏。上文提到模型有对数据直接访问的权限,我们可以这么理解,模型可以对数据进行查询、增加、删除或者修改。那什么是模型关心的数据?界面中的任何事物都能抽象为一个个参数(Parameter),包括视图之间的宽高、间距和内容,笔者认为,模型涉及的数据更多指用户需要关注的而且会变化的内容,例如微信中的用户个人信息、通讯录、聊天列表、聊天记录、订阅号内关注的公众号名单以及钱包里的金额。
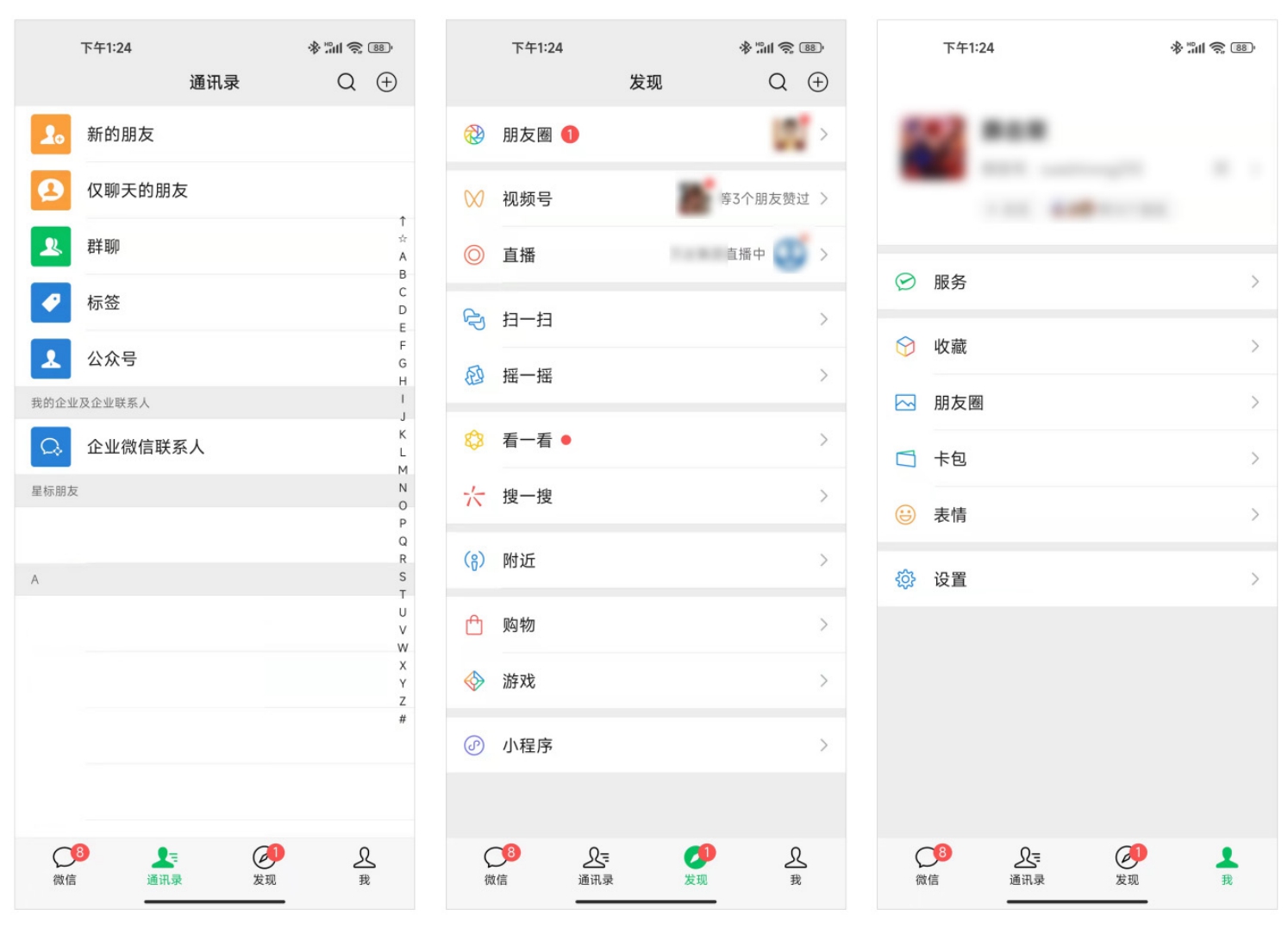
如图3-3所示,微信底部的4个标签(微信、通讯录、发现和“我”)里面的二级入口显示的内容需要模型去关注吗?笔者认为,每个入口的“图标+文案”是固定的,不需要模型时刻关注数据的变化,但出现头像或者小红点的地方都跟模型有关。读者可能会问,“发现”页二级入口的显示与否和用户的选择有关,那么它们是否属于模型的一部分?笔者认为,这跟用户个人信息有关,当用户在客户端登录成功时,应用会基于用户个人信息自动地调整“发现”页面的二级入口展示,所以它属于用户个人信息模型关注的对象。

图3-3 微信的不同界面
为了提升数据的加载速度以及降低对服务器的压力,应用的数据不一定全部存放在服务器,还可以存放在客户端上。例如,用户的通讯录数据并不会时刻更新,所以相关的数据可以保存在客户端上,当用户添加或者删除了一名好友时,相关的事件会告知服务器用户个人信息下的通讯录数据表发生变化,如果用户从另外一台设备登录账户,服务器也不需要将整份通讯录数据下发给该设备,而是将发生变化的数据在该设备上新增或者删除,这种小型数据的变化在用户登录的瞬间即可完成,对用户来说属于无感的交互体验。如果读者也在考虑怎么从性能方面提升用户体验,不妨跟开发人员讨论一下哪些数据可以存放在客户端,以及怎么利用好缓存数据。
在前文讲到将网页的部分视图缓存在浏览器有助于用户体验的提升,我们再看移动端和PC的应用。应用的安装和更新是为了将最新的视图部署在用户手机或计算机上,这样用户从服务器获取数据时只需获取已更新的数据即可,无须像以往的网页将所有的资源文件重新从服务器获取并且刷新页面,提升加载速度的同时还减少应用重新渲染的压力。总的来说,原生应用的用户体验要比网页应用好。对于网页应用来说,自从出现了Ajax(Asynchronous JavaScript and XML,异步的JavaScript和XML)技术后,网页可以像原生应用那样,通过Ajax就能将需要的数据异步更新,无须刷新整个页面,用户体验有了大幅度的提升,这背后也是视图和模型分离所带来的贡献。如果读者正在设计网站,不妨多考虑一下怎么通过异步操作提升用户体验。
最后,在前文也讲到模型是对数据的处理方法,这意味着各种输入数据输出结果的算法以及人工智能模型也属于MVC中的模型,笔者会在第5章介绍人工智能的相关内容。
前文提到,视图中的占位符只是为了等待数据变化而存在,而模型中数据的变化一般会通过一种刷新机制被公布,这种机制由控制器来决定。控制器可以简单理解为设计交互的逻辑、决策和流程,例如何时用缓存数据,何时用Loading页面、空白页面或者“404出错”页面都是由控制器决定。交互设计师除了设计界面布局以外,更多的工作是通过不同线框图之间的箭头指向以及文字解释设计控制器的交互逻辑,例如界面的跳转或者弹窗的弹出都是对视图的控制,里面该显示什么内容由模型来决定,最后开发人员拿到整套交互逻辑后会重新解读并转换成可运行的代码。
