




条形图制作简单,表达清晰,是数据分析中常用的图表类型之一。在实际数据分析中,条形图还有很多变形,这些变形其实就是与其他类型图表组合起来的产物。下面我们介绍几个最常见的变形及实际应用。

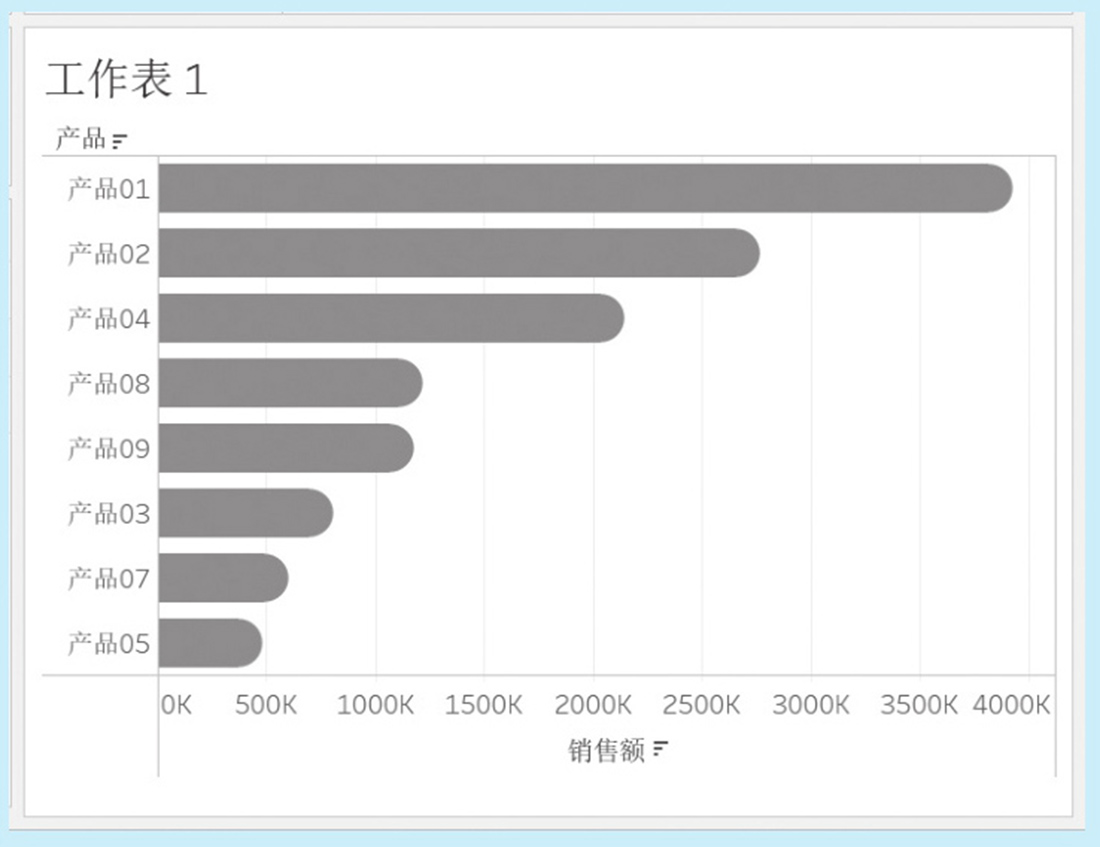
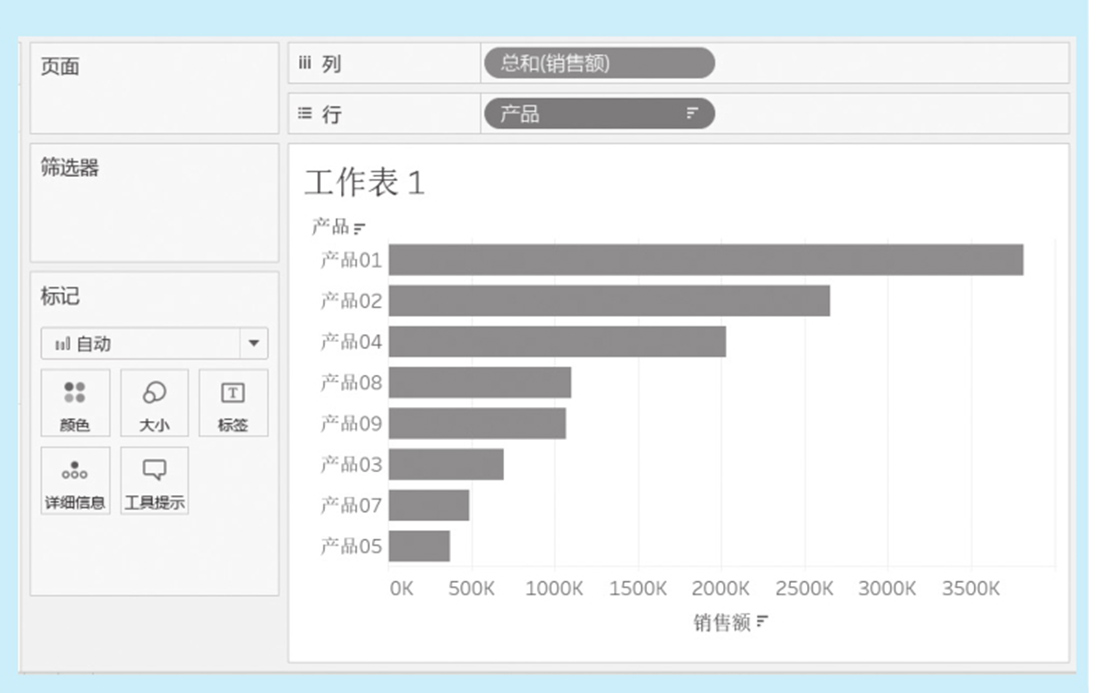
圆顶条形图的效果如图1-42所示。这个图表是两个销售额的组合图表,主要制作步骤如下。首先制作一个普通的条形图,如图1-43所示。

图1-42 圆顶条形图

图1-43 普通条形图
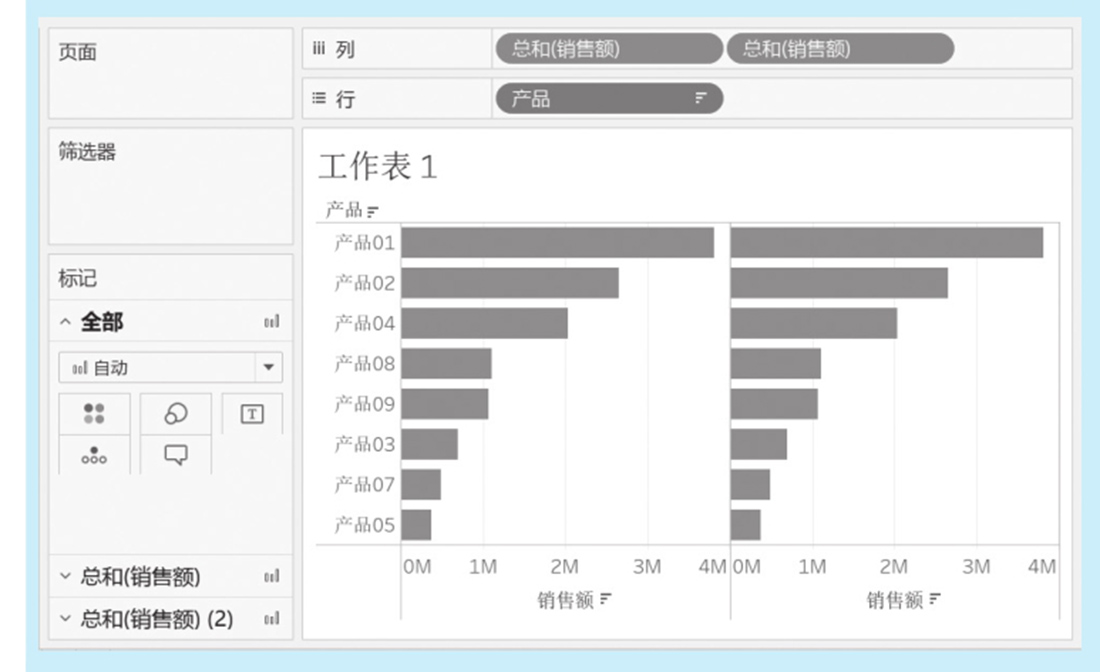
再拖放一个销售额到列区域,如图1-44所示。
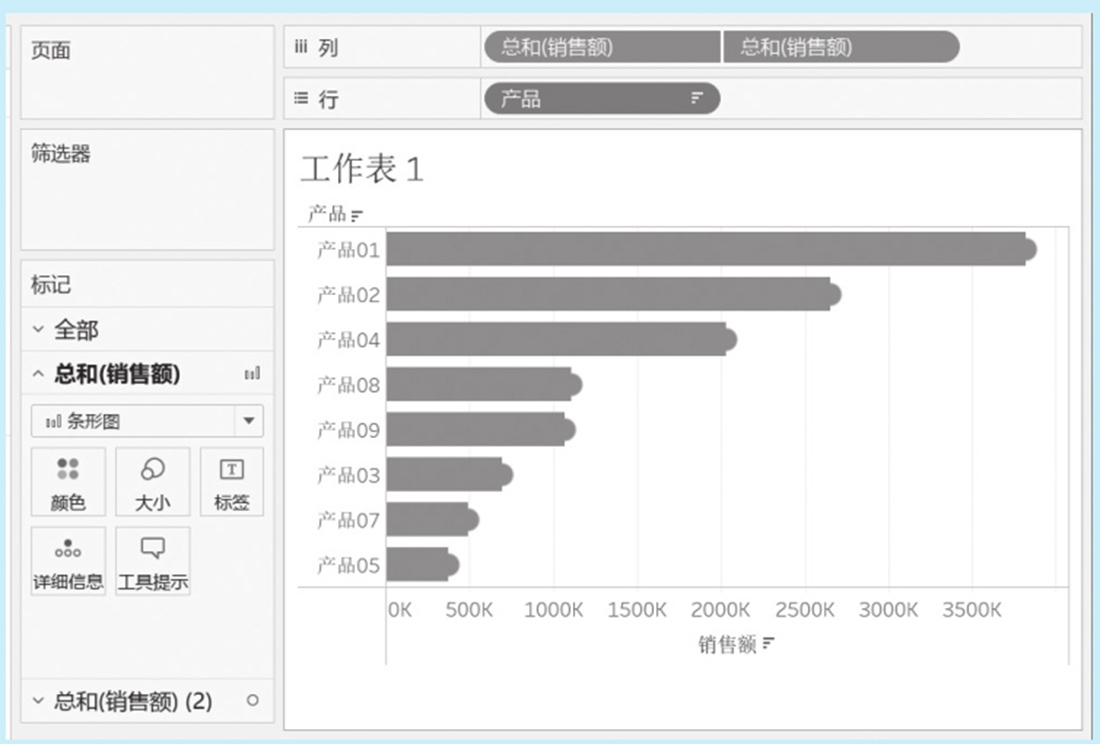
将第二个销售额设置为双轴,并同步轴,不显示次坐标轴,同时将第一个销售额的标记类型设置“条形”,第二个销售额的标记类型设置为“圆”,如图1-45所示。

图1-44 两个销售额的条形图

图1-45 设置双轴,并同步轴,重新设置标记类型
最后设置第二个销售额的标记(圆圈)大小,使之与条形宽度一致,就得到了圆顶条形图。

箭头条形图的效果如图1-46所示,其制作方法与圆顶条形图是一样的,只不过是将第二个销售额的标记类型设置为“形状”里的右箭头。不过,要注意分别调整条形和形状的大小,使两者匹配。
这个图表的详细制作步骤,请扫码观看视频。
我们也可以选择不同的形状来修饰条形顶部,方法和步骤完全相同。

