TypeScript增加了类似于C#语言的面向对象编程,提供了类、接口、抽象类、泛型的支持。
JavaScript编程更多还是面向函数编程,在面向对象编程方面支持较弱,虽然在ES6后提供了类似C#或者Java的面向对象编程的特征,但是与C#或者Java中的面向对象特征差距较大,因此TypeScript在语法中加入了完整的面向对象的支持,让熟悉面向对象的开发者可以通过TypeScript实现最终的JavaScript面向对象的编程体验。
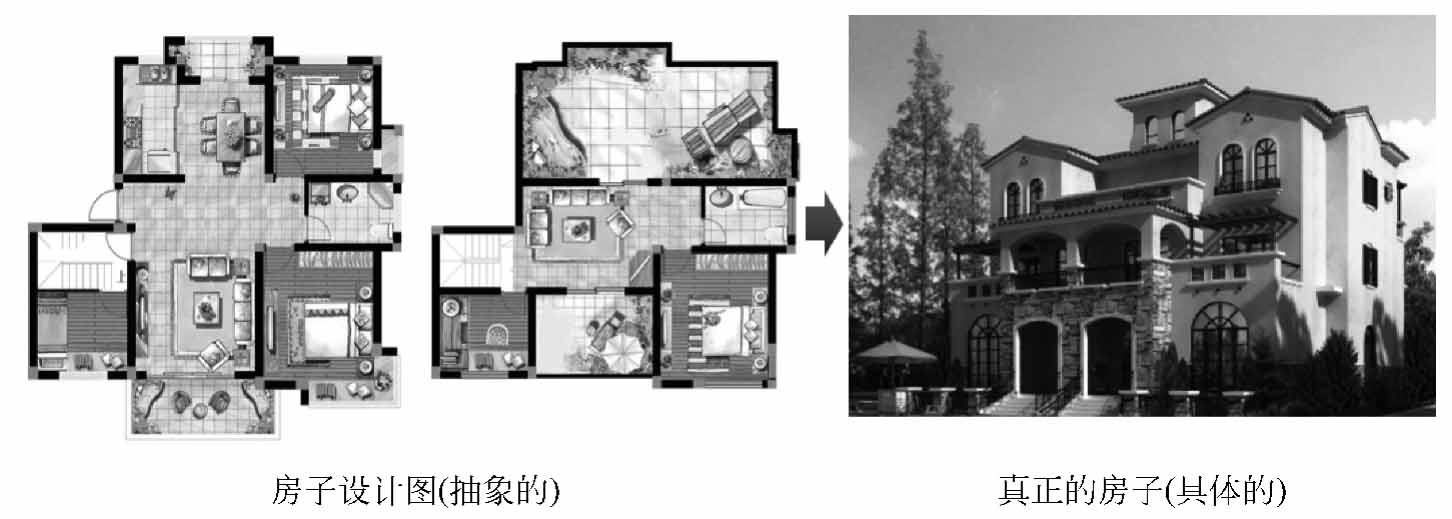
类是对业务领域对象的抽象,类是一张蓝图或一个原型,它定义了特定一类对象共有的变量/属性和方法/函数,对象是面向对象编程中基本的运行实体,类与对象的关系如图4-3所示。

图4-3 类与对象的关系