交互设计师在画线框图时,经常会在一个界面中将按钮通过箭头指向另外一个界面,并在按钮旁边附上点击手势的图标,其实这是用了按钮的点击事件来控制界面的跳转。在MVC里,控件的交互事件和状态都可以归属于控制器的一部分,由控制器来负责处理用户的输入和响应能做到更好的职责解耦,同时能更好地实现状态机(State Machine)的设计。如下是状态机中的四大概念:
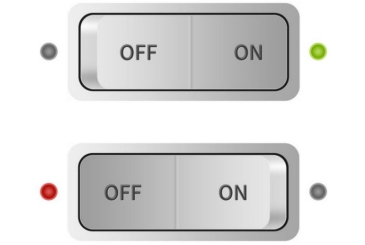
状态(State):一个状态机至少要包含两个状态,例如,最简单的开关按钮有ON和OFF两个状态,如图3-4所示。
事件(Event):指执行某个操作的触发条件或者口令,例如,“按下ON”就是一个事件。
动作(Action):指事件发生以后要执行的动作,例如,事件是“按下ON”,动作是“开灯”。
变换(Transition):指从一个状态变化为另一个状态,例如,开灯和关灯是一种变换。

图3-4 开关的两个状态
从上述的概念可以发现,在常见的移动应用交互设计中,每个线框图之间的关系其实是在描述一个状态机该怎样运转。但是一旦涉及人工智能,相信设计师在画每个线框图时可能会存在一定的迷茫,例如以前需要好几步的操作现在怎么一步就解决了,这就是人工智能带来的影响:状态机不再需要用户一步一步地交互才会发生状态的变化,基于人工智能的语音交互、计算机视觉以及对下一步交互的预测都会直接影响状态机的运转。如果抛弃了图形界面,例如设计自然用户界面(Nature User Interface)或者宁静技术(Calm Technology),在没有所谓“视图”的情况下,只懂画线框图的设计师很有可能无从下手。所以对未来设计方向感兴趣的读者一定要懂得怎么去设计一个“看不见”的状态机,也就是本文所说的控制器。
总的来说,MVC中模型、视图和控制器会相互影响,它们之间的关系如图3-1所示,三者加上用户形成一个闭环,所以算是“你中有我,我中有你”的关系。MVC架构模式最早在20世纪70年代提出,随后演变出了“分层模型-视图-控制器”“模型-视图-适配器”“模型-视图-呈现器”等适应不同上下文的架构模式。如果设计师尝试用MVC架构模式来和开发人员进行沟通,但开发人员却使用了设计师没了解过的变体,这时设计师也不用感到无助,因为无论是什么架构模式都是为了将工作内容进行抽象和分解,只要能将自己想表达的内容正确传递给开发人员即可,有经验的开发人员一定熟悉MVC架构模式,并且能将相关内容转换为自己需要的架构模式。笔者认为,跟开发人员进行这样的交流能让他们感受到设计师正在换位思考,在学习并利用开发人员才能懂的语言,这样有助于设计师和开发人员建立良好的友谊和关系。
除此之外,学会MVC架构模式能为设计师未来的工作打下坚实基础。笔者认为,在未来的设计中MVC架构模式依然成立,但视图很有可能从以往的图形界面转换为更抽象的“表现”,它将由人的视、听、触三个感官通道来接收。模型依然会由数据和各种算法决定,但控制器会加入不同模态的状态和事件,加上人工智能模型的影响,后续状态机的设计将成为下一个时代设计的重点。