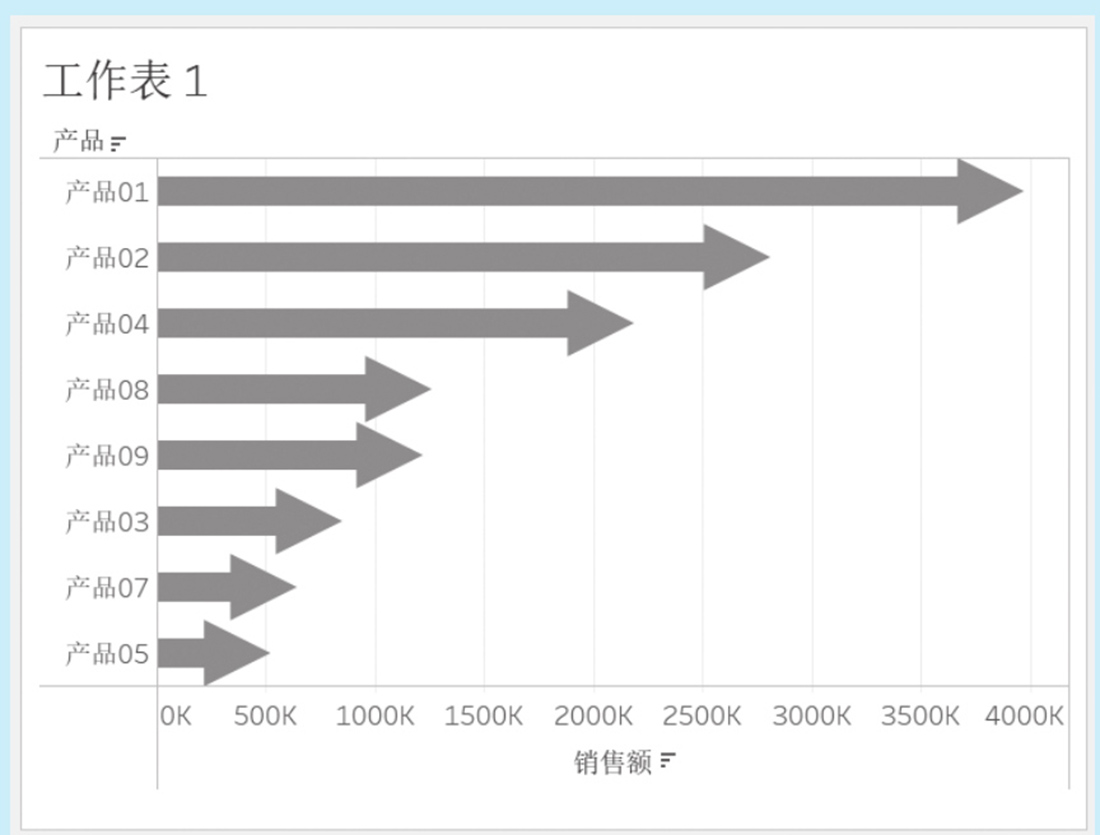
图1-46 箭头条形图

端头条形图的效果如图1-47所示,一根较细的直线,前端有一根垂直线。这个图表的制作方法与圆顶条形图是一样的,只不过是将第二个销售额的标记类型设置为“甘特图”,然后分别设置两个销售额标记的大小。请读者自己练习。

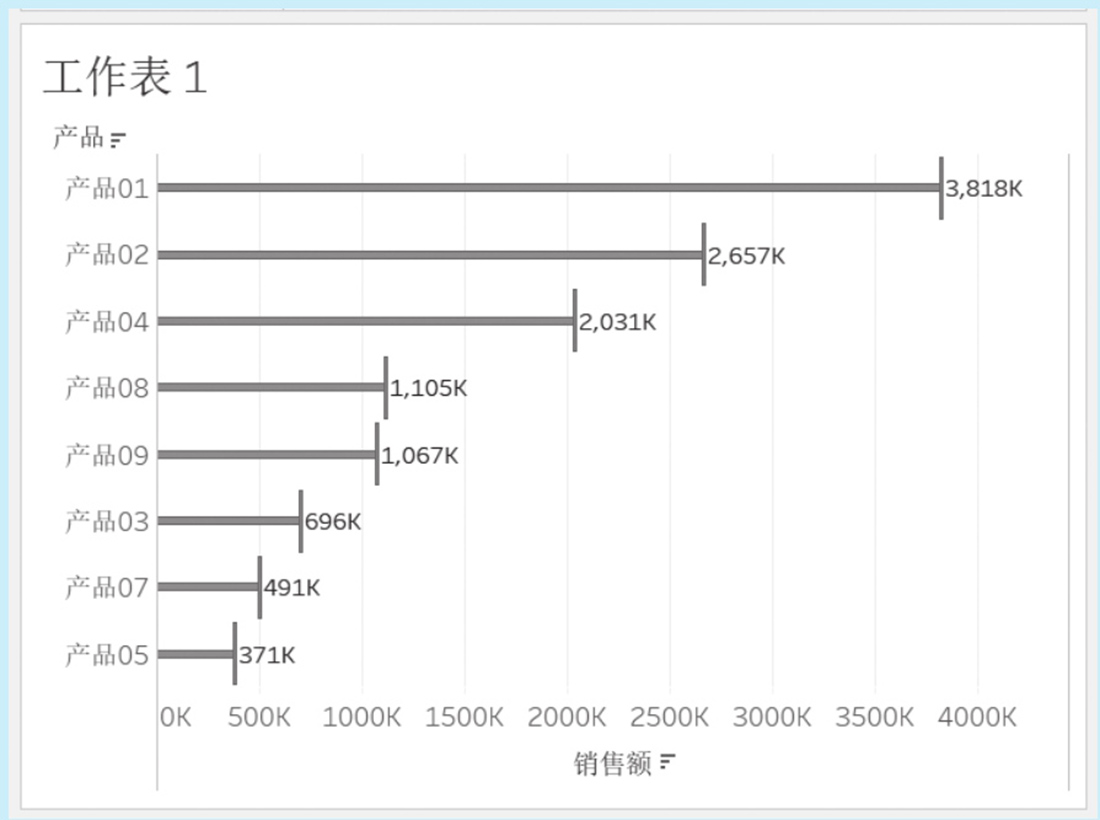
图1-47 端头条形图

默认情况下的条形图都有颜色,因此是实心的。我们可以制作空心条形图,一个简单的方法是根据工作表背景来设置条形的颜色(例如与背景一样的颜色,或者不透明度设置为0)和边界,以及设置行的轴标尺。图1-48是一个空心条形图示例效果。

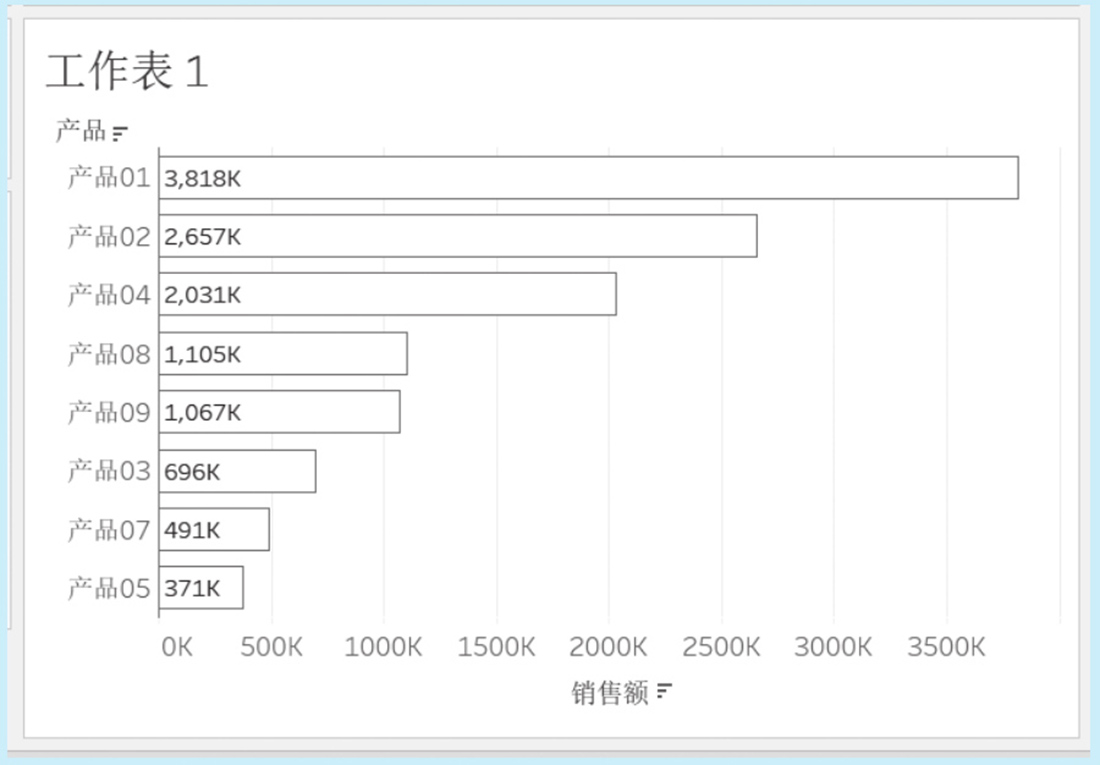
图1-48 空心条形图

这种条形图也是一种组合图,特点是一根直线的前端是圆形,形似棒棒糖,故称“棒棒糖条形图”,如图1-49所示。其制作方法与圆顶条形图是一样的,只不过是将第二个销售额的标记类型设置为“圆”或“形状”,然后分别设置两个销售额标记的大小。请读者自己练习。

