




前端构建工具能帮助前端开发人员把编写的Less、SASS等代码编译成原生CSS,也可以将多个JavaScript文件合并及压缩成一个JavaScript文件,对前端不同的资源文件进行打包,它的作用就是通过将代码编译、压缩、合并等操作,来减少代码体积,减少网络请求,方便在服务器上运行。
随着前端开发项目的规模越来越大,业务模块和代码模块也越来越复杂,因此在项目开发过程中需要高效的构建工具帮助开发者解决项目中的痛点问题。下面列举几个企业项目开发中的痛点问题:
(1)在大型的前端项目中,浏览器端的模块化存在两个主要问题,第一是效率问题,精细的模块化(更多的JS文件)带来大量的网络请求,从而降低了页面访问效率;第二是兼容性问题,浏览器端不支持CommonJS模块化,而很多第三方库使用了CommonJS模块化。
(2)在大型前端项目开发中,需要考虑很多非业务问题,如执行效率、兼容性、代码的可维护性、可拓展性,团队协作、测试等工程问题。
(3)在浏览器端,开发环境和线上环境的侧重点完全不一样。
开发环境:
■ 模块划分得越精细越好;
■ 不需要考虑兼容性问题;
■ 支持多种模块化标准;
■ 支持NPM和其他包管理器下载的模块;
■能解决其他工程化的问题。
线上环境:
■ 文件越少越好,减少网络请求;
■ 文件体积越小越好,传输速度快;
■ 兼容所有浏览器;
■ 代码内容越乱越好;
■ 执行效率越高越好。
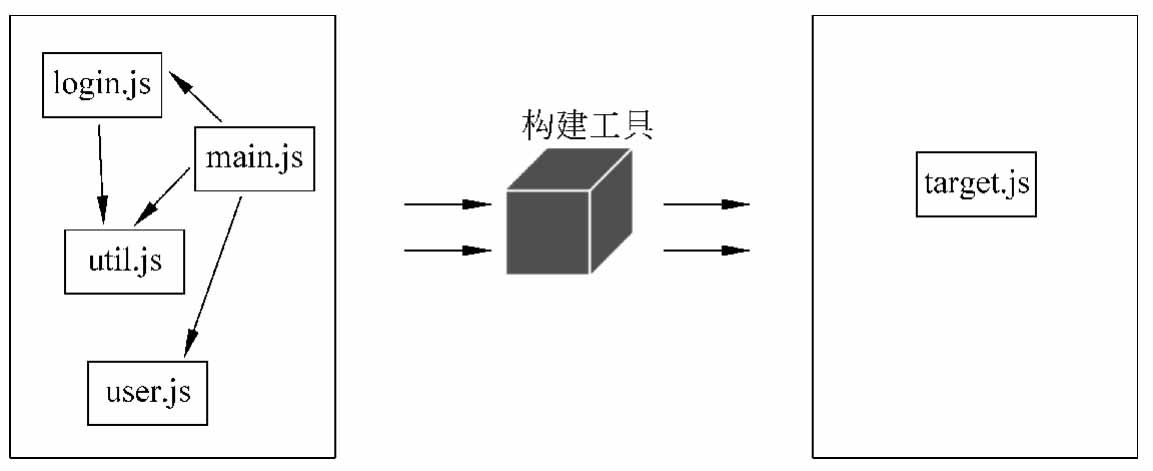
开发环境和线上环境面临的情况有较大差异,因此需要一个工具能够让开发者专心地书写开发环境的代码,然后利用这个工具将开发时编写的所有代码转化为运行时所需要的资源文件。这样的工具称为构建工具,如图3-1所示。

图3-1 构建工具的作用
前端构建工具的本质是要解决前端整体资源文件的模块化,并不单指JS模块化,随着JavaScript在企业中大规模应用,复杂的前端项目越来越需要通过构建工具来帮助实现以下几方面的功能要求。
(1)解决模块JS打包问题。
(2)可以将零散的JS代码整合到一个JS文件中。
(1)对于存在兼容问题的代码,可以通过引入对应的解析编译模块进行编译。
(2)对各种代码进行编译前的预处理。
(1)将应用中的代码按需求进行打包,避免因将所有的代码打包成一个文件而使文件过大的问题。
(2)可以将应用加载初期所需代码打包在一起,而其余的代码在后续执行中按需加载,实现增量加载或渐进加载。
(3)可以避免出现文件过大或文件太碎的问题。
解决前端各种静态资源的打包。
随着前端开发规模的增大,也不断推动前端构建工具链的向前发展,这里可以形象地总结为了以下几个阶段:石器时代、青铜时代、白银时代、黄金时代。
石器时代(纯手工):需要纯手工打包构建、预览文件、刷新文件;代表是Ant脚本+YUI Compressor,如图3-2所示,由Yahoo所发展的一套JavaScript与CSS压缩工具,可以协助网页开发者生成最小化的网页。

