ES6对字符串进行了改造和增强,下面介绍好用的字符串操作方法和字符串模板。
下面介绍几种常见的字符串新增加的方法。
(1)旧方法:查找字符串中是否存在react,如代码示例2-20所示。
代码示例2-20

(2)新方法:string.includes()方法可查找字符串,如代码示例2-21所示。
代码示例2-21

在字符串中查询是否以某个字符串开头,如代码示例2-22所示。
代码示例2-22

重复字符串,如代码示例2-23所示。
代码示例2-23

ES6引入了字符串补全长度的功能,如果某个字符串不够指定长度,则会在头部和尾部补全。padStart()用于头部补全,padEnd()用于尾部补全。
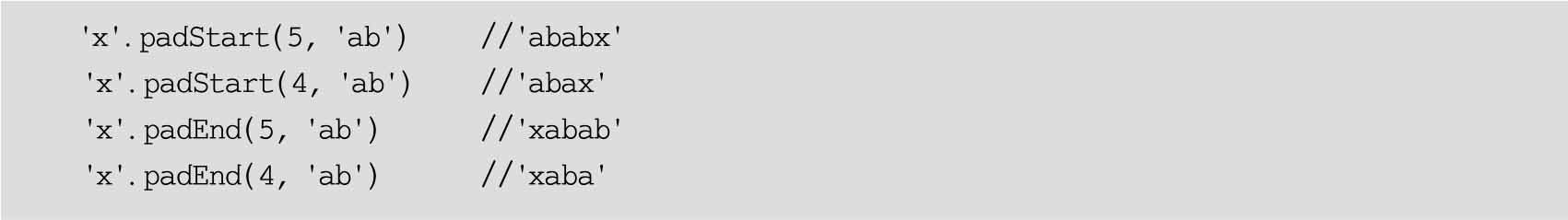
如代码示例2-24所示,padStart()和padEnd()一共接收两个参数,第1个参数用来指定字符串的最小长度,第2个参数用来补全字符串的长度。
代码示例2-24

如果原字符串长度等于或大于指定的最小长度,则返回原字符串,如代码示例2-25所示。
代码示例2-25

如果用来补齐的字符串与原字符串两者的长度之和超过了指定的最小长度,则会截取超过位数的补全字符串,如代码示例2-26所示。
代码示例2-26

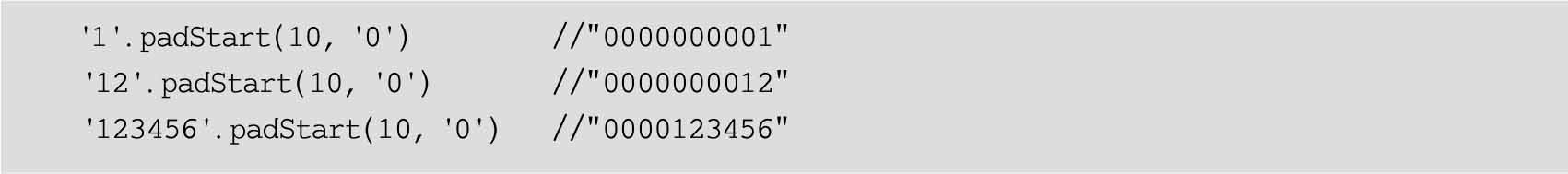
padStart()常见的用途是为数值补全指定位数,如代码示例2-27所示。
代码示例2-27

ES6中提供了模板字符串,用`(反引号:Windows键盘英文输入法下Tab键上面那个键)标识,用${}将变量括起来。
普通字符串,如代码示例2-28所示。
代码示例2-28