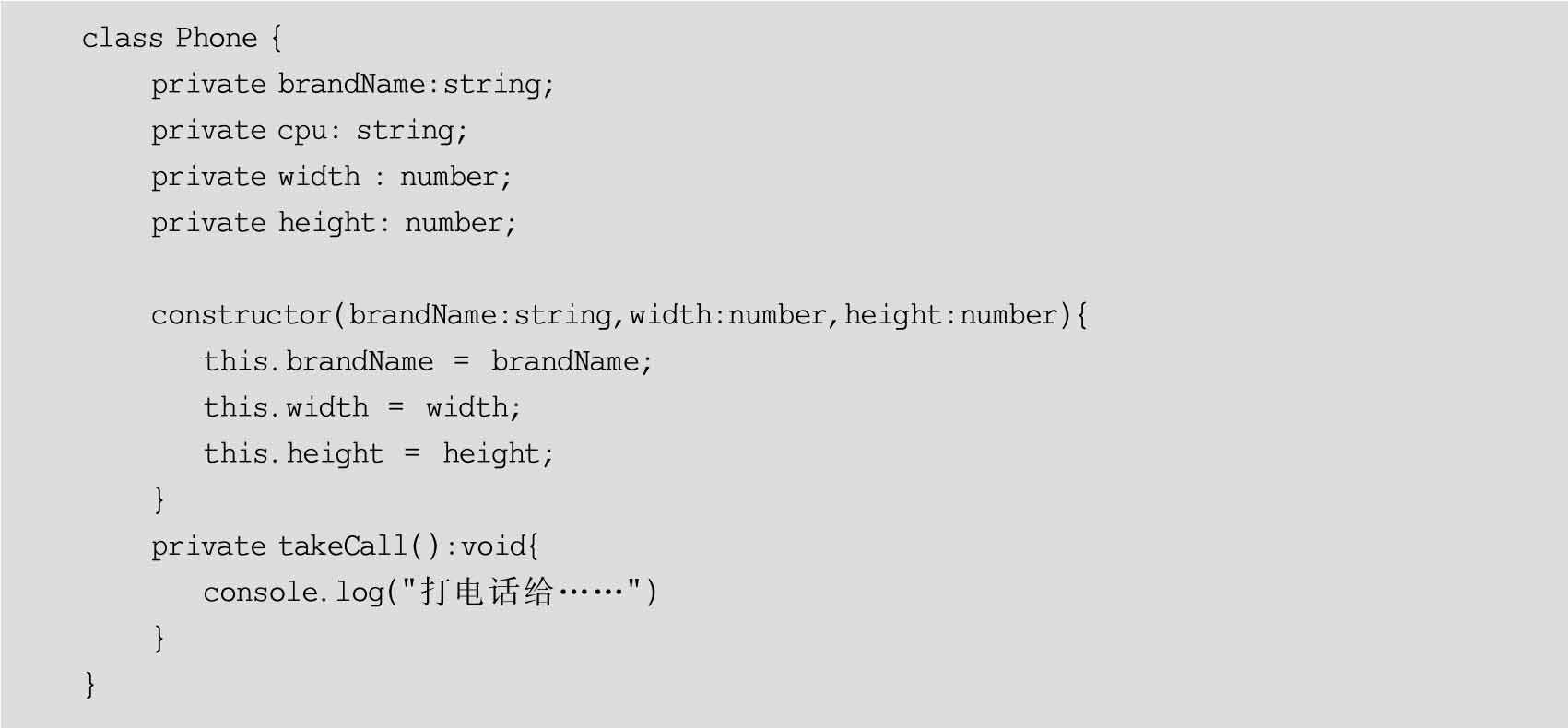
TypeScript定义类的方式和ES6定义类的方式是一样的,在下面代码中的属性和方法前面比ES6的类多了一个访问修饰符private,这里表示该属性和方法是私有的,如代码示例4-29所示。
代码示例4-29

TypeScript和Java类似,可以为类中的属性和方法添加访问修饰符,TypeScript可以使用3种访问修饰符(Access Modifiers),分别是public、private和protected。
(1)public:公有类型,在当前类里面、子类、类外面都可以访问。
(2)protected:保护类型,在当前类里面、子类里面可以访问,但在类外部没法访问。
(3)private:私有类型,在当前类里面可以访问,但在子类、类外部都没法访问。
