Reflect是ES6为操作对象而提供的新API,Reflect设计的目的有以下几点:
(1)主要是优化了语言内部的方法,把Object对象的一些内部方法放在Reflect上,例如Object.defineProperty()。
(2)修改Object方法的返回值,例如:Object.definePropery(obj,name,desc)无法定义属性时报错,而Reflect.definedProperty(obj,name,desc)的返回值为false。
(3)让Object变成函数的行为,如以前的name in obj和delete obj[name]使用新方法Reflect.has(name)和Reflect.deleteProperty(obj,name)替代。
(4)Reflect方法和Proxy方法一一对应。主要是为了实现本体和代理的接口一致性,方便用户通过代理操作本体。
Reflect一共有13个静态方法,这些方法的作用大部分与Object对象的同名方法相同,而且与Proxy对象的方法一一对应。
Reflect对象一共有13个静态方法,下面对其中的10个对象用老写法和新写法做对比演示其区别。
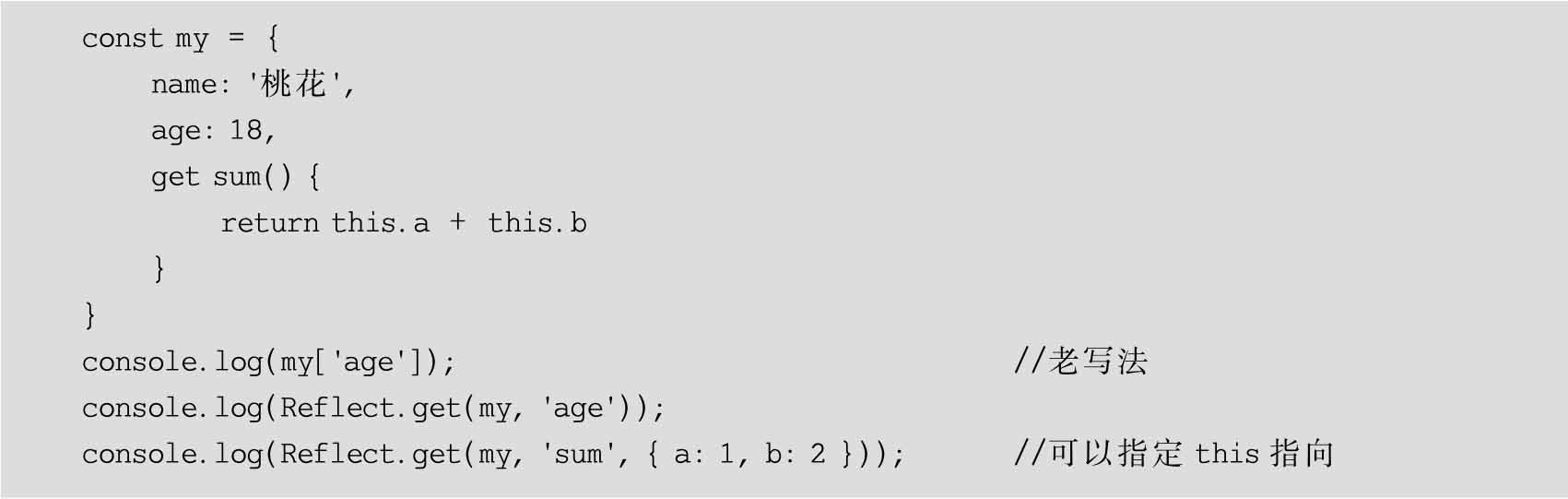
Reflect.get()方法用于获取对象中对应key的值,如代码示例2-128所示。
代码示例2-128 chapter02\es6_demo\11_reflect\01.js

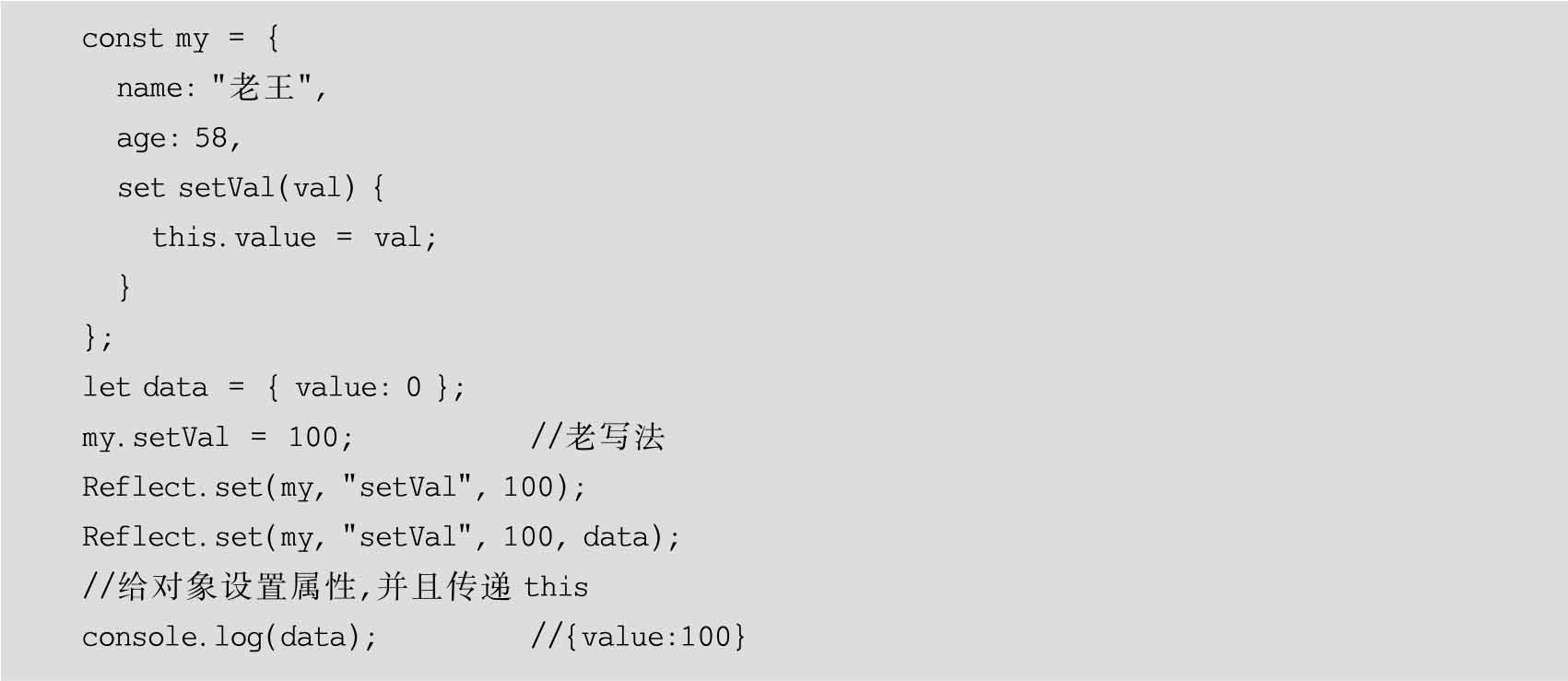