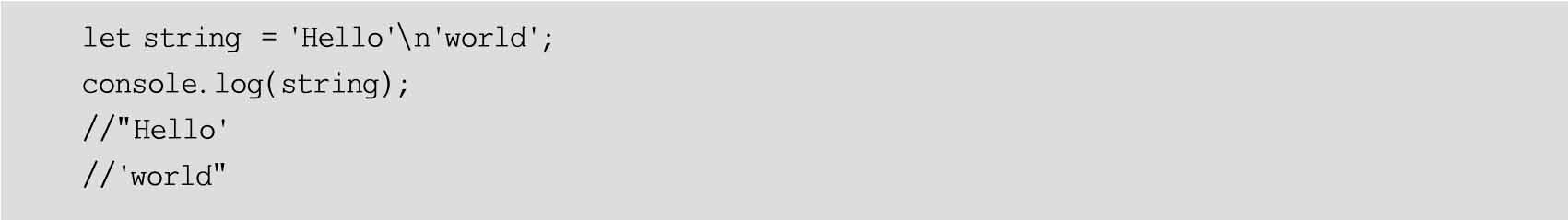
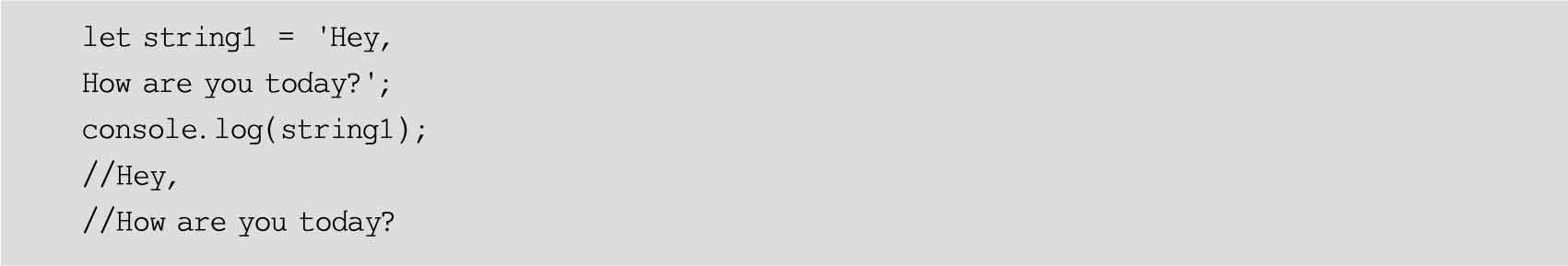
多行字符串,如代码示例2-29所示。
代码示例2-29

注意: 模板字符串中的换行和空格都会被保留。
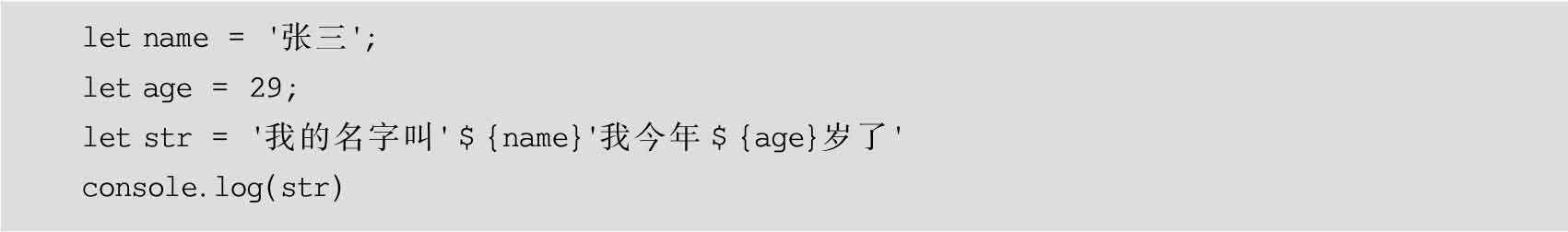
在字符串中插入变量和表达式,变量名写在${}中,${}中可以放入JavaScript表达式,如代码示例2-30所示。
代码示例2-30