注意: 如果属性不加修饰符,则默认为公有(public)。
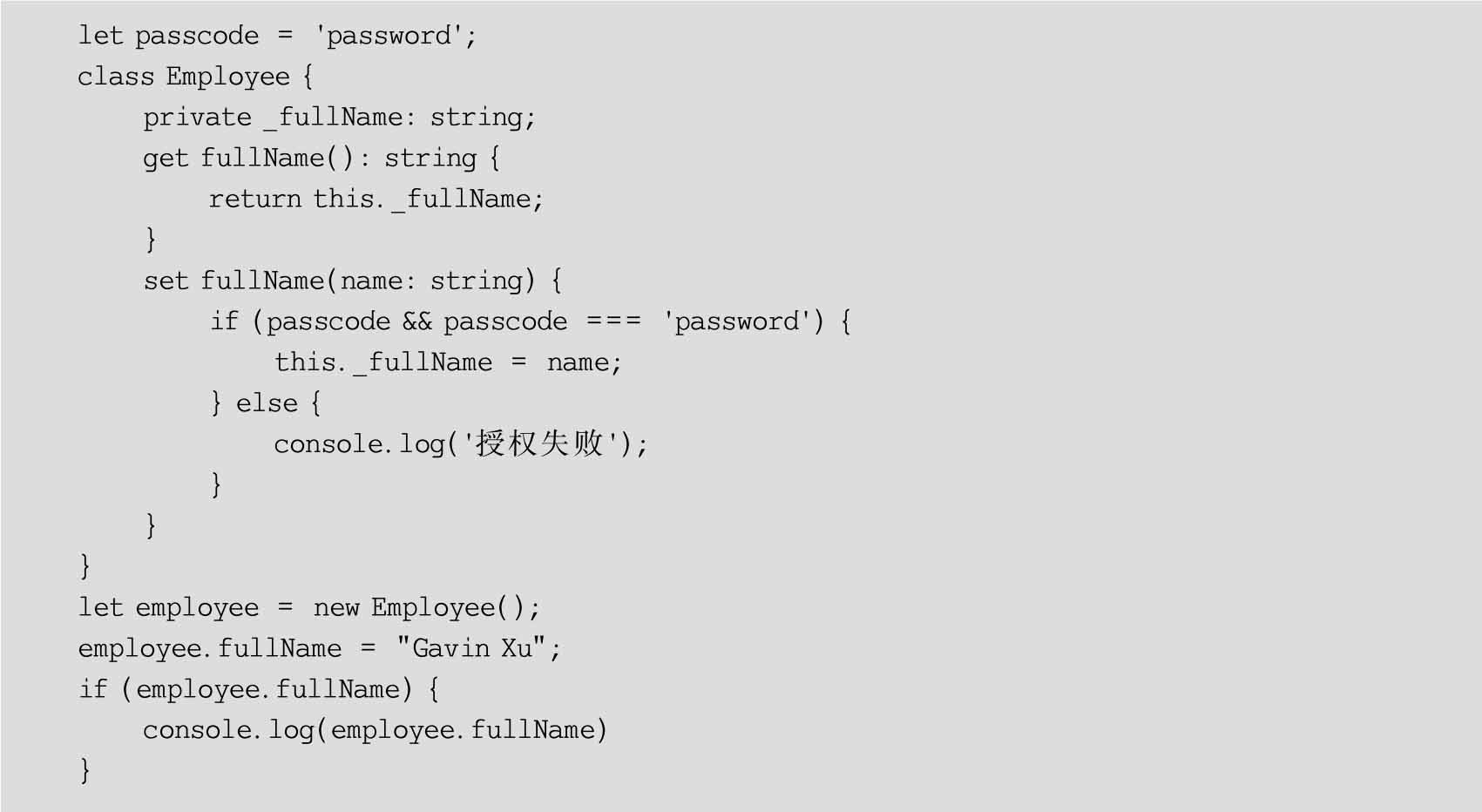
TypeScript支持通过getters/setters来截取对对象成员的访问。它能帮助开发者有效地控制对对象成员的访问。在下面的例子中对成员变量fullName的访问是通过存储器访问的,可以在set()方法中添加与权限相关的逻辑来控制对内部成员变量的操作,如代码示例4-30所示。
代码示例4-30

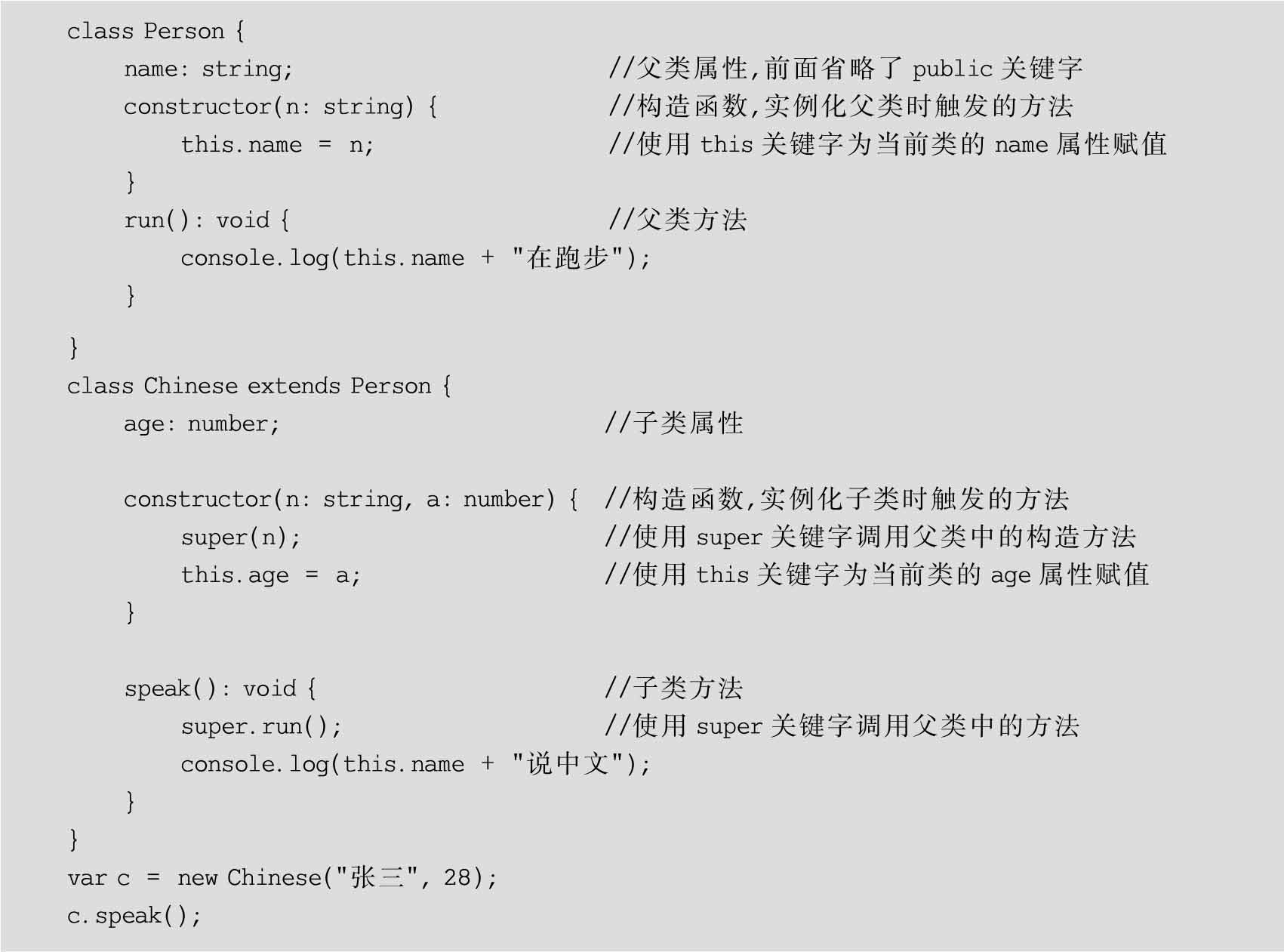
在TypeScript中实现继承时可使用extends关键字,一旦实现了继承关系,子类中就拥有了父类的属性和方法,而在执行方法过程中,首先从子类开始查找,如果有,就使用,如果没有,就去父类中查找。类的继承只能单向继承,如代码示例4-31所示。