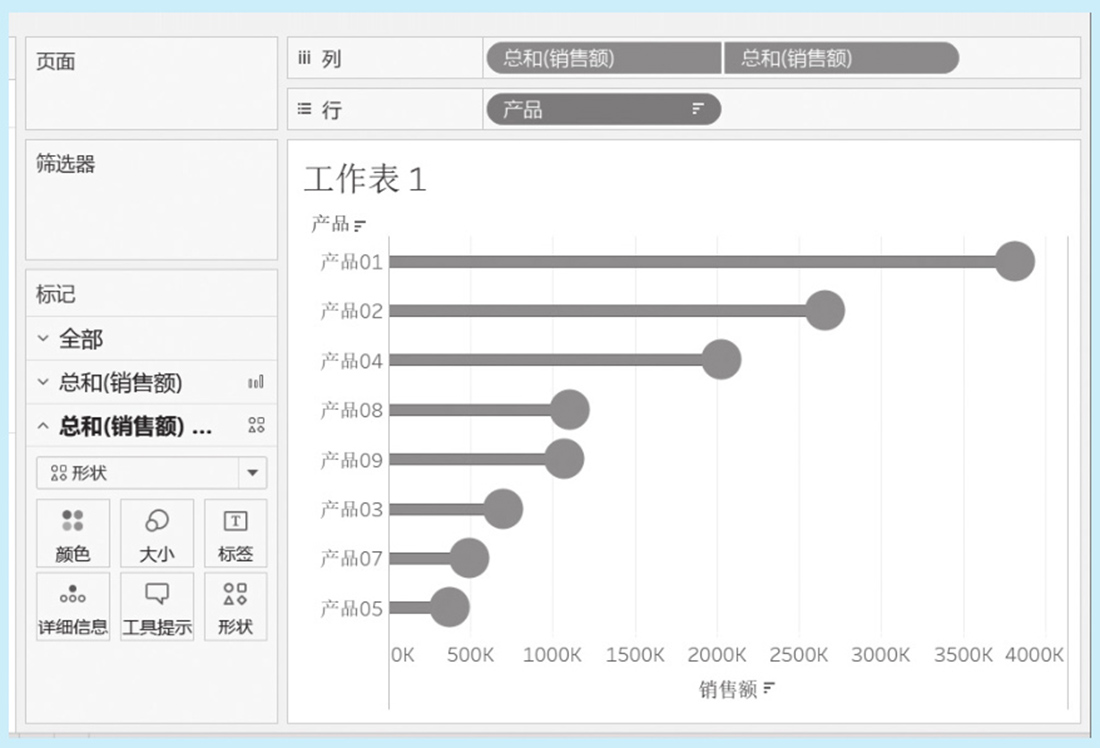
图1-49 棒棒糖条形图

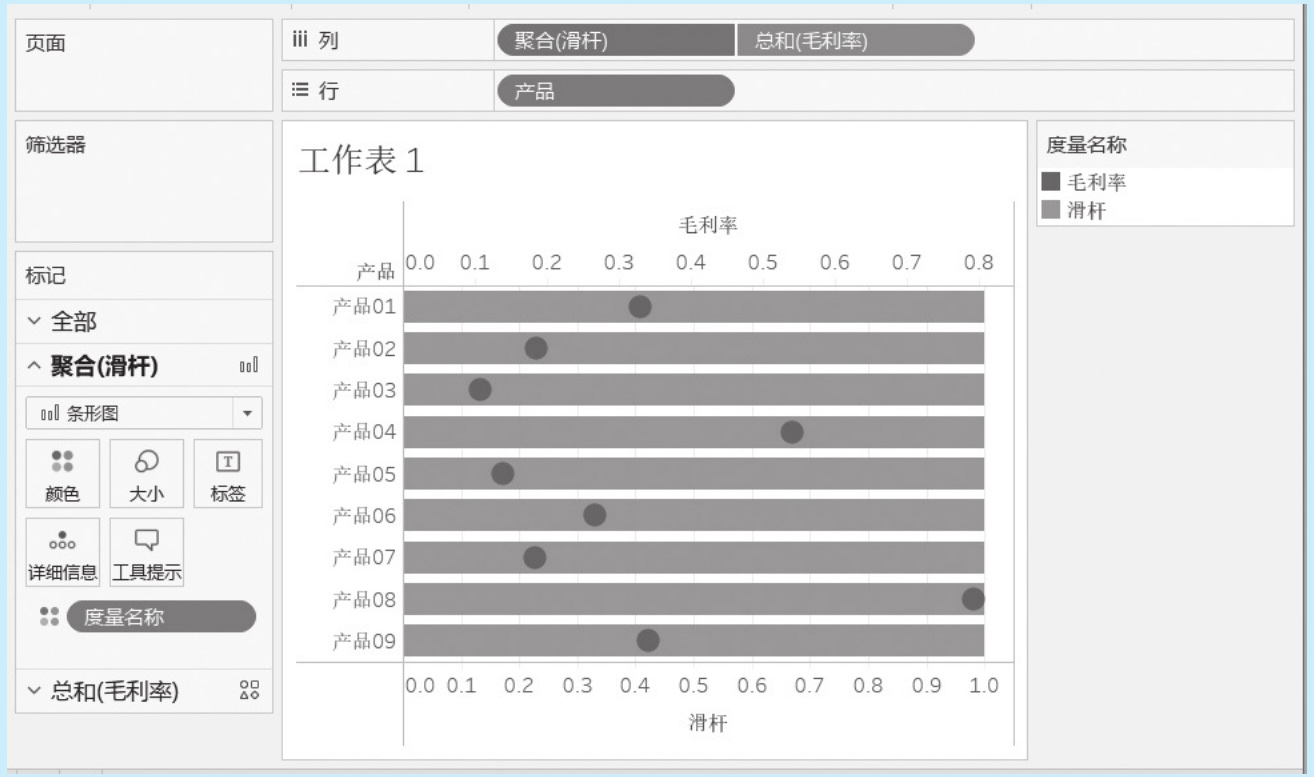
所谓滑珠条形图,是指形似滑杆上有圆珠,其效果如图1-50所示,每个圆珠就是每个产品的毛利率。实际上,这也是条形图与其他图表的组合图。
本案例数据源是Excel文件“案例1-3.xlsx”。

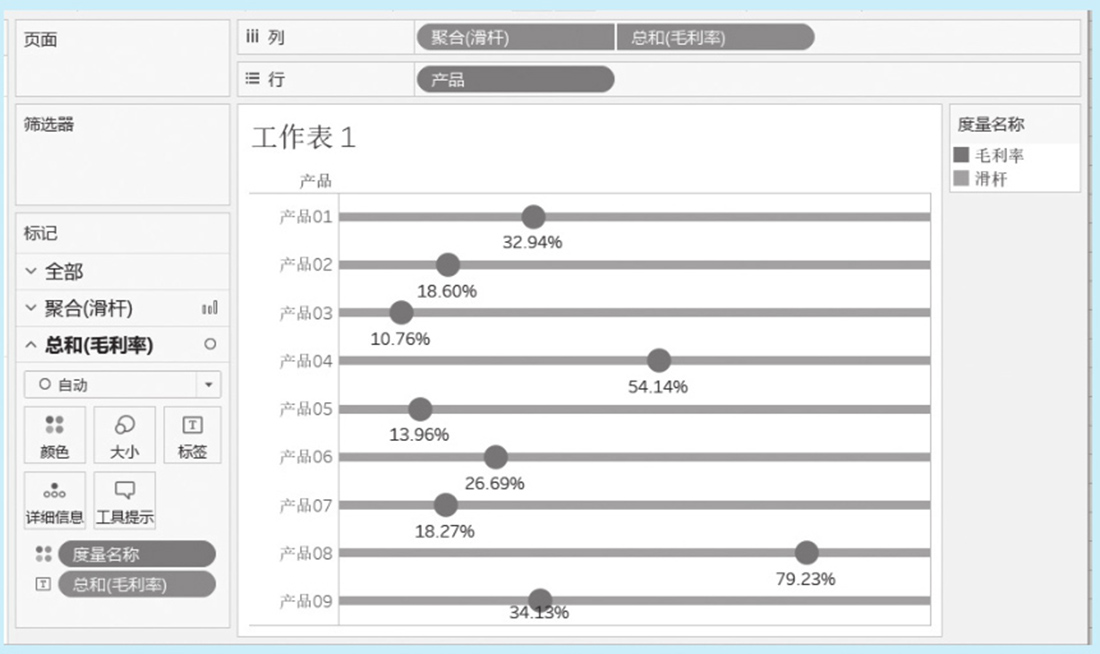
图1-50 滑珠条形图—毛利率分析
下面是这个图表的主要制作方法和步骤。
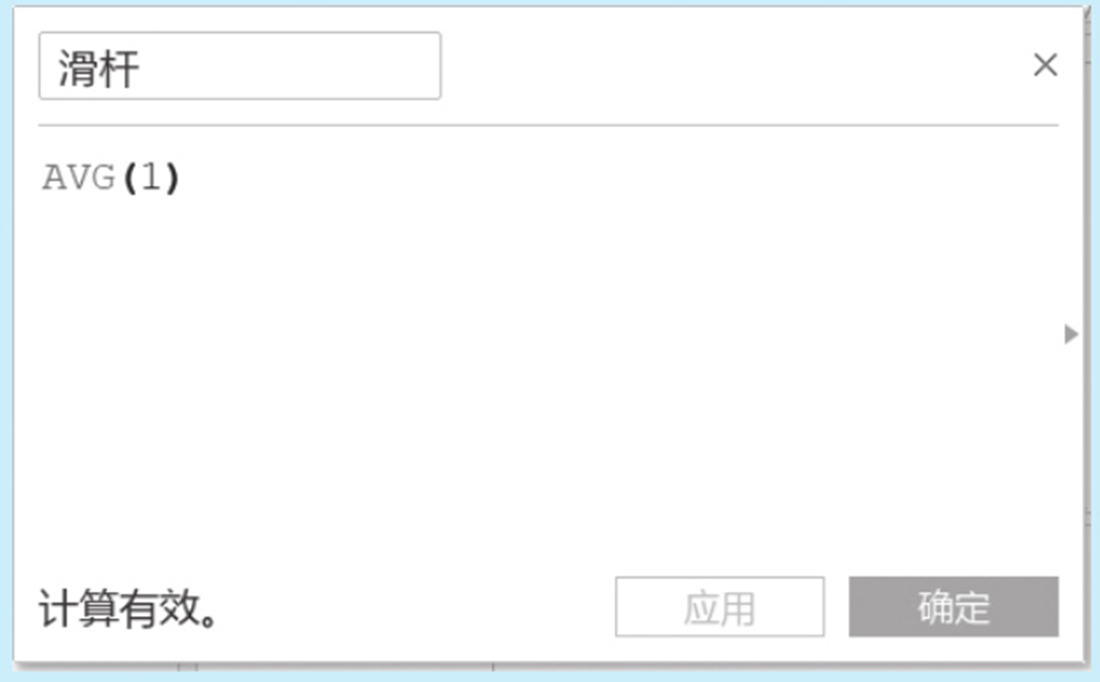
首先创建一个计算字段“滑杆”,计算公式如下,如图1-51所示。
AVG(1)