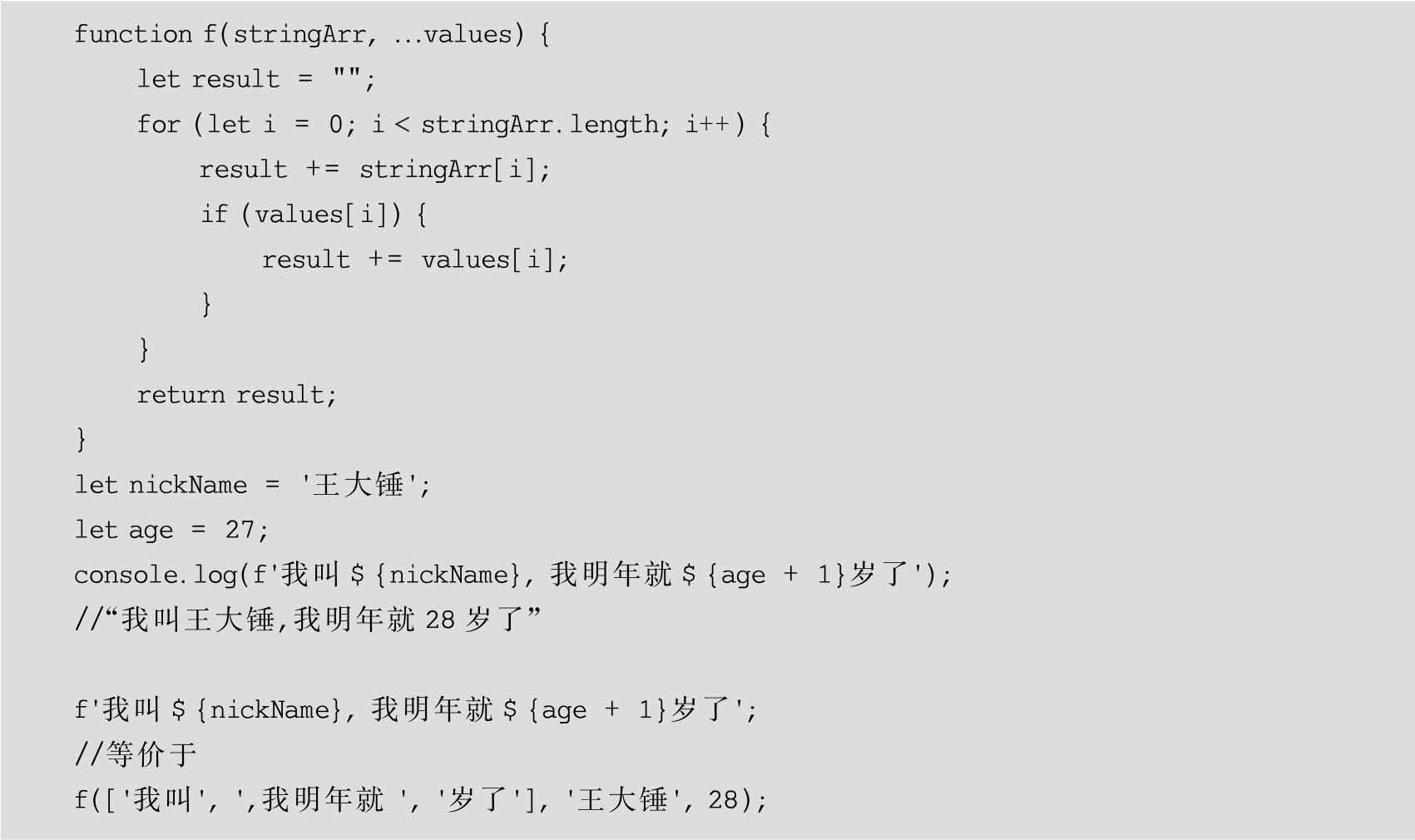
标签模板是一个函数的调用,其中调用的参数是模板字符串,如代码示例2-31所示。
代码示例2-31

当模板字符串中带有变量时,会将模板字符串参数处理成多个参数,如代码示例2-32所示。
代码示例2-32