代码示例4-31

TypeScript中的抽象类:它是提供其他类继承的基类,不能直接被实例化。
用abstract关键字定义抽象类和抽象方法,抽象类中的抽象方法不包含具体实现并且必须在派生类(也就是其子类)中实现,abstract抽象方法只能放在抽象类里。
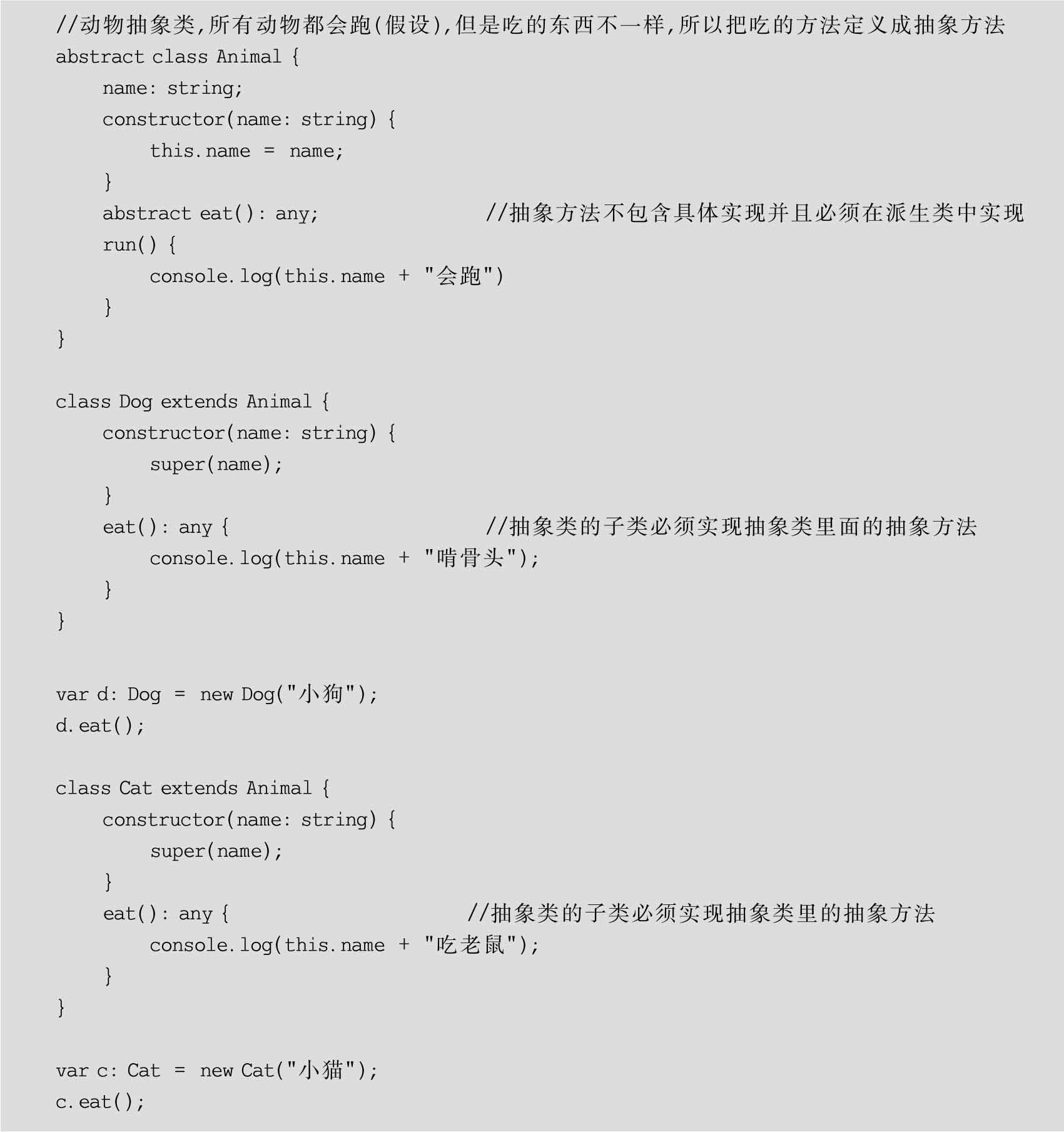
通常使用抽象类和抽象方法来定义标准,如代码示例4-32所示。
代码示例4-32

在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里,接口起到一种限制和规范的作用,编程接口和计算机的各种接口的作用类似,接口定义好后,插头必须完全满足接口标准,这样才可以连接,如图4-4所示。

图4-4 接口的作用是定义规范