图1-51 计算字段“滑杆”
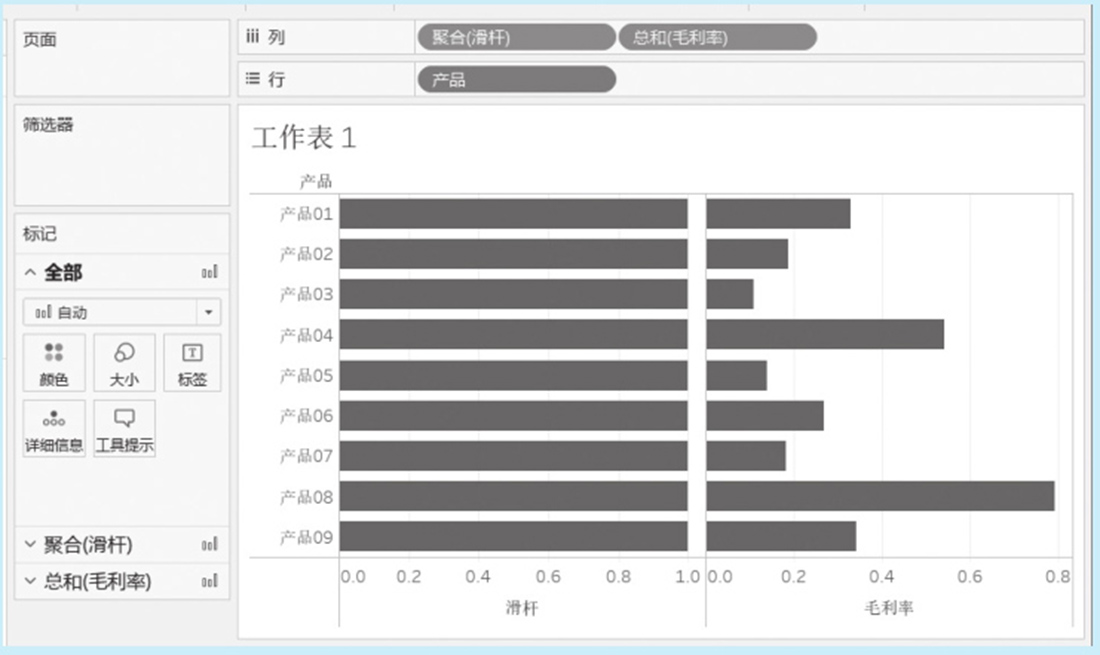
将字段“滑杆”和“毛利率”拖至列区域(注意滑杆在前,毛利率在后),将字段“产品”拖至行区域,得到基本条形图,如图1-52所示。
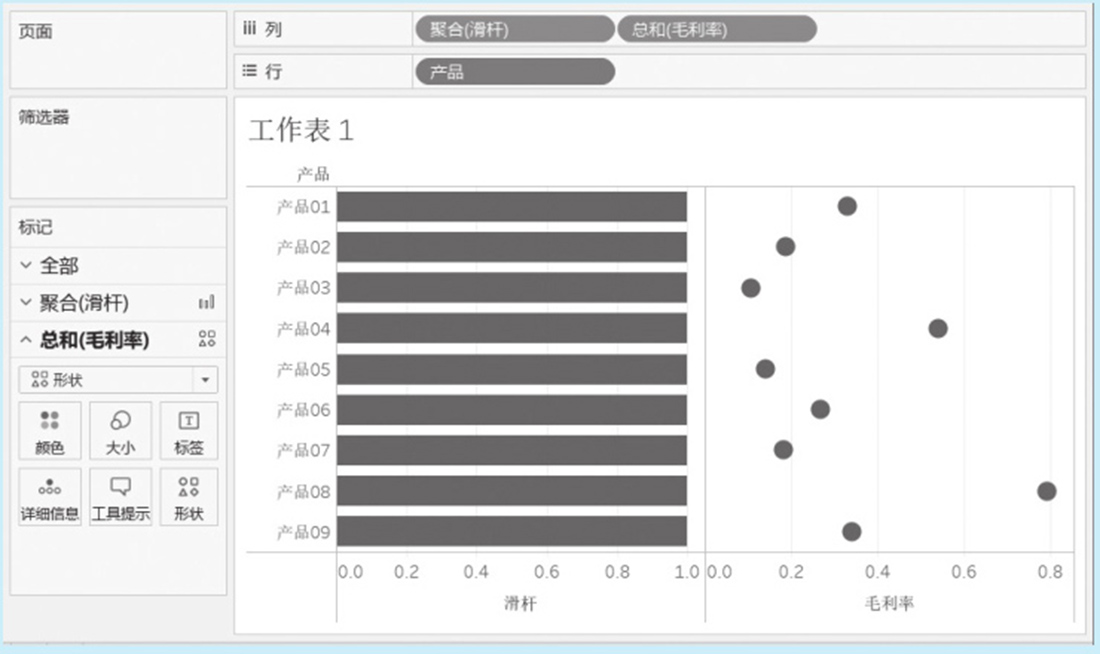
将“毛利率”的标记类型设置为“形状”,并选择黑圈形状,如图1-53所示。

图1-52 基本条形图

图1-53 将“毛利率”的标记类型设置为“形状”
将“毛利率”设置为“双轴”,并同步轴,然后重新将“滑杆”标记类型设置为条形,如图1-54所示。

图1-54 设置双轴,并同步轴
最后调整“滑杆”和“毛利率”的大小,设置颜色,隐藏坐标轴标题,显示“毛利率”的标签,并设置标签的数字格式和对齐方式,不显示坐标轴,就得到了我们需要的滑珠条形图。

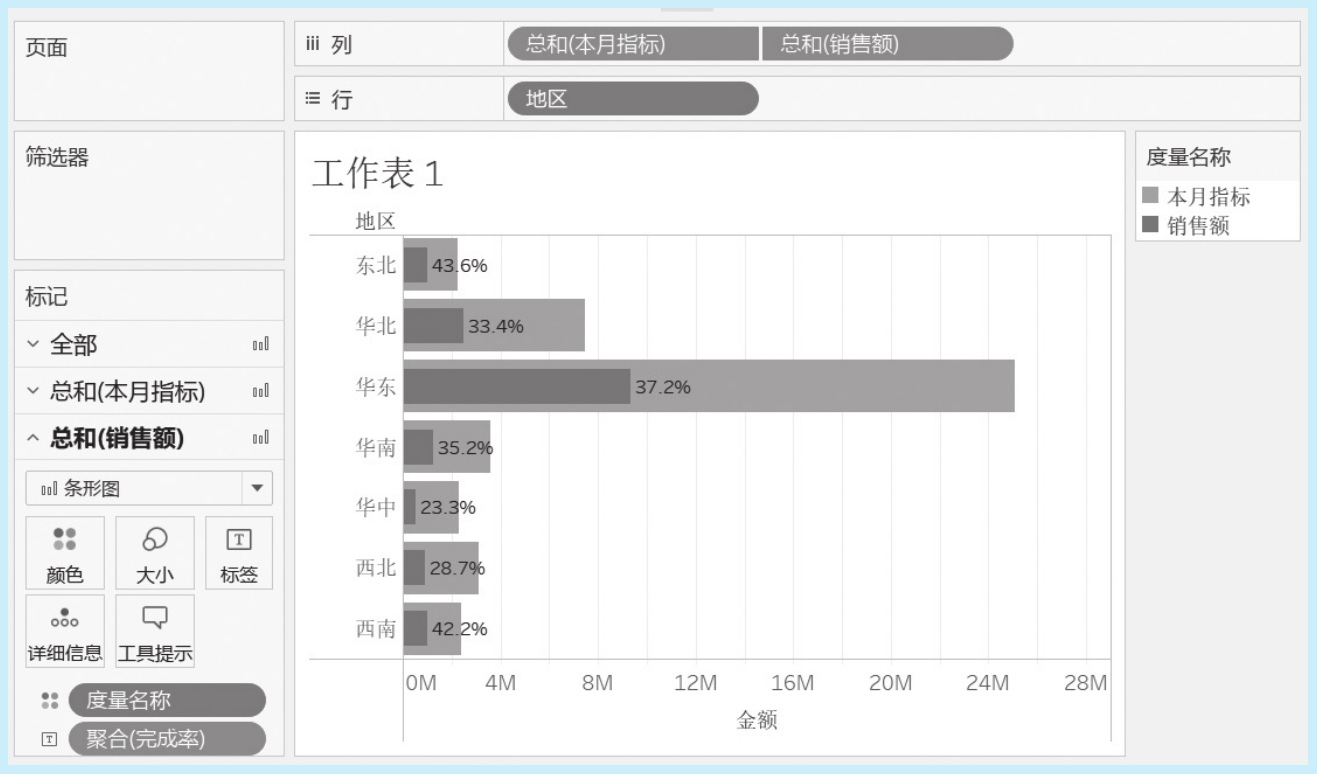
很多情况下,我们需要对计划进度情况进行跟踪,例如目标达成分析、预算执行分析等,此时可以制作进度条形图。进度条形图有很多表达形式,图1-55是一种填充效果进度图,灰色长条形是预计目标,深色短条形是实际执行。
本案例数据源是Excel文件“案例1-1.xlsx”。

图1-55 填充效果进度条形图
这种条形图是本月指标和销售额的条形图,核心点是:设置双轴,并同步轴;分别设置两个条形的大小和颜色。
需要创建一个计算字段“完成率”,计算公式如下:
SUM([销售额])/SUM([本月指标])
然后将毛利率显示到度量“销售额”上,并设置标签格式。

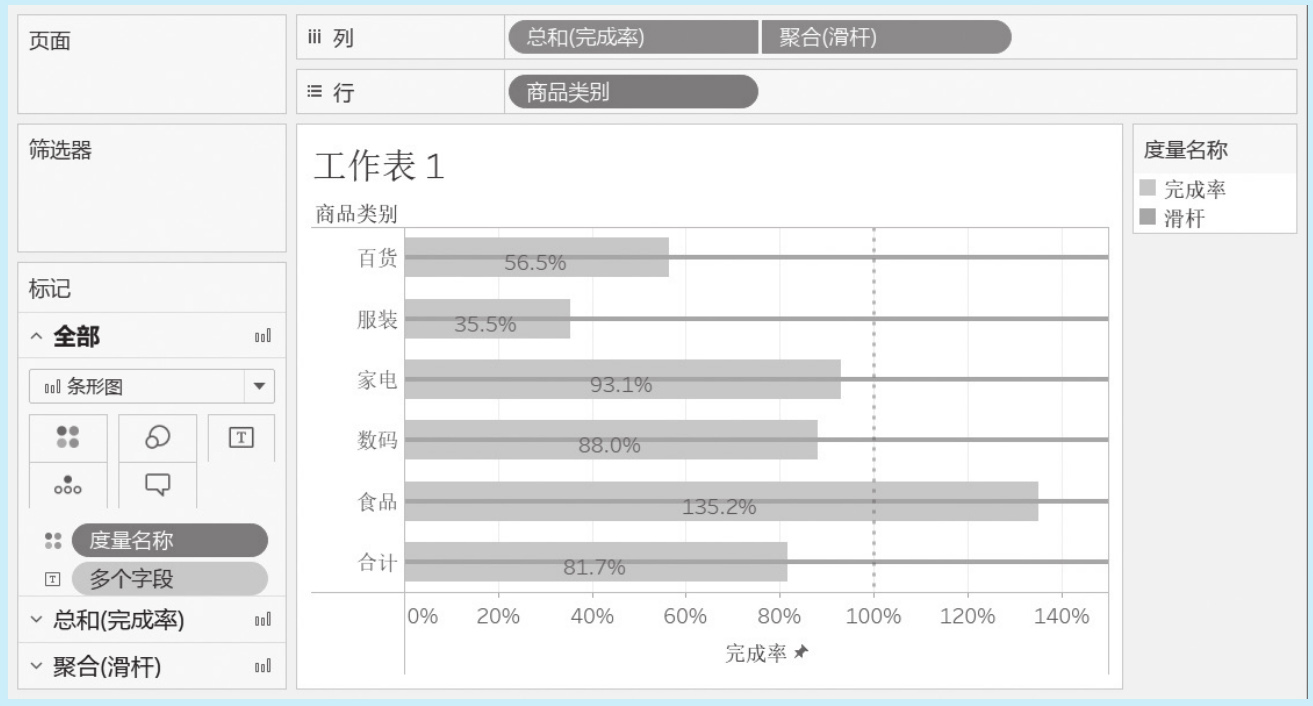
细线效果进度条形图类似于滑珠效果进度图,效果如图1-56所示。
本案例数据源是Excel文件“案例1-4.xlsx”。