Reflect.set()函数用来设置对象中key对应的值,如代码示例2-129所示。
代码示例2-129 chapter02\es6_demo\11_reflect\02.js

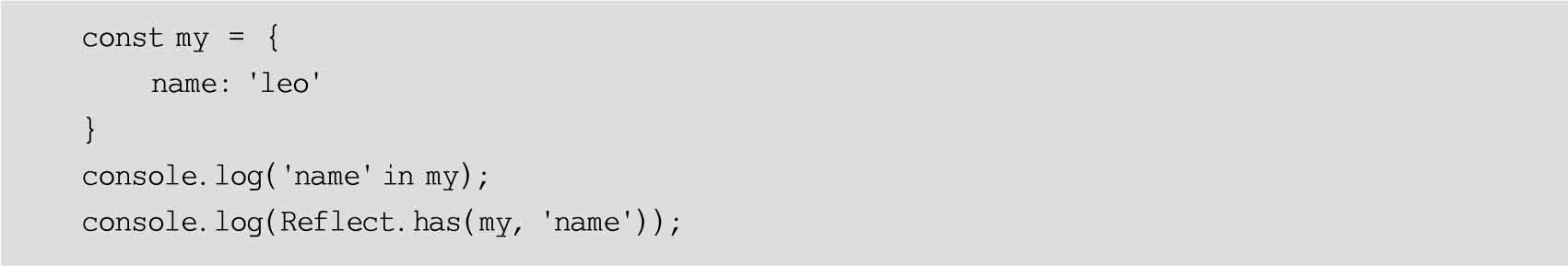
判断某个key是否属于这个对象,如代码示例2-130所示。
代码示例2-130 chapter02\es6_demo\11_reflect\03.js

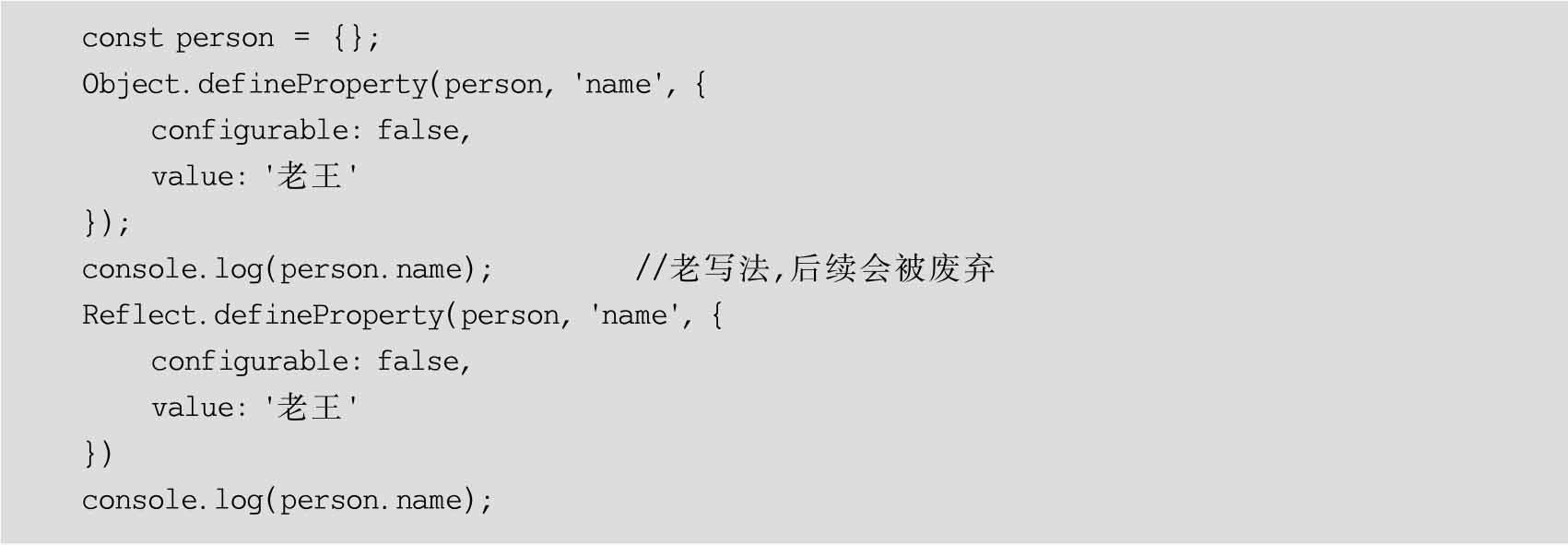
定义对象的属性和值等价于Object.defineProperty(),如代码示例2-131所示。
代码示例2-131 chapter02\es6_demo\11_reflect\04.js