接口定义了某一组类所需要遵守的规范,接口不关心这些类的内部状态数据,也不关心这些类里方法的实现细节,它只规定这批类里必须提供某些方法,提供这些方法的类就可以满足实际需要。TypeScript中的接口类似于C#和Java语言中的接口概念,同时还增加了更灵活的接口类型,包括属性、函数、可索引和类等。
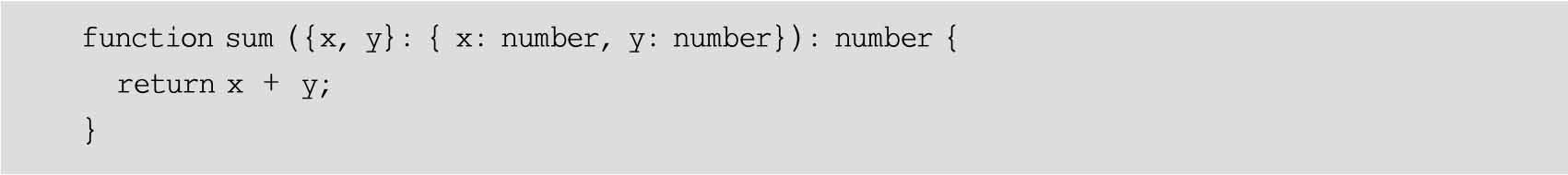
在TypeScript中定义函数形参{x,y},如代码示例4-33所示。
代码示例4-33

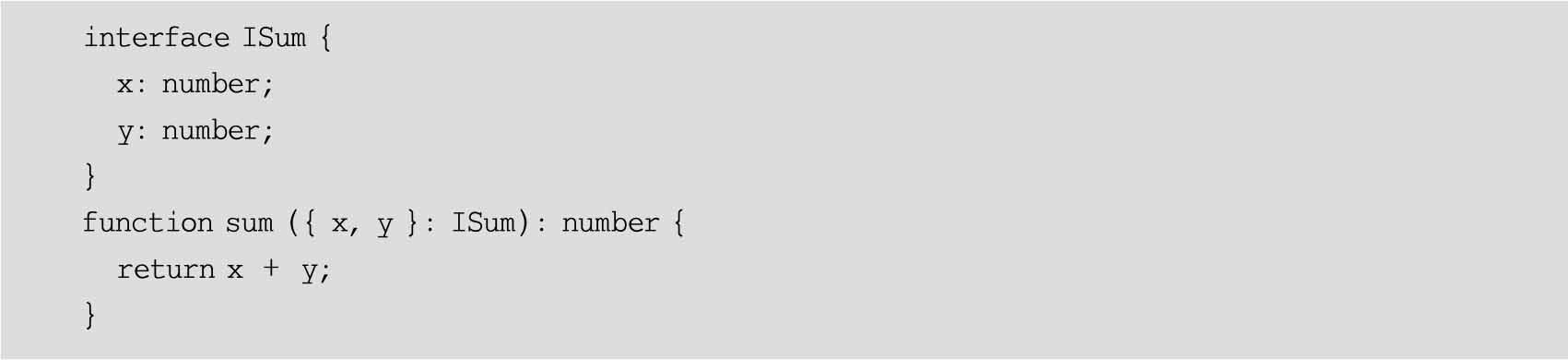
但是在上面的代码中,当参数对象的属性比较多时,代码就非常不适合阅读了,此时可以使用接口来定义参数的类型,如代码示例4-34所示。
代码示例4-34