图1-56 滑珠效果进度条形图
这个图表的制作也不复杂,类似于前面介绍的滑珠条形图。下面是主要制作方法和步骤。
创建一个计算字段“滑杆”,计算公式如下(这里1.6是滑杆长度值,可根据实际情况决定):
AVG(1.6)
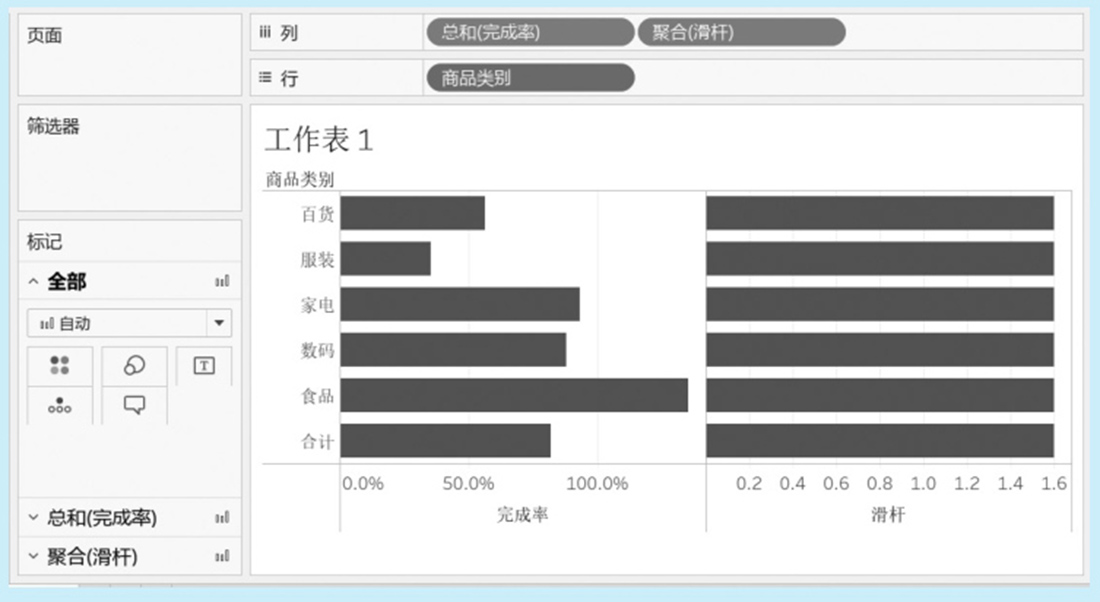
制作基本条形图,如图1-57所示。
将“滑杆”设置为“双轴”,并同步轴,然后将两个度量的标记类型设置为条形,如图1-58所示。

图1-57 基本条形图

图1-58 设置双轴并同步轴,再重新设置为“条形图”
再将标记类型设置为条形图。
分别设置“完成率”和“滑杆”的颜色、大小和透明度,如图1-59所示。
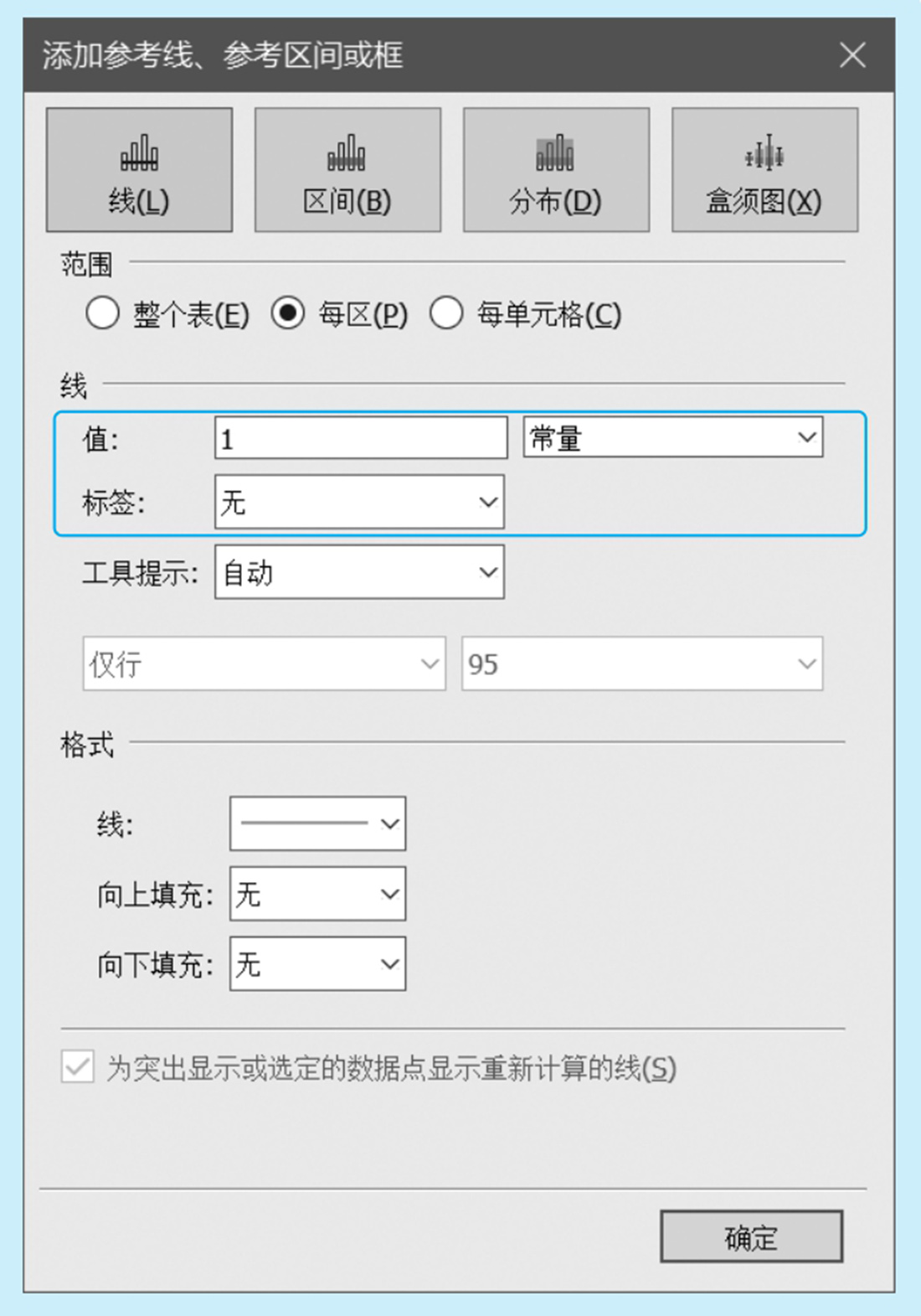
添加一个参考线,其值为“1”,类型为“常量”,不显示参考线标签,如图1-60所示。

图1-59 设置两个条形的颜色和大小

图1-60 添加常量为1的参考线
然后设置参考线的格式,就得到了一个完成率为100%的垂直参考线,如图1-61所示。

图1-61 添加完成率100%的垂直参考线
在列区域中选择字段“完成率”,添加数据标签,并设置标签格式,最后设置坐标轴格式,就得到我们需要的细线效果的进度条形图。