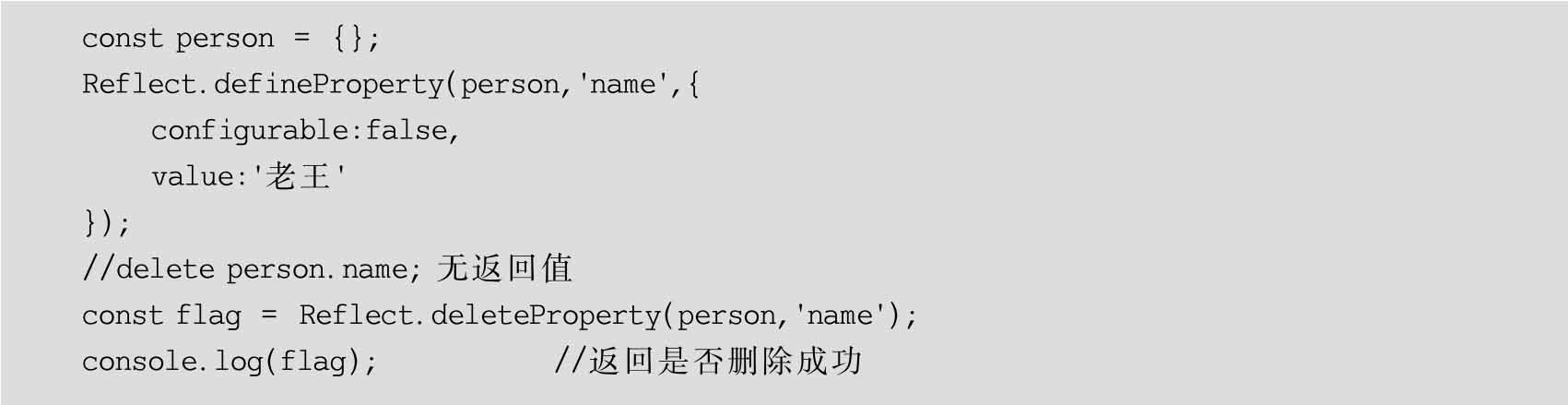
删除对象中的某个属性,如代码示例2-132所示。
代码示例2-132 chapter02\es6_demo\11_reflect\05.js

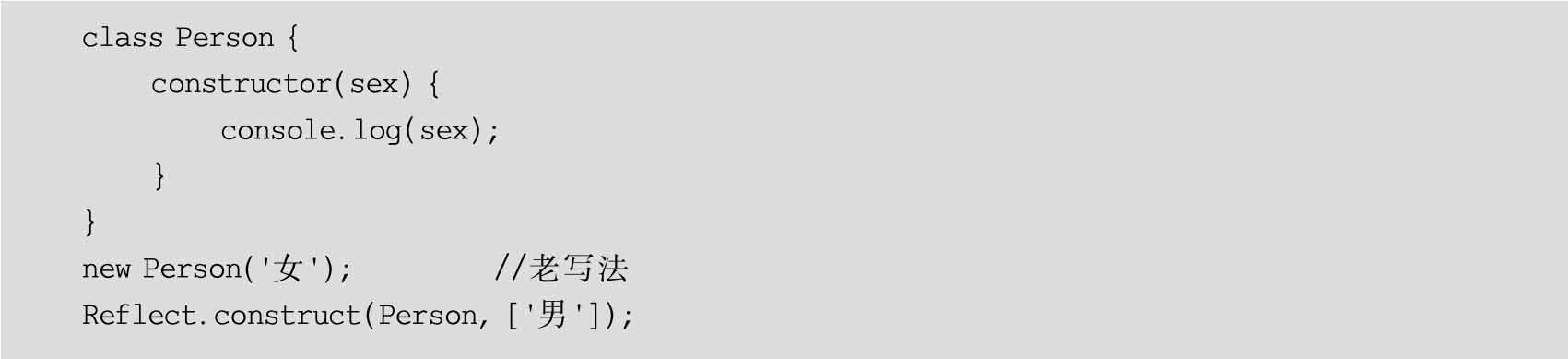
实例化类等价于new,如代码示例2-133所示。
代码示例2-133 chapter02\es6_demo\11_reflect\06.js

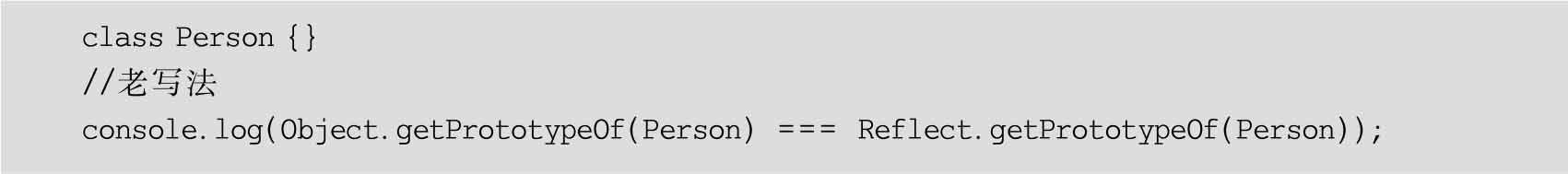
读取proto等价于Object.getPrototypeOf(),不同的是如果方法传递的不是对象,则会报错,如代码示例2-134所示。