上面的代码使用接口定义后,可读性得到很好的增强,这就是使用接口带来的好处。除此之外,接口在定义上有非常丰富的用法,下面进行详细介绍。
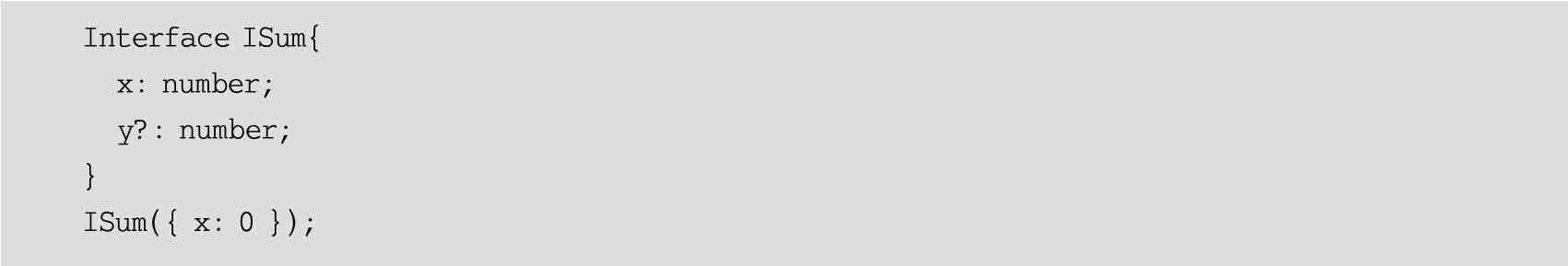
接口中的属性或者方法可以标记为可选实现的,和C#中的可选属性一致,在一个属性后面跟着一个问号(?),标记这个属性为可选的,如代码示例4-35所示。
代码示例4-35

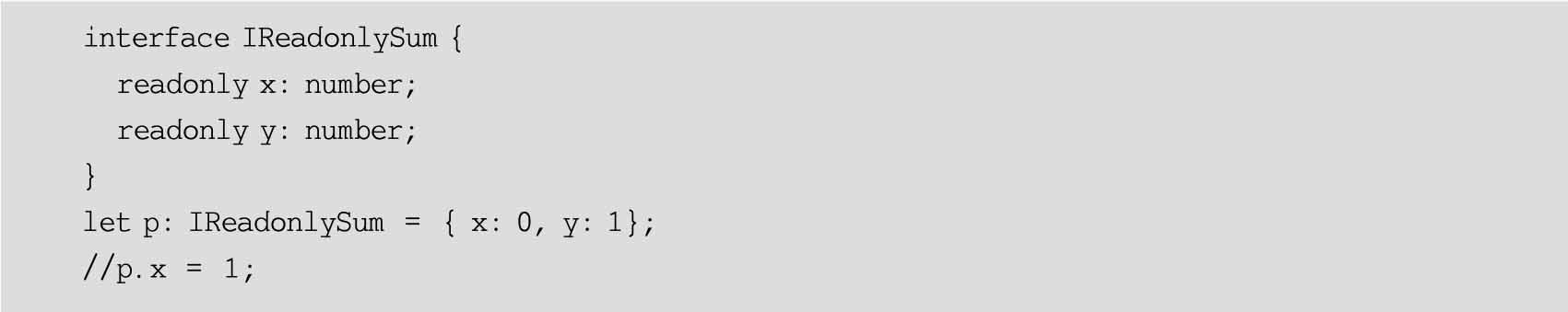
接口中的属性可以添加只读标记readonly,添加只读属性后,表示该属性不可以再赋值了,如代码示例4-36所示。
代码示例4-36

如果赋值,则编译器将提示一个错误。
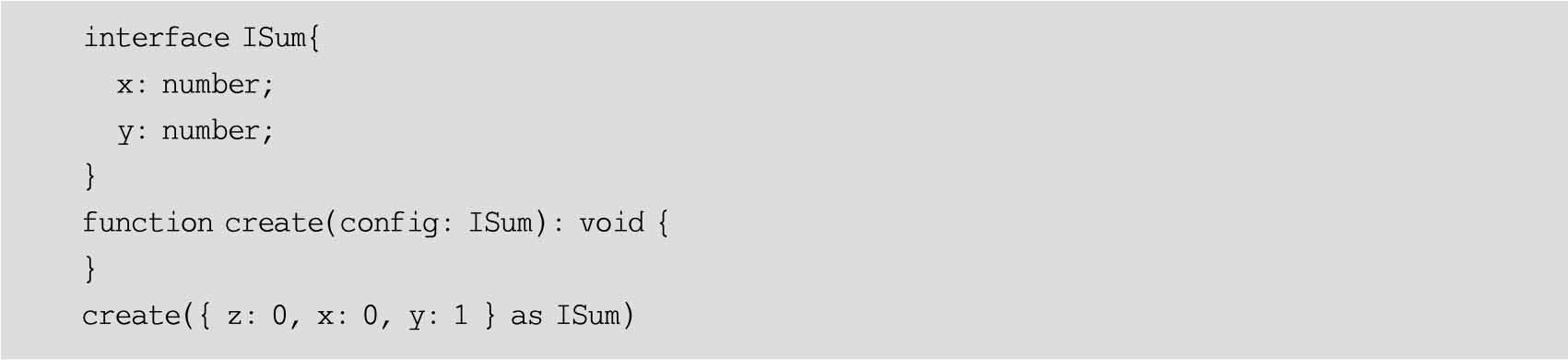