滑块效果的进度条形图的效果如图1-62所示,用位于不同位置的滑块来表示各项目的进度,非常直观。
本案例数据源是Excel文件“案例1-4.xlsx”。

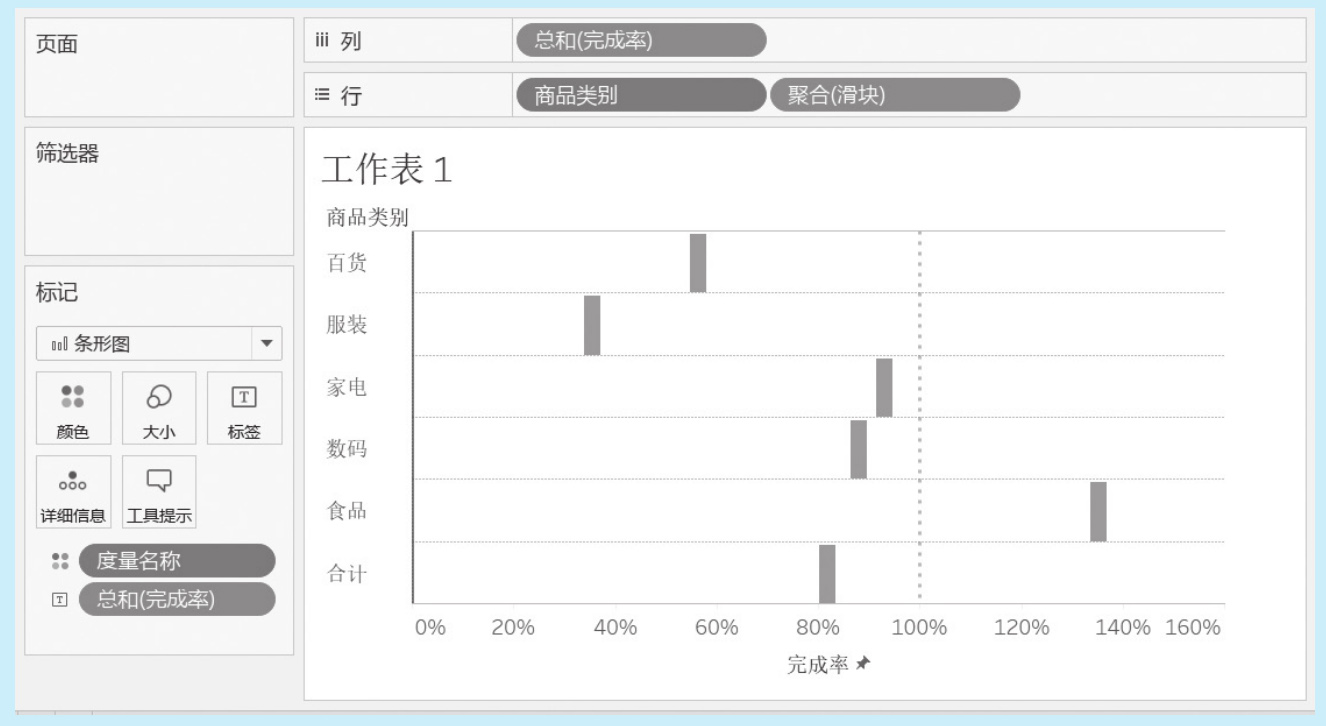
图1-62 滑块效果的进度条形图
这个图表制作起来也不复杂,也是两个条形图的组合图。
下面是主要制作方法和步骤。
首先创建一个计算字段“滑块”,其计算公式如下(可以是大于0的任意值):
AVG(1)
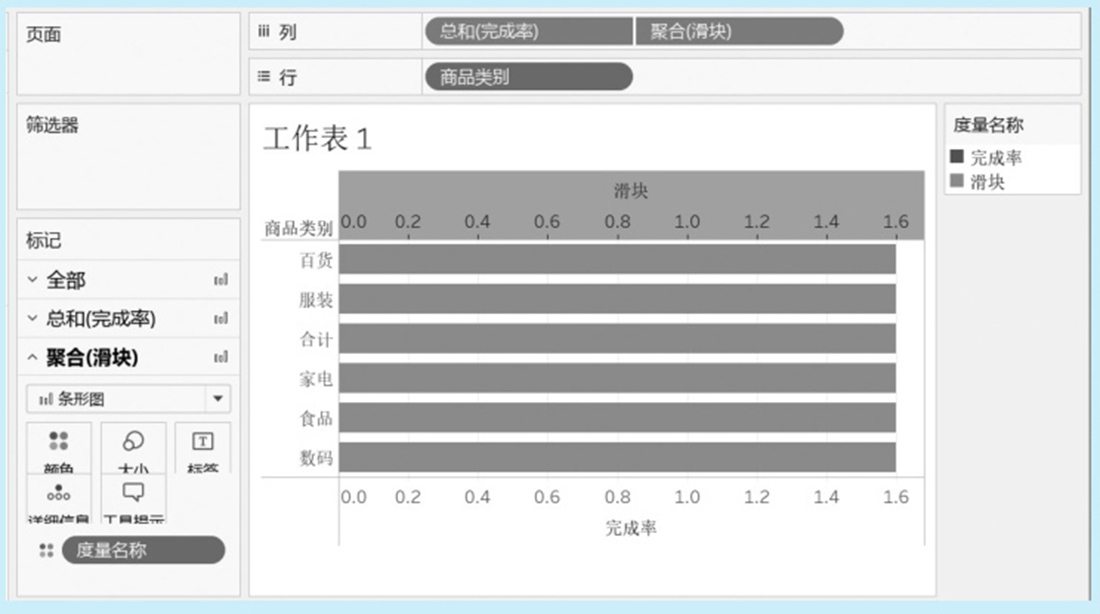
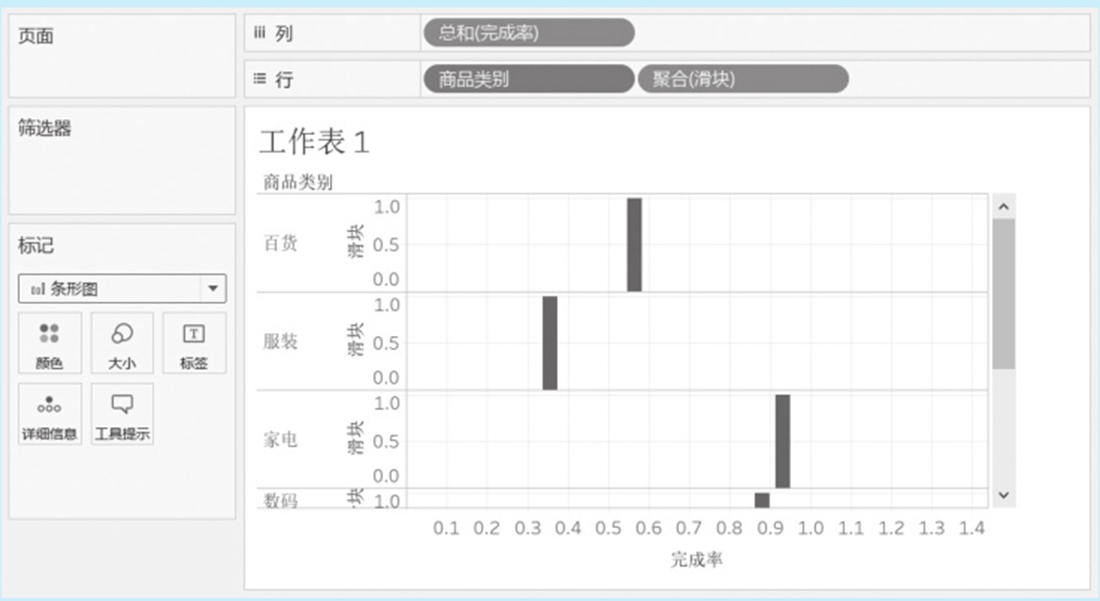
然后将字段“完成率”拖放至列区域,将字段“商品类别”和“滑块”拖放至行区域,然后将默认的“圆”改为“条形图”,得到基本条形图,如图1-63所示。
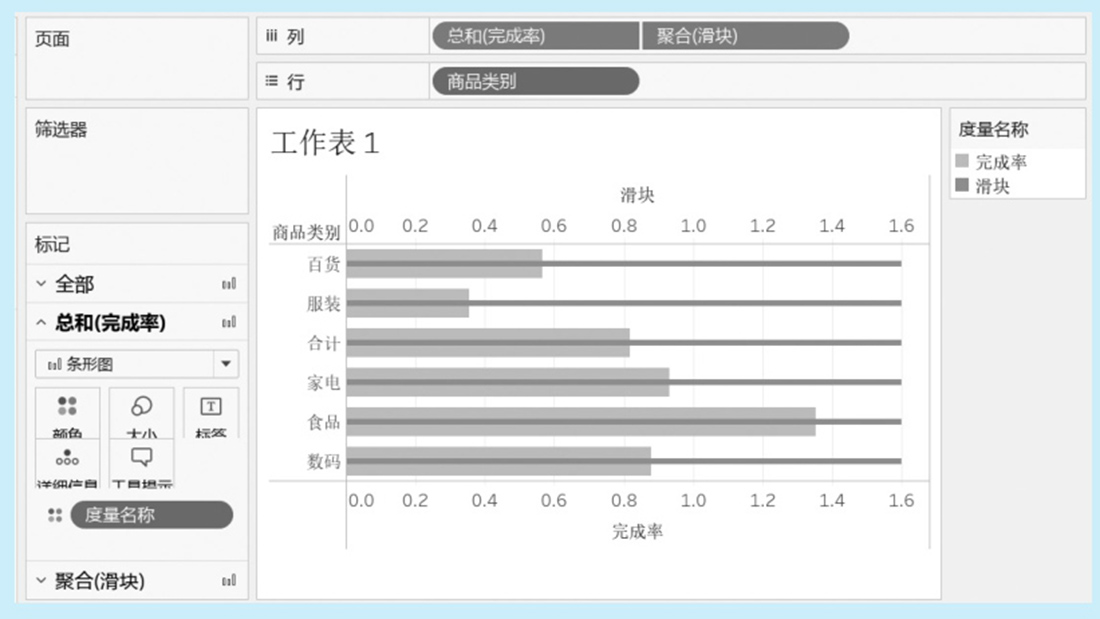
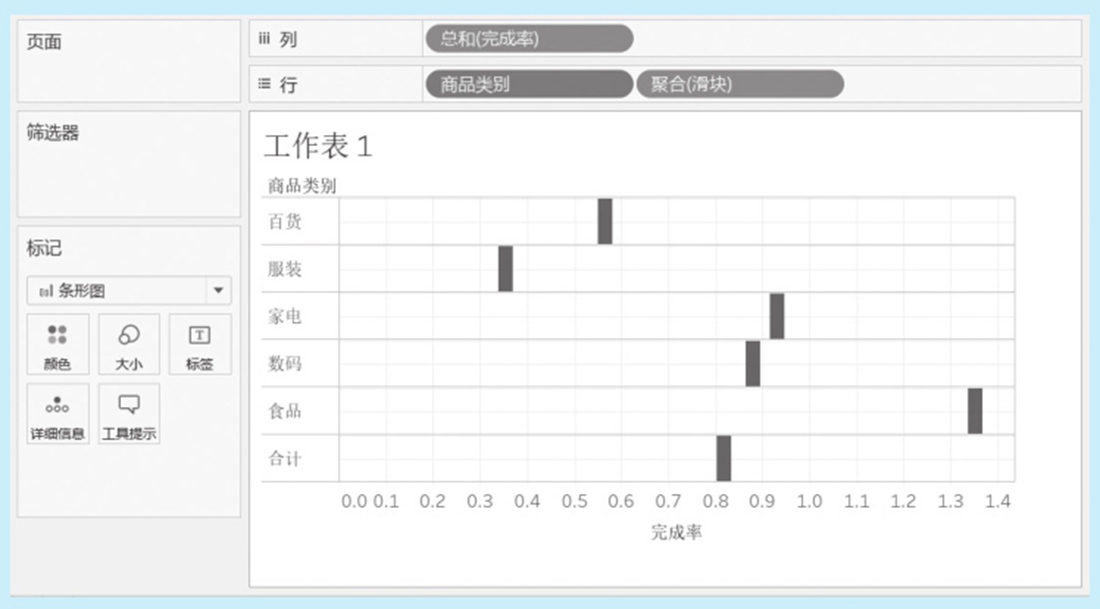
不显示滑块的刻度标题,调整行高,如图1-64所示。

图1-63 基本条形图

图1-64 不显示滑块的刻度标题,调整行高
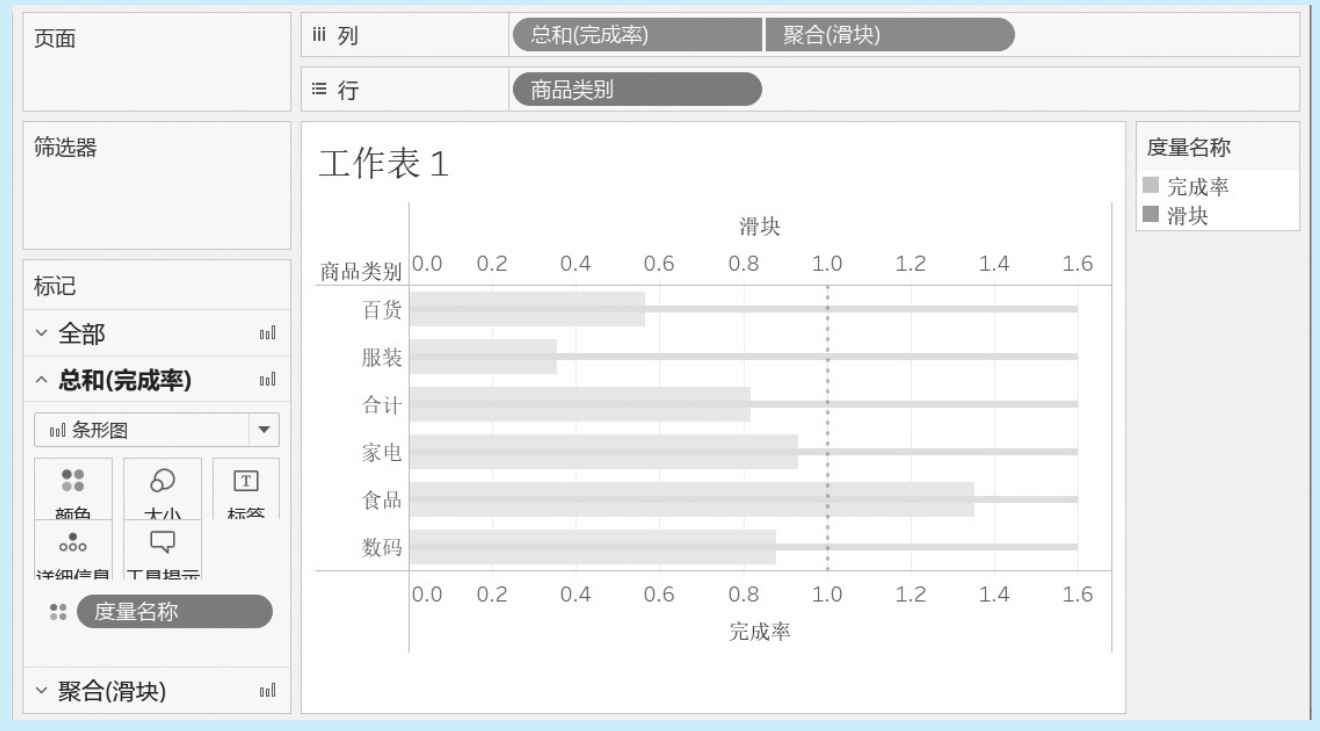
最后设置工作表的格式,不显示网格线,设置坐标轴格式,添加一个常量为1的参考线等,就得到了滑块效果的进度条形图。