代码示例2-134 chapter02\es6_demo\11_reflect\07.js

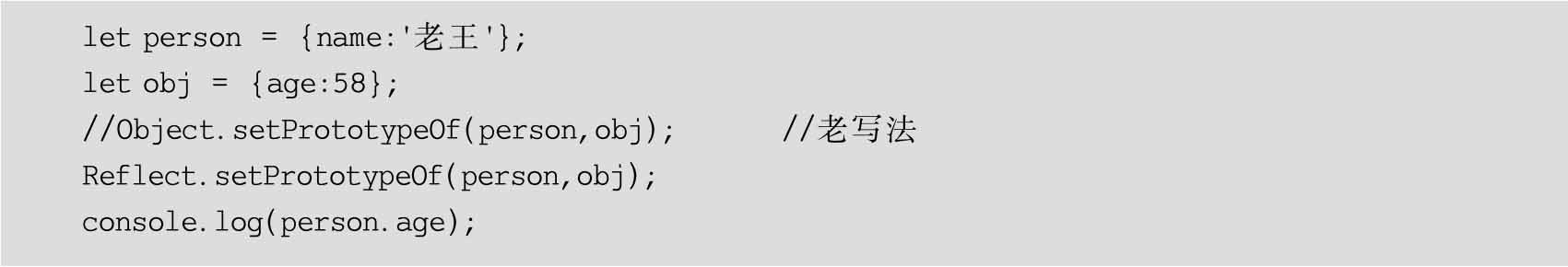
设置proto等价于Object.setPrototypeOf(),不同的是返回一个boolean类型表示是否设置成功,如代码示例2-135所示。
代码示例2-135 chapter02\es6_demo\11_reflect\08.js

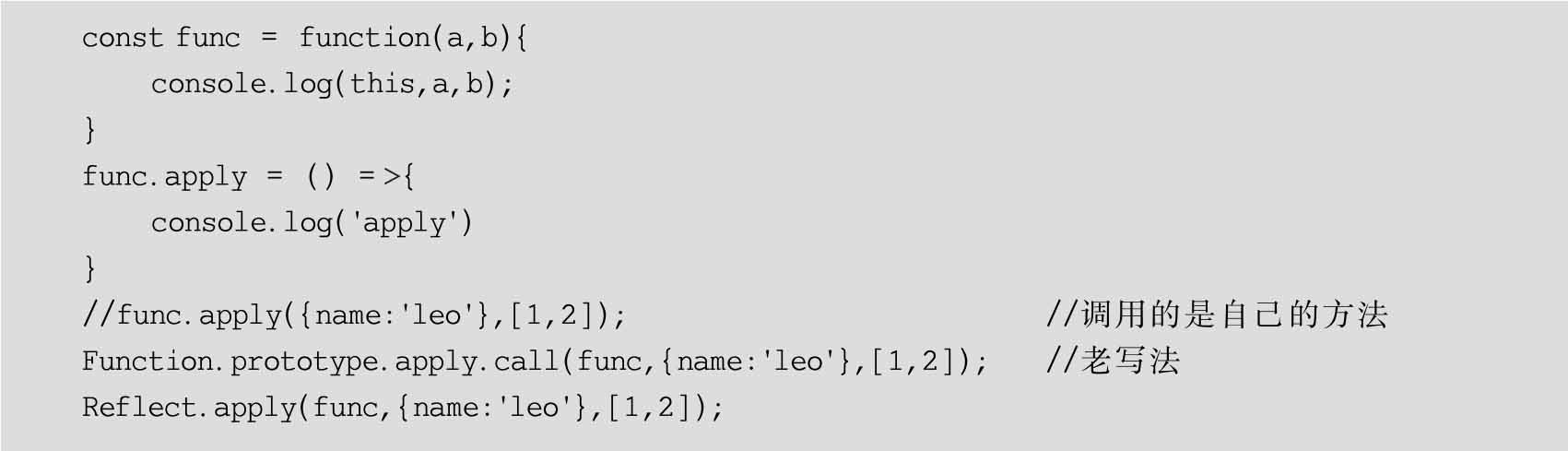
想必apply()方法大家都很了解了,Reflect.apply()等价于Function.prototype.apply.call(),如代码清单2-136所示。