接口的作用:限制接口实现对象严格按照接口中定义的规则进行赋值,所以使用接口可以帮助开发者进行属性检查,如代码示例4-37所示。
代码示例4-37

在JavaScript中这段代码并不会有错,因为对于对象当传进一个未知的属性时并不是错误,虽然可能会引发潜在的Bug,但在TypeScript中这个错误是非常明显的,编译器并不会通过编译,除非显式地使用类型断言。
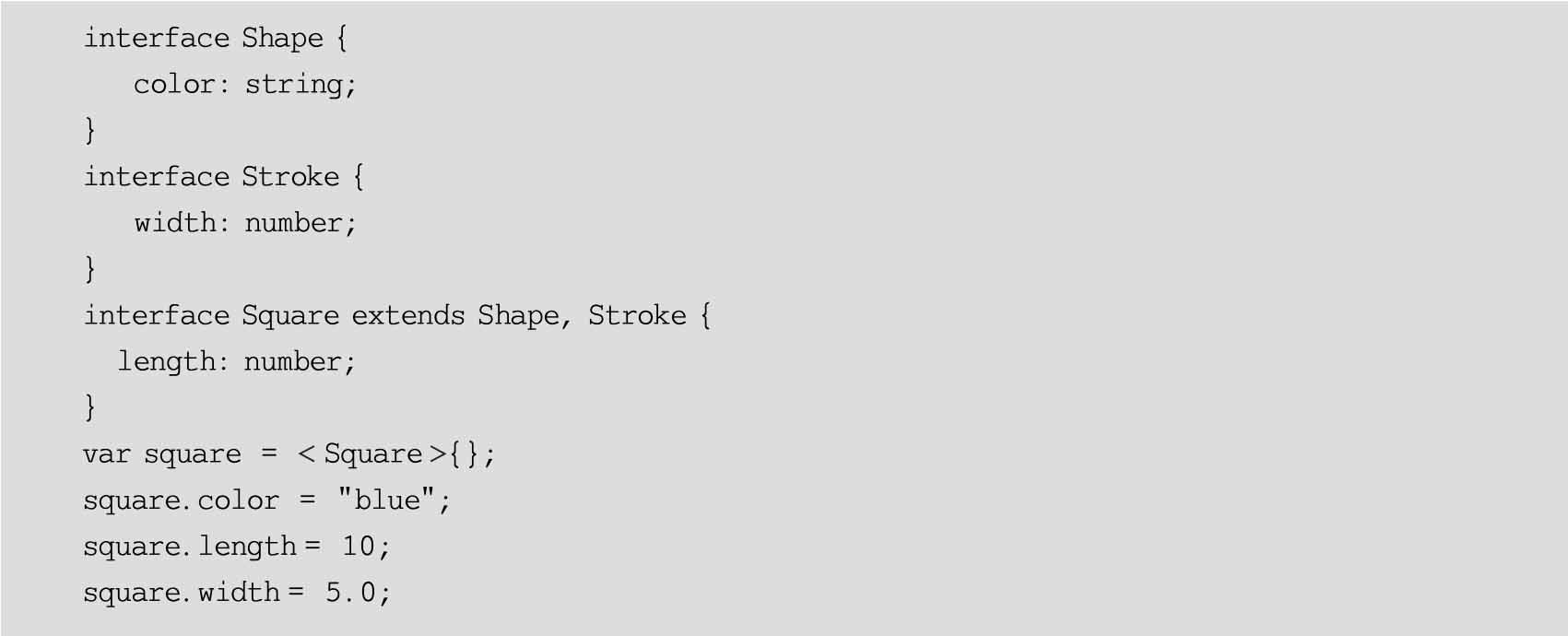
接口可以继承其他接口,与类的继承使用了相同的关键字,同时支持多重继承,如代码示例4-38所示。
代码示例4-38

在上面的代码中,变量square并不是实现了该接口的类,所以不能使用new实现,而是使用<Square>{}的写法来创建。
接口能够描述JavaScript中对象拥有的各种各样的外形。除了可以描述带有属性的普通对象外,接口也可以描述函数类型。
