




ES6引入了一种新的原始数据类型Symbol,表示独一无二的值。它是JavaScript语言的第7种数据类型,前6种是undefined、null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
Symbol值通过Symbol()函数生成。这就是说,对象的属性名现在可以有两种类型,一种是原来就有的字符串类型;另一种是新增的Symbol类型。凡是属性名属于Symbol类型,就都是独一无二的,可以保证不会与其他属性名产生冲突,如代码示例2-95所示。
代码示例2-95

在上面的代码中,变量 s 就是一个独一无二的值。typeof运算符的结果,表明变量 s 是Symbol数据类型,而不是字符串之类的其他类型。
注意: Symbol函数前不能使用new命令,否则会报错。这是因为生成的Symbol是一个原始类型的值,而不是对象。也就是说,由于Symbol值不是对象,所以不能添加属性。基本上,它是一种类似于字符串的数据类型。
Symbol()函数可以接收一个字符串作为参数,表示对Symbol实例的描述,主要是为了在控制台显示,或者当转换为字符串时比较容易区分,如代码示例2-96所示。
代码示例2-96

在上面的代码中,s1和s2是两个Symbol值。如果不加参数,则它们在控制台的输出都是Symbol(),不利于区分。有了参数以后,就等于为它们加上了描述,输出的时候就能够分清到底是哪一个值。
如果Symbol的参数是一个对象,就会调用该对象的toString()方法,将其转换为字符串,然后才生成一个Symbol值,如代码示例2-97所示。
代码示例2-97

注意: Symbol()函数的参数只是表示对当前Symbol值的描述,因此相同参数的Symbol()函数的返回值是不相等的。
代码示例2-98

在上面的代码中,s1和s2都是Symbol()函数的返回值,而且参数相同,但是它们却是不相等的。
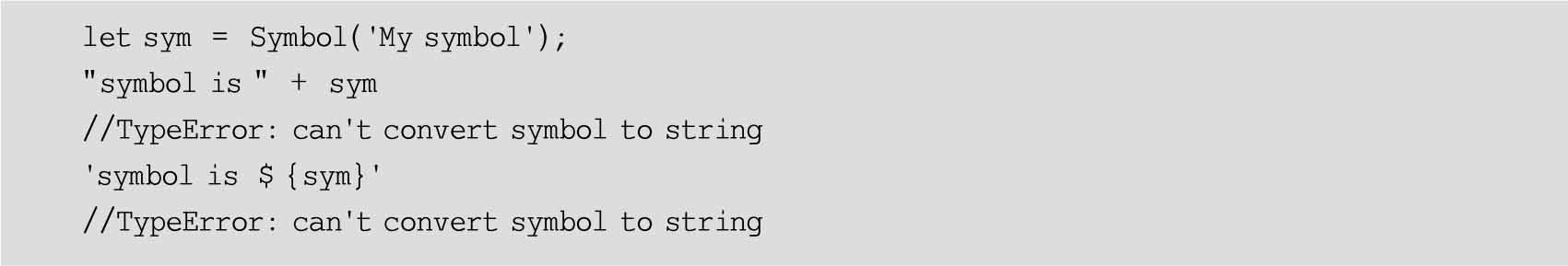
Symbol值不能与其他类型的值进行运算,否则会报错,如代码示例2-99所示。
代码示例2-99

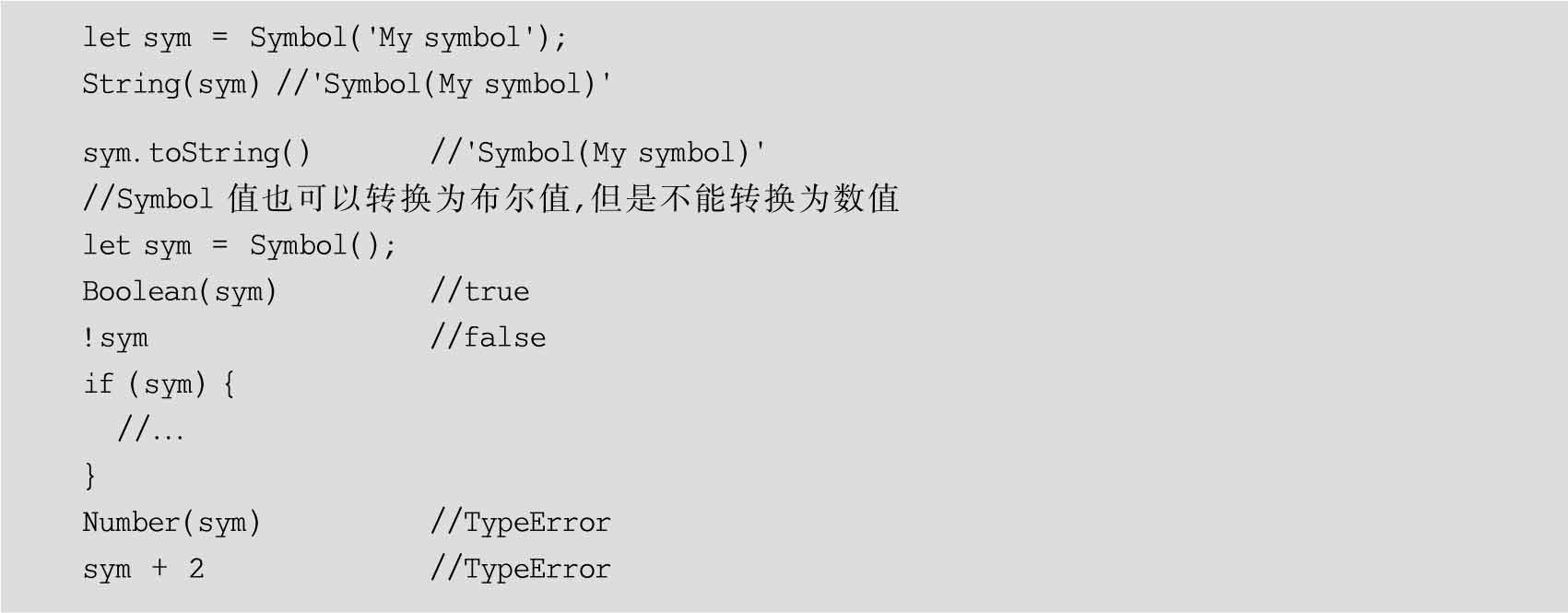
但是,Symbol值可以显式地转换为字符串,如代码示例2-100所示。
代码示例2-100