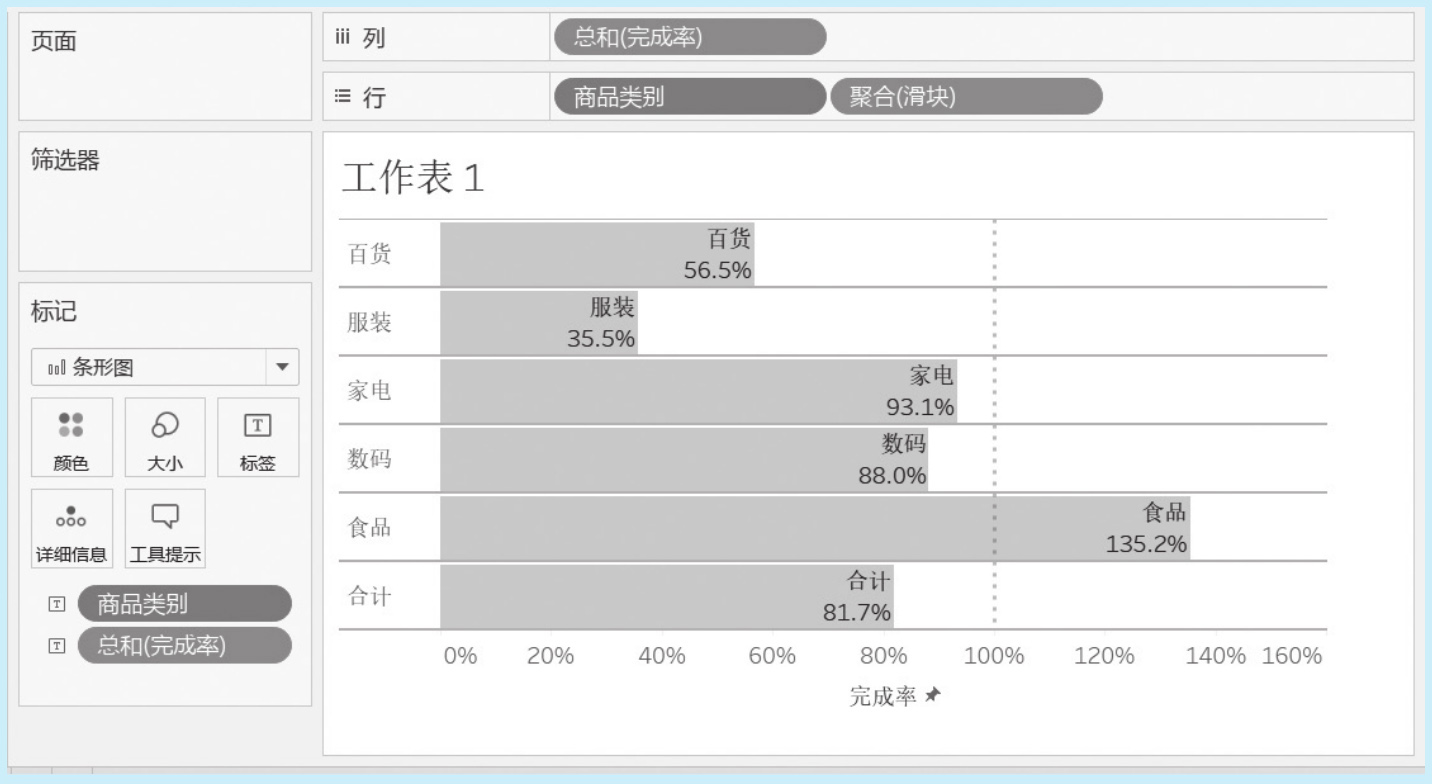
通道效果的进度条形图的效果如图1-65所示,每个产品类别有一个通道,条形就是进度条。

图1-65 通道效果的进度条形图
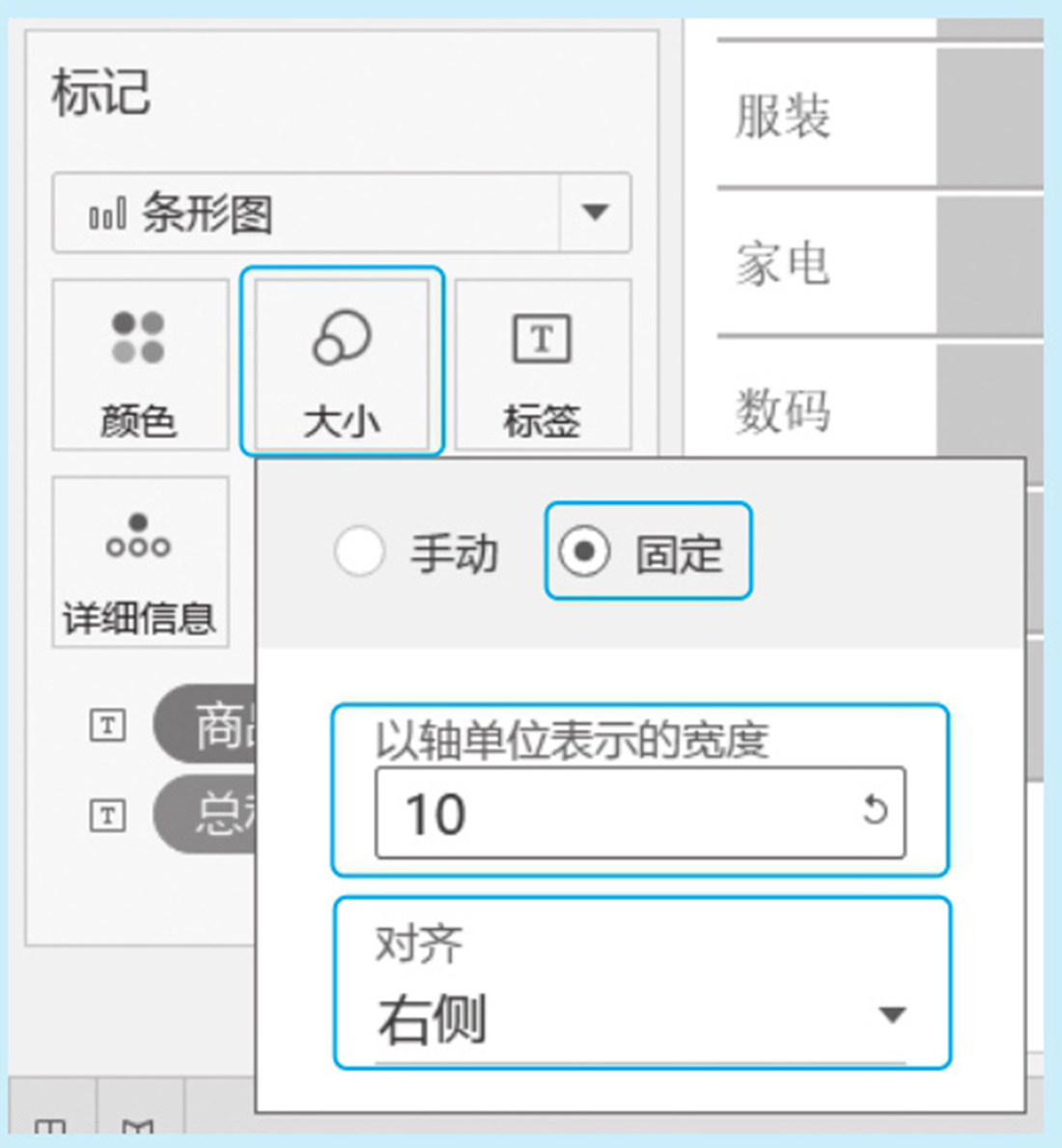
这个图表的制作方法与滑块效果的进度条形图基本一样,唯一不同的是设置滑块大小:选择“固定”大小,输入宽度“10”,对齐选择“右侧”,如图1-66所示。
此外,还要将坐标轴范围设置为固定,最小值为0,如图1-67所示。

图1-66 设置条形大小

图1-67 设置最标准固定范围
最后就是设置工作表格式,例如:不显示行网格线和列网格线;不显示列分隔符;设置行分隔符颜色和粗细;显示数据标签(注意要将标签的对齐方式设置为右侧中部);设置坐标轴数字格式和标签数字格式为百分比;调整行高。

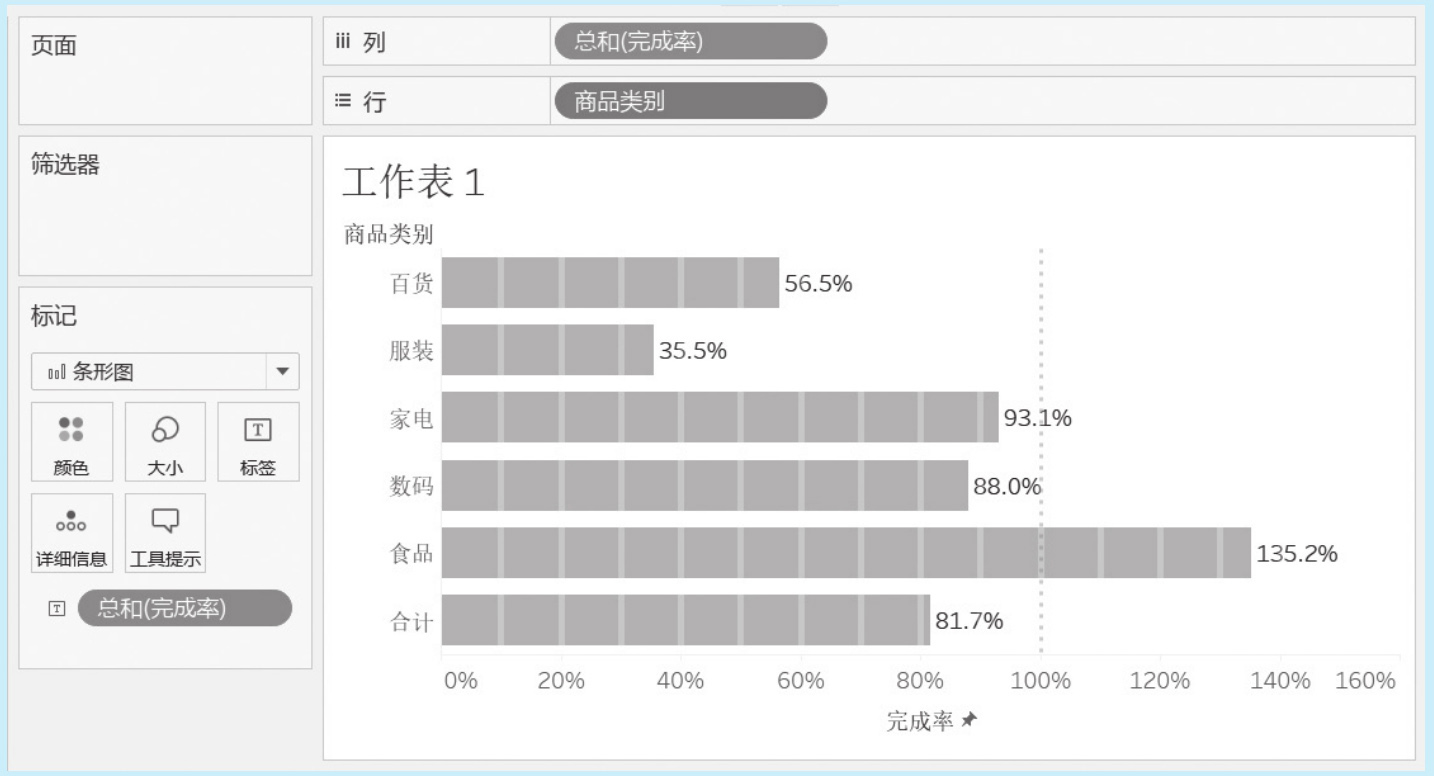
块状效果的进度条形图的效果如图1-68所示,看起来是用大小均匀的块状堆积起来的条形,实际上是使用了背景颜色的参考线均匀分隔的。