代码示例2-136 chapter02\es6_demo\11_reflect\09.js

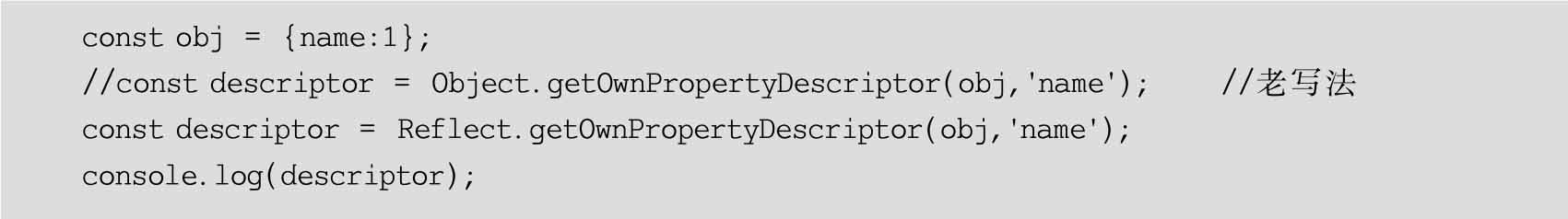
等价于Object.getOwnPropertyDescriptor(),用于获取属性描述的对象,如代码示例2-137所示。
代码示例2-137 chapter02\es6_demo\11_reflect\10.js

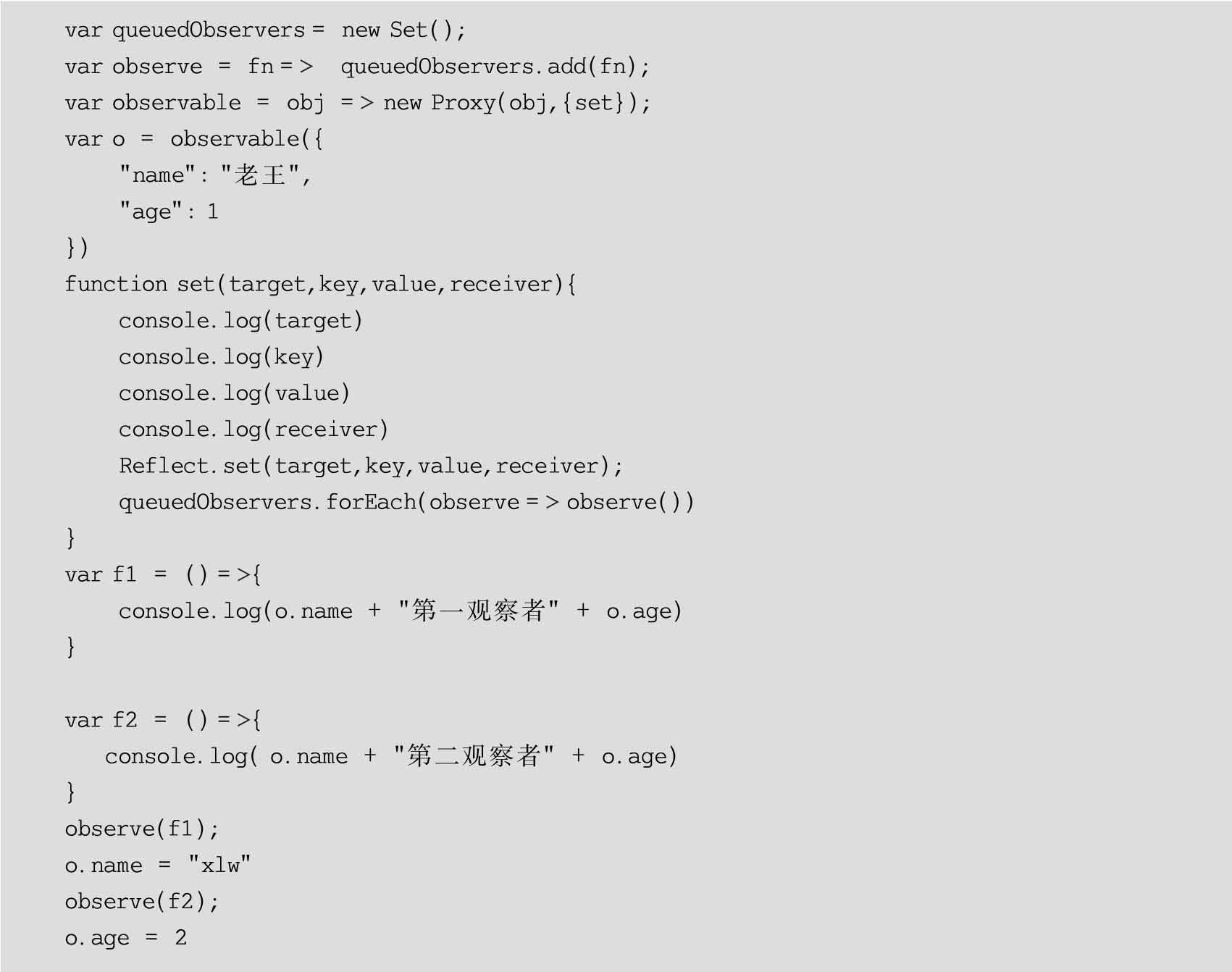
通过Reflect和Proxy组合实现观察者模式,如代码示例2-138所示。
代码示例2-138 chapter02\es6_demo\11_reflect\11_observer.js