创建Symbol的时候,可以添加一个描述,如代码示例2-101所示。
代码示例2-101

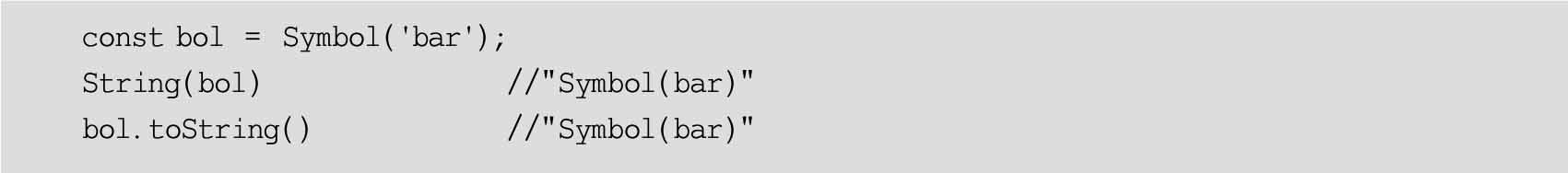
在上面代的码中,bol的描述就是字符串bar,但是,读取这个描述需要将Symbol显式地转换为字符串,如代码示例2-102所示。
代码示例2-102

上面的用法不是很方便。ES2019提供了一个实例属性description,直接返回Symbol的描述,如代码示例2-103所示。
代码示例2-103

由于每个Symbol值都是不相等的,所以这意味着Symbol值可以作为标识符,用于对象的属性名,这样就能保证不会出现同名的属性。这对于一个对象由多个模块构成的情况非常有用,能防止某一个键被不小心改写或覆盖,如代码示例2-104所示。
代码示例2-104

上面代码通过方括号结构和Object.defineProperty将对象的属性名指定为一个Symbol值。注意,当Symbol值作为对象属性名时,不能用点运算符,如代码示例2-105所示。
代码示例2-105

在上面的代码中,因为点运算符后面总是字符串,所以不会读取mySymbol作为标识名所指代的那个值,导致a的属性名实际上是一个字符串,而不是一个Symbol值。
同样在对象的内部,当使用Symbol值定义属性时,Symbol值必须放在方括号之中,如代码示例2-106所示。
代码示例2-106

在上面的代码中,如果s不放在方括号中,则该属性的键名就是字符串s,而不是s所代表的那个Symbol值。采用增强的对象写法,上面代码的obj对象可以写得更简洁一些,如代码示例2-107所示。
代码示例2-107