图1-68 块状效果的进度条形图
这个图表制作很简单,但是比较烦琐。
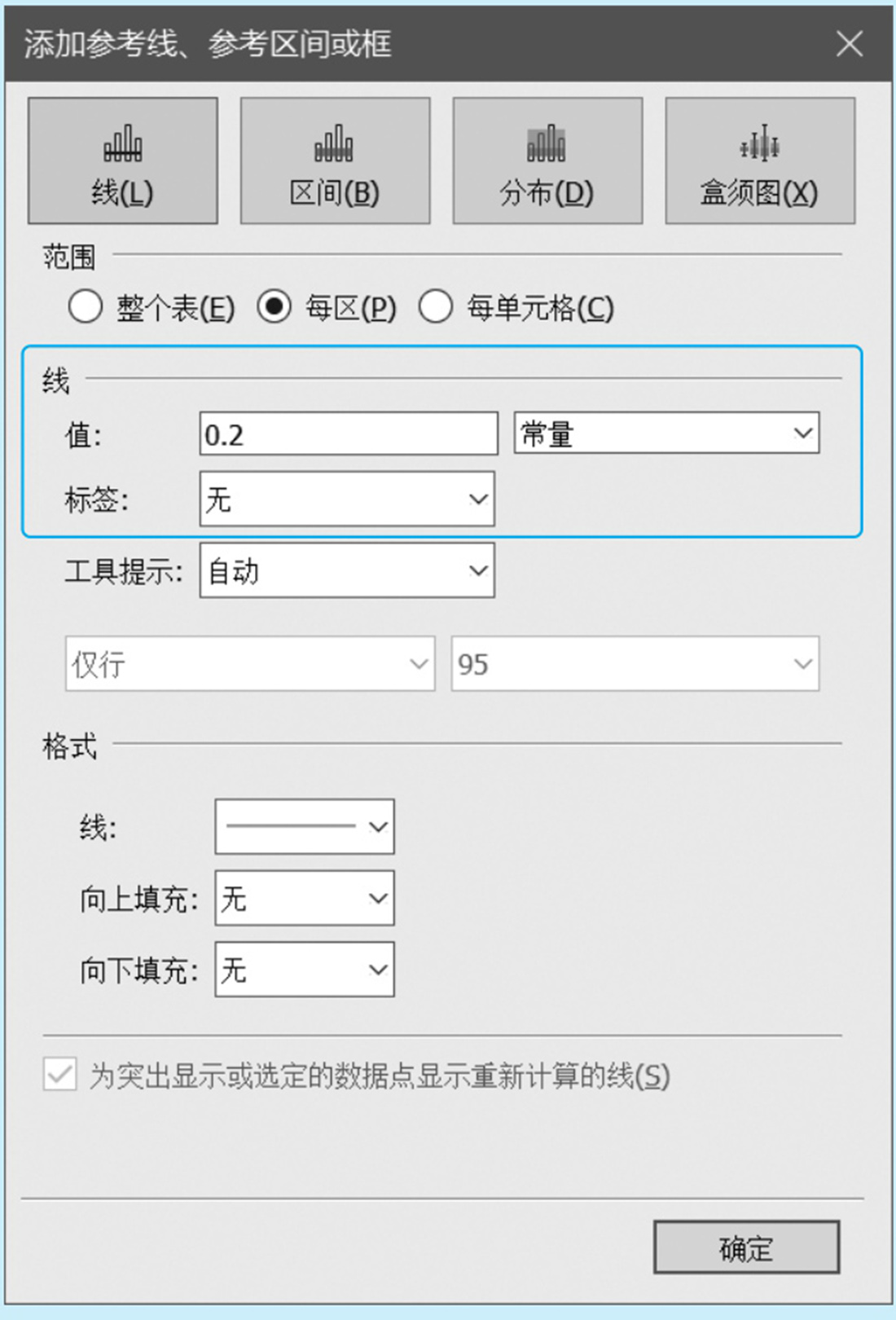
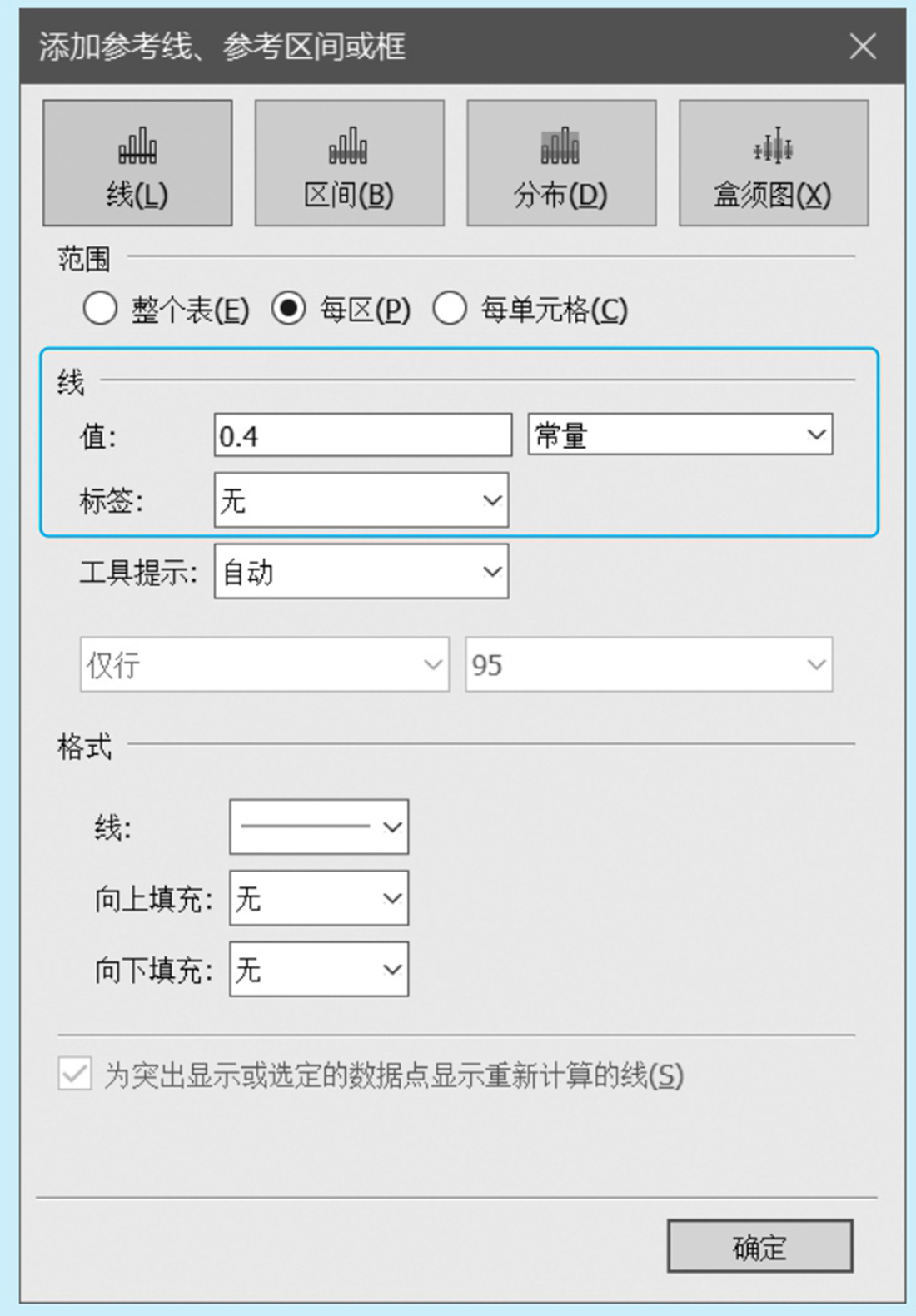
首先制作基本条形图,然后添加常量参考线,这个例子是完成率进度,我们可以分别添加0.2、0.4、0.6、…、1.4几个常量参考线,如图1-69和图1-70所示。

图1-69 添加常量0.2参考线

图1-70 添加常量0.4参考线
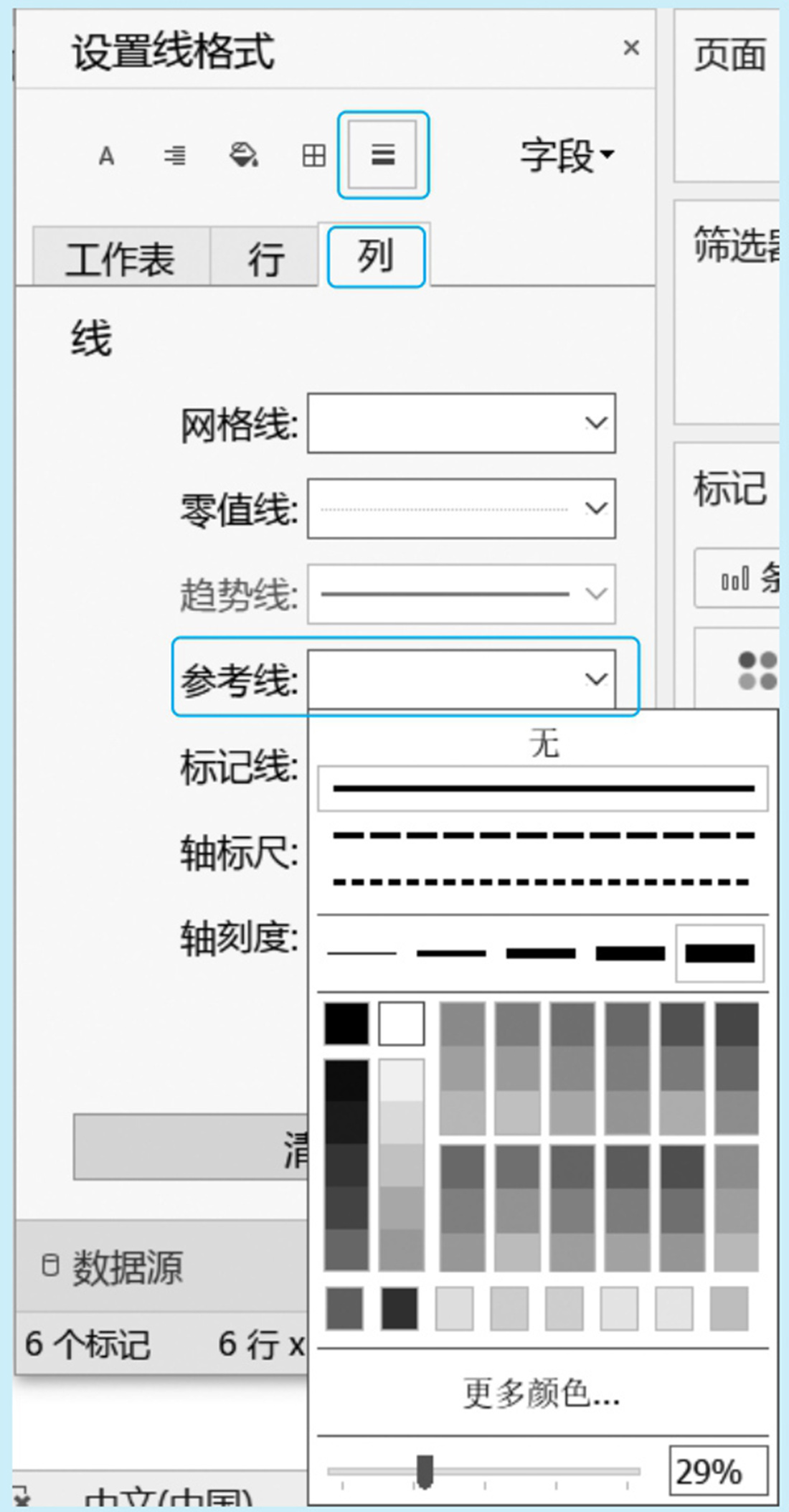
全部参考线添加完毕后,再统一设置这些列参考线的格式,主要设置内容是颜色和粗细,如图1-71所示。

图1-71 设置参考线颜色和粗细