图3-2 YUI Compressor
青铜时代(脚本式):通过编写bash或Node.js任务脚本,实现命令式的热更新(HMR)和自动打包,代表为Grunt、Gulp,如图3-3所示。

图3-3 Grunt和Gulp
白银时代(Bundle):通过集成式构建工具完成热更新(HMR),处理兼容和编译打包。打包代表为Babel、Webpack、Rollup、Parcel,如图3-4所示。

图3-4 白银时代的打包工具代表
黄金时代(Bundleless):通过浏览器解析原生ESM模块实现Bundleless的开发预览及热更新(HMR),不打包发布或采用Webpack等集成式工具兼容打包,以保证兼容性,代表为ESBuild、Snowpack、Vite,如图3-5所示。

图3-5 黄金时代的打包工具代表
说明: ESBuild是采用Go语言编写的bundler,对标tsc和Babel,只负责ts和js文件的转换。
NPM是随同Node一起安装的包管理工具,用于Node模块管理(包括安装、卸载、管理依赖等)。
Yarn是由Facebook、Google、Exponent和Tilde联合推出的一个新的JS包管理工具,用来代替NPM及其他模块管理器现有的工作流程,并且保持了对NPM代理的兼容性。它在与现有工作流程功能相同的情况下保证了操作更快、更安全和更可靠。
PNPM是一个速度快、磁盘空间高效的软件包管理器。PNPM使用内容可寻址文件系统将所有模块目录中的所有文件存储在磁盘上。当使用NPM或Yarn时,如果有100个项目使用lodash,则磁盘上将有100个lodash副本。当使用PNPM时,lodash将存储在内容可寻址的存储中。
这3个主流包管理器的图标如图3-6所示。
PNPM官方网站为https://pnpm.io/。Yarn官方网站为https://yarnpkg.com/,中文网站为http://yarnpkg.cn/zh-Hans/。
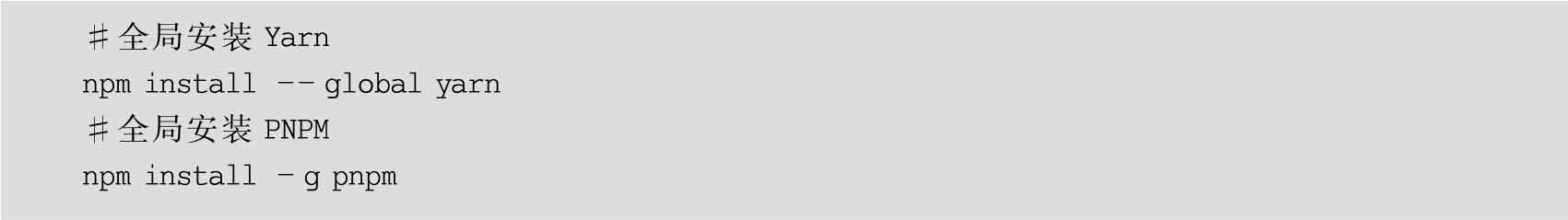
Yarn的安装方式,命令如下:


图3-6 主流包管理器
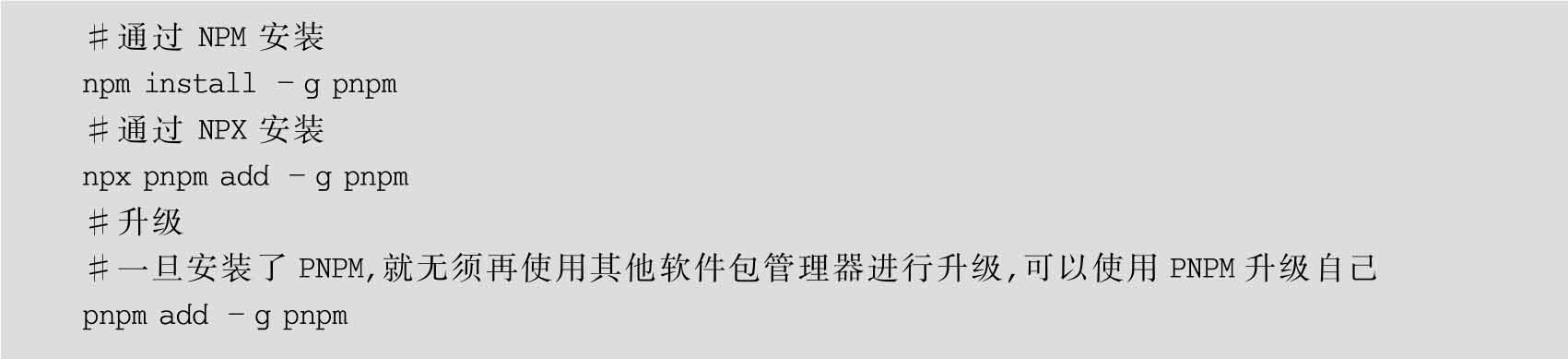
PNPM的安装方法,命令如下:

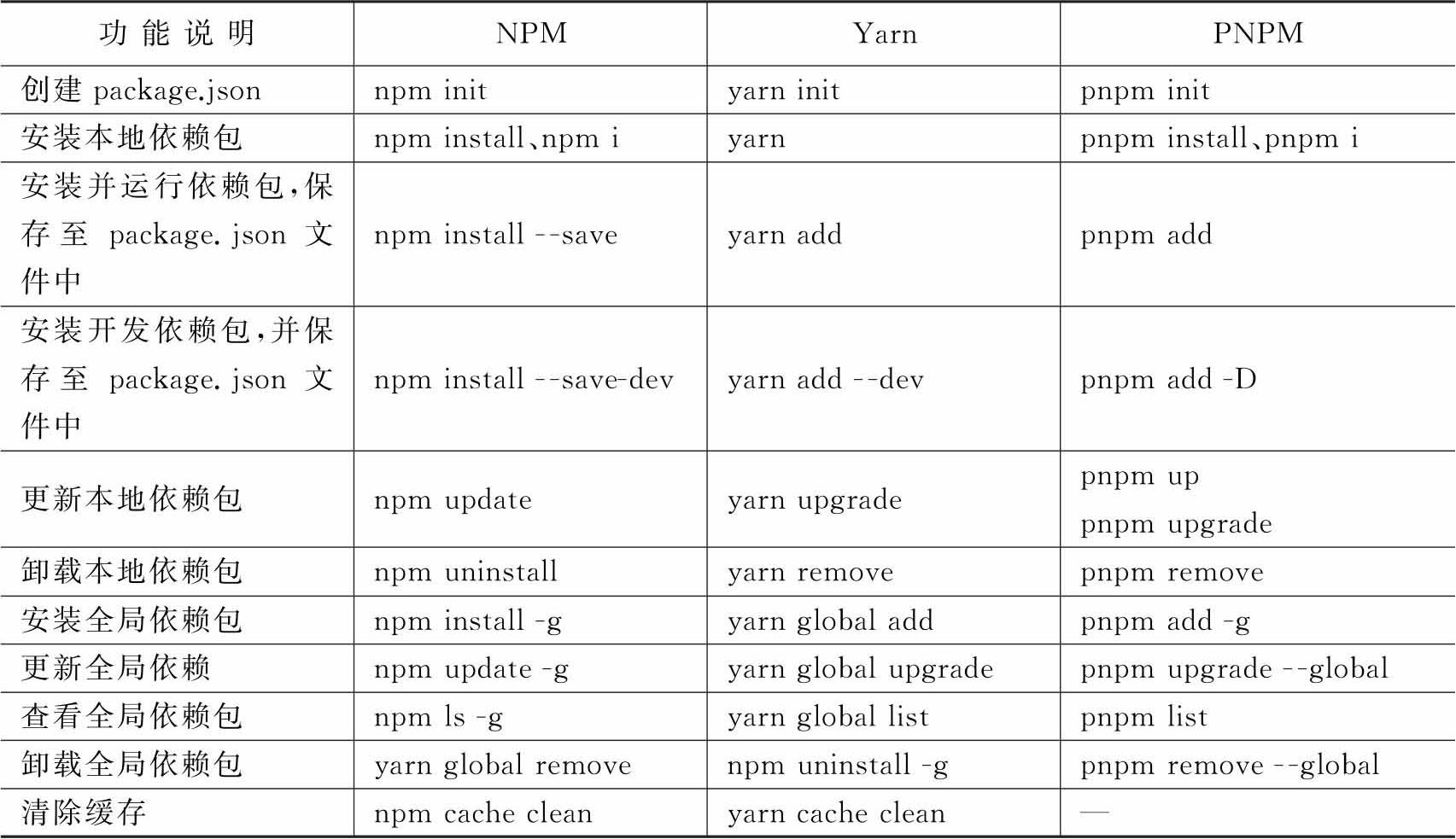
NPM、Yarn、PNPM的操作命令差别不大,具体可以参考表3-1。
表3-1 NPM、Yarn、PNPM命令对比

如何选择合适的包管理器,表3-2列举了部分内容的对比情况,供大家选择。
表3-2 NPM和Yarn、PNPM功能对比