Symbol类型还可以用于定义一组常量,保证这组常量的值都是不相等的,如代码示例2-108所示。
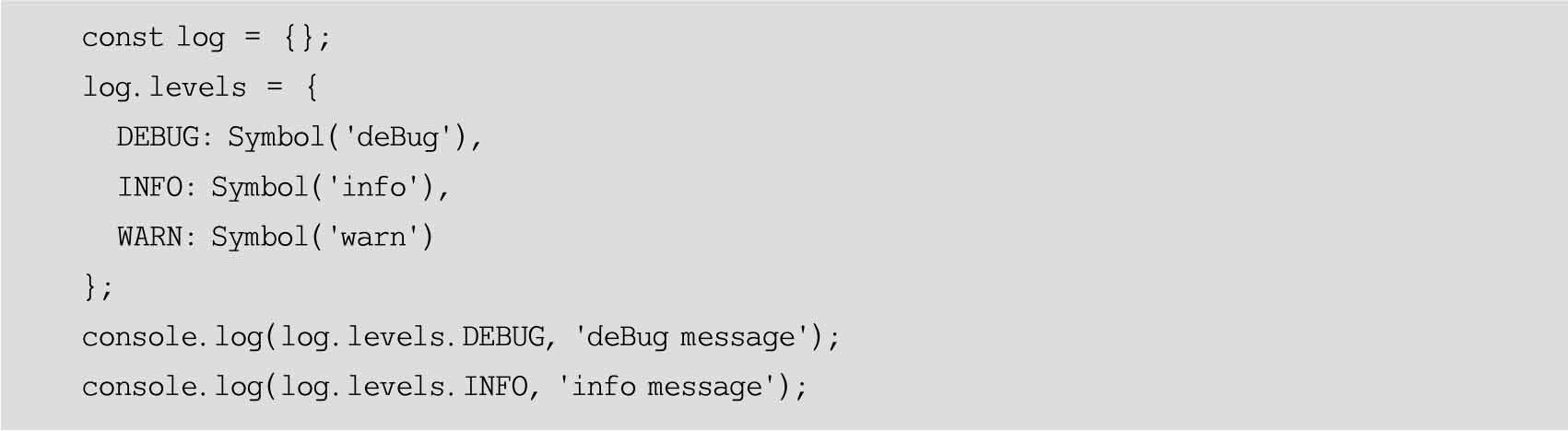
代码示例2-108

下面是另外一个例子,如代码示例2-109所示。
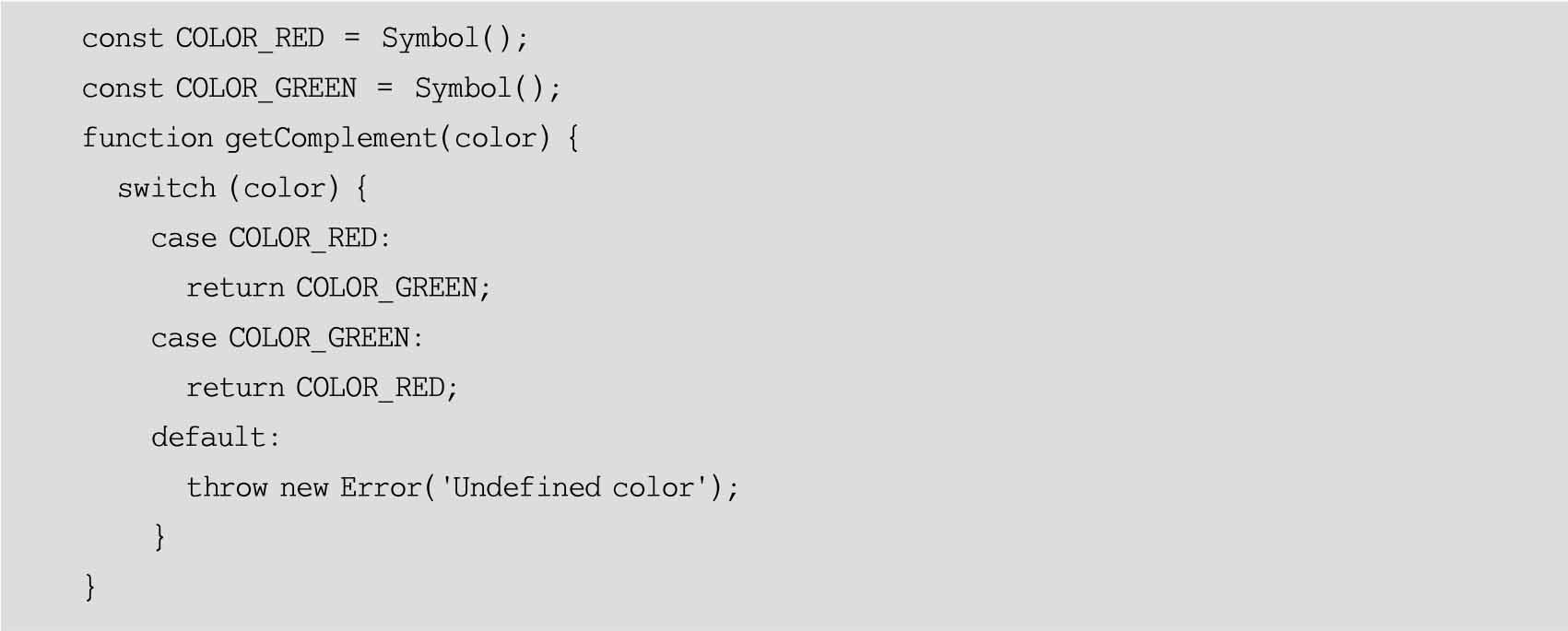
代码示例2-109

常量使用Symbol值最大的好处就是其他任何值都不可能有相同的值了,因此可以保证上面的switch语句按设计的方式工作。