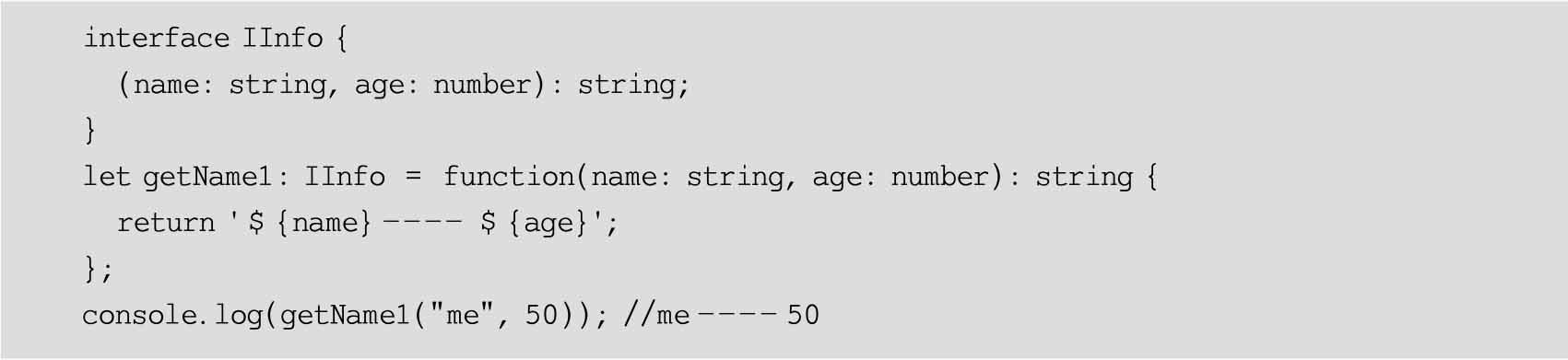
为了使用接口表示函数类型,需要给接口定义一个调用签名。它就像是一个只有参数列表和返回值类型的函数定义。参数列表里的每个参数都需要名字和类型,如代码示例4-39所示。
代码示例4-39

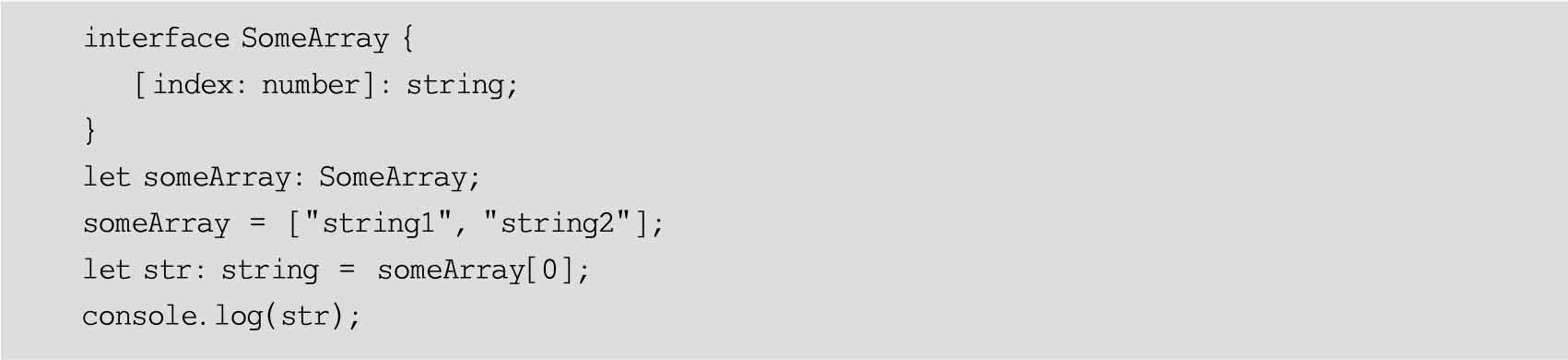
索引类型具有一个索引签名,它描述了对象索引的类型,还有相应的索引返回值类型,如代码示例4-40所示。
代码示例4-40

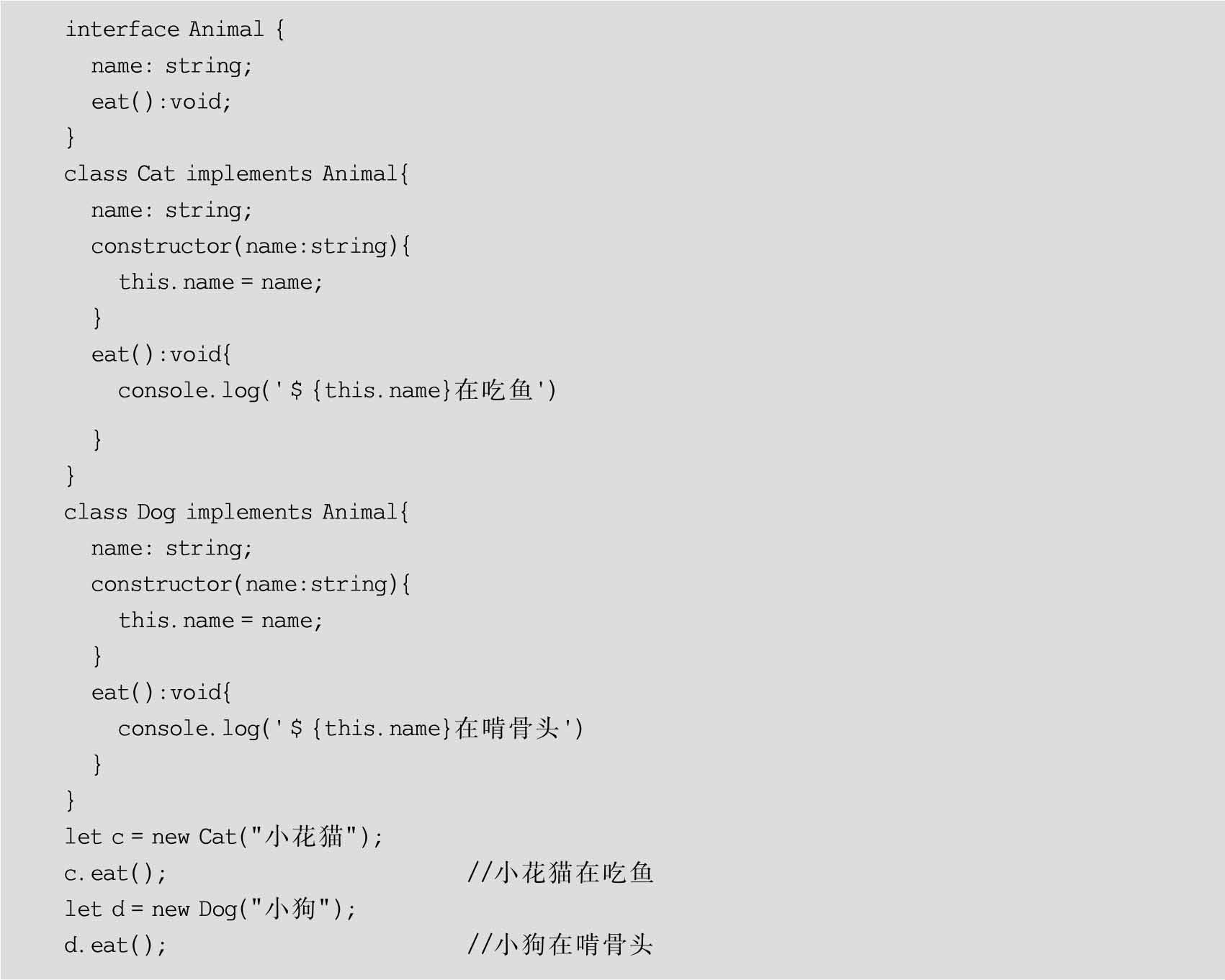
与Java或C#中的接口规则一致,TypeScript能够实现类实现来明确地强制一个类去符合某种契约,如代码示例4-41所示。
代码